svg
svg

目录
[toc]
简介
SVG(Scalable Vector Graphics)图片是一种基于可伸缩矢量图形的图像格式,用于在互联网上定义矢量图像。与传统的像素图像(如JPEG、PNG等)不同,SVG是由XML格式定义的矢量图形,这意味着它们可以在不失真的情况下被无限放大或缩小。
SVG的特点包括:
矢量性:SVG 图像是由直线和曲线(矢量)构成的,这些矢量是通过数学方程式定义的,因此在任何分辨率和缩放比例下都能保持清晰。
文本文件:SVG 实际上是一个文本文件,其内容是用 XML 标记语言描述的图形信息,这些信息包括形状、路径、颜色、渐变等。
可编辑性:由于是文本格式,SVG 图像可以用任何文本编辑器进行编辑。同时,可以通过CSS和JavaScript进行样式修改和交互性增强。
DOM支持:SVG 图像在网页中被当作文档对象模型(DOM)的一部分,可以像HTML元素一样通过JavaScript进行操纵。
小文件大小:对于复杂图形,SVG 文件的大小通常比像素图像小,且不会因为图像尺寸增大而变大。
兼容性:SVG 图像在所有现代的浏览器中都得到良好支持,无需任何插件。
可访问性:文本格式使得图像内容可以被屏幕阅读器等辅助技术读取,这对于视力受限用户来说是非常有用的。
SVG 图像经常被用于网页图标、图表、信息图、和复杂的页面布局等场景,尤其是当需要图形在各种设备和屏幕尺寸上保持一致性和清晰度时。由于它们具备伸缩性和可编辑性,SVG 图像在网页设计和动画制作中非常流行。
问题:如何把一张图片转换成svg格式的图片
将位图图片(例如JPEG或PNG格式的图片)转换为SVG格式的矢量图形涉及到一个称为矢量化或者路径跟踪的过程。这个过程可以手动进行,使用矢量图形编辑器软件,如Adobe Illustrator或者Inkscape,或者可以使用自动在线转换工具。以下是两种主要的方法:
(1)使用矢量图形编辑器:
Adobe Illustrator:
- 打开 Adobe Illustrator。
- 导入你的位图图片(使用
文件>打开或拖放图片到工作区)。 - 选择图片,然后点击
对象菜单中的图像描摹选项。 - 根据需要调整图像描摹选项以获得最佳效果。
- 完成描摹后,点击
展开按钮将图片转变为矢量路径。 - 使用
文件>导出>导出为,然后选择SVG格式导出。
Inkscape(免费开源):
- 打开 Inkscape。
- 导入你的位图图片(使用
文件>导入)。 - 选中图片,使用
路径菜单中的位图向量化功能。 - 在向量化窗口中调整设置,预览效果,然后点击“确定”。
- 使用
文件>另存为,然后选择SVG格式导出。
(2)使用在线转换工具:
有许多在线服务可以自动将位图图片转换为SVG格式,例如:
- Convertio
- Online-Convert
- Vector Magic
使用这些服务一般只需要上传图片文件,选择输出格式为SVG,然后开始转换过程。转换完成后,你可以下载生成的SVG文件。
注意事项:
- 自动转换位图到SVG可能不会完美无缺,尤其是对于复杂或高细节的图片,可能需要手动调整以获得理想的结果。
- 矢量化最适合简单、高对比度的图像,例如徽标和图标。照片或者渐变复杂的图片可能不适合直接转换为SVG。
- 转换后的SVG文件可能需要进一步的编辑来优化路径和减小文件大小,以便更适合Web使用。
png转svg在线工具(测试成功)
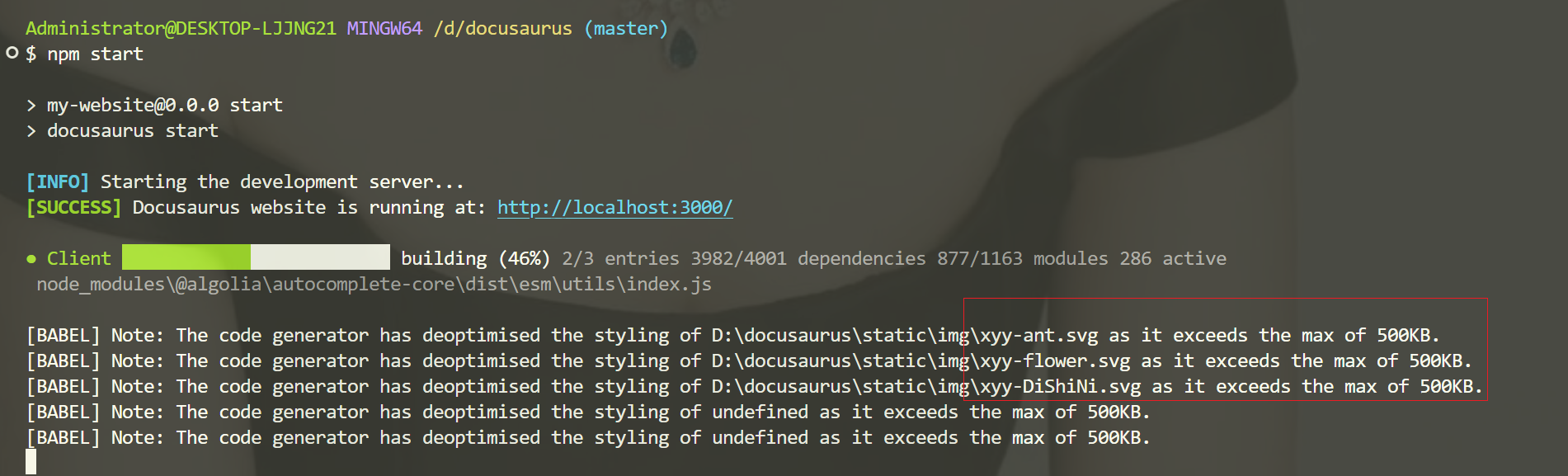
- 问题现象:
[BABEL] Note:The code generator has deoptimised the styling of D:\docusaurus\static\img\xyy-DiShiNi.svg as it exceeds the max of 500KB. 这个是docusaurus在执行npm start时的报错,该如何处理?
这个报错说明你的SVG文件 (D:\docusaurus\static\img\xyy-DiShiNi.svg) 超过了Babel的默认最大优化大小500KB。当文件超过这个大小,Babel会选择“去优化”样式(deoptimise the styling)以避免处理大文件可能带来的性能问题。
要解决这个问题,你需要减小SVG文件的大小。这里有一些可能的解决方案:
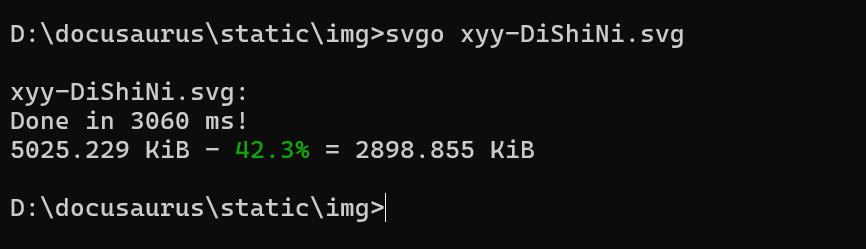
优化SVG文件:你可以使用SVG优化工具,如SVGO,来减小SVG文件的大小。这些工具可以去除SVG文件中不必要的元数据、注释、空白,甚至还能智能简化路径,以达到减小文件大小的目的,而不会影响到SVG的显示效果。
分割SVG文件:如果你的SVG文件非常复杂,包含了大量的元素和细节,你也可以考虑将其分割成多个小的SVG文件。
更改Babel配置:虽然不常用,但你也可以通过更改Babel的配置来增加最大优化大小的阈值。然而,这可能会导致编译时间增长,对于大型项目可能会带来性能问题。
在执行以上步骤后,你应该能够解决这个问题。


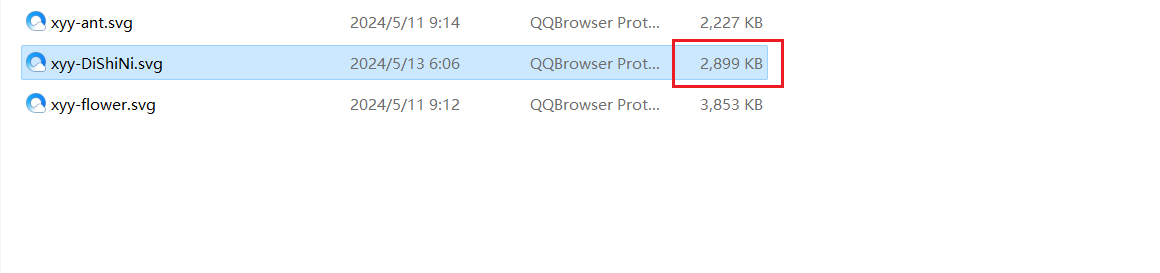
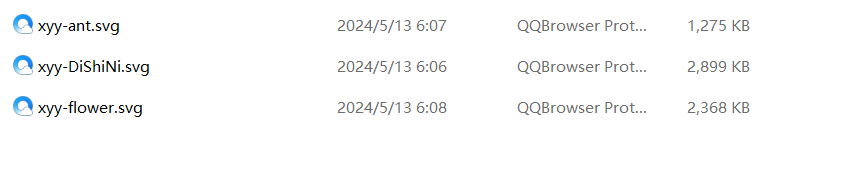
- 最终:

- 问题依然存在:

5. 自动化构建过程
如果你的项目使用构建系统(如 Webpack、Gulp 或 Grunt),你可以集成像 svgo-loader或 gulp-svgmin等工具来自动优化 SVG 文件。
使用以上方法中的一种或多种,你应该能将 SVG 文件的大小减小到 500KB 以下,满足 Docusaurus 的要求,从而加快页面加载速度。记得在优化后检查 SVG 图片在浏览器中的显示效果,确保优化过程没有破坏图片的质量。