添加网页音乐播放器

添加网页音乐播放器
版权
次配置来源于《Hyde Blog》大佬的指导,十分感谢大佬,大佬威武💖💖。
环境
自己开源的 《vuepress-theme-vdoing-one-public》网站模板。
此模板是在Young Kbt blog的开源项目《Kele-Bingtang.github.io》基础上修改为自己的风格而成,感谢大佬开源的模板&感谢原作者开源的vdoing主题。❤️❤️
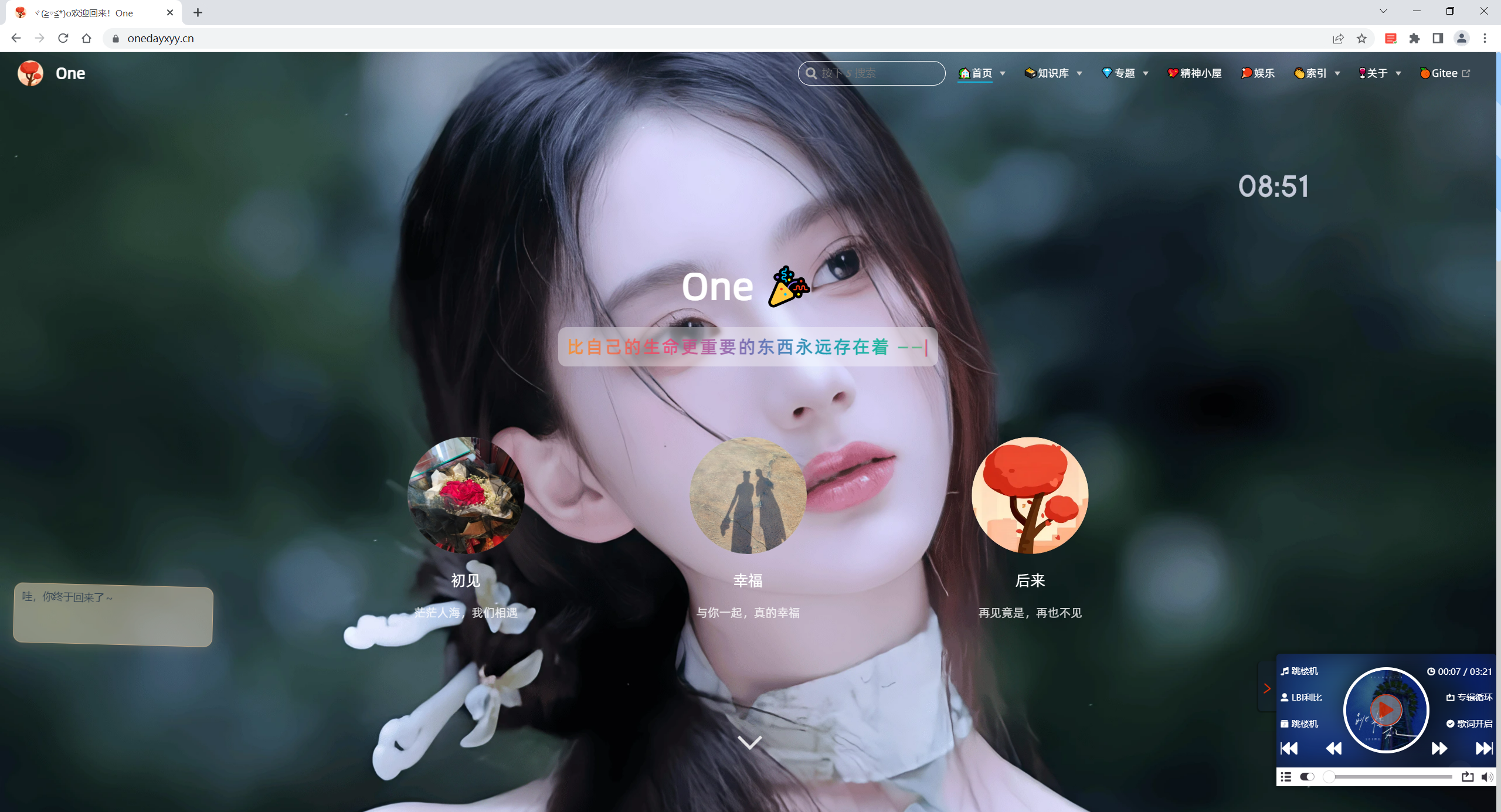
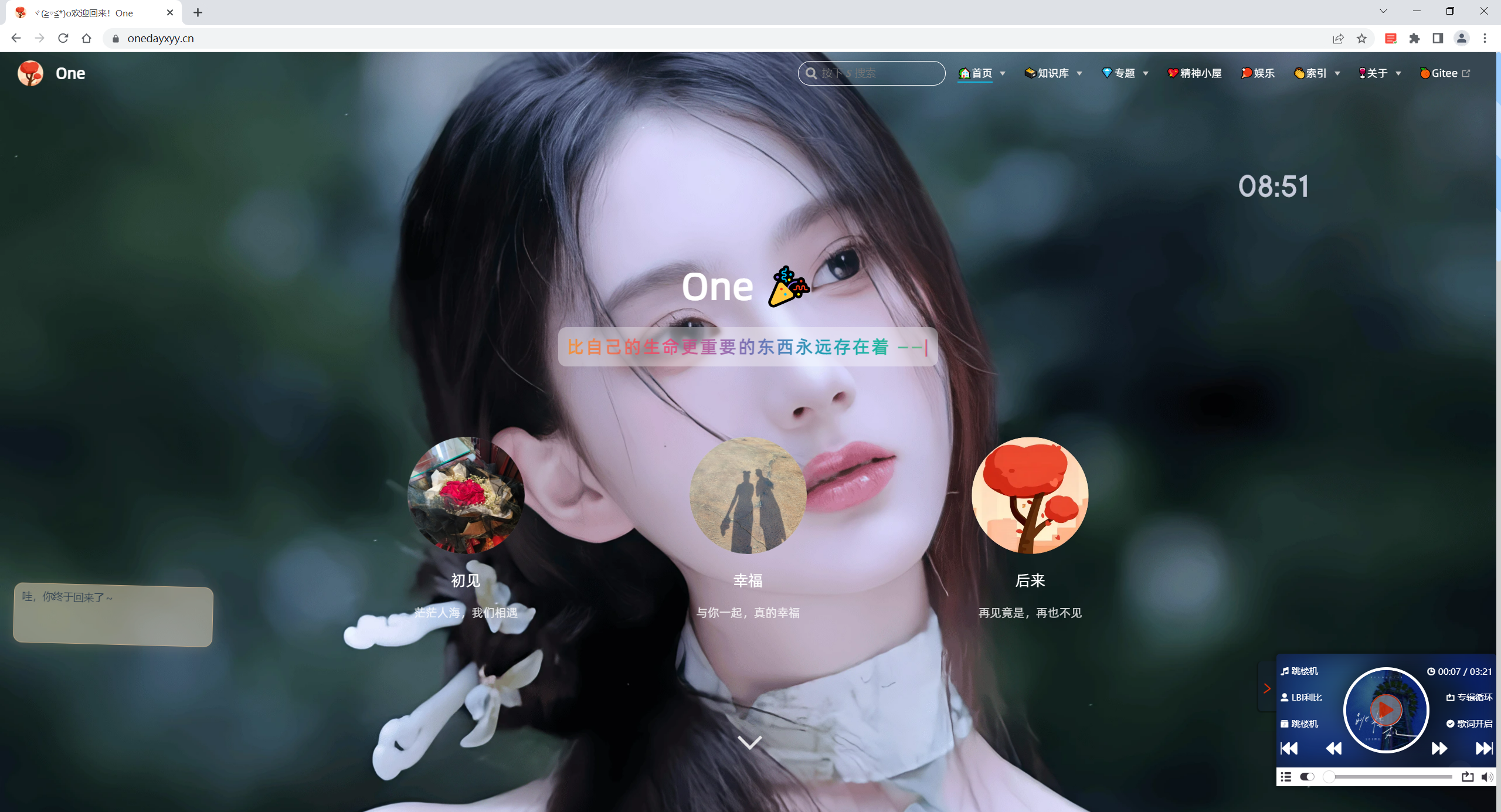
效果

配置
警告
官方给的代码加在项目的配置文件里,我测试是不生效的,因此这里我将代码加在打好包的index.html文件里。
(1)打开网站音乐播放器官网
点击免费注册:

一步步点击到获取代码:(拷贝这2行代码)

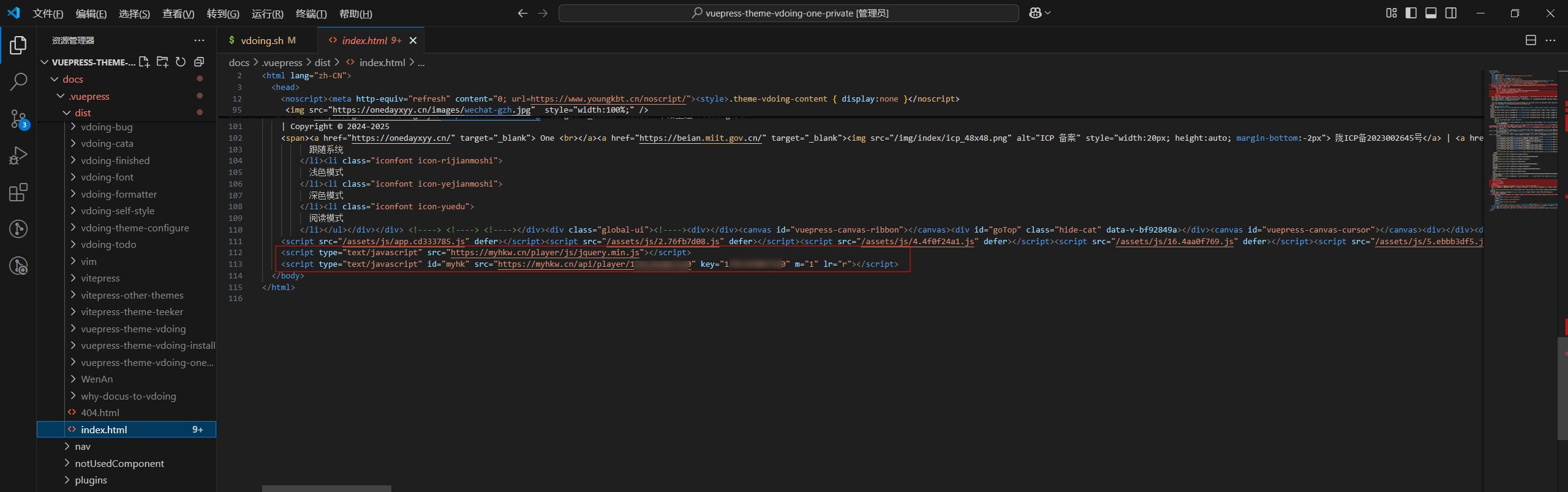
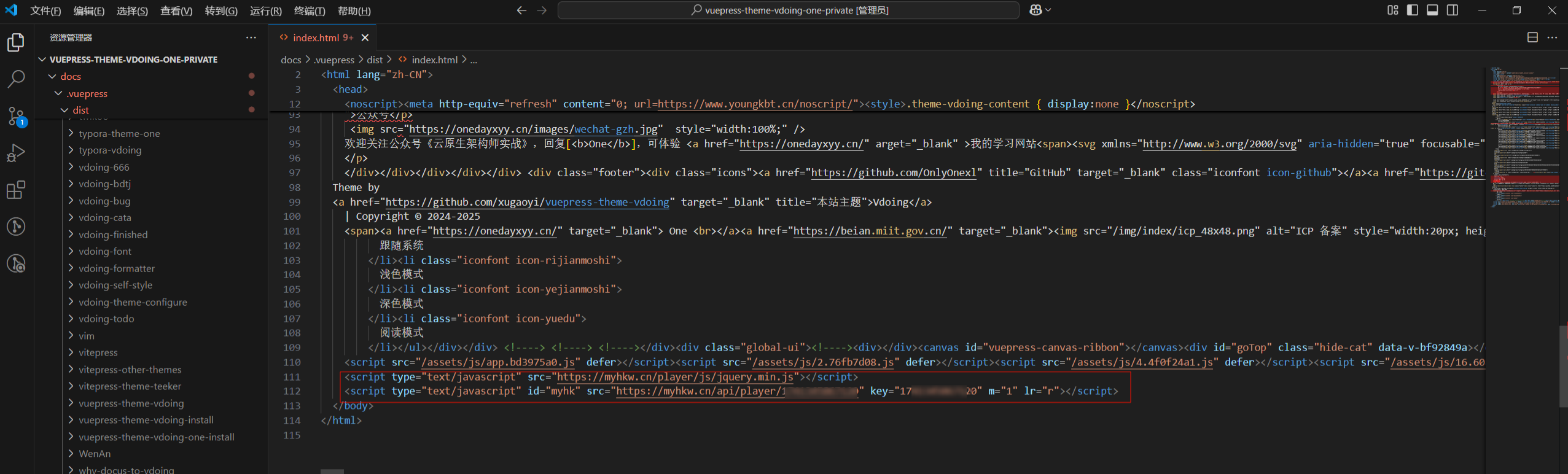
(2)将这2行代码添加到自己打好包的index.html文件如下位置:
docs\.vuepress\dist\index.html

css
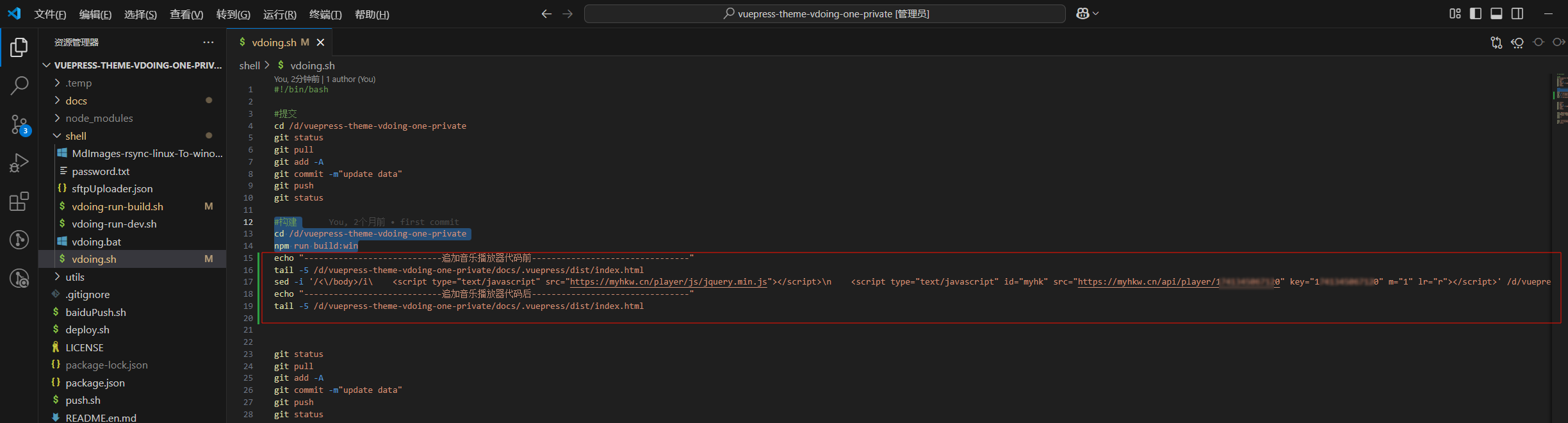
<scripttype="text/javascript"src="https:<scripttype="text/javascript"id="myhk"src="https:#构建cd/d/vuepress-theme-vdoing-one-privatenpmrunbuild:winecho"----------------------------追加音乐播放器代码前--------------------------------"tail-5/d/vuepress-theme-vdoing-one-private/docs/.vuepress/dist/index.htmlsed-i'/<\/body>/i\ <script type="text/javascript"src="https:echo"----------------------------追加音乐播放器代码后--------------------------------"tail-5/d/vuepress-theme-vdoing-one-private/docs/.vuepress/dist/index.html……
(3)一键提交代码测试,观察效果