使用小细节
使用小细节

目录
[toc]
折叠代码块

测试过程:
- 语法
bash
<details><summary>点击查看更多</summary>我是隐藏内容</details>- 测试效果
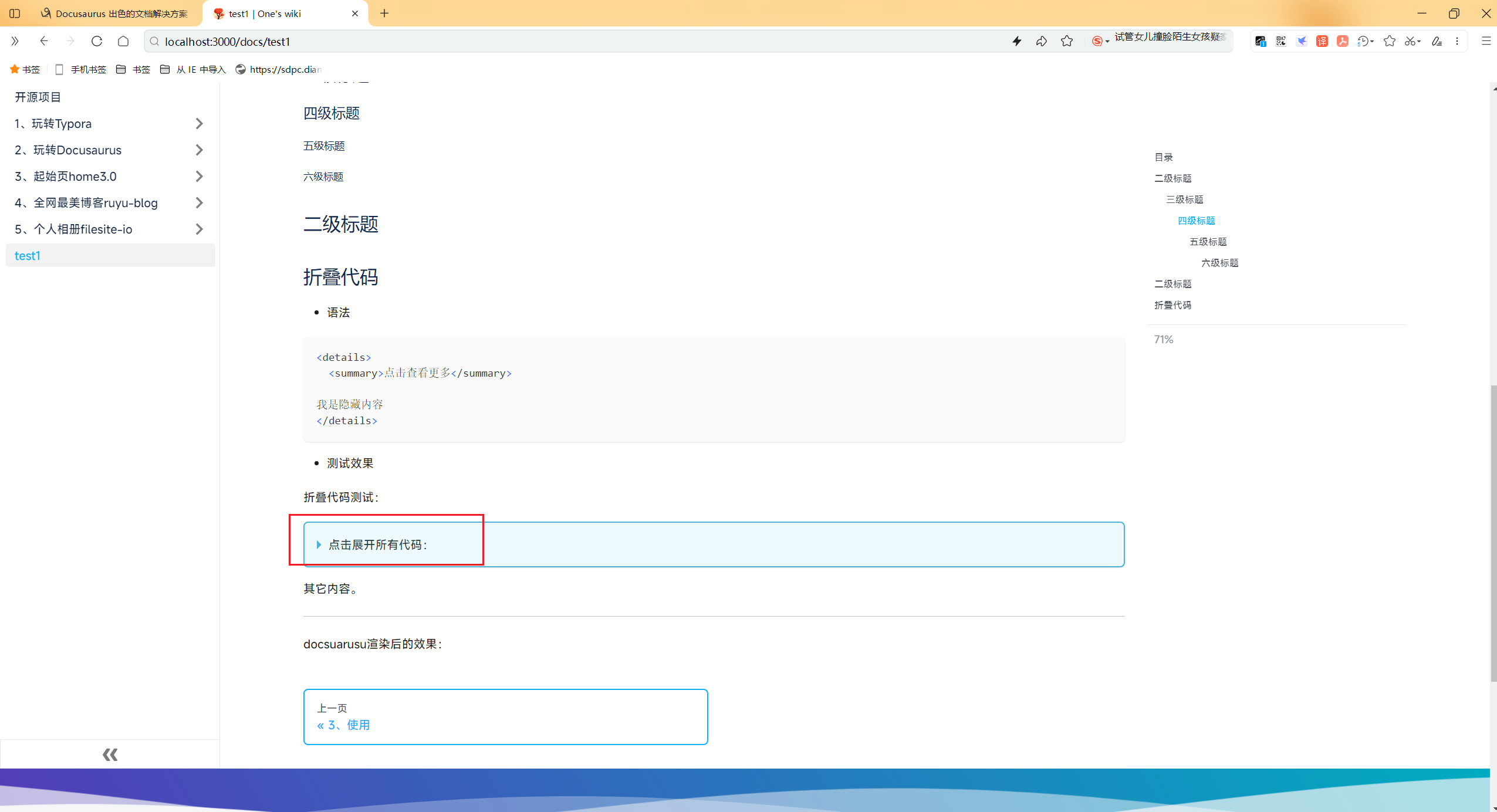
折叠代码测试:
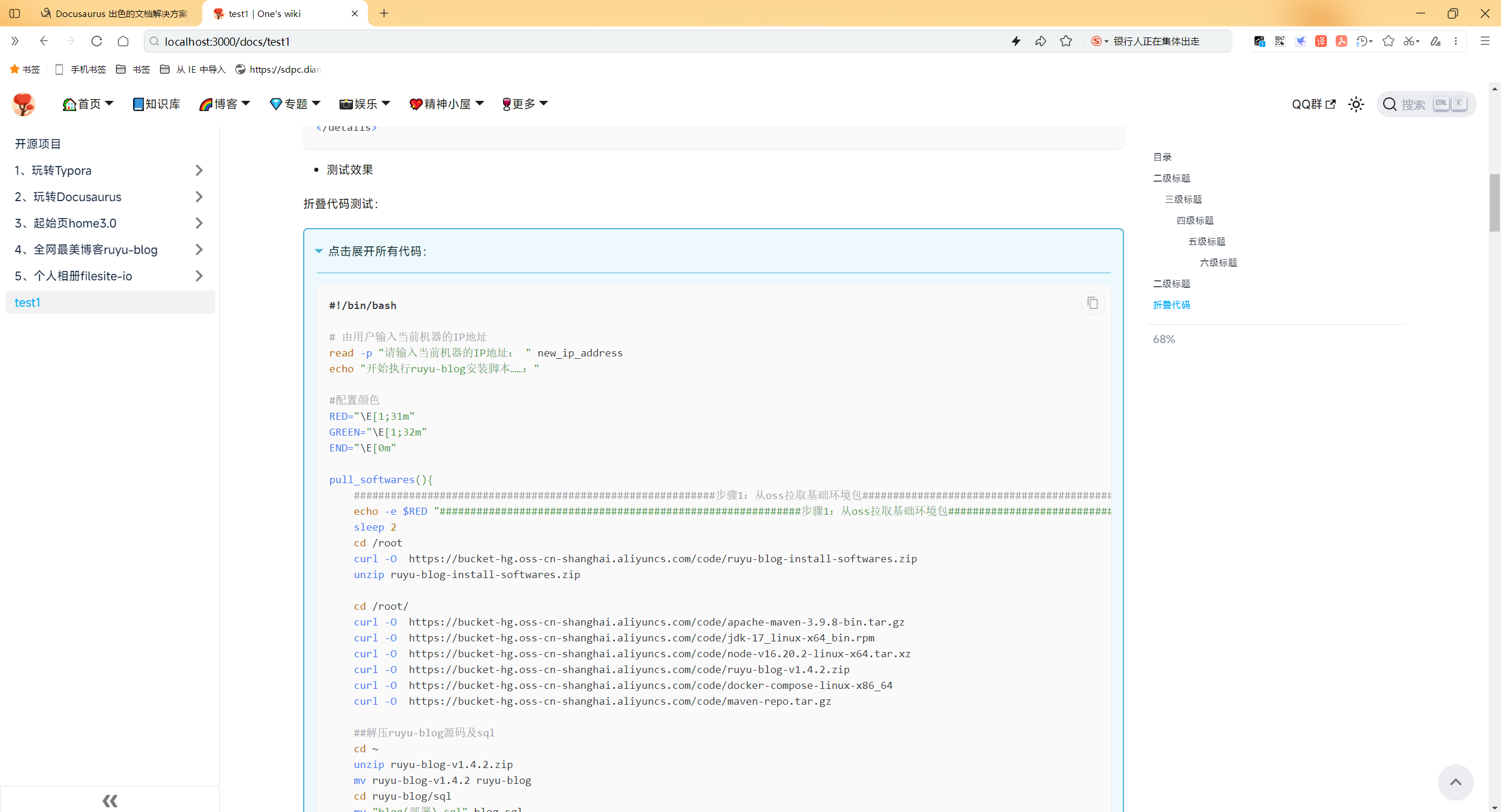
点击展开所有代码:
bash
#!/bin/bash# 由用户输入当前机器的IP地址read-p"请输入当前机器的IP地址: "new_ip_addressecho"开始执行ruyu-blog安装脚本……:"#配置颜色RED="\E[1;31m"GREEN="\E[1;32m"END="\E[0m"pull_softwares(){########################################步骤1:从oss拉取基础环境包######################################echo-e$RED "########################################步骤1:从oss拉取基础环境包######################################"$ENDsleep2cd/rootcurl-Ohttps:unzipruyu-blog-install-softwares.zipcd/root/curl-Ohttps:curl-Ohttps:curl-Ohttps:curl-Ohttps:curl-Ohttps:curl-Ohttps:##解压ruyu-blog源码及sqlcd~unzipruyu-blog-v1.4.2.zipmvruyu-blog-v1.4.2ruyu-blogcdruyu-blog/sqlmv"blog(部署).sql"blog.sqlcpblog.sql~}其它内容。
- 测试
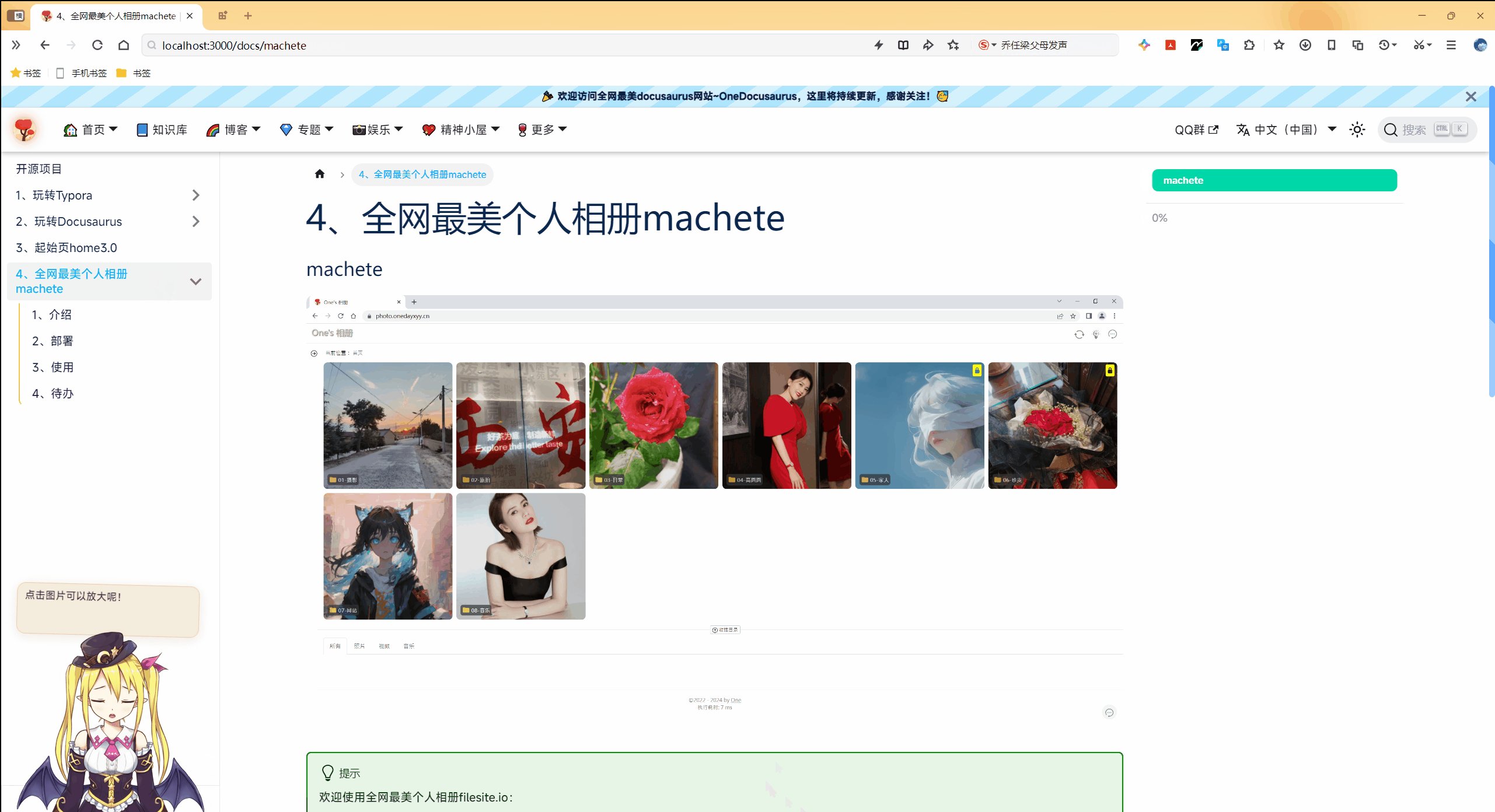
docsuarusu渲染后的效果:


- 存在的问题
typora不支持折叠代码,不然体验会更好。
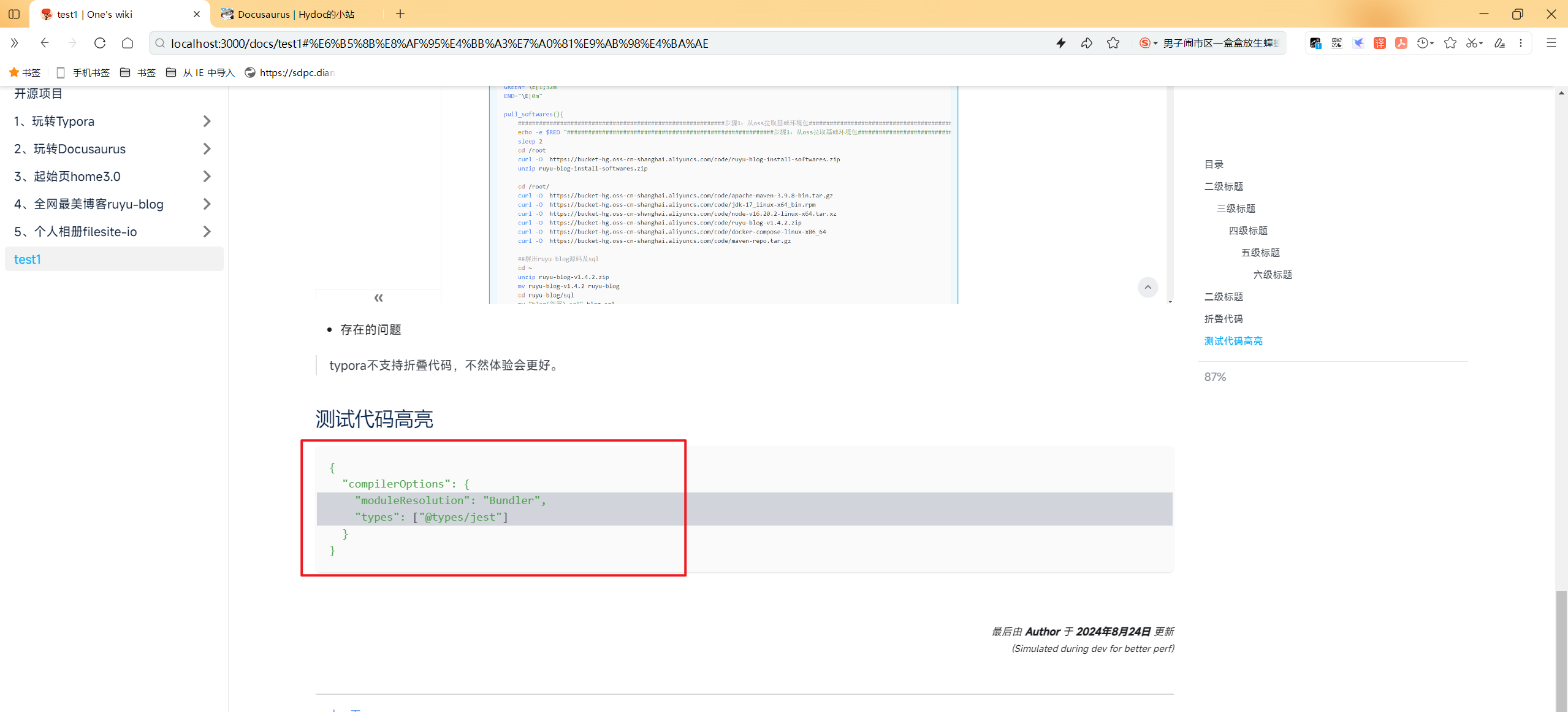
高亮代码行
- 效果

- 配置方法
在代码里加入如下注释行就好:
css
{"compilerOptions":{"moduleResolution":"Bundler","types":["@types/jest"]}}
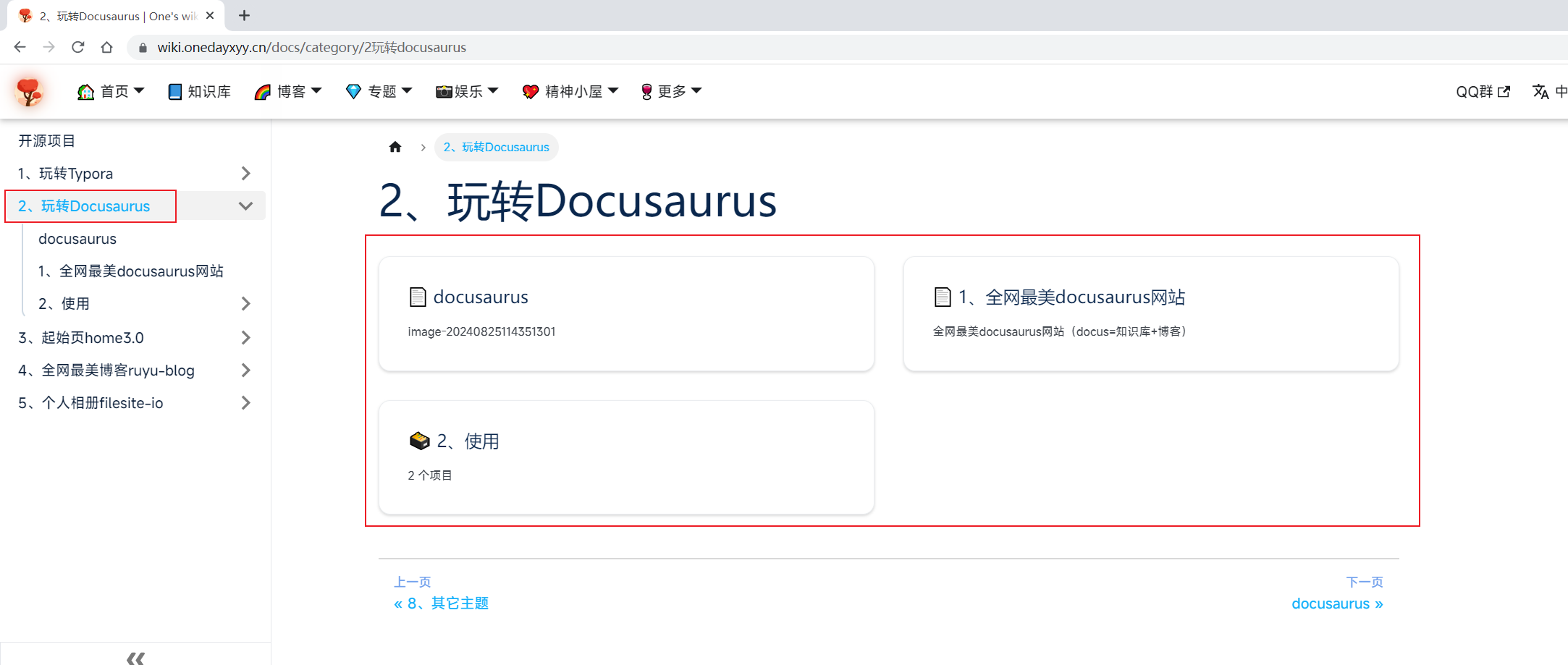
侧边栏索引
- 效果

- 配置方法
在2、玩转Docusaurus目录下新创建_category_.json文件就好:
css
{"link":{"type":"generated-index"}}
测试mdx代码效果(mdx组件)
2024年9月13日-测试成功。
官方js风格测试
环境:
win10 Docusaurus version:3.5.2 Node version:v20.12.1 npm 10.8.2 基于官网默认仓库
本次测试:
- 创建如下2个文件
src\components\Highlight.js

js
importReact from'react';exportdefaultfunctionHighlight({children,color}) {return(<spanstyle={{backgroundColor:color,borderRadius:'2px',color:'#fff',padding:'0.2rem',}}>{children}</span>);}src\theme\MDXComponents.js

js
importReact from'react';importMDXComponents from'@theme-original/MDXComponents';importHighlight from'@site/src/components/Highlight';exportdefault{...MDXComponents,Highlight,};- docs创建md文件
docs\tutorial-basics\test.md

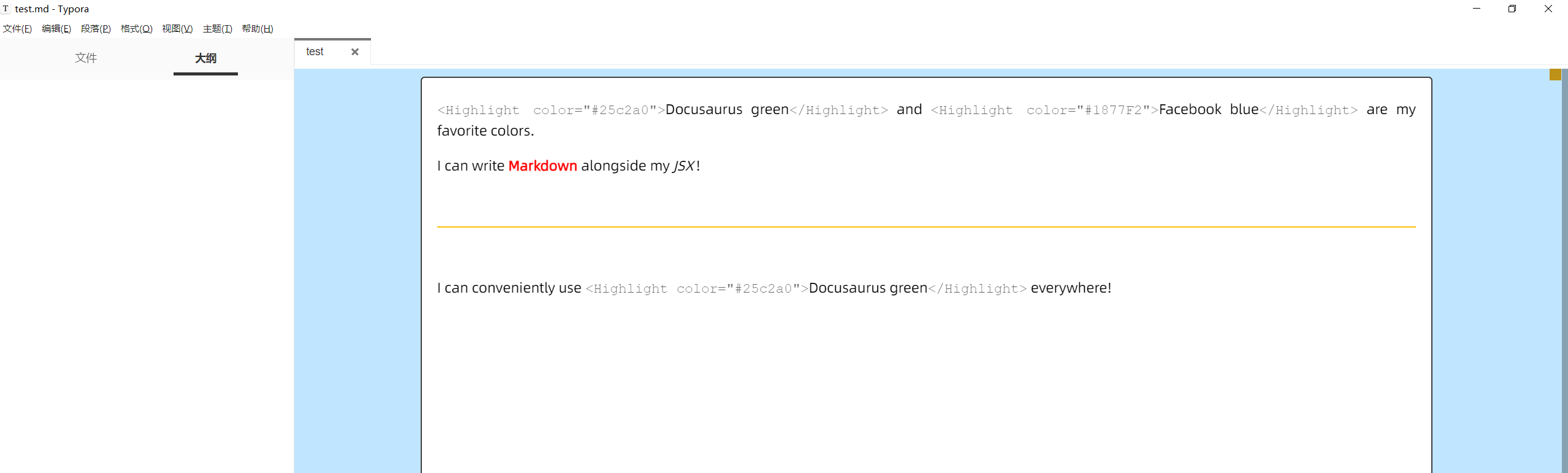
typora里效果:

md
<Highlightcolor="#25c2a0">Docusaurus green</Highlight>and <Highlightcolor="#1877F2">Facebook blue</Highlight>are my favorite colors.I can write **Markdown**alongside my _JSX_!---I can conveniently use <Highlightcolor="#25c2a0">Docusaurus green</Highlight>everywhere!- 验证

实现点击目录后自动链接到某个md页面
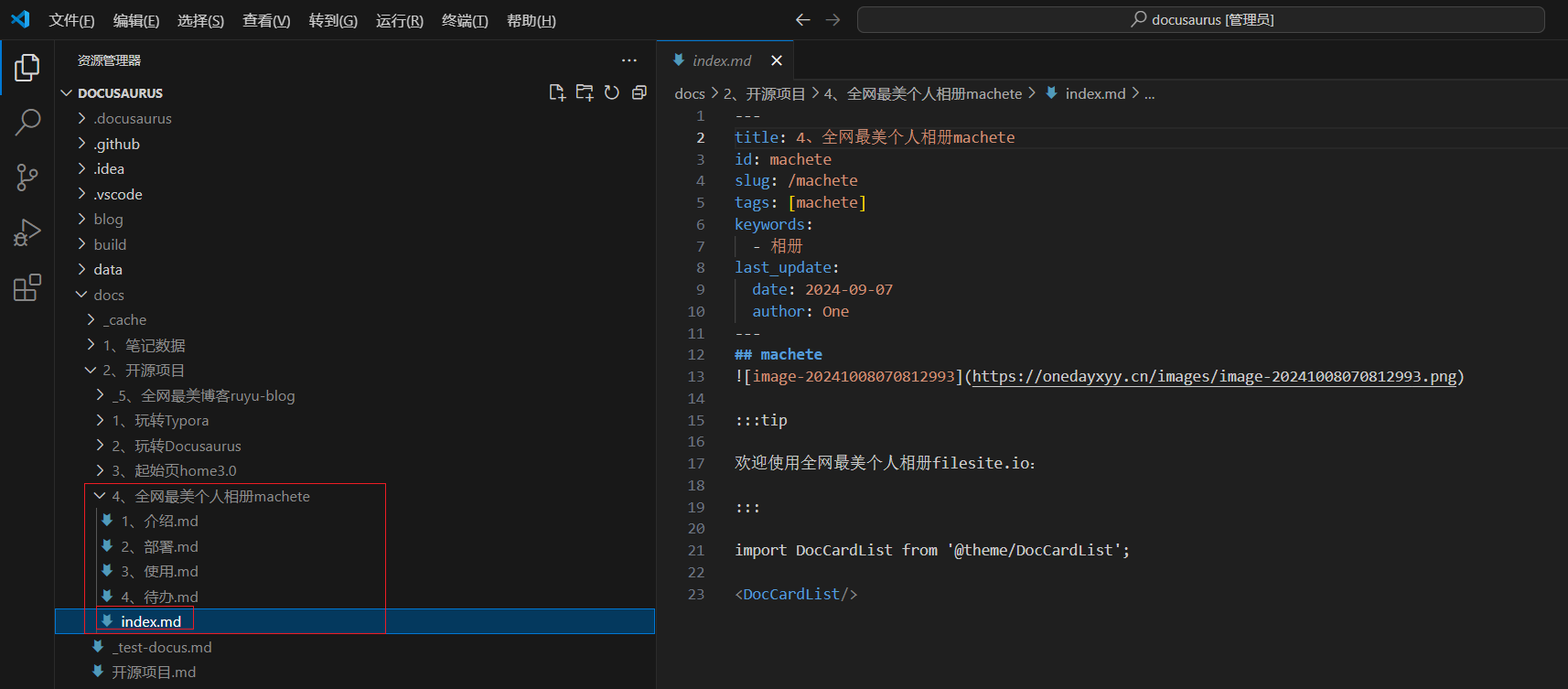
方法1:目录下创建index.md
这个小功能配置后,对于用户访问很友好哦,nice😜。
测试成功-2024.11.01
- 环境
bash
win10Docusaurusversion:3.5.2Nodeversion:v20.12.1npm10.8.2基于官网默认仓库- 效果

- 配置方法
在Docusaurus中,要实现点击一个目录(类别)后直接打开一个特定的Markdown文档页面,可以使用以下方法:
方法一:在类别中指定一个默认文档
- 将Markdown文件放在目录中:首先,把你希望成为默认页面的Markdown文件放在该目录(类别)中。
- 重命名该Markdown文件为
index.md:Docusaurus会自动将名为index.md的文件视为该目录的默认文档,相当于目录的“首页”。
具体步骤
假设你的文档结构如下:
复制docs/getting-started/_category_.jsonindex.mdsetup.md在这个例子中:
index.md将作为getting-started目录的默认文档。当用户点击这个目录时,index.md将自动显示。
自己本次配置:

bash
---title:4、全网最美个人相册macheteid:macheteslug:/machetetags:[machete]keywords:-相册last_update:date:2024-09-07author:One---## machete方法2:目录下的md名称和目录名称一致
- 环境
bash
win10Docusaurusversion:3.5.2Nodeversion:v20.12.1npm10.8.2基于官网默认仓库- 配置方法
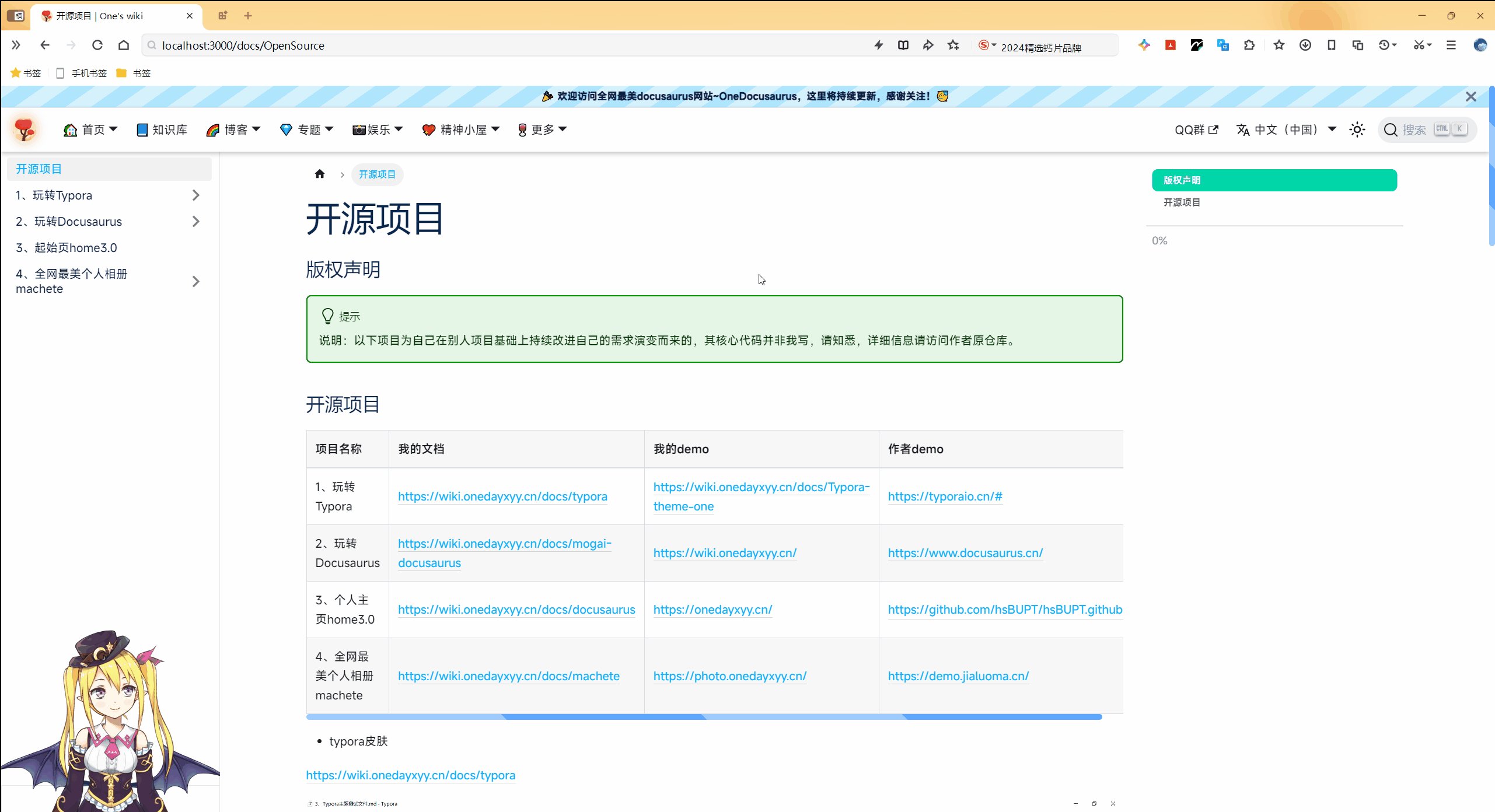
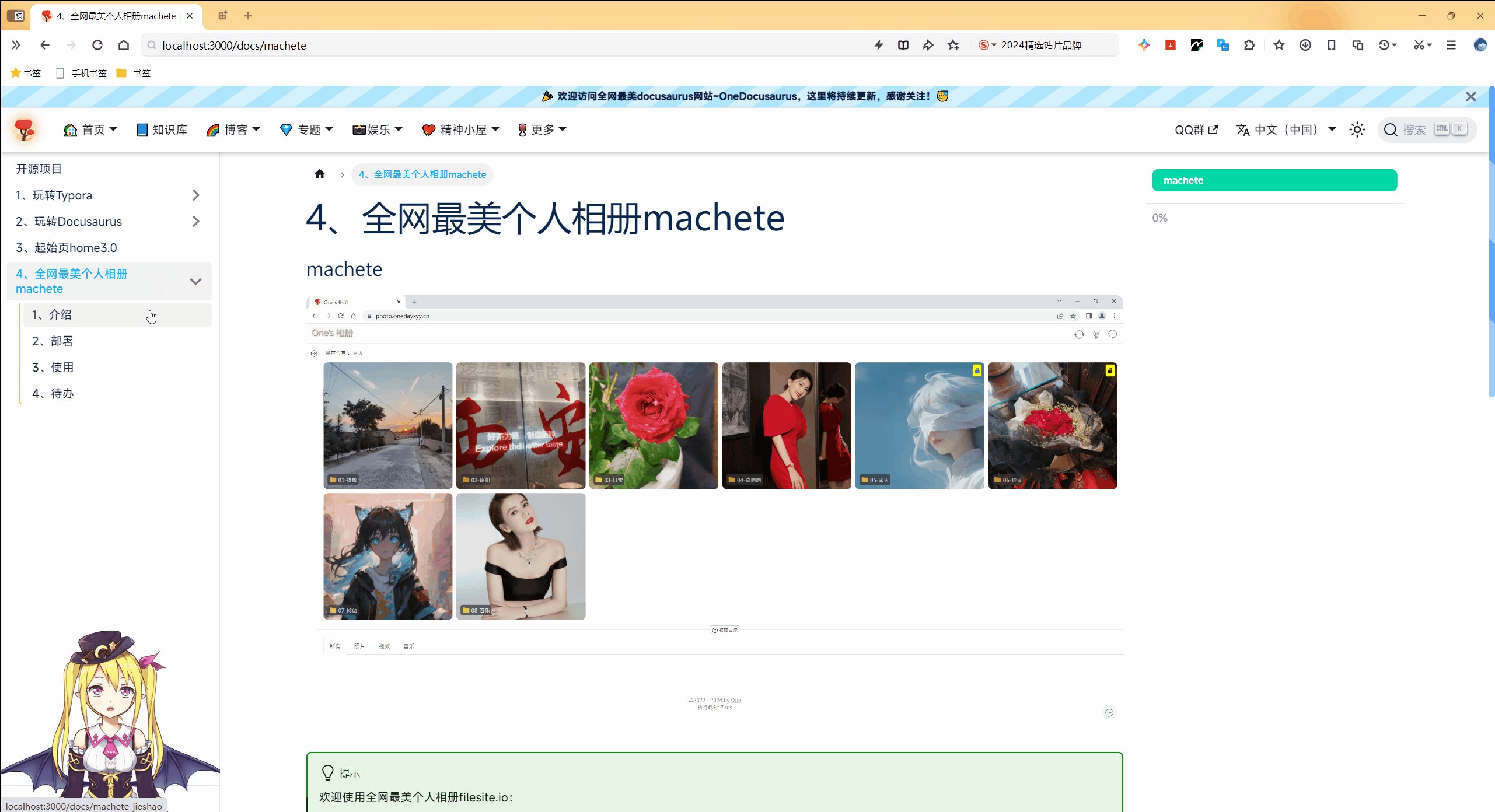
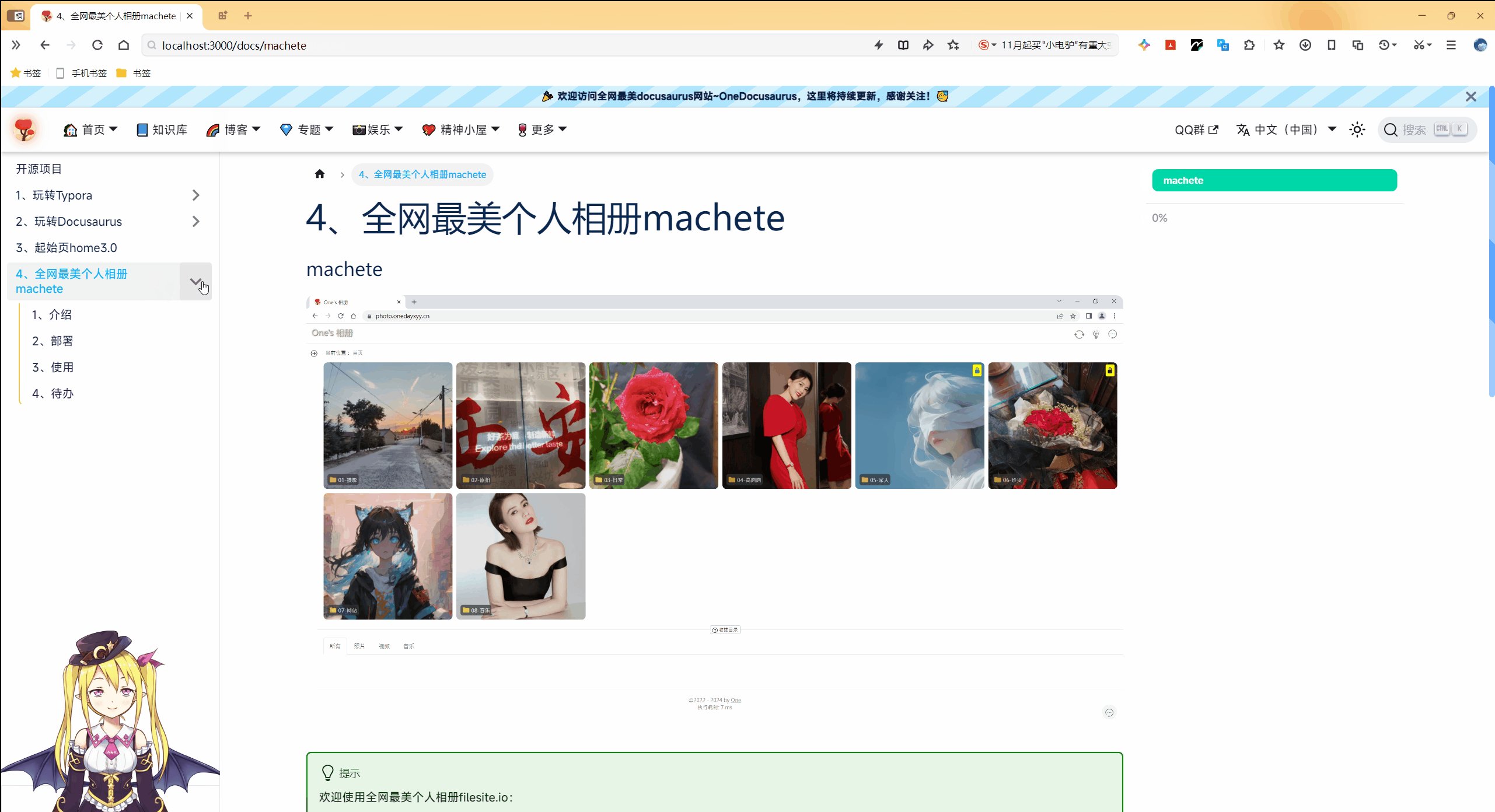
目录下的md名称和目录名称如果一致的话,那么渲染后的效果就会是以下这样的(点击目录后,直接到达了这个md页面,很nice)。

- 现象

总结
个人更推荐第一种方式,更加灵活一些。
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
上次更新时间:
