配置百度统计功能
你想知道自己网站的访问量数据统计不?
数据统计
自己的vdoing博客倒腾得差不多了,这里给配置上百度数据统计功能哦。😂
版权
本文由 简悦 SimpRead转码, 原文地址 www.peterjxl.com
警告
本着开源共享、共同学习的精神:
本文是在 《从 01 开始》博主文章:《数据统计》 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者《从 01 开始》所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢~(这里万分感谢原作者的优质文章😜,感谢开源,拥抱开源💖)
正文
我们可以给博客添加统计功能,这里以百度统计和谷歌统计为例。
我们可以给博客添加统计功能,这里以百度统计和谷歌统计为例。
1、百度统计
添加网站
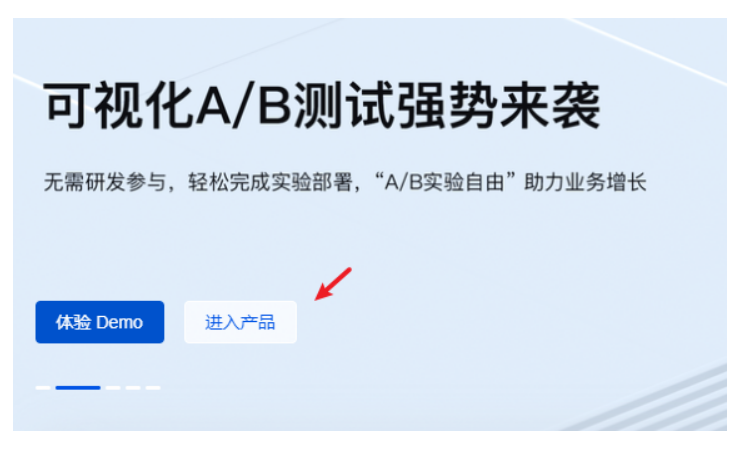
登陆百度统计后台:百度统计——一站式智能数据分析与应用平台 (opens new window),并登录,然后进入产品:

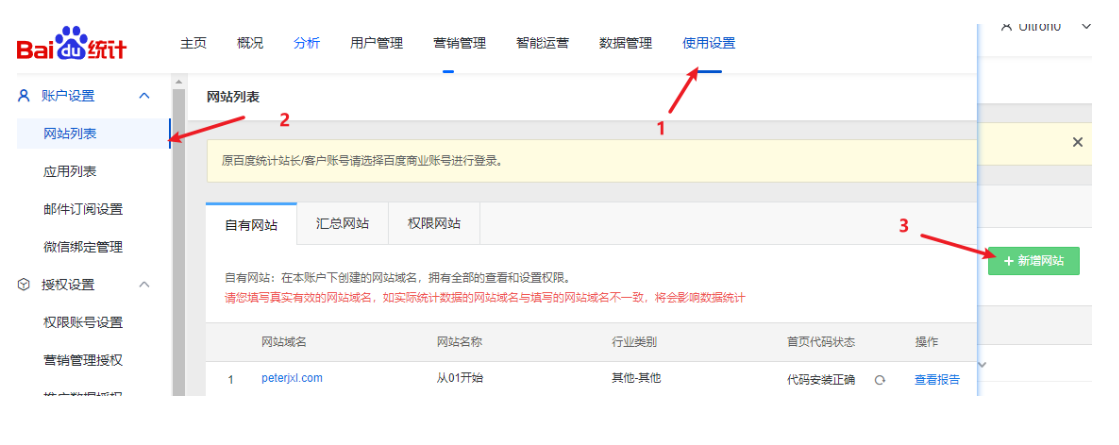
在使用设置 -- 网站列表中,点击新增网站:

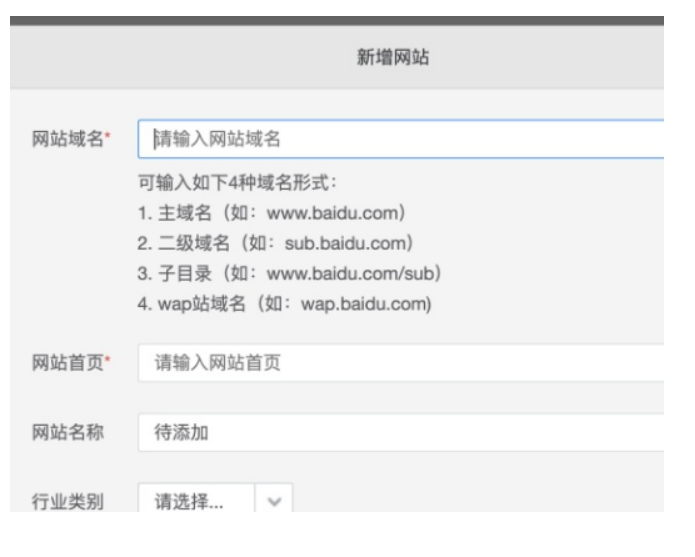
添加网站域名、网站首页等信息:

引用代码
添加完后,会自动跳转到代码获取页面,我们可以看到根据我们填写的站点信息生成的监控代码,注意这段代码是有特殊标示的,你需要根据自己的站点信息生成并使用:


接下来就是引用代码了。由于 VuePress 是一个单页面应用,切换的过程并不会加载页面,也就不会触发百度统计;因此我们需要监听路由的改变,手动上传数据。而 VuePress 是基于 Vue 的,可以配置监听路由:应用级别的配置 (opens new window)
由于 VuePress 是一个标准的 Vue 应用,你可以通过创建一个 .vuepress/enhanceApp.js 文件来做一些应用级别的配置,当该文件存在的时候,会被导入到应用内部。enhanceApp.js 应该 export default 一个钩子函数,并接受一个包含了一些应用级别属性的对象作为参数。你可以使用这个钩子来安装一些附加的 Vue 插件、注册全局组件,或者增加额外的路由钩子等:
jsexportdefault({Vue,options,router,siteData,isServer }) =>{}
VuePress 的路由是用 Vue Router,我们可以配置一个全局前置守卫。怎么手动上传数据呢?这个我们可以查看百度统计的文档 (opens new window),有讲到针对这种单页应用如何在 JS 中调用 PV 跟踪代码:
_hmt.push(['_trackPageview',pageURL]);router.beforeEach((to,from,next) =>{if(typeof_hmt !="undefined") {if(to.path) {_hmt.push(["_trackPageview",to.fullPath]);}}next();});};
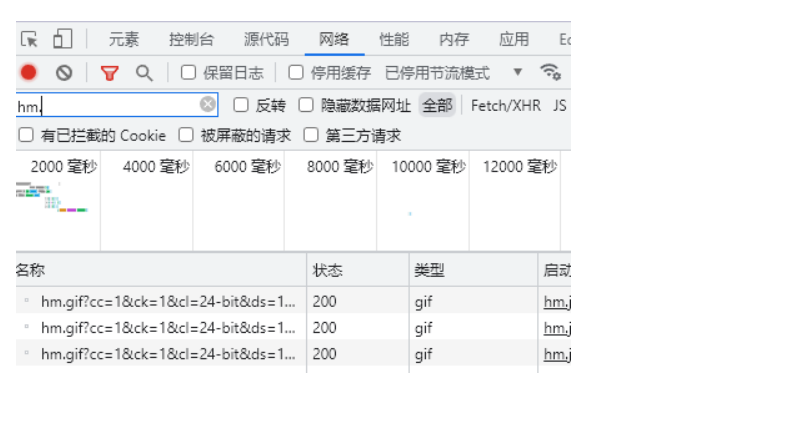
现在我们在本地再运行下代码,然后点击文章,包括点击文章中的锚点,在控制台查看网络请求,可以看到上报了数据:

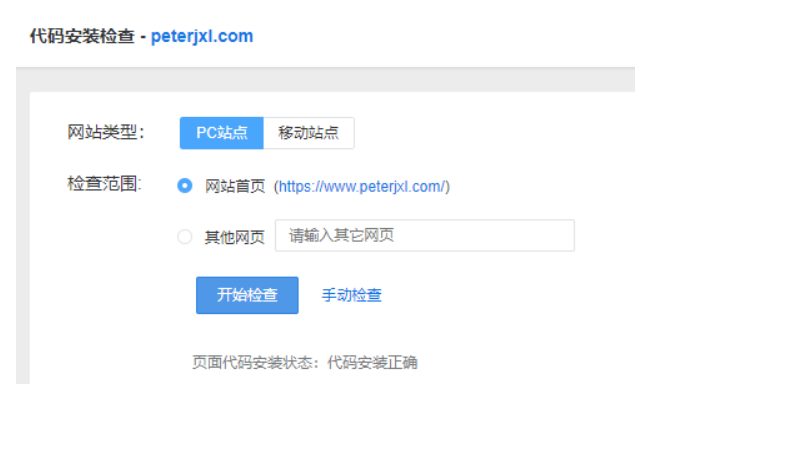
部署后,我们也可以在百度统计后台 (opens new window)检查:

然后点击检查:

网站分析
一般 20 分钟后,可以查看网站分析数据:

pv 即 page view,表示页面浏览量
2、谷歌统计
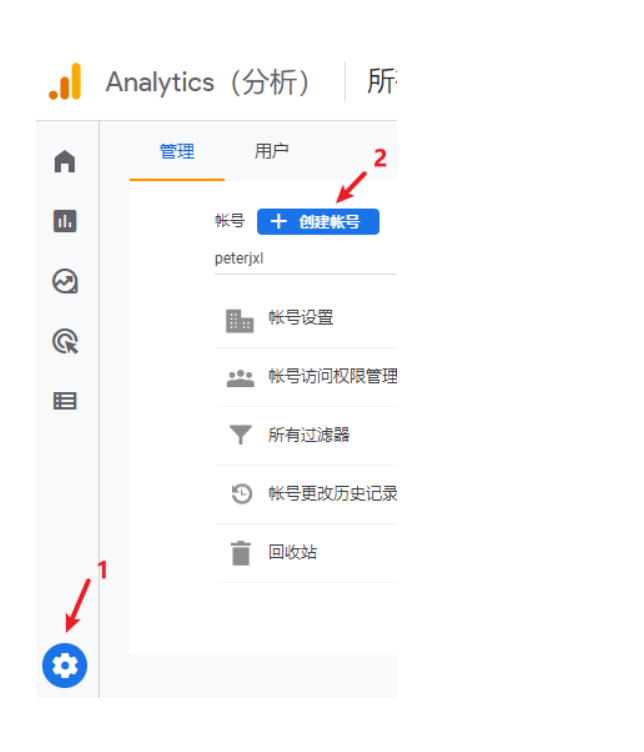
谷歌统计和百度统计类似,也是差不多的步骤。登陆谷歌分析后台 (opens new window),如果是第一次登陆,会跟着指示创建账号,所谓账号,通常是一个公司或者组织:

创建账户分 3 步:
- 账号开设
- 媒体资源设置
- 关于您的商家
注意:随着时间的推移,创建账户的步骤可能不同,仅供参考。
添加媒体资源
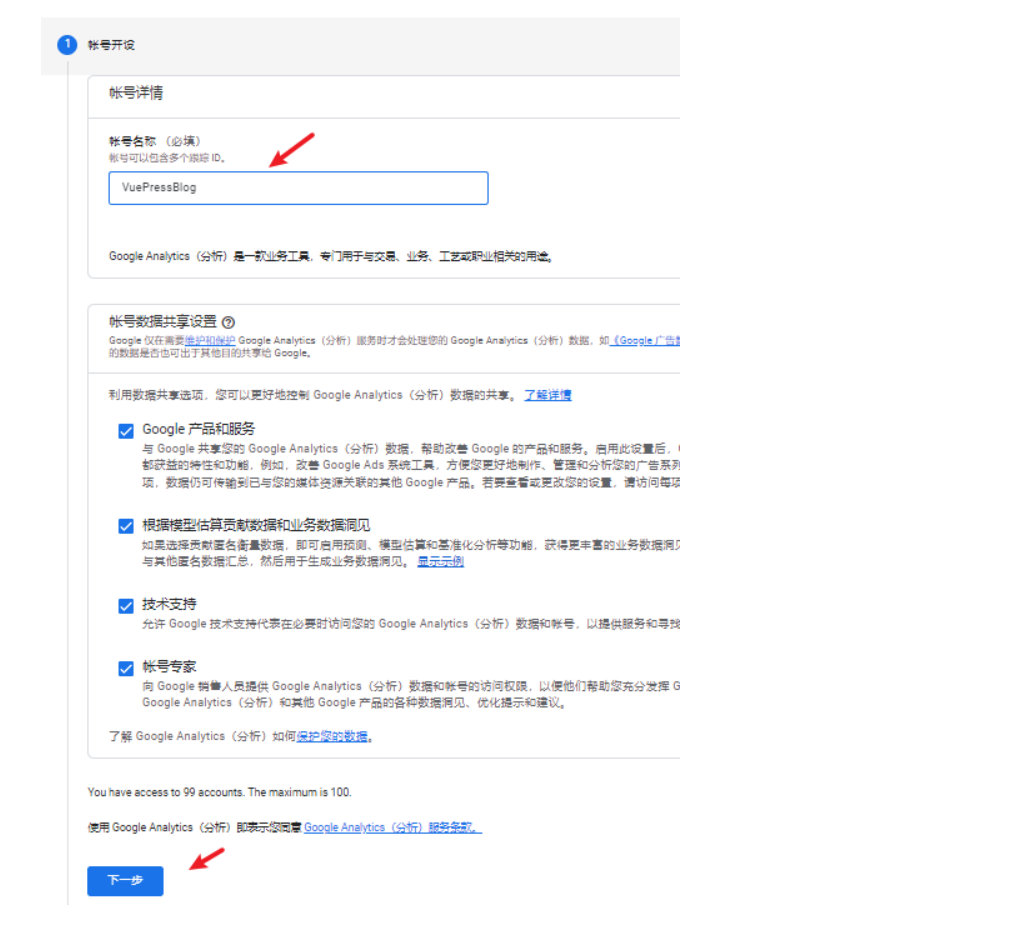
首先是账号开设,先填个账户名称然后下一步

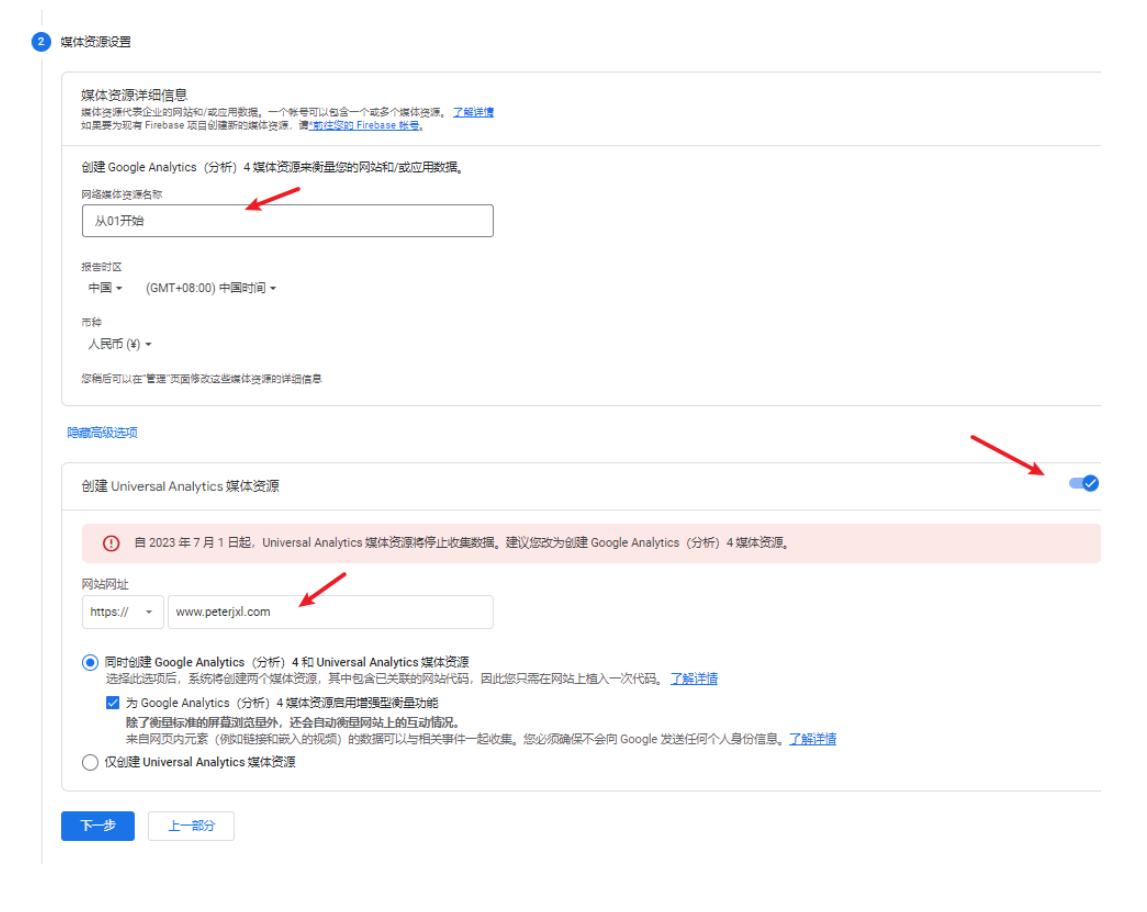
接下来添加媒体资源,所谓媒体资源,一般就是指网站或 APP,你也可以理解为百度的站点,每个媒体资源都有一个唯一的追踪 ID,就是我们要拿到的 ga(Google Analytics 的缩写)。
在添加媒体资源的时候,一定要注意,我们需要点击 「查看高级选项」,打开创建 「Universal Analytics 媒体资源」开关,至于是勾选 「同时创建 Google Analytics 4 和 Universal Analytics」 还是「仅创建 Universal Analytics」则都可以。

第三步然后按需选择,然后创建

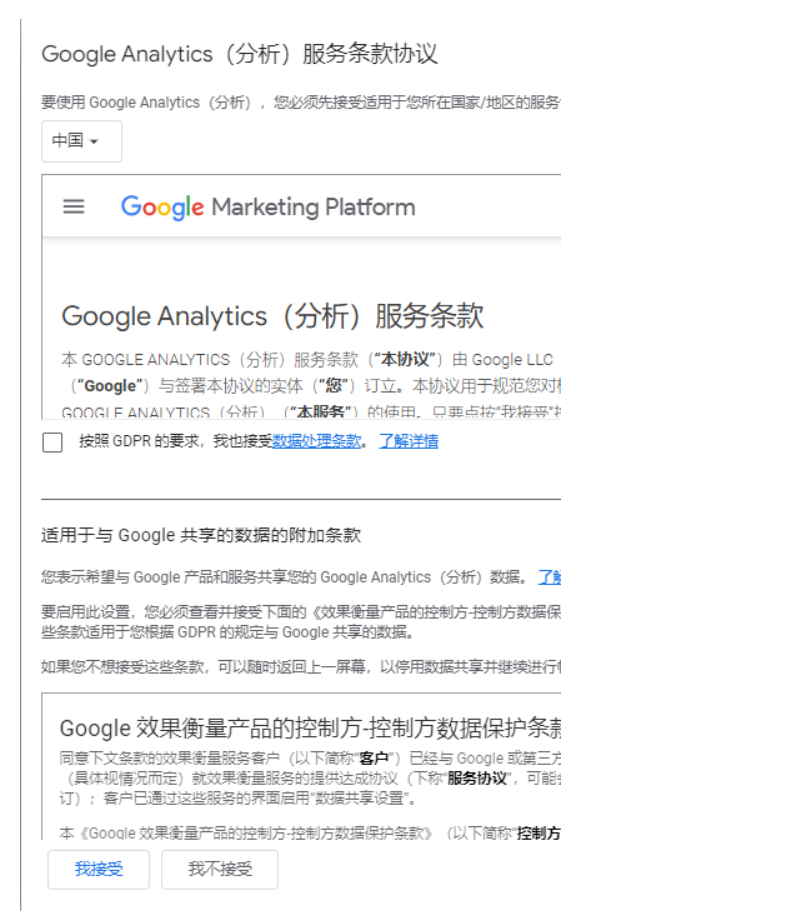
最后同意服务条款:

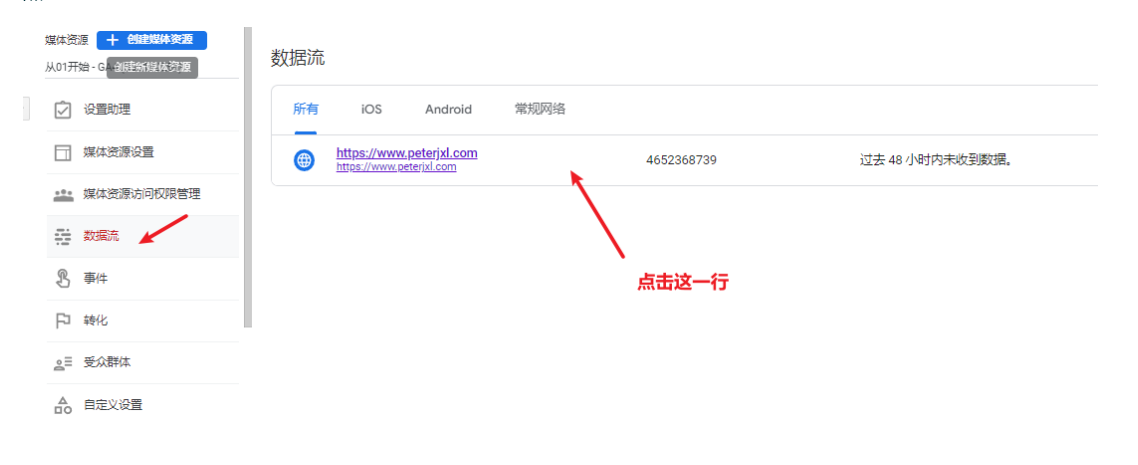
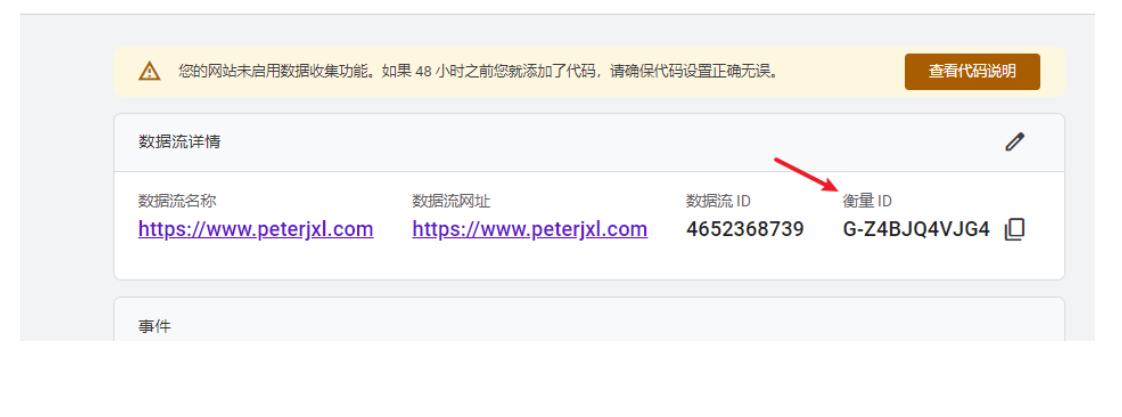
然后我们就可以看到 GA 了:


VuePress 配置
VuePress 直接提供了 @vuepress/plugin-google-analytics 插件,使用该插件,无须我们手动监听路由改变,上节所说的三种情形下都会触发数据上报。
我们直接参照官方文档 (opens new window):
yarnadd-D@vuepress/plugin-google-analytics# OR npm install -D @vuepress/plugin-google-analytics注意:如果你的项目正在使用 Google analytics 插件,推荐使用 Yarn 而不是 npm 来安装所有依赖。因为在这种情形下,npm 会生成错误的依赖树。
JS 配置:
module.exports={plugins:[['@vuepress/google-analytics',{'ga':''}]]}
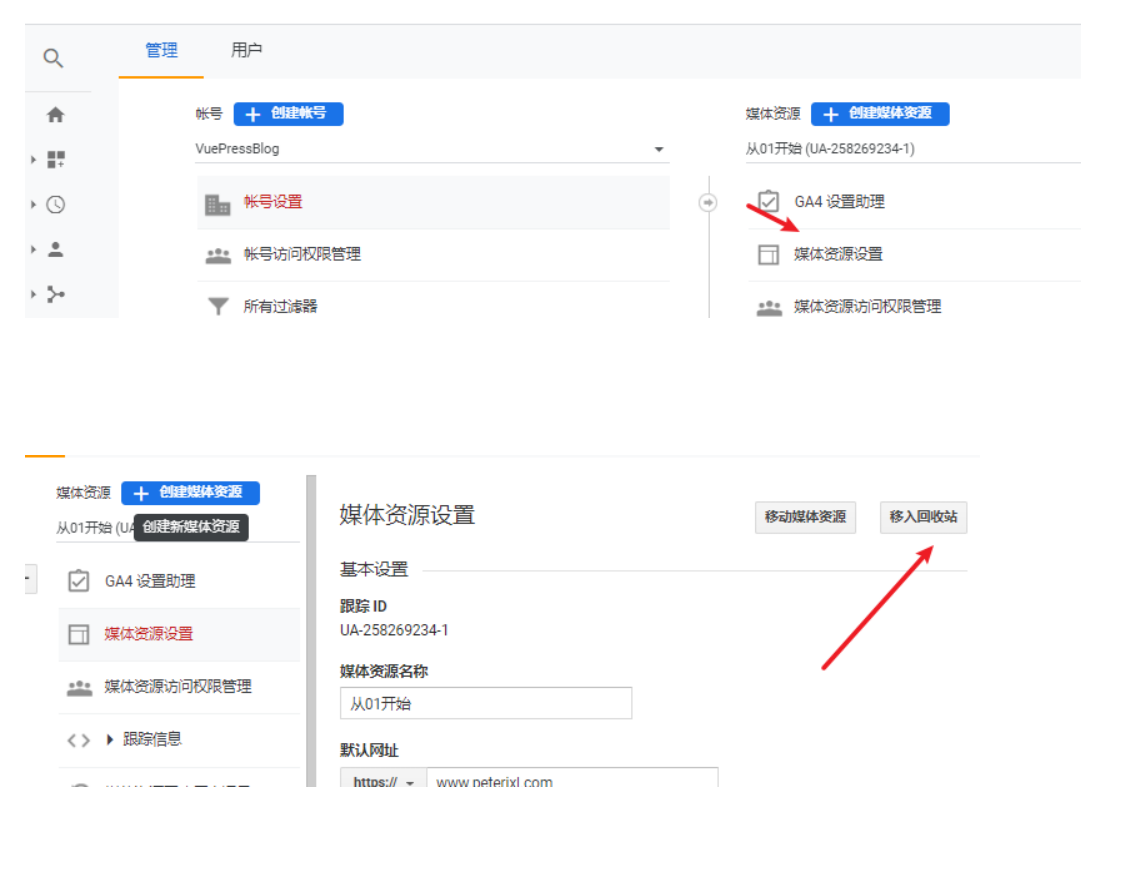
删除媒体资源
如果你添加错了,可以删除:

谷歌还是百度?
至于使用谷歌还是百度,因人而异,在国内,谷歌因为一些原因,会导致加载速度降低,当然你也可以两者都用。
参考
- Google Analytics 分析 (GA) 是什么?为什么全世界都在用? - 知乎 (opens new window)
- 如何获取 GA(Google Analytics 的简称)统计代码? - 江门市美誉网络技术有限公司 (opens new window)
自己实际配置
登录百度统计后,发现,自己网站之前就有流量了,应该是之前的docusaurus配置生效了的:
这里将其站点给关闭掉:

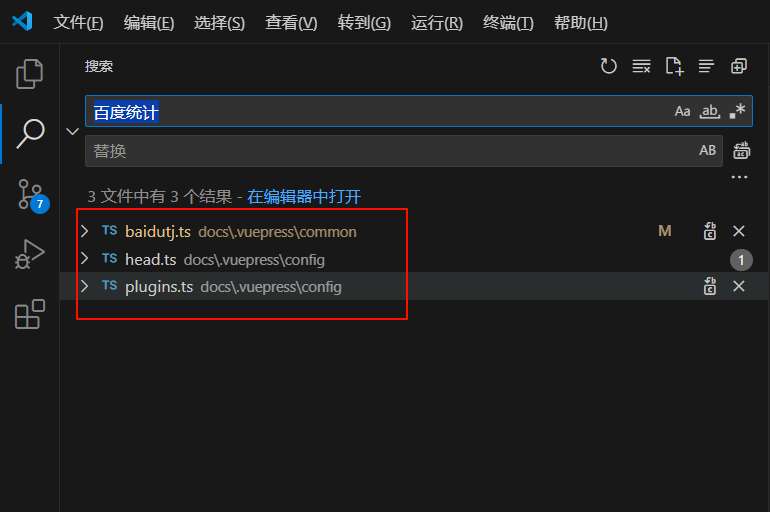
另外,自己当前vdoing网站是在Young Kbt blog开源模板基础上修改的,我检查了下,发现这个模板本身也是具有百度统计功能的:


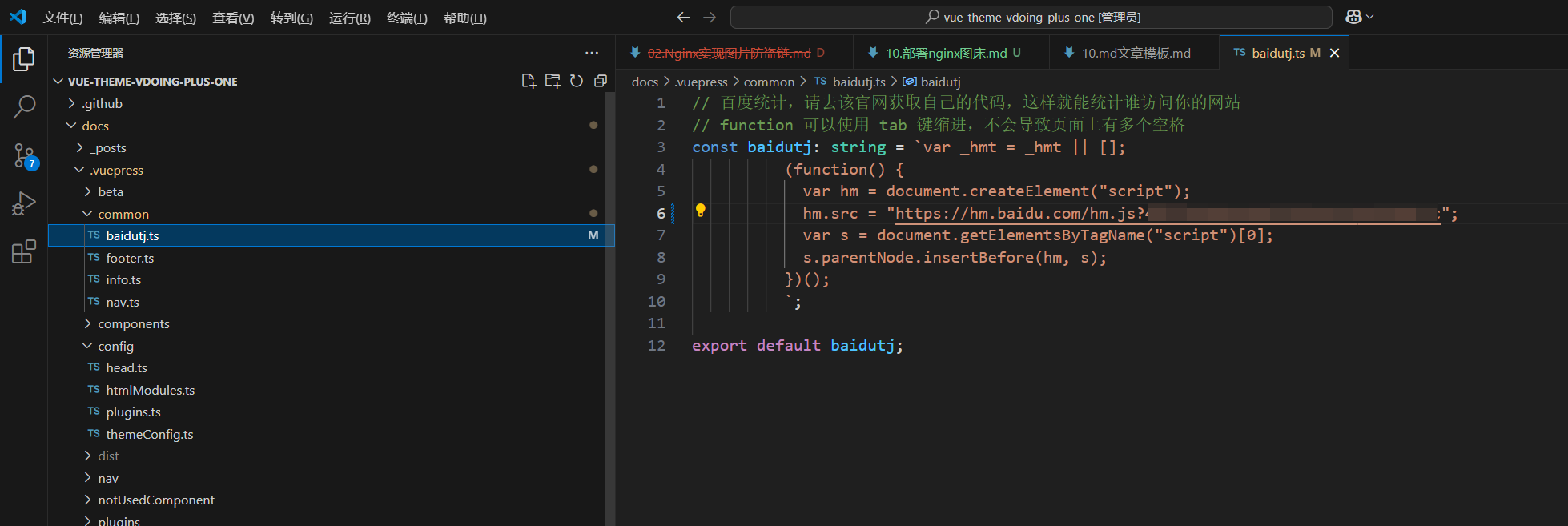
这里直接修改为自己的百度统计代码:
然后推送静态数据到云服务器,过一段时间再观察下效果:😂
The end。
