vdoing新需求😜

让vdoing更加丝滑
vdoing-新需求
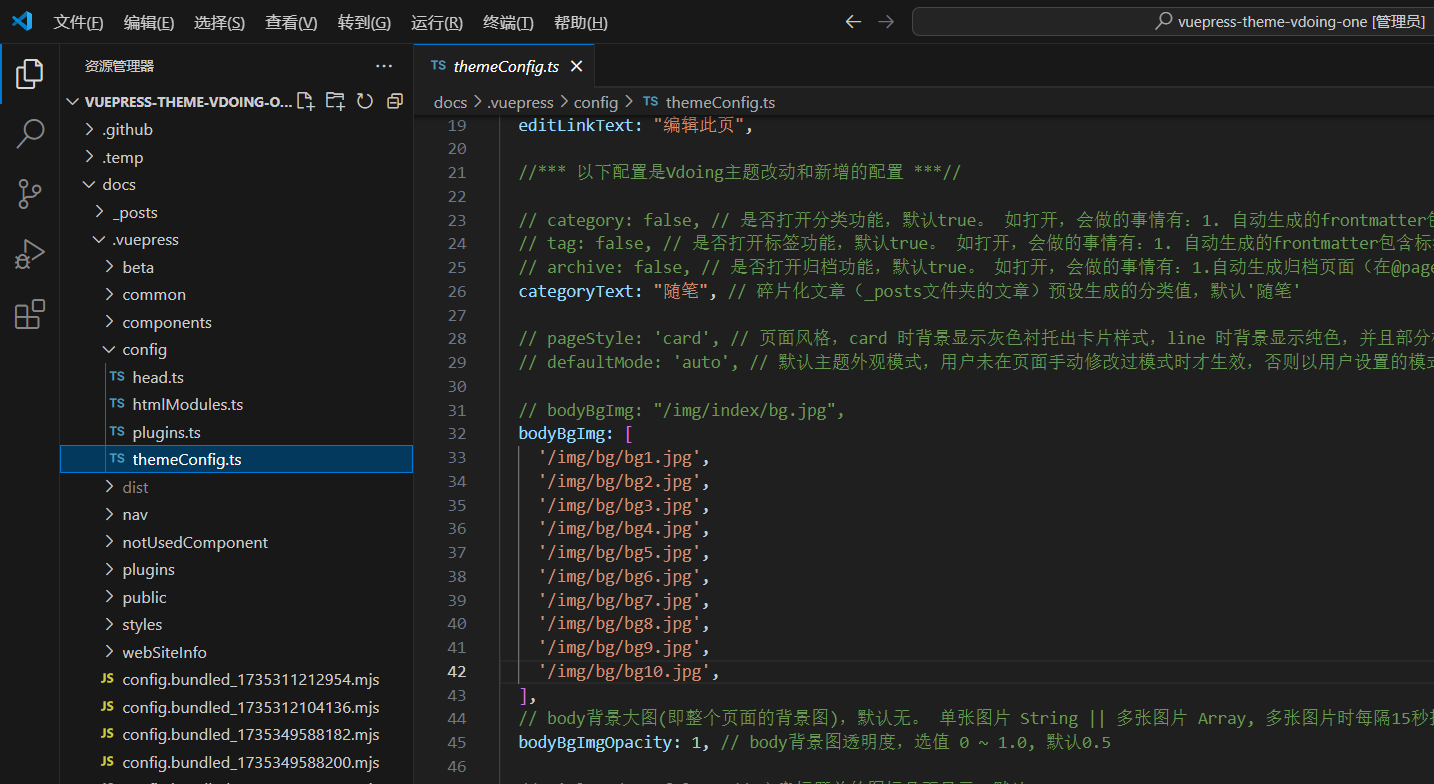
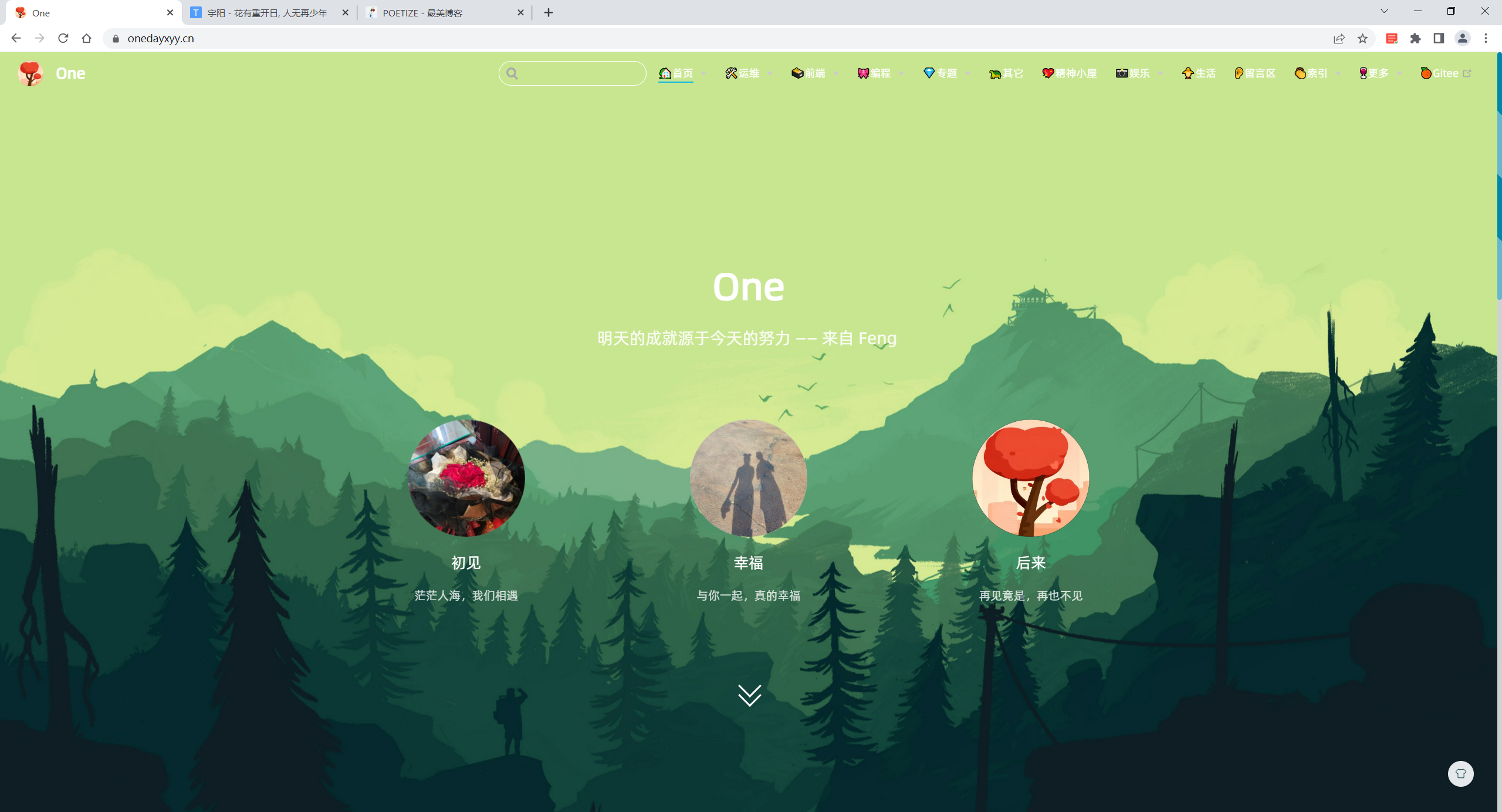
【优先】博客首页大图相册api
2025年1月5日 提出
- 需求:
能不能实现,我云端有个相册目录,然后博客首页轮播大图会随机从这个相册目录来获取一张图片作为背景图呢?
请问这个具体要怎么实现?
请给出具体的代码?
这样的好处就是,任何博客系统都可以直接调用我这个背景图库了,而不用再去单独修改网站后端图库了,非常省事儿。我要做的就是,闲暇之际,挑选好看的壁纸(摄影照片或其它照片)上传到这个相册就行。😉


解决方案1:
2025年1月4日提出


【优先】文档具有向下(回到文章底部)的小箭头
2025年1月5日 提出
- 需求
如果文章篇幅过长,希望能有个回到文章底部的小箭头
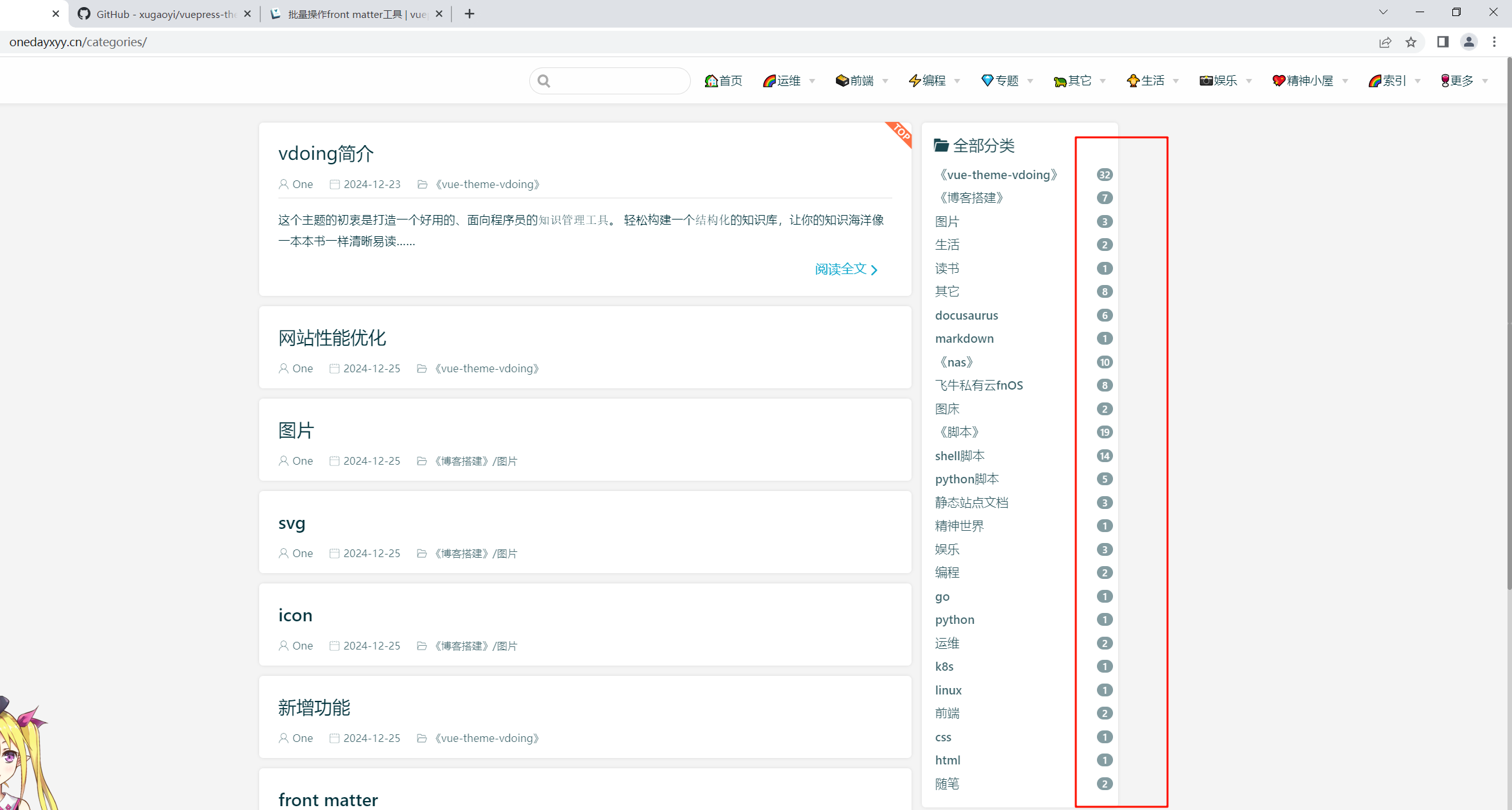
【优先】分类最好按个数从多到少排序

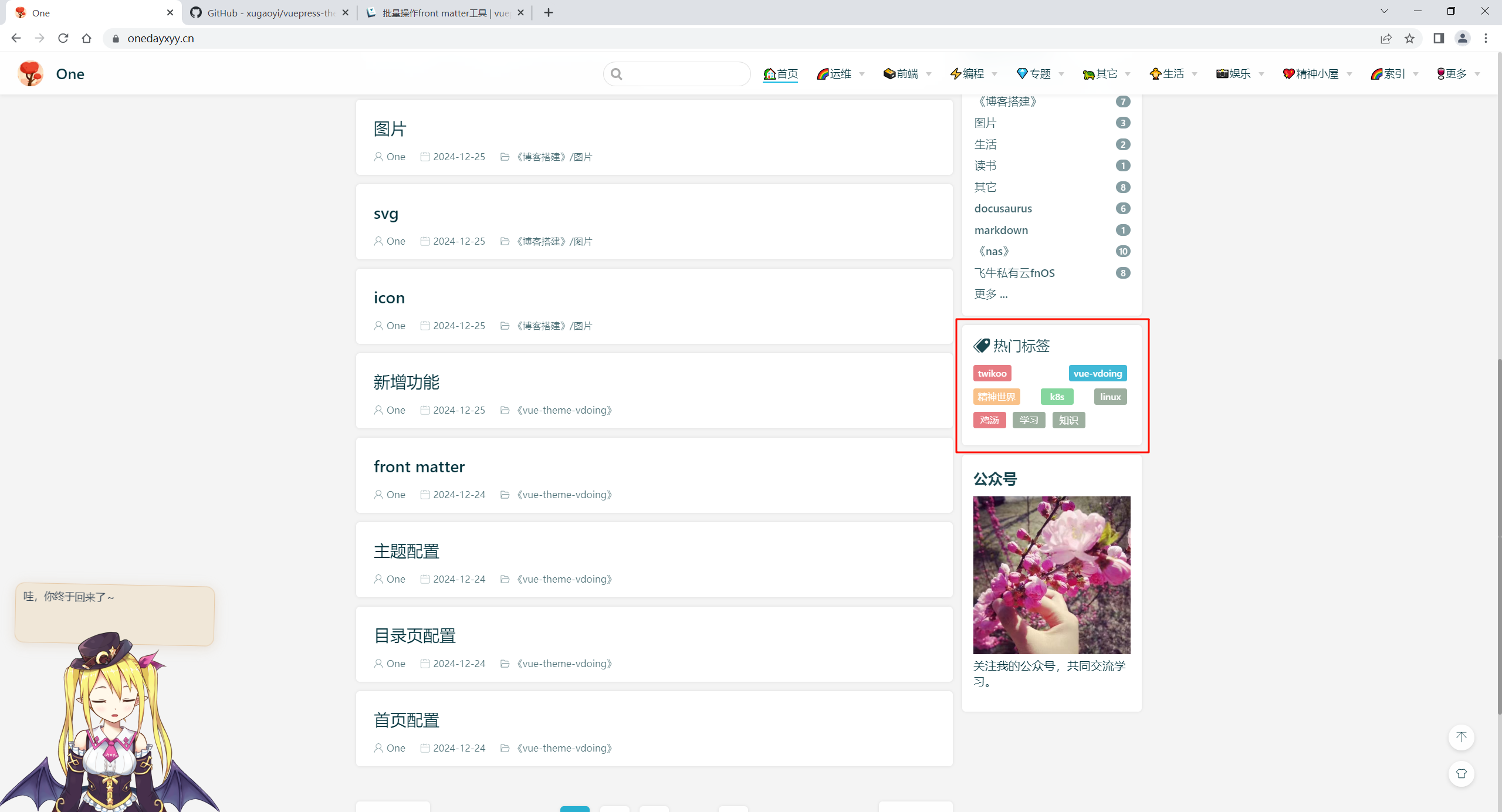
【优先】标签最好按个数从多到少,颜色逐渐变红排序

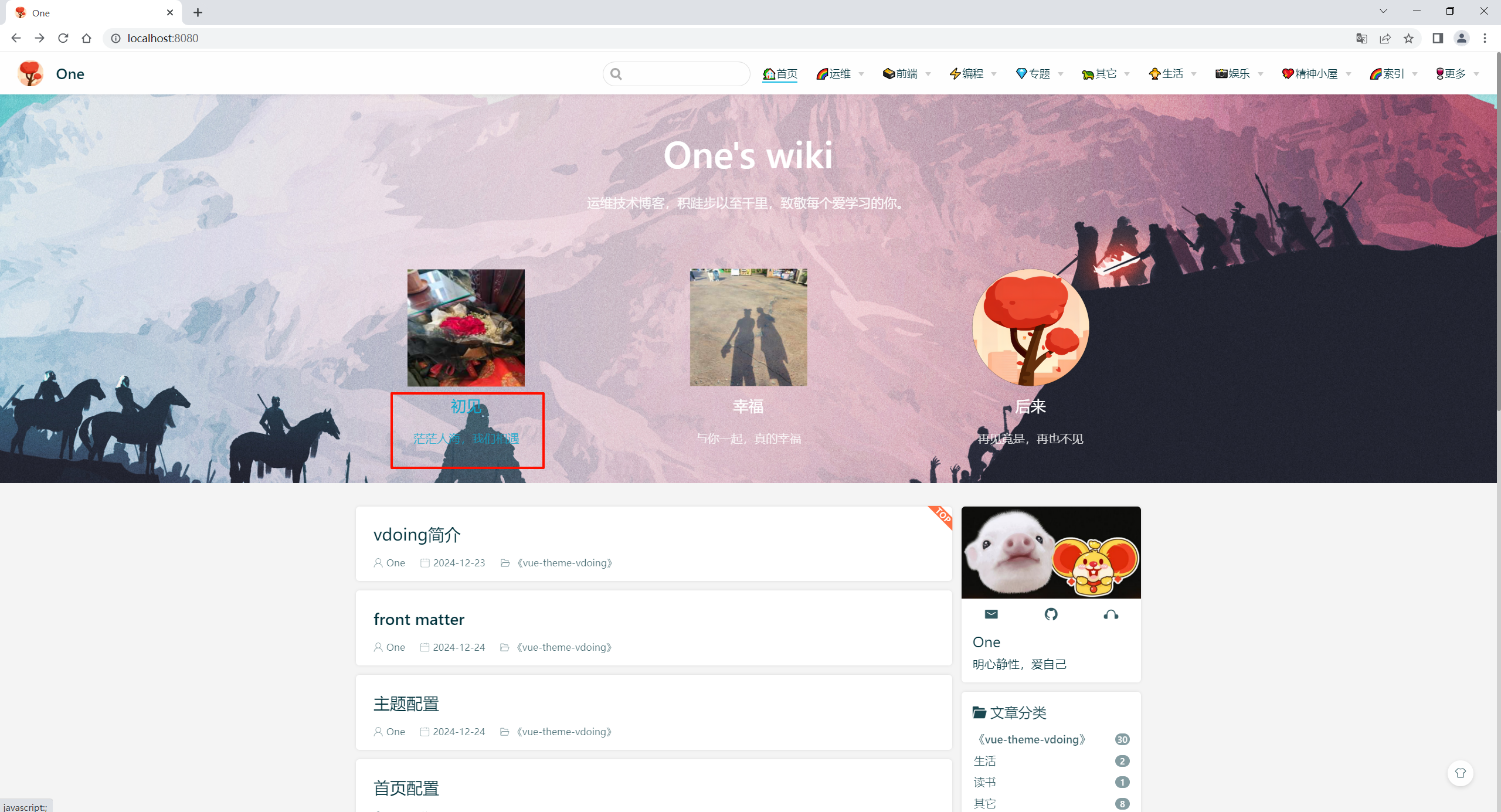
【优先】如何把这个字体给换个颜色?
2024年12月25日提出。
默认这个颜色和背景图不是很搭配。

.home-wrapper.banner.banner-conent.featureah2[data-v-7d2bb426] {font-weight:500;font-size:1.3rem;border-bottom:none;padding-bottom:0;color:#03A89E;}.home-wrapper.banner.banner-conent.featureap[data-v-7d2bb426] {opacity:.8;padding:00.8rem;color:#03A89E;}【优先】出现在最上面的文章能不能是按最近更新时间排序的呢?
2025年1月8日提出。
当前默认是按创建时间排序的。
【优先】vdoing目录深度希望可以是无限级深度
2025年1月9日提出。
当前最大支持4级目录,但感觉不是很够用:。。。
使用下来,感觉docusaurus的目录使用更加优雅,它不管你多少级目录,会帮你直接渲染。😂

【优先】如何给标签页名称后面备注一些信息
2025年1月9日提出。

【优先】希望在个人头像下加一个小小公告栏
2025年1月16日提出。

vuepress有博客公告栏这个插件没
VuePress 本身并没有直接提供“博客公告栏”这样的插件,但你可以通过以下几种方式实现类似的功能:
说明:(2025年3月4日更新)
以下几种方法测试了,还是有问题;(有的没插件;有的自己不会修改哈哈哈;)
先搁置把;
一、使用 VuePress 内置功能
VuePress 支持在页面中插入自定义内容,你可以通过以下方式实现公告栏:
在 Markdown 文件中直接添加公告栏: 在
README.md或其他页面文件中,直接使用 Markdown 语法添加公告栏内容:markdown>**公告**:这是博客的公告栏内容,欢迎关注!在主题中全局添加公告栏: 如果你使用的是自定义主题,可以在
Layout.vue或Page.vue中添加公告栏组件。例如:vue<template><divclass="announcement"><p>这是博客的公告栏内容,欢迎关注!</p></div><Content/></template><stylescoped>.announcement{background-color:#f0f0f0;padding:10px;border-radius:4px;margin-bottom:20px;}</style>
二、使用 VuePress 插件
虽然 VuePress 没有专门的“公告栏”插件,但你可以借助以下插件实现类似功能:
vuepress-plugin-container: 这是一个用于在 Markdown 中添加自定义容器的插件,可以用来实现公告栏样式。安装插件:
bashnpminstallvuepress-plugin-container在
config.js中配置:javascriptmodule.exports={plugins:[['container',{type:'announcement',before:info=>`<div class="announcement">${info}</div>`,after:'</div>',},],],}在 Markdown 中使用:
markdown:::announcement这是博客的公告栏内容,欢迎关注!:::
vuepress-plugin-notification: 这是一个用于显示通知的插件,可以用来实现公告栏功能。安装插件:
bashnpminstallvuepress-plugin-notification在
config.js中配置:javascriptmodule.exports={plugins:[['notification',{message:'这是博客的公告栏内容,欢迎关注!',duration:0,position:'top',},],],}
三、自定义插件
如果你需要更复杂的功能,可以自己编写一个 VuePress 插件:
在
.vuepress/plugins目录下创建一个新文件,例如announcement.js:javascriptmodule.exports=(options,context) =>({name:'vuepress-plugin-announcement',enhanceAppFiles:() =>({name:'announcement',content:` export default ({ Vue }) => { Vue.mixin({ mounted() { const announcement = document.createElement('div'); announcement.className = 'announcement'; announcement.innerHTML = '这是博客的公告栏内容,欢迎关注!'; document.body.prepend(announcement); } }); } `,}),});在
config.js中启用插件:javascriptmodule.exports={plugins:[require('./.vuepress/plugins/announcement'),],};
四、总结
| 方法 | 特点 | 适用场景 |
|---|---|---|
| 直接添加 Markdown | 简单易用,无需额外配置。 | 简单的公告栏需求。 |
| 使用主题全局添加 | 灵活,可以自定义样式和位置。 | 需要全局显示的公告栏。 |
使用 container插件 | 支持 Markdown 语法,样式可定制。 | 需要复杂样式的公告栏。 |
使用 notification插件 | 支持通知功能,可控制显示位置和时长。 | 需要动态显示的公告栏。 |
| 自定义插件 | 完全自定义,功能强大。 | 需要高度定制化的公告栏。 |
| 根据你的需求选择合适的方式。如果你有其他问题,欢迎随时提问! |
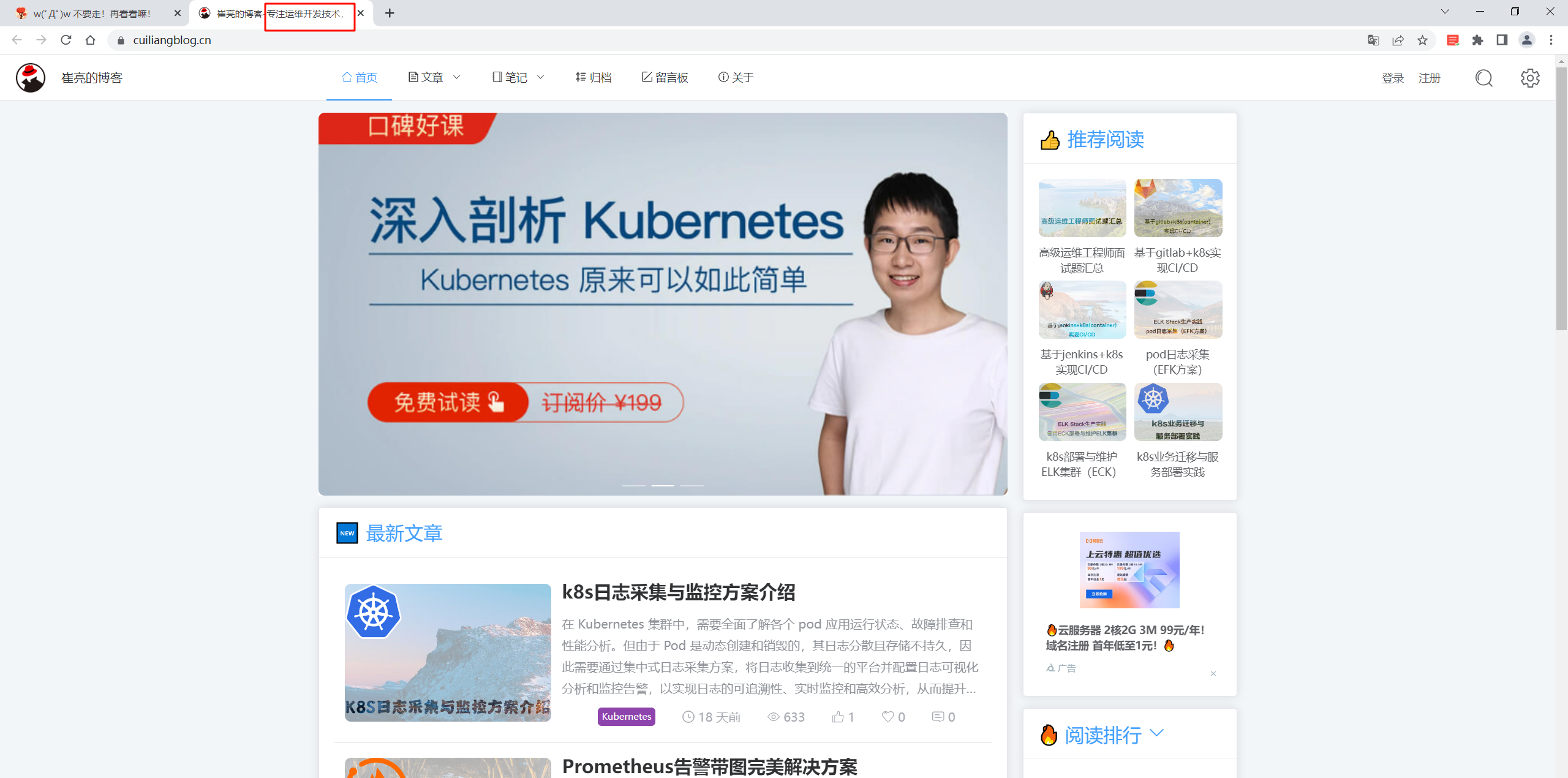
【优先】如何更加精细地监控这个静态网站数据
2025年1月9日提出。
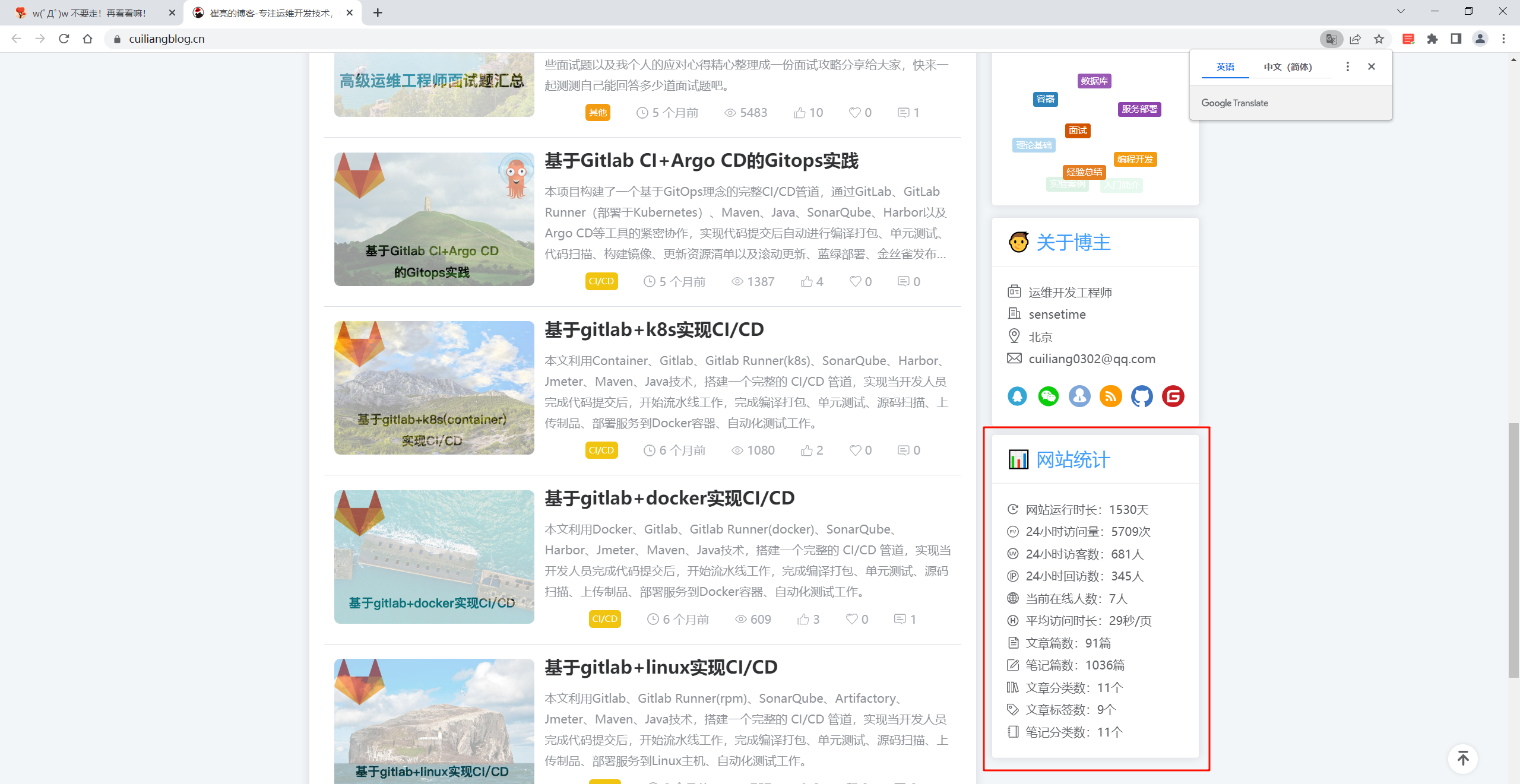
例如如下效果:

希望可以显示tag数量,分类数量,评论数量。
【优先】docs目录下是否能只存在单独的md文件呢?
2025年1月8日提出
- 当前环境
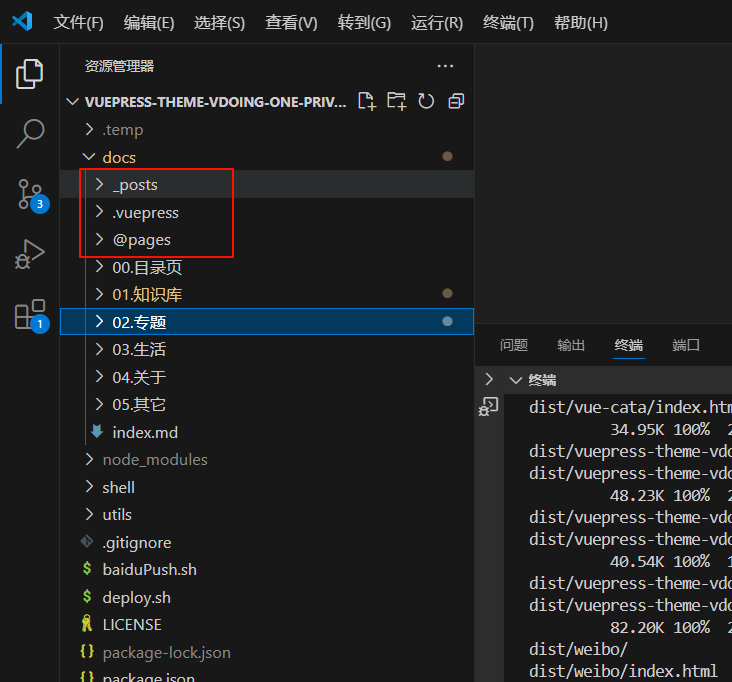
官方docs目录下还存在一些其他目录,例如_posts,.vuepress等,能否实现docs目录下是否能只存在单独的md文件呢?
这样子的话,这个docs目录就可以被其他云同步盘来做同步了,仓库配置可以利用git来同步。

【优先】如何控制首页显示的文章数量
2025年1月9日提出。


【优先】如何实现点击logo图标就可以回到首页?
2025年2月17日1提出。
当前效果是在其它网页点击logo图标就可以回到首页,但是在首页的下部分位置点击后,是没法弹到最前面的。。。


【新特性】这个地球元素如何配置
2025年2月20日发现
原作者效果:
https:<script>LA.init({id:"3LKG5yjnnPj7TInZ",ck:"3LKG5yjnnPj7TInZ"})</script>
到这一步自己就搞不懂如何配置了。。。。😂
🍊问题:如何把这个js内容给配置到当前的ts主题里呢???😁

🍊gpt
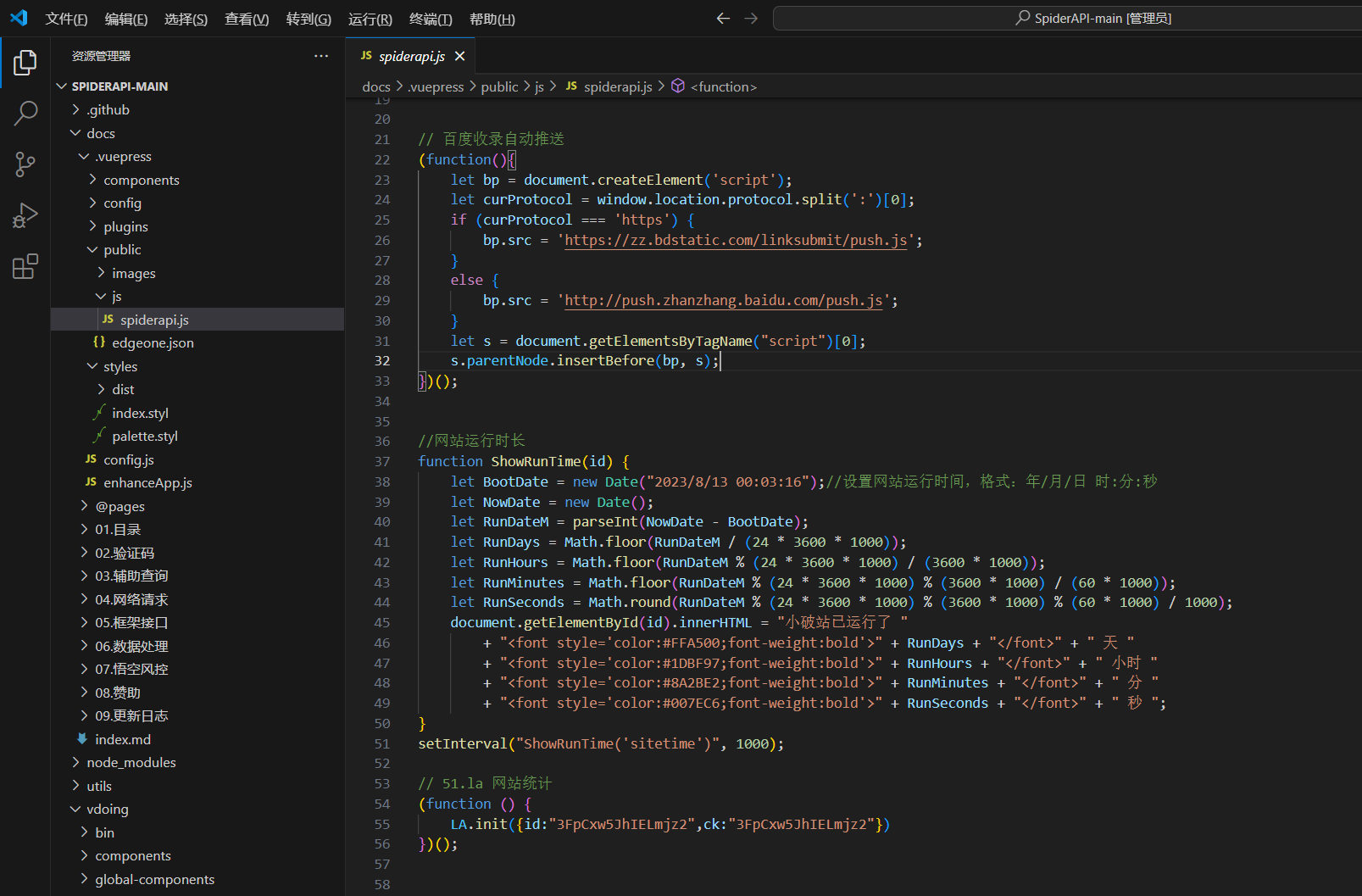
docs\.vuepress\public\js\spiderapi.js文件内容如下:constconsoleStr=function() {};functionmakeConsoleStr(string) {letl=String(string)l=l.substring(l.indexOf(""))return"%c "+l}console.log(makeConsoleStr(consoleStr),"color:#0084ff");console.log("\n %c © BOB'S BLOG %c itbob.cn %c © SpiderApi %c spiderapi.cn %c © SpiderBox %c spiderbox.cn \n","color:#fadfa3;background:#030307;padding:5px 0;","background:#fadfa3;padding:5px 0;","color:#ffffff;background:#0084ff;padding:5px 0;","background:#fadfa3;padding:5px 0;","color:#ffffff;background:#f1404b;padding:5px 0;","background:#fadfa3;padding:5px 0;");(function(){letbp=document.createElement('script');letcurProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https') {bp.src='https:}else{bp.src='http:}lets=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s);})();functionShowRunTime(id) {letBootDate=newDate("2023/8/13 00:03:16");letNowDate=newDate();letRunDateM=parseInt(NowDate-BootDate);letRunDays=Math.floor(RunDateM/(24 *3600*1000));letRunHours=Math.floor(RunDateM%(24 *3600*1000) /(3600 *1000));letRunMinutes=Math.floor(RunDateM%(24 *3600*1000) %(3600 *1000) / (60*1000));letRunSeconds=Math.round(RunDateM%(24 *3600*1000) %(3600 *1000) % (60*1000) / 1000);document.getElementById(id).innerHTML ="小破站已运行了 "+"<font style='color:#FFA500;font-weight:bold'>"+RunDays+"</font>"+"天 "+"<font style='color:#1DBF97;font-weight:bold'>"+RunHours+"</font>"+"小时 "+"<font style='color:#8A2BE2;font-weight:bold'>"+RunMinutes+"</font>"+"分 "+"<font style='color:#007EC6;font-weight:bold'>"+RunSeconds+"</font>"+"秒 ";}setInterval("ShowRunTime('sitetime')",1000);(function() {LA.init({id:"3FpCxw5JhIELmjz2",ck:"3FpCxw5JhIELmjz2"})})();vdoing\components\Footer.vue文件内容如下:<template><divclass="footer"><divclass="icons"v-if="social &&social.icons"><a:href="item.link":title="item.title":class="['iconfont',item.iconClass]"v-for="(item,index) in social.icons":key="index"target="_blank"></a></div><!--Vdoing主题遵循MIT协议,完全开源且免费。如果您对主题的修改并不大,希望您保留主题的链接。--><span><ahref="https:<ahref="https:<ahref="https:<ahref="https:<ahref="https:</span><br/><br/>Copyright©2023-{{newDate().getFullYear() }}<ahref="https:<spanref="sitetime"id="sitetime">正在载入网站运行时间...</span>丨<!--<templatev-if="footer">|Copyright©{{footer.createYear}}-{{newDate().getFullYear() }}<spanv-html="footer.copyrightInfo"></span></template>--></div></template><script>exportdefault {mounted() {constla51SpanElement=this.$refs.sitetime;if(la51SpanElement) {constla51scriptElement=document.createElement('script');la51scriptElement.id='LA-DATA-WIDGET';la51scriptElement.src='https:la51SpanElement.insertAdjacentElement('afterend',la51scriptElement);}},computed:{social() {returnthis.$themeConfig.social},footer() {returnthis.$themeConfig.footer}}}</script><style lang='stylus'>.footerpadding5rem1.5rem2.5remtext-aligncentercolor#666box-sizingborder-boxfont-size0.85remtransitionall0.2sease>spanline-height1.5rem.iconsmargin-bottom12px.iconfontpadding010pxfont-size1.3remacolorinherit&:hovercolor$accentColor@media(min-width ($MQMobile +1px)).sidebar-open.footerwidthautopadding-left:($sidebarWidth +1.5rem)@media(min-width 1520px).have-rightmenu.footerpadding-right:($rightMenuWidth +1.5rem).no-sidebar.footerwidthautopadding-left1.5rem</style>以上是vuepressvdoing的js版本配置,我现在的vuepressvdoing主题是ts版本的,请问该如何把上面的网站底部51la(网站运行时间及访问量)功能给迁移到自己ts版本的主题网站里呢?但是我当前vdoing版本footer配置在docs\.vuepress\common\footer.ts里,内容如下:import{penName,footerTitle}from'../common/info'interfaceFooter{createYear:number,copyrightInfo:string}exportdefault <Footer>{createYear:2024,copyrightInfo:'<a href="https:'<a href="https:'|<a href="https:'|<a href="https:'|<a href="https:'|<a href="https:'<a href="https:'初闻不知曲中意,再听已是曲中人'+'<div id="footer-animal">'+'<div class="animal-wall"></div>'+'<img class="animal entered loaded"src="/img/index/hao.png"alt="动物"data-ll-status="loaded">'+'</div>'+'<style>'+'#footer-animal {'+'position:relative;'+'width:100%'+'}'+'#footer-animal img.animal {'+'position:relative;'+'max-width:min(974px,100vw);'+'margin:0 auto;'+'display:block'+'}'+'#footer-banner {'+'margin-top:0 !important'+'}'+'</style>'}请问我该如何修改当前footer.ts内容进行上面的51la功能适配呢?测试失败:。。。。

🍊 作者代码仓库
希望自己的留言墙风格如下
2025年2月17日
风格2:手工风格
