front matter
vdoing-formatter
目录
[toc]
1、自动生成front matter
当你没有给.md文件的front matter (opens new window)指定标题(title)、时间(date)、永久链接(permalink)、分类(categories)、标签(tags)、主题配置中extendFrontmatter配置的字段时,在运行开发服务npm run dev或打包npm run build时将自动为你生成这些数据,你也可以自己手动设置这些数据,当你手动设置之后,相应的数据就不会再自动生成。
生成示例
---title:《JavaScript教程》笔记date:2020-01-12 11:51:53permalink:/pages/d8cae9categories:- 前端- JavaScripttags:----title
- 类型:
string - 默认:
.md文件的名称
当前页面的标题
date
- 类型:
string - 格式:
YYYY-MM-DD HH:MM:SS - 默认:
.md文件在系统中创建的时间
当前页面的创建时间,如需手动添加或修改该字段时请按照格式添加或修改
permalink
- 类型:
string - 默认:
/pages/+ 6位字母加数字的随机码
当前页面的永久链接
Q:自动生成front matter为什么要包含永久链接?
A:使用永久链接是出于以下几点考虑:
- 在config.js配置nav时使用永久链接,就不会因为文件的路径或名称的改变而改变。
- 对于博客而言,当别人收藏了你的文章,在未来的时间里都可以通过永久链接来访问到。
- 主题中的目录页需要通过永久链接来访问文章。
categories
- 类型:
array - 默认:
.md所在的文件夹名称。- 如果
.md文件所在的目录是三级目录,则会有两个分类值,分别是二级目录和一级目录的文件夹名称。如果在四级目录,则再多一个三级目录的文件夹名称分类。(级别说明) - 如果
.md文件所在的目录是_posts,则默认值是随笔,这个默认值可以在config.js中修改,参考:config.js配置
- 如果在 config.js配置设置了
category:false将不会自动生成该字段
当前页面的分类
tags
- 类型:
array - 默认:空数组
- 如果在 config.js配置设置了
tag:false将不会自动生成该字段
当前页面的标签,默认值是空数组,自动生成该字段只是为了方便后面添加标签值。
扩展自动生成front matter
当在主题配置中配置了extendFrontmatter时,将在自动生成front matter时添加相应配置的字段和数据。详见:extendFrontmatter
碎片化文章‘分类’的自动生成规则 v1.12.5+
碎片化文章即放在_posts文件夹的文章,里面的
.md文件不需要遵循命名约定,不会生成结构化侧边栏和目录页。
当文章在_posts根目录时,分类获取 themeConfig.categoryText的值,如_posts/foo.md,则foo.md文件的分类会生成为:
categories:- 随笔categoryText的默认值是‘随笔’,可在themeConfig修改,详见categorytext。
当文章在非_posts根目录时,获取父文件夹的名称作为分类,如
_posts/想法/奇思妙想/foo.md,则foo.md文件的分类会生成为:
categories:- 想法- 奇思妙想2、front matter配置
一个比较完整的front matter示例:
---title:标题date:2020-02-21 14:40:19permalink:/pages/a1bc87categories:- 分类1- 分类2tags:- 标签1titleTag:原创# v1.9.0+ 可写选项: `原创`、`转载` 、`优质`、`推荐`sidebar:falsearticle:falsecomment:falseeditLink:falseauthor:name:作者link:https:sticky:1---配置项
自动生成的front matter字段包括title、date、permalink、categories、tags,这里就不再重复赘述,参考:自动生成front matter
titleTag v1.9.0 +
- 用于给标题添加
原创、转载、优质、推荐等自定义标记。
添加了标题标记的文章,在文章页和文章列表、最近更新栏、归档页的文章标题都会显示此标记。
sidebar
false不显示侧边栏auto显示自动侧边栏(只包含本文标题和子标题)
article
false判定当前页面为非文章页
对于非文章页,如目录页、关于、友情链接等自定义页面,需要设置此项。设置之后这个页面将被认定为非文章页,不显示面包屑和作者、时间,不显示最近更新栏,不会参与到最近更新文章的数据计算中。
comment
false不显示评论区,这是评论插件 (opens new window)的一个配置
https:{"scripts":{"editFm":"node utils/editFrontmatter.js",}}
在utils/config.yml配置要批量操作的文件夹和要编辑的字段,示例:
# utils/config.yml#批量添加和修改、删除front matter配置文件# 需要批量处理的路径,docs文件夹内的文件夹 (数组。映射路径:docs/arr[1]/arr[2] ... )path:- docs# 第一个成员必须是docs- 《JS教程》专辑- 第一章节# 要删除的字段 (数组)delete:- article# 要添加、修改front matter的数据 (front matter中没有的数据则添加,已有的数据则覆盖)data:author:齐天大圣sidebar:false比如你要操作的文件夹路径是docs/《JS教程》专辑/第一章节,你需要这样配置路径:
path:- docs# 第一个成员必须是docs- 《JS教程》专辑- 第一章节path数组的第一个成员必须是docs,如果你想操作docs底下除了首页之外所有的.md文件,只需保留第一个成员docs即可。
你想删除article字段:
delete:- article你想为这个文件夹下的所有.md文件添加作者author和隐藏侧边栏sidebar:
data:author:齐天大圣sidebar:false最后,执行npm run editFm命令,为了防止误操作,会有一个询问过程:
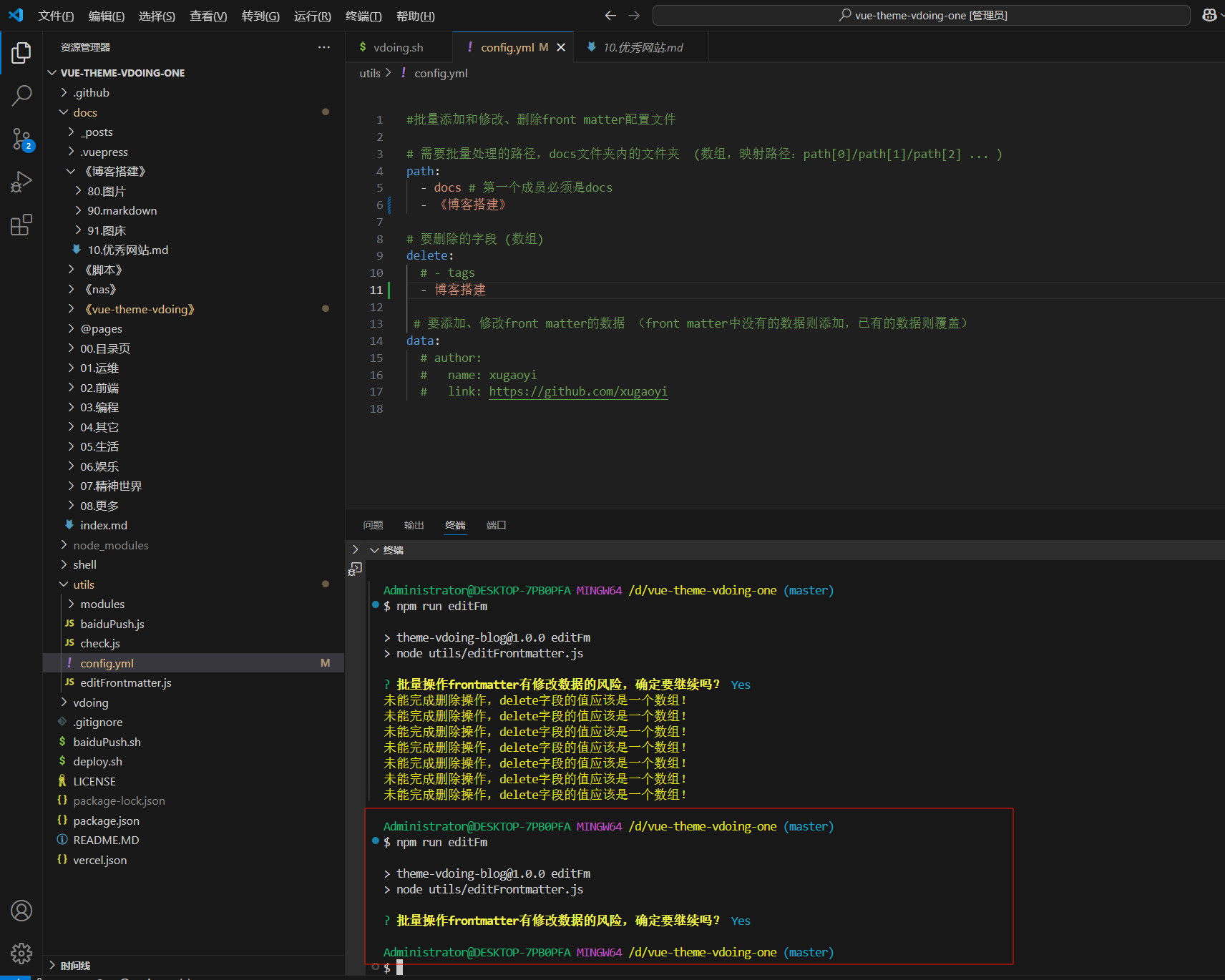
npmruneditFm?批量操作frontmatter有修改数据的风险,确定要继续吗? (Y/n) ...存在疑问
那我想修改某个目录下的分类,该如何操作呢?
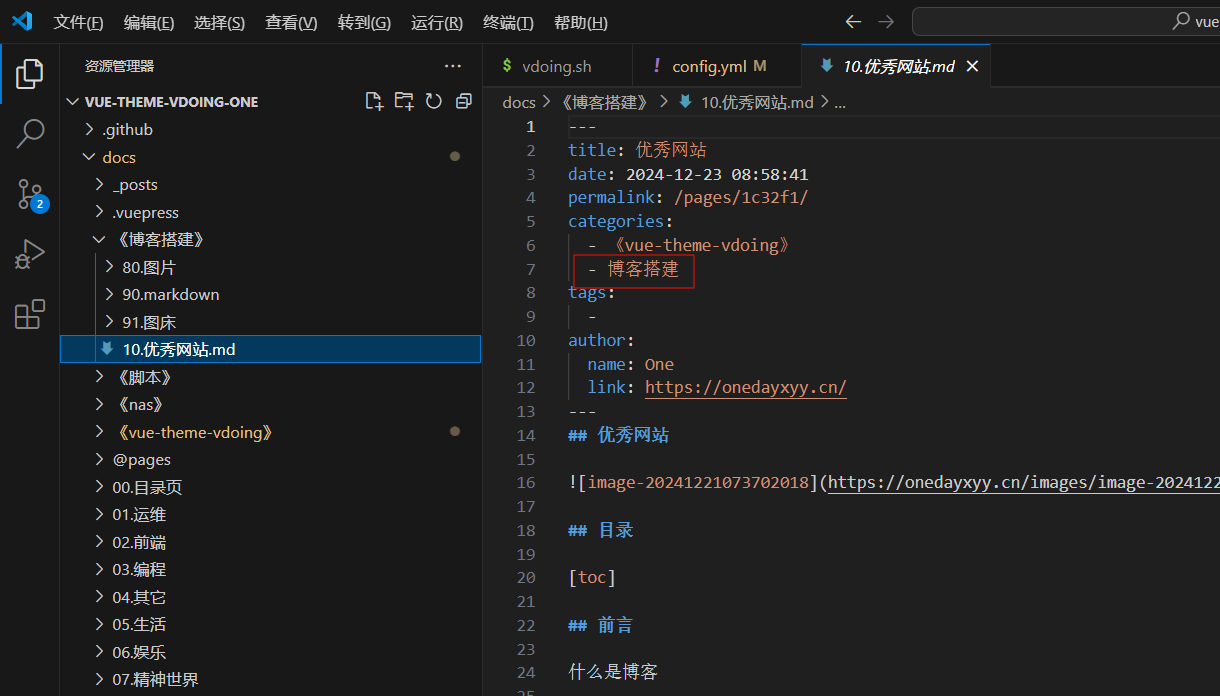
原来分类:

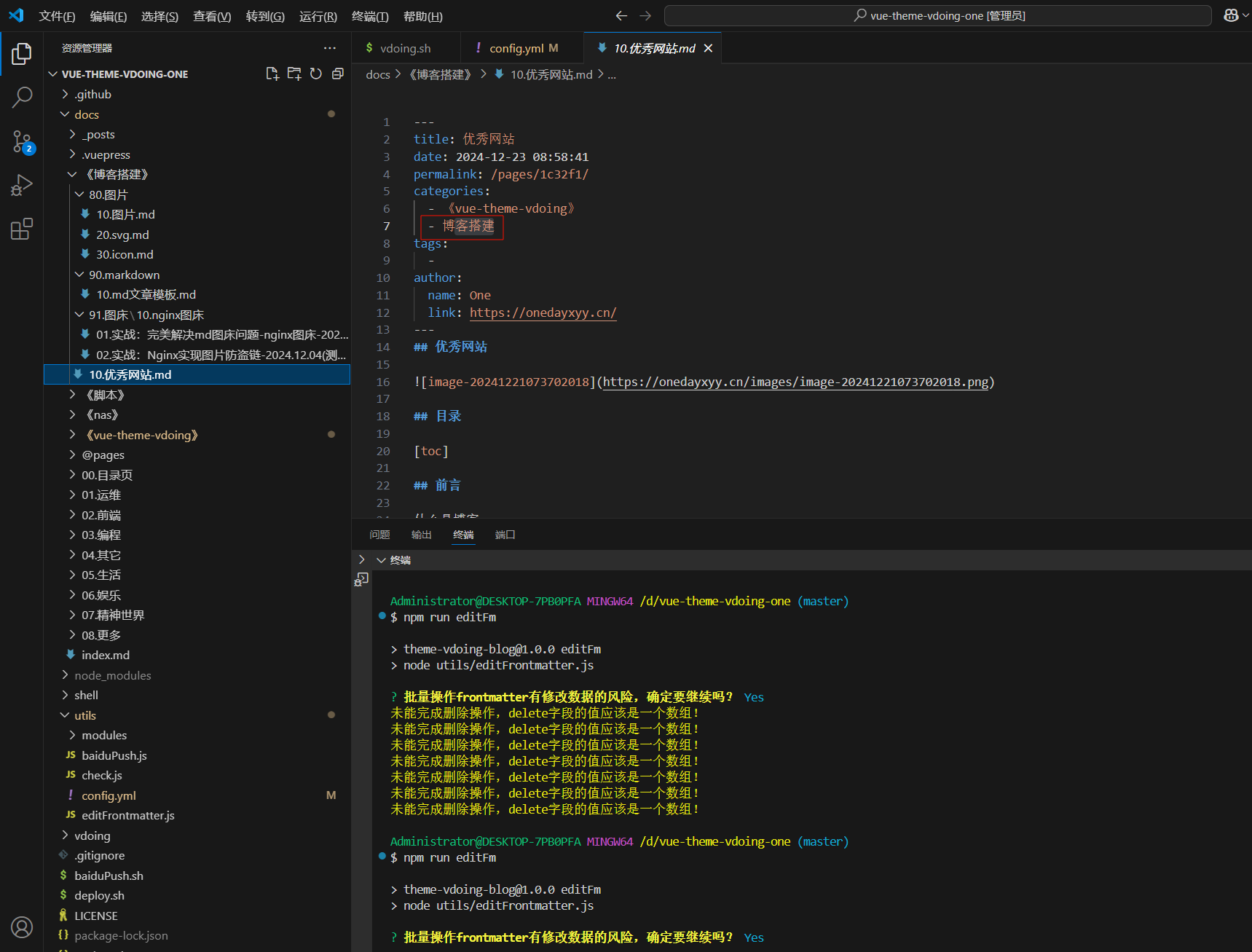
想修改成:带括号的
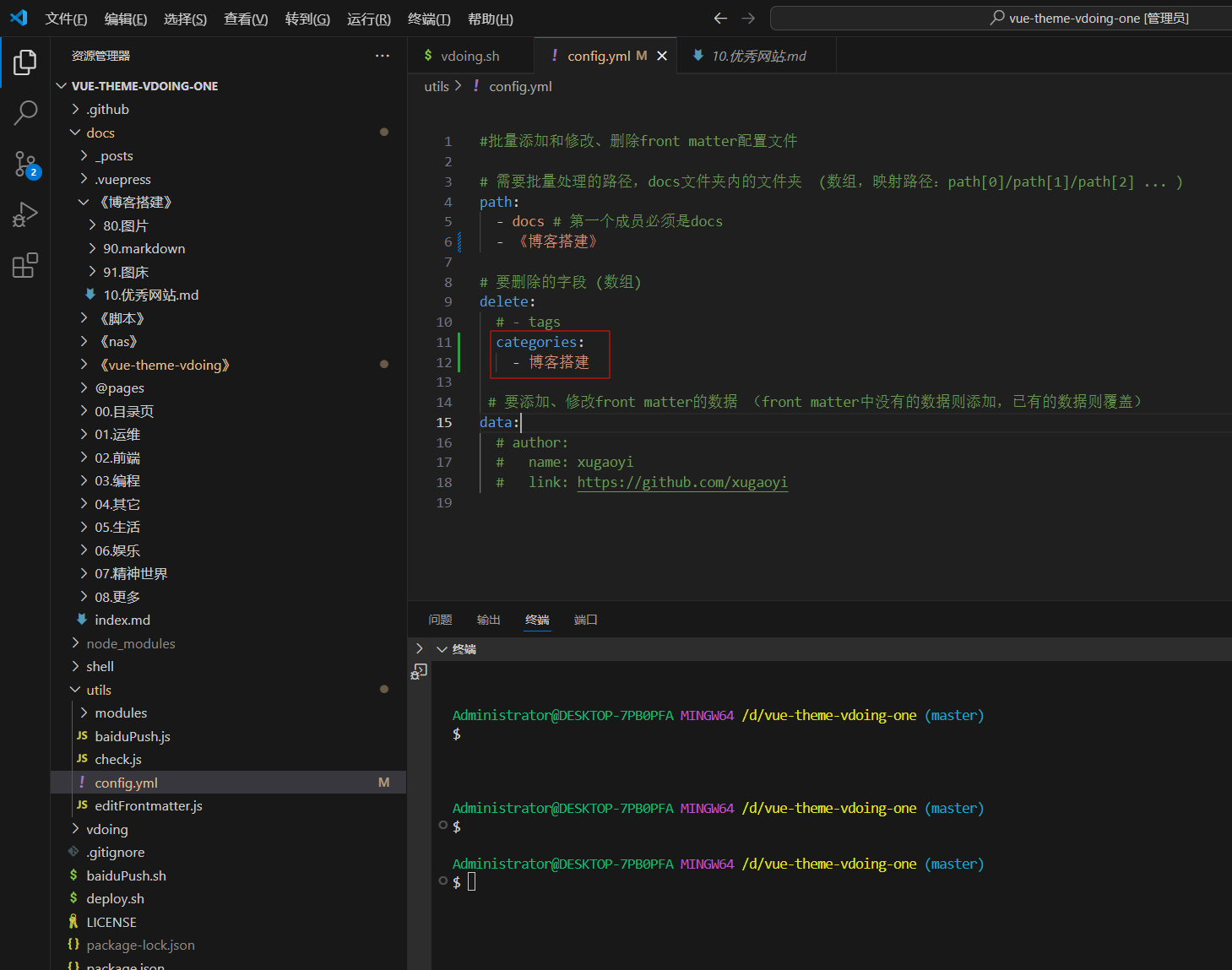
categories:-博客搭建自己测试1(失败)

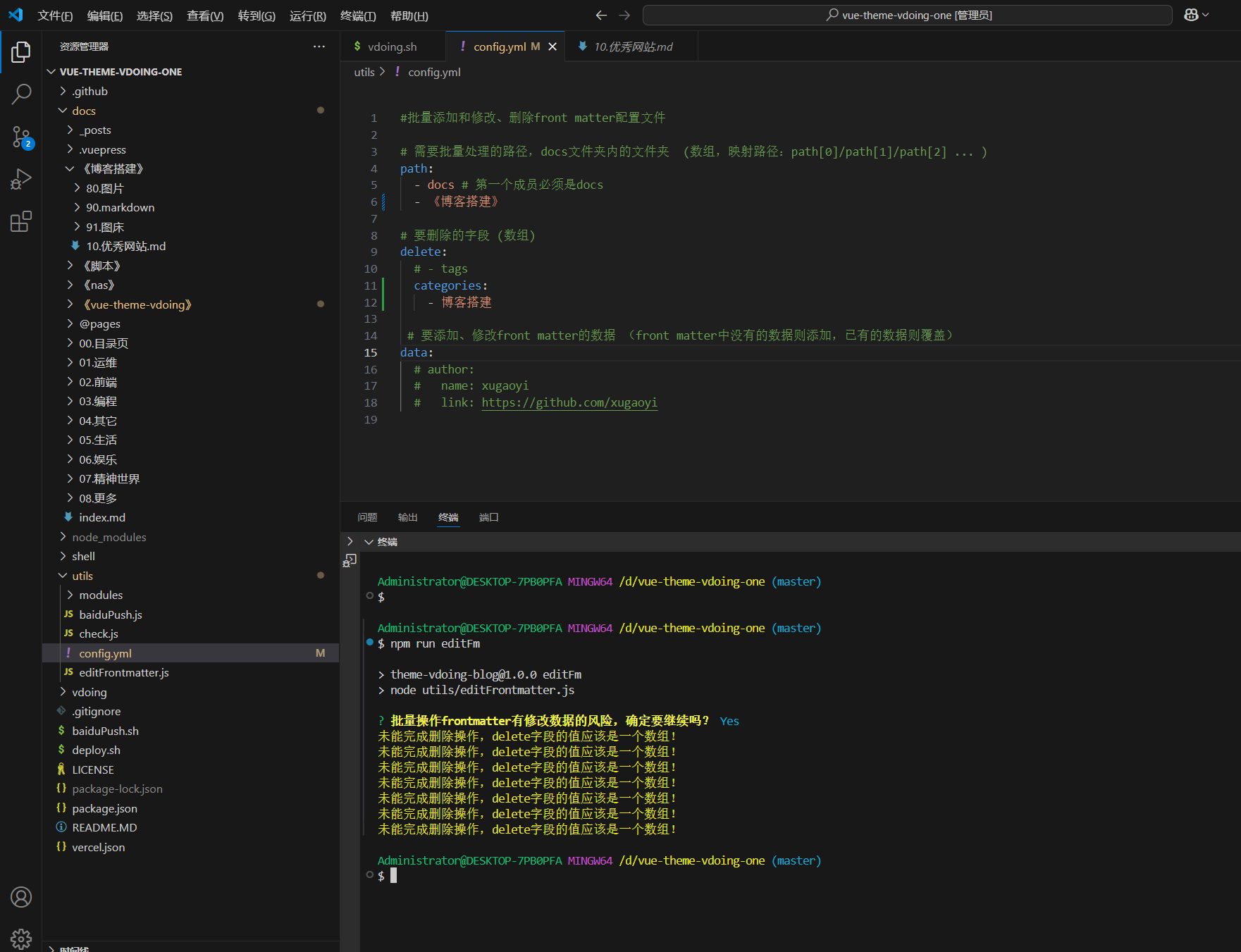
报错:

自己测试2(失败)


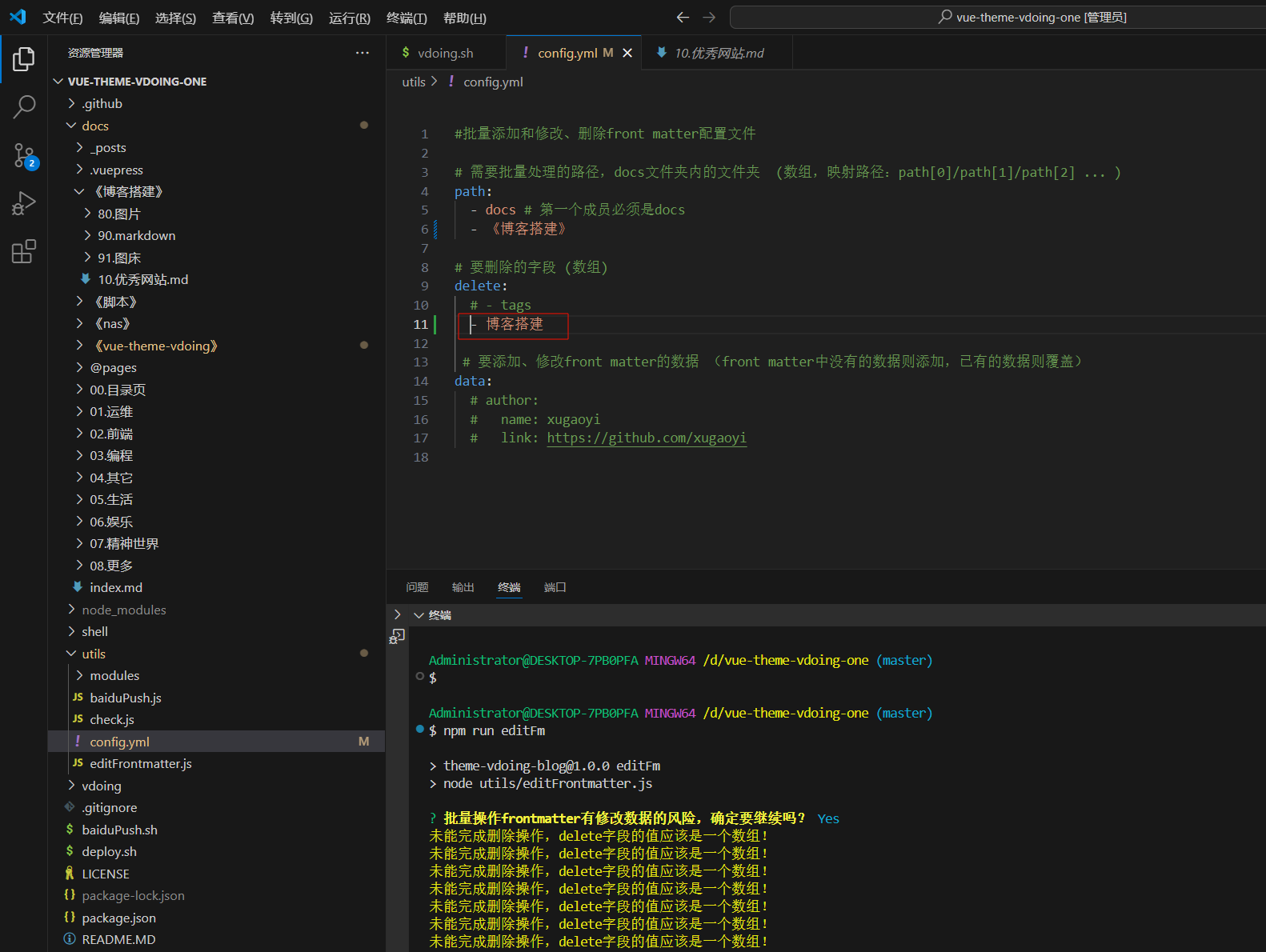
还在的:。。。

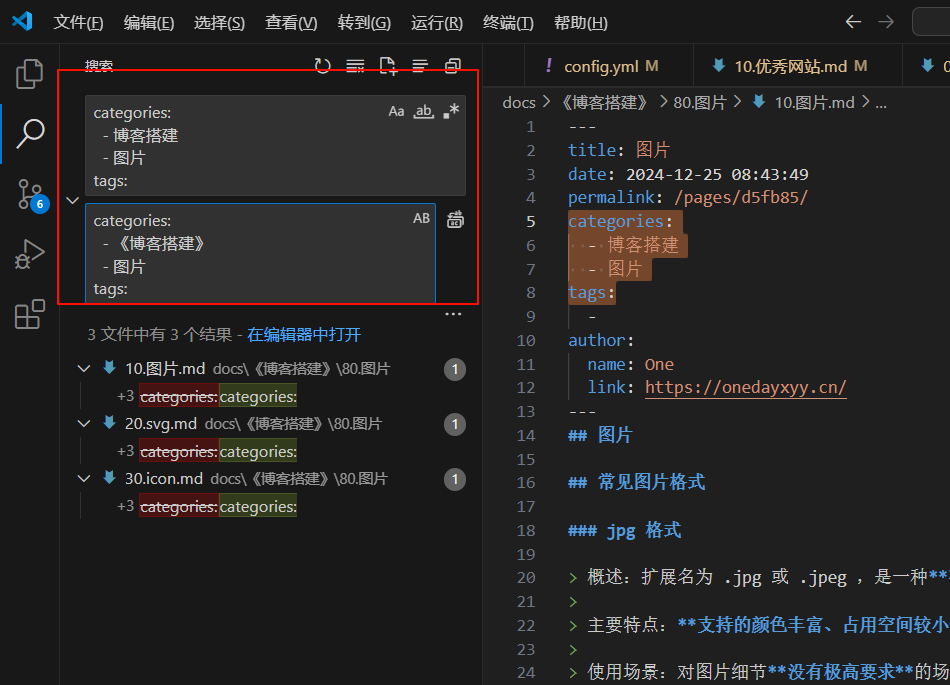
结论(成功)
直接利用vscode进行批量替换哦

formatter使用汇总😂
(1)正常文章:
---title:vdoing简介date:2024-12-23 16:20:26permalink:/vuepress-theme-vdoing/categories:- vuepress-theme-vdoingtags:- vdoingauthor:name:Onelink:https:---(2)例如精神小屋文章(不需要左边侧边栏、右边目录)
---title:明心静性,爱自己date:2024-12-22 19:19:05permalink:/love/categories:- 精神世界tags:- 精神世界sidebar:falsearticle:falsecomment:falseeditLink:falseauthor:name:Onelink:https:---(3)例如导航文章(不需要左边侧边栏,但需要右边目录)
---title:导航-3date:2019-12-25 14:27:01permalink:/daohang-md/author:name:Onelink:https:categories:- 更多tags:- 导航sidebar:false---