配置构建后自动打开浏览器功能
配置构建后自动打开浏览器功能
2024年12月31日解决。
次功能由《Hydoc的小站》前端大佬贡献,感谢大佬。💖💖
环境
自己开源的 《vuepress-theme-vdoing-one-public》网站模板。
此模板是在Young Kbt blog的开源项目《Kele-Bingtang.github.io》基础上修改为自己的风格而成,感谢大佬开源的模板&感谢原作者开源的vdoing主题。❤️❤️
配置方法
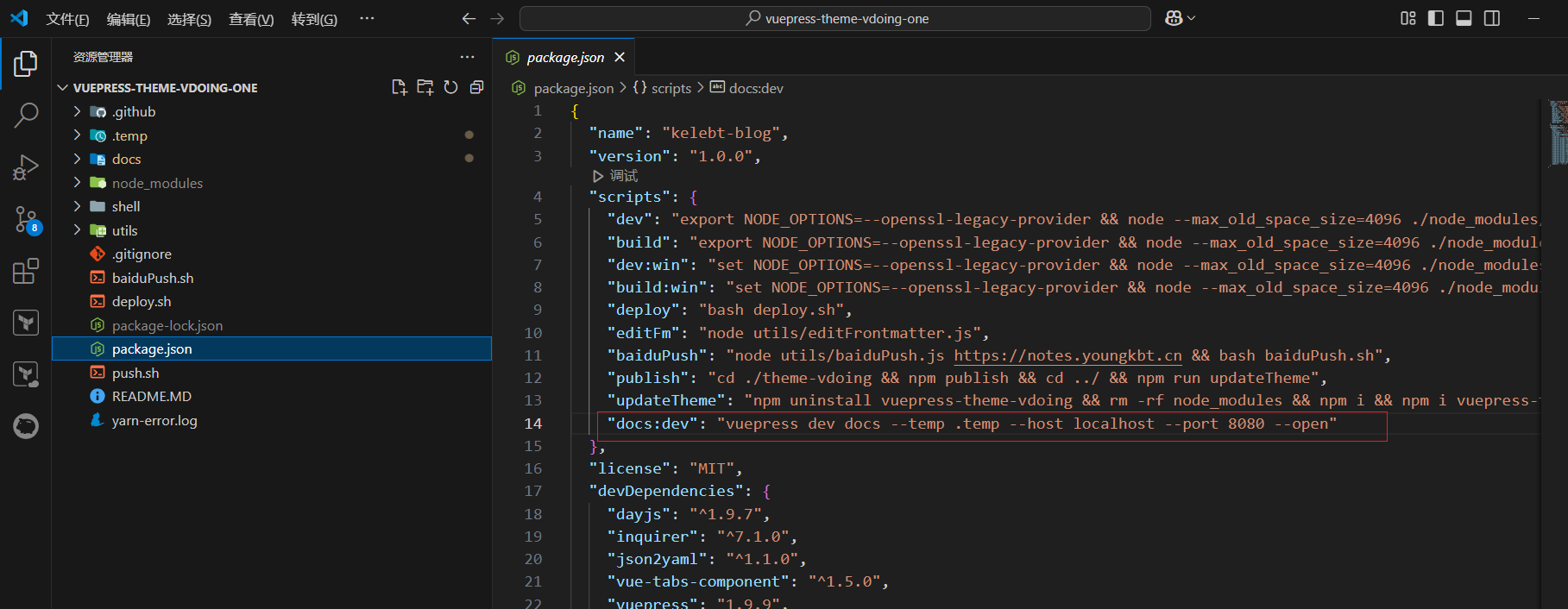
D:\vuepress-theme-vdoing-one\package.json文件里添加如下配置:
bash
"docs:dev":"vuepress dev docs --temp .temp --host localhost --port 8080 --open"
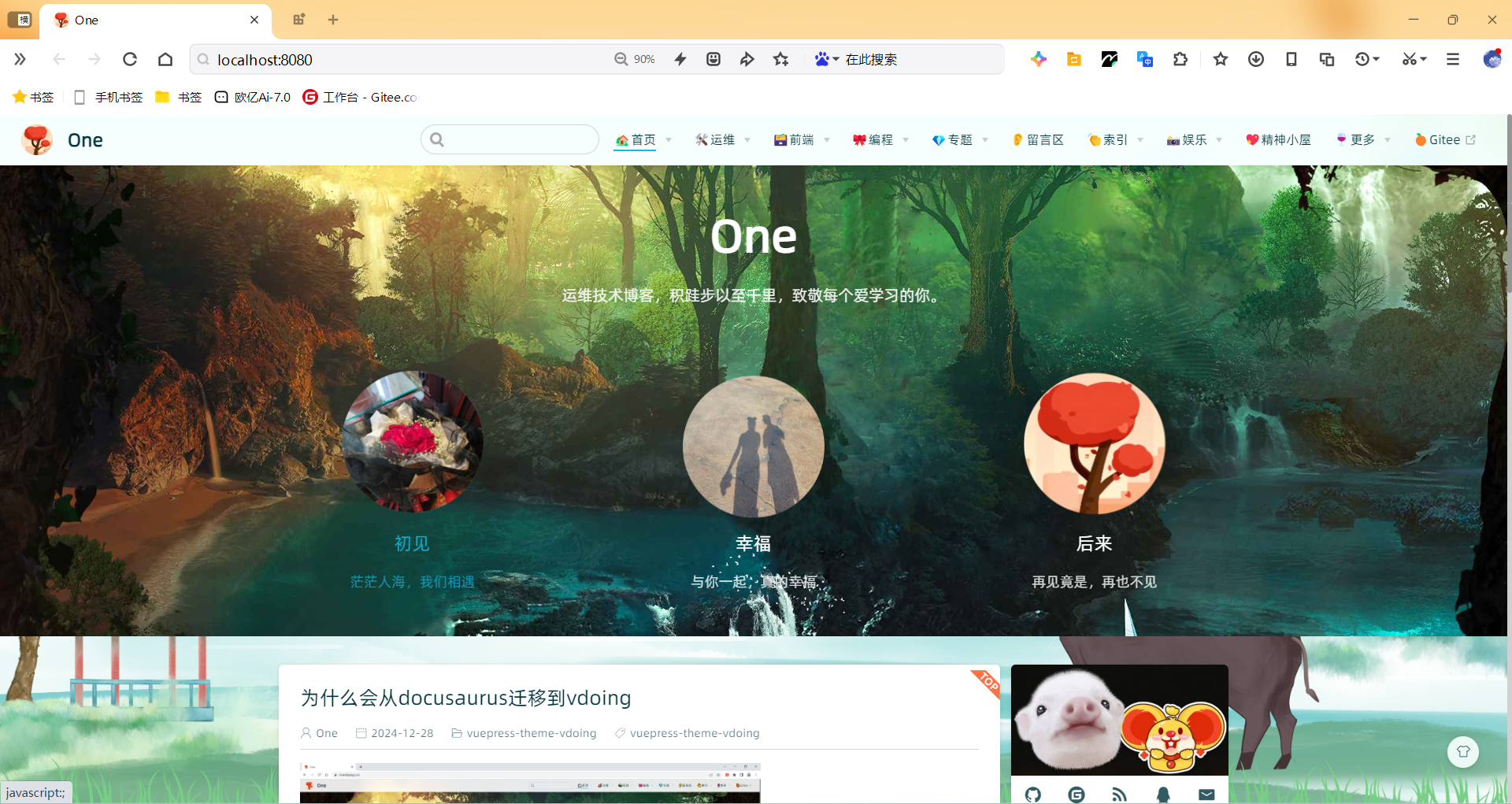
测试效果
运行如下命令,构建好后就会自动打开浏览器了:
bash
npmrundocs:dev
此配置解决了原模板构建后无法自动打开浏览器问题。
配置方法由Hyde提供,感谢大佬。💕💕
