配置底部波浪

配置底部波浪
2025年3月3日测试成功
版权
次配置来源于《Hyde Blog》大佬贡献的代码,原文为《配置底部波浪》十分感谢。

环境
自己开源的 《vuepress-theme-vdoing-one-public》网站模板。
此模板是在Young Kbt blog的开源项目《Kele-Bingtang.github.io》基础上修改为自己的风格而成,感谢大佬开源的模板&感谢原作者开源的vdoing主题。❤️❤️
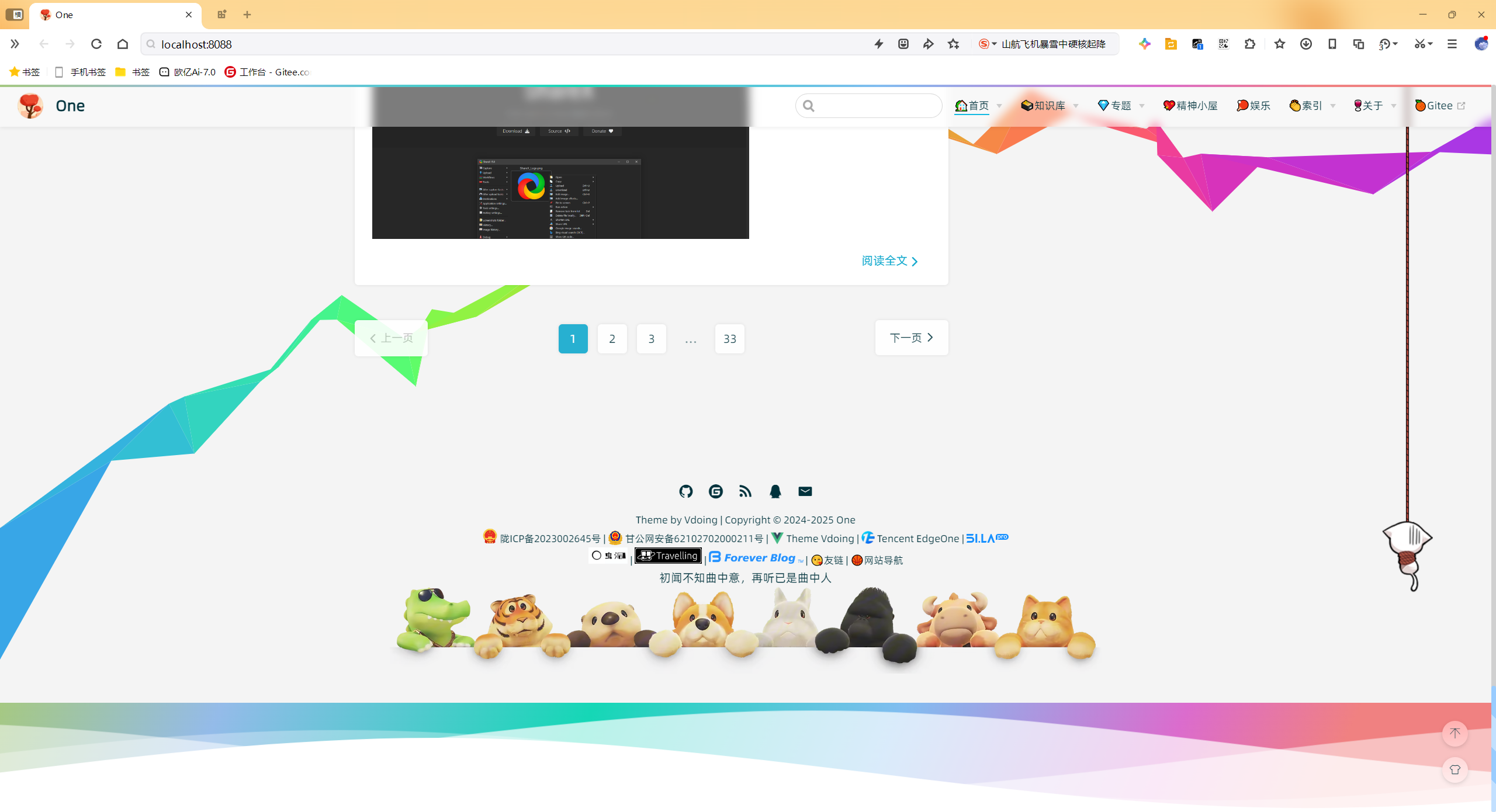
效果

配置
(1)在docs/.vuepress/components/路径创建Bolang.vue组件,添加以下代码
详细信息
vue
<template><divclass="header"><div><svgclass="waves"xmlns="http:xmlns:xlink="http:viewBox="0 24 150 28"preserveAspectRatio="none"shape-rendering="auto"><defs><pathid="gentle-wave"d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"/></defs><gclass="parallax"><usexlink:href="#gentle-wave"x="48"y="0"fill="rgba(255,255,255,0.7)"/><usexlink:href="#gentle-wave"x="48"y="3"fill="rgba(255,255,255,0.5)"/><usexlink:href="#gentle-wave"x="48"y="5"fill="rgba(255,255,255,0.3)"/><usexlink:href="#gentle-wave"x="48"y="7"fill="#fff"/></g></svg></div></div></template><scriptsetup></script><stylescoped>@importurl(body{margin:0;}h1{font-family:"Lato",sans-serif;font-weight:300;letter-spacing:2px;font-size:48px;}p{font-family:"Lato",sans-serif;letter-spacing:1px;font-size:14px;color:#333333;}.header{position:relative;text-align:center;background:linear-gradient(114.2deg,rgba(184,215,21,1) -15.3%,rgba(148,187,233,1) 14.5%,rgba(21,215,182,1) 38.7%,rgba(129,189,240,1) 58.8%,rgba(219,108,205,1) 77.3%,rgba(240,129,129,1) 88.5%);color:white;}.logo{width:50px;fill:white;padding-right:15px;display:inline-block;vertical-align:middle;}.inner-header{height:65vh;width:100%;margin:0;padding:0;}.flex{display:flex;justify-content:center;align-items:center;text-align:center;}.waves{position:relative;width:100%;height:15vh;margin-bottom:-7px;min-height:100px;max-height:150px;}.content{position:relative;height:20vh;text-align:center;background-color:white;}.parallax>use{animation:move-forever 25scubic-bezier(0.55,0.5,0.45,0.5) infinite;}.parallax>use:nth-child(1) {animation-delay:-2s;animation-duration:7s;}.parallax>use:nth-child(2) {animation-delay:-3s;animation-duration:10s;}.parallax>use:nth-child(3) {animation-delay:-4s;animation-duration:13s;}.parallax>use:nth-child(4) {animation-delay:-5s;animation-duration:20s;}@keyframesmove-forever{0%{transform:translate3d(-90px,0,0);}100%{transform:translate3d(85px,0,0);}}@media(max-width:768px) {.waves{height:40px;min-height:40px;}.content{height:30vh;}h1{font-size:24px;}}</style>(2)在docs\.vuepress\config\plugins.ts注册组件
bash
exportdefault <UserPlugins>[[{name:"custom-plugins",globalUIComponents:["PageInfo","BlockToggle","GlobalTip","Twikoo","Bolang",],},],];(3)运行测试
