配置自定义样式功能
来给你的vdoing博客配置一个好看的自定义主题哦……
配置自定义样式功能
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Young Kbt blog》博主文章:《本站 - 自定义样式模块》 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者《Young Kbt blog》所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢~(这里万分感谢原作者的优质文章😜,感谢开源,拥抱开源💖)
正文
NOTE
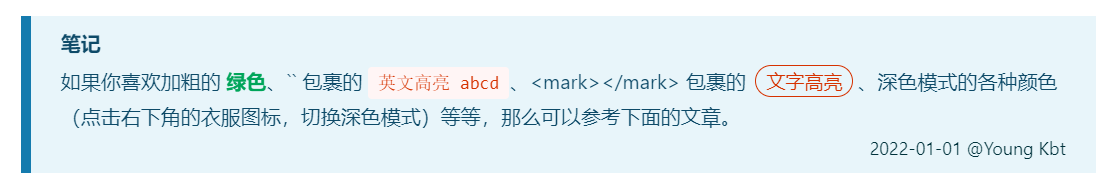
如果你喜欢加粗的 绿色、`` 包裹的 英文高亮 abcd、<mark></mark> 包裹的 文字高亮、深色模式的各种颜色(点击右下角的衣服图标,切换深色模式)等等,那么可以参考下面的文章。
2022-01-01 @Young Kbt

前言
本模块已经提取 Vdoing 主题常用的元素选择器,并写好了注释,方便阅读。
你如果不满意我的颜色样式,想改成自己喜欢的颜色,直接在提取的元素选择器提供 Color 即可。
如果你细心观察,你就会发现本站的一些样式和主题自带的样式有所区别。

在浅色主题,也就是默认主题下,我修改了一些内容:
- 代码块背景色
- 代码块行数颜色
- 代码高亮背景色
- 代码高亮颜色
- 加粗颜色
......
在深色主题下,我修改了一些内容:
- 代码块背景色
- 代码块行数颜色
- 代码高亮背景色
- 代码高亮颜色
- 加粗颜色
- 页面背景色
- 导航栏颜色
- 侧边栏颜色
- 表格背景色
- 表格偶数行颜色
......
如果你喜欢我的一些样式,可以参考下面的代码。
又或者你想定制自己的样式,也可以修改颜色,基本的选择器都已经写好了,只需要更改颜色即可。
样式代码
打开 docs 目录下的 .vuepress 目录下的 style 目录下的 palette.styl 文件,添加如下内容:
详细信息
$bannerTextColor=#fff$accentColor=#11A8CD$activeColor=#ff5722$arrowBgColor=#ccc$badgeTipColor=#42b983$badgeWarningColor=darken(#ffe564,35%)$badgeErrorColor=#DA5961$navbarHeight=3.6rem$sidebarWidth=18rem$contentWidth=860px$homePageWidth=1100px$rightMenuWidth=230px$lineNumbersWrapperWidth=2.5remdiv[class*="language-"]&.line-numbers-mode.line-numbers-wrappercolor#9e9e9estrongcolor#00A55A.suggestionsmax-height800pxoverflow-yscroll.suggestions.highlightcolor#64acfffont-weightbold.footer{color:#fff;}.theme-mode-light--bodyBg:#f4f4f4--mainBg:rgba(255,255,255,1)--sidebarBg:rgba(255,255,255,.8)--blurBg:rgba(255,255,255,.9)--customBlockBg:#fff--textColor:#00323c--textLightenColor:#d63200--borderColor:rgba(0,0,0,.15)--codeBg:#282C34--codeColor:#D4D4D4codeThemeDark()div[class*="language-"].highlight-lines.highlightedbackground-colorrgba(0,0,0,.66)&.line-numbers-mode.highlight-lines.highlighted&:beforebackground-colorrgba(0,0,0,.66)div[class*="language-"].line-numbers-mode::afterborder-right1pxsolidrgba(0,0,0,0.66).theme-vdoing-contentcodebackground-color#fff5f5blockquotebackground-color#fdefeeborder-left.25remsolid#e95f59padding10px16pxopacity.9pre[class*="language-"]::selection,pre[class*="language-"] ::selection,code[class*="language-"]::selection,code[class*="language-"] ::selection{text-shadownonebackground-color#0A62C9}markcolor#d63200border.1emsolid#d63200background-colortransparentpadding.1rem.5remborder-radius2remmargin0.2remfont-size.95rem.custom-block.detailsbordersolid1px#ddd.theme-mode-dark--bodyBg:rgba(40,40,56,1)--mainBg:rgba(40,40,56,1)--sidebarBg:rgba(40,40,56,.8)--blurBg:rgba(40,40,56,.9)--customBlockBg:rgba(25,25,49,0.53)--textColor:#acb7c4--textLightenColor:#b160ea--borderColor:#1d1d26--codeBg:#1d1d26--codeColor:#A9B7C6codeThemeDark()div[class*="language-"].line-numbers-mode::afterborder-right1pxsolidrgba(0,0,0,0.66).theme-vdoing-contentcodebackground-colortransparentblockquotebackground-colorrgba(25,25,49,0.53)border-left.25remsolid#904ac2padding10px16px.card-boxborder-radius:5px;backgroundvar(--mainBg);box-shadow02px10px0rgba(0,0,0,.20);transitionbox-shadow 0.5s;.card-box:hoverbox-shadow2px2px15px2pxrgba(0,0,0,.40);markcolor#b160eaborder.1emsolid#b160eabackground-colortransparentpadding.1rem.5remborder-radius2remmargin0.2remfont-size.95remtableborder-color#1d1d26theadbackground-color#2c2c47font-size1.02remtr:nth-child(2n)background-color#2c2c47.custom-block.tip,.custom-block.warning,.custom-block.danger,.custom-block.notebackground-colorrgba(25,25,49,0.53).custom-block.dangercolor#ff4545.custom-block-titlecolor#ff4545.custom-block.notecolor#28a1de.nav-item>a:not(.external):hover,.nav-item>a:not(.external).router-link-active,.nav-item.dropdown-titlea:hover,.nav-item.dropdown-titlea.router-link-active,.dropdown-wrapper.dropdown-title.title:hoverborder-bottom2pxsolid#b160eaa.sidebar-link.activecolor#b160eaborder-left-color#b160ea.post-list.post.title-wrappera:hover,.blogger-wrapper.iconsa:hover,.categories-wrapper.categoriesa:not(.active):hover,.paginationspan:hover,a.sidebar-link:hover,.right-menu-wrapper.right-menu-content.right-menu-item.activea,.right-menu-wrapper.right-menu-content.right-menu-itema:hover,.dropdown-wrapper.nav-dropdown.dropdown-itema:hover,.dropdown-wrapper.nav-dropdown.dropdown-itema.router-link-active,.buttons.button.select-boxli.active,.buttons.button.select-boxli:hover,.archives-page.theme-vdoing-wrapperlia:hover,.search-box.suggestions.focuseda:hover,.custom-block.detailssummary:hovercolor#b160ea.categories-wrapper.categoriesa:not(.active):hover,.right-menu-wrapper.right-menu-content.right-menu-item.active,.search-boxinput:focusborder-color#b160ea.buttons.button:hoverbackground#904ac2box-shadow0015px#904ac2.pagination.pagination-listspan.active,.search-box.suggestions.parent-page-titlebackground#904ac2.tabs-component-tab,.tabs-component-panelsbackground-colorrgba(25,25,49,0.53)bordernone.tabs-component-tab.is-activecolor#b160ea.theme-mode-read--bodyBg:rgb(236,236,204)--mainBg:rgba(245,245,213,1)--sidebarBg:rgba(245,245,213,.8)--blurBg:rgba(245,245,213,.9)--customBlockBg:rgb(236,236,204)--textColor:#704214--textLightenColor:#996633--borderColor:rgba(0,0,0,.15)--codeBg:#282c34--codeColor:#fffcodeThemeDark()插件样式
目前本站使用了 vuepress-plugin-reading-progress插件,该插件能显示一个页面的进度条(位于顶部的紫色进度条),下面是我用的样式(放在 palette.styl 里):
$readingBgColor=transparent$readingZIndex=1000$readingSize=3px$readingProgressColor=#b160ea$readingProgressImage=none安装这个插件的命令:
yarnaddvuepress-plugin-reading-progress然后在 config.js 的 plugins 中,添加如下内容:
module.exports=[['reading-progress']],启动后就会生效。
说明
自己模板是从大佬开源模板里拿到的,因此以上配置无需配置。
官网部分
主题样式变量
下面是vdoing主题使用的css变量,你可以在.vuepress/styles/palette.styl修改这些变量覆盖它们:
详细信息
$bannerTextColor=#fff$accentColor=#11A8CD$activeColor=#ff5722$arrowBgColor=#ccc$navbarHeight=3.6rem$sidebarWidth=18rem$contentWidth=860px$homePageWidth=1100px$rightMenuWidth=230px$lineNumbersWrapperWidth=2.5rem.theme-mode-light--bodyBg:#f4f4f4--mainBg:rgba(255,255,255,1)--sidebarBg:rgba(255,255,255,.8)--blurBg:rgba(255,255,255,.9)--textColor:#004050--textLightenColor:#0085AD--borderColor:rgba(0,0,0,.15)--codeBg:#f6f6f6--codeColor:#525252codeThemeLight().theme-mode-dark--bodyBg:rgb(39,39,43)--mainBg:rgba(30,30,34,1)--sidebarBg:rgba(30,30,34,.8)--blurBg:rgba(30,30,34,.8)--textColor:rgb(140,140,150)--textLightenColor:#0085AD--borderColor:#2C2C3A--codeBg:#252526--codeColor:#fffcodeThemeDark().theme-mode-read--bodyBg:rgb(240,240,208)--mainBg:rgba(245,245,213,1)--sidebarBg:rgba(245,245,213,.8)--blurBg:rgba(245,245,213,.9)--textColor:#004050--textLightenColor:#0085AD--borderColor:rgba(0,0,0,.15)--codeBg:#282c34--codeColor:#fffcodeThemeDark()上面的变量值可能不是最新的,最新的变量值可查看:palette.styl(opens new window)
样式修改与适配
当你想修改主题某个地方的样式时,或者你在给博客添加了一些新的模块或插件,发现样式和主题的样式不协调时,都可以在.vuepress/styles/index.styl添加css样式来做修改。 需要注意的是,你在自己写的css样式中,请尽量使用主题提供的变量来进行适配。
小技巧:当你发现自己写的css样式优先级没有原来的样式高时,可以在样式后面添加
!improtant后缀,使你的样式优先级是最高的。
