静态站点文档
静态站点文档

目录
[toc]
Docusaurus❤️
官网:https://docusaurus.io/zh-CN
Docusaurus 是 FaceBook 开源的,用 React 实现。如果熟悉 React 技术栈的,可以用 Docusaurus 搭建博客,方便自己的一些个性化定制。

最终的文档结构是这样

Hexo
介绍:快速、简洁且高效的博客框架
star数:36.1k
开源地址:https://github.com/hexojs/hexo
😜
官网:https://hexo.io/zh-cn/index.html
和 Hugo 很类似,一共四个字母,俩字母都一样。Hexo 是用 NodeJS 写的,丰富的主题同样支持个人博客、文档、产品官网、落地页这些。

Hugo
介绍:用Go写的一个静态网站生成器,号称”==世界上最快的网页生成器==“。
star数:65k
在线文档:https://gohugo.io/getting-started/quick-start/
开源地址:https://github.com/gohugoio/hugo
😜
Hugo 是一个快速、现代且高度可配置的静态网站生成器。它是使用 Go 语言开发的,并以简单易用、高效构建和渲染静态网页而闻名。Hugo 的设计目标是提供一个简洁、高性能的工具,以便开发人员可以轻松创建和管理各种类型的静态网站。

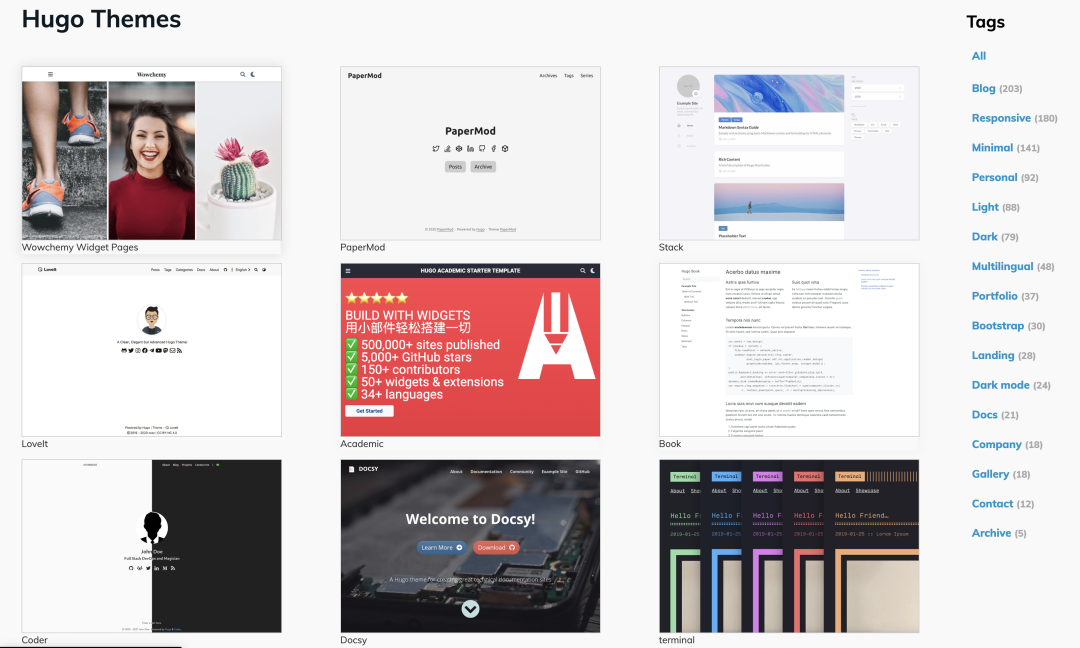
Hugo 官网提供了几百种主题样式可供选择。https://themes.gohugo.io,到上面选一个你喜欢的风格。

Astro
Astro 是这两年迅速发展的一款 CMS 框架,可以用来搭建博客、作品集、文档、落地页、SaaS、营销、电子商务等等。
Astro 相对于很多其他的静态框架更加复杂一点,它有一套自己的模板,类似于 Vue 和 React ,还有自己的约定路由等规则。而且它是与框架无关的,更像一个高级的、功能丰富的脚手架,你可以在它上面集成 Vue、React 进行定制开发。所以,你可以把它当作一个开发框架,类似于 Next.js 那样。
当然,如果你只想用它已有的功能和模板,也完全能够搭建个人博客、官网这些,一点问题没有。而且,官方有丰富的模板可供选择,什么文档类的、博客类的、产品介绍类的,应有仅有。
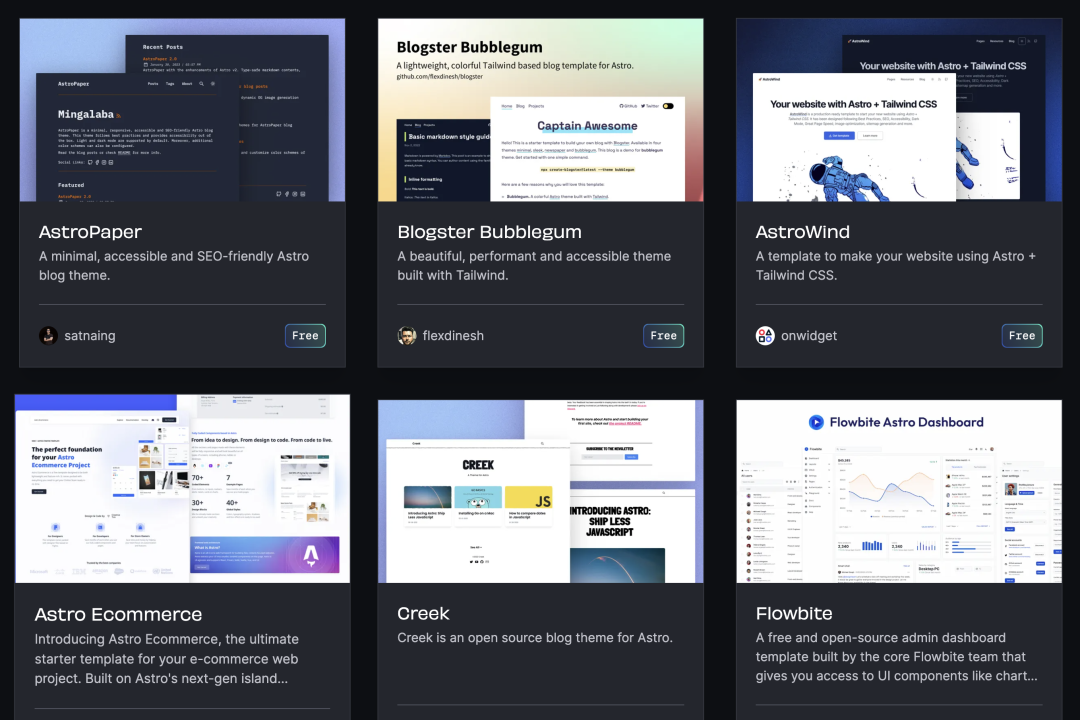
模板地址:https://astro.build/themes

如果不定制开发的话,上手比较简单,照着官网教程安装一下 NodeJS,找一个模板配置一下就可以了。
🍊
下面这几个基本上就是专门的文档、博客类,上方简单导航,左侧目录导航。
VuePress
介绍:VuePress 在一众生成器之中算是一个”后起之秀“,起初由尤雨溪牵头开发。等发展到一定程度之后,将会取代 Hexo 成为 Vue.js 官方文档的生成器。它基于 Vue,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
star数:21.2k
官网:https://vuepress.vuejs.org/zh/
开源地址:https://github.com/vuejs/vuepress
😜
官网:https://v2.vuepress.vuejs.org/zh/
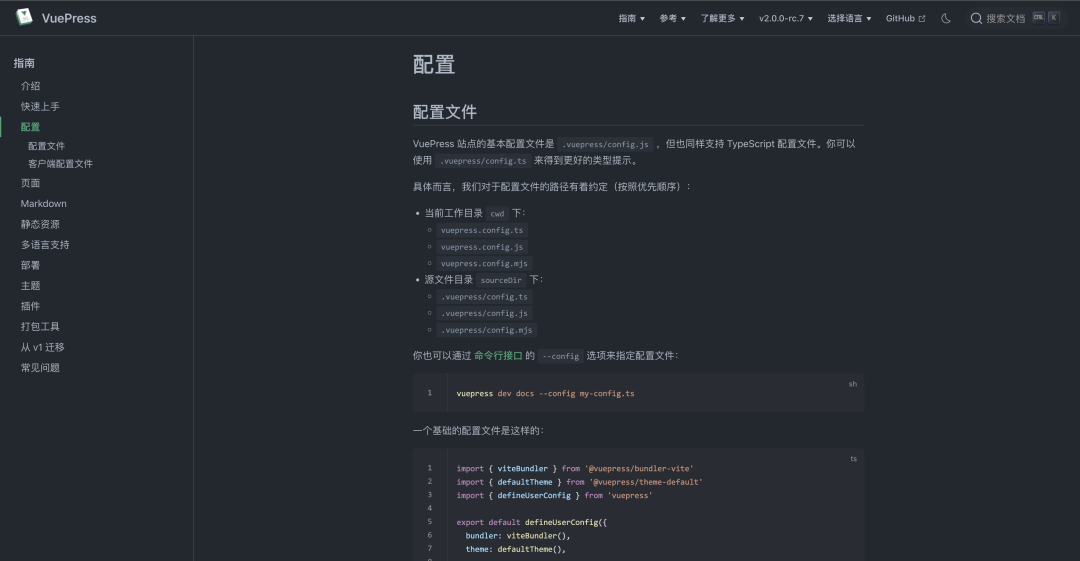
VuePress 大概是下面这几个中最有名气也是用的最多的了,由名字就能看出来,它是 Vue 开发的,官方定位是 Vue 驱动的静态网站生成器。

应该没有一个开发者没见过类似于下面这样的网站吧。能够流行起来的一大原因可能就是它的这个样式看上去很舒服,比较适合国人的审美。

上手简单,几乎不需要懂前端知识,照着文档来就行了,除非你要进行定制开发。
VitePress
VitePress 和 VuePress 有啥区别呢,看了官网介绍才知道,这俩都是 Vue 团队开发的,只不过 VuePress 比较早,而且是基于 Webpack 的,而 VitePress 是 VuePress 的兄弟版,基于 Vue 和 更快的 Vite。而且官方之后会侧重 VitePress。
 看一下它的样式,和 VuePress 差不多,也是一贯的 Vue 风格。
看一下它的样式,和 VuePress 差不多,也是一贯的 Vue 风格。

VitePress 与 Docusaurus 有很多相似之处 - 两者都重点关注以内容为中心的网站,并提供开箱即用的定制文档功能。然而,VitePress 由 Vue 提供支持,而 Docusaurus 由 React 提供支持。如果你想要一个基于 Vue 的解决方案,VitePress 将是一个不错的选择。
Nextra
Nextra 是基于 Next.js 的静态文档和博客框架,Next.js 是 React 官方首推的 React 脚手架项目。

docsify
介绍:Docsify 同样基于 Vue,偏向于文档,动态生成网页,最大的特点是它只有一个 index.html,在你打开网页的时候才开始生成。Docsify 还兼容 IE 11。缺点是对 SEO 并不太友好。
star数:22.6k
开源地址:https://github.com/docsifyjs/docsify
😜
官网:https://docsify.js.org/#/zh-cn/
这个框架更简洁了,什么多余的东西都没有,就是左侧导航,右侧内容,连上方导航条都没有。使用起来更是超级简单,应该是这几种里面最简单的了。
有时候本来也不需要那么多花里胡哨的东西,对于单纯某一知识库来说,已经足够了。

Docsify 可以轻松创建文档网站,但不是静态网站生成器,也不利于 SEO。
GitBook
gitbook把重点逐渐从开源工具转向商业产品
GitBook 的设计清爽,诸多开源项目都在使用。 但随着它把重点逐渐从开源工具转向商业产品,它不再符合开源项目文档网站的需要。 结果就是,许多项目转用了其他产品。 你也许在这里听说过 Redux 转投 Docusaurus 怀抱的事情。
目前,GitBook 只对开源和非营利团队免费。 Docusaurus 则对所有人免费。
Jekyll
介绍:Jekyll 使用 Ruby 开发,它足够简单,能够让你专注于内容。它有将近四百种主题和两百多个插件,光这两项就足以证明它的优秀。
star数:46k
开源地址:https://github.com/jekyll/jekyll
😜
Jekyll 是最成熟的静态站点生成器之一,并且一直是一个很好用的工具 - 事实上,在 Docusaurus 之前,Facebook 的大多数开源网站都是基于 Jekyll 构建的!上手非常简单。我们希望为开发者带来与使用 Jekyll 构建静态站点类似的体验。
与静态生成的 HTML 和使用 <script /> 标签添加的交互性相比,Docusaurus 网站是 React 应用。使用现代 JavaScript 生态系统工具,我们希望在文档网站的性能、资源构建管道和优化以及易于设置方面制定新标准。
MkDocs
介绍:MkDocs 使用 Python 开发,更偏向于文档生成。用户不是特别多,只有十几个主题。
star数:15.8k
开源地址:https://github.com/mkdocs/mkdocs
😜
MkDocs 是一个流行的 Python 静态站点生成器,其价值主张与 Docusaurus 类似。
如果你不需要单页应用并且不打算利用 React,那么这是一个不错的选择。
适用于 MkDocs 的 Material 是一个漂亮的主题。
Gatsby
介绍:Gatsby 作为 GitHub 上面 #static-site-generator 话题最多 Star 数量的项目,基于 React。它超越了静态网站,更强大。可以从任何地方加载数据。
star数:54.1k
开源地址:https://github.com/gatsbyjs/gatsby
😜
Gatsby 包含大量功能,拥有丰富的插件生态系统,并且能够完成 Docusaurus 所做的一切。当然,这是以更高的学习曲线为代价的。Gatsby 在很多方面都做得很好,适合构建多种类型的网站。另一方面,Docusaurus 试图把一件事做得超级好 - 成为编写和发布内容的最佳工具。
GraphQL 也是 Gatsby 的核心,尽管你不一定需要 GraphQL 来构建 Gatsby 站点。在大多数情况下,构建静态网站时,你不需要 GraphQL 提供的灵活性。
Docusaurus v2+ 的许多方面都受到了 Gatsby 最好的东西的启发,它是一个很好的选择。
Docz 是一个用于构建文档网站的 Gatsby 主题。目前它的特性不如 Docusaurus。
Next.js
Next.js 是另一个非常流行的混合 React 框架。它可以帮助你构建一个良好的文档网站,但它对文档用例并不有态度,并且需要做更多的工作来实现 Docusaurus 提供的开箱即用的功能。
Nextra 是一个基于 Next.js 构建的有态度的静态站点生成器。目前它的特性不如 Docusaurus。
gridsome
介绍:一个免费、开源、基于 vue.js 技术栈的静态网站生成器。
star数:8.4k
开源地址:https://github.com/gridsome/gridsome
dumi
介绍:为组件研发而生的静态站点框架
star数:2.7k
开源地址:https://github.com/umijs/dumi
ProComponents是基于dumi进行二次开发的,开源复制其主题进行参考,https://procomponents.ant.design/
ShowDoc
官网
https://www.showdoc.com.cn/help/1385767280275683

范例
2024年7月4日发现
https://doc.xiaoz.top/web/#/10/37

BookStack(图书方式)
BookStack 是一个开源的文档管理系统,非常适合用来创建和组织文档。
通过 Docker,我们可以轻松地将 BookStack 部署到本地或服务器上。
本文将详细介绍如何使用 Docker 搭建 BookStack。
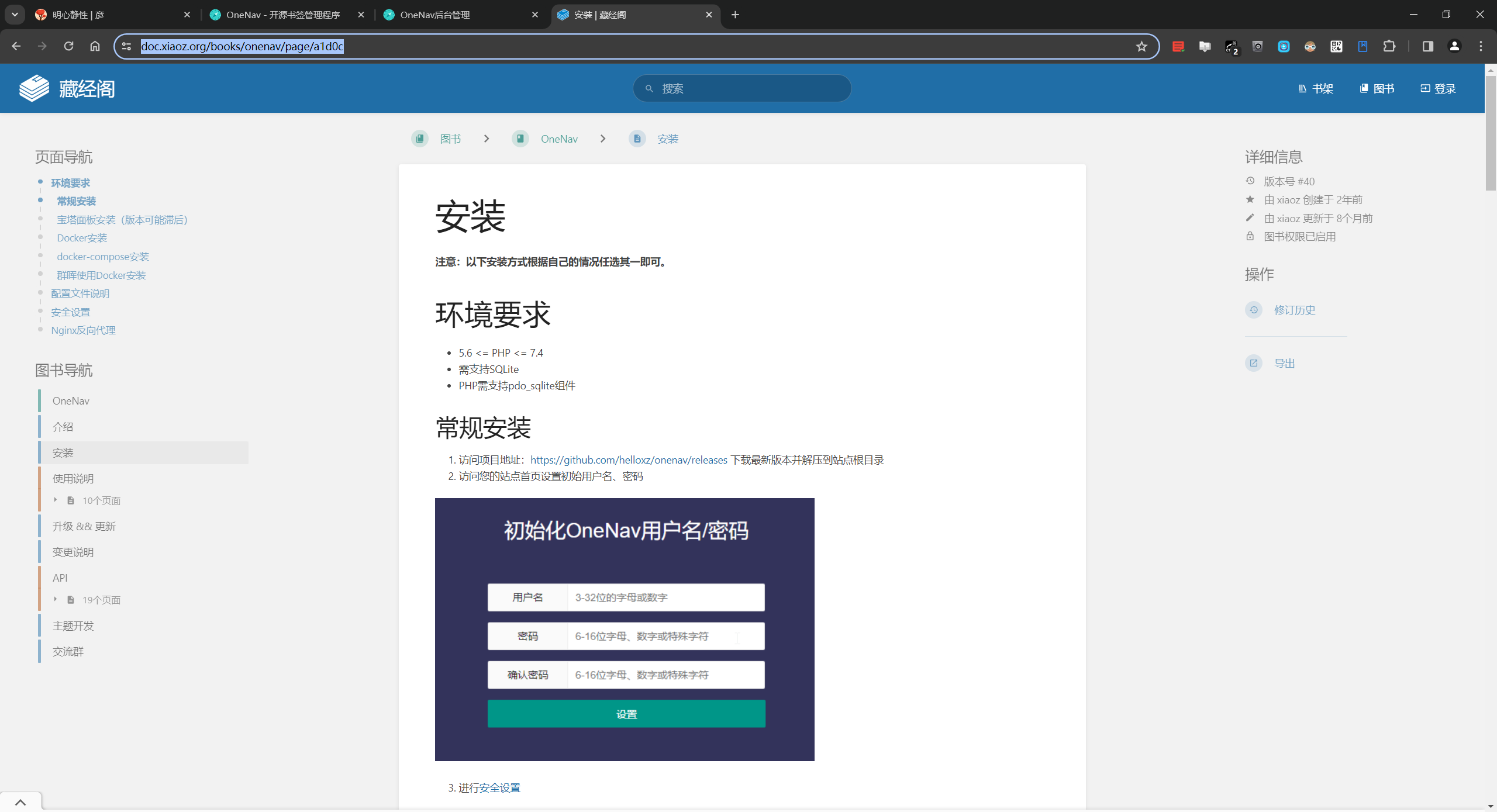
OneNav书籍方式
2024年3月16日收藏
https://doc.xiaoz.org/books/onenav/page/a1d0c


汇总
比较
vuepress、vitepress、docusaurus中哪个更适合作为文档知识库,请输出一个表格来比较两者的区别,并给出建议
VuePress、VitePress 和 Docusaurus 都是非常强大的静态站点生成器,特别适合用于构建文档网站。以下是一个比较表格,列出了这三者的一些关键区别:
| 特性/功能 | VuePress | VitePress | Docusaurus |
|---|---|---|---|
| 开发语言 | Vue.js 2 | Vue.js 3 + Vite | React |
| 渲染引擎 | Webpack | Vite | Webpack |
| 启动时间 | 相对较慢 | 快速 | 中等 |
| 构建速度 | 中等 | 快速 | 中等 |
| 默认主题 | 简洁,适合文档 | 简洁,适合文档 | 功能丰富,适合文档和博客 |
| 主题系统 | 支持自定义主题 | 支持自定义主题 | 支持自定义主题 |
| 生态系统 | 插件生态丰富 | 插件生态逐渐增长 | 插件生态丰富 |
| 插件系统 | 提供多种官方插件和社区插件 | 插件生态尚在发展中 | 提供多种官方插件和社区插件 |
| 文档结构 | 基于文件系统 | 基于文件系统 | 基于文件系统 |
| 导航 | 支持侧边栏和导航栏 | 支持侧边栏和导航栏 | 支持侧边栏和导航栏 |
| 多语言支持 | 内置支持 | 内置支持 | 内置支持 |
| SEO | 原生支持基本SEO优化 | 原生支持基本SEO优化 | 原生支持基本SEO优化 |
| 部署方式 | 静态部署,支持GitHub Pages等 | 静态部署,支持GitHub Pages等 | 静态部署,支持GitHub Pages等 |
| 定制化难度 | 中等,需要了解Vue.js | 中等,需要了解Vue.js | 中等,需要了解React |
| 热更新支持 | 支持,但启动较慢 | 支持,启动快速 | 支持,启动速度中等 |
| 文档搜索 | 支持 | 支持 | 支持 |
| 静态文件热更新 | 不支持 | 支持 | 支持 |
| 代码高亮 | 默认使用 Prism | 默认使用 Prism | 默认使用 Prism |
| 易用性 | 中等,需要熟悉Vue.js | 高,需要熟悉Vue.js 3 和 Vite | 中等,需要熟悉React |
| 版本管理 | 支持插件 | 支持插件 | 内置支持 |
| 默认首页 | 提供首页简介 | 提供首页简介 | 提供首页简介,带有更多组件和功能 |
| 社区活跃度 | 活跃 | 逐渐增长 | 非常活跃 |
| 文档和教程 | 丰富,中文支持好 | 丰富,中文支持好 | 丰富,英文为主 |
| 迁移成本 | 从VuePress迁移到VitePress相对容易 | 从VuePress迁移到VitePress相对容易 | 从其他平台迁移相对较高 |
| 特色功能 | 支持Markdown增强 | 支持Markdown增强 | 支持MDX(Markdown + JSX),博客功能强大 |
| 适用场景 | 适合已经有Vue.js 2的项目,或简单文档站点 | 适合新项目,关注性能和启动速度的用户 | 适合复杂文档和博客网站,或已有React项目 |
建议
VuePress:
- 优点:适合已经熟悉Vue.js 2的开发者,插件生态丰富。
- 缺点:启动时间相对较慢,未来可能会被VitePress取代。
- 适用场景:现有Vue.js 2项目的文档或需要快速构建的简单文档站点。
VitePress:
- 优点:基于Vue.js 3和Vite,启动速度快,性能好。
- 缺点:插件生态还在发展中,相比VuePress功能少一些。
- 适用场景:需要高性能、快速启动的文档站点,或者新的Vue.js 3项目。
Docusaurus:
- 优点:功能丰富,社区活跃,适合构建复杂的文档和博客网站。
- 缺点:需要了解React,启动时间相对较慢。
- 适用场景:需要构建功能复杂、定制化需求高的文档和博客网站,或者已有React项目的文档。
总结
- 如果你已经熟悉 Vue.js 2,并且需要快速构建一个文档站点,VuePress 是一个不错的选择。
- 如果你更关注性能和启动速度,并且愿意使用 Vue.js 3,VitePress 是一个很好的选择。
- 如果你需要一个功能丰富、社区活跃的文档和博客解决方案,并且熟悉 React,那么选择 Docusaurus 是比较明智的。
以上是几个比较简单好用的 CMS 框架。到底用哪一个还要综合考虑,比如:
公司官网、落地页之类的就要考虑 Astro、Hugo、Hexo 这种带有丰富模板的,而知识、文档类的就随意了;
根据自己的需求,如果有定制化需求,那就要看你熟悉的领域了,比如你擅长 React,那就要用支持 React 的,比如 Docusaurus、Nextra 或者 Astro,如果你熟悉 Vue,那就用 VitePress 或 VuePress;
哪个开源的 wiki 系统比较好用?
原文链接
本文由 简悦 SimpRead 转码, 原文地址 www.zhihu.com

一、前言
整理 10 款主流 Wiki 系统,含免费、开源、Saas,适用对象分企业、个人、程序员等。
Wiki 系统并没有一个统一的定义。**根据组织状况的不同,以及出于需求的不同,每个组织都需要的知识库可能都不一样。**而且很多企业在不必要的情况下也花费巨大的成本用开源知识库工具进行二次开发。
虽然开源 Wiki 有不少优点,也有相当大的局限性(更多针对企业使用情况下)。比如说最显而易见的好处是:
- 源码开放,使用者可以进行二次开发,满足一些个性化的需求;
- 节约购买软件的成本;
但开源 Wiki 系统的缺点也同样明显:
- 成本更高:开源软件虽然可以节约一定的开发成本,但却会带来非常高的开发维护成本。我们曾算过一笔账:购买一个在线项目管理系统的成本是约是 15 万 / 年(100 人团队);开源项目管理系统
- 二开最少需要一个专门的程序员来开发 + 长期维护,而一个程序员的薪资至少在 20W / 年,但二开前期人员投入一定不止 1 个人。
- 严重依赖技术:开源项目管理软件的另一层意思就是技术支持转移,你购买了源码,你在此基础上开发,那么自然就是你自己维护,而有限的人员的离职将带来巨大的影响。
- 功能有限,系统一直处于 “能用” 的状态:一个不挣钱的辅助性系统能投入多少资源?
- 安全性可能更低:当软件应用程序的源代码公开可用时,其安全性得更加脆弱。因为黑客总是在寻找开源软件中的安全漏洞。由于许多开发人员和企业在许多系统上使用许多开源软件
- 因此所有这些连接的项目也容易受到恶意攻击。
所以综合来说,**如果没有非常特殊,或者是政治性的强制要求的情况下,**以及在意成本、安全性、服务、系统可靠性,那并不建议选择开源项目管理系统,因为现在的企业管理软件
有非常多的购买方案,比如:
- 公有云按年付费
- 私有部署按年付费
- 私有部署买断
- 二次定制开发
- ...
二、对比国内外顶级的 10 Wiki 系统
1.PingCode
国内最推荐的一款企业级知识管理系统,简单易用,功能成熟,服务口碑好,2022 年入选 36 氪发布的年度口碑企服产品榜单 TOP 36。
在软件开发团队的使用体验远超其他团队,但同样被非常多的市场、销售、项目经理等各种部门广泛用于团队知识库创建、项目文档的管理、文档的在线编辑协作、跨团队信息共享、集体讨论、帮助中心、产品介绍、开发文档、在线手册等制作。
PingCode 知识库工具主要功能包括但不限于:
- 多人实时在线协同编辑、信息实时保存同步、历史版本快速追溯;
- 文档支持共享、关注、评论、批注,可在消息 / 飞书等第三方账号收到提醒;
- 支持富文本编辑,支持插入图片、表格、思维导图、视频、Markdown、代码块、页面、附件等,支持模板创建、复用;
- 与研发项目管理、测试管理具体工作项深度关联,形成 “需求 - 开发 - 测试 - 知识沉淀” 管理闭环;
- 页面与工作项相互关联,页面支持插入工作项及工作状态,具体工作项可直接关联知识库或页面;
- 支持页面级的权限管控、以及水印、审计等安全能力;

之所以说 PingCode 在软件开发团队使用体验更佳是因为:PingCode 除了有知识管理子产品外,产品矩阵覆盖了研发全生命周期,具备目标管理、产品管理、项目管理(敏捷 / kanban / 瀑布)、测试管理、缺陷追踪、项目文档管理、效能度量等不同的子产品,客户可以按需购买。并且集成了 github、gitlab、jinkens、企微、飞书等主流工具。

软件优点:
- 产品开箱即用,简单易上手,产品服务口碑好;
- 为 25 人以下团队免费提供基础版本;
- 国产化,支持信创、麒麟等;
- 支持私有部署、定制化以及 Saas 等购买方式;
- 国际信息安全体系认证和精细权限管控,安全有保障;
软件缺点:
- 不支持多语言;
- 无法满足百度百科这类知识库的搭建;
2.Confluence
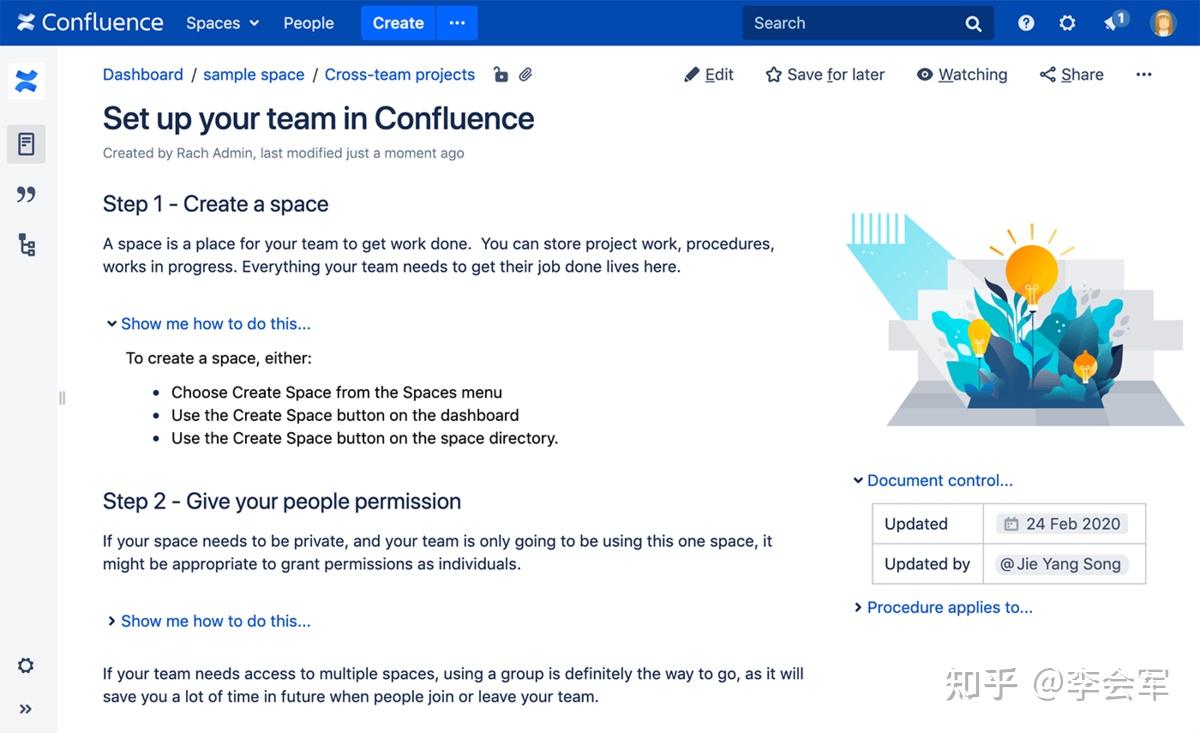
与 PingCode 一样是一个为软件开发团队打造的团队级知识库子产品。澳大利亚 Atlassiana 公司的产品,在国内算是比较知名的的企业知识管理与协同软件,可以用于构建企业 wiki,具有成熟的功能,与 PingCode 知识库一样,能够直接关联研发管理的各环节。它强大的编辑和站点管理特征能够帮助团队成员之间共享信息、文档协作、集体讨论,信息推送。

工具优点:
- 文档的组织:在左侧目录栏,所见即所得地一次操作完成目录结构与页面创建;
- 丰富的文档模板:专门针对技术团队的文档系统,所以具有各种丰富的模板;
- 关联研发过程:技术团队认为 Confluence 好用,确实是因为它针对技术团队特点,细致地解决了场景化问题;
- 非常丰富的插件:Confluence 集成了国外几乎所有主流的工具。
工具缺点:
- 随着人数的增加,管理变得复杂:在 cofluenence 中,每增加一个人,就必须手动添加,并配置数十个或数百个页面的许可;
- 免费版本的 Confluence 功能非常有限;
- Confluence 非常昂贵,例如 100 人的情况下,Confluence 需要 10 万大洋 / 年,而国内的 PingCodeWiki 等同类工具只需要 2-3 万 / 年。
- 对国内用户不友好:Atlasian 在 2021 年宣布停止国内本地版销售,逼用户上云,而国内使用云版又要翻墙。
- 非技术团队使用高学习成本:Confluence 可以用于营销和人力资源,但许多员工可能会被软件性质所需的技术知识所阻止;
- 国内不设公司,服务全部由代理商完成,而且价格不便宜 (有的代理实施费用 1 万 / 天)。
官网: https://www.atlassian.com/software/confluence
3.MediaWiki
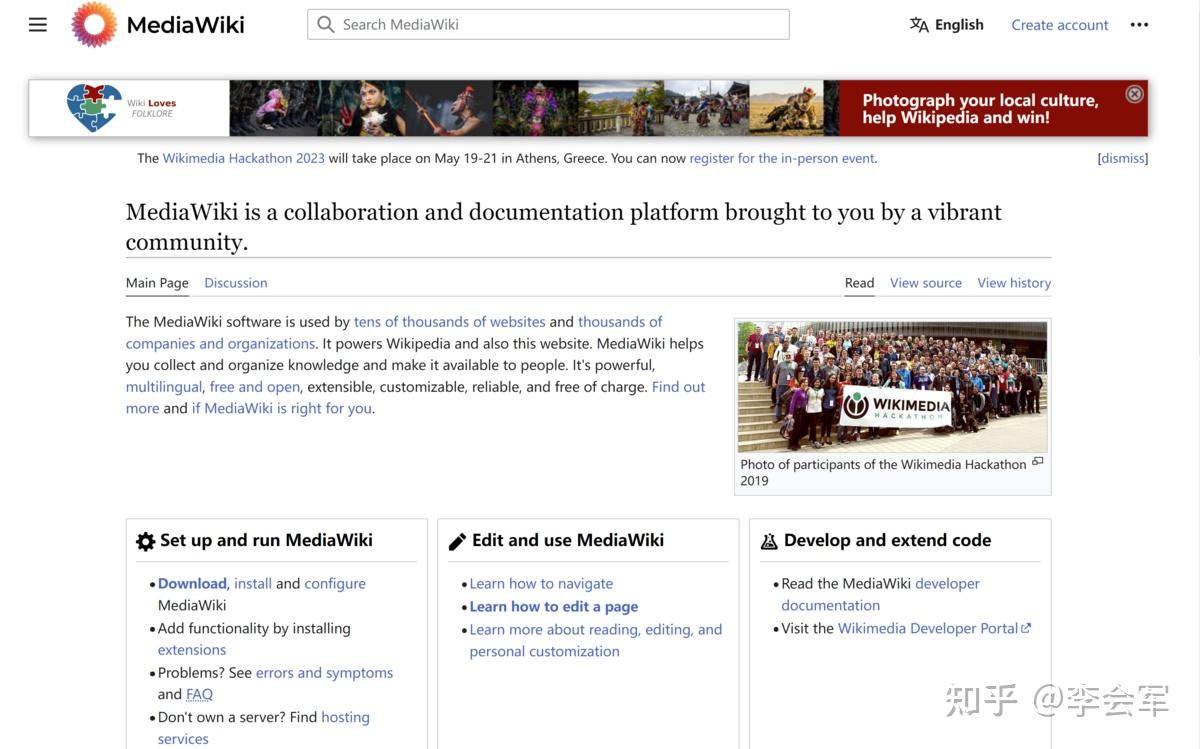
MediaWiki 全球比较著名的开源 wiki 程序之一,最适合企业用来搭建百科、知识库查询等用途,企业内部使用可能会带来过高的成本。它运行于 PHP+MySQL 环境。MediaWiki 从 2002 年 2 月 25 日被作为维基百科全书的系统软件,并有大量其他应用实例。仅从这点来看其功能的强大和成熟度毋庸置疑,所以也不过多介绍。

工具优点:
- 经受过重量级应用的考验,功能丰富却架设简单;
- 全世界最大的 wiki 项目维基百科是使用 mediawiki 的成功范例,数据量、访问量都超级庞大;
- mediawiki 的功能非常丰富,支持多语言版本,充分满足知识站点的需要;
- 运行环境要求很低,架设过程简洁,即使新手也可以迅速建立自己的站点
- 最大的 wiki 程序社区;
- mediawiki 是应用最广的 wiki 程序,数以万计的网站在使用它,很容易找到范例站点;
- 有大量的热心参与人员参与研究,资料多,容易找到互相交流的朋友;
- 持续开发,程序特性功能不断完善,保证未来的支持。
工具缺点:
- 强大的功能带来了非常高的学习成本;
- 除此以外,作为国外工具永远存在的风险都是禁用,俄罗斯就是很好的例子;
- 后台管理功能不是十分简单友善,仅通过简单的特殊页面完成这些功能,大部分系统设置是依靠配置文件而非直接界面设置;
- 一般环境下,虽然内置部分缓冲机制优化运行,mediawiki 的运行速度相对其他 wiki 程序要差很多。mediawiki 的目标是为维基媒体项目服务,很多华丽的性能特征要在高端设备环境(多服务器,多数据库,反向缓冲 squid 服务器阵列,大量额外的 PHP 缓冲引擎)中才能体现;
官网: https://www.mediawiki.org/wiki/MediaWiki
4.==Gitbook==
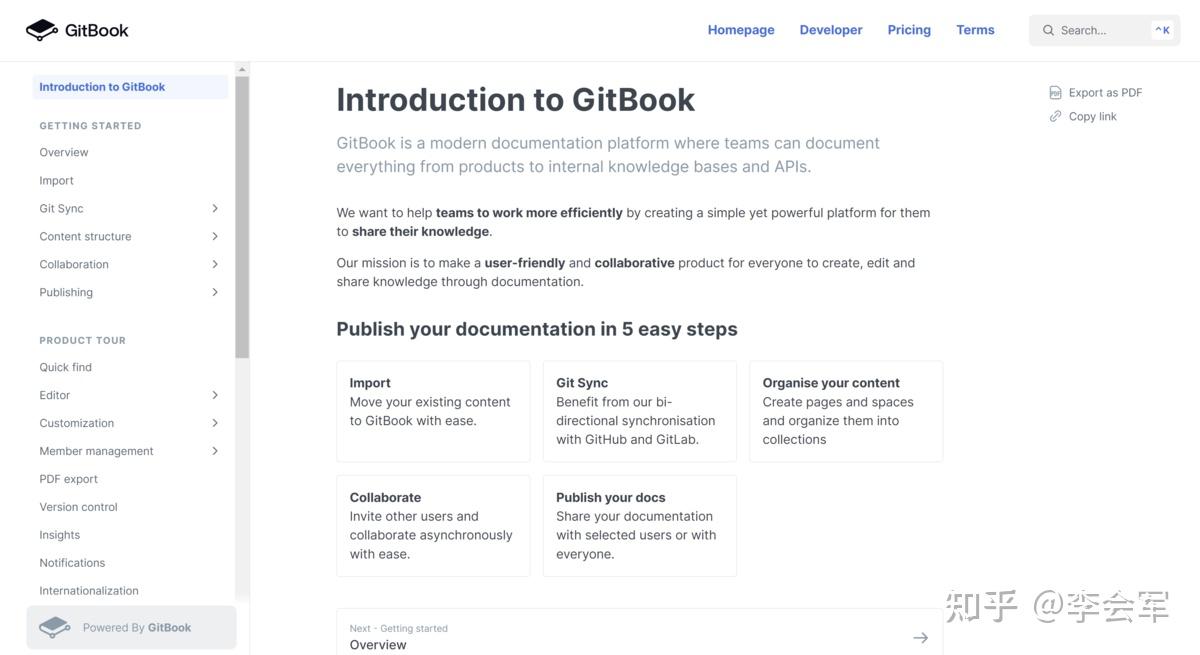
非常适合程序员用来做个人知识库的产品:GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书。美观、好用非常适合用来搭建官网上的知识库、帮助中心,他们自身的官网就是基于此搭建的(如图)。除此以外,也非常适合程序员用来做个人知识库,更好的一点是,gitbook 支持直接发布在 github 博客系统上, 你可以把你的作品放在 github 上,别人可以来 fork 可以来帮你纠错,给你发 pull request。除此以外 GitBook 的第三方插件很丰富。

软件缺点:
- 虽然能制作出优美的官网文档,但在官网的 SEO 优化方面存在一定的问题;
- 近几年官方这样疏于维护的情况下,在 2021 年的今天,你要做好遇到很多坑的心理准备;
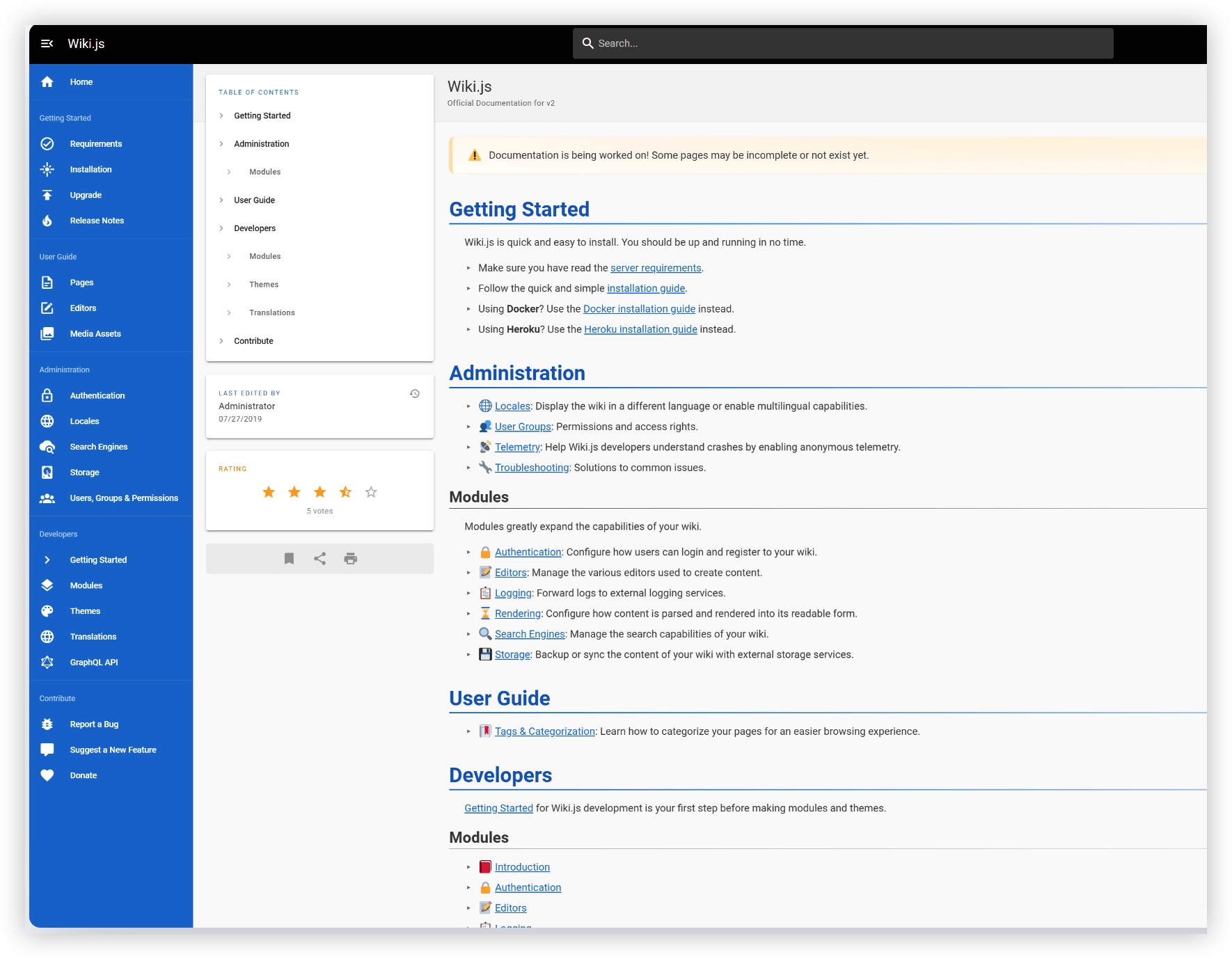
6.==wiki.js==
它是一款轻量级、功能强大的 wiki 开源项目,拥有评论、Markdown 编辑器、图片上传、标签、全局搜索、协同编辑、编辑历史、用户管理、谷歌分析等功能,重点是支持中文,而且支持高度自定义。用到的技术栈也不同于老旧的 wiki 系统,它采用了 Node.js、PostgreSQL、Vue.js、Docker 等技术。

工具缺点:
- 访问加载速度较慢,可能是国外产品的关系;
- 虽然 wiki.js 更新积极、提交频繁,但目前它还不支持自定义主题;
- 对中文搜索不友好,默认不支持中文搜索,需要采用 ES 但这样就不再轻量,或者采用 pg 插件让 pg 支持中文分词;
- 中文翻译覆盖率并不像官网展示的 100%,管理后台里还是有未翻译的地方;
项目地址: https://github.com/requarks/wiki
这个解决方案非常适合单仓库使用,尤其是一些项目的策划文档、游戏攻略等,并且在 Web 上内置了编辑器,甚至可以直接使用 Draw.io 的绘图功能,在编辑过程上非常非常友好
但是很可惜,最重要的版本管理功能没有得到有效的官方支持

来源文章:https://www.cnblogs.com/LiuOcean-Blog/p/docusaurus-chu-se-de-wen-dang-jie-jue-fang-an.html
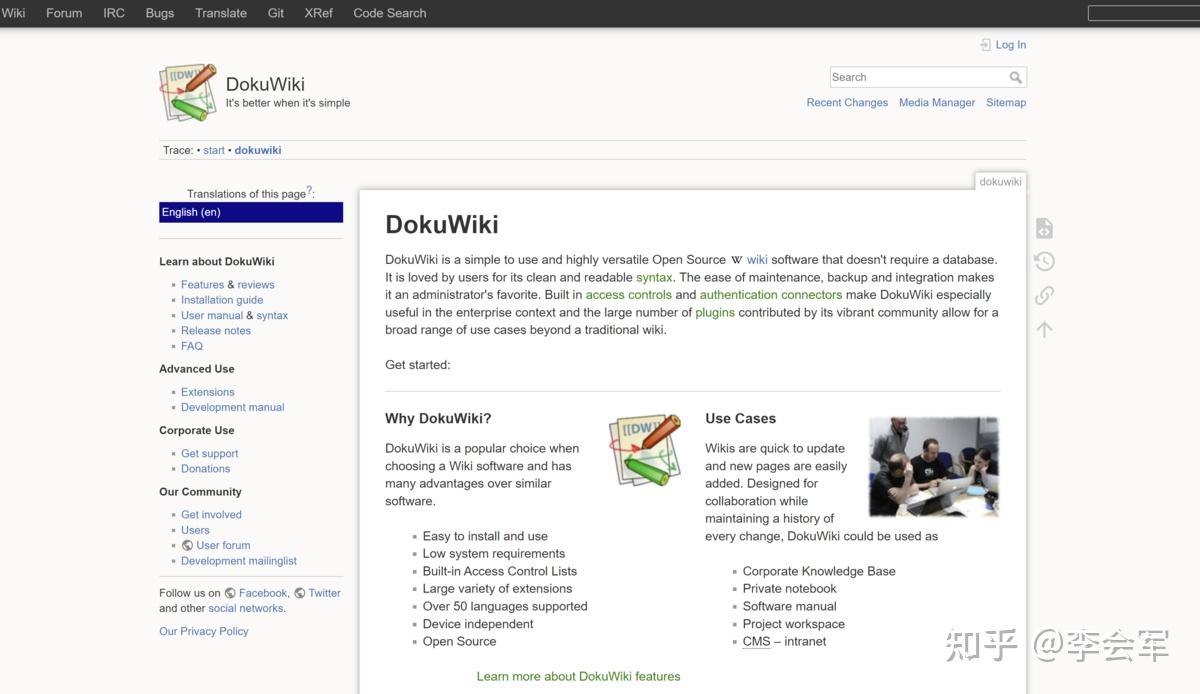
7.==DokuWiki==
开源免费,轻量级百科系统不需要数据库即可运行,不少人搭建的 wiki 就是选用的这个,总的来说需要的功能都有,模板和插件很多,最大的问题是中文资料比较少,官网下载速度也有点慢。对了,下载的时候最好把 “更新” 插件一起下载这样后续更新就方便很多。

开源下载地址: https://download.dokuwiki.org
9.==docsify==
免费开源,轻量级文档网站,界面简洁优雅,目前很多开源项目的文档都选用这个系统搭建,这里需要注意的是这个是单文档,不是那种大型 wiki 系统。

三、延伸阅读:关于个人自建知识库
内容转载自:为什么你需要一个知识库 - Power's Wiki
为什么选择自建知识库?
自建知识库的相对面,是在第三方平台上写作。第三方平台,指的是语雀、知乎、简书、公众号、CSDN 这一类平台。在这一类平台上,你不用去管底层是如何构建、基础功能怎么实现、文章图片如何存放、如何部署站点更新文章、如何去做 SEO 等等,你只需要写下文字,剩下的全部由平台帮你实现。简而言之,可以傻瓜式地写作,且平台附加巨大的流量。既然如此方便,为什么我们还是提倡自建知识库呢?
首先,是 数据安全 问题。你在第三方平台上留下的文字,所有权并不归属与你。
互联网发展到现今这个阶段,大多数平台都在筑墙。他们会接受数据导入,但你若想批量迁出数据,他们会设置障碍。另外,很多平台会阻止外链,其本意是留住用户、阻止流量流向别的平台,但这非常不利于知识的交流和碰撞。
特别提及微信公众号,截至目前,发出去的文章最多也只能删改 20 个字符。而我们都知道,很多知识并不是一成不变的,是要不断更新的,这就很不利于知识的迭代更新。
将数据完全托付给平台,是非常不保险的行为。当你的文章内出现了相对敏感的内容,或是对平台的负面言论,他们常用的手段是封禁和要求删改。假若平台的服务器遭受黑客攻击,或者平台某天倒闭了,他们也没有义务恢复并归还你的数据。说到底,托付给平台,你对自己的数据没有完全掌控的权利。
其次,是 可定制性 的问题。你选择了平台,就必须接受它的样式和 UI,有时候还得忍受文章边角的各种牛皮藓广告。相比之下,自建平台,UI 可完全自定义。清爽简洁的版面,对阅读体验的提升无疑是巨大的。
说到底,第三方与自建的关系,就像租房子与买房子的关系。选择租房子,你可以付出更少,入住更方便,可以在有限制的自由里装饰你租来的屋子。但是你所拥有的,是使用权而不是所有权;而买来的房子,你可以随意更换装修风格,可以随意在房间里堆放你想要的东西,你对其拥有所有权。
为什么要知识库而不是文章流?
文章流指的是博客、公众号及大部分平台的形式,即主要以时间线来归档文章。相对地,知识库(Wiki)的形式,主要是以类别来收纳文章,就像是在翻阅一本档案,更利于检索和分类阅读。
为什么要知识库而不是文章流呢?首先,一些琐碎但不可或缺的知识,并不适合单独成文、长篇大论。如果是以文章流的形式,其权重和其他文章是相同的,这样会冲淡整个站点的文章纯度。但是,体系化的文章,又是从这些零散的知识生长而来的。相对而言,以知识库的形式作为载体,以类别形式来做区分,就很合适了。
另一方面,我之前在 卡片式写作 这篇文章中曾经提及,每一份的基础知识,相当于一张小卡片,一层一层往上抽象,不同的顶层文章可以调用相同的底层卡片,既提高知识的复用率,也减少做重复的无用功。
自建知识库的局限性
当我看到他人对某个平台只有赞美,没有批评;对该平台的某些问题只字不提,选择性失明,过分赞美某些长处;所有的赞美都是热血澎湃,丧失理性…… 我便提高警惕,强迫自己不被带动情绪,理性看待这个平台的一切东西。
我不希望大家只了解自建知识库的优点,需要说明的是,自建知识库有一定的局限性。只有充分了解其利与弊,才能根据自己的目的去做出选择。
流量问题。依靠第三方平台,你产出的内容更容易被大家读到,也更容易被展示在搜索引擎结果的前十之内。相对来说,自建平台一般很大的流量,也就意味着没什么读者。不过,我们可以使用一文多发的方法来解决这个问题,简而言之,就是基于知识库,使用 Artipub 等工具,将内容同步发至各第三方平台,将流量引导至个人知识库。
自建知识库有一定的技术门槛。对于没有接触过 Jamstack(JavaScript,API & Markup)理念及其相关技术链的读者而言,可能需要经过一定的学习。这个问题我会在 个人知识库的搭建 - 基于 Docusaurus 这篇文章中逐一进行讲解。
静态网站无在线编辑器。换句话说,如果选择了静态网站,那么编辑器和网站本身是分离的,无法像知乎那样在其网页或 App 上直接编辑内容并发布。你需要一个本地的编辑器,例如 VS Code 或 Typora. 不过解决方法也是有的,可以跳转文章 如何在 iPad 上运行 VS Code 。
知识点同时隶属与多个类别。一般来说,知识库仅以类别收录文章,为了避免冗杂,单篇文章仅可属于于一个类别。但举个例子, 如何设计一款单片机的最小系统 这篇文章,既属于 电路设计 一类,又属于 STM32 一类,那该如何收录?我的解决方法是根据文章的内容,收录于相关程度更高的类别。之所以不采用标签系统,是因为标签容易泛滥,泛滥之后检索起来不如类别分类加搜索功能方便。
四、wiki.js安装
支持中文!秒建 wiki 知识库的开源项目,构建私人知识网络
给大家介绍一个开源项目:专门用来构建 wiki 平台,助你梳理知识点的 wiki.js
 地址:https://github.com/requarks/wiki
地址:https://github.com/requarks/wiki
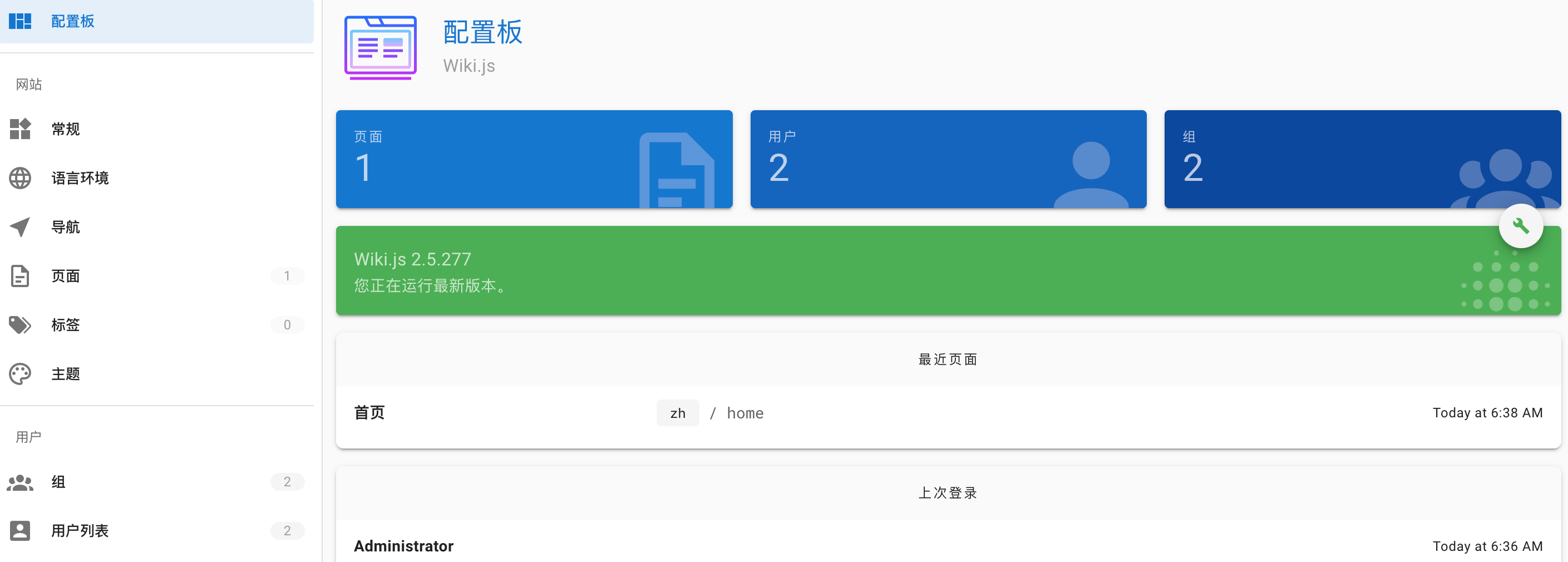
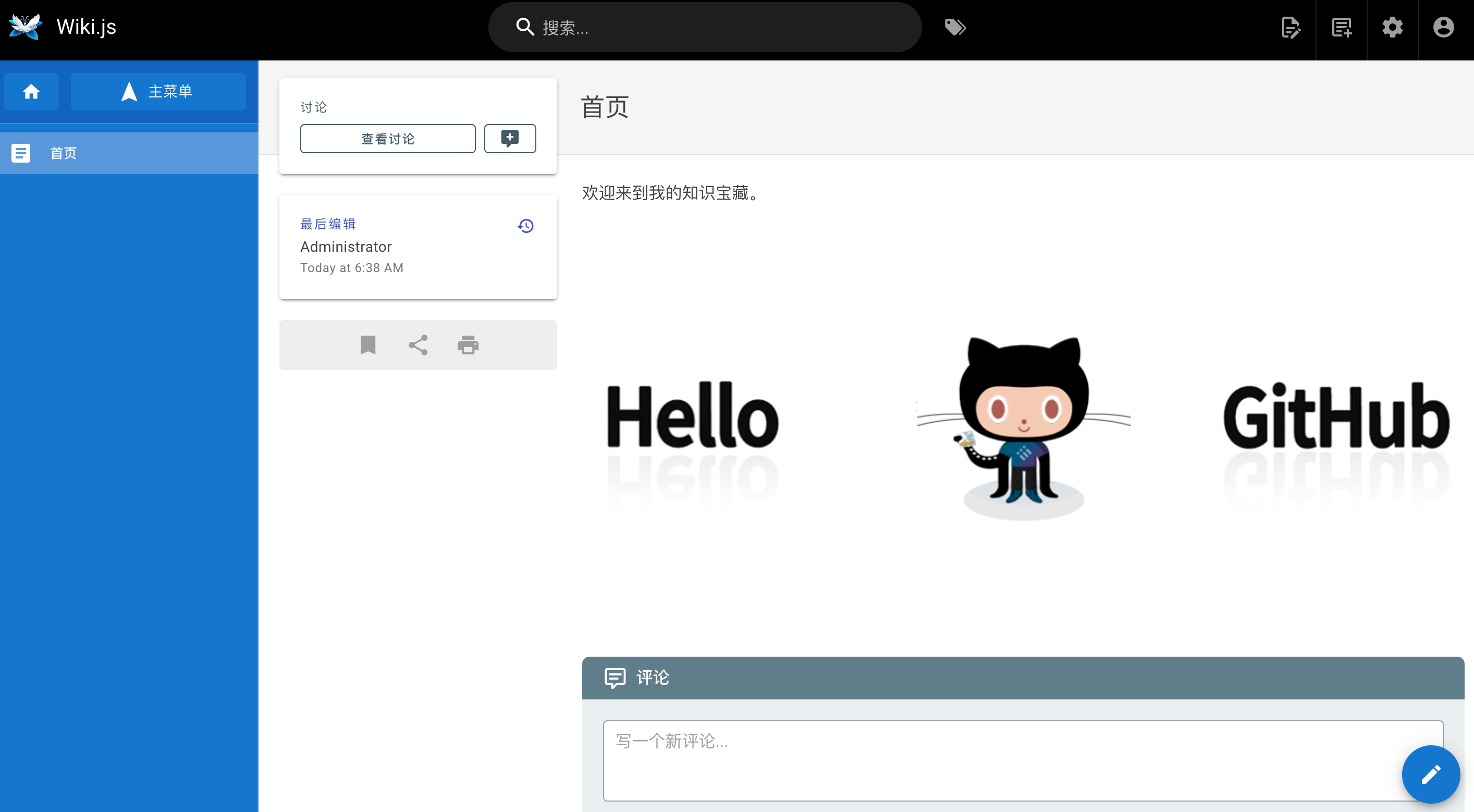
它是一款轻量级、功能强大的 wiki 开源项目,拥有评论、Markdown 编辑器、图片上传、标签、全局搜索、协同编辑、编辑历史、用户管理、谷歌分析等功能,而且支持高度自定义。

用到的技术栈也不同于老旧的 wiki 系统,它采用了 Node.js、PostgreSQL、Vue.js、Docker 等技术。基于 Docker 实现的一键部署,颇有 WordPress 之风,不要太爽!

重点是支持中文,而且界面简洁还不失美感,这点足以让它在众多同类项目中脱颖而出。
看到这儿,你是不是手痒了呢?下面就和我一起来让它跑起来吧!
安装
开源项目成功的必要因素之一就是有详细易懂的文档,而安装说明又是重中之重。
Wiki.js 官方文档提供了多种部署方法,包括:Linux、macOS、Windows、Docker、k8s 等,涵盖了几乎所有可能性,十分全面。
下面我就介绍其中最快捷和通用的一种,即基于 Docker 的 Docker Compose 部署。

Tips:如果你不懂 Docker 建议跟着这里逐步执行
下面我将主要介绍 Linux 下的安装步骤,其它系统有桌面版不再赘述。
如果你机器上有 Docker 仅需两步即可完成安装。
第一步,安装 docker-compose:
1、下载
curl -L https://get.daocloud.io/docker/compose/releases/download/v2.4.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose2、加执行权限
$ sudo chmod +x /usr/local/bin/docker-compose3、创建快捷方式
$ sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose至此,你就可以在任何地方使用 docker-compose 命令了。
第二步,运行 docker-compose:
1、创建配置文件 docker-compose.yml 内容如下:
整个项目分为 数据库 和 项目代码 两部分,与之对应的是 pg 容器 和 wiki 容器。
version: "3"
services:
db:
container_name: pg
image: postgres:11-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijsrocks
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- db-data:/var/lib/postgresql/data
wiki:
container_name: wiki
image: ghcr.io/requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "8001:3000"
volumes:
db-data:2、在配置所在的目录下,执行命令:
- 运行:
docker-compose up -d - 查看容器:
docker ps - 停止:
docker-compose down

最后,如果你想开启 HTTPS 的话,我这里推荐用 Caddy 服务器。没用过没关系,我们写过介绍使用 Caddy 的文章特别简单。
Caddyfile 的配置内容如下:
8001 端口对应的是上面 wiki 容器的 ports 端口映射
域名 {
reverse_proxy 127.0.0.1:8001
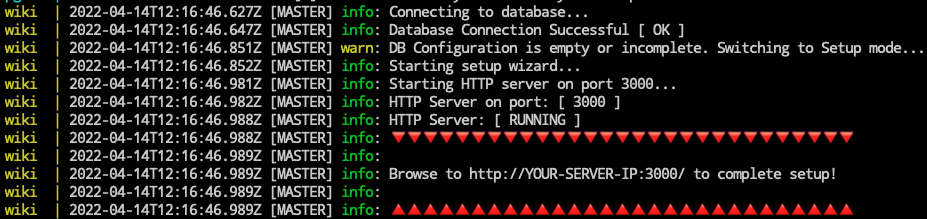
}执行 caddy start 启动 Caddy 服务器,浏览器中访问对应的域名,网站初始化的引导界面,就会出现在你的面前了。

至此,以上就是 wiki.js 安装的全过程,你跑起来了吗?
瑕不掩瑜
Wiki.js 并不是十全十美的,虽然我只是刚上手,但还是发现了一些美中不足:
第一次访问加载速度较慢
虽然 wiki.js 更新积极、提交频繁,但目前它还不支持自定义主题
对中文搜索不友好,默认不支持中文搜索,需要采用 ES 但这样就不再轻量,或者采用 pg 插件让 pg 支持中文分词
中文翻译覆盖率并不像官网展示的 100%,管理后台里还是有未翻译的地方
但是瑕不掩瑜,它基本上实现了我对 wiki 想要的所有功能。而且总好过自己从头实现一个 wiki 系统吧,后面我会用 wiki.js 做一个新的网站:
等我玩顺手了搞通上面的问题就去给它提 PR 做贡献,期待更强大的 wiki.js!
最后
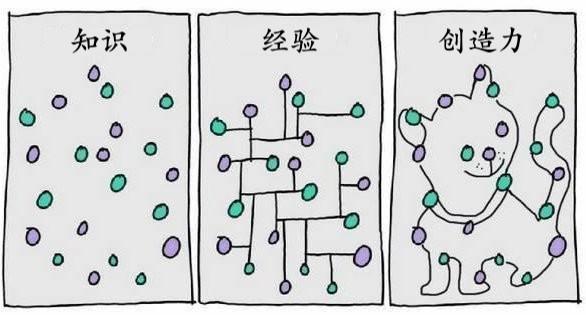
知识需要融会贯通。

知识本是杂乱无章的,需要通过实践经验,让它们建立联系,变得井然有序,才会得心应手,释放出强大的创造力。
最后,用 wiki.js 构建你的知识网络,梳理已有的知识不断推陈出新,让它在你寻求更高突破的路上,助你一臂之力!
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

往期推荐
QQ群
《玩转Typora+Docusuaurus+起始页》交流群:(欢迎小伙伴一起探讨有趣的IT技术,来完成一些漂亮的项目)

开源项目:
https://wiki.onedayxyy.cn/docs/OpenSource

- typora皮肤
https://wiki.onedayxyy.cn/docs/typora

- 起始页

- 知识库/博客

- 个人相册

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!

