图片
图片
常见图片格式
jpg 格式
概述:扩展名为 .jpg 或 .jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等 。—— 该格式网页中很常见。
png 格式
概述:扩展名为 .png ,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配图等。
bmp 格式
概述:扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片 。(网页中很少使用)
gif 格式
概述:扩展名为 .gif ,仅支持256种颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
使用场景:网页中的动态图片。
webp 格式
(未来是这个的天下)
概述:扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
使用场景:网页中的各种图片。
WebP 是一种开源文件类型,它使用预测压缩来创建适合网页和移动应用程序的图像。WebP 图像比JPEG (JPG)和便携式网络图形 (PNG)文件小 30%,但视觉质量相似。WebP 图像在网页和移动应用程序上的加载速度很快。
base64 格式
- 本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
- 原理:把图片进行 base64 编码,形成一串文本。
- 如何生成:靠一些工具或网站。
- 如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
- 使用场景:一些较小的图片,或者需要和网页一起加载的图片。
.ico格式
.ico是什么格式的图片?
.ico 是一种图像文件格式,主要用于存储图标(icons),特别是在 Windows 操作系统中。ICO 文件可以包含多个不同尺寸和颜色的图标图像,这使得它们能够适应不同的显示需求,例如在桌面、文件浏览器、开始菜单或网页中显示。
ICO 文件的特点包括:
- 多尺寸支持:一个 ICO 文件可以包含多个不同尺寸的图标,例如 16x16、32x32、48x48 等。
- 多颜色深度支持:ICO 文件可以包含不同颜色深度的图标,例如 16 色、256 色、真彩色(24 位或 32 位)。
- 透明度支持:ICO 文件支持透明像素,这使得图标可以有更好的视觉效果。
ICO 文件通常用于以下场景:
- 应用程序图标:在 Windows 操作系统中,应用程序的图标通常以 ICO 格式存储。
- 网站图标:网站的 Favicon(网站图标)通常也是 ICO 格式,以便在浏览器标签页、书签栏等位置显示。
- 文件类型图标:特定文件类型的图标也可以是 ICO 格式。
要创建或编辑 ICO 文件,可以使用多种图像编辑软件,如 Adobe Photoshop、GIMP、IcoFX 等。此外,也有在线工具可以帮助你将其他格式的图像转换为 ICO 格式。

图片的格式非常多,上面这些,只是一些常见的、我们前端人员常接触到的。
图片压缩工具
无损压缩软件:JPG-C

由于近几天上传图片数量过多,导致访问流量直接飙升100GB+,流量包直接耗尽。 现在对上传图片做以下调整
- 上传大小限制 4MB
- 图片压缩至1080p
- 对已上传图片进行重新压缩处理
对于大图请自行使用压缩工具压缩后上传。 这里推荐一款无损压缩软件: http://zzy.my/blog/post/Jpg-C

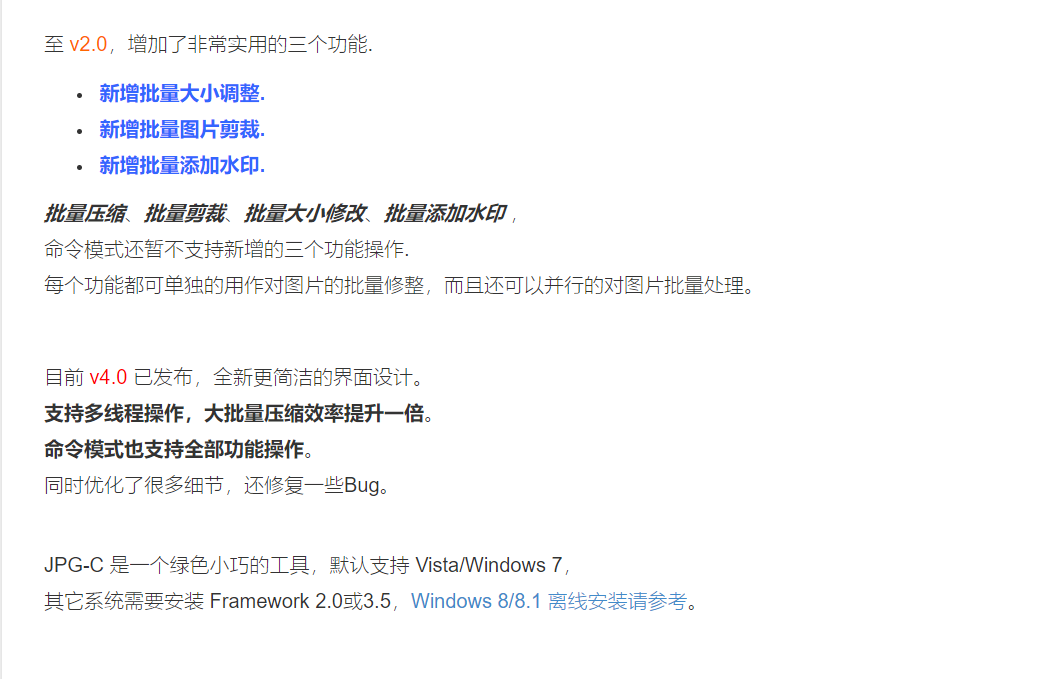
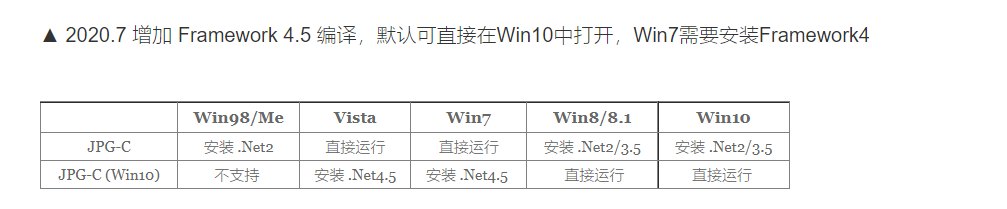
软件介绍


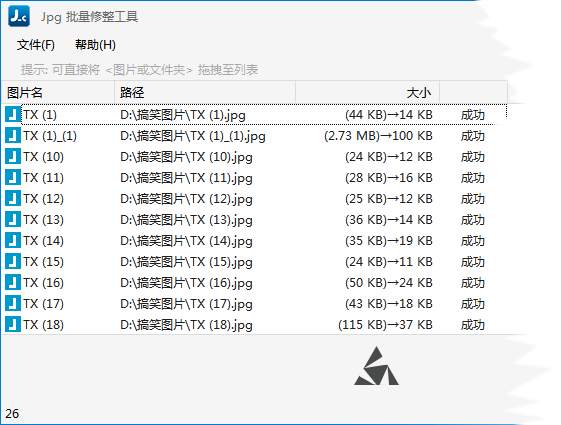
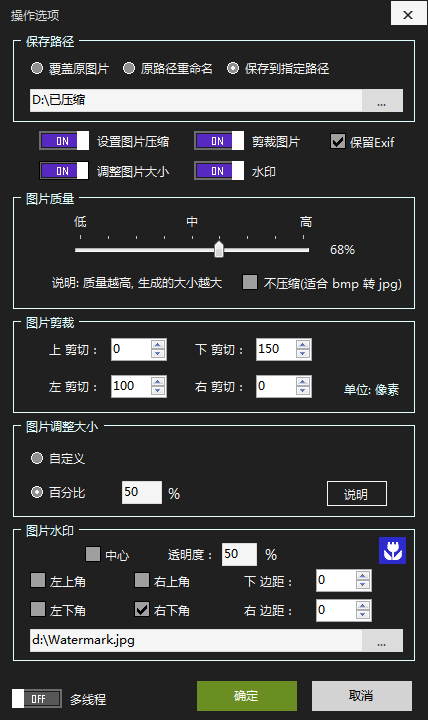
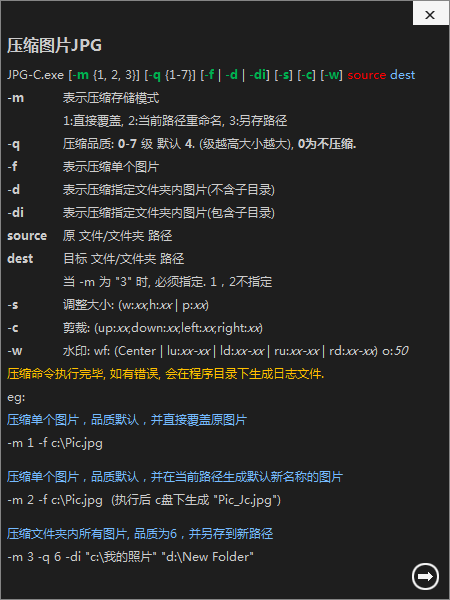
提供截图



 软件
软件

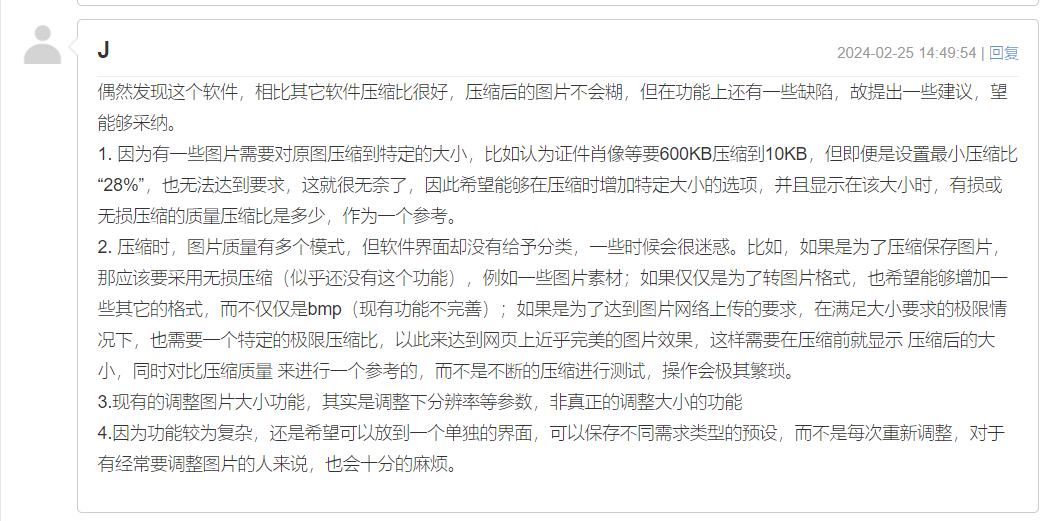
其它人-使用体验
- demo

偶然发现这个软件,相比其它软件压缩比很好,压缩后的图片不会糊,但在功能上还有一些缺陷,故提出一些建议,望能够采纳。
- 因为有一些图片需要对原图压缩到特定的大小,比如认为证件肖像等要600KB压缩到10KB,但即便是设置最小压缩比“28%”,也无法达到要求,这就很无奈了,因此希望能够在压缩时增加特定大小的选项,并且显示在该大小时,有损或无损压缩的质量压缩比是多少,作为一个参考。
- 压缩时,图片质量有多个模式,但软件界面却没有给予分类,一些时候会很迷惑。比如,如果是为了压缩保存图片,那应该要采用无损压缩(似乎还没有这个功能),例如一些图片素材;如果仅仅是为了转图片格式,也希望能够增加一些其它的格式,而不仅仅是bmp(现有功能不完善);如果是为了达到图片网络上传的要求,在满足大小要求的极限情况下,也需要一个特定的极限压缩比,以此来达到网页上近乎完美的图片效果,这样需要在压缩前就显示 压缩后的大小,同时对比压缩质量 来进行一个参考的,而不是不断的压缩进行测试,操作会极其繁琐。
3.现有的调整图片大小功能,其实是调整下分辨率等参数,非真正的调整大小的功能 4.因为功能较为复杂,还是希望可以放到一个单独的界面,可以保存不同需求类型的预设,而不是每次重新调整,对于有经常要调整图片的人来说,也会十分的麻烦。
- demo

图片缩小设计逻辑建议优化。以下对当前缩放设置所能解决的需求进行举例,说明所缺功能: 设置方案1:宽度=2000,高度=0;解决需求1:宽度2000像素,高度按保持原图宽高比例确定。 设置方案2:宽度=0,高度=1500;解决需求2:高度1500像素,宽度按保持原图宽高比例确定。 设置方案3:宽度=2000,高度=1500,解决需求3:宽度2000像素,高度1500像素(输出结果无法保持原图宽高比,可能是变形的) 如果再有个需求4:要求缩放后的最长边(无论宽或是高)像素2000,该如何设置?
再进一步,实际上,结合原图宽高比应有不同的处理逻辑,比如:缩放宽高像素设置为2000*1500(想象缩小后的图片,要能“最大化”地置入这个尺寸的图框),那么,对于横屏拍摄的照片,应按指定宽度缩小至2000像素,高度按比例计算确定;对于竖屏拍摄的照片,则应按指定高度缩小至1500像素(注意不再是按指定宽度2000),而宽度按比例自动计算确定。

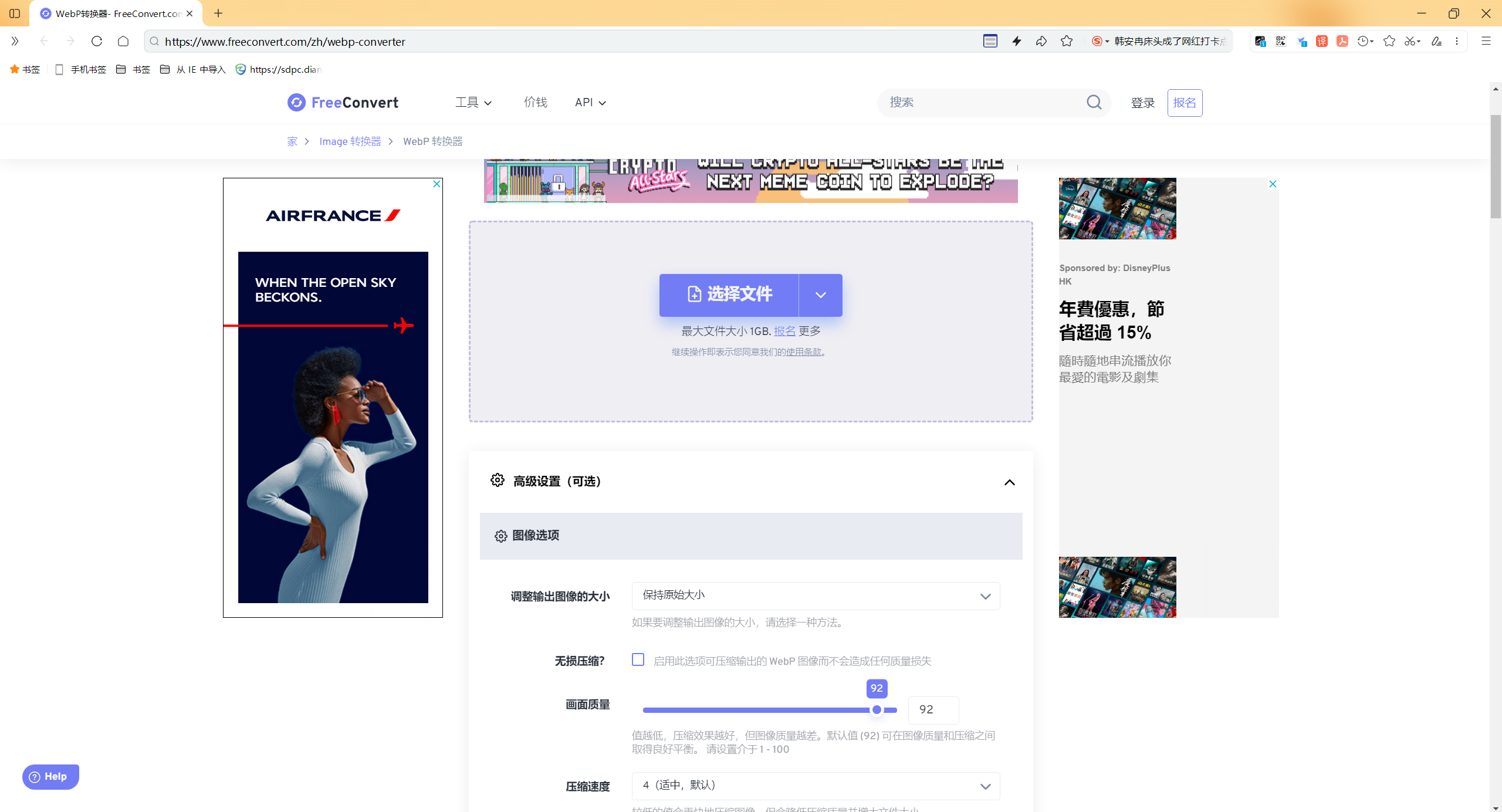
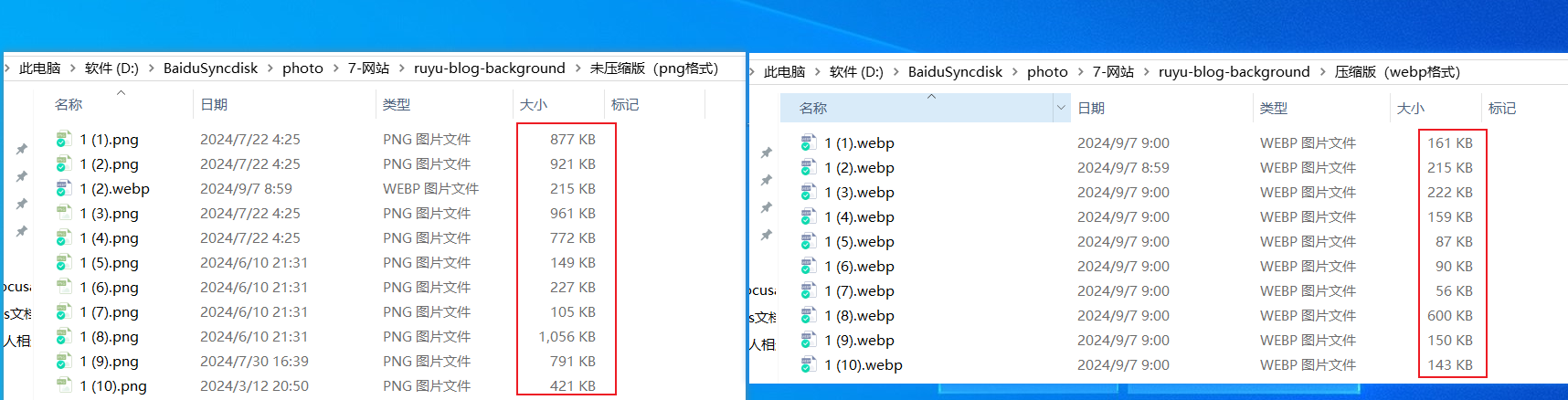
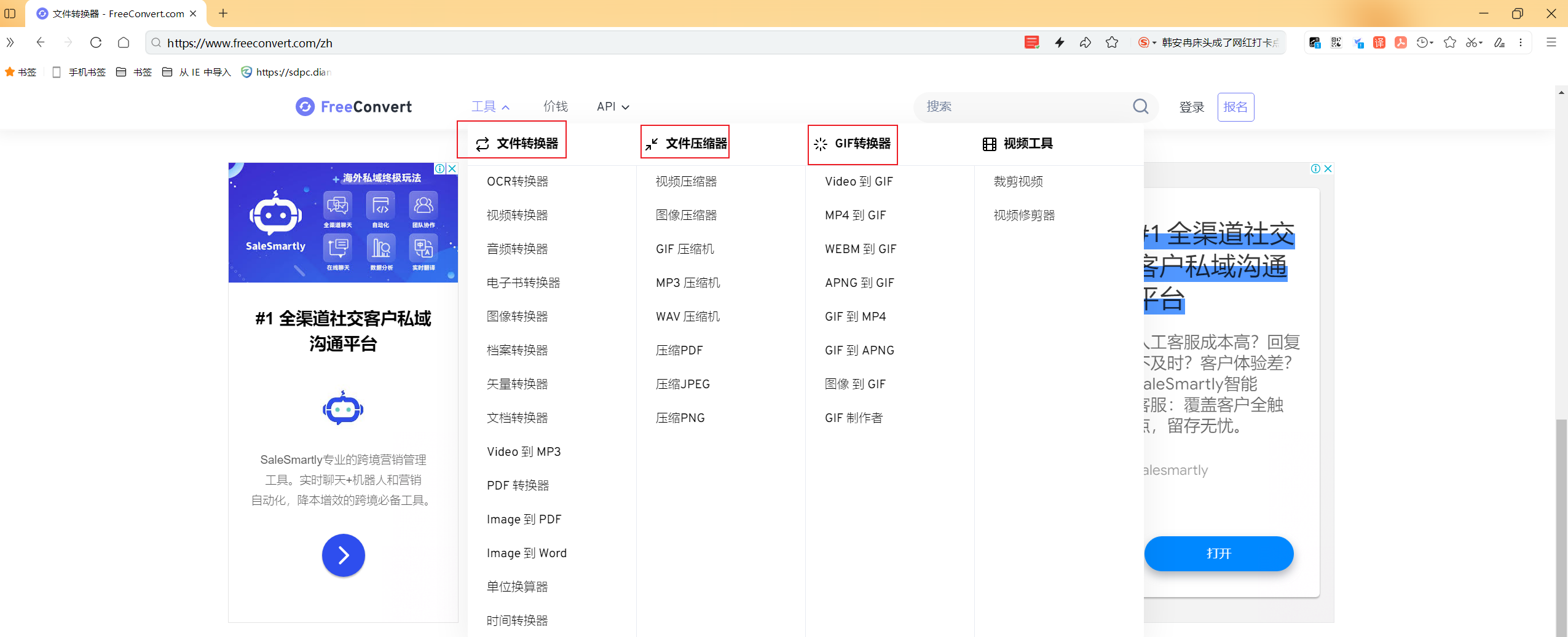
图片转.webp格式工具-webp-converter
2024年9月8日 亲测有效。😘
https://www.freeconvert.com/zh/webp-converter

- 转换效果(体积明显小很多)

- 其他功能

如何把.heic图片批量转成png或者jpg格式呢?
待测试。
将 .heic 图片批量转换为 .png 或 .jpg 格式可以通过多种工具和方法来实现。以下是一些常见的方法:
方法 1: 使用命令行工具 heif-convert
如果你在 Linux 或 macOS 上,可以使用 libheif 库中的 heif-convert 工具。
安装
libheif(如果尚未安装):Ubuntu/Debian:
bashsudo apt-get install libheif-examplesmacOS (使用 Homebrew):
bashbrew install libheif
批量转换: 在终端中运行以下命令,将所有的
.heic文件转换为.jpg格式:bashmkdir output for file in *.heic; do heif-convert "$file" "output/${file%.heic}.jpg" done
方法 2: 使用 ImageMagick
ImageMagick 是一个强大的图像处理工具,支持多种格式,包括 HEIC。
安装
ImageMagick:Ubuntu/Debian:
bashsudo apt-get install imagemagickmacOS (使用 Homebrew):
bashbrew install imagemagick
批量转换: 在终端中运行以下命令:
bashmkdir output mogrify -path output -format jpg *.heic
方法 3: 使用图像处理软件
一些图像处理软件也支持批量转换,比如:
- GIMP:支持 HEIC 格式,可以通过其批处理插件进行转换。
- IrfanView(Windows):支持批量转换,需先安装 HEIC 插件。
- XnConvert:跨平台的批量图像转换工具,支持多种格式。
方法 4: 使用在线转换工具
如果你不想安装软件,可以使用一些在线转换工具,如:
- Convertio:convertio.co
- Online-Convert:online-convert.com
你只需上传 .heic 文件,然后选择输出格式即可。
注意事项
- 批量转换时,请确保输出目录存在,以避免文件覆盖或错误。
- 大文件或大量文件转换时,请留意系统的性能。
- 选择合适的输出格式(JPEG 或 PNG)根据你的需求(JPEG 压缩,PNG 无损)。
以上是将 .heic 图片批量转换为 .png 或 .jpg 格式的几种方法,可以根据你的实际需求选择合适的方法。
如何把.livp图片批量转成png或者jpg格式呢?
待测试。
将 .livp 图片批量转换为 .png 或 .jpg 格式可以通过一些工具和方法来实现。以下是几种常见的方法:
方法 1: 使用 ImageMagick
ImageMagick 是一个功能强大的图像处理工具,可以处理多种图像格式。
安装
ImageMagick:Ubuntu/Debian:
bashsudo apt-get install imagemagickmacOS (使用 Homebrew):
bashbrew install imagemagick
批量转换: 在终端中运行以下命令:
bashmkdir output mogrify -path output -format jpg *.livp或者如果你想将其转换为
.png格式:bashmogrify -path output -format png *.livp
方法 2: 使用 Python 脚本
如果你熟悉 Python,可以使用 PIL(Pillow)库来批量转换。
安装 Pillow:
bashpip install Pillow使用以下 Python 脚本:
pythonfrom PIL import Image import os input_folder = 'path/to/livp/files' # 替换为你的 .livp 文件夹路径 output_folder = 'output' # 输出文件夹 os.makedirs(output_folder, exist_ok=True) for filename in os.listdir(input_folder): if filename.endswith('.livp'): img = Image.open(os.path.join(input_folder, filename)) img.save(os.path.join(output_folder, filename.replace('.livp', '.jpg'))) # 转换为 .jpg # img.save(os.path.join(output_folder, filename.replace('.livp', '.png'))) # 转换为 .png print("转换完成")
方法 3: 使用图像处理软件
一些图像处理软件如 GIMP 或 Photoshop 也可以处理 .livp 文件并支持批处理功能。
方法 4: 使用在线转换工具
如果你不想安装软件,可以使用一些在线转换工具,尽管对特定格式的支持可能有限。搜索 "online image converter" 找到合适的服务。
注意事项
- 确保你有正确的软件和库来处理
.livp格式。 - 在转换过程中,请注意保存路径和文件名,避免文件覆盖。
以上是将 .livp 图片批量转换为 .png 或 .jpg 格式的几种方法,可以根据你的需求选择合适的方法。
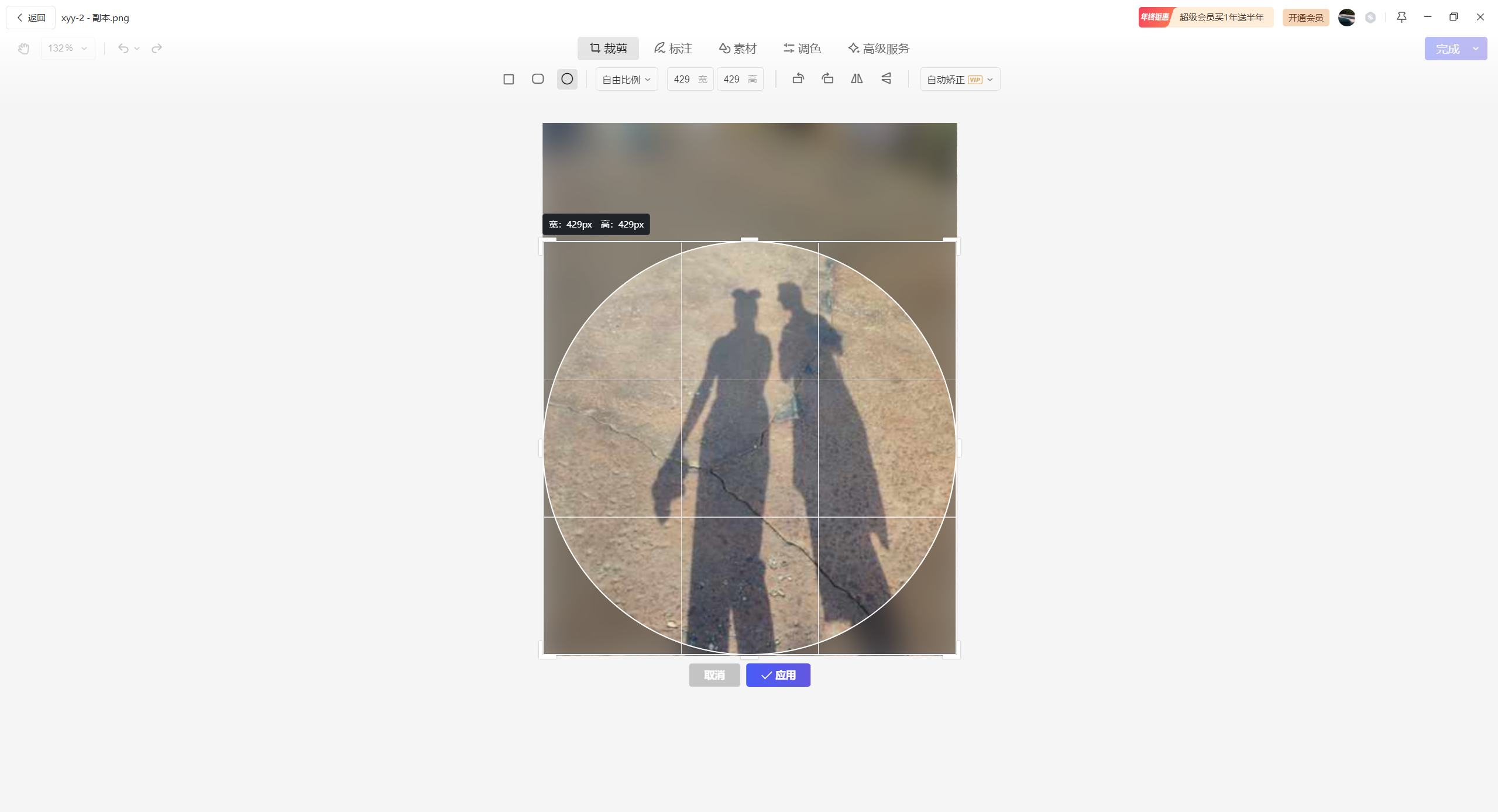
需求:如何把图片裁剪成圆形图片呢?

- 利用wps图像查看器


需求:如何将图片背景设置为透明?
2024年12月26日
测试成功

测试效果:nice