自己vscode最新配置
自己vscode最新配置

目录
[toc]
1、系统配置
配置为中文界面**(已配置)**
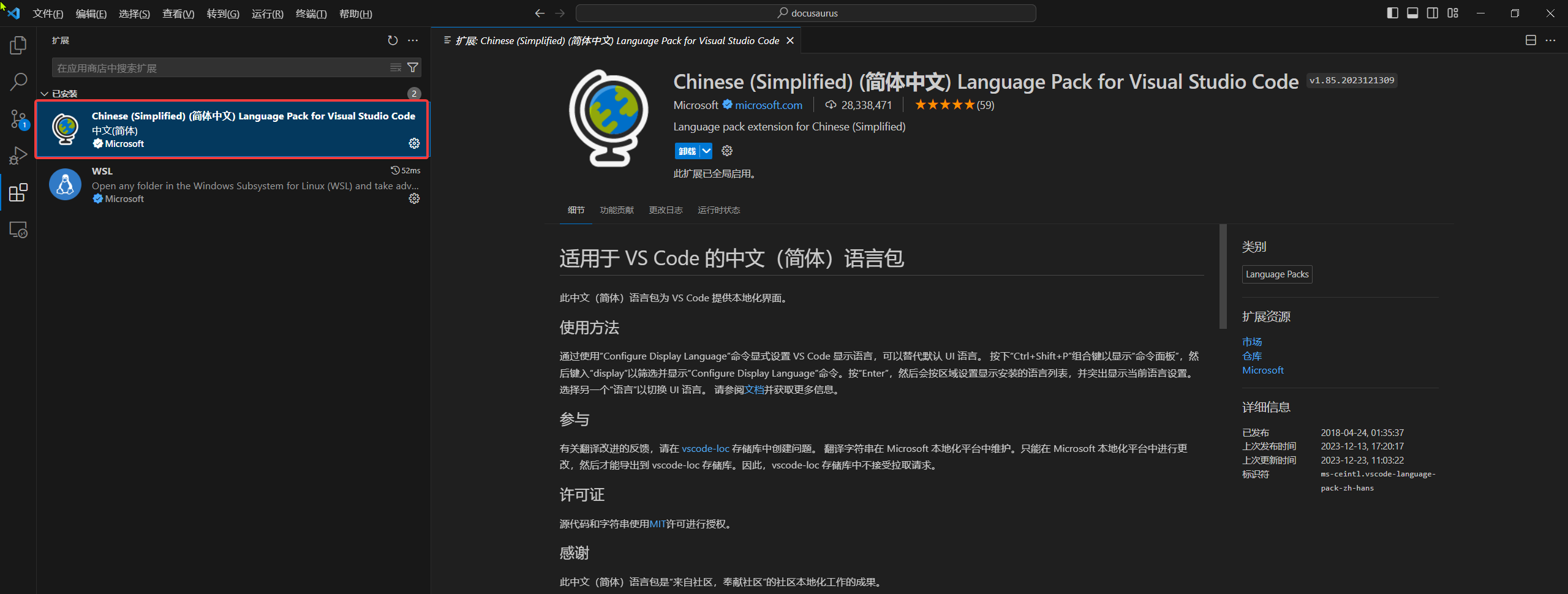
安装Chinese (Simplified) (简体中文)插件
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code插件

默认vscode是英文的,我们需要安装下中文插件。
- 安装方法
Mac 用户按住快捷键 Cmd+Shift+P (Windows 用户按住快捷键Ctrl+Shift+P),打开命令面板。
在命令面板中,输入Configure Display Language,选择Install additional languages,然后安装插件Chinese (Simplified) Language Pack for Visual Studio Code即可。
或者,我们可以直接安装插件Chinese (Simplified) Language Pack for Visual Studio Code,是一样的。
安装完成后,重启 VS Code。
- 效果测试

配置终端为git bash(已配置)
- 默认情况,vscode的终端为
powersehll,这个使用起来效果不好,我们这里配置其使用git bash作为我们常用的终端。

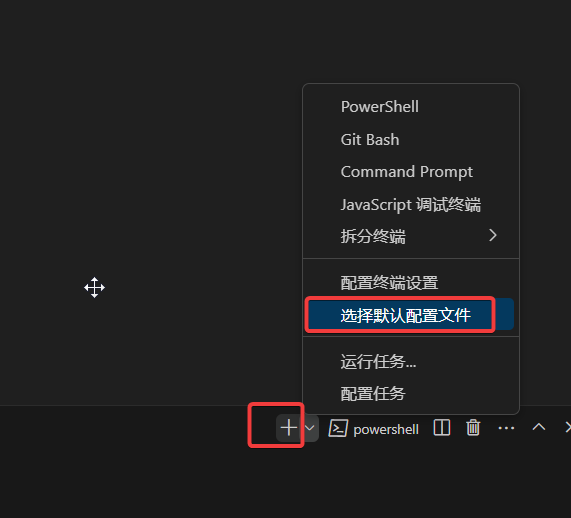
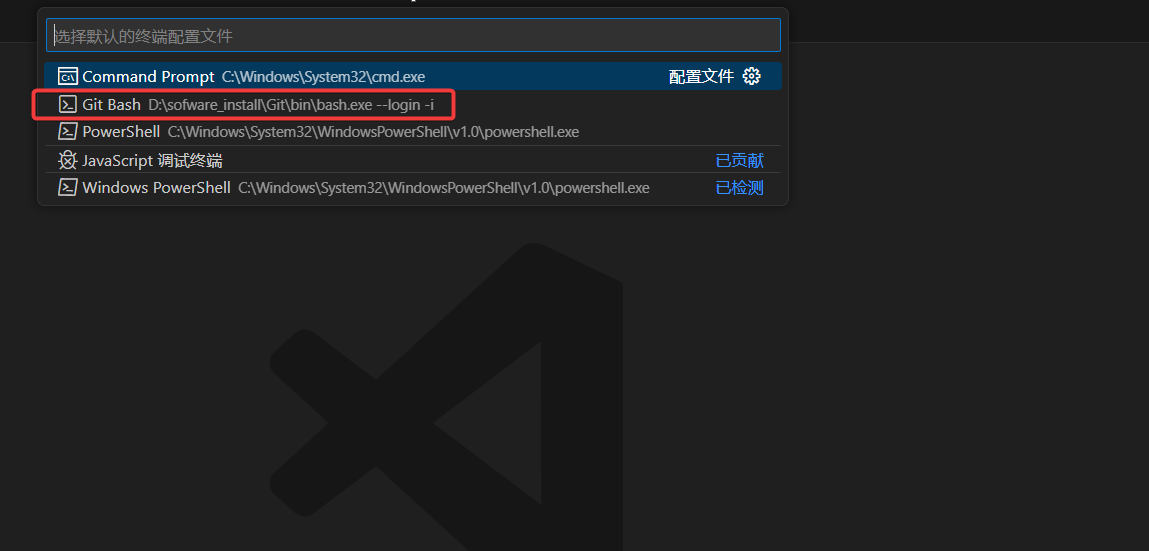
- 点击终端右上角的加号-选择默认配置文件-选择git Bash即可。


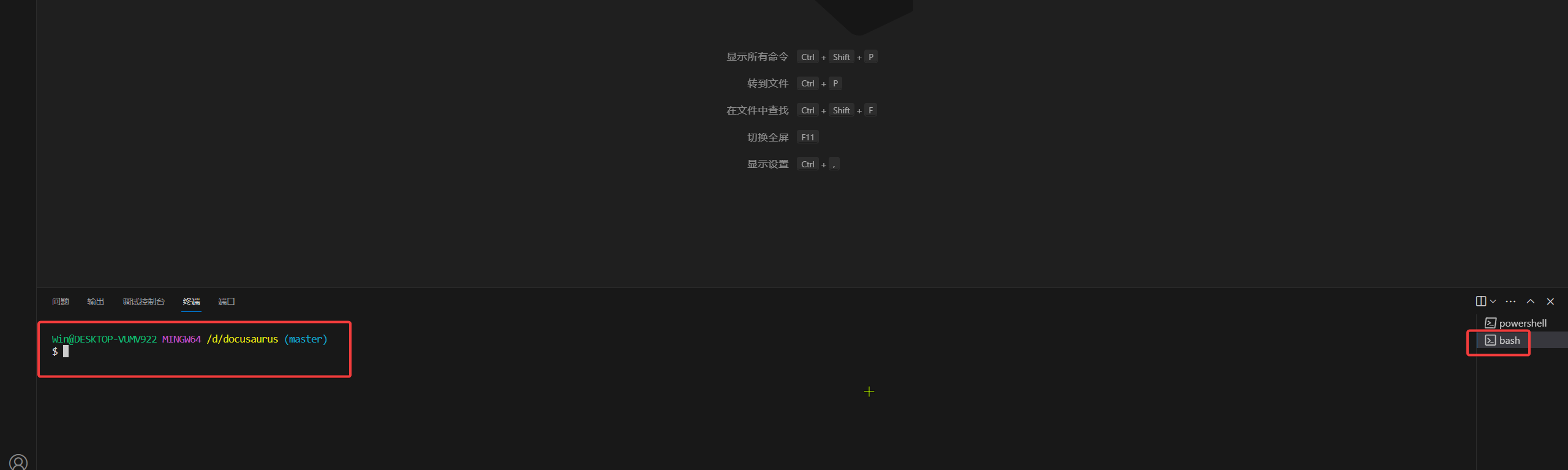
- 配置完成后,我们就可以看到新创建的终端默认使用的是
Git Bash终端了。

隐藏菜单栏**(已配置)**
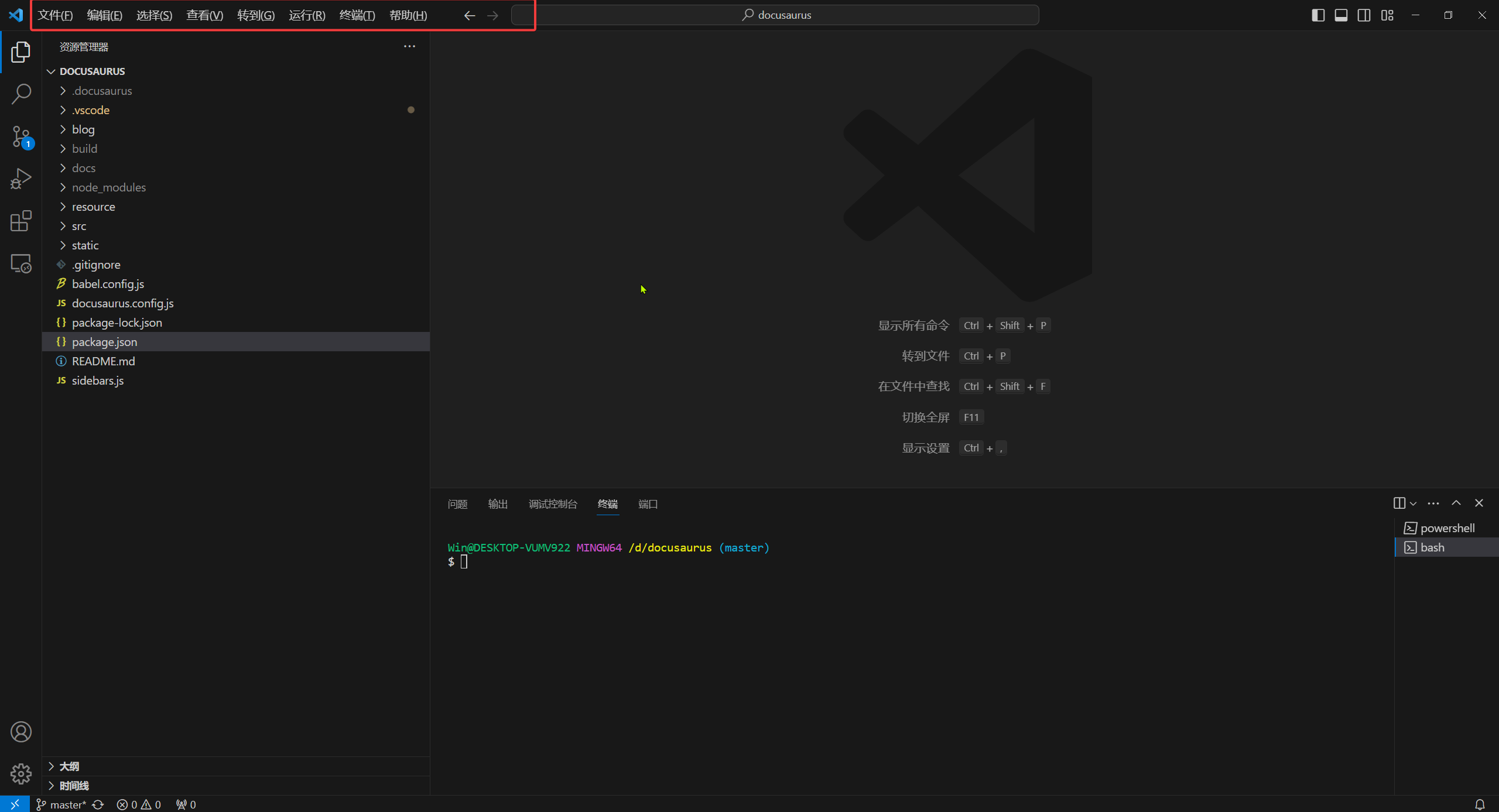
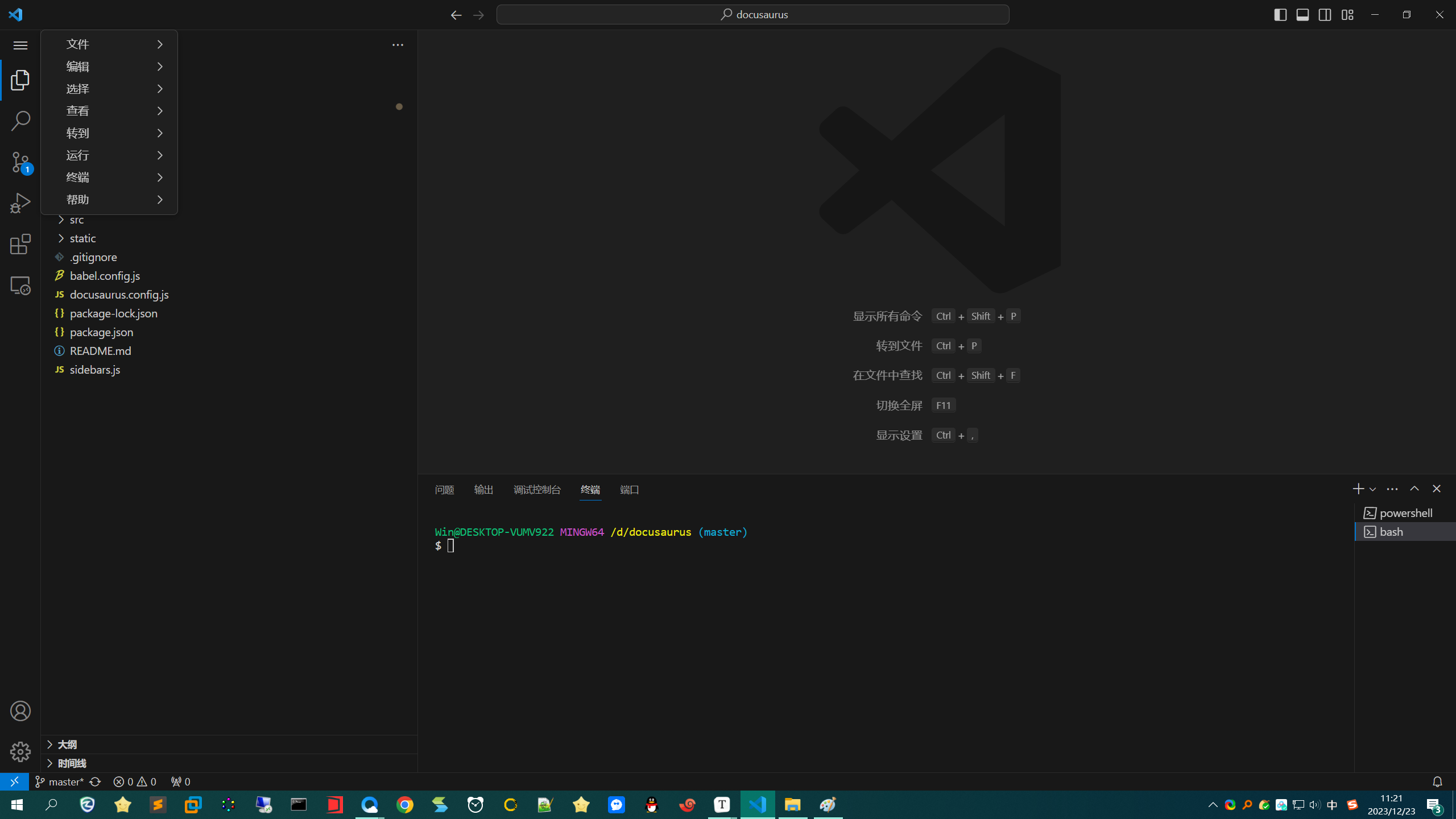
- 默认布局如下

- 这里来隐藏下菜单栏
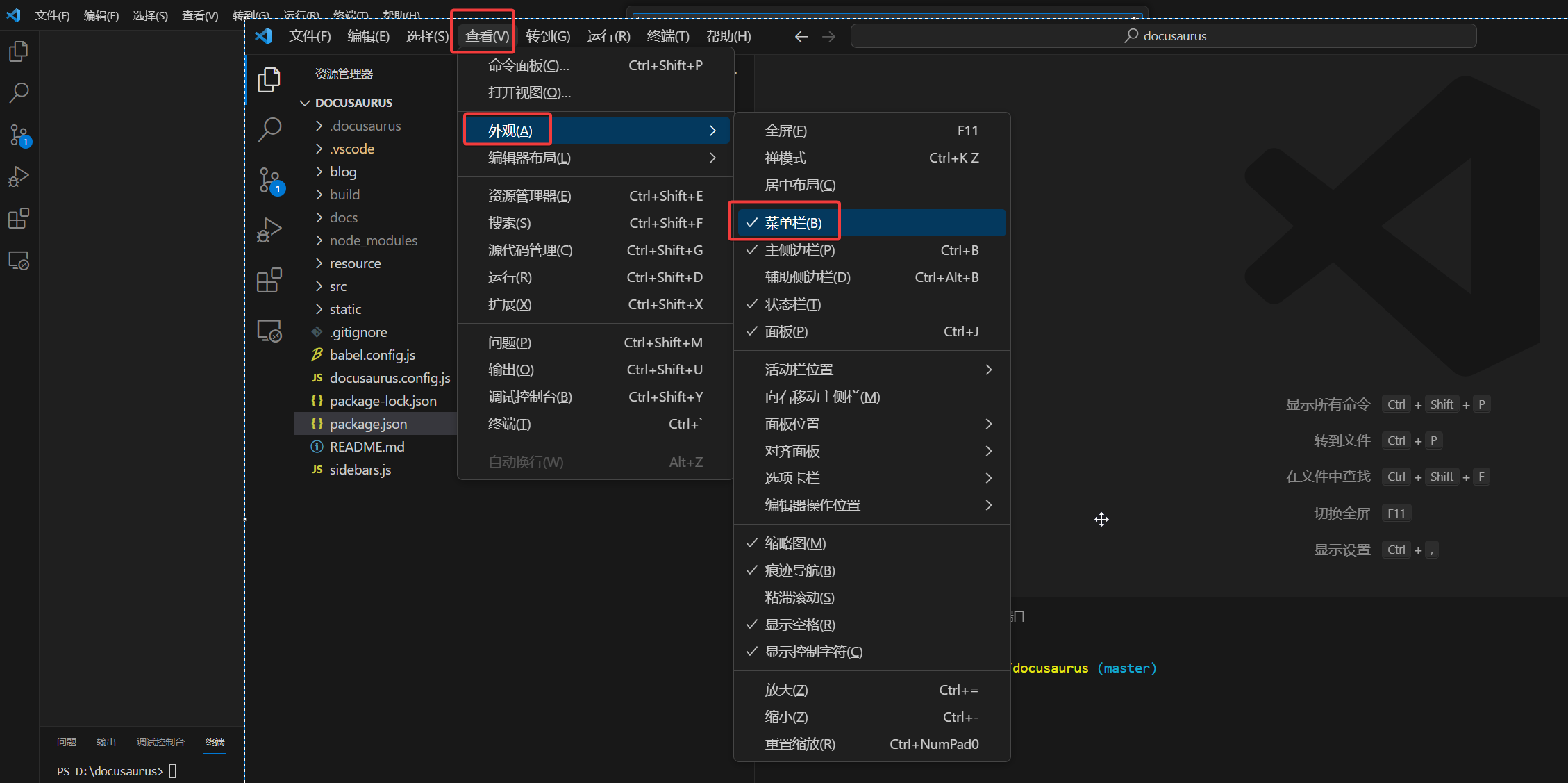
点击查看-外观-取消勾选菜单栏

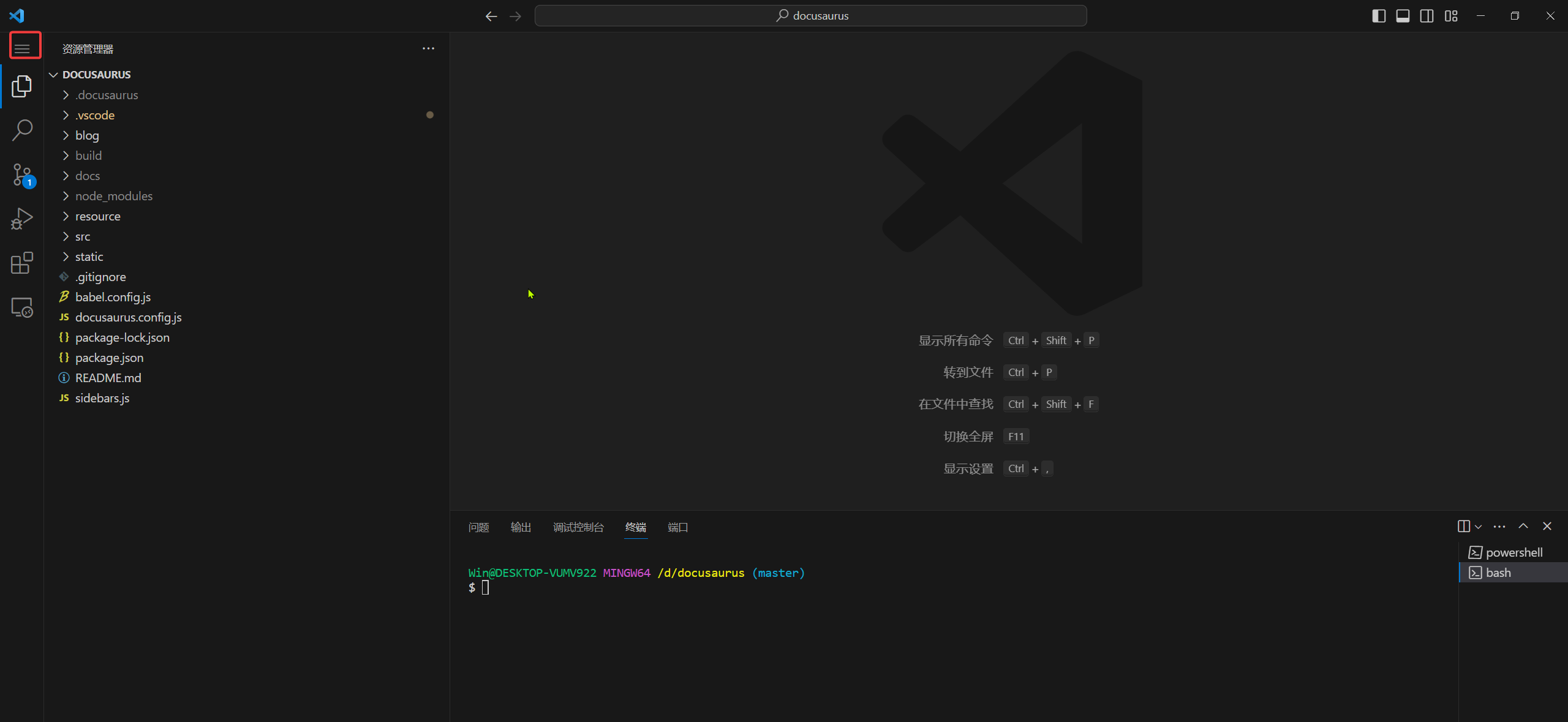
- 效果如下


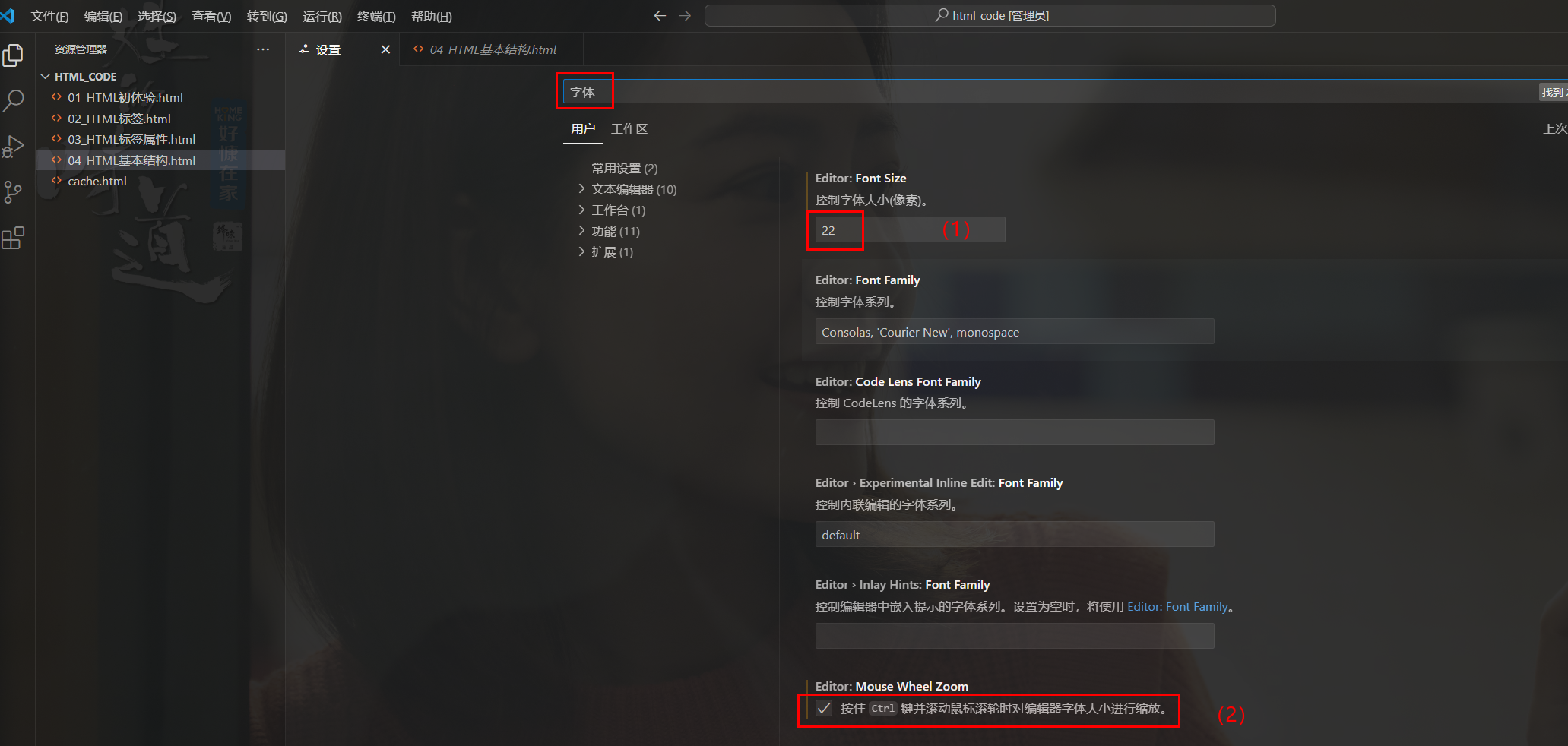
配置字体大小**(已配置)**
设置里,搜索字体:配置字体大小为22,配置按住ctrl缩放屏幕功能。

- 配置后效果

配置自动保存功能**(已配置)**
方式一:
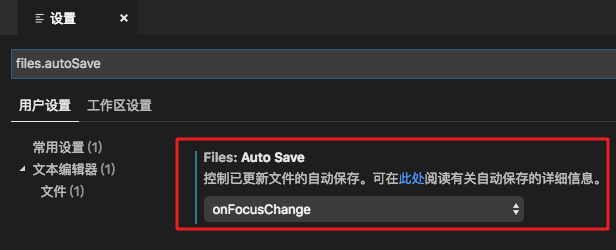
改完代码后,默认不会自动保存。你可以在设置项里搜索files.autoSave,修改配置项如下:

上图中,我们将配置项修改为onFocusChange之后,那么,当光标离开该文件后,这个文件就会自动保存了。非常方便。
方式二:
当然,你也可以直接在菜单栏选择「文件-自动保存」。勾选后,当你写完代码后,文件会立即实时保存。
2、插件安装
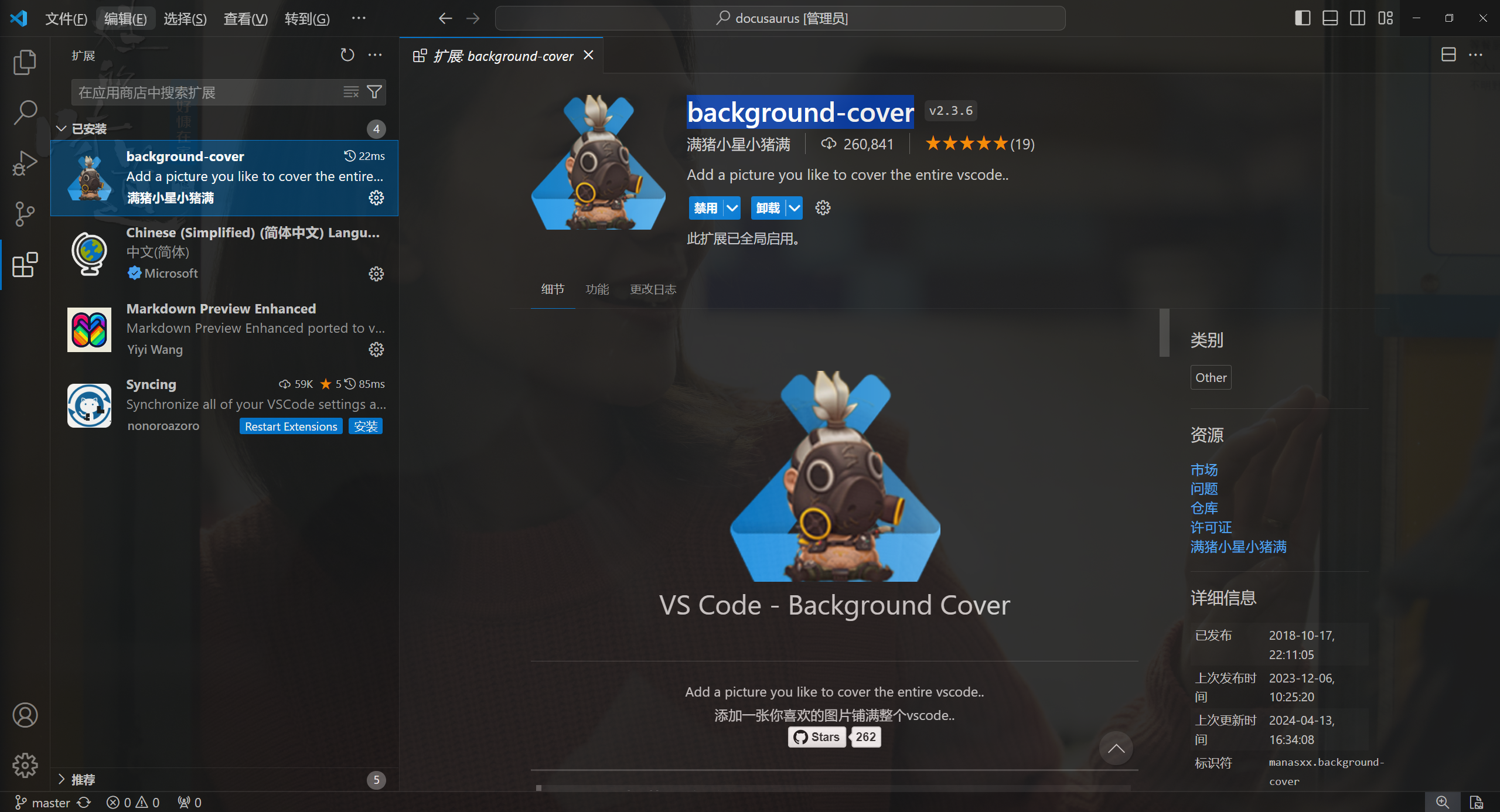
背景图片:background-cover插件**(已配置)**

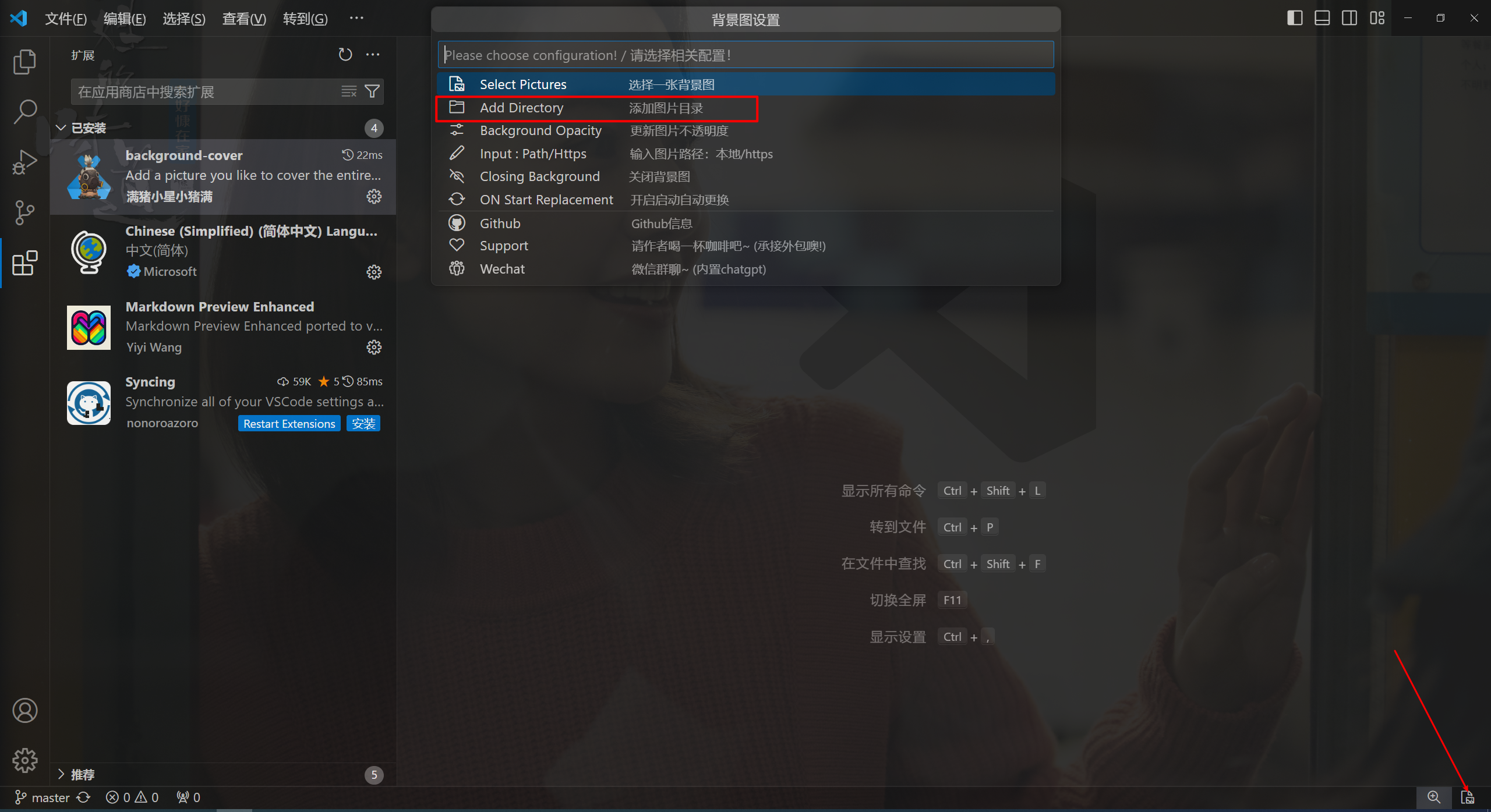
- 使用方法

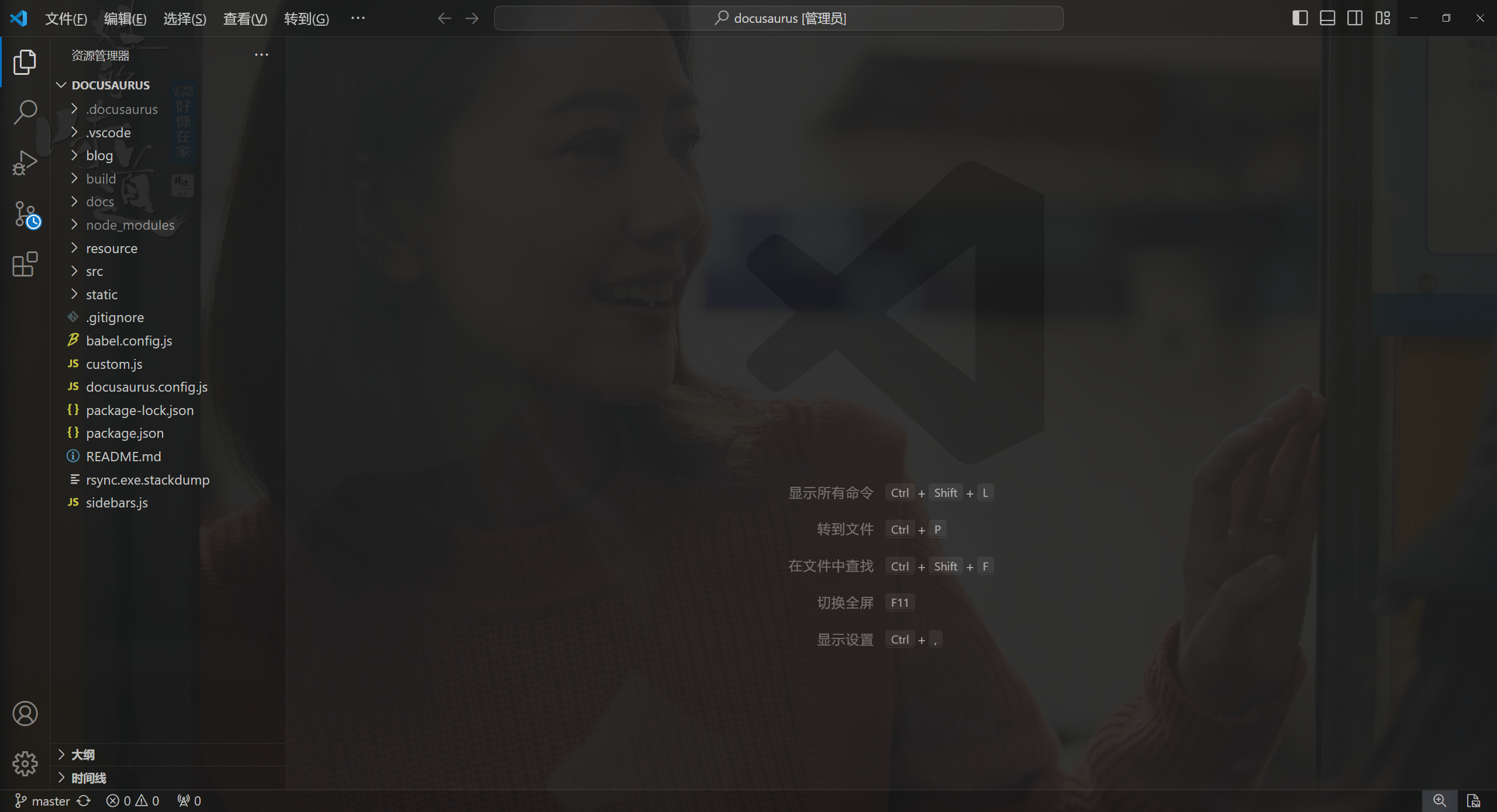
- 效果

主题安装和图标安装**(已配置)**Material Icon Theme和Monokai Pro
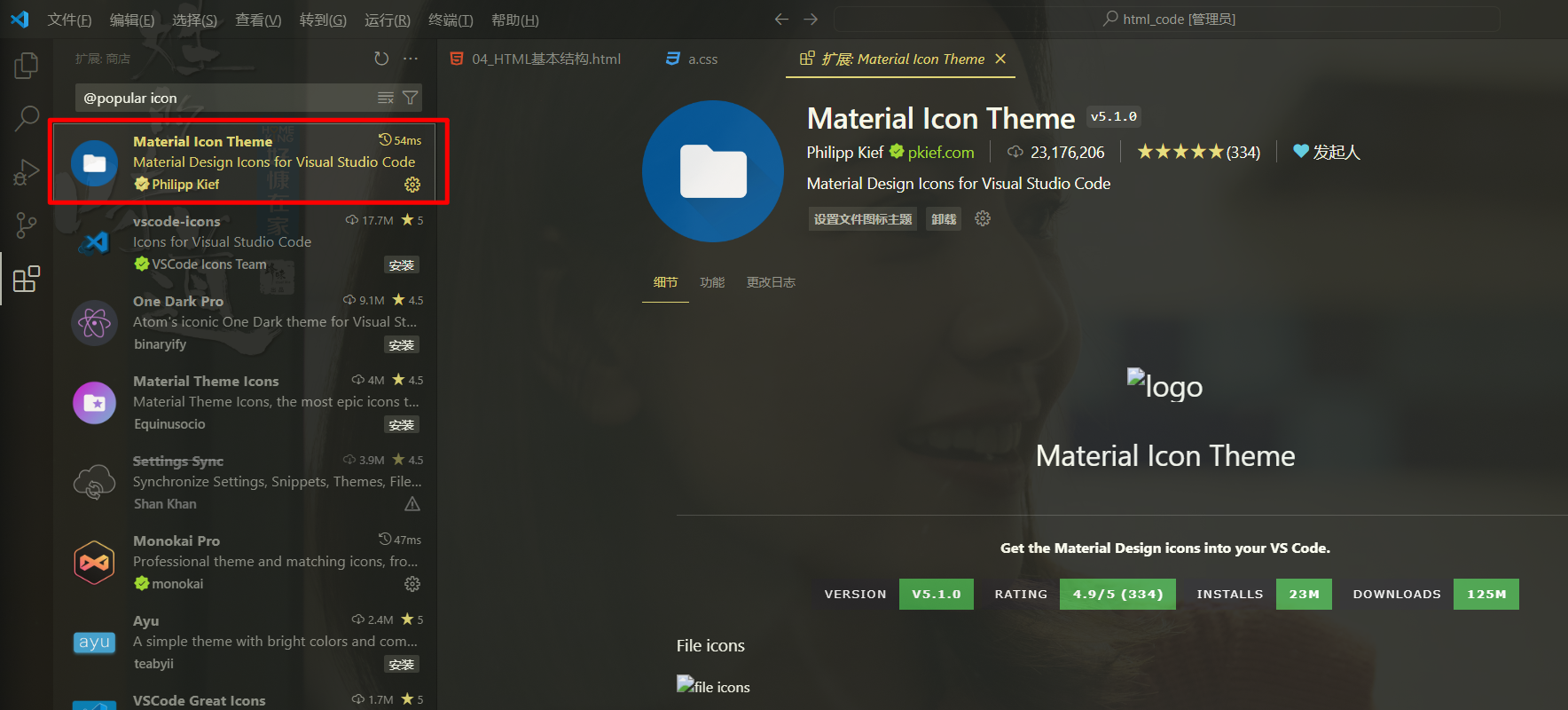
- 图标安装:
Material Icon Theme插件:

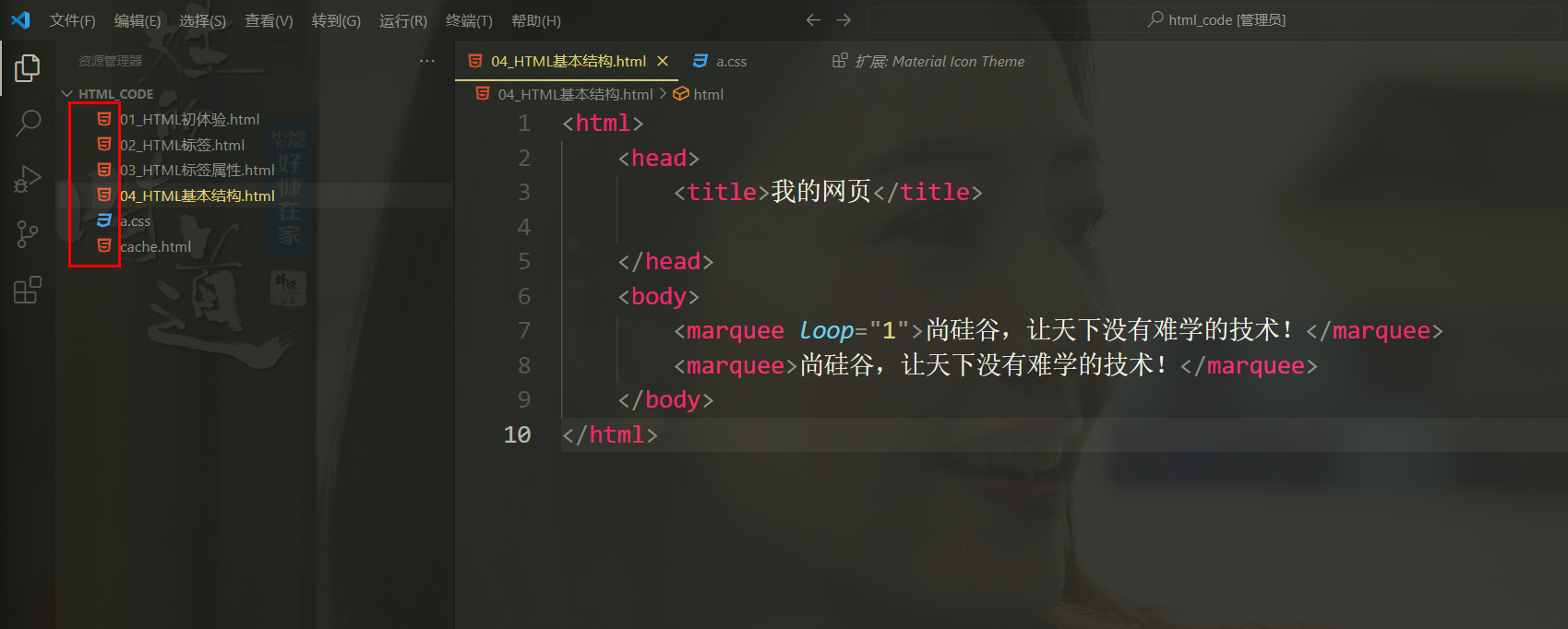
效果:

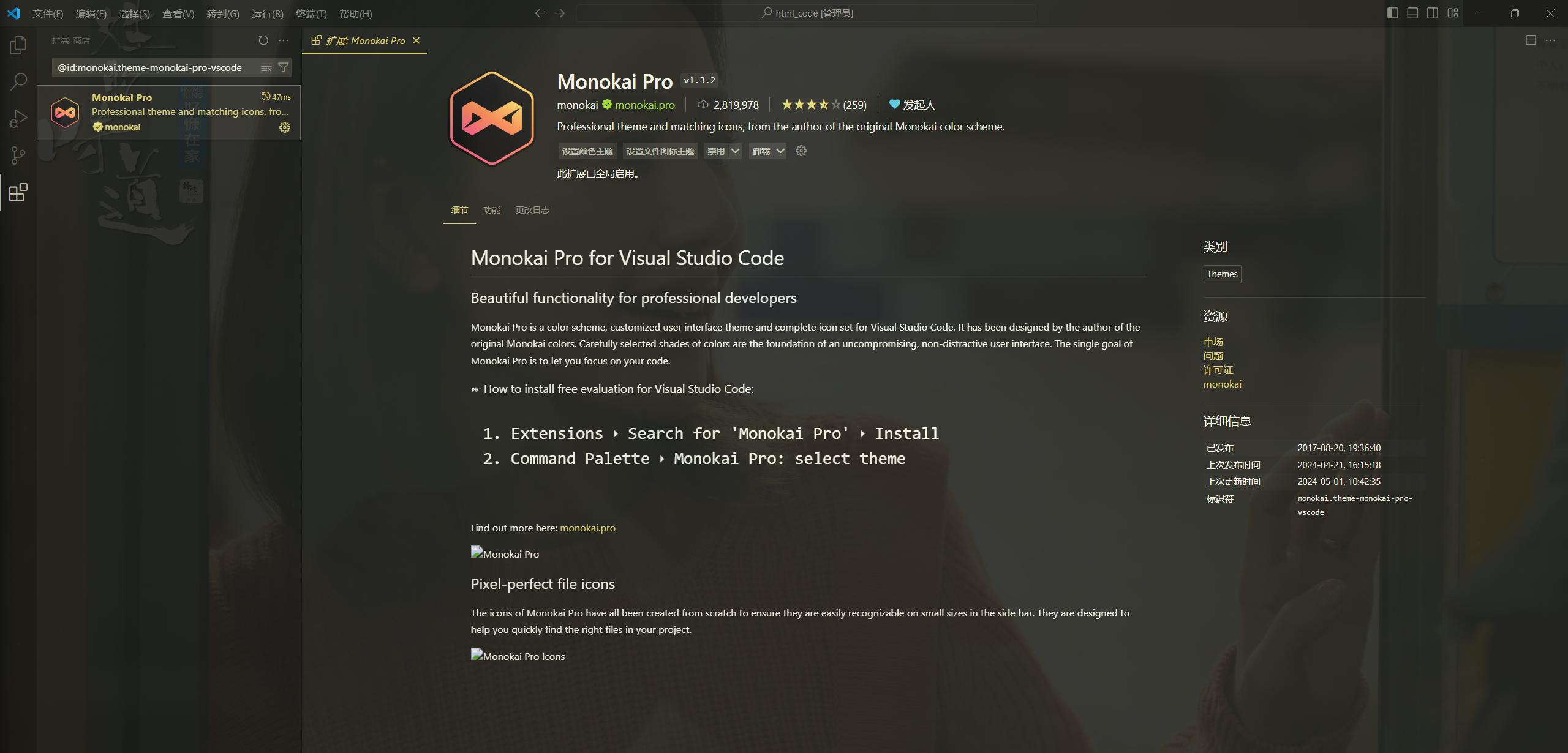
- 主题配置
安装Monokai Pro插件:

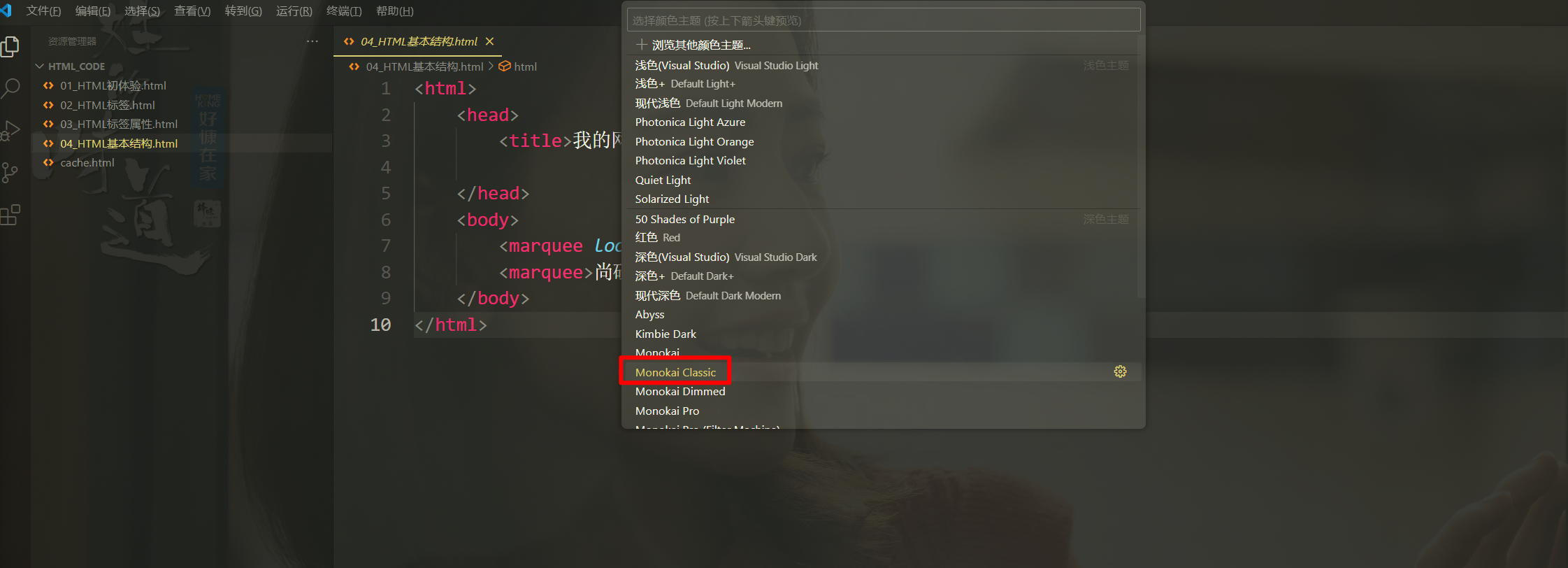
选择Monokai Classic:

效果:

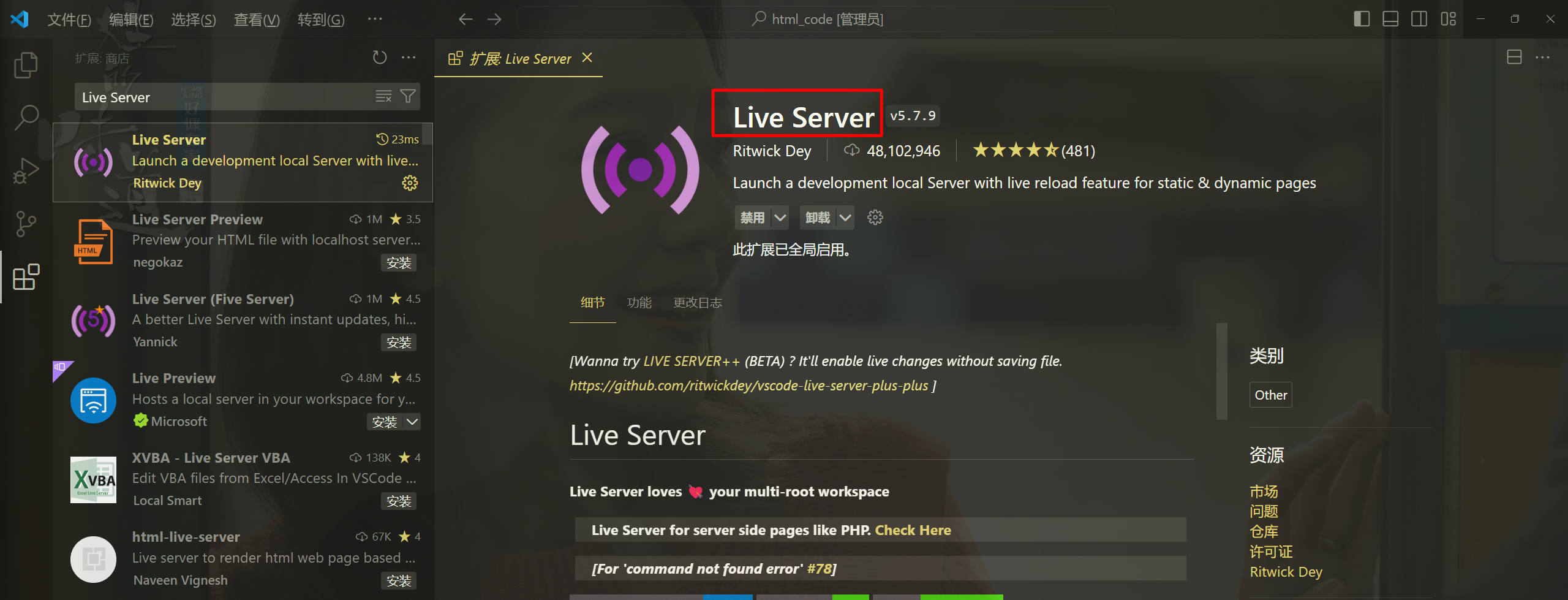
安装 Live Server 插件**(已配置)**
- 可以更加方便的打开网页。
- 打开网页的方式更贴近项目上线。
- 代码出现改动后,可以自动刷新。
- 根据自己的情况,去配置一下 VSCode 的自动保存。
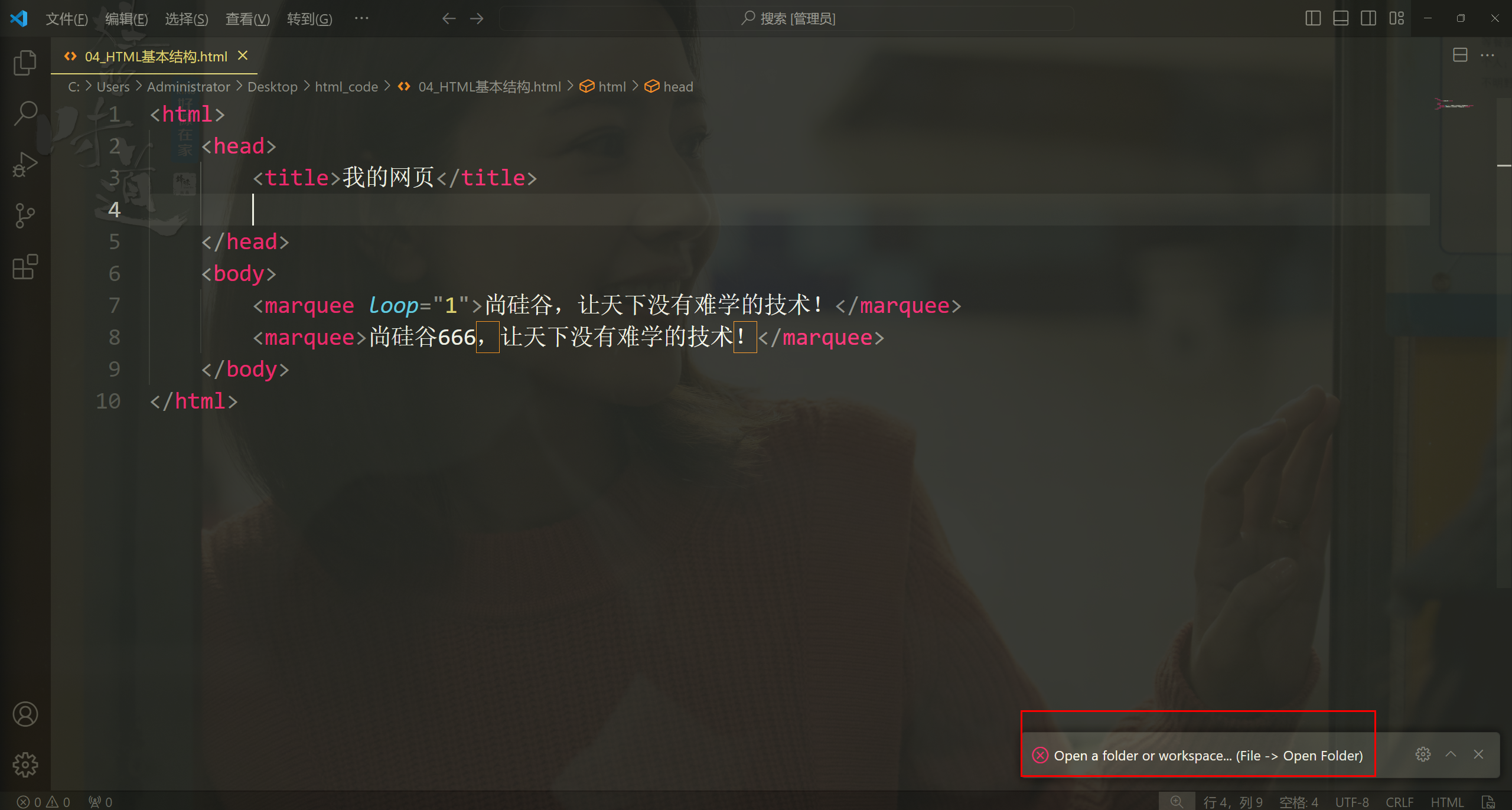
注意1:务必使用VSCode打开的是文件夹,否则 Live Server 插件无法正常工作!
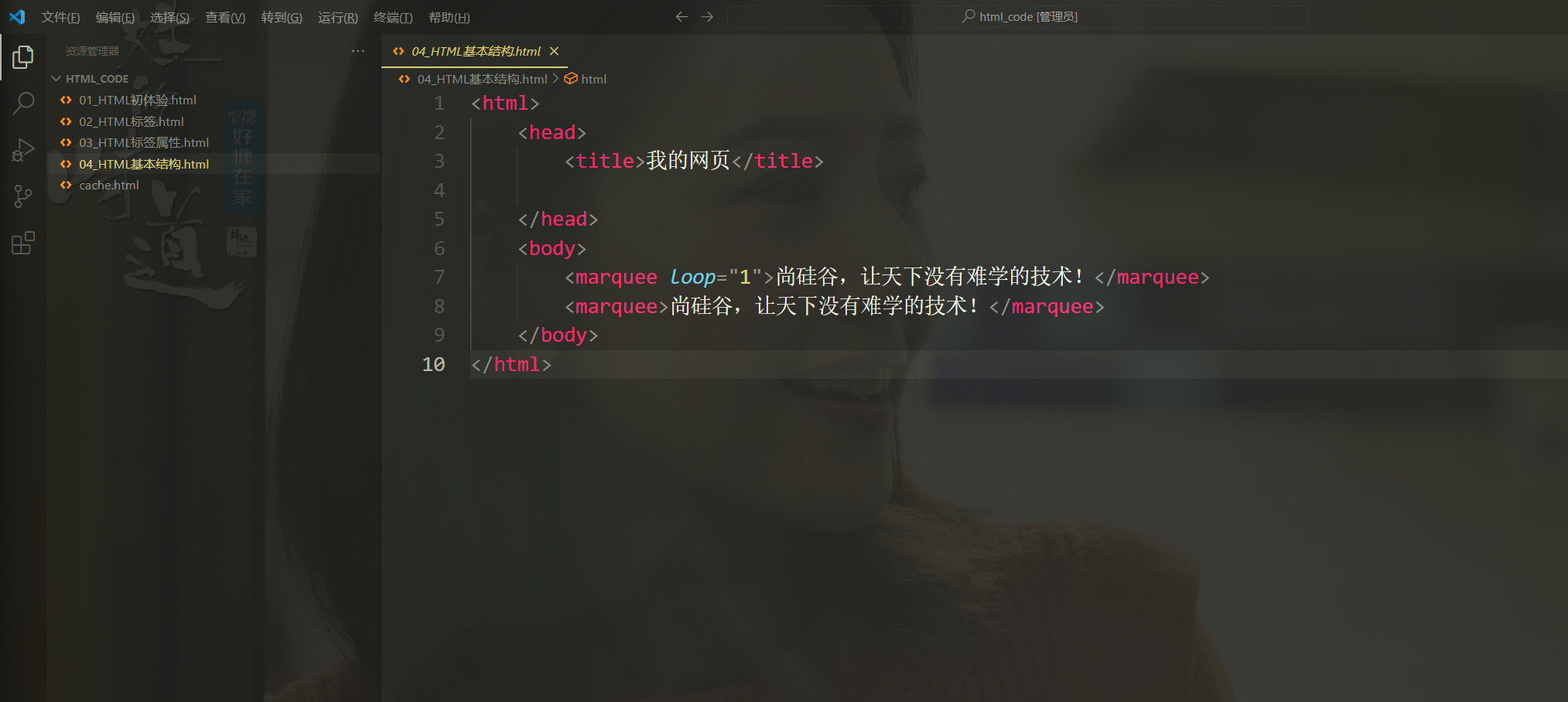
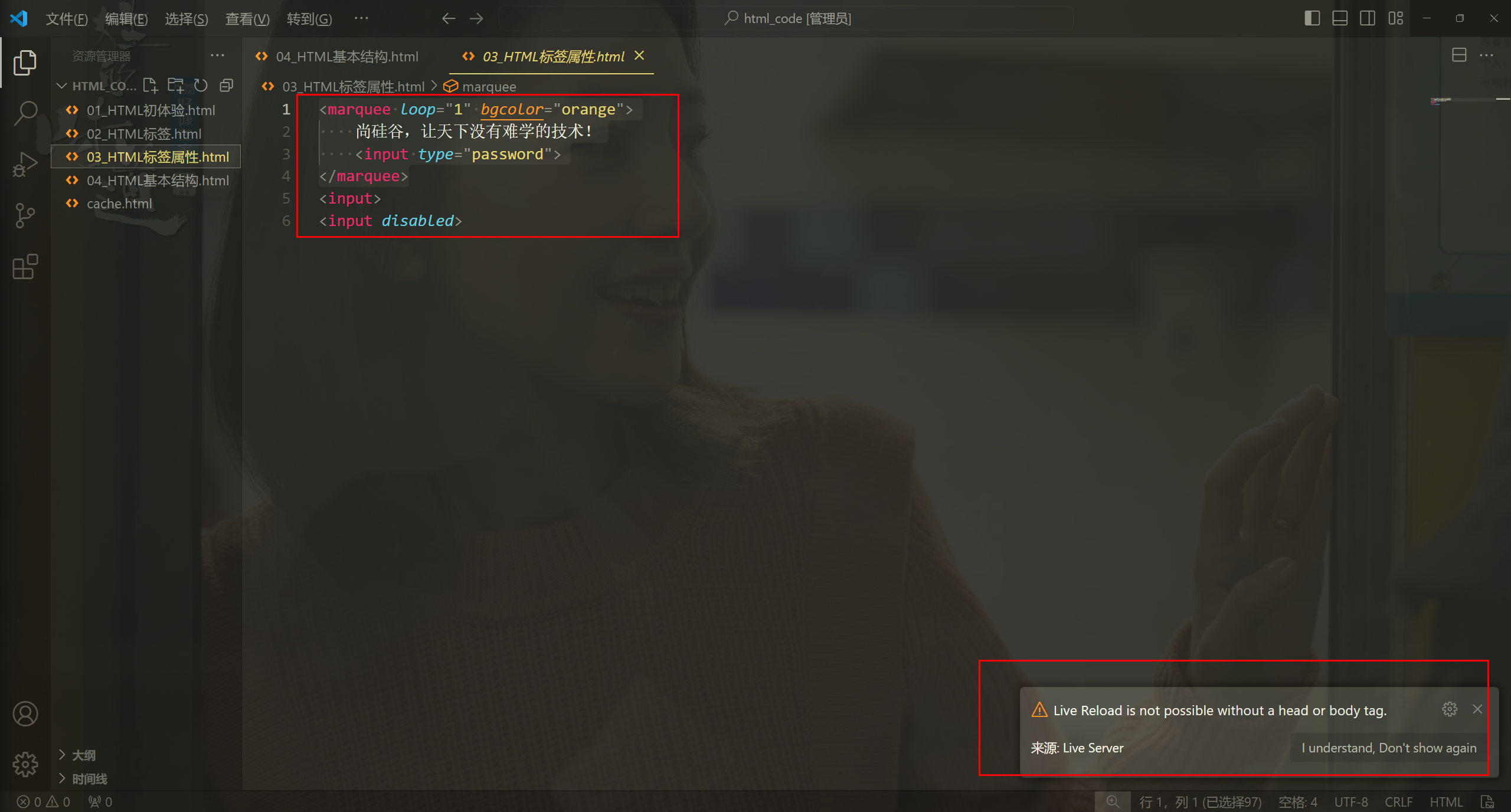
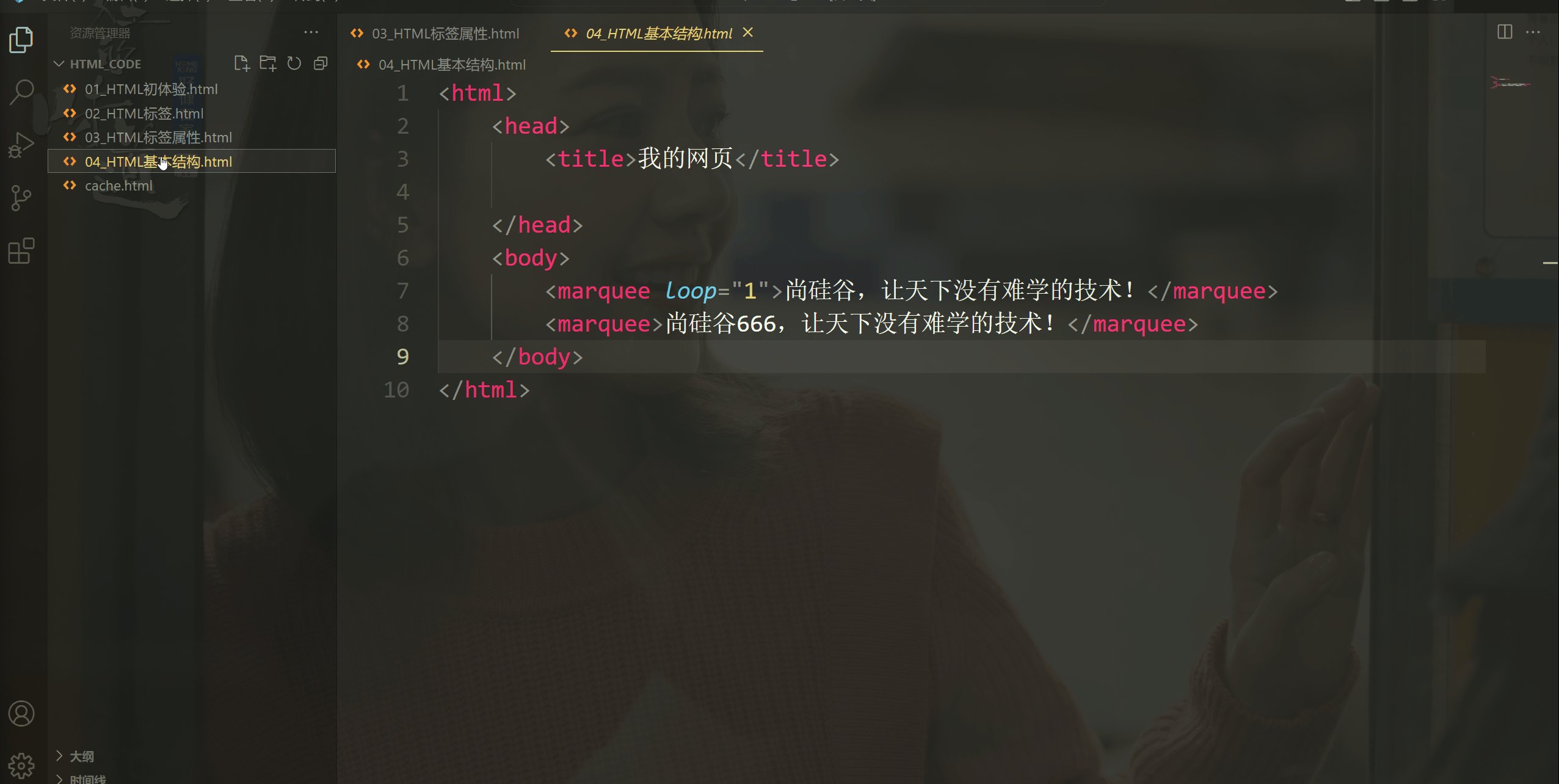
注意2:打开的网页必须是标准的HTML结构,否则无法自动刷新!

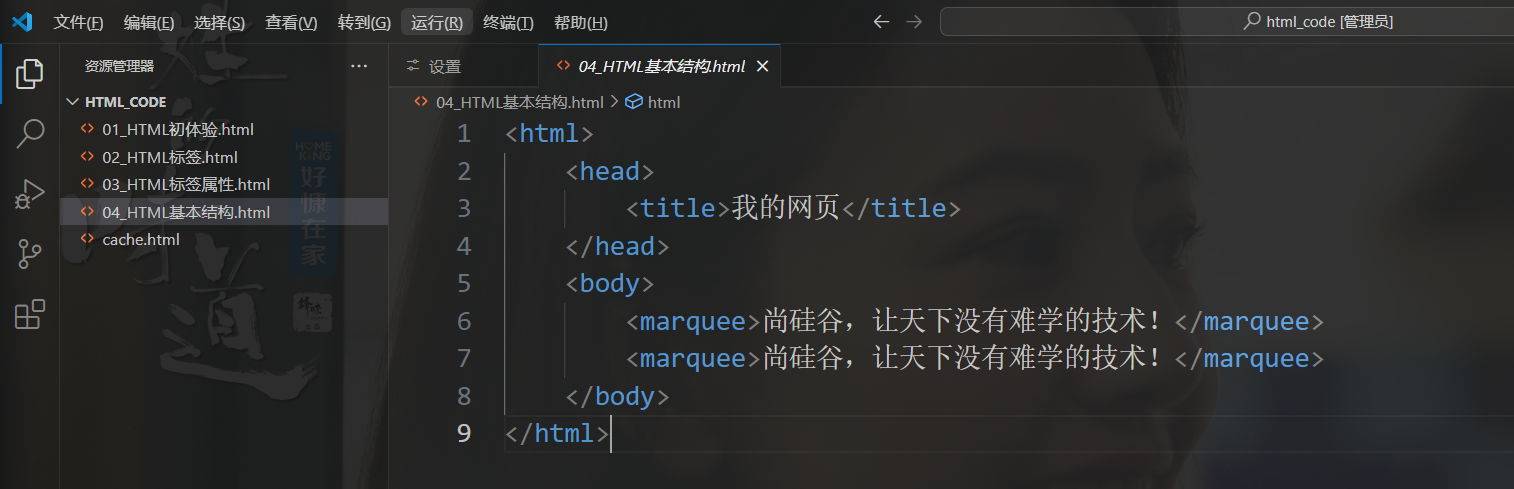
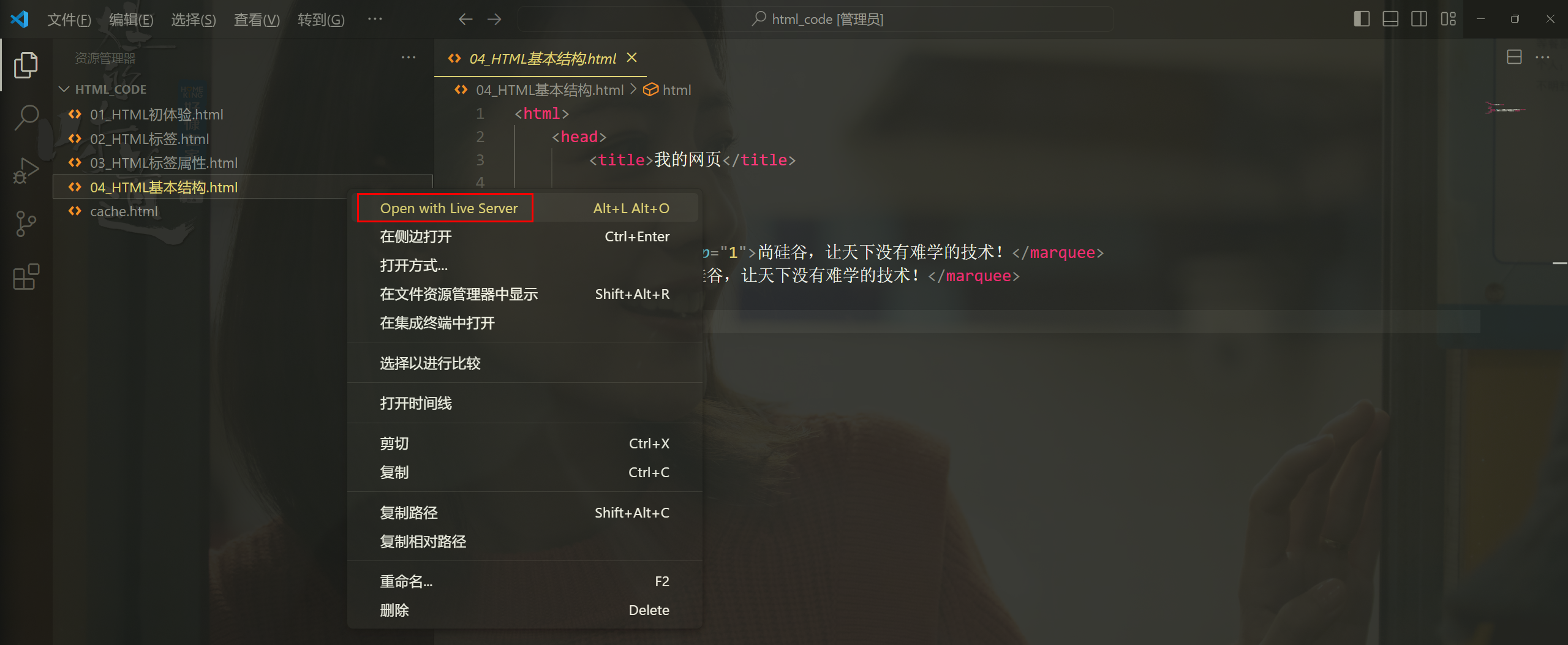
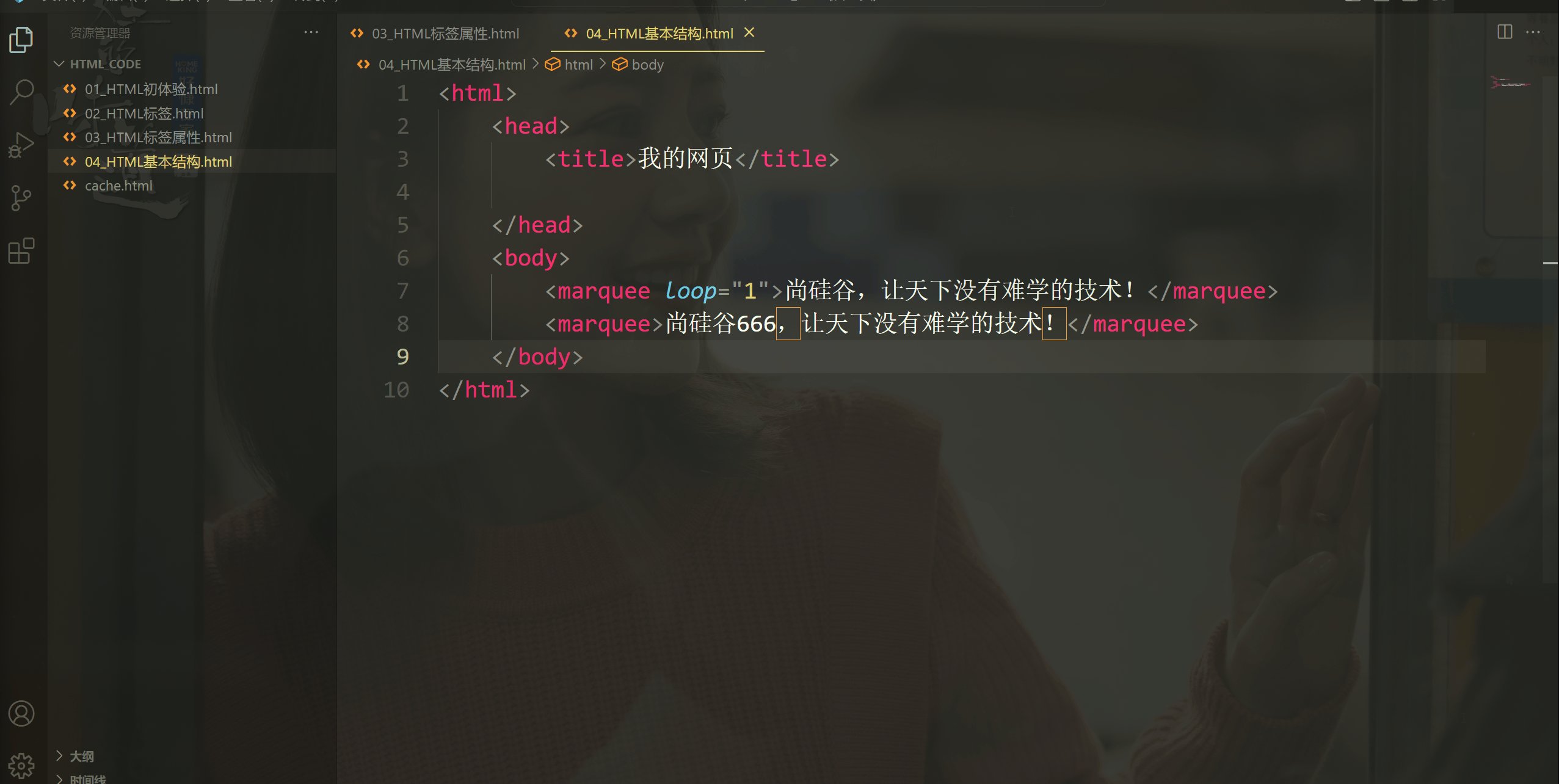
- 范例:使用Live server打开html

- 范例:务必使用VSCode打开的是文件夹,否则 Live Server 插件无法正常工作!

- 范例:打开的网页必须是标准的HTML结构,否则无法自动刷新!

3、使用技巧
打开文件的不同方式
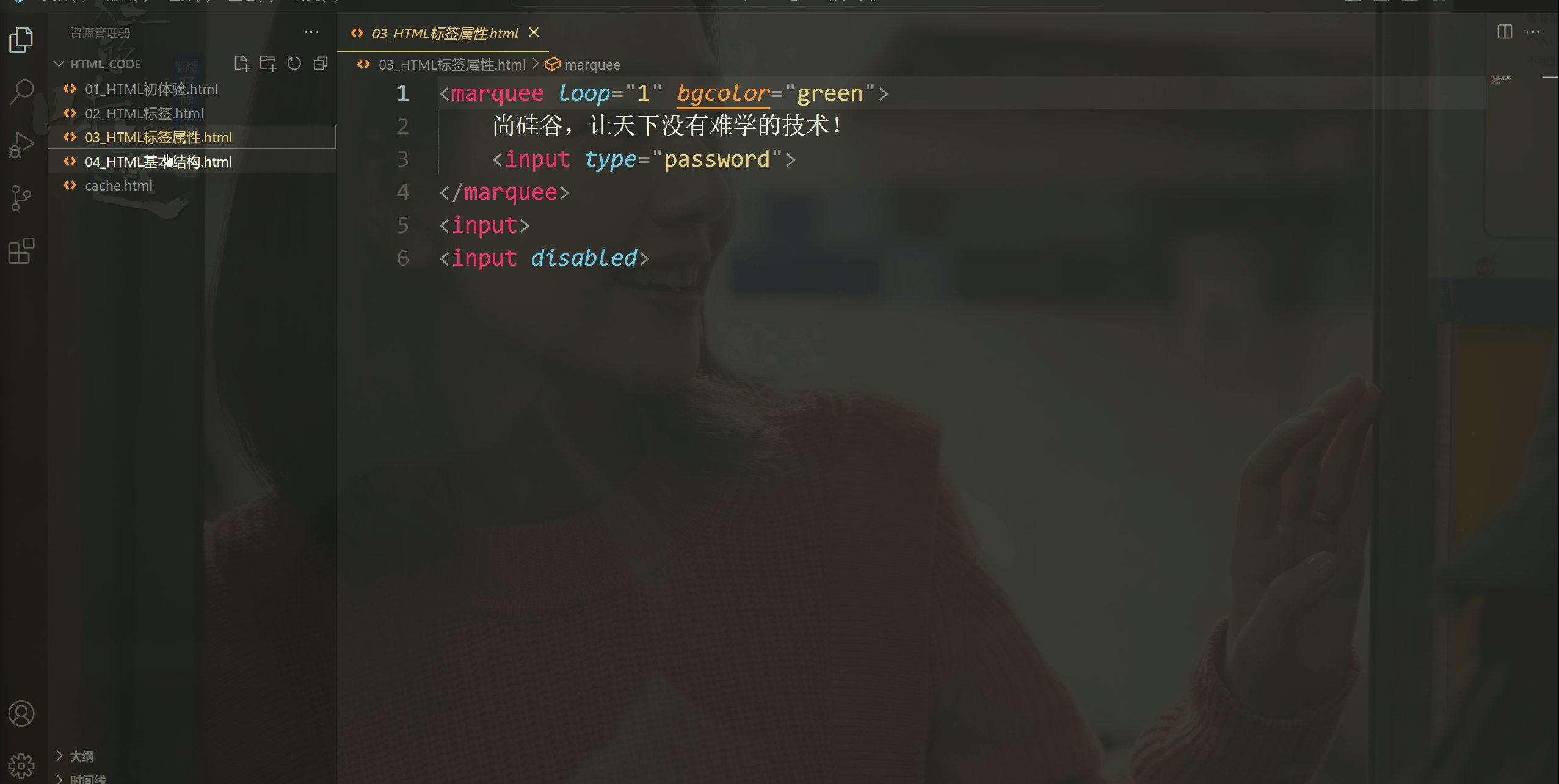
单击--切换其它文件时,原来文件会被关闭;倾斜字体;
双击--切换其它文件时,原来文件不会被关闭;正常字体;

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 个人博客站点


🍀 语雀
https://www.yuque.com/xyy-onlyone

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
好了,关于本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!

