优化打字机实现模糊和文字渐变的效果
优化打字机实现模糊和文字渐变的效果
2025年1月5日已解决。
次功能由《Hydoc的小站》前端大佬贡献,感谢大佬。💖💖
环境
自己开源的 《vuepress-theme-vdoing-one-public》网站模板。
此模板是在Young Kbt blog的开源项目《Kele-Bingtang.github.io》基础上修改为自己的风格而成,感谢大佬开源的模板&感谢原作者开源的vdoing主题。❤️❤️
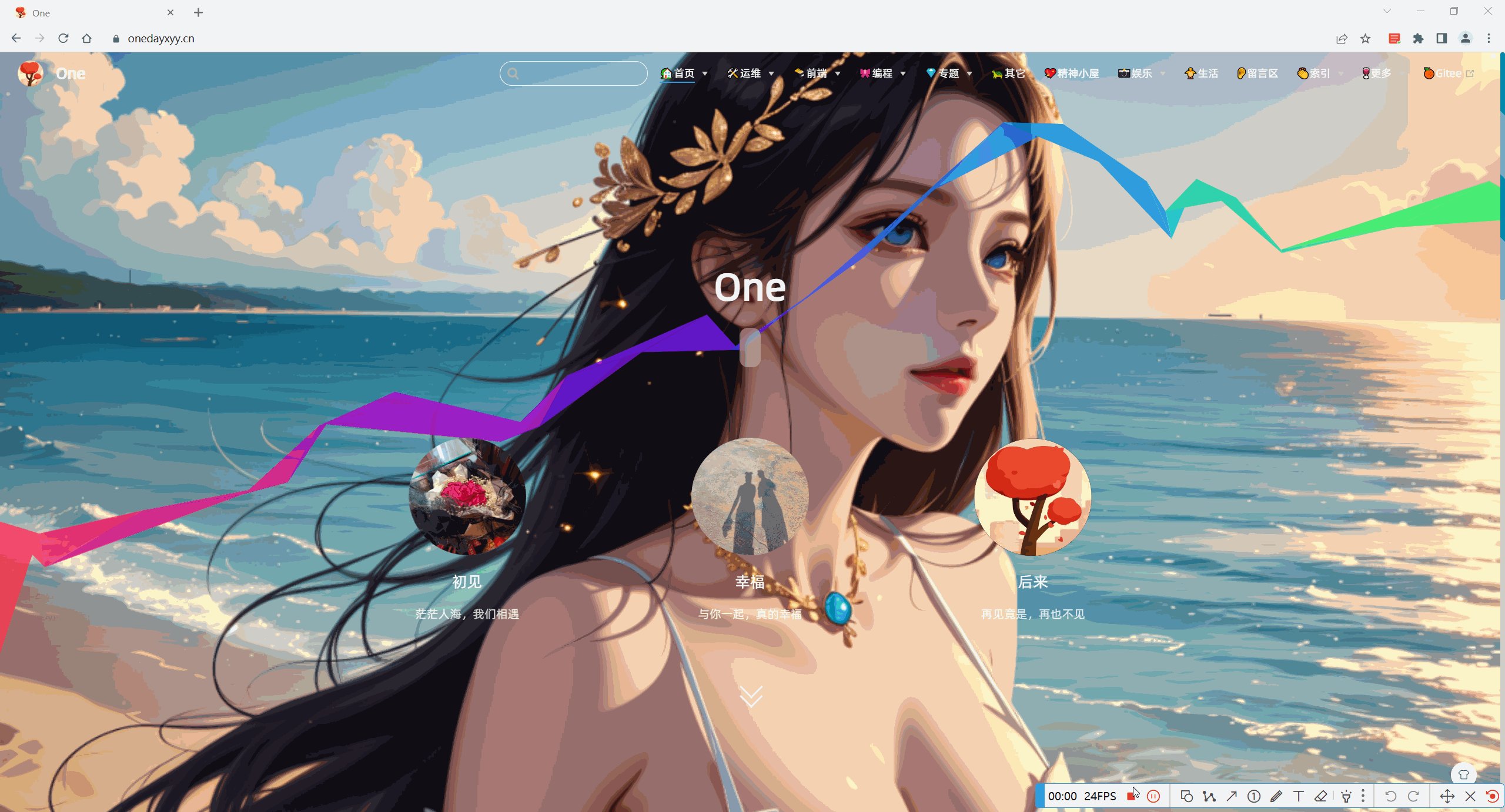
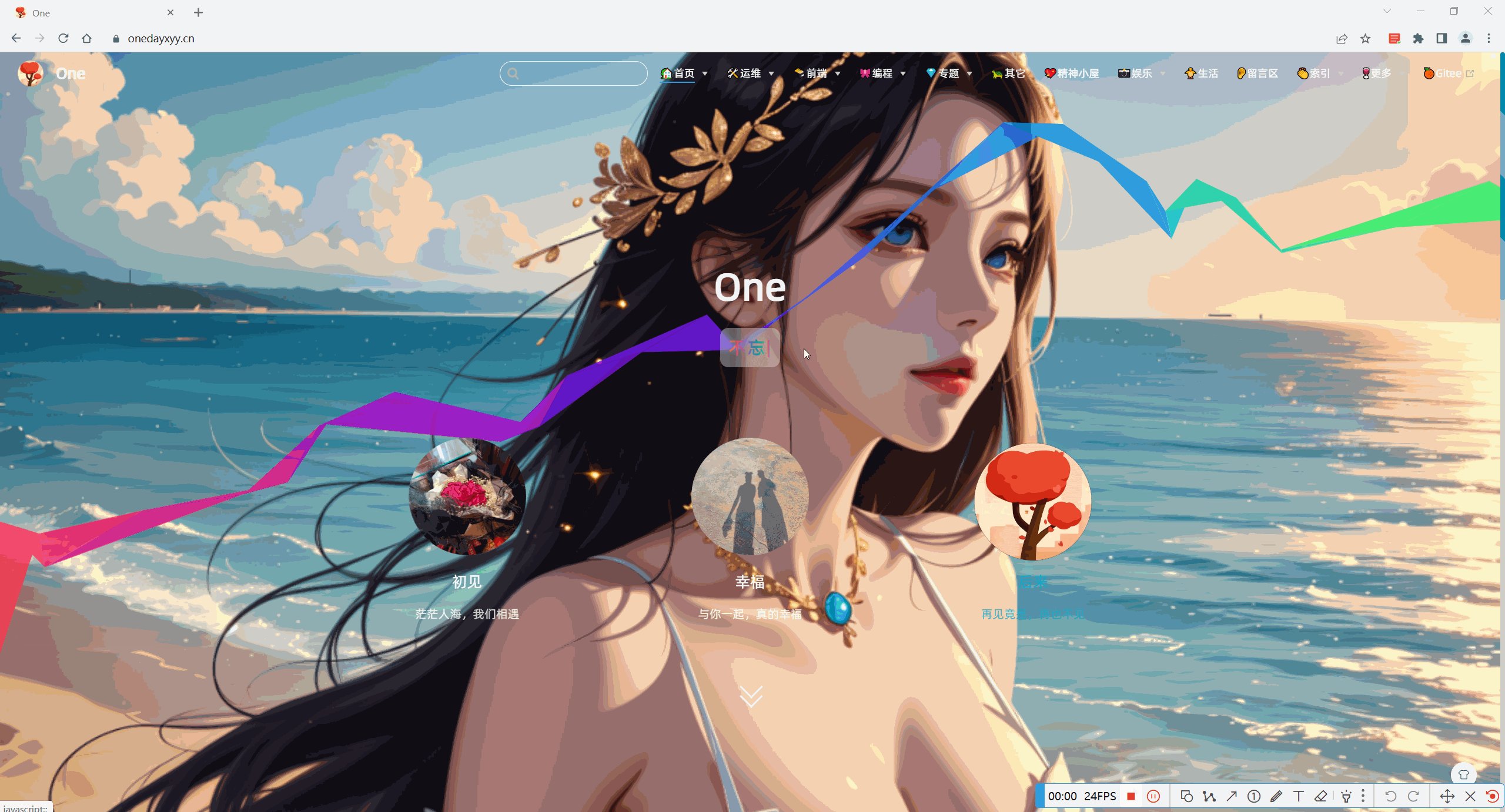
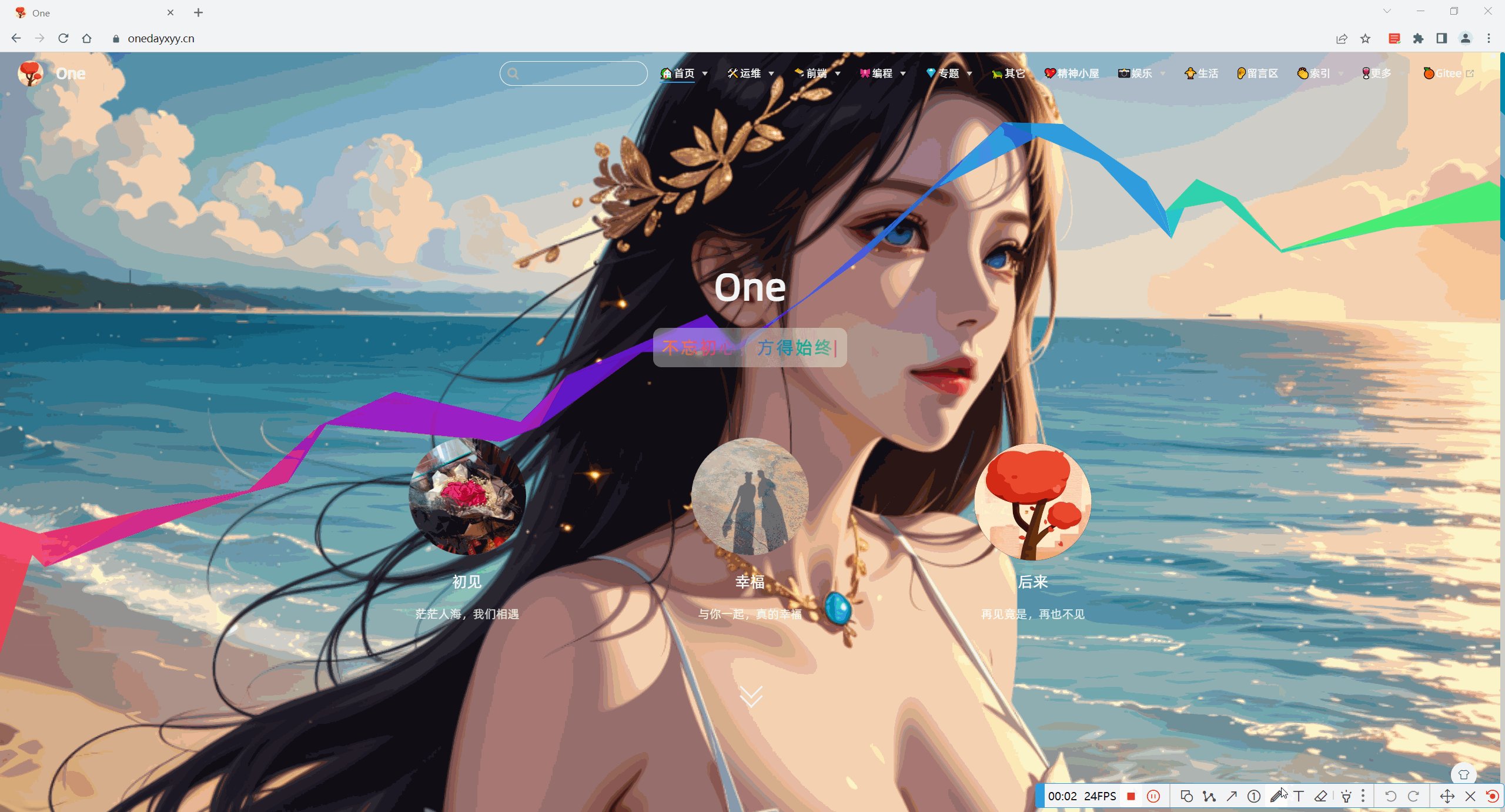
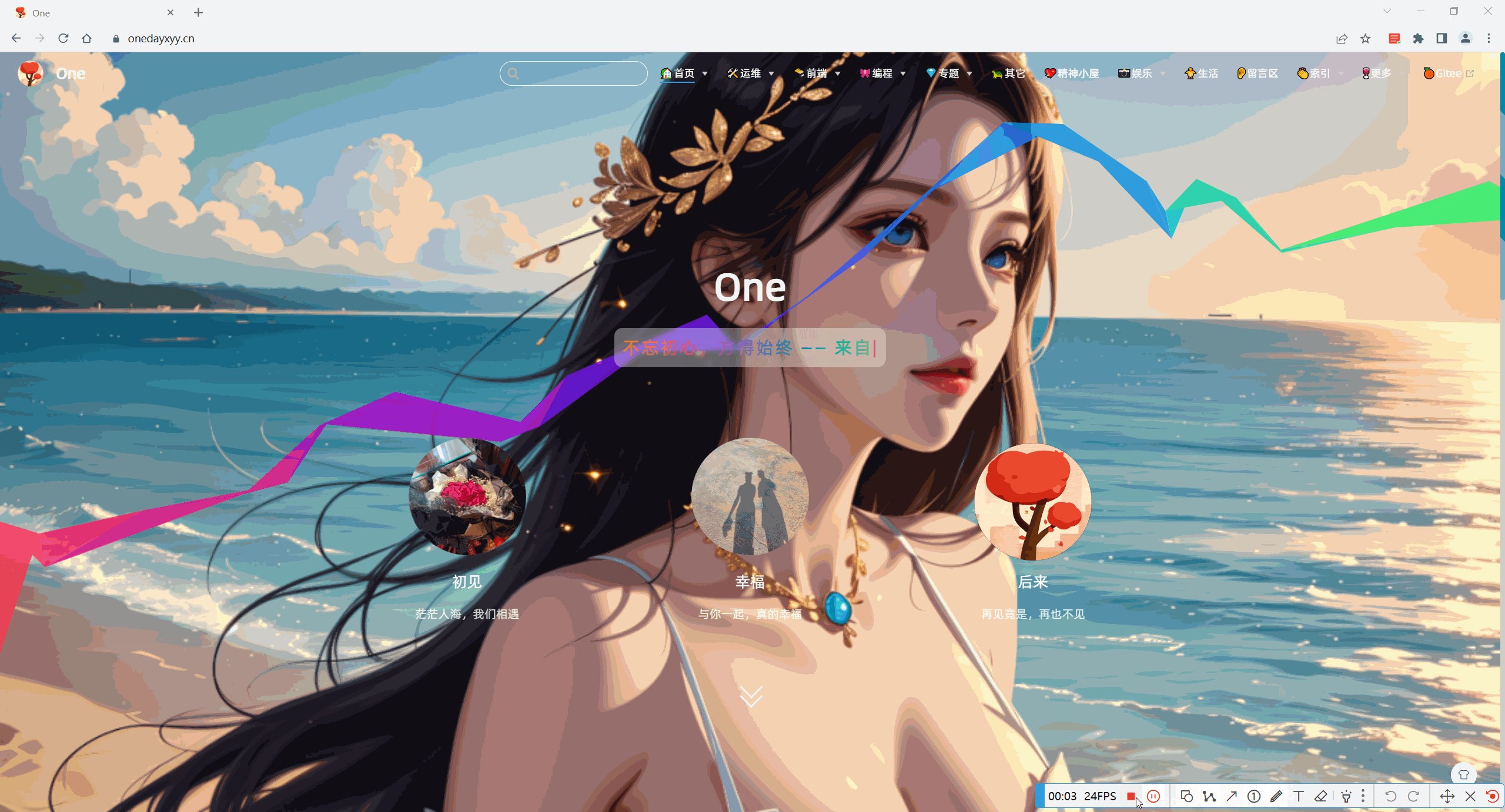
预览

配置
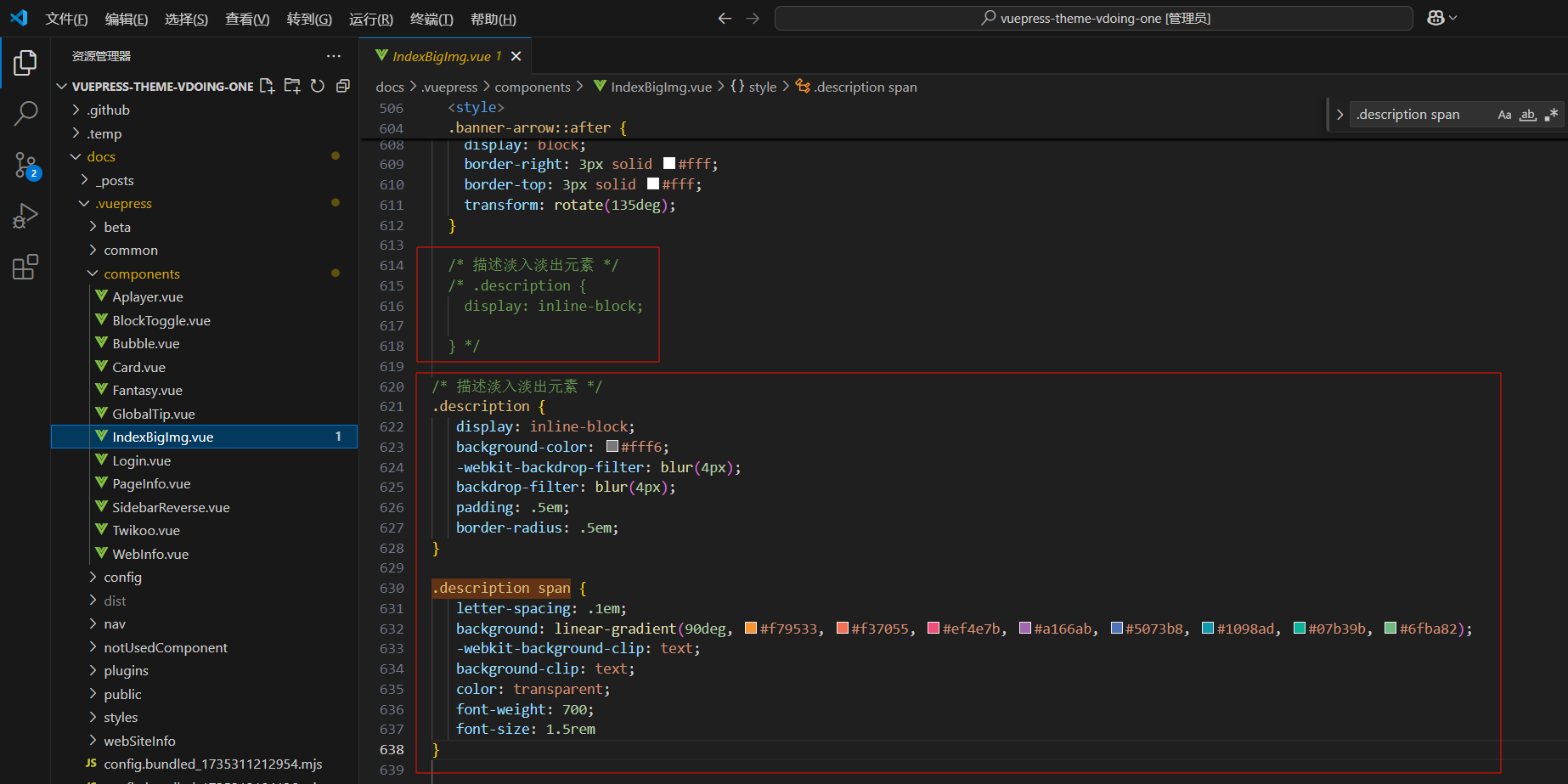
修改docs\.vuepress\components\IndexBigImg.vue文件:
注释源内容,并添加如下内容:

css
.description{display:inline-block;background-color:#fff6;-webkit-backdrop-filter:blur(4px);backdrop-filter:blur(4px);padding:.5em;border-radius:.5em;}.descriptionspan{letter-spacing:.1em;background:linear-gradient(90deg,#f79533,#f37055,#ef4e7b,#a166ab,#5073b8,#1098ad,#07b39b,#6fba82);-webkit-background-clip:text;background-clip:text;color:transparent;font-weight:700;font-size:1.5rem}