配置打赏功能
配置打赏功能
2025年1月15日已解决。
次功能由《Hydoc的小站》前端大佬贡献,感谢大佬。💖💖
环境
自己开源的 《vuepress-theme-vdoing-one-public》网站模板。
此模板是在Young Kbt blog的开源项目《Kele-Bingtang.github.io》基础上修改为自己的风格而成,感谢大佬开源的模板&感谢原作者开源的vdoing主题。❤️❤️
借鉴
原文章链接:
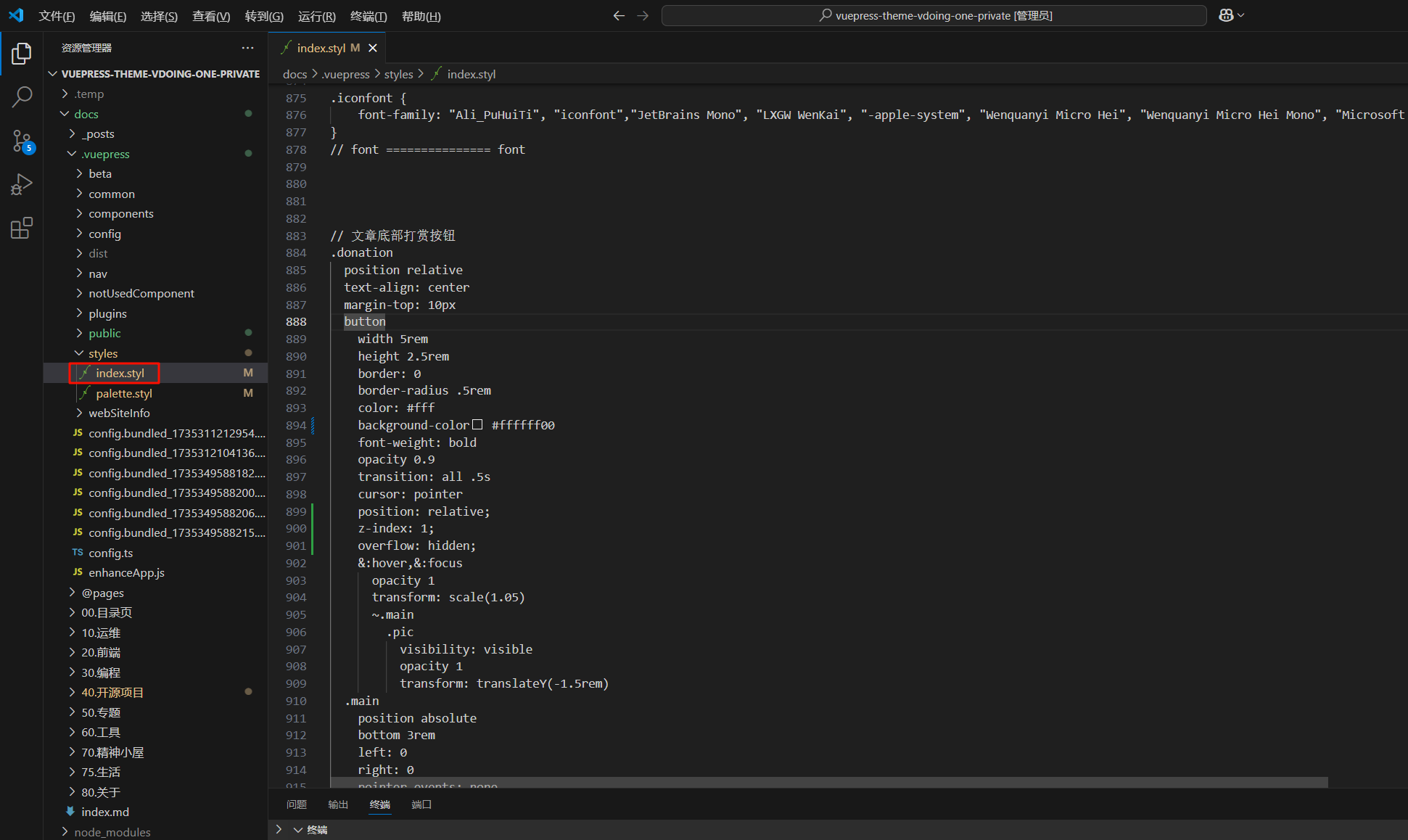
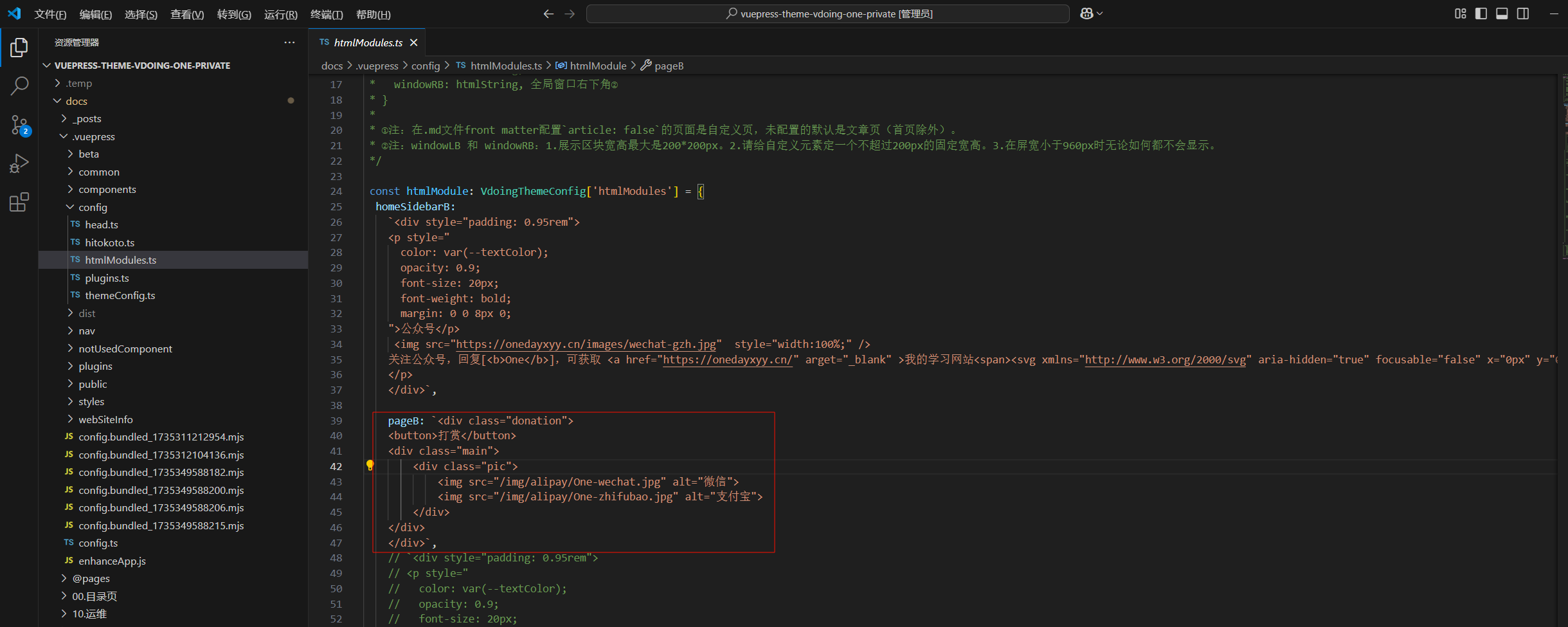
docs\.vuepress\config\htmlModules.ts文件:

完整代码:
详细信息
ts
import{VdoingThemeConfig } from'vuepress-theme-vdoing/types'consthtmlModule:VdoingThemeConfig['htmlModules'] ={homeSidebarB:`<div style="padding: 0.95rem">
<p style="
color: var(--textColor);
opacity: 0.9;
font-size: 20px;
font-weight: bold;
margin: 0 0 8px 0;
">公众号</p>
<img src="https://onedayxyy.cn/images/wechat-gzh.jpg" style="width:100%;" />
关注公众号,回复[<b>One</b>],可获取 <a href="https://onedayxyy.cn/" arget="_blank" >我的学习网站<span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false" x="0px" y="0px" viewBox="0 0 100 100" width="15" height="15" class="icon outbound"><path fill="currentColor" d="M18.8,85.1h56l0,0c2.2,0,4-1.8,4-4v-32h-8v28h-48v-48h28v-8h-32l0,0c-2.2,0-4,1.8-4,4v56C14.8,83.3,16.6,85.1,18.8,85.1z"></path> <polygon fill="currentColor" points="45.7,48.7 51.3,54.3 77.2,28.5 77.2,37.2 85.2,37.2 85.2,14.9 62.8,14.9 62.8,22.9 71.5,22.9"></polygon></svg> <span class="sr-only">(opens new window)</span></span></a>
</p>
</div>`,pageB:`<div class="donation">
<button>打赏</button>
<div class="main">
<div class="pic">
<img src="/img/alipay/One-wechat.jpg" alt="微信">
<img src="/img/alipay/One-zhifubao.jpg" alt="支付宝">
</div>
</div>
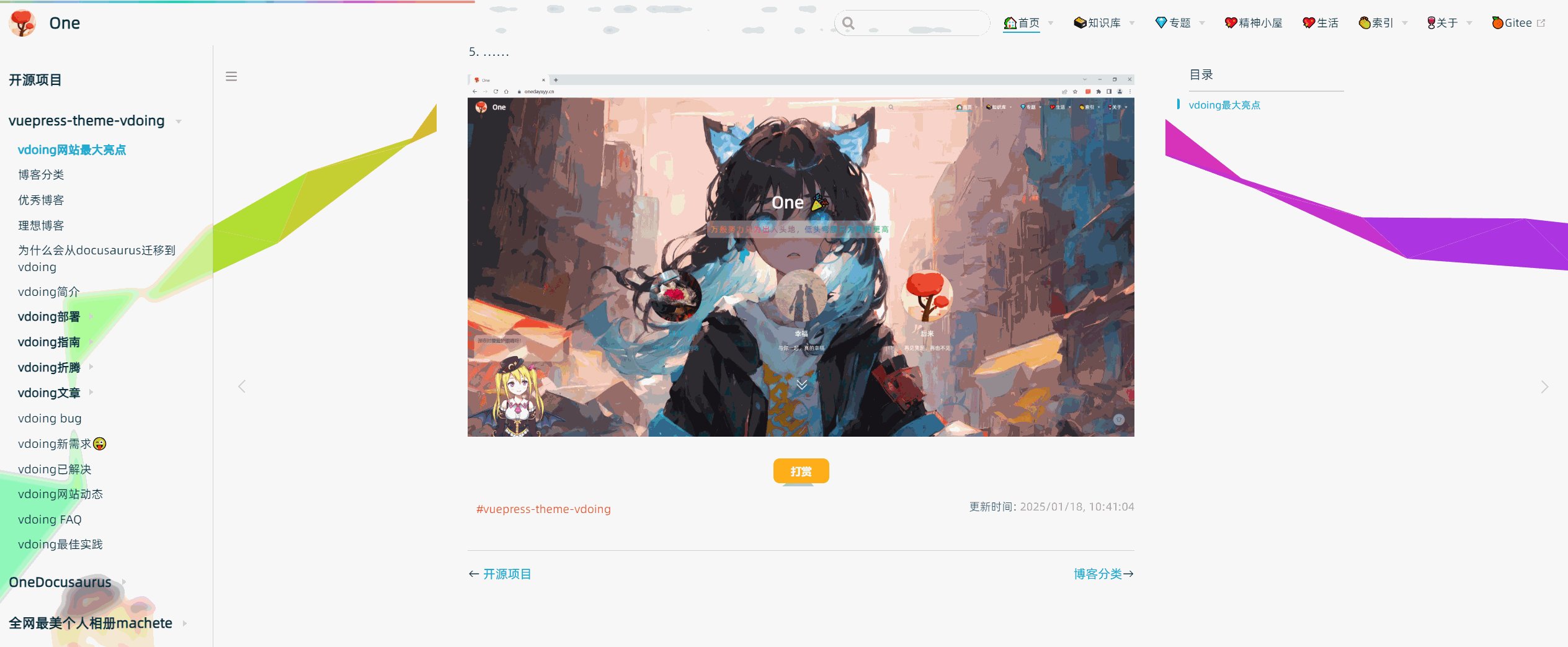
</div>`,}exportdefaulthtmlModule预览
每篇文章尾部都会出现这个赞赏功能哦。

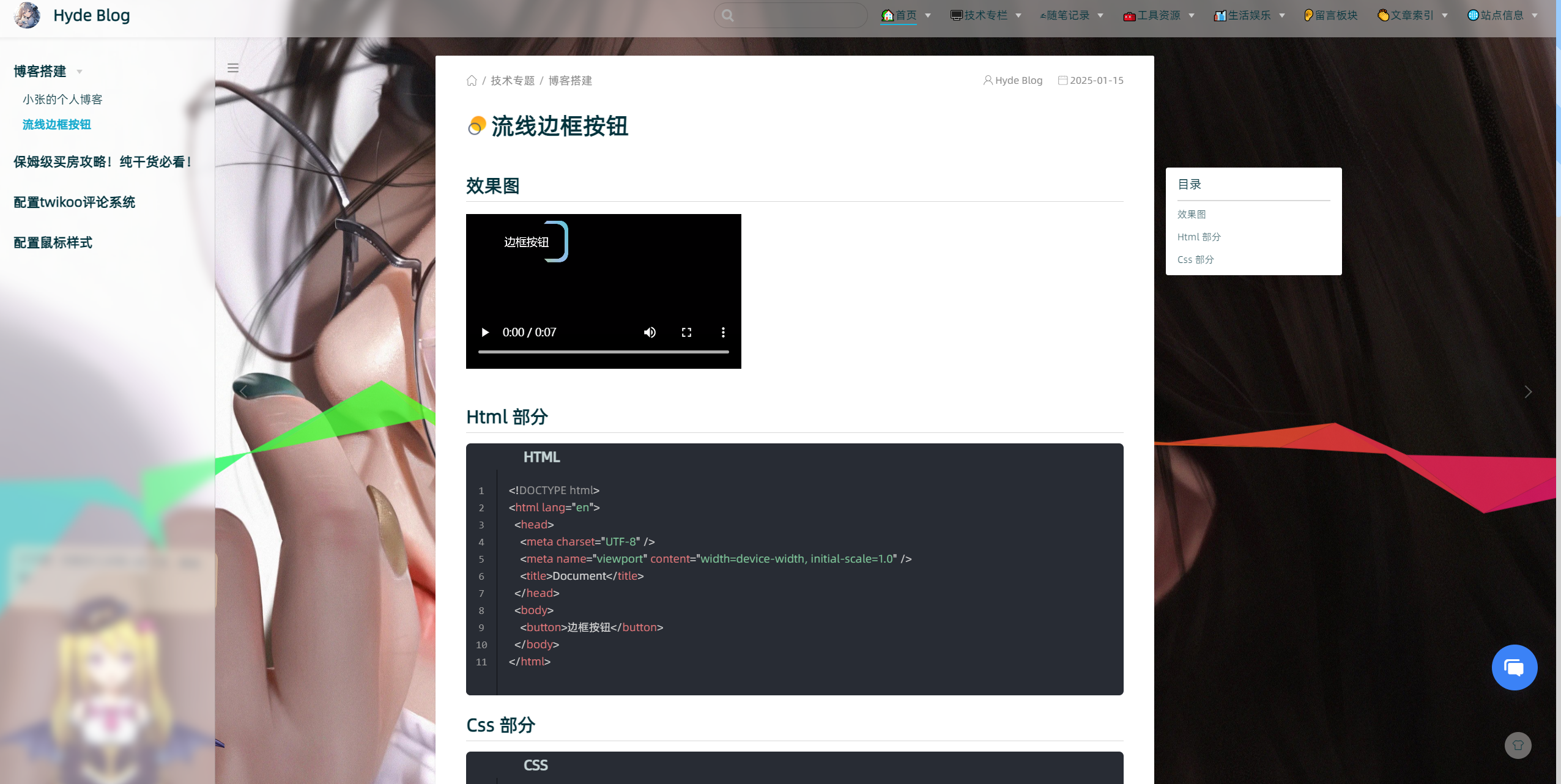
配置赞赏流线边框按钮
2025.2.15(已解决)
环境
自己开源的 《vuepress-theme-vdoing-one-public》网站模板。
此模板是在Young Kbt blog的开源项目《Kele-Bingtang.github.io》基础上修改为自己的风格而成,感谢大佬开源的模板&感谢原作者开源的vdoing主题。❤️❤️
版权
次配置来源于《Hyde Blog》大佬贡献的代码,原文为《流线边框按钮》十分感谢。

预览

配置
配置docs\.vuepress\styles\index.styl文件,在最后添加如下代码:
css
.donationposition relativetext-align:centermargin-top:10pxbuttonwidth 5remheight 2.5remborder:0border-radius.5remcolor:#fffbackground-color#ffffff00font-weight:boldopacity 0.9transition:all .5scursor:pointerposition:relative;z-index:1;overflow:hidden;&:hover,&:focusopacity 1transform:scale(1.05)~.main.picvisibility:visibleopacity 1transform:translateY(-1.5rem).mainposition absolutebottom 3remleft:0right:0pointer-events:none.picposition relativevisibility hiddendisplay:inline-blockpadding:10px 12pxbackground-color:#fff6backdrop-filter:blur(6px);box-shadow:0 0 10px 0 #3336border-radius:1remopacity 0transition:all .5spointer-events:allz-index10&:hovervisibility visibleopacity 1transform:translateY(-1.5rem)&::beforecontent:''position absolutebottom -@padding[0]left:50%right:50%filter:drop-shadow(0px 4px 4px #3336);transform:translateX(-50%)border-width:(-@bottom) (-@bottom) 0;border-style:solid;border-color:rgba(#fff,.8) transparent transparent;&::aftercontent:''display blockposition absolutewidth 100%height 2.5remimgwidth 10remmax-width40vw.donationbutton::before{content:''position:absolutewidth:200%;height:200%;background:linear-gradient(114.2deg,rgba(184,215,21,1) -15.3%,rgba(148,187,233,1) 14.5%,rgba(21,215,182,1) 38.7%,rgba(129,189,240,1) 58.8%,rgba(219,108,205,1) 77.3%,rgba(240,129,129,1) 88.5%);z-index:-2;left:50%;top:50%;transform-origin:lefttop;animation:rotation 4slinearinfinite;}@keyframesrotation{to{transform:rotate(360deg);}}.donationbutton::after{content:"";position:absolute;inset:4px;background:#FFA500;z-index:-1;border-radius:inherit;}