使用
使用

目录
[toc]
Typora简介
MarkDown简介
Markdown 是一种轻量级标记语言,创始人为 John Gruber。它允许人们「使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者 HTML)文档」。
为什么要用MarkDown
对于我而言,我选择MarkDown的原因如下:
- 回归到内容本身,注重文章本身的结构,而不是样式
不需要考虑字体大小、颜色等,因为 Markdown 中字体样式都与结构有关,无法手动设置
- MarkDown的语法简单,记住几个常用的就可以释放鼠标了
比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加# #+空格即可实现,而不需要用鼠标先选中 “这是个标题”,然后在设置成二级标题
- 当前许多网站都支持用 Markdown 来撰写文档
如 博客园、CSDN、简书、语雀 等,有了这么多网站的支持,你可以随时随地上传本地 MarkDown 文件到博客中
Typora简介
写Markdown费事?Typora让你像写word一样行云流水,所见即所得。
Typora是一款适配 Windows / macOS / Linux 平台的 Markdown 编辑器,编辑实时预览标记格式,所见即所得,轻巧而强大。
Typora 是一款支持实时预览的 Markdown 文本编辑器。
typora就是专为 markdown 语法打造的一款软件。
- Typora删除了预览窗口,以及所有其他不必要的干扰。取而代之的是实时预览。
- Markdown的语法因不同的解析器或编辑器而异,Typora使用的是GitHub Flavored Markdown。
Typora 最舒服的是所见即所得的排版,以及实时渲染带来的沉浸式写作体验,非常舒服。
用官方的话描述:
Typora 提供同时读写的无缝体验,删除了预览窗口、模式切换器、markdown 源代码的语法符号以及所有其他不必要的干扰。相反,提供了真正的实时预览功能,可帮助您专注于内容本身。
Typora官网

🍀 推荐使用**01 02……**等方式来解决问题:


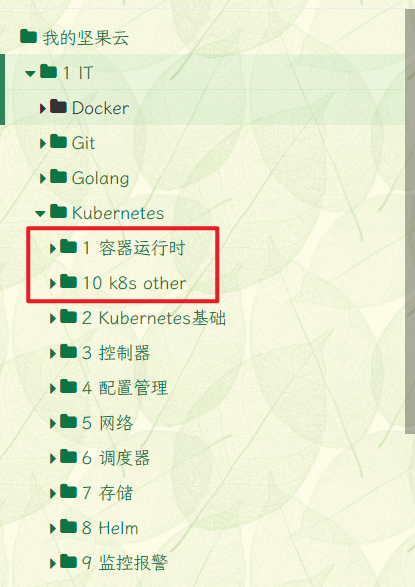
以上是按文件名进行排序的,但是却把10排在了1后面哈哈,和excel一样:

但是,我们可以通过如下01 02方式来命名文件,这样上面的问题就解决了哈。😘

👍 强大的自动完成
Typora具有强大的自动完成功能,可以自动补全Markdown标记和链接。这可以极大地提高你的编辑效率,并减少因为拼写错误或漏写标记而导致的错误。
👍 丰富的插入选项
Typora提供了方便的插入选项,可以轻松插入图像、链接、数学公式、代码块等各种元素。你可以通过简单的拖放或使用快捷键的方式插入这些元素。
👍 实时字数统计和阅读时间估算
Typora提供实时的字数统计和阅读时间估算功能,可以帮助你控制文章长度和安排时间。这对于需要控制篇幅或安排日程的写作任务非常有用。
👍 多语言支持
Typora支持多种语言界面和语法高亮,可以根据你的喜好选择不同的语言环境,或者根据你的写作需求选择合适的语法高亮。
👍 实时链接生成和跳转
Typora可以自动识别和生成链接,当你输入一个URL或是其他Markdown文档的标题时,Typora会自动将其转换为可点击的链接。你可以通过点击链接来跳转到相关的页面或是进行网页浏览。
👍 自动保存和版本控制
Typora具有自动保存功能,可以在你编辑文档时定期保存工作进度,避免因意外情况导致数据丢失。此外,Typora还支持版本控制,可以记录文档的历史版本和变更,方便回溯和恢复。
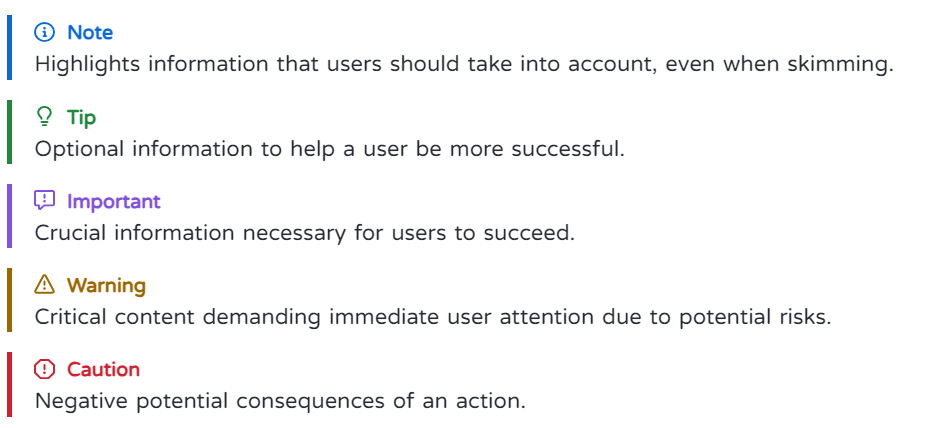
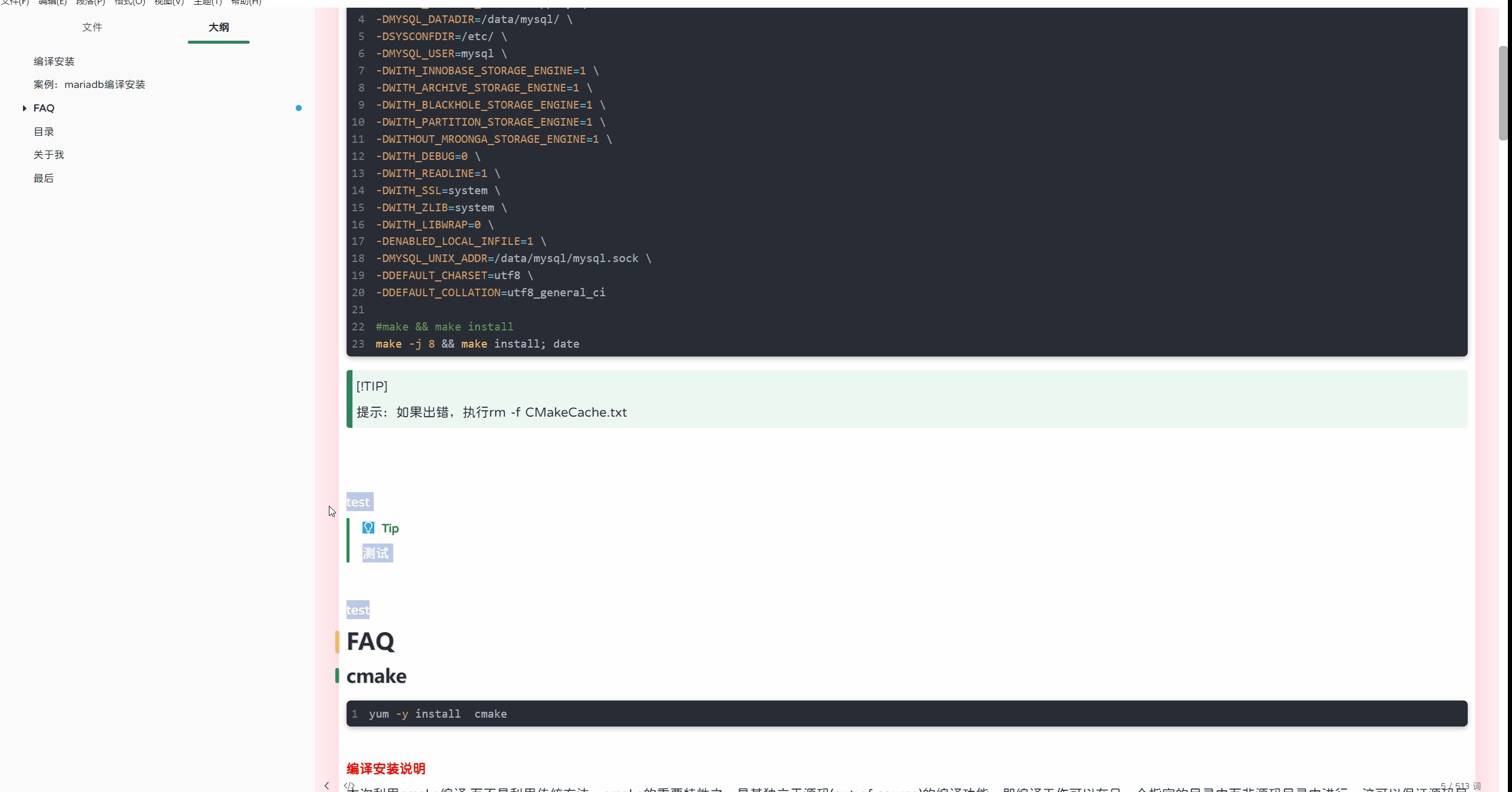
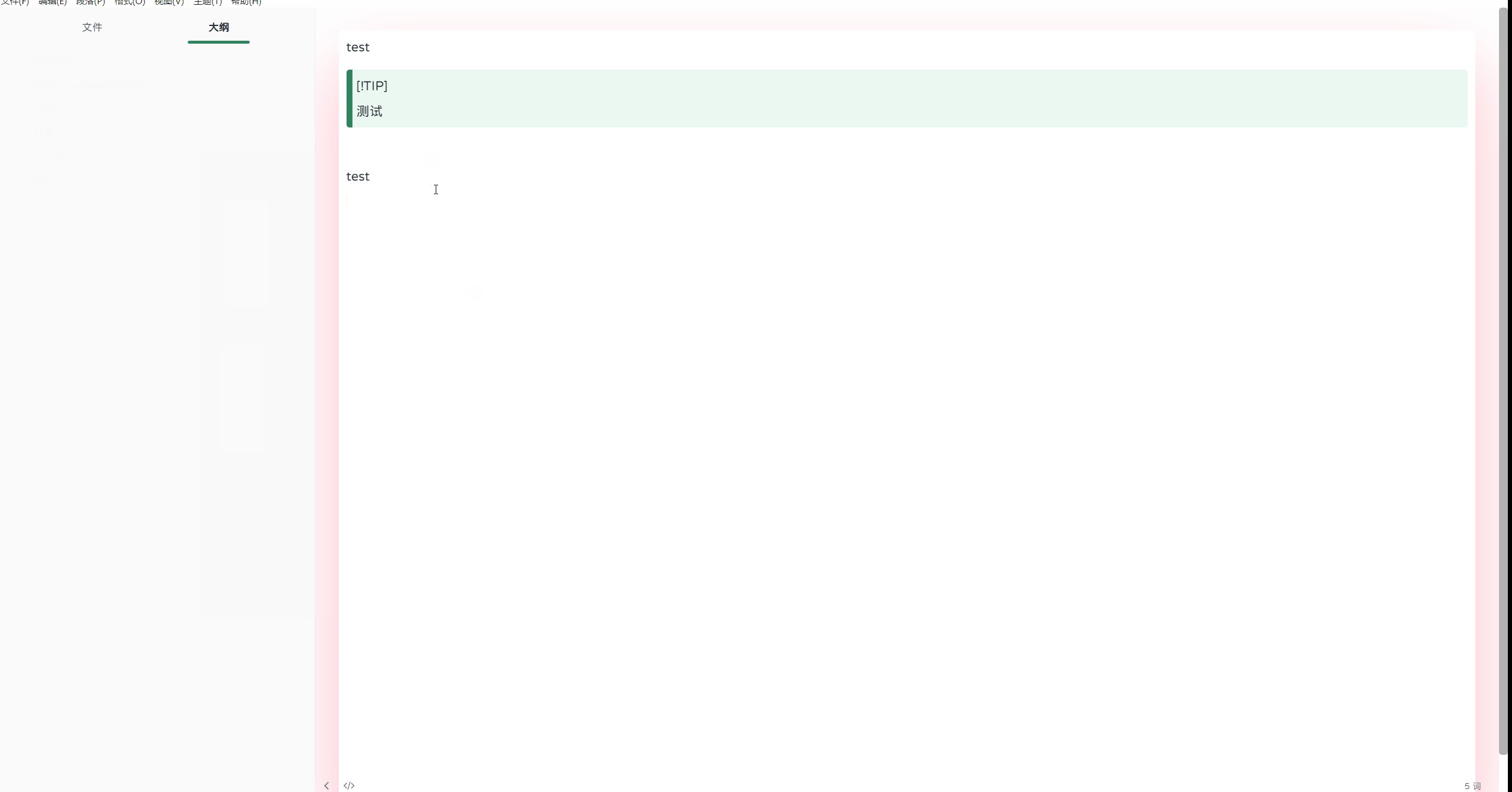
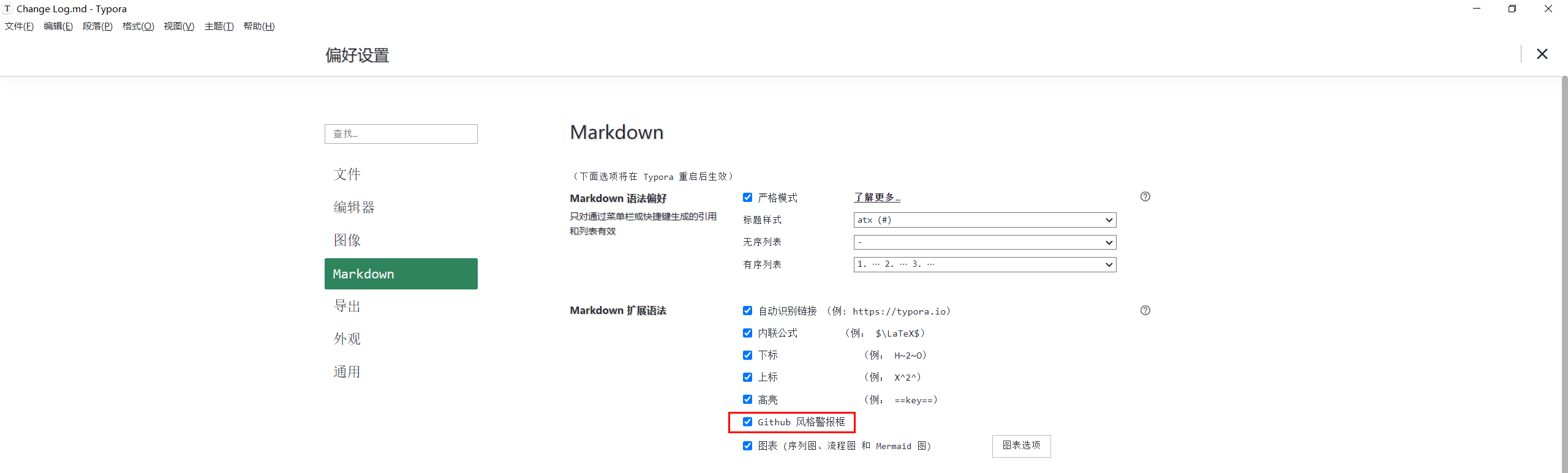
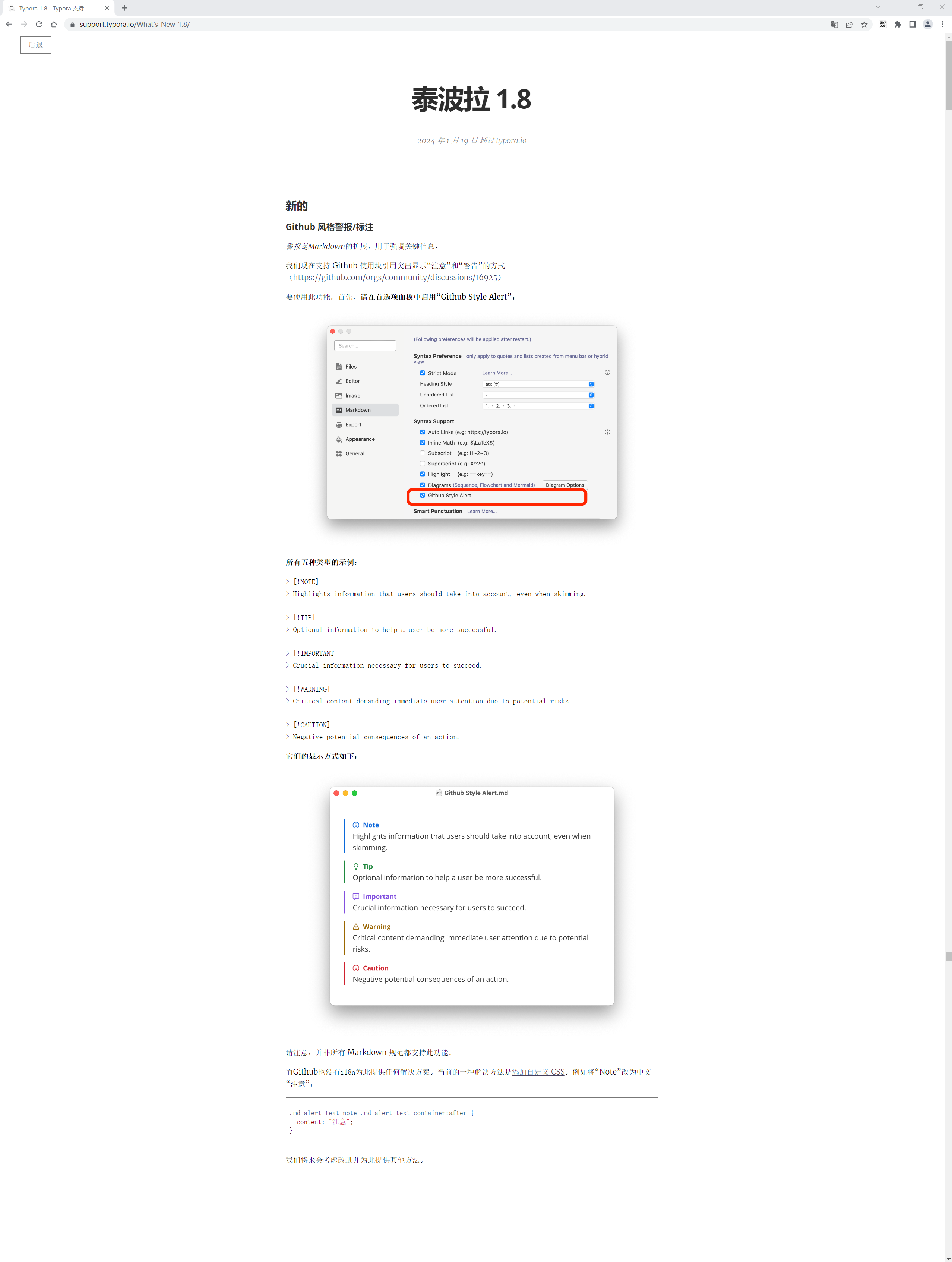
👍 支持Github风格警报框


2.缺点
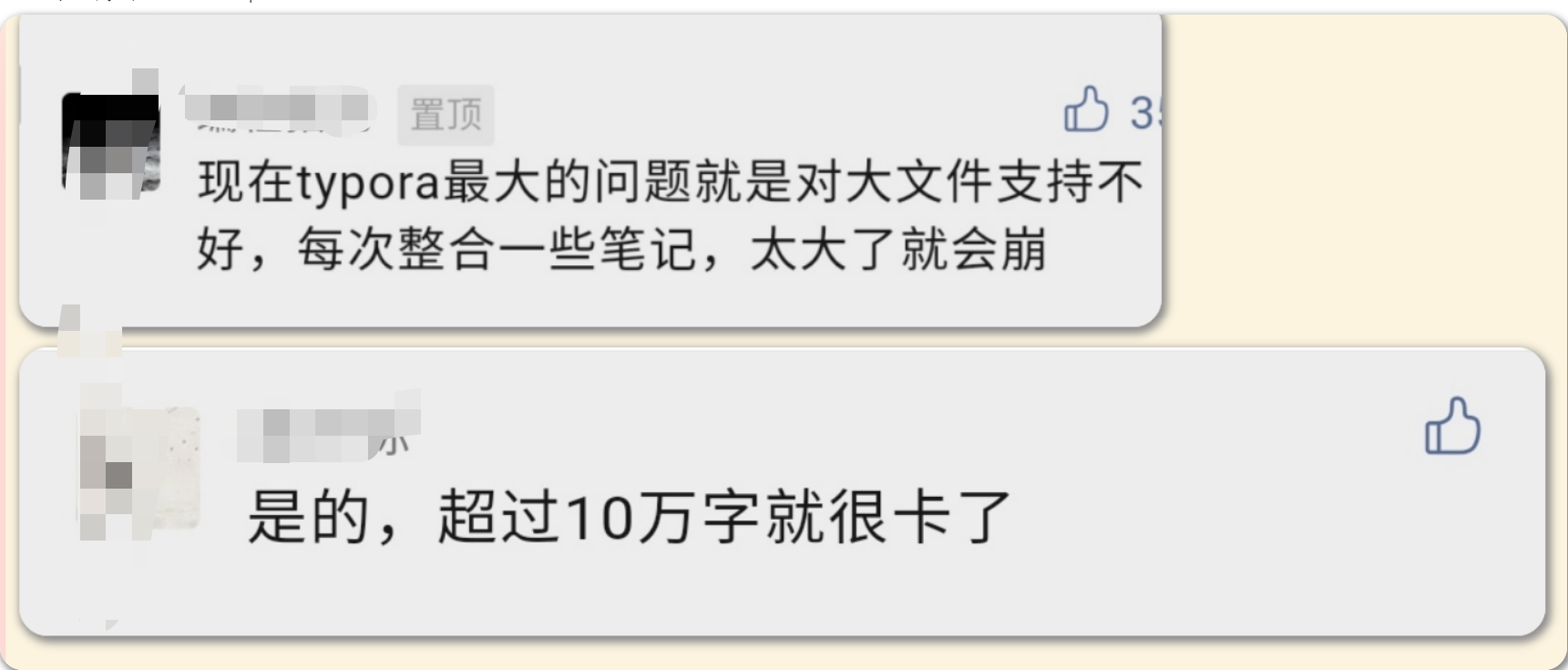
👎 迫切功能1:希望能支持100w字大文档
- 案例
希望typora的后续版本支持打开大文件渲染,并且不卡死(现在 typora 打开几万字的 markdown 经常卡死);一般应该不会怎么超过10w字的吧,一个m
2021年12月7日14:35:00update

- 案例
哈哈:打开有点慢,但还是可以接受的,几乎无感知,除非文档内容很多的吧……

👎🏼 迫切功能2:不能随意拖动及升降标题
- 案例(2021.12.29)
如果标题可以拖动及升降就很优秀了,这个word做的很不错;
这个需求还是非常强烈的,因为自己会在typora里进行大量的重构文章操作,排版时这个功能就很强大了哈哈;

👎 Typora表格无法合并,拖动窗口大小
2022年8月25日12:38:31发现

👎 typora不支持显示的文件类型
typora默认新建的文件格式就是.md的。
typora默认支持显示内容的文件类型有:.md .txt
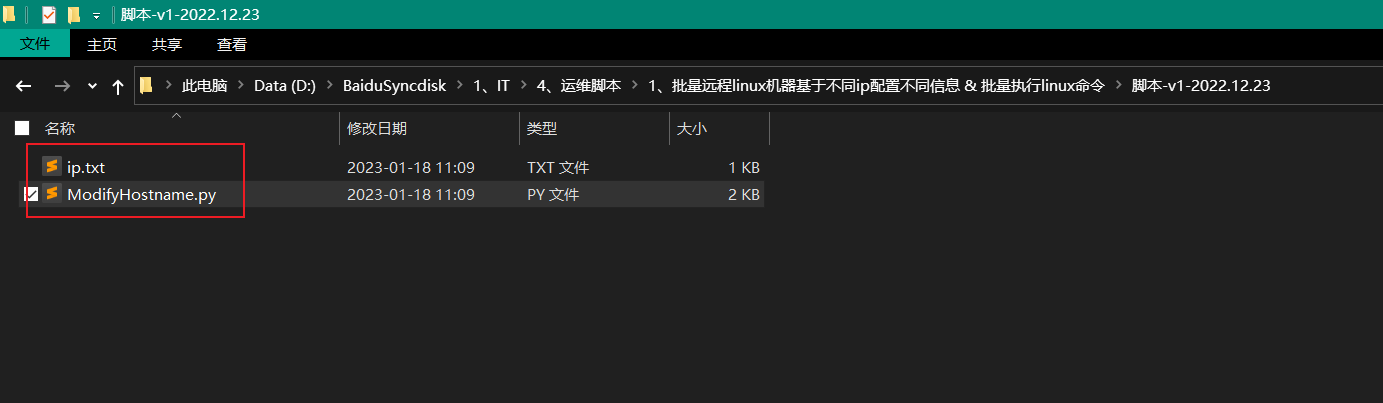
typora默认不支持显示内容的文件类型有:excel,.py
- 不支持.py,但支持.txt


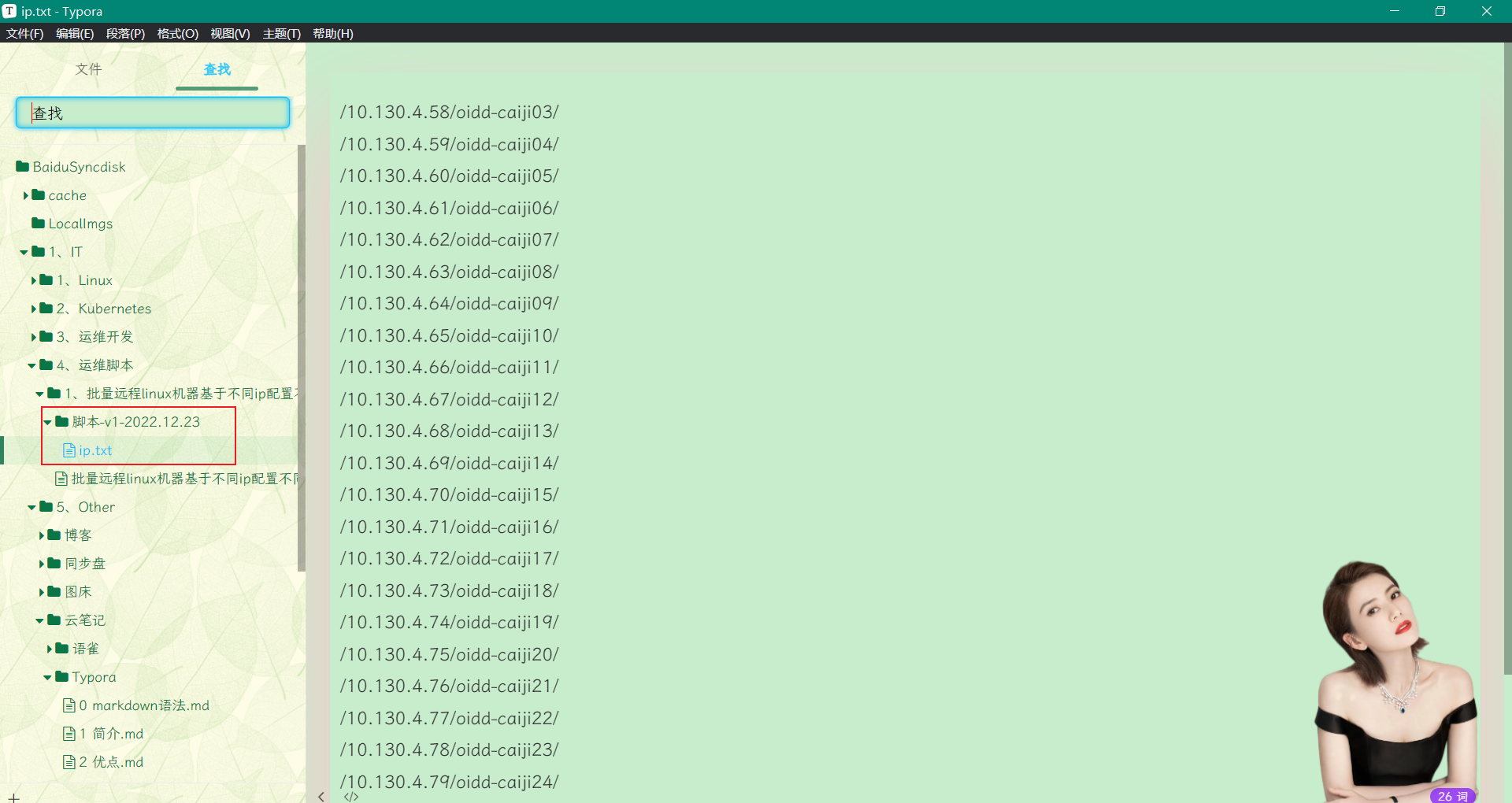
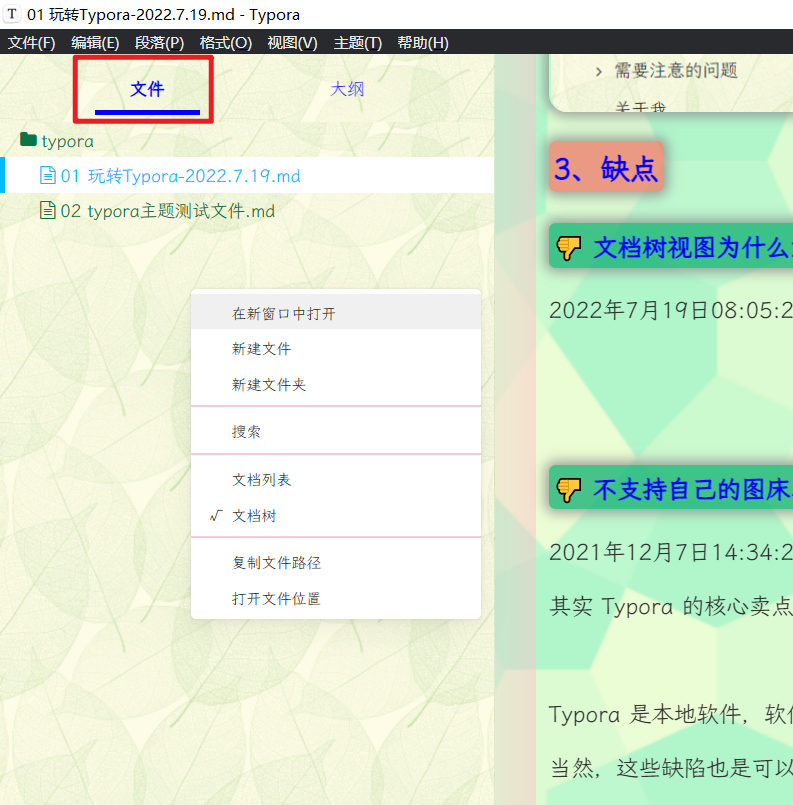
👎 文档树视图为什么没有折叠功能
2022年7月19日08:05:24发现
- 问题现象
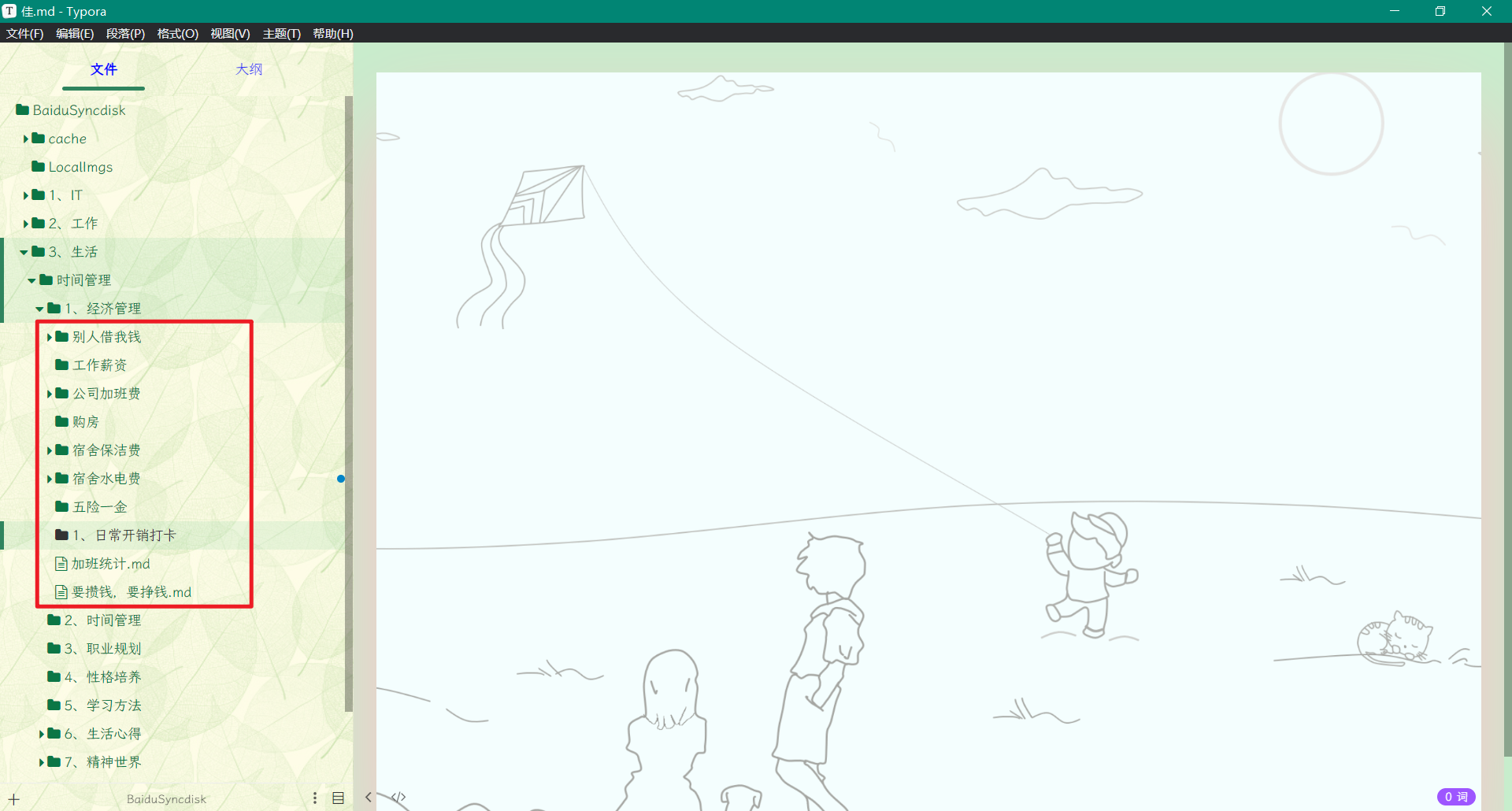
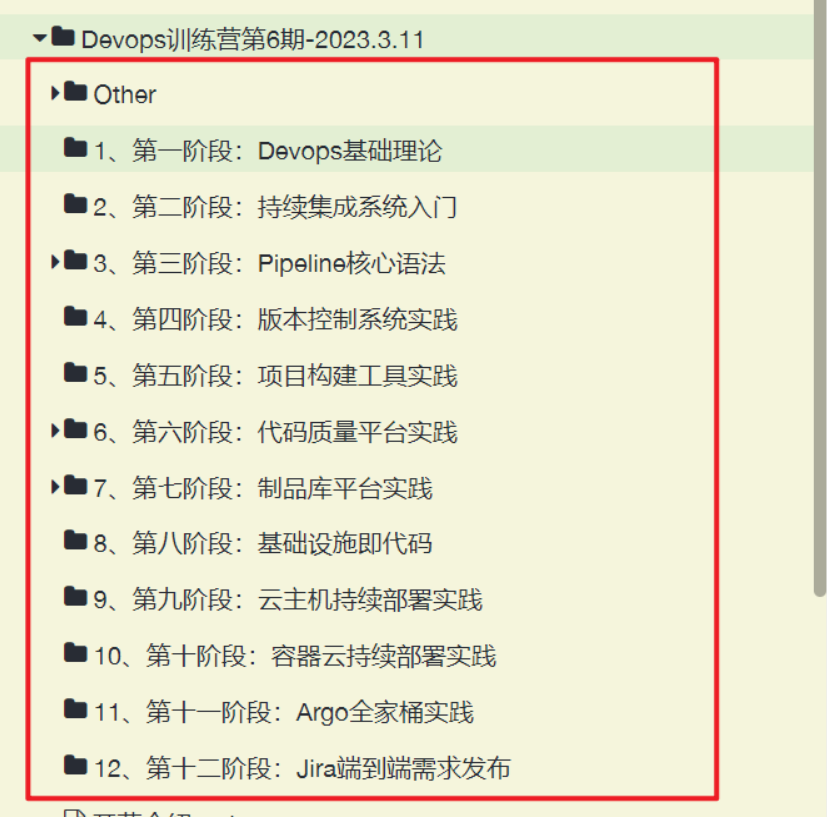
文档树视图为什么没有折叠功能,但是大纲视图是有折叠功能的:


- 结论
typora还亟待改进啊,文件视图最好有个折叠功能呀,不然这么多曾经目录看起来好费劲呀……🤣

👎 不支持自己的图床、云端同步
2021年12月7日14:34:22Update
其实 Typora 的核心卖点就是沉浸式的输入体验,其它很多,比如图床、云端同步都没有,需要自己去弄,并且现在其他 Markdown 编辑器的编辑体验其实也不差了。
Typora 是本地软件,软件自身没有云备份和图床功能。
当然,这些缺陷也是可以用第三方软件来弥补的,比如:
- 要想有云备份功能,可以搭配第三方云备份软件,比如坚果云、iCloud;
- 要想有图床功能,可以用 Github 或者云服务器作为图床。
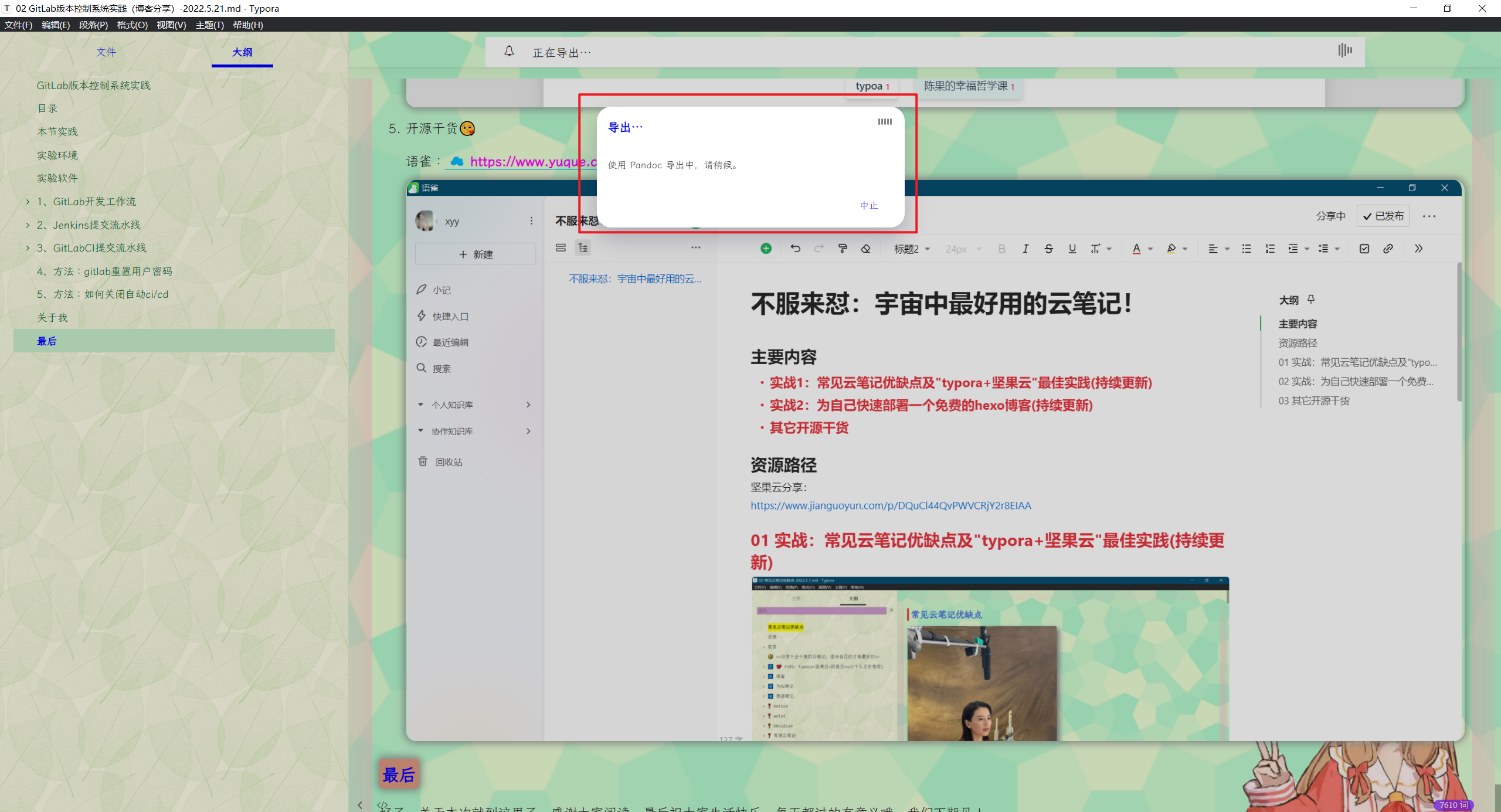
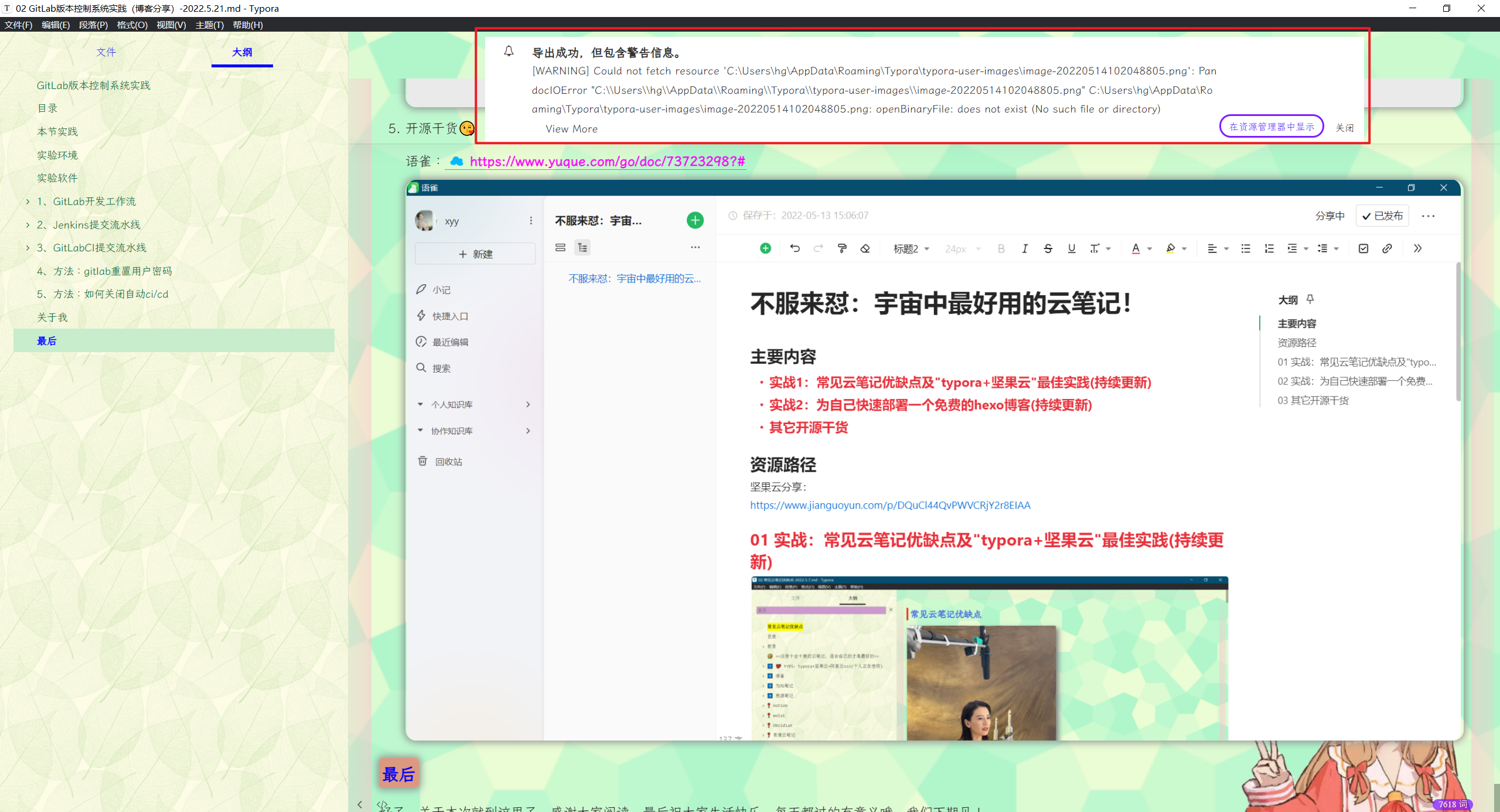
👎 文件太大时,导出word感觉要好久
2022.7.13


👎🏼 typora代码框无一键复制按钮

👎🏼 typora里面的图片不能双击全屏显示
typora里面的图片不能双击全屏显示,这样的话,在本地编辑时,有的图片想全屏查看时,只能将其保存到本地进行查看了,有些不方便!

👎 typora画类图好像不太优秀哈哈

👎 快捷键支持的太少(个人并没用到这些功能😂)-2021

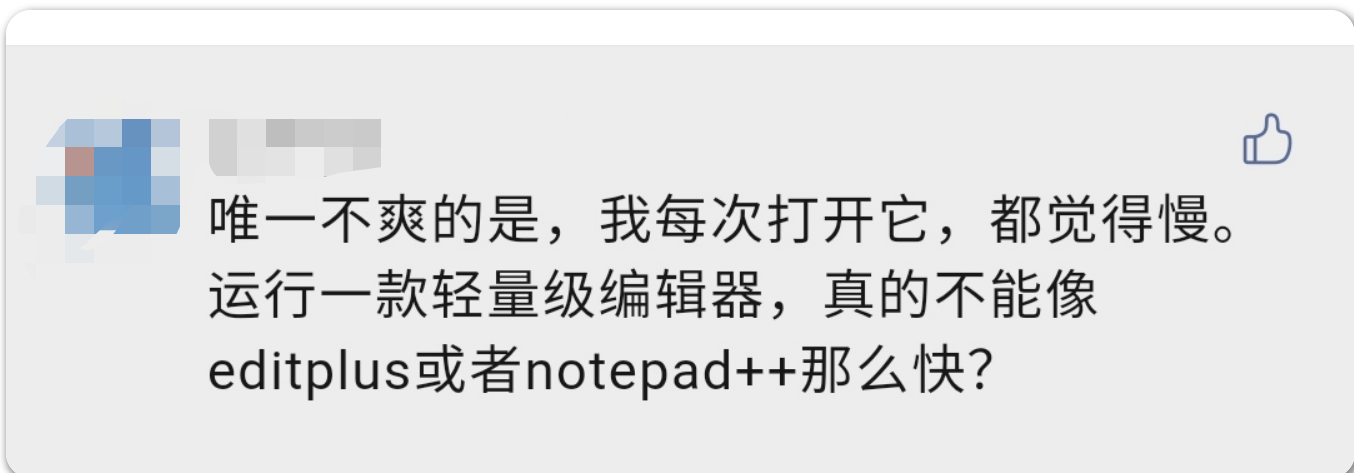
👎 typora软件打开过程中会有3秒左右的黑屏延迟😥
- 发现时间:2022年4月5日10:38:29
- 结论:问题不大,希望后续版本可以修复这个bug!
👎 粘贴一张图片到typora,默认会选择这个图片-2022.6.2
- 问题现象:
粘贴一张图片到typora,默认会选择这个图片,其实这个特性对用户不是很友好,没必要选择这个图片,直接光标放在下一个位置就好了。
这个现象只针对图床为第三方的公有云图床,本地图床不会出现这个问题。

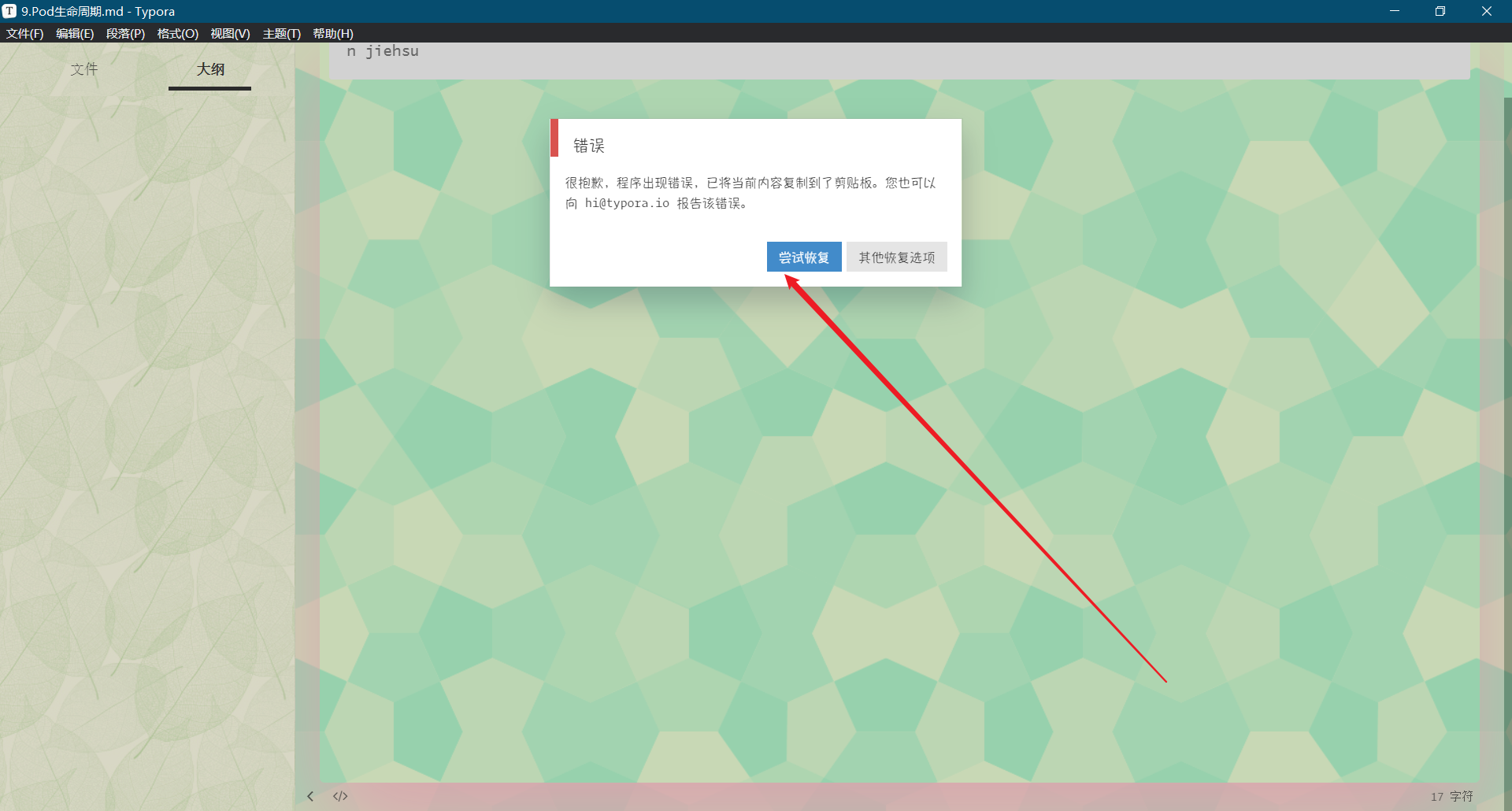
👎 发生一次报错……-2022.5.23
- 故障现象:发生一次报错,但是好像没什么影响,再次打开也是可以使用的!

👎 以后all笔记均要在坚果云里进行编写😥
正所谓没有十全十美的的云笔记哈哈,哈哈哈;
这个估计是typora里面的bug问题吧,新版本软件应该会修复的!
typora笔记在编辑过程中偶尔会出现卡死问题,然后可能会造成数据丢失。。。。;
因此,一定不要把数据放在本地pc,一定要放在坚果云笔记里,可以借助于坚果云的历史版本保护功能来预防这个typora的bug,否则就会造成数据丢失的。。shift。。;
自己数据丢失过一次的,就因为把数据放在本地了。。。



- 2022年3月8日08:01:45 又一次出现这个bug了。。。。。无语
....fk
typora编辑着,突然怎么就出现了这个问题了呢。。。
这个现象出现了有几次了。。。无语


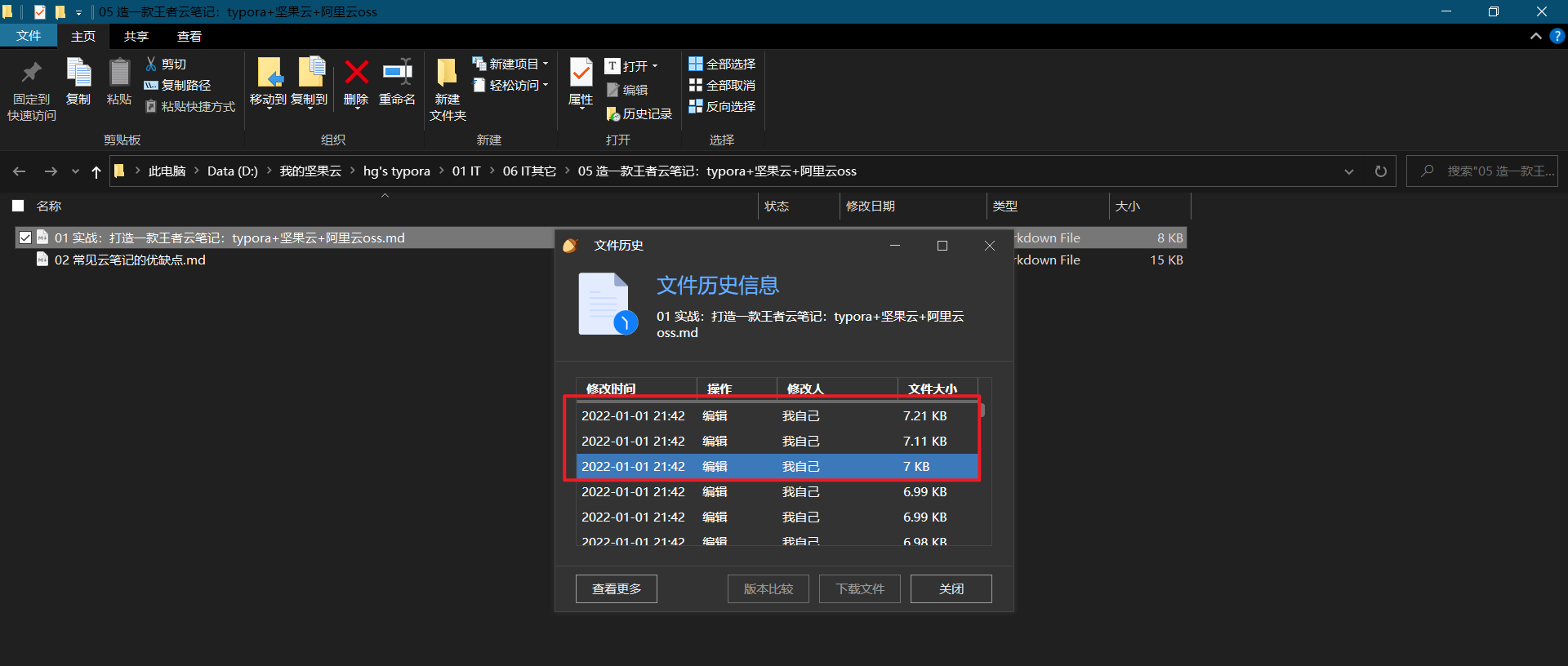
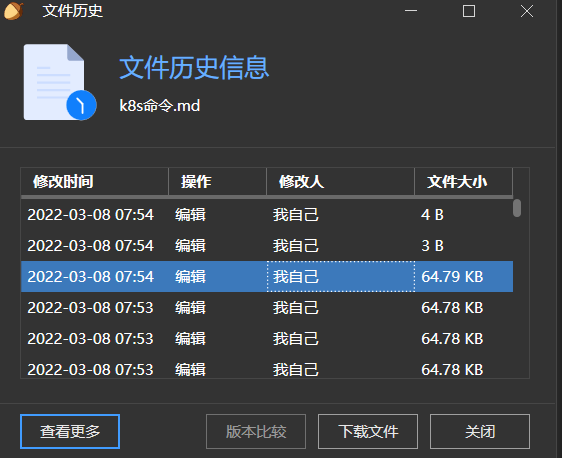
幸好我在坚果云有实时备份功能。。。

恢复后,可以看到刚才编辑的数据没有丢失。。。

- 故障时间:2022年3月8日14:40:41
fk。。。这个丢失情况又出现了。。。
难道是因为文档里字符3w多,太大了吗。。。。无语啊。。。。。


👎 奇怪
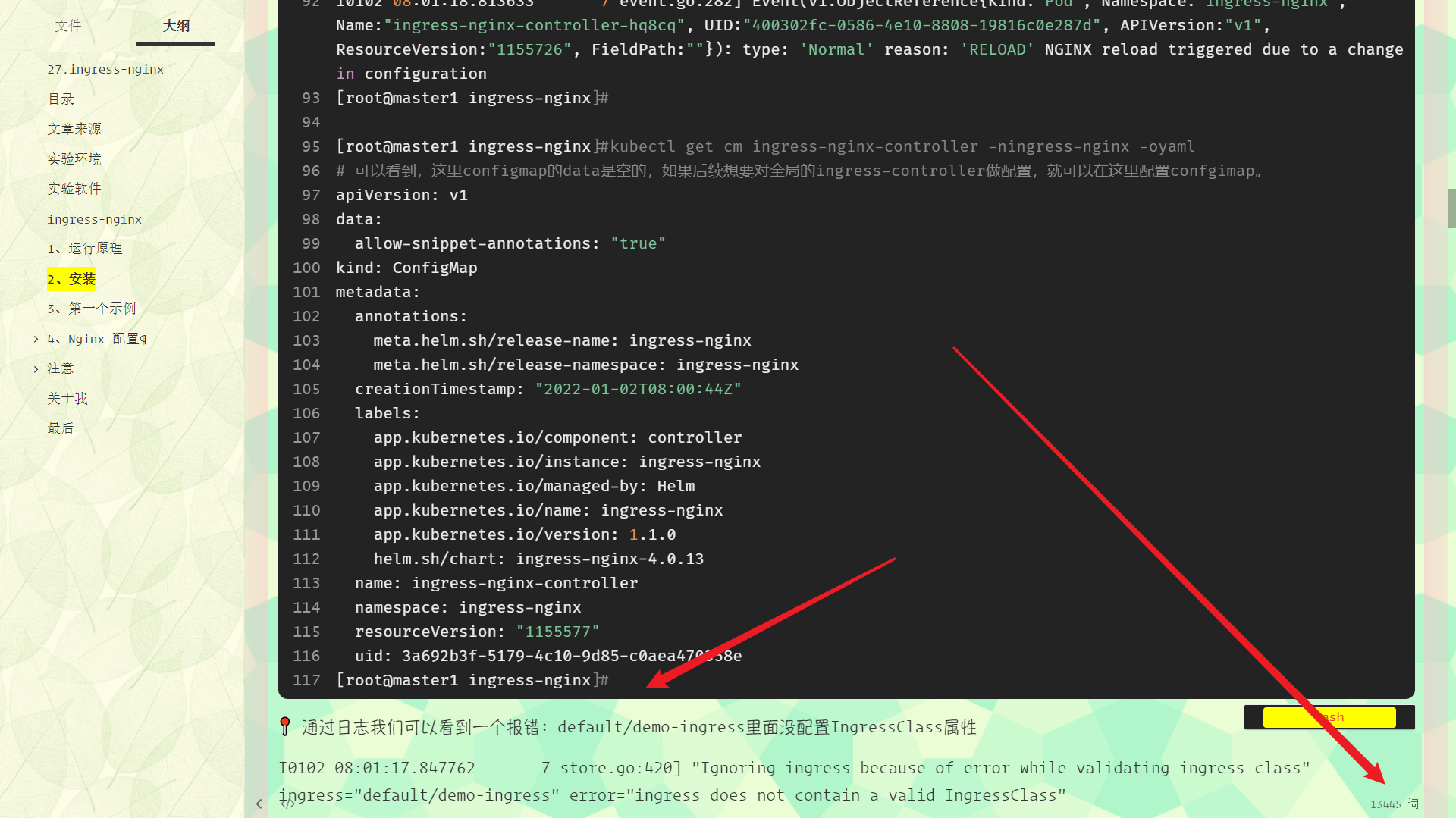
📍 fk:很奇怪,当typora里词数到1w以后,在代码块里有时不能写入内容了。除非出来在正文写入下或者重新打开md文件才可以。这个现象就很奇怪了。。难受-2022.1.2😥
难道真的要使用vscode作为md编辑器了吗,但是自己还是喜欢typora的风格。😂;
我淦,1w字就卡,这个真的有问题啊。。。。;
如果文字太多的话,尽量结合vscode使用;或者让每一个md文件的内容不要过大。

👎🏼 目录如果能支持自定义排序就更人性化了
目录如果能支持自定义排序就更人性化了,目前不行,只能通过数字序号指定顺序。
发现时间:

👎 希望可以支持本地文档版本管理功能
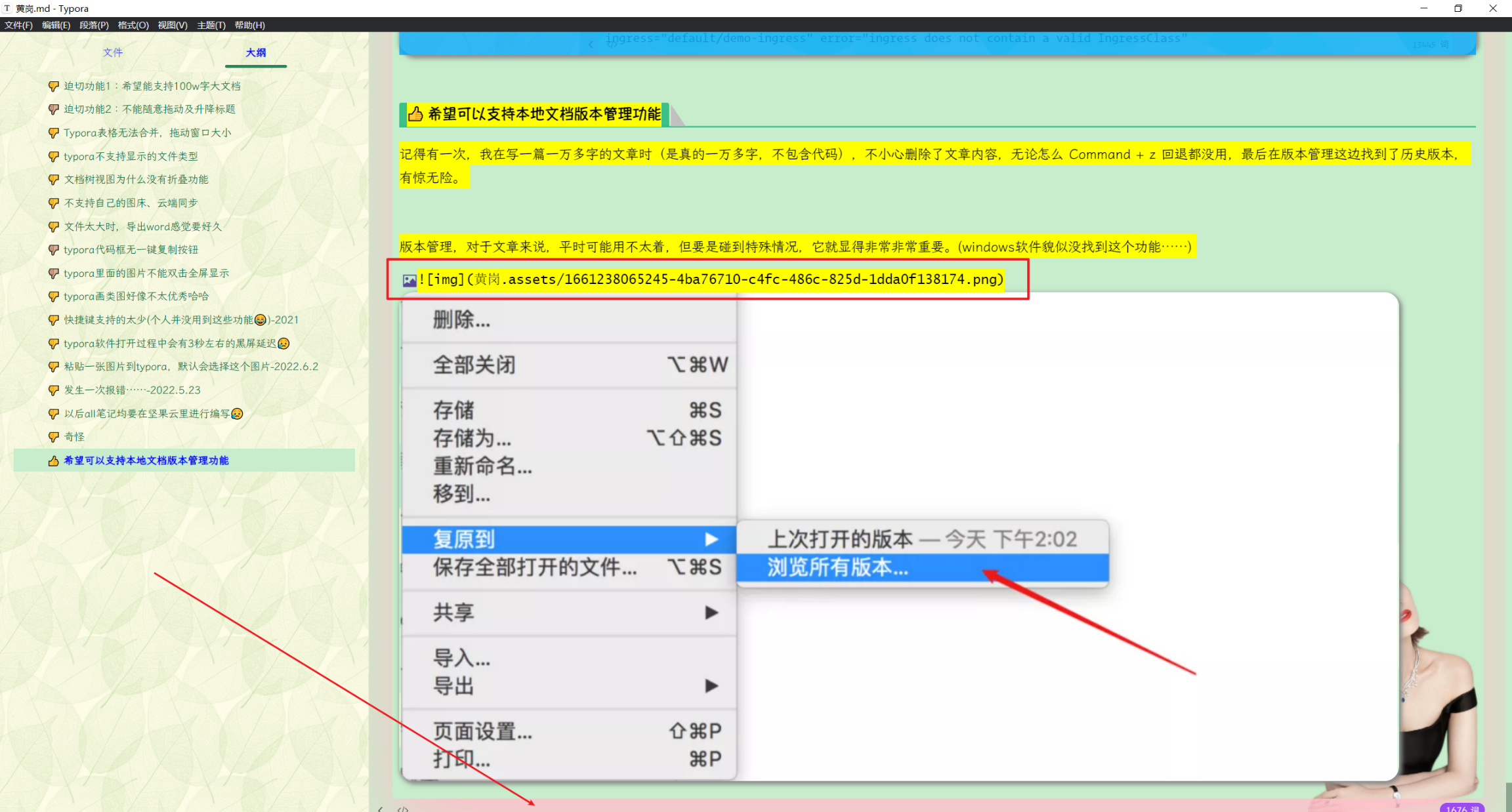
记得有一次,我在写一篇一万多字的文章时(是真的一万多字,不包含代码),不小心删除了文章内容,无论怎么 Command + z 回退都没用,最后在版本管理这边找到了历史版本,有惊无险。
版本管理,对于文章来说,平时可能用不太着,但要是碰到特殊情况,它就显得非常非常重要。(windows软件貌似没找到这个功能……)

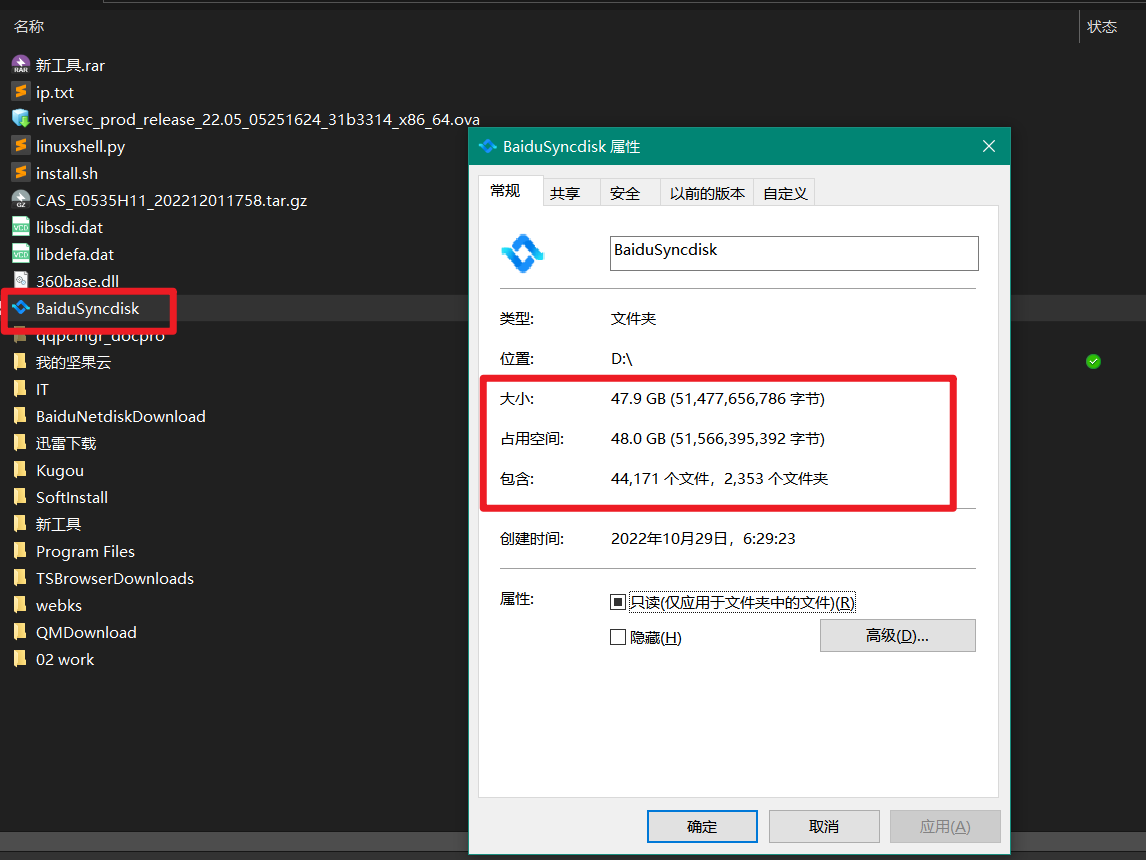
👎🏼 本地typora数据目录太大的话,typora左侧文件栏展示需要稍微加载一会儿,但是在可接受范围内
发现时间:2023年2月8日10:30:21


放弃
Typora+坚果云:它里面的知识感觉被割裂了。
语雀:像写一本书一样慢慢地往里面添加东西。
笔记维护方式:
typora+同步盘(坚果云/百度云同步空间)
md文档编辑工具:typora
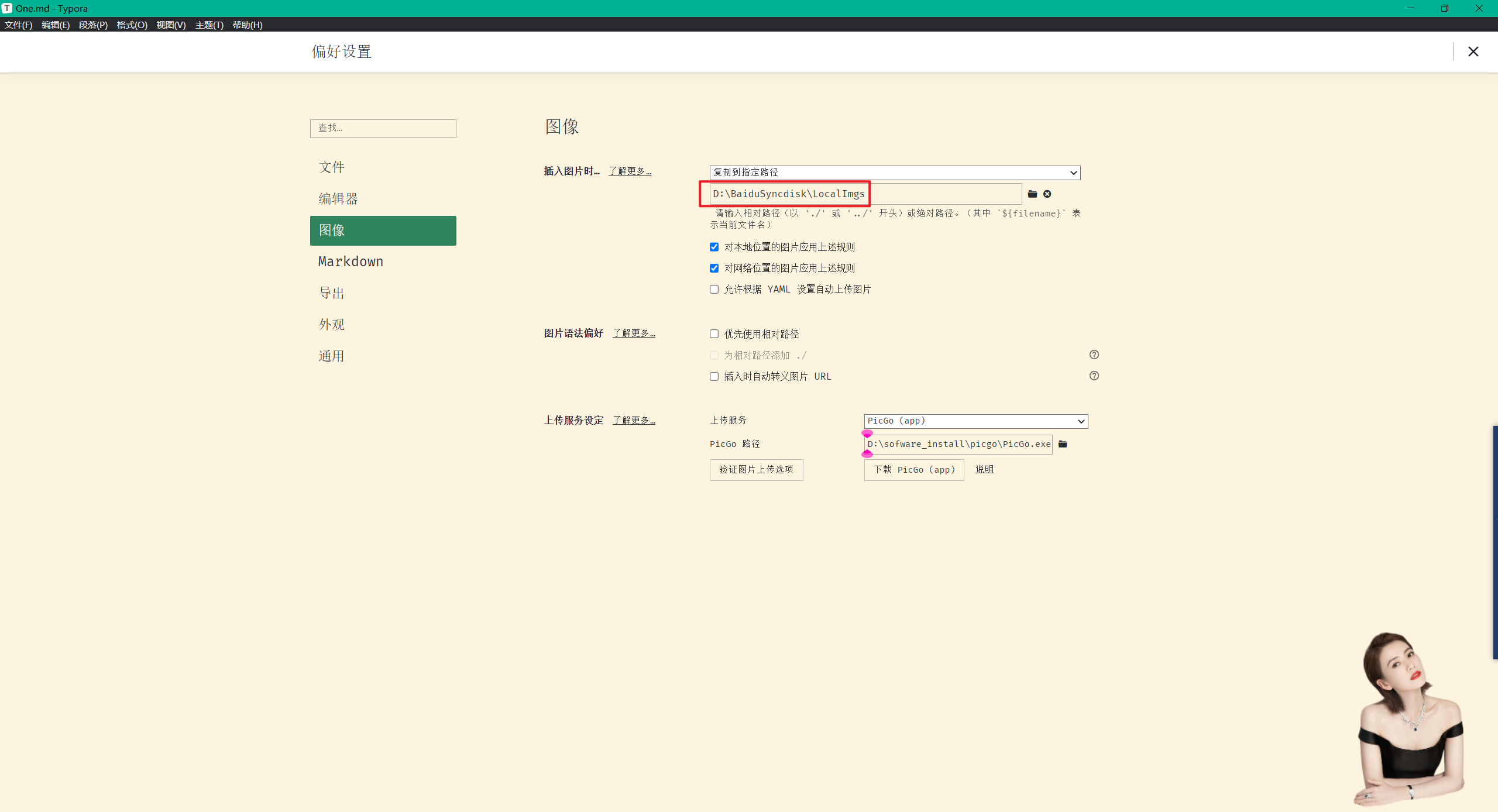
图床:不使用云端图床,而使用本地图床(是为了笔记数据完全本地化)(绝对路径:将图床目录放在同步盘里,那么多个电脑也可以同时维护md文档; 相对路径:例如文件名.assests)
上面这个方法已经很完美了,但最大的问题就是:
- 不能在手机端访问含相对路径图片的md文档;(利用坚果云客户端可以打开md文档,但相对路径的图片不能正常显示)
- 不能很方便地分享md文档;,这个就很难受了。
有没有什么方法可以解决呢?🤣
1、要么坚果云客户端支持相对路径图片的显示;
2、利用脚本将md文档转换为html,然后推送到服务器;(不可取,麻烦)
3、typora默认设置为存档本地图片,当编辑完一个md后,直接批量上传到oss,这样解决了先备份一份数据到坚果云里,然后最终文档里的图片路径为oss的。这样,在坚果云里就可以查看含图片的md文档和方便以链接的形式分享md文档了,且都是实时更新;
(🤣 最后还是放弃了这种方式:0.最主要问题:dangtypora设置为本地路径后,即使你粘贴一张oss路径的图片后,它也会强制下载并改变图片路径为本地路径的,这个就很不适合这种环境了。1.相对的还是很麻烦;2.坚果云的分享功能很不人性化,可读文档但不具有拷贝权限;3.自己md文档的图片量还是太大了;2022年10月2日20:13:06备注)
虽然Typora编辑器起来体验很好,结合坚果云也不错,但是始终缺少像****语雀*那种对知识库的持续维护更新的特性及手机端不能显示图片及不能友好分享,因此,我决定放弃Typora+坚果云,进而使用语雀*作为自己的云笔记。
https:D:\我的坚果云\LocalImages\软件下载
==(1)官网下载==
重启typora:


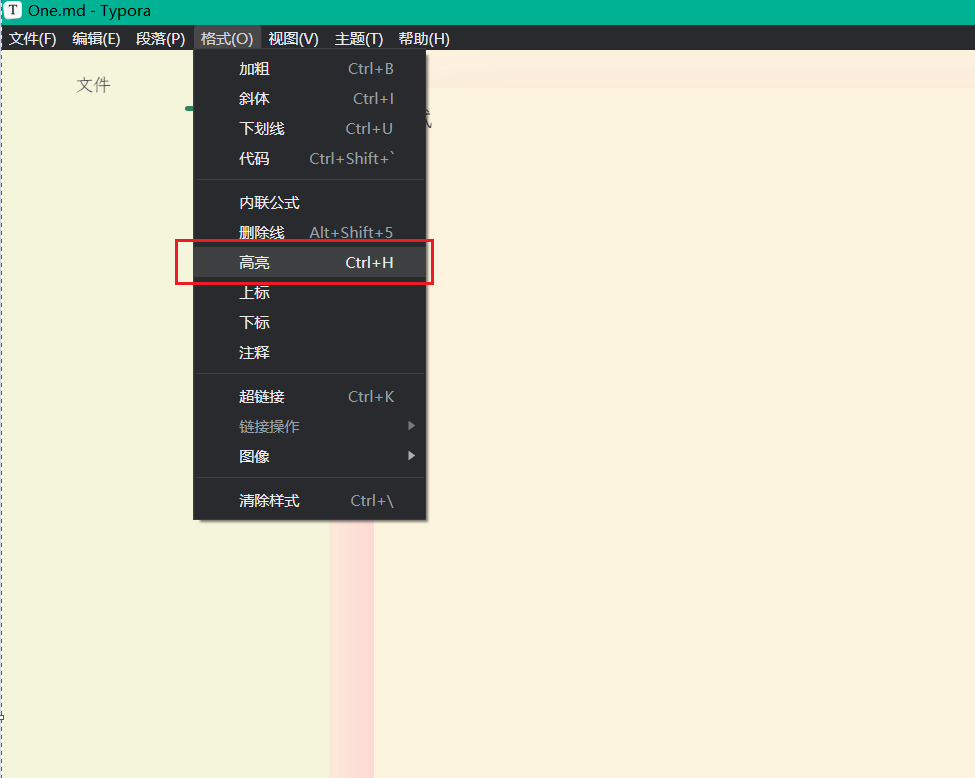
Typora支持自定义快捷键绑定样式
==(1)通过自定义快捷健绑定实现==
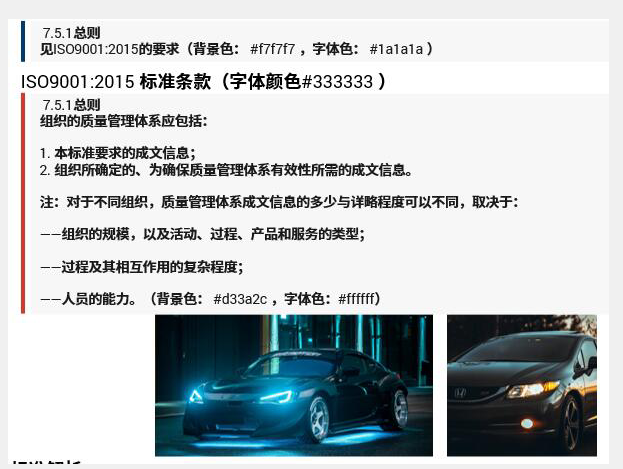
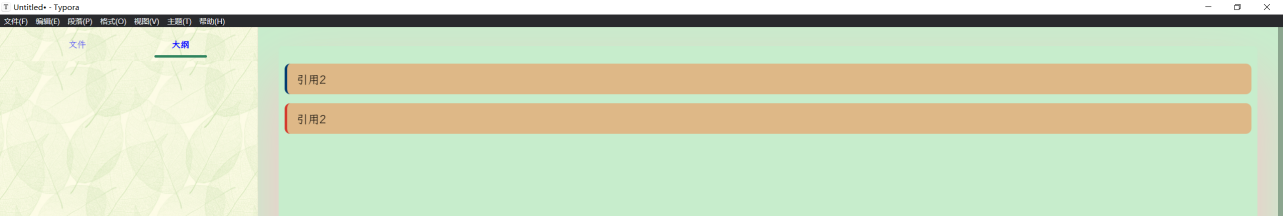
- 效果如下
引用左边那个竖线条的颜色可以有多种的。

- 是可以实现的


- 待测试
哈哈
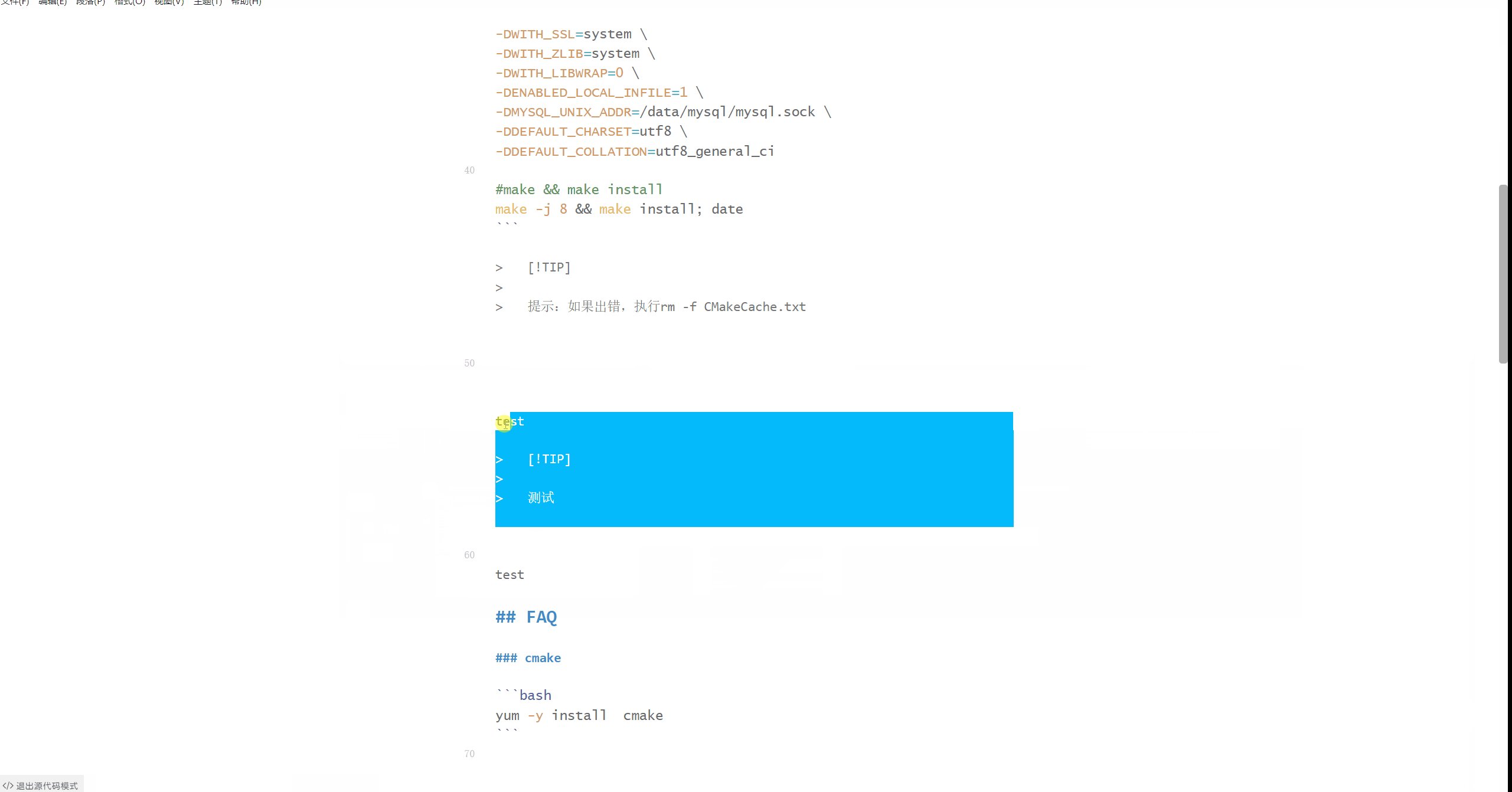
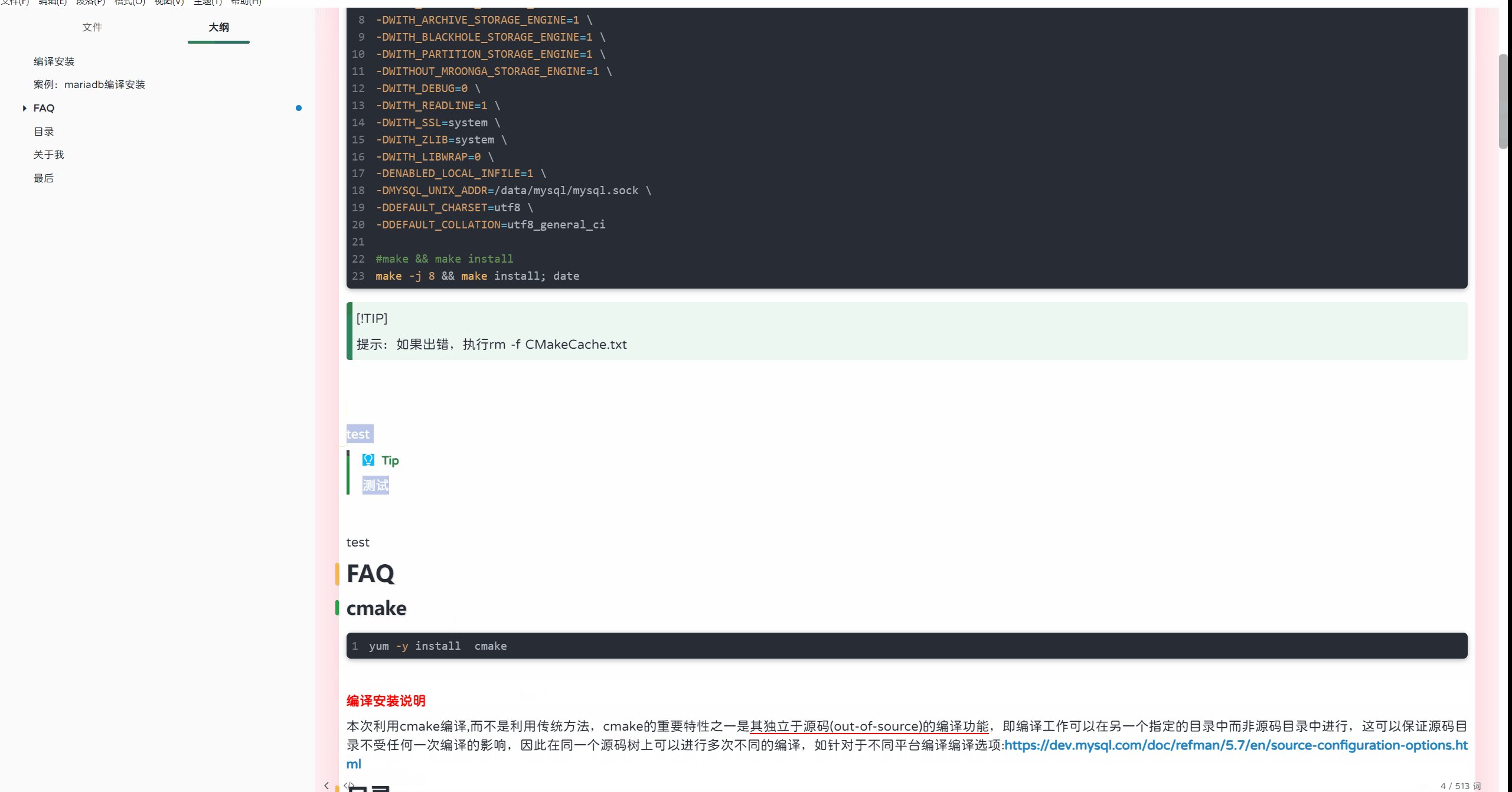
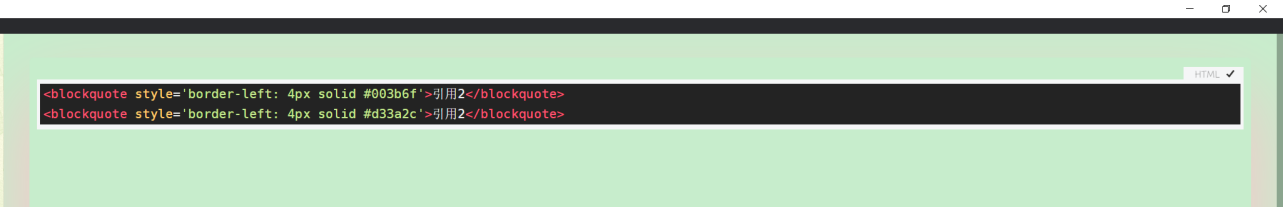
==(2)通过html的方式实现(不推荐)==
哈哈,不要把事情搞得这么复杂,这就违背了typora的初衷。
- 实现方法

- 效果

使用方法
Typora最新配置
2024年4月5日更新
通用
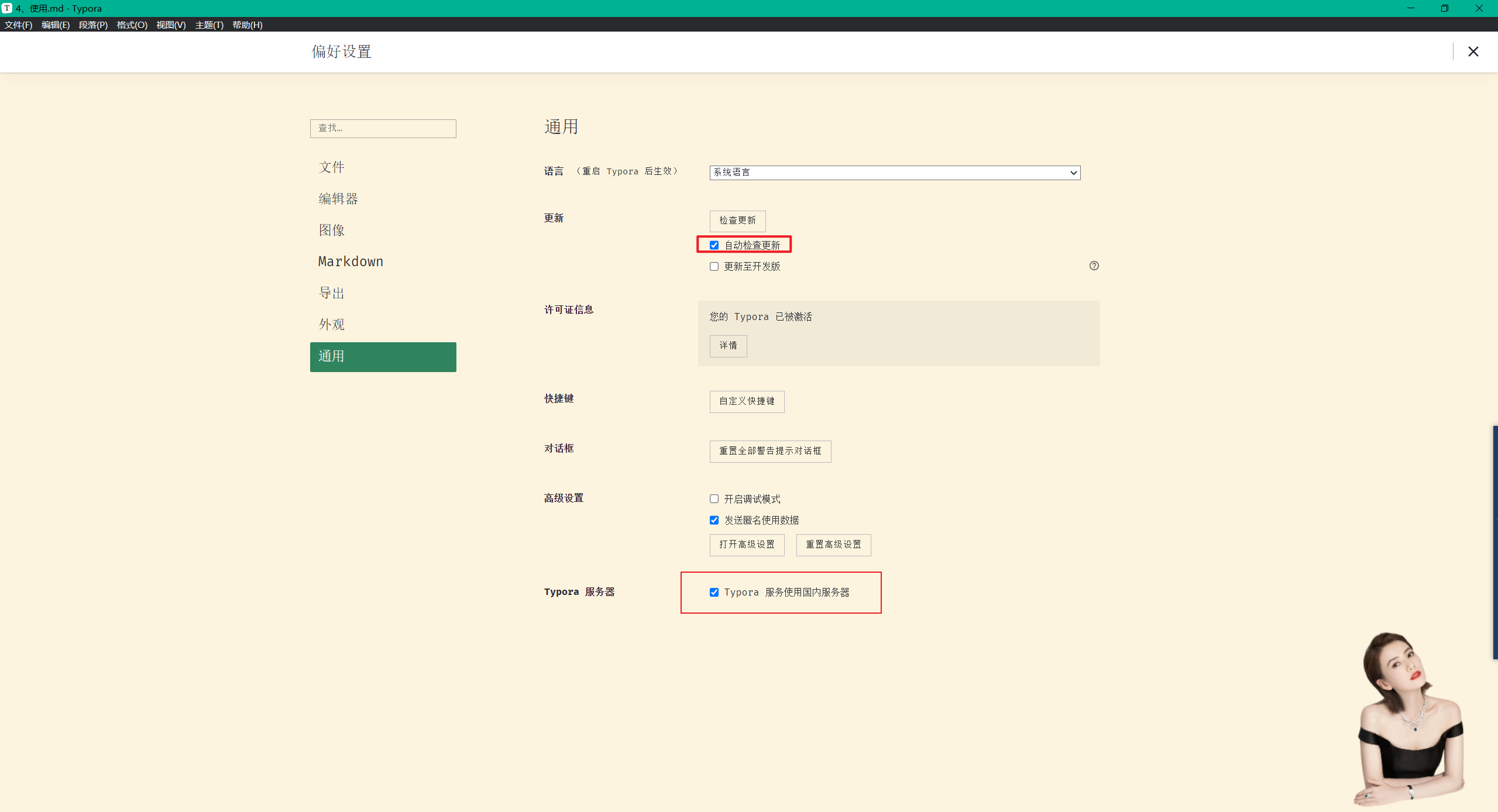
打开Typora,点击【文件】菜单,找到【偏好设置】。在偏好设置中点击【通用】:
配置自动保存,自动检查更新,Typora服务使用国内服务器选项:

外观
打开Typora,点击【文件】菜单,找到【偏好设置】。在偏好设置中点击【外观】:
配置侧边栏的大纲视图允许折叠和展开:

编辑器
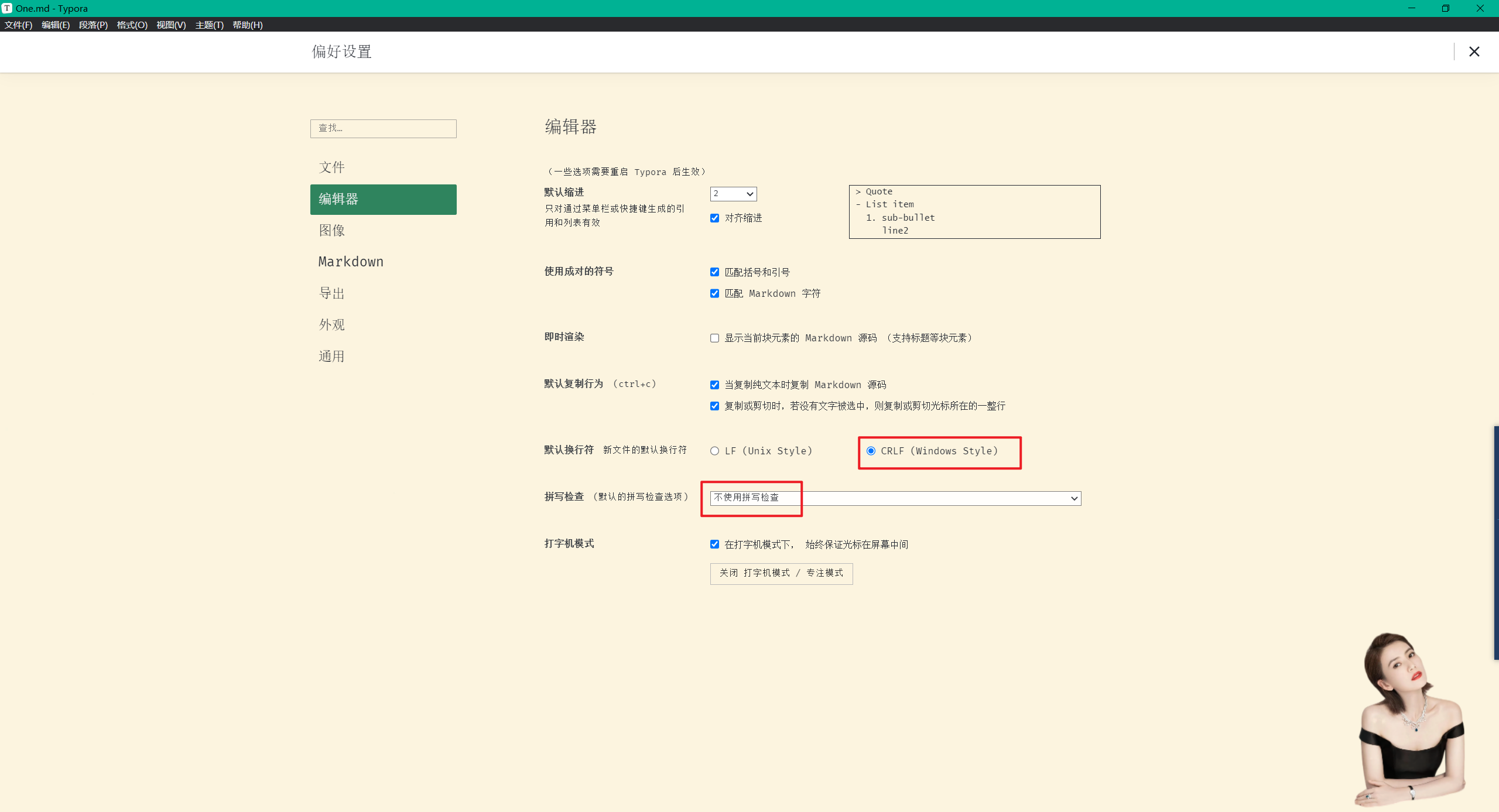
打开Typora,点击【文件】菜单,找到【偏好设置】。在偏好设置中点击【编辑器】:
关闭拼写检查:
建议关闭拼写检查功能,否则,写个代码一直报红哈哈🤣

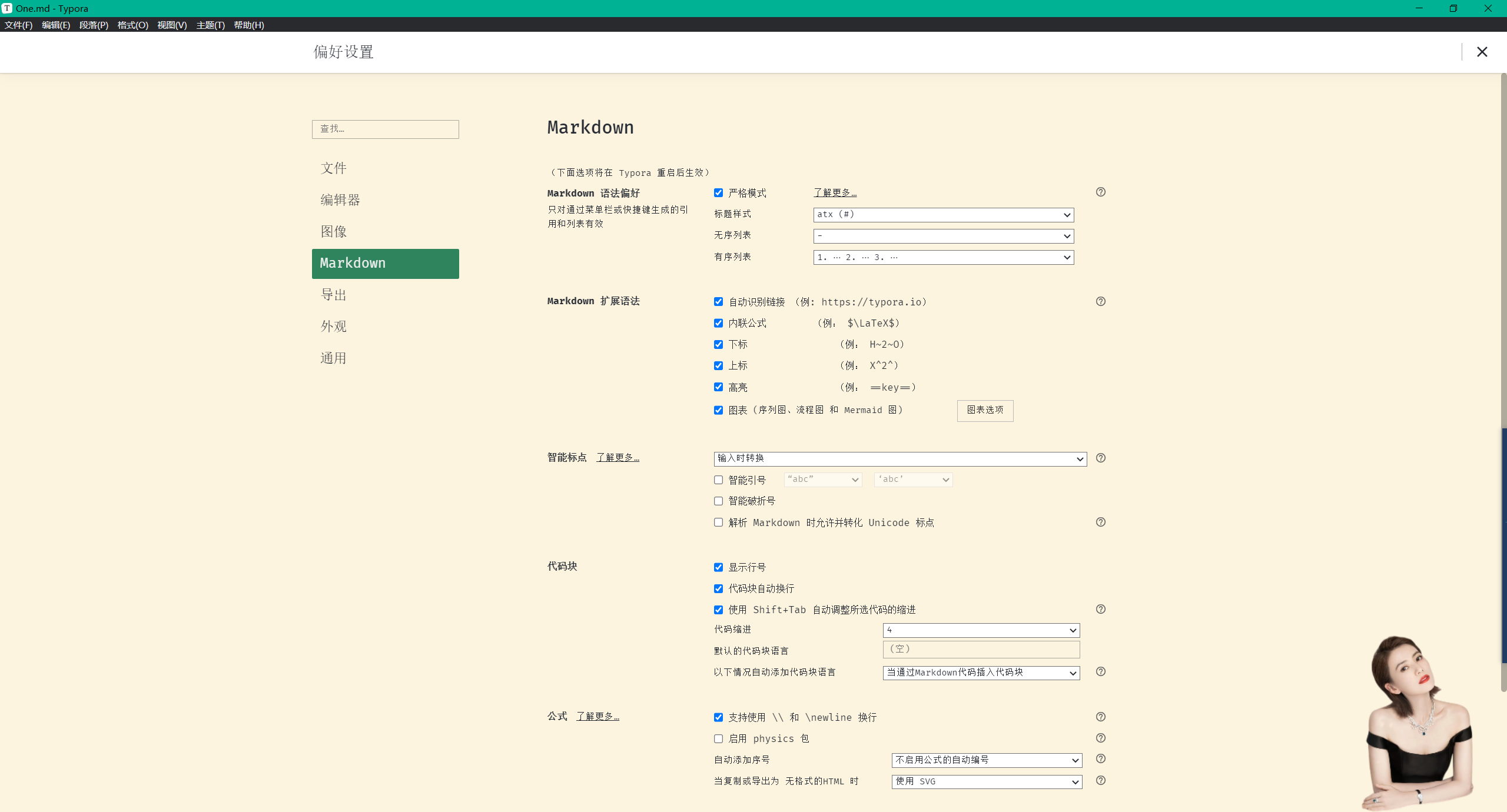
markdown


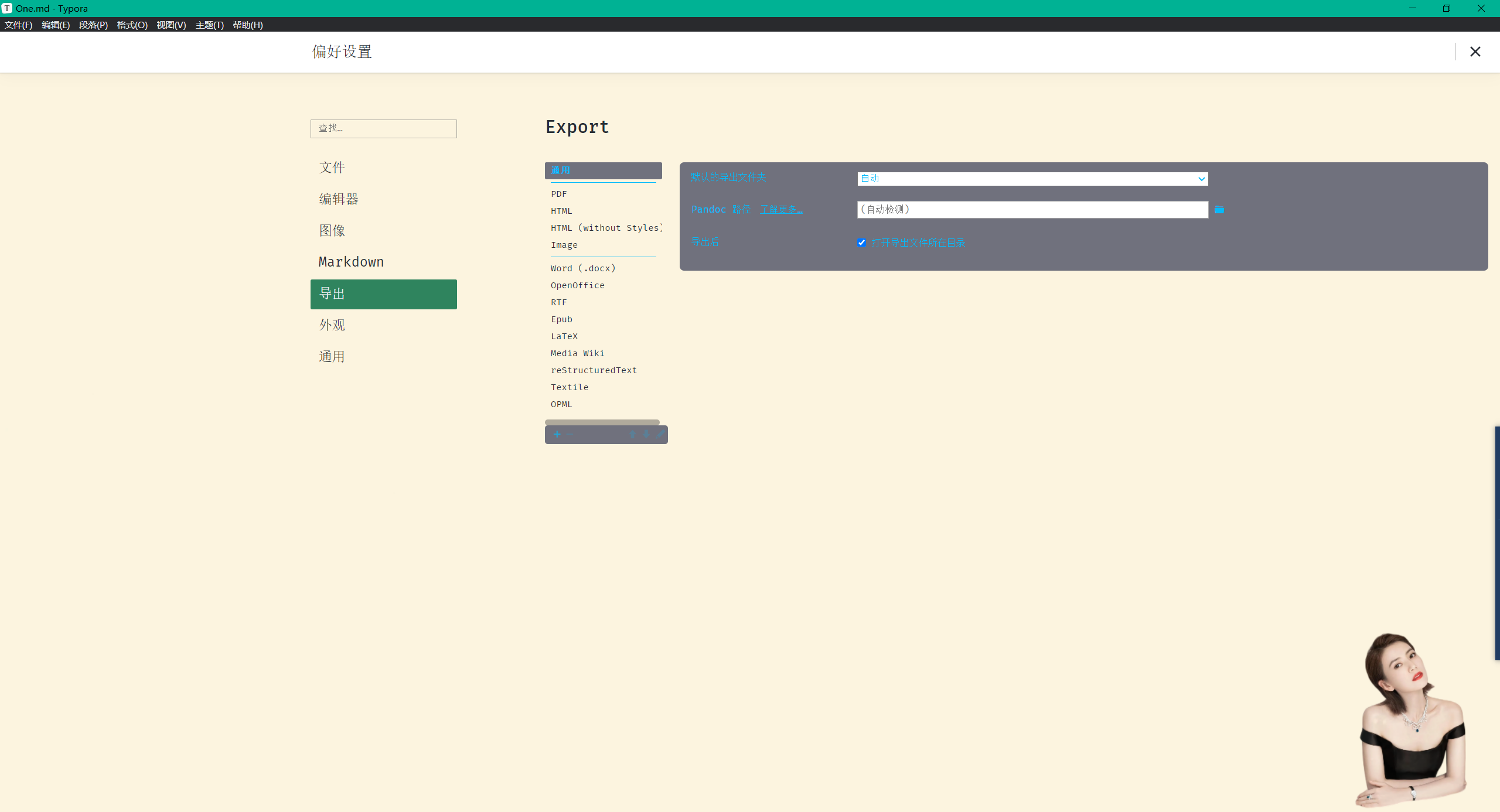
导出

图像
打开Typora,点击【文件】菜单,找到【偏好设置】。在偏好设置中点击【图像】:

Typora图片问题
如何快速查看md里引用图片失败的内容?(已解决)
要快速查看在Markdown文档中引用图片失败的内容,可以尝试以下几个步骤:
- 检查图片链接路径:首先确保图片链接的路径是正确的。请确保链接指向的是正确的文件夹和文件名,以及正确的文件格式(如.jpg、.png等)。
- 验证图片链接是否可访问:在浏览器中手动复制并粘贴图片链接,看是否可以正常访问。如果无法访问,可能是链接错误、文件不存在或网络问题导致。可以尝试重新生成正确的链接或确保图片文件存在。
- 检查文档中的语法错误:检查Markdown文档中的语法错误,确保没有遗漏的括号、引号或其他特殊字符导致链接无法解析。可以使用在线Markdown编辑器或文本编辑软件进行语法检查。
- 检查图片文件是否正确引用:确认在Markdown文档中正确引用了图片文件。可以使用相对路径或绝对路径引用图片,具体取决于图片文件所在的位置。在检查时,确保指定了正确的路径和文件名。
- 检查图片文件的格式:确保图片文件的格式正确,如.png、.jpg等。如果图片文件格式不正确,可能无法显示或被识别为其他文件类型。
- 检查图片文件是否存在:确认所引用的图片文件实际存在于指定的路径中。如果图片文件被移动、删除或重命名,可能导致引用失败。
通过逐一检查这些步骤,您应该能够确定在Markdown文档中引用图片失败的原因,并找到相应的解决方法。
有没有什么软件可以批量快速查看呢?例如ob软件等?
是的,有一些软件可以帮助您批量快速查看Markdown文档中的引用图片。以下是一些常用的软件:
- Typora:Typora是一款功能强大的Markdown编辑器,它可以即时渲染Markdown文档,并在编辑过程中显示图片。您可以通过在Typora中打开Markdown文档,快速查看引用图片是否成功加载。
- Visual Studio Code:Visual Studio Code是一款常用的代码编辑器,也支持Markdown文档的编辑与预览。您可以在Visual Studio Code中安装Markdown相关插件,通过预览功能快速查看Markdown文档中的引用图片。
- Haroopad:Haroopad是一款简洁的Markdown编辑器,它支持实时渲染和预览Markdown文档。您可以使用Haroopad打开Markdown文档,以直观的方式查看和验证引用图片是否成功。
这些软件都提供了方便的界面和实时预览功能,可以快速查看Markdown文档中的引用图片。您可以根据自己的喜好和需求选择适合的软件来进行操作。
以上为gpt的回答,哈哈🤣
==利用ob实现(已解决)==
- typora里创建md测试,把一张图片的路径改错

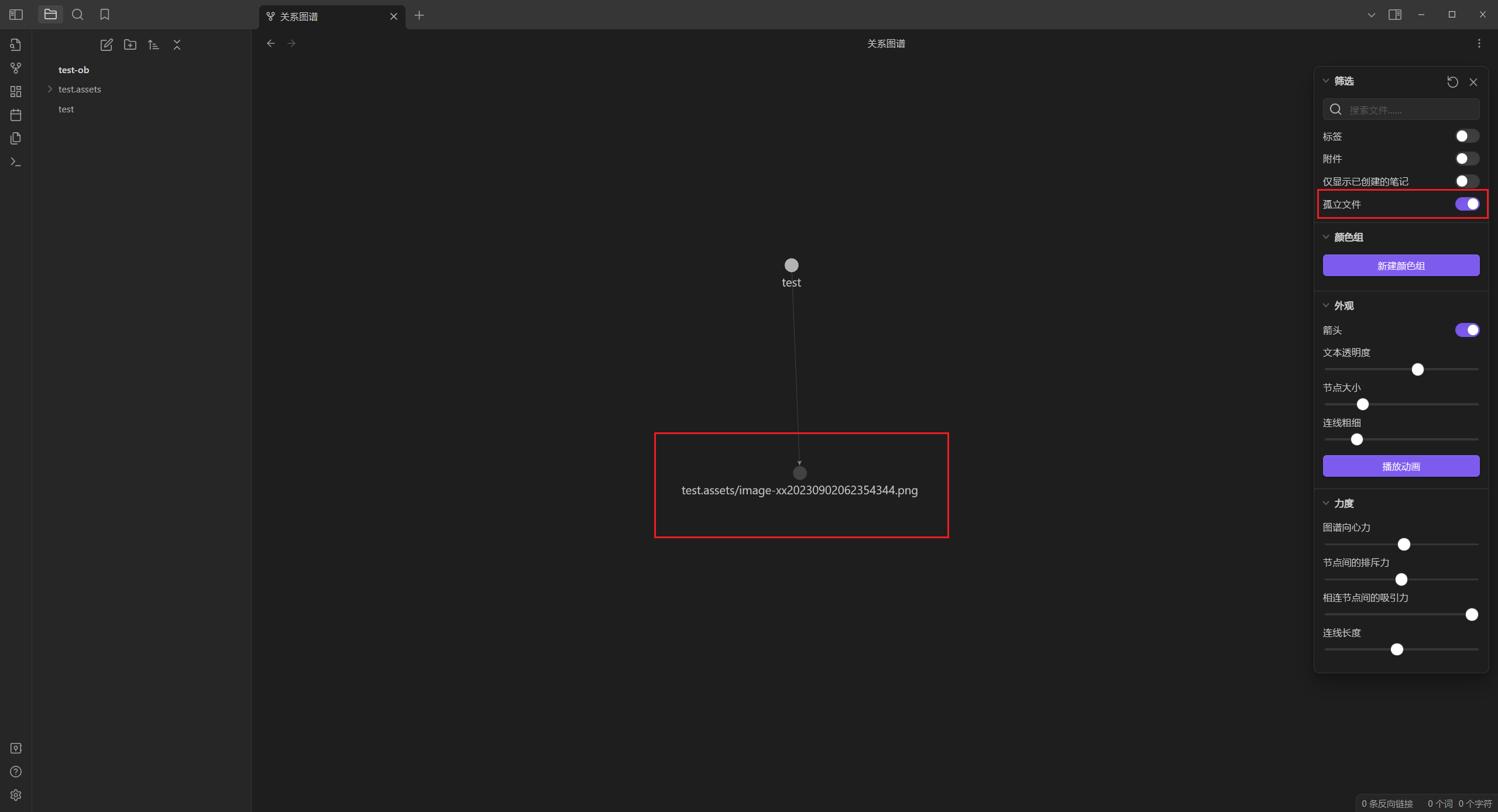
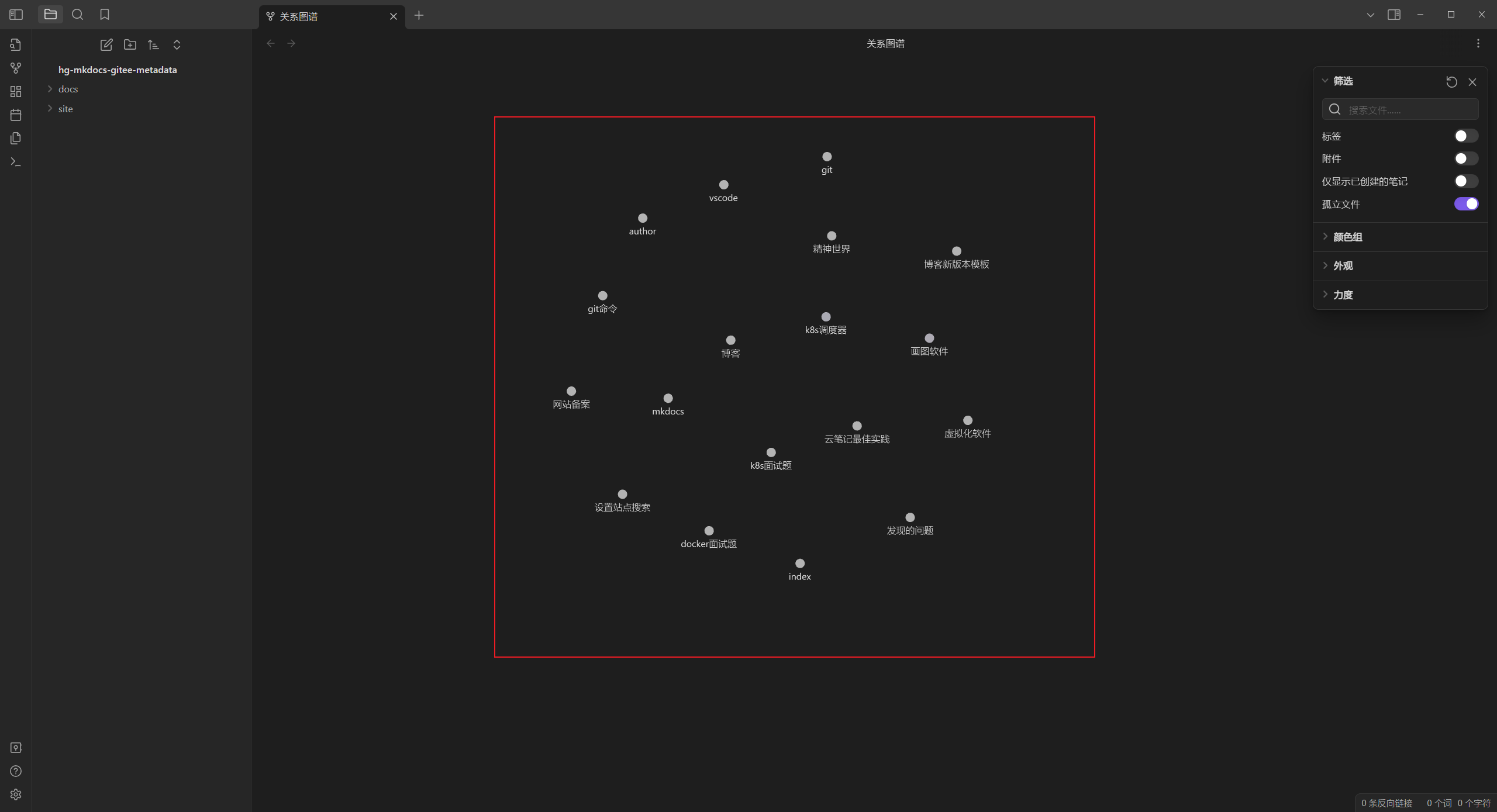
- 用ob打开,可以看到如果图片路径错误,在ob的关系图谱里就会出现一个灰色显示,这个功能很棒哦!😘

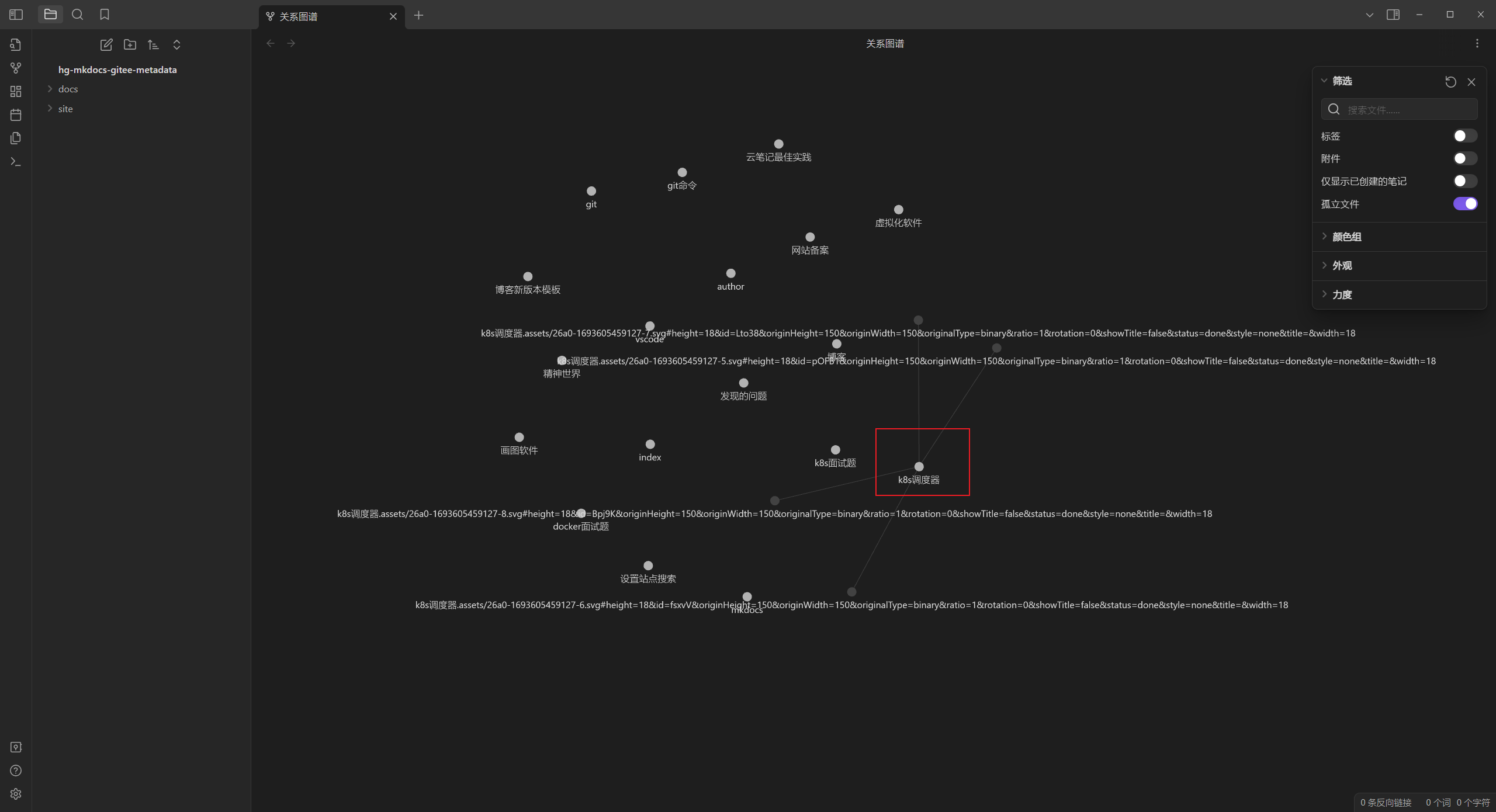
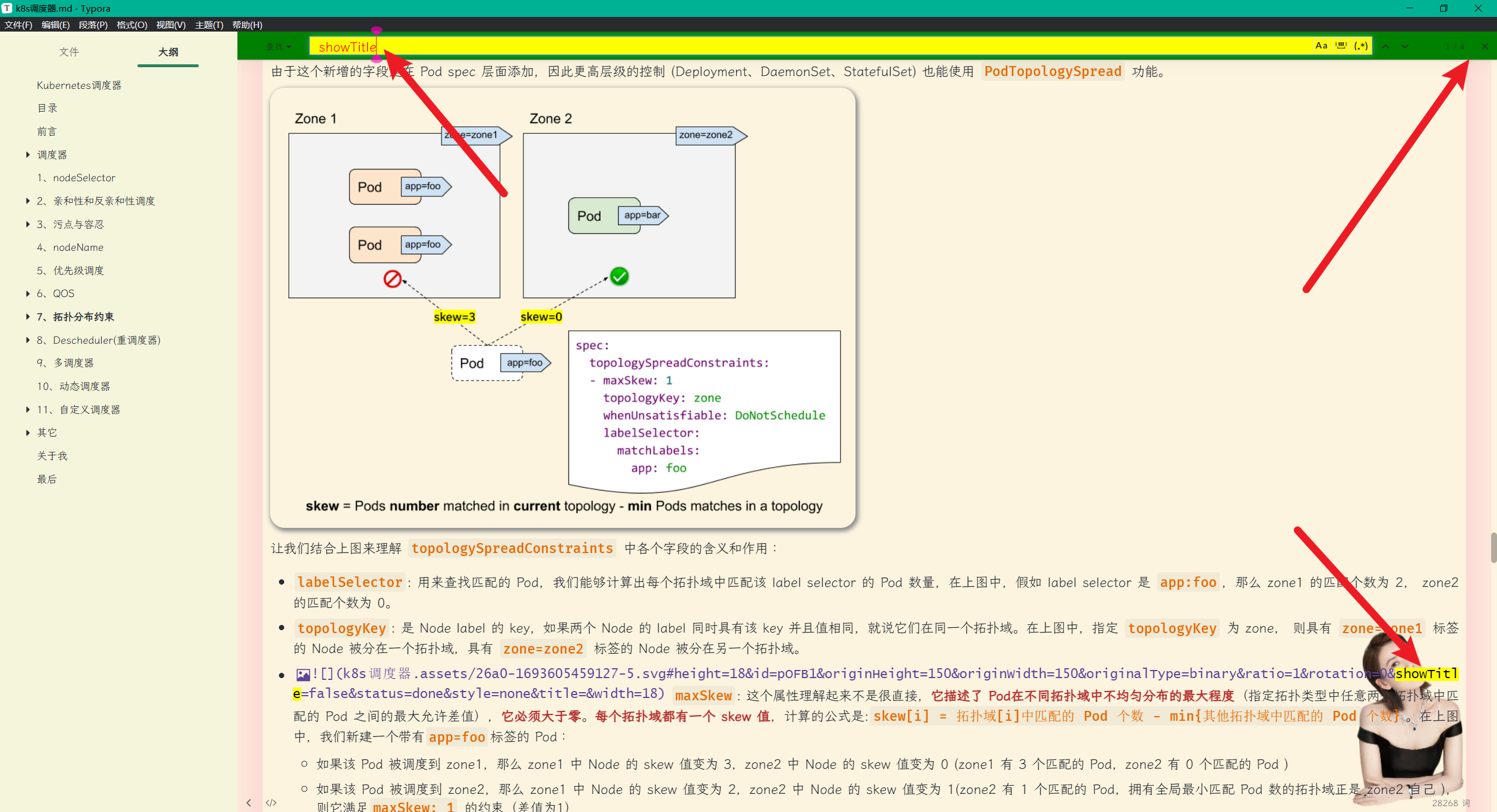
- 同样,我用ob打开自己的mkdocs仓库,发现k8s调度器这个文章里有4处图片路径失败的地方

这里开始进行清理工作:。。。

- 此刻,自己的mkdocs仓库就干净了,都是一个个纯净的md,完美。😘

注意:这个是使用相对路径的当时测试出来的效果。

如何解决typora图片问题?
D:\BaiduSyncdisk\LocalImgs\image-20230107211643866.png#备注:以后的本地图床就是次路径了,禁止来回切换图床和数据;D:\我的坚果云\LocalImagesD:\BaiduSyncdisk\LocalImgshttps:<embedsrc="C:\Users\Win\Desktop\Python编程:从入门到实践(全).pdf"width="100%"height="500"></div>问题:Typora的文件和文件夹排序问题
**问题现象1:**文件和文件夹不能混合排序
用 Markdown 文件写笔记,用文件夹做分类,整个笔记文档项目构成了一个树形结构。笔记文章之间、文章与分类之间经常有特定的先后顺序,于是就在文件名前面加上数字前缀来控制排序。但是,Windows 的文件系统始终把文件夹和文件分开来排序,一般是所有文件夹排在所有普通文件之前,Typora 也采用了这种策略,这对我的笔记组织造成了一些不便。

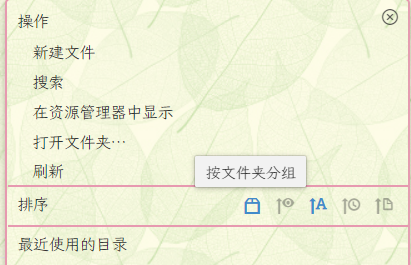
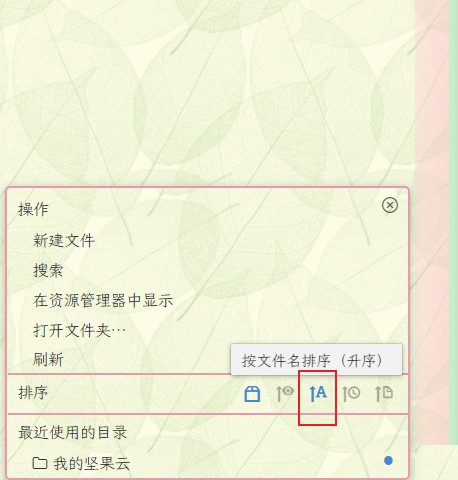
**问题现象2:**typora自带的排序功能很奇怪,不能自定义排序
- 按文件名排序(升序)

- 自然排序(升序)

==①正文==
本文由 简悦 SimpRead转码, 原文地址 www.shuzhiduo.com
用 Markdown 文件写笔记,用文件夹做分类,整个笔记文档项目构成了一个树形结构。笔记文章之间、文章与分类之间经常有特定的先后顺序,于是就在文件名前面加上数字前缀来控制排序。但是,Windows 的文件系统始终把文件夹和文件分开来排序,一般是所有文件夹排在所有普通文件之前,Typora 也采用了这种策略,这对我的笔记组织造成了一些不便。因此,我尝试对 Typora 的程序代码进行一些修改,以支持文件夹和文件混合排序。

Typora 是基于 Electron 的应用程序,编程语言是解释型的 JavaScript,而不是编译型语言,因此应该可以找到其执行的 JS 文件,修改其中的代码以添加我们自己的逻辑。Typora 还允许打开 DevTools,这更方便我们调试。
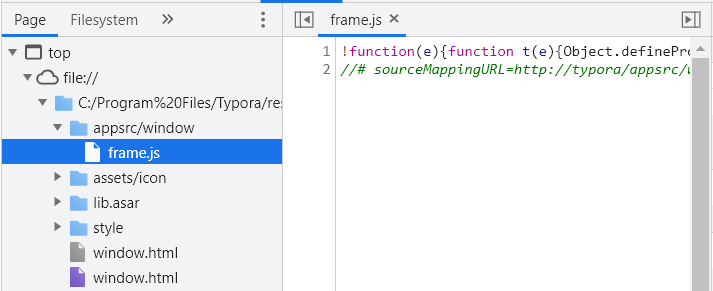
在 Typora 中打开 DevTools,观察到其加载了几个 JS 文件,其中一个是C:\Program Files\Typora\resources\appsrc\window\frame.js,猜测是整个应用程序窗口的代码。在文件最后添加一个alert(),重启 Typora,看到有弹窗,说明确实可以执行我们自己的代码。
Typora 中的 JS 文件都是编译压缩后的,修改前要先用 VSCode 或 WebStorm 格式化一下。因为经过编译,所以变量名、程序流程写法等都不容易阅读,需要一些耐心去理解。

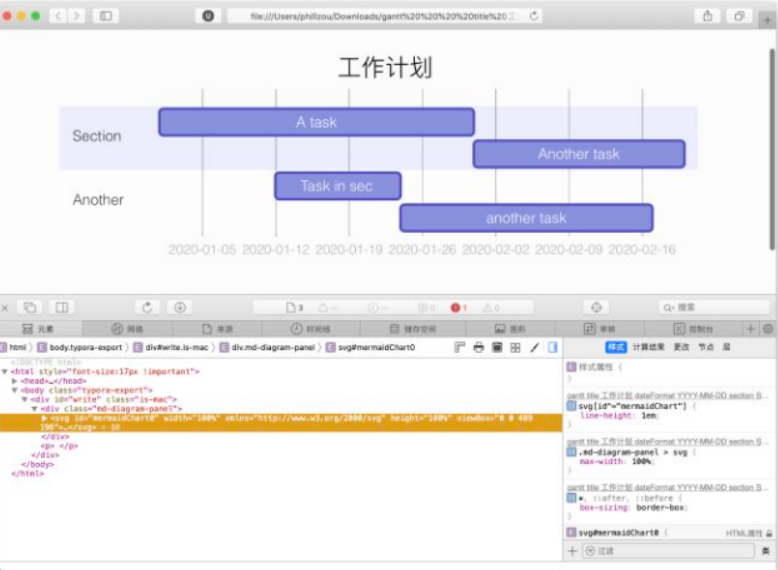
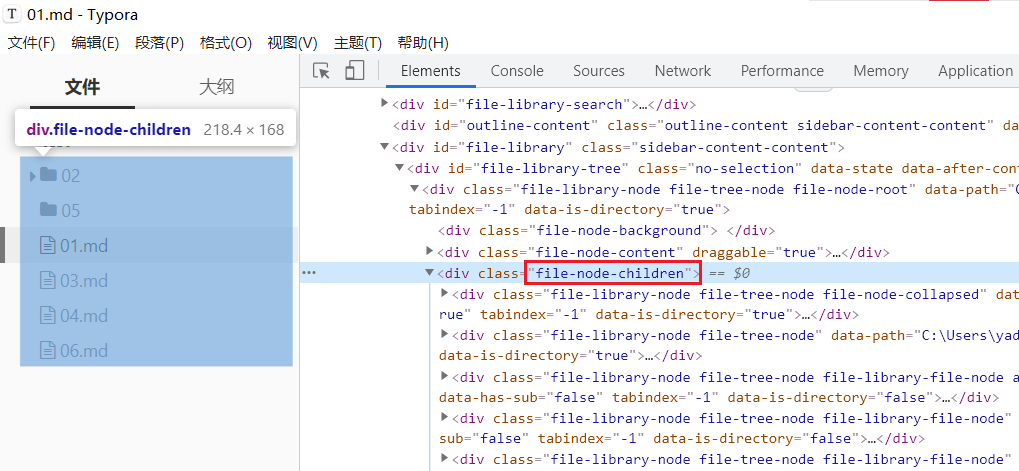
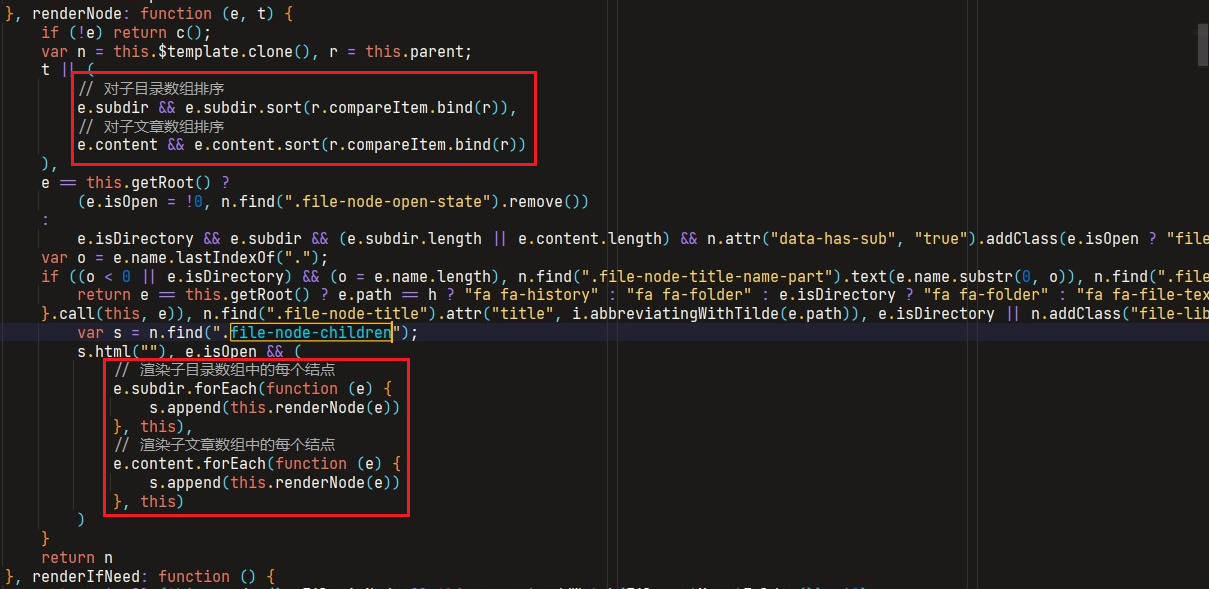
在 DevTools 中查看侧边栏文件树的 DOM 结构,发现文件夹结点下的所有子文件(文件夹和普通文件)都位于.file-node-children元素中,因此,只要修改渲染这个 DOM 的逻辑,就可以实现自定义排序。

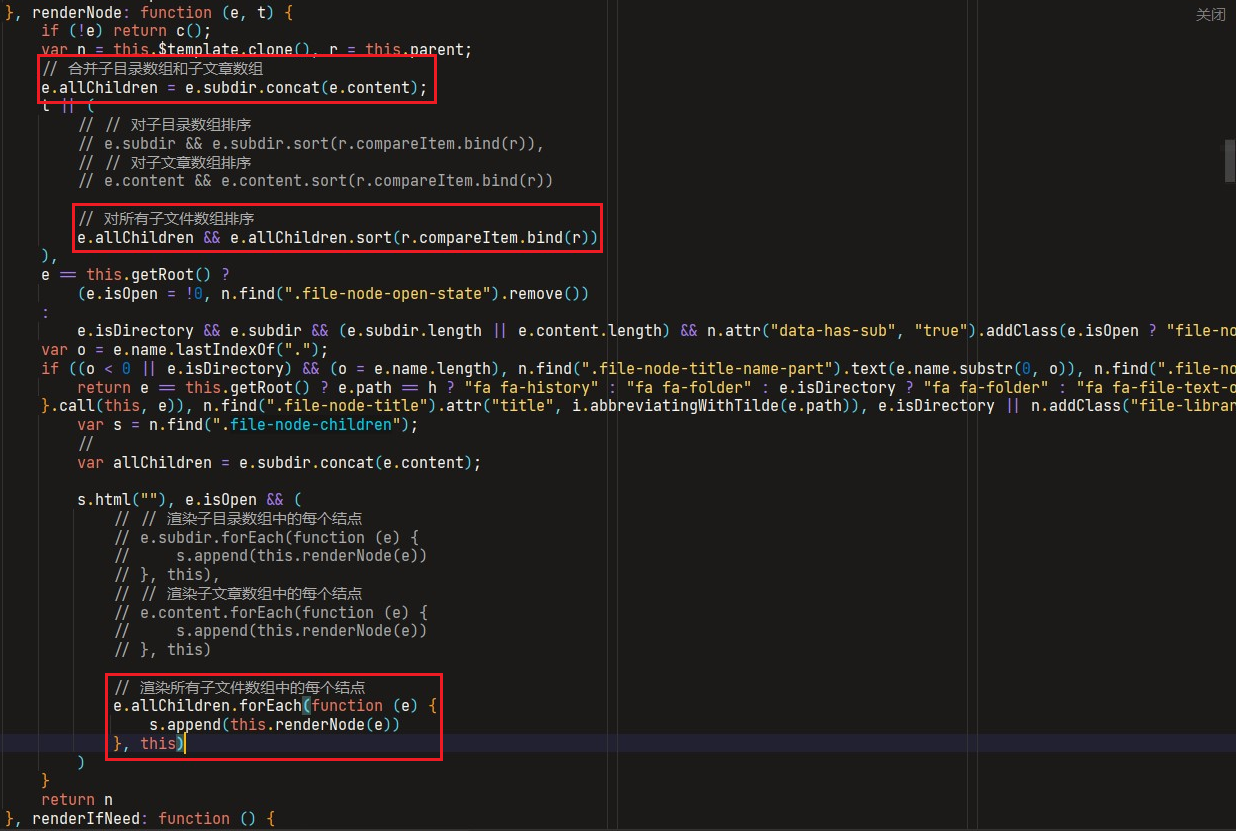
在frame.js中搜索file-node-children,共有 3 处,查看、调试分析,发现了渲染文件列表的核心方法renderNode()。每个文件结点数据中,子目录结点放在subdir属性(数组)中,子文章结点放在content属性(数组)中,它们是分开排序、分开渲染的。那么,只需要合并这两个数组,放在一起一次性排序、渲染就可以实现混排了。添加代码,重启 Typora,发现成功了。



此外,还要继续分析、修改其他几处代码,才能让文件列表始终都能正确混合排序。过程类似,就略了。好恶心呀🤣🤣
一番分析、修改、调试下来,任务就完成了。实现不难,主要是走一遍这种逆向工程,把学到的知识用起来。
==②参考链接==