使用Gitalk实现静态博客无后台评论系统
使用Gitalk实现静态博客无后台评论系统
Gitalk,一个基于 Github Issue 和 Preact开发的评论插件。
下面我们来用它在vuepress搭建的博客中搭建评论区吧
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Evan's blog》博主文章:《使用Gitalk实现静态博客无后台评论系统》 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者《Evan's blog》所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢~(这里万分感谢原作者的优质文章😜,感谢开源,拥抱开源💖)
警告
自己vdoing网站使用的是twikoo评论系统,这里仅仅做下记录。
准备
使用一个新的东西首先当然是要了解它
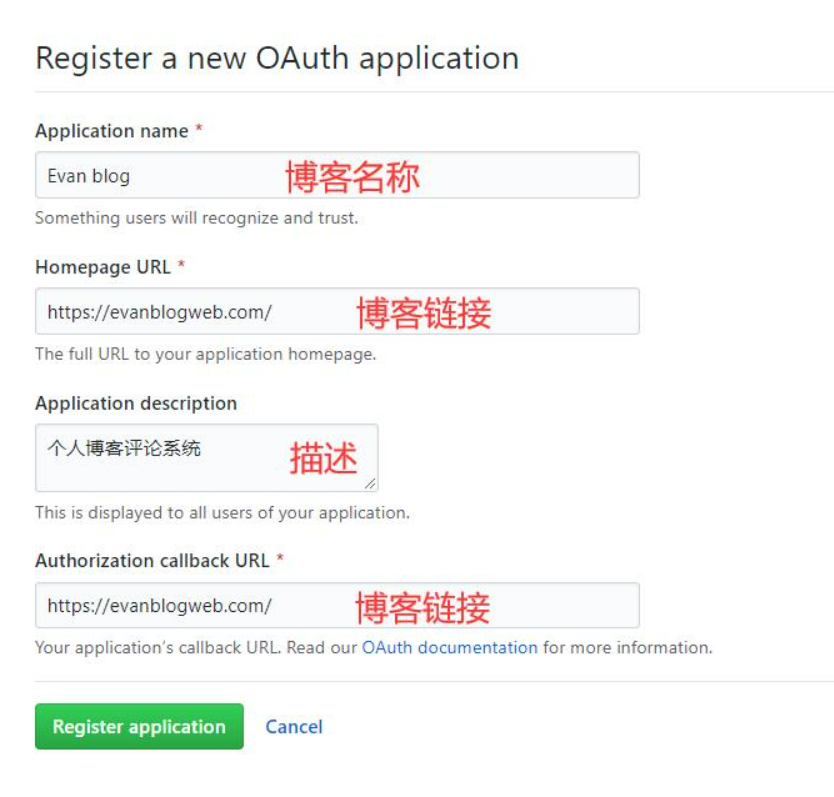
需要 GitHub Application,如果没有 点击这里申请,Authorization callback URL填写当前使用插件页面的域名。

申请完成就会得 Client ID 和 Client Secret。然后把对应参数填写到配置中,例:
module.exports={plugins:[['vuepress-plugin-comment',{choosen:'gitalk',options:{clientID:'a6e*******4709b88b',clientSecret:'f0e***************beb8b2d54d7241',repo:'blog',owner:'xugaoyi',admin:['xugaoyi'],distractionFreeMode:false}}]]}配置好之后重启项目就发现页面上多了一个评论区,说明评论功能实现啦。但还是有一些bug,继续完善它~
BUG修复
评论区与博客样式不匹配
解决办法:新增全局样式文件.vuepress/styles/index.styl,写入样式
#vuepress-plugin-commentmax-width$contentWidthmargin0autopadding2rem2.5rem@media(max-width:$MQNarrow)padding2rem@media(max-width:$MQMobileNarrow)padding1.5rem评论区出现 Error:Validation Failed.
问题分析:当页面 链接过长 或 存在中文链接,导致整个链接字符串长度超过50时,会造成请求issues接口失败,出现422状态码。(中文链接会自动转码,变得很长,id参数默认取的是链接,长度不能超过50)
解决办法:手动设置id取值,限制长度不超过50。
{choosen:'gitalk',options:{...id:"<%- (window.location.origin + (frontmatter.to.path ||window.location.pathname)).slice(-50) %>",title:"「评论」<%- document.title %>",labels:["Gitalk","Comment"],body:"<%- document.title %>:<%- window.location.origin + (frontmatter.to.path ||window.location.pathname) %>"}}访问变量时,如
$frontmatter或window等,请使用 EJS语法。因为在配置中不能使用回调函数,会被vuepress过滤,因此使用 EJS语法。 ——插件作者文档说明
切换页面后评论区内容还是上一个页面的评论
解决:id在获取path时使用 frontmatter.to.path,插件内置了 ``frontmatter.from、frontmatter.to`。
{
choosen: 'gitalk',
options: {
...
id: "<%- (window.location.origin + (frontmatter.to.path || window.location.pathname)).slice(-50) %>", // 页面的唯一标识,长度不能超过50
title: "「评论」<%- document.title %>", // GitHub issue 的标题
labels: ["Gitalk", "Comment"], // GitHub issue 的标签
body:"<%- document.title %>:<%- window.location.origin + (frontmatter.to.path || window.location.pathname) %>" // GitHub issue 的内容
}
}