全局时间提示模块
全局时间提示模块
目录
[toc]
版权声明
警告
本着开源共享、共同学习的精神:
本文是在 博主《youngkbt》文章:《本站 - 全局时间提示模块》https:<script>constindexTip=true;exportdefault{mounted() {if(indexTip ||this.$route.path !="/") {this.bgTimeColor();}},watch:{$route(to,from) {letgloablTip =document.getElementsByClassName("gloablTip");if(gloablTip.length<=0){if(indexTip ||(this.$route.path !="/"&&this.$route.hash =="")) {this.bgTimeColor();}}},},methods:{bgTimeColor() {varhours =newDate().getHours();varminutes =newDate().getMinutes();varseconds =newDate().getSeconds();hours =hours <10?"0"+hours :hours;minutes =minutes <10?"0"+minutes :minutes;seconds =seconds <10?"0"+seconds :seconds;letdiv =document.createElement("div");div.className ="banner-color";if(hours >=6&&hours <11) {addTip(`早上好呀~~,现在是 ${hours}:${minutes}:${seconds},吃早餐了吗?😊🤭`,"info",50,4000);} elseif(hours >=12&&hours <=16) {addTip(`下午好呀~~,现在是 ${hours}:${minutes}:${seconds},繁忙的下午也要适当休息哦🥤🏀~~`,"info",50,4000);} elseif(hours >=16&&hours <=19) {addTip(`到黄昏了~~,现在是 ${hours}:${minutes}:${seconds},该准备吃饭啦🥗🍖~~`,"info",50,4000);} elseif(hours >=19&&hours <24) {addTip(`晚上好呀~~,现在是 ${hours}:${minutes}:${seconds},该准备洗漱睡觉啦🥱😪~~`,"info",50,4000);} elseif(hours >=0&&hours <6) {addTip(`别再熬夜了~~,现在是 ${hours}:${minutes}:${seconds},早点睡吧,让我们一起欣赏早上的太阳~~😇🛏`,"info",50,4000);}document.body.append(div);},},};functionaddTip(content,type,startHeight=50,dieTime=3000) {vartip =document.querySelectorAll(".global-tip");vartime =newDate().getTime();vartop =tip.length==0?0:tip[tip.length-1].getAttribute("data-top");varlastTop =parseInt(top) +(tip.length!=0?tip[tip.length-1].offsetHeight +17:startHeight);letdiv =document.createElement("div");div.className =`global-tip tip-${type} ${time} gloablTip`;div.style.top =parseInt(top) +"px";div.setAttribute("data-top",lastTop);if(type =="info"||type ==1) {div.innerHTML =`<i class="iconfont icon-info icon"></i><p class="tip-info-content">${content}</p>`;} elseif(type =="success"||type ==2) {div.innerHTML =`<i class="iconfont icon-dagouyouquan icon"></i><p class="tip-success-content">${content}</p>`;} elseif(type =="danger"||type ==3) {div.innerHTML =`<i class="iconfont icon-cuowu icon"></i><p class="tip-danger-content">${content}</p>`;} elseif(type =="warning"||type ==4) {div.innerHTML =`<i class="iconfont icon-gantanhao icon"></i><p class="tip-warning-content">${content}</p>`;}document.body.appendChild(div);lettimeTip =document.getElementsByClassName(time)[0];setTimeout(() =>{timeTip.style.top =parseInt(lastTop) +"px";timeTip.style.opacity ="1";},10);setTimeout(() =>{timeTip.style.top ="0px";timeTip.style.opacity ="0";varallTipElement =nextAllTipElement(timeTip);for(leti =0;i <allTipElement.length;i++) {varnext =allTipElement[i];vartop =parseInt(next.getAttribute("data-top")) -next.offsetHeight -17;next.setAttribute("data-top",top);next.style.top =top +"px";}setTimeout(() =>{timeTip.remove();},500);},dieTime);}functionnextAllTipElement(elem) {varr =[];varn =elem;for(;n;n =n.nextSibling) {if(n.nodeType ===1&&n !==elem) {r.push(n);}}returnr;}</script><style>.global-tip{position:fixed;display:flex;top:-10px;left:50%;opacity:0;min-width:320px;transform:translateX(-50%);transition:opacity 0.3slinear,top0.4s,transform 0.4s;z-index:99999;padding:15px15px15px20px;border:1pxsolid#ebeef5;border-radius:4px;grid-row:1;line-height:17px;}.global-tipp{line-height:17px;margin:0;font-size:14px;}.icon{margin-right:10px;line-height:17px;}.tip-success{color:#67c23a;background-color:#f0f9eb;border-color:#e1f3d8;}.tip-success.tip-success-content{color:#67c23a;}.tip-danger{color:#f56c6c;background-color:#fef0f0;border-color:#fde2e2;}.tip-danger.tip-danger-content{color:#f56c6c;}.tip-info{background-color:#edf2fc;border-color:#ebeef5;}.tip-info.tip-info-content{color:#909399;}.tip-warning{color:#e6a23c;background-color:#fdf6ec;border-color:#faecd8;}.tip-warning.tip-warning-content{margin:0;color:#e6a23c;line-height:21px;font-size:14px;}</style>
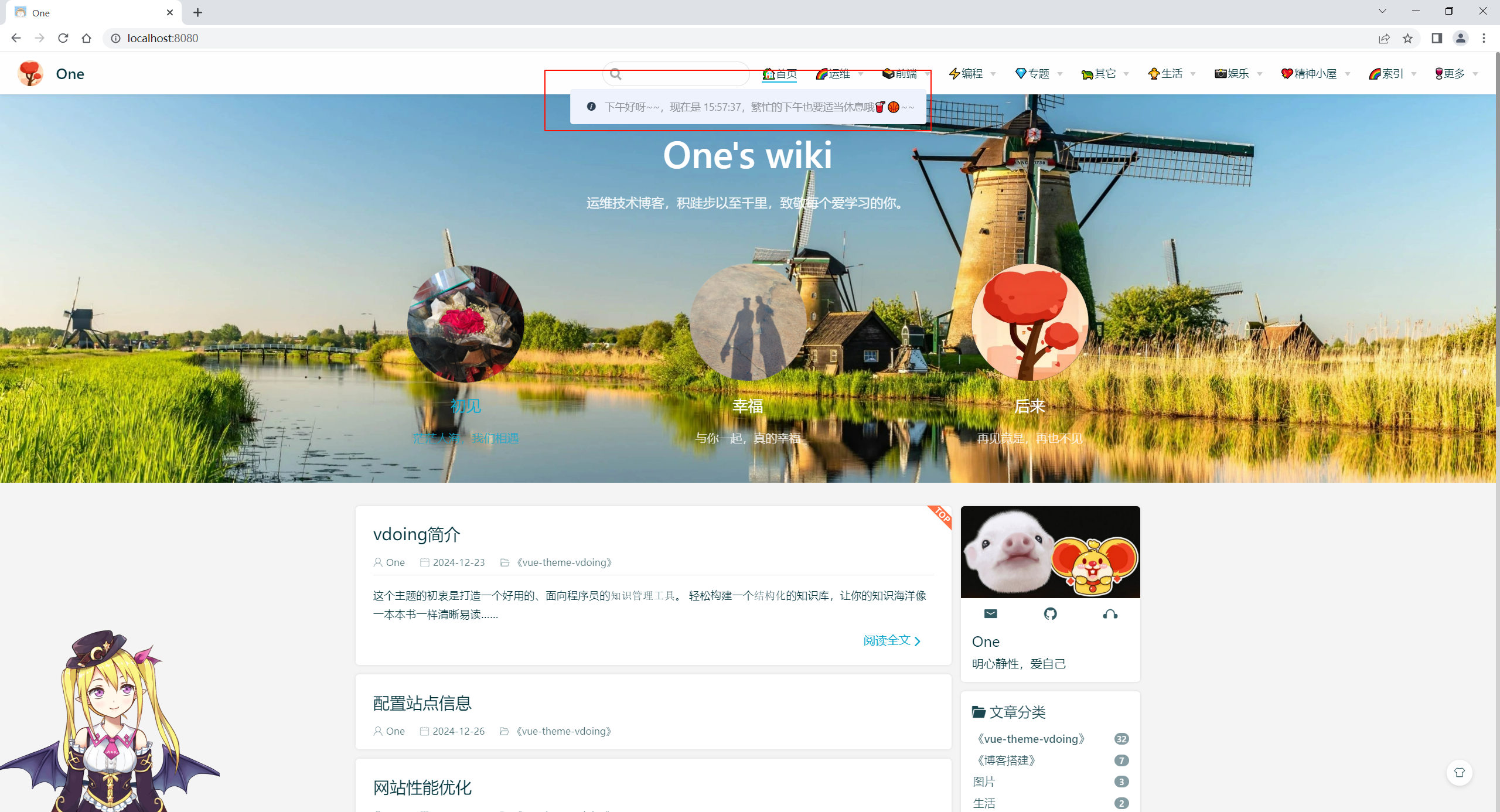
代码默认不开启首页的时间提示,也就是除了首页,其他网页都会提示。因为我配置了首页大图模块,该模块已经内置时间提示,所以如果你没有配置首页大图模块,则在第 4 行改为 true。
35、42、49、56、63 行是不同时间的时间提示,更加自己的喜好进行修改。
36、43、50、57、64 行默认时间提示的背景色是 info(灰色),还有其他的三种:success(绿色)、warning(黄色)、danger(红色)。
3、注册Vue组件
在 docs/.vuepress/config.js(新版是 config.ts)的 plugins 中添加插件配置。
js
module.exports={plugins:[{name:'custom-plugins',globalUIComponents:["GlobalTip"] }],}ts(本次)
import{UserPlugins } from'vuepress/config'plugins:<UserPlugins>[[{name:'custom-plugins',globalUIComponents:["GlobalTip"] }]]测试
哇哦,有效果了,nice。🤣

结束语
如果你还有疑惑,可以去我的 GitHub 仓库或者 Gitee 仓库查看源码。
如果你有更好的方式,评论区留言告诉我,或者加入 Vdoing 主题的 QQ 群:694387113。谢谢!
