vdoing部署-官方
前提
注意⚠️
Node请使用
>=18.0.0版本。
安装和启动
- 知识库兼博客风格预设配置
bash
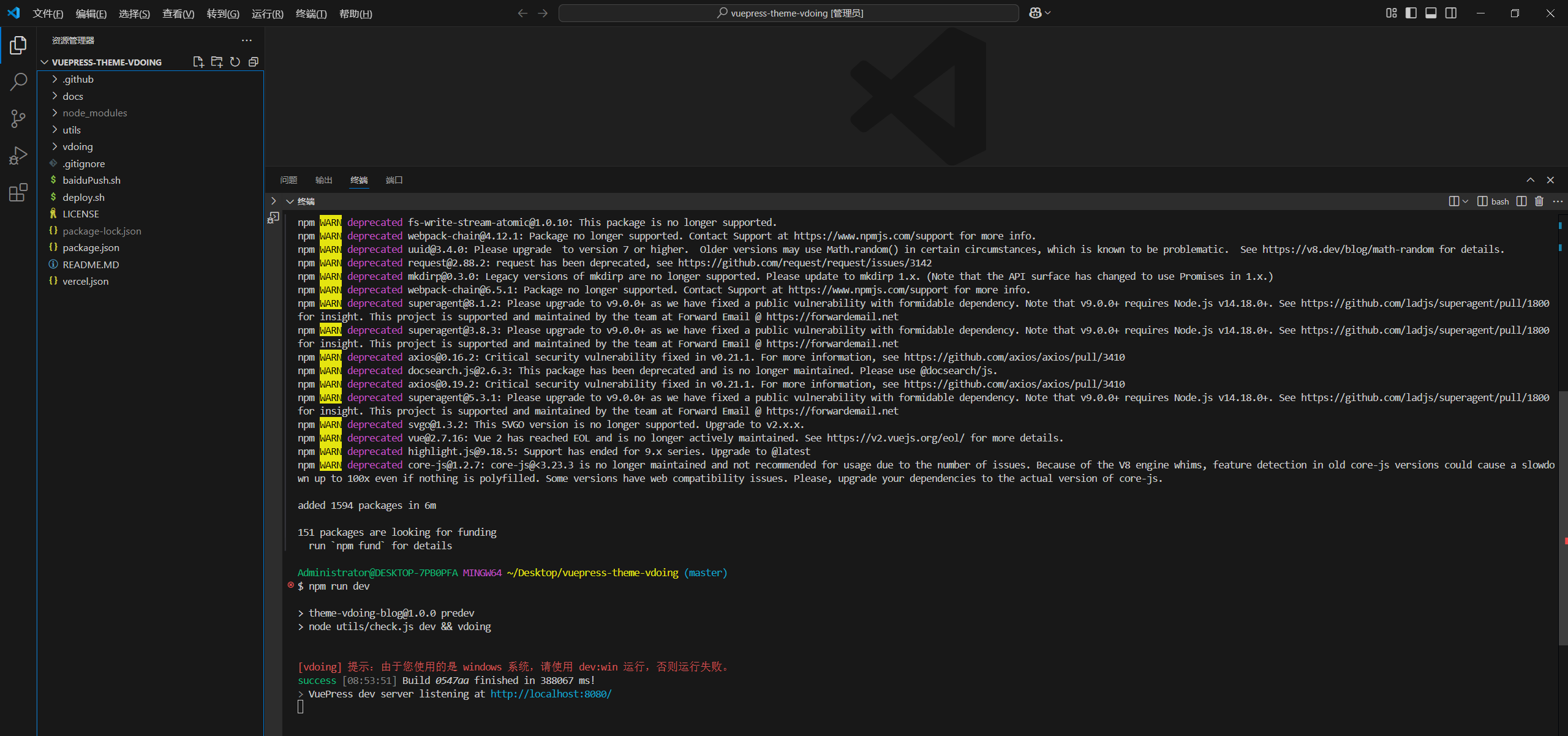
# clone the projectgitclonehttps:# enter the project directorycdvuepress-theme-vdoing# install dependency 注意:如安装不成功请关闭淘宝源。npminstall# or yarn install# developnpmrundev# or yarn dev- 文档风格预设配置
bash
# clone the projectgitclonehttps:# enter the project directorycdvuepress-theme-vdoing-doc# install dependency 注意:如安装不成功请关闭淘宝源。npminstall# or yarn install# developnpmrundev# or yarn dev- 简洁模板预设配置(社区提供)
bash
# clone the projectgitclonehttps:# enter the project directorycdvuepress-theme-vdoing-template# install dependency 注意:如安装不成功请关闭淘宝源。npminstall# or yarn install# developnpmrundev# or yarn dev自己实际配置:
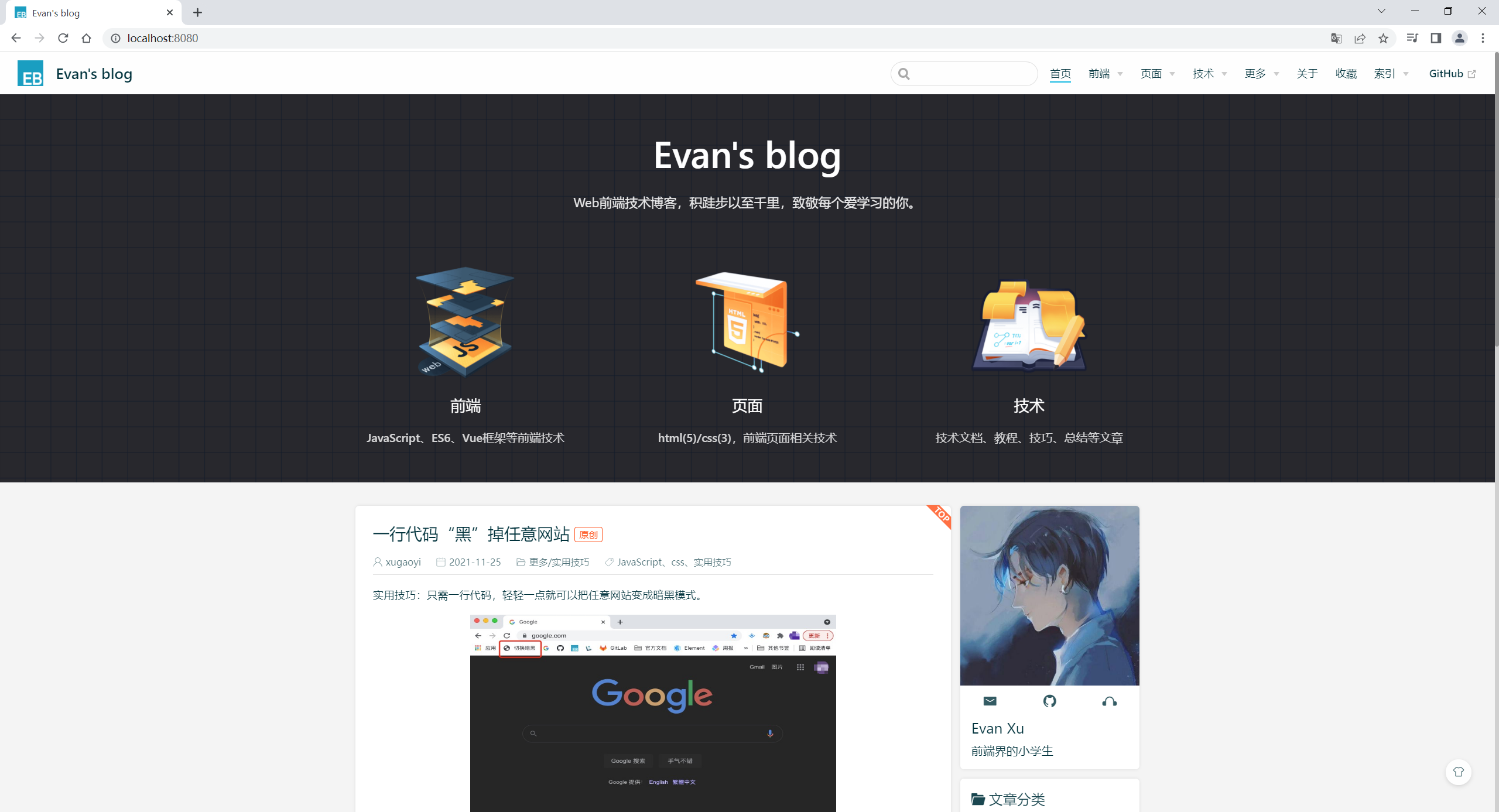
哇哦,好了呢:😜


使用Vdoing主题(可跳过)
注意:最新项目这里是默认的,无需配置。
1、安装最新的Vdoing主题包:
sh
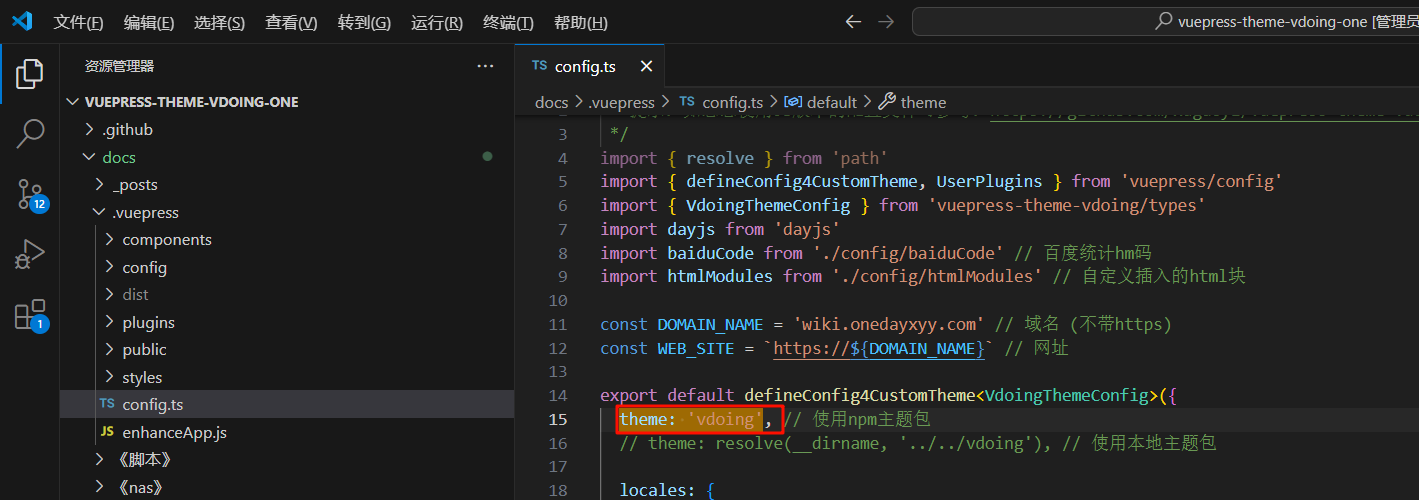
npminstallvuepress-theme-vdoing-D2、在.vuepress/config.js中配置使用主题:
js
module.exports={theme:'vdoing'}提示
- 不建议在原默认vuepress项目上单独安装使用本主题包,而是clone我的整个项目再替换你自己的内容即可。
- 修改
config.js配置后需要重新启动项目才会生效。- 更多关于项目上手的问题,请查阅 问答。

版本升级
主题的版本会不定期更新,你只需更新npm主题包即可:
sh
npmupdatevuepress-theme-vdoing提示
- 如更新后没起作用或报错,尝试把
node_modules文件夹删除再npm i重新安装。- 在.vuepress/config.js中,设置
theme:'vdoing'才是使用npm主题依赖包:jsmodule.exports={theme:'vdoing',}
