配置首页箭头动画

配置首页箭头动画
2025年3月3日测试成功
版权
次配置来源于《Hyde Blog》大佬贡献的代码,原文为《配置首页箭头动画》十分感谢。

环境
自己开源的 《vuepress-theme-vdoing-one-public》网站模板。
此模板是在Young Kbt blog的开源项目《Kele-Bingtang.github.io》基础上修改为自己的风格而成,感谢大佬开源的模板&感谢原作者开源的vdoing主题。❤️❤️
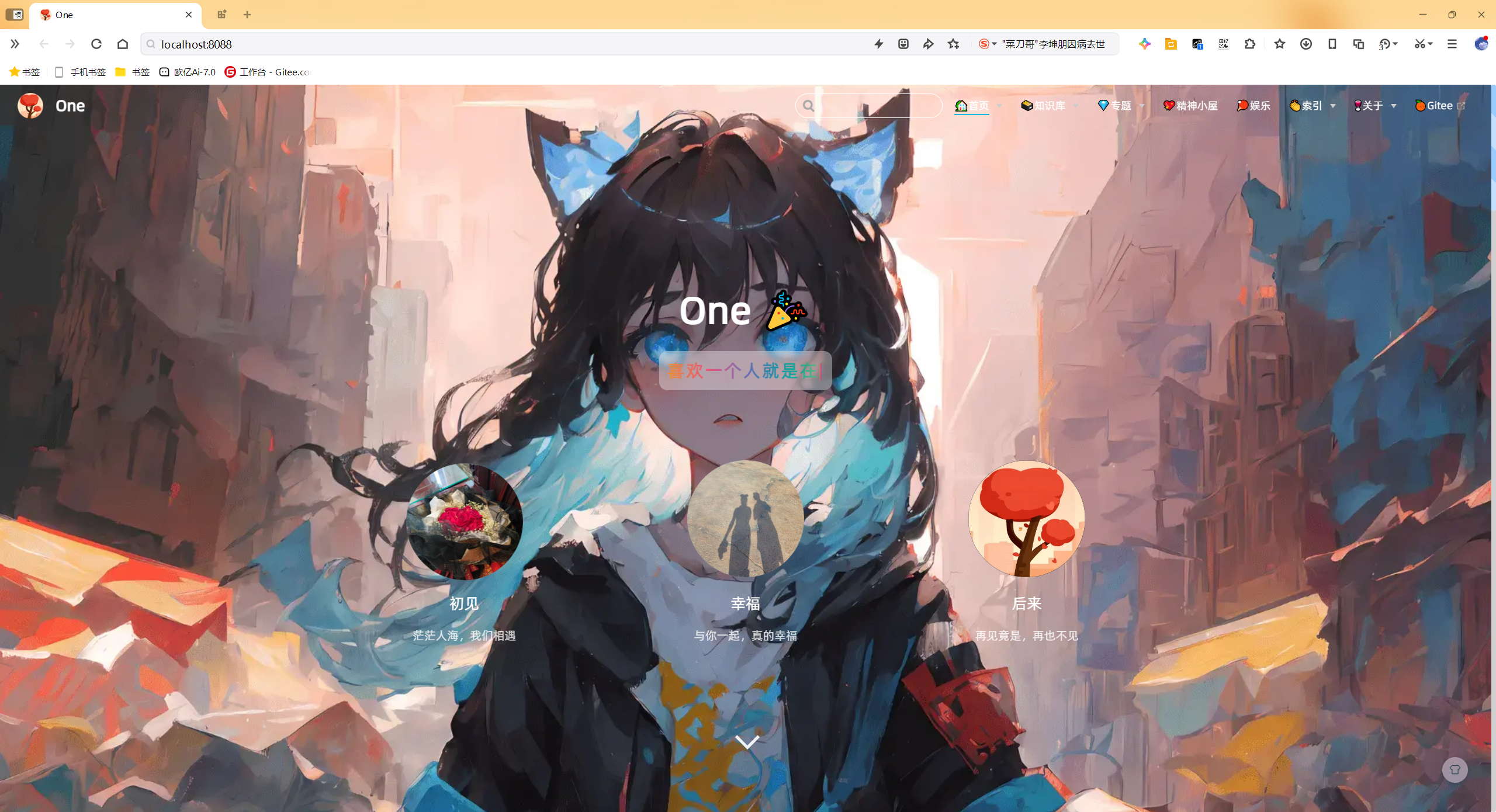
效果

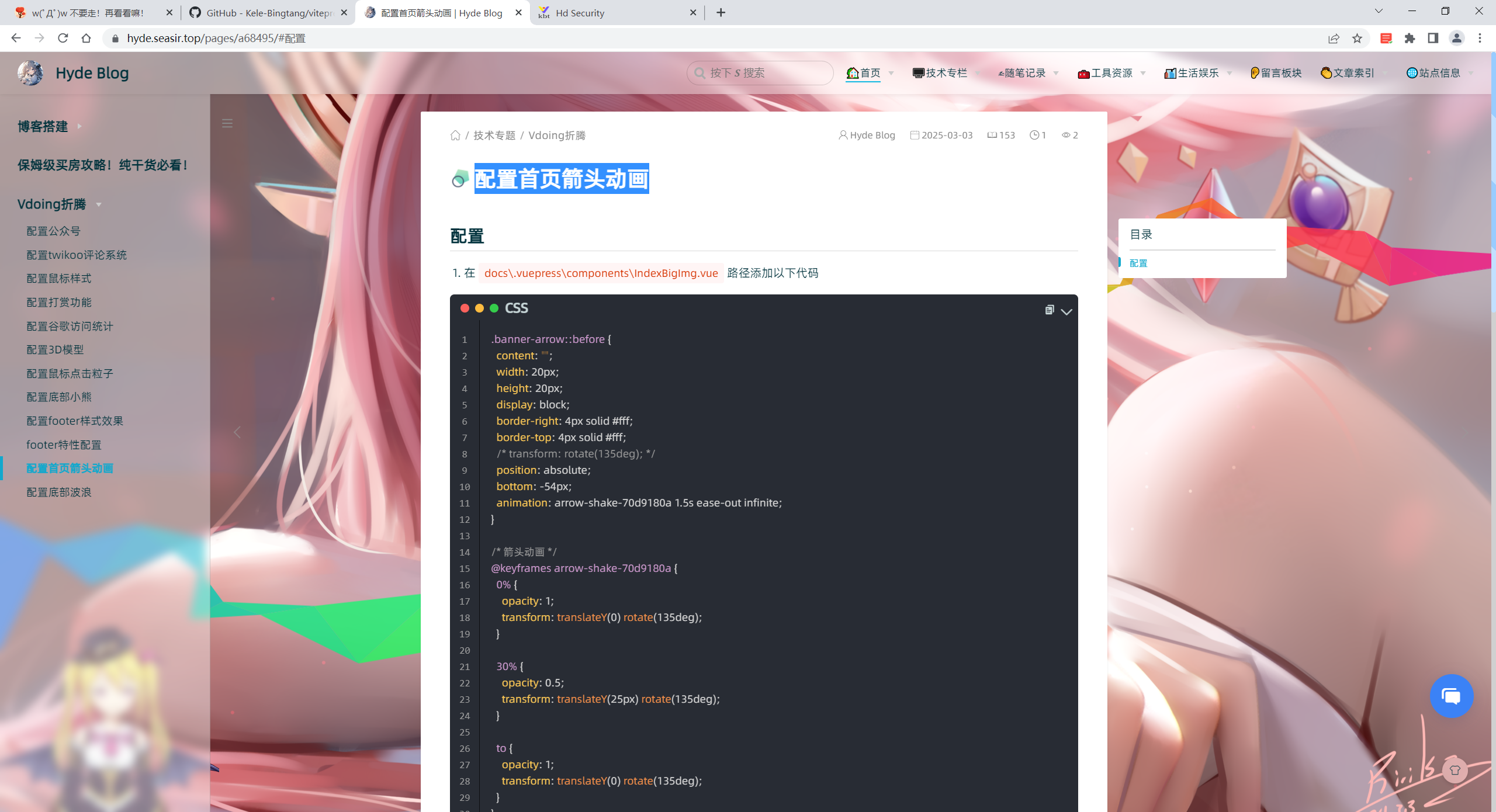
配置
(1)在 docs\.vuepress\components\IndexBigImg.vue路径添加以下代码
css
.banner-arrow::before{content:"";width:20px;height:20px;display:block;border-right:4pxsolid#fff;border-top:4pxsolid#fff;position:absolute;bottom:-54px;animation:arrow-shake-70d9180a 1.5sease-outinfinite;}@keyframesarrow-shake-70d9180a{0%{opacity:1;transform:translateY(0) rotate(135deg);}30%{opacity:0.5;transform:translateY(25px) rotate(135deg);}to{opacity:1;transform:translateY(0) rotate(135deg);}}(2)并在次文件里注释另一个箭头的伪元素
css
(3)运行测试效果
