
v15-2024.5.10(设置告警框背景色)
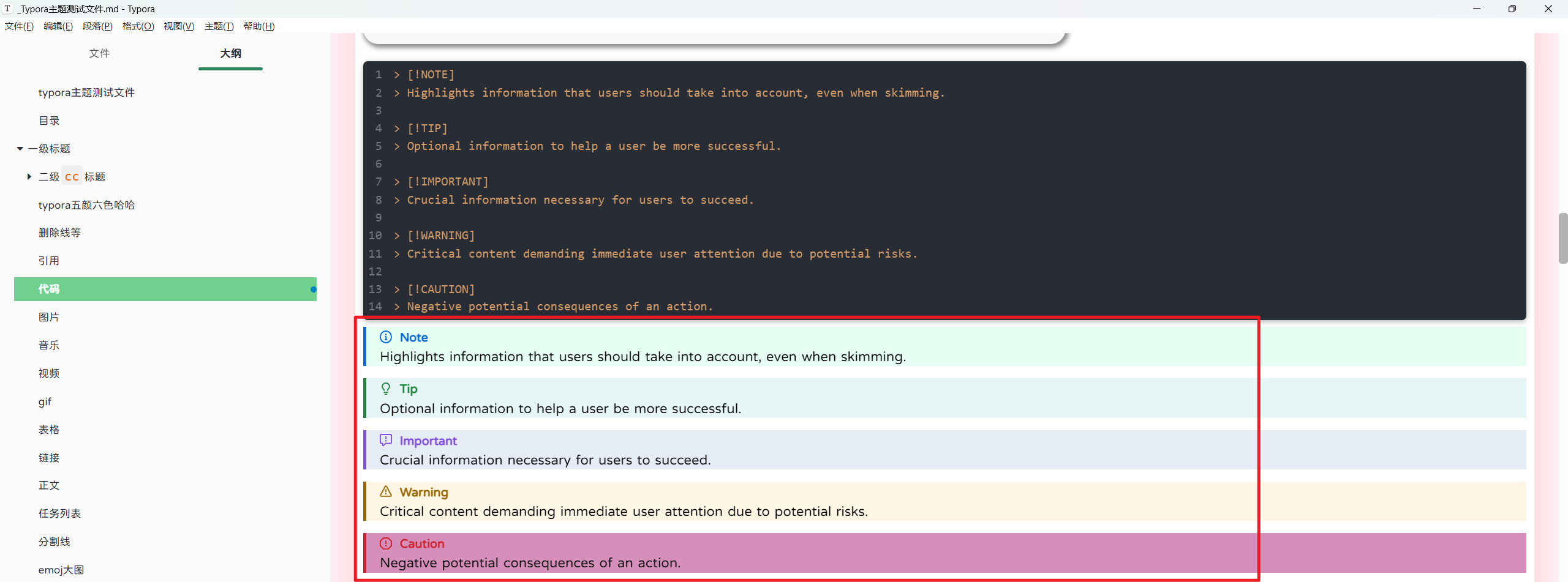
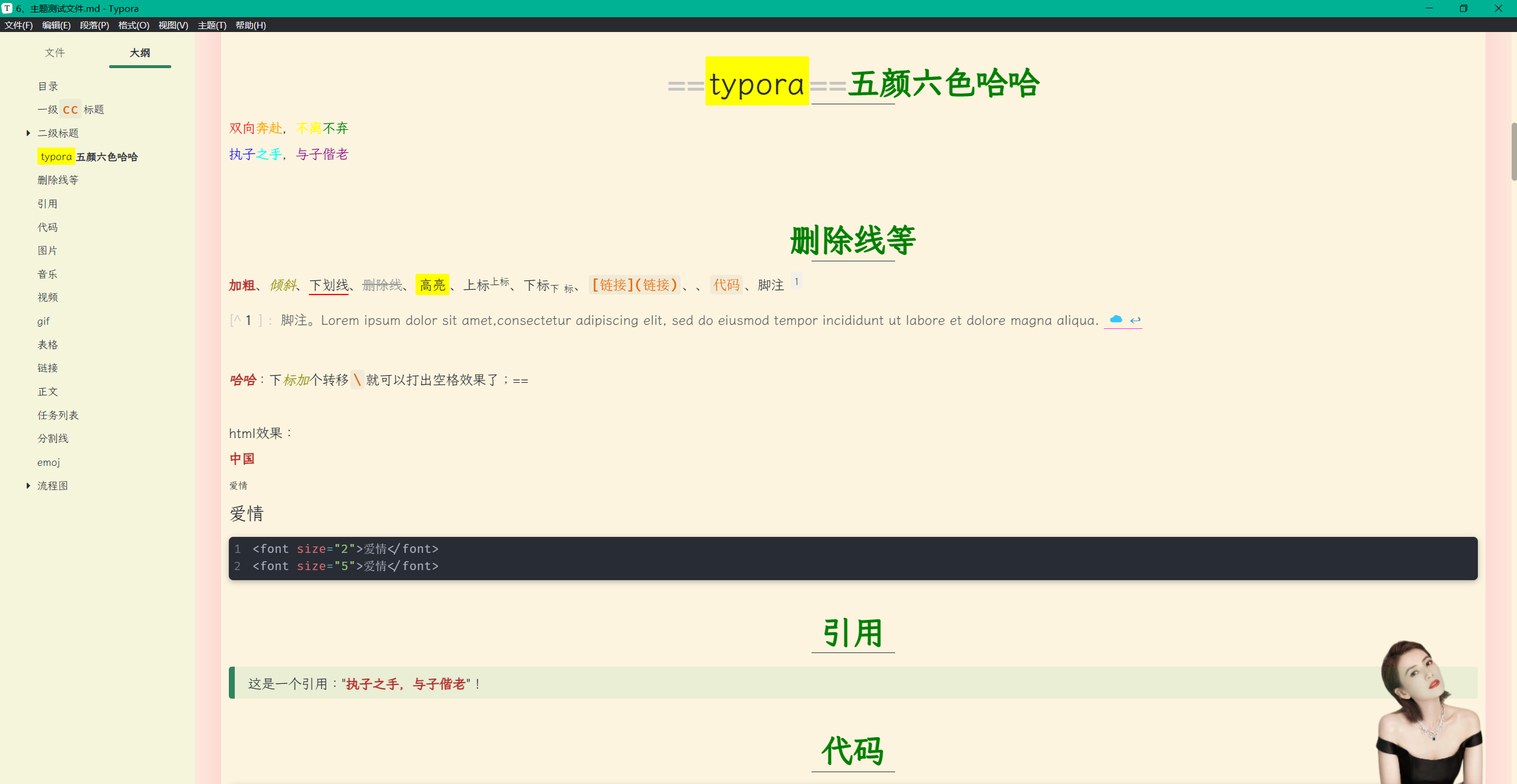
- 效果如下

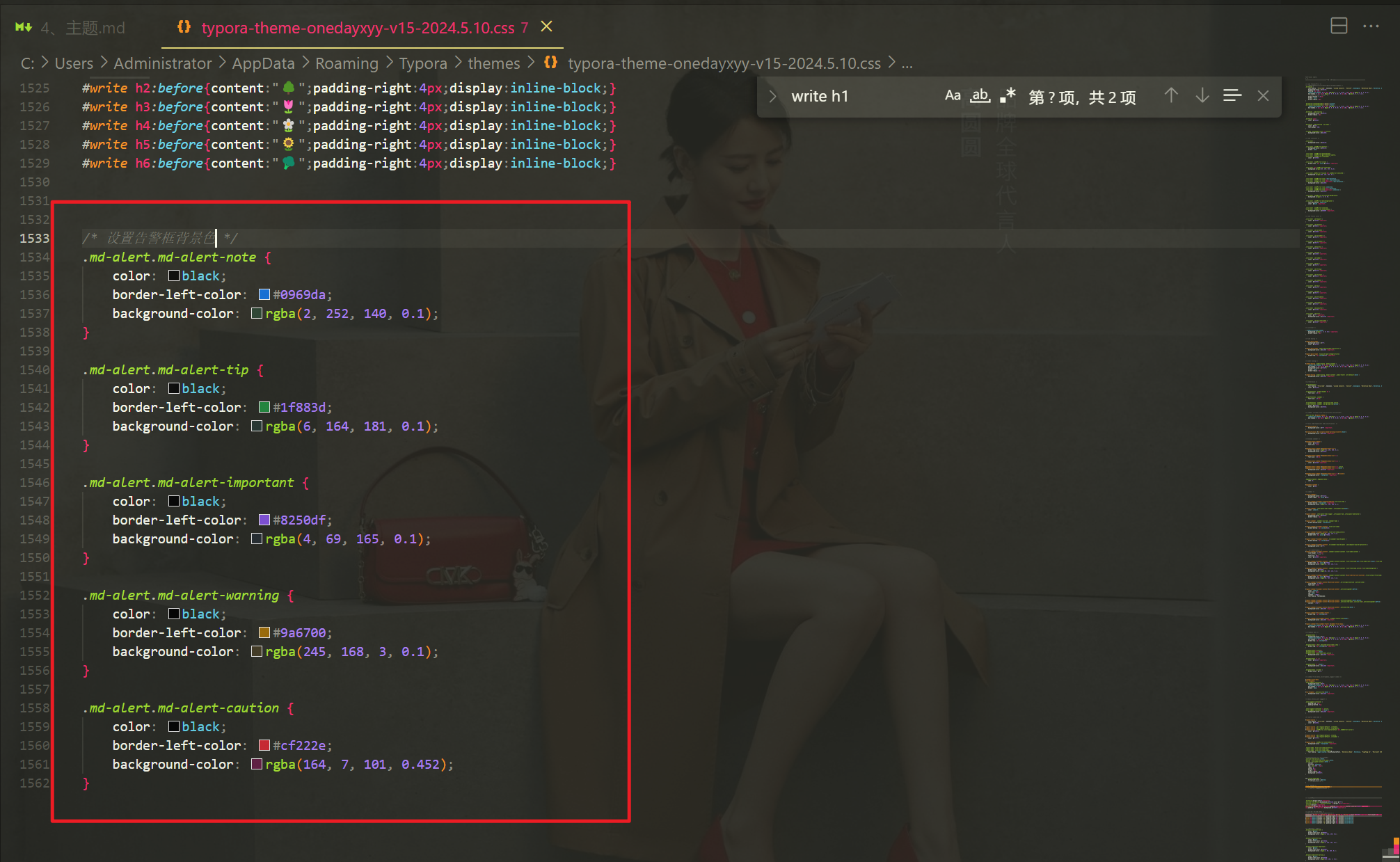
- 代码位置

.md-alert.md-alert-note{color:black;border-left-color:#0969da;background-color:rgba(2,252,140,0.1);}.md-alert.md-alert-tip{color:black;border-left-color:#1f883d;background-color:rgba(6,164,181,0.1);}.md-alert.md-alert-important{color:black;border-left-color:#8250df;background-color:rgba(4,69,165,0.1);}.md-alert.md-alert-warning{color:black;border-left-color:#9a6700;background-color:rgba(245,168,3,0.1);}.md-alert.md-alert-caution{color:black;border-left-color:#cf222e;background-color:rgba(164,7,101,0.452);}v14-2024.5.9(给h1-h6标题设置小红花)
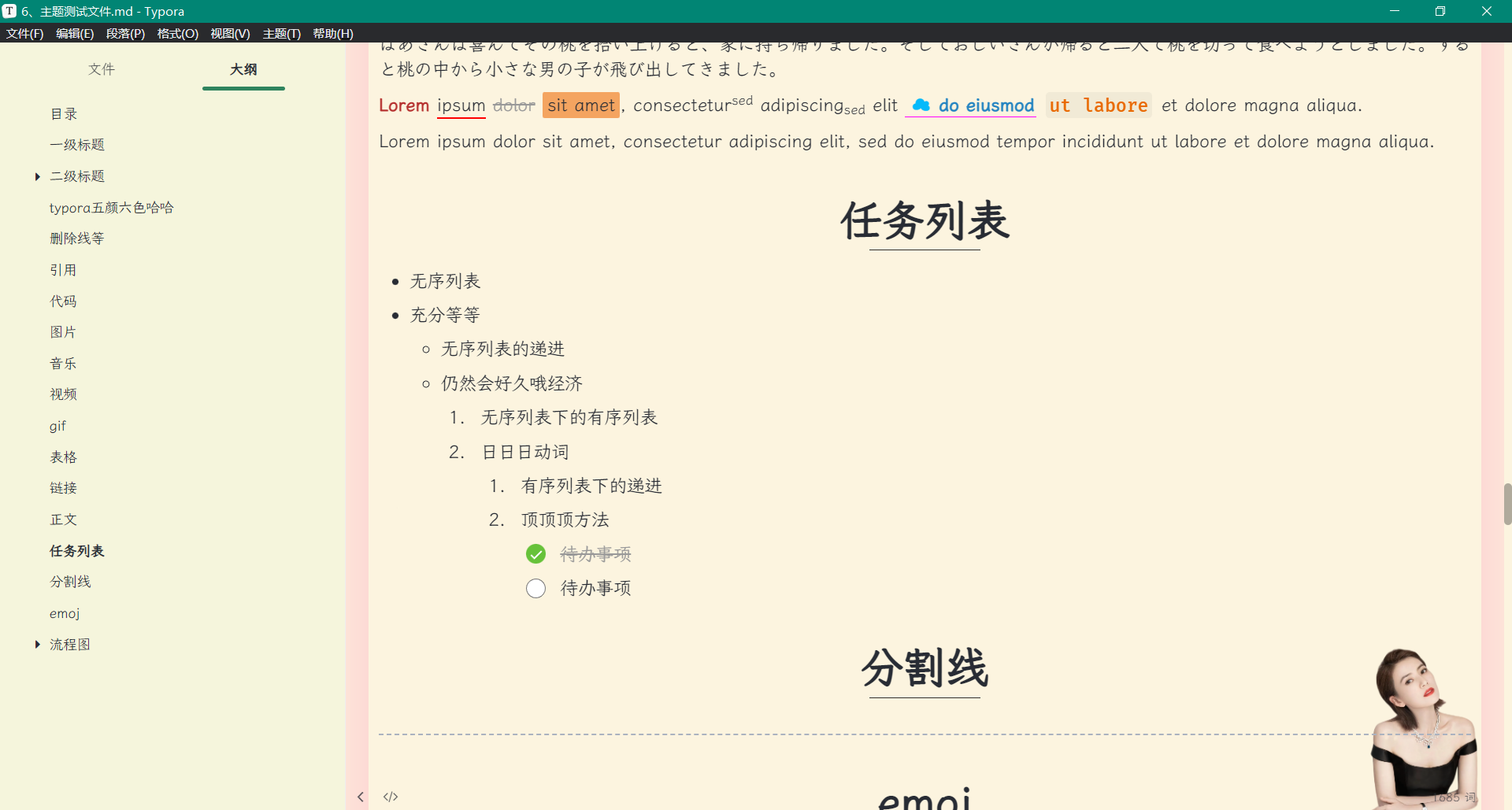
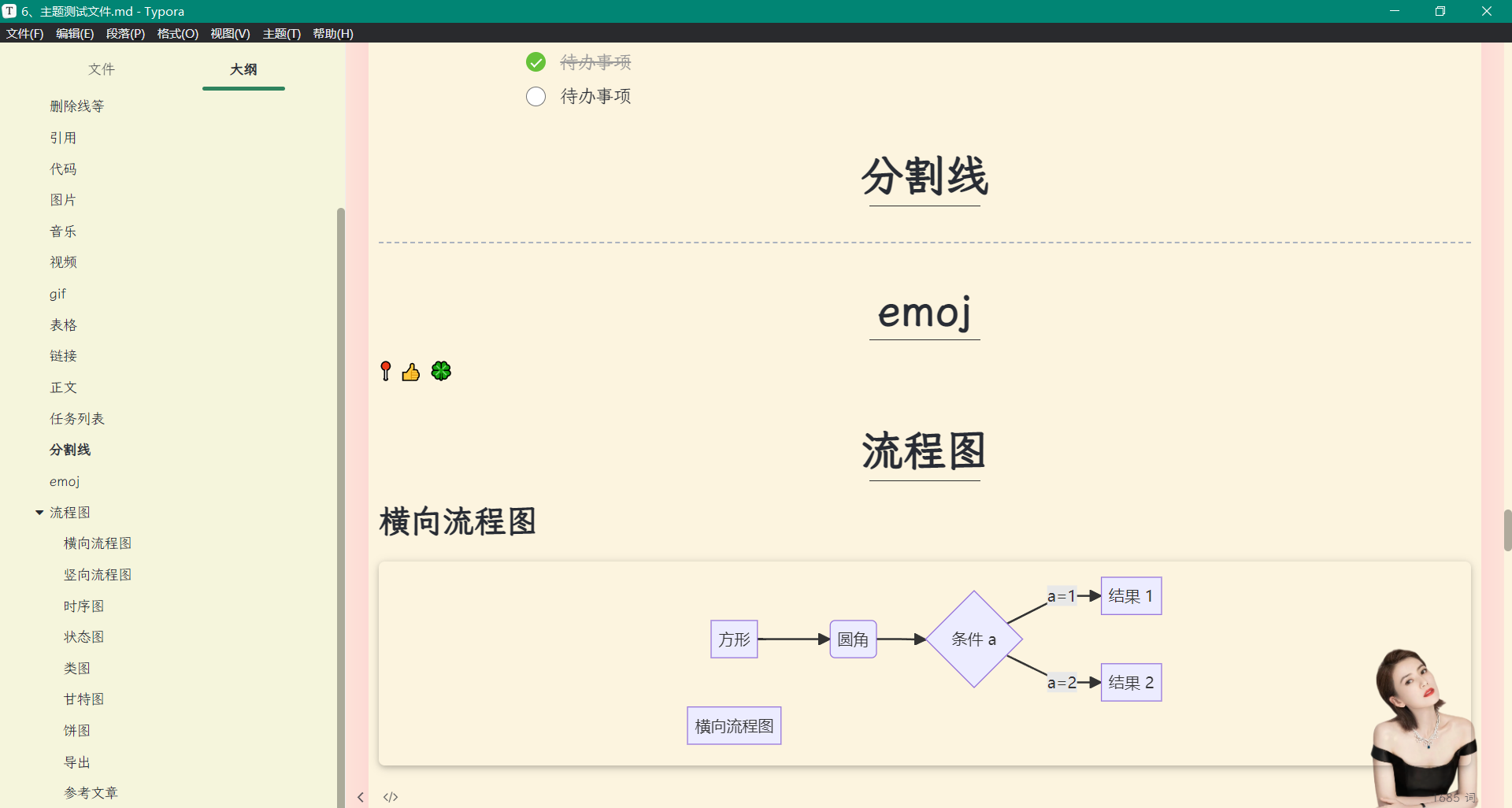
- 效果如下

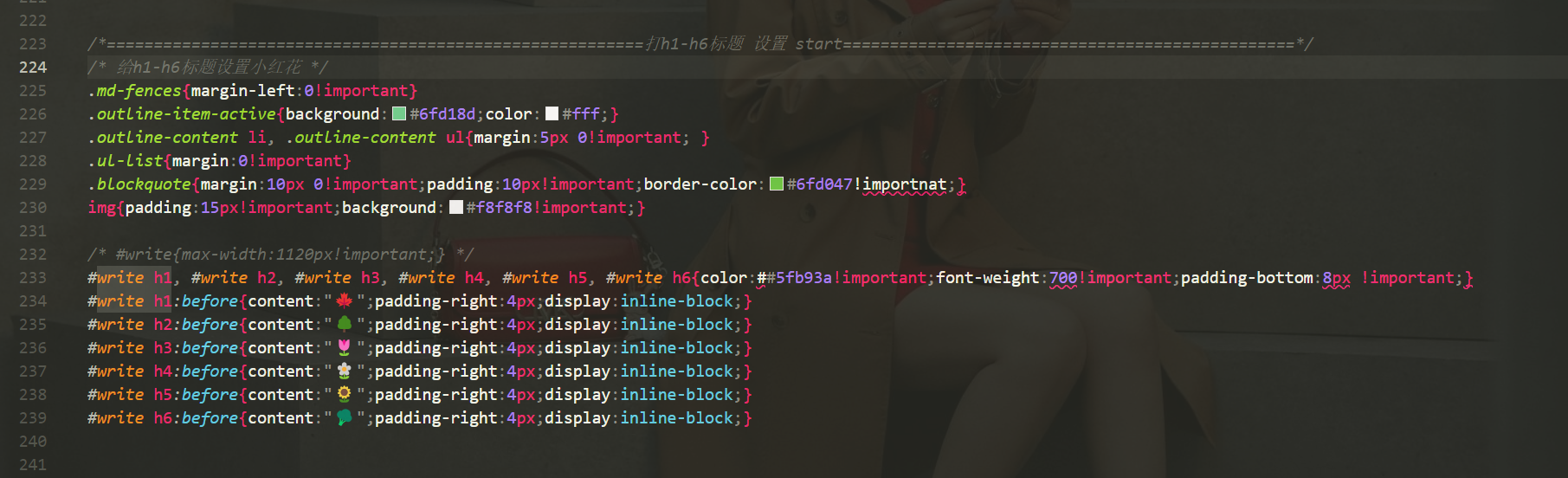
- 配置方法

.md-fences{margin-left:0!important}.outline-item-active{background:#6fd18d;color:#fff;}.outline-contentli,.outline-contentul{margin:5px0!important;}.ul-list{margin:0!important}.blockquote{margin:10px0!important;padding:10px!important;border-color:#6fd047!importnat;}img{padding:15px!important;background:#f8f8f8!important;}#writeh1,#writeh2,#writeh3,#writeh4,#writeh5,#writeh6{color:###5fb93a!important;font-weight:700!important;padding-bottom:8px!important;}#writeh1:before{content:"🍁";padding-right:4px;display:inline-block;}#writeh2:before{content:"🌳";padding-right:4px;display:inline-block;}#writeh3:before{content:"🌷";padding-right:4px;display:inline-block;}#writeh4:before{content:"🌼";padding-right:4px;display:inline-block;}#writeh5:before{content:"🌻";padding-right:4px;display:inline-block;}#writeh6:before{content:"🥦";padding-right:4px;display:inline-block;}v13-2024.3.1 (加粗设置为红色)
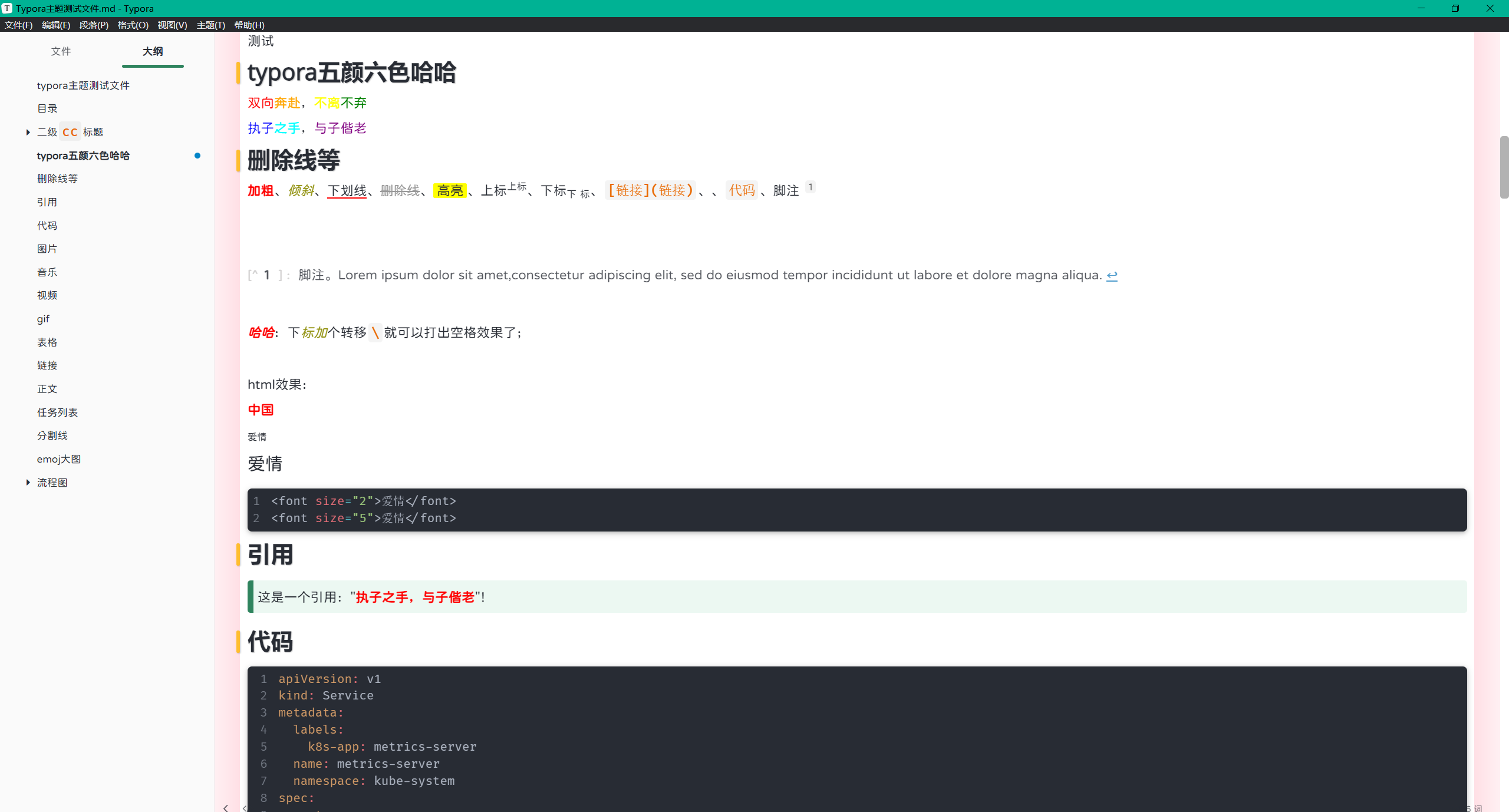
- 效果

- 配置方法
strong{background-color:inherit;color:var(--color-red);}v12-2023.12.28 (给标题前加上小竖条&设置字体风格)
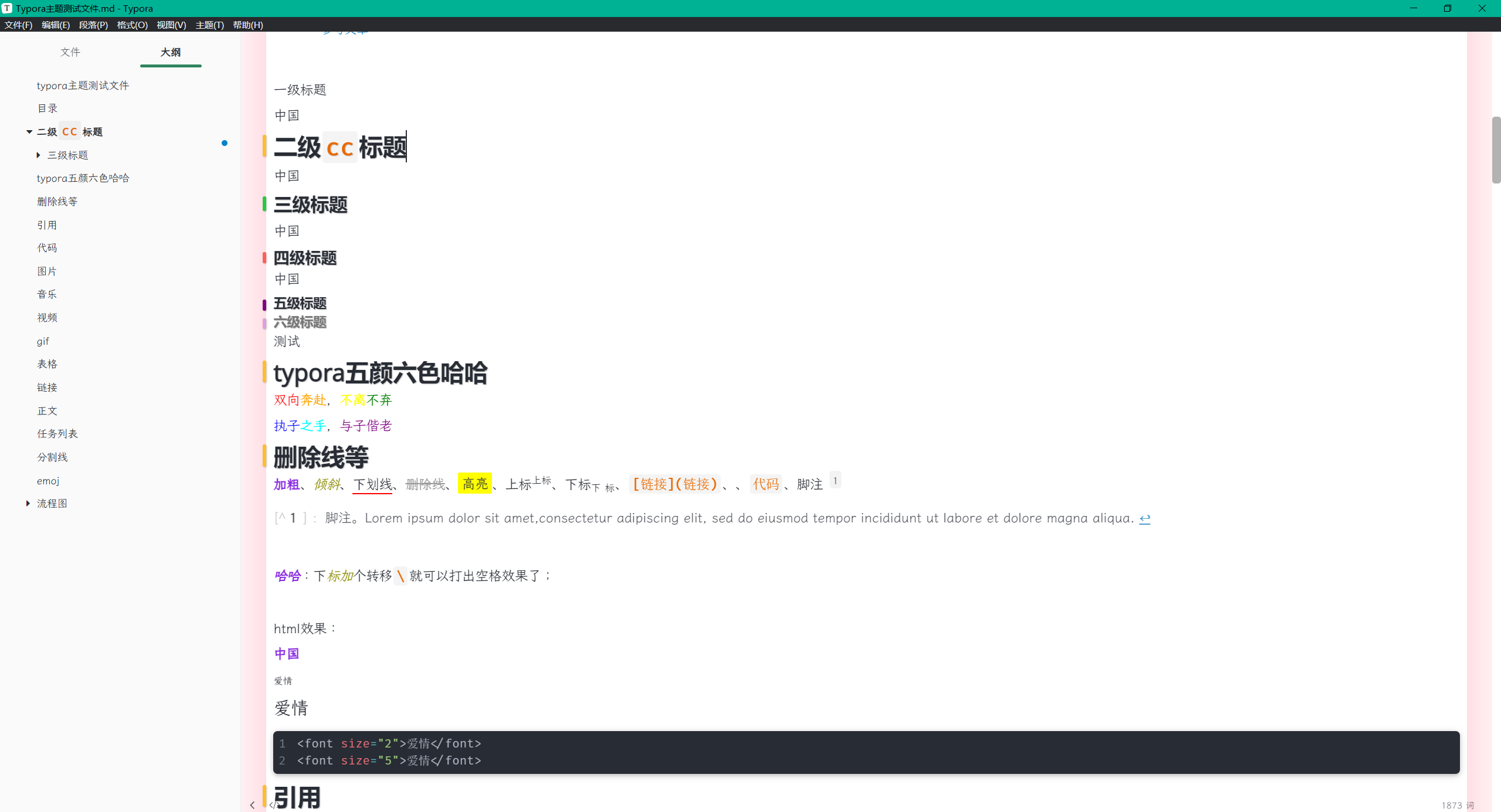
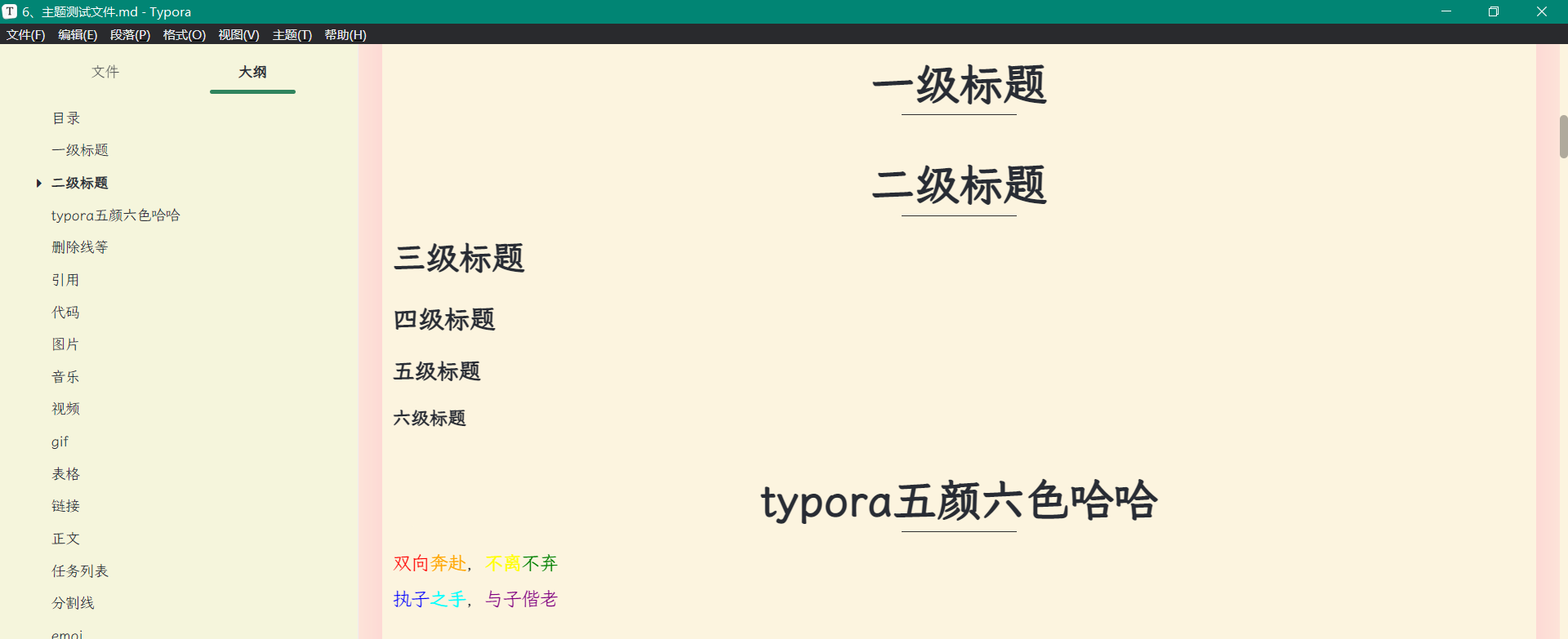
- 效果如下

- 配置方法
h1,h2,h3,h4,h5,h6{position:relative;margin-top:0rem;margin-bottom:0rem;font-weight:bold;font-family:Gilroy,阿里巴巴普惠体,"Open Sans",Alibaba Sans !important;line-height:1.4;cursor:text;text-shadow:1px1px1pxrgba(0,0,0,0.2);}h1:hovera.anchor,h2:hovera.anchor,h3:hovera.anchor,h4:hovera.anchor,h5:hovera.anchor,h6:hovera.anchor{text-decoration:none;}h1tt,h1code{font-size:inherit!important;}h2tt,h2code{font-size:inherit!important;}h3tt,h3code{font-size:inherit!important;}h4tt,h4code{font-size:inherit!important;}h5tt,h5code{font-size:inherit!important;}h6tt,h6code{font-size:inherit!important;}h2a,h3a{color:#34495e;}h1{padding-bottom:0.4rem;font-size:2.2rem;line-height:1.3;position:relative;text-shadow:1px1px2pxrgba(0,0,0,0.2);}h1::before{content:"";display:block;background-color:#23a9f2;width:5px;height:32px;position:absolute;top:13px;left:-15px;border-radius:2px;box-shadow:1px1px2pxrgba(0,0,0,0.2);}h2::before{content:"";display:block;background-color:#ffbd2e;width:5px;height:30px;position:absolute;top:6px;left:-15px;border-radius:2px;box-shadow:1px1px2pxrgba(0,0,0,0.2);}h3{font-size:1.4rem;line-height:1.43;margin:5px05px;position:relative;text-shadow:1px1px2pxrgba(0,0,0,0.2);}h3::after{content:"";display:block;background-color:#27c93f;width:5px;height:20px;position:absolute;top:8px;left:-15px;border-radius:2px;box-shadow:1px1px2pxrgba(0,0,0,0.2);}h4{font-size:1.2rem;}h4::after{content:"";display:block;background-color:#ff5f56;width:5px;height:15px;position:absolute;top:8px;left:-15px;border-radius:2px;box-shadow:1px1px2pxrgba(0,0,0,0.2);}h5{font-size:1rem;}h5::after{content:"";display:block;background-color:purple;width:5px;height:15px;position:absolute;top:8px;left:-15px;border-radius:2px;box-shadow:1px1px2pxrgba(0,0,0,0.2);}h6{font-size:1rem;color:#777;}h6::after{content:"";display:block;background-color:plum;width:5px;height:15px;position:absolute;top:8px;left:-15px;border-radius:2px;box-shadow:1px1px2pxrgba(0,0,0,0.2);}h3.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}h4.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}h5.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}h6.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}v11-2023.12.22 加粗带紫色
- 效果如下

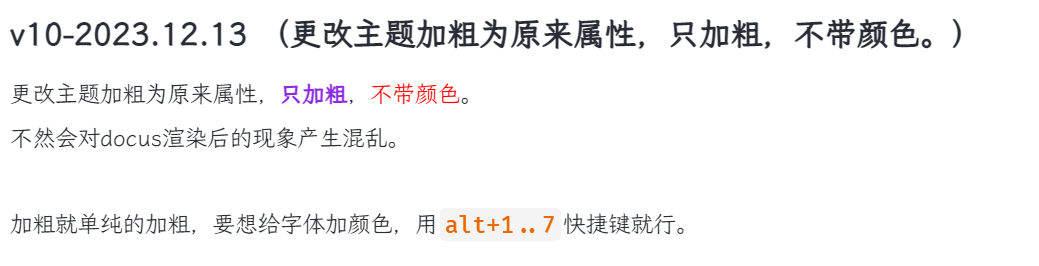
v10-2023.12.13 (更改主题加粗为原来属性,只加粗,不带颜色。)
更改主题加粗为原来属性,只加粗,。
不然会对docus渲染后的现象产生混乱。
加粗就单纯的加粗,要想给字体加颜色,用alt+1..7快捷键就行。
v9-2023.11.18
忘记记录了。
v8-添加侧边导航点功能-2023.9.19
- 需求
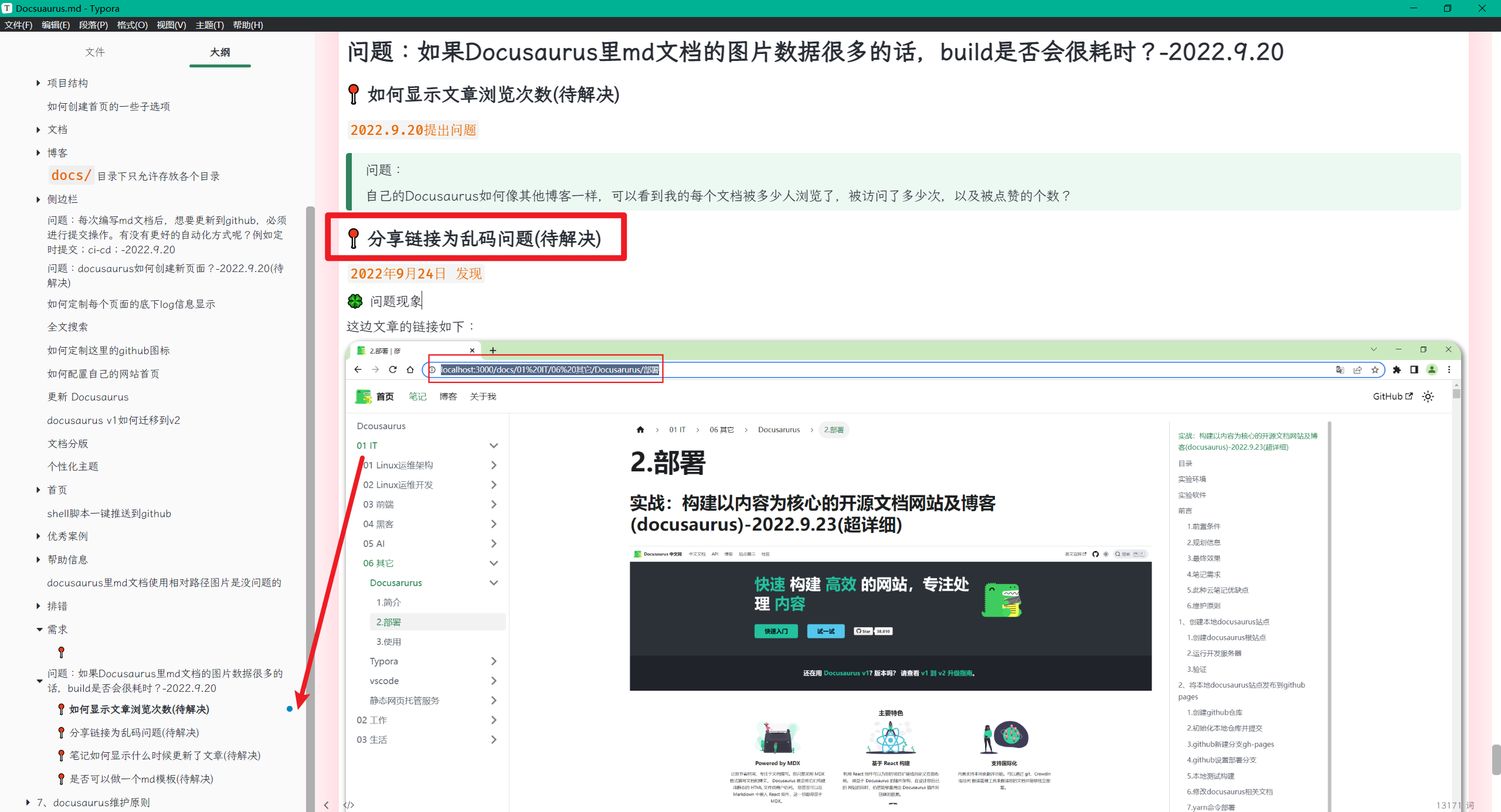
我通过搜索关键字找到了正文位置,但是由于左侧标题太多,无法定位到是在那个标题里。。。。

- 效果

这补救轻松找到了哦,666
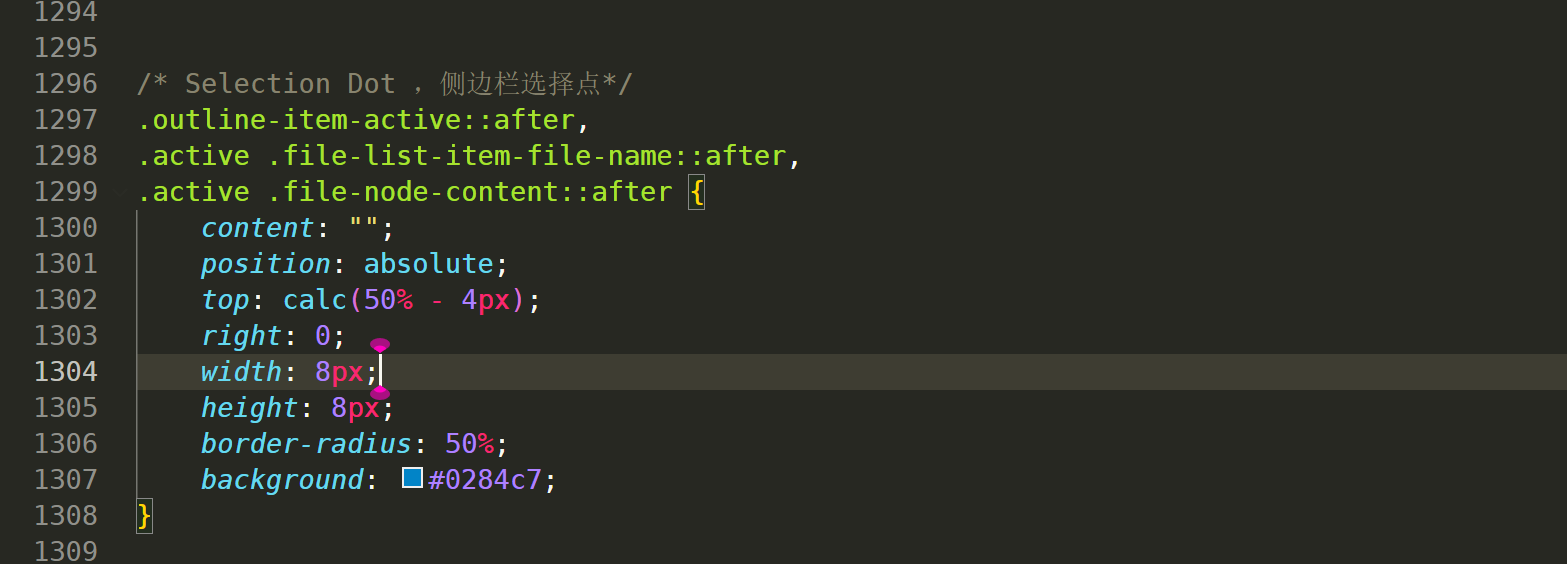
- 代码

.outline-item-active::after,.active.file-list-item-file-name::after,.active.file-node-content::after{content:"";position:absolute;top:calc(50%-4px);right:0;width:8px;height:8px;border-radius:50%;background:#0284c7;}v7-添加h3-h6标题聚焦色功能-2023.9.15
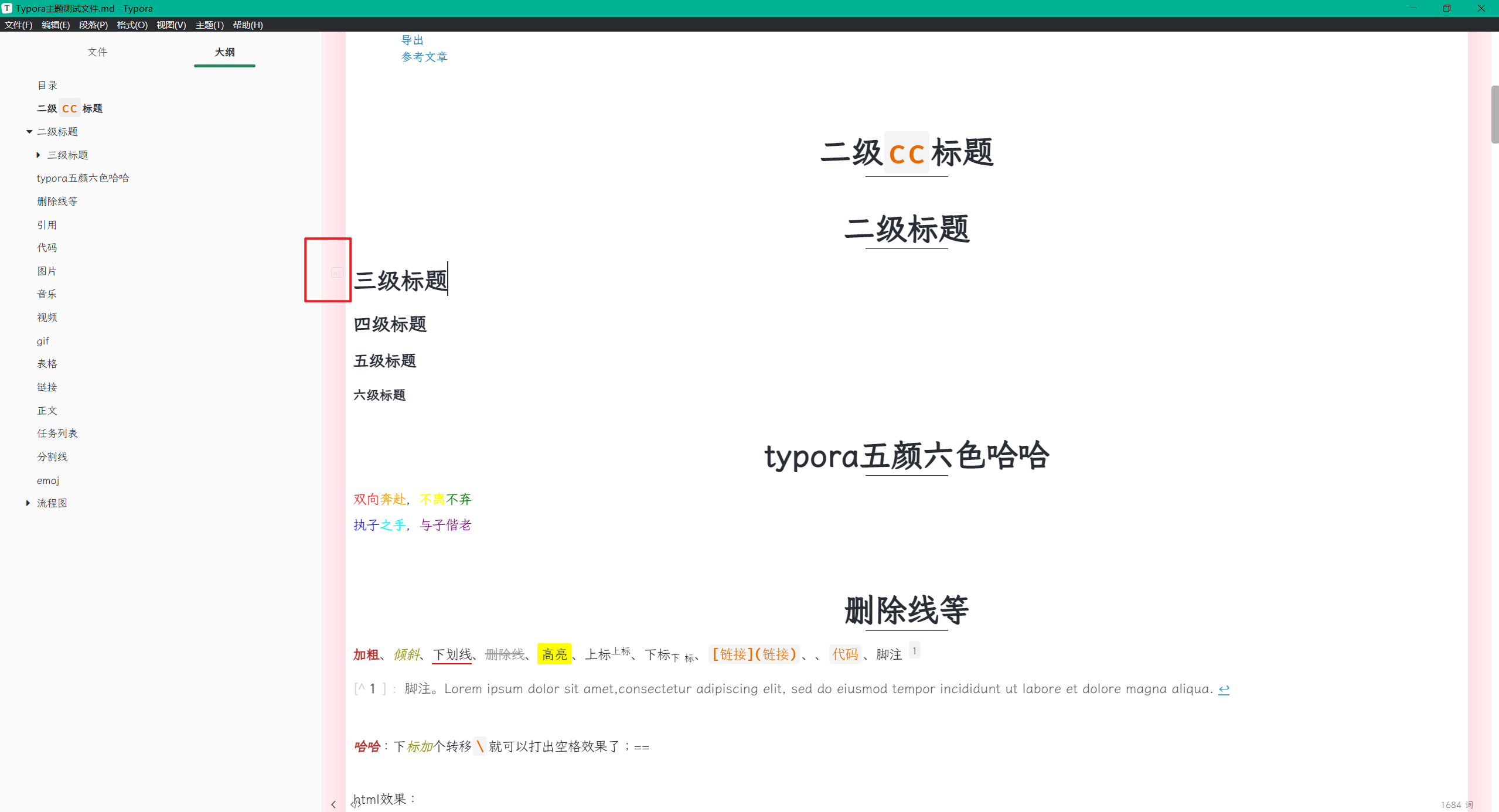
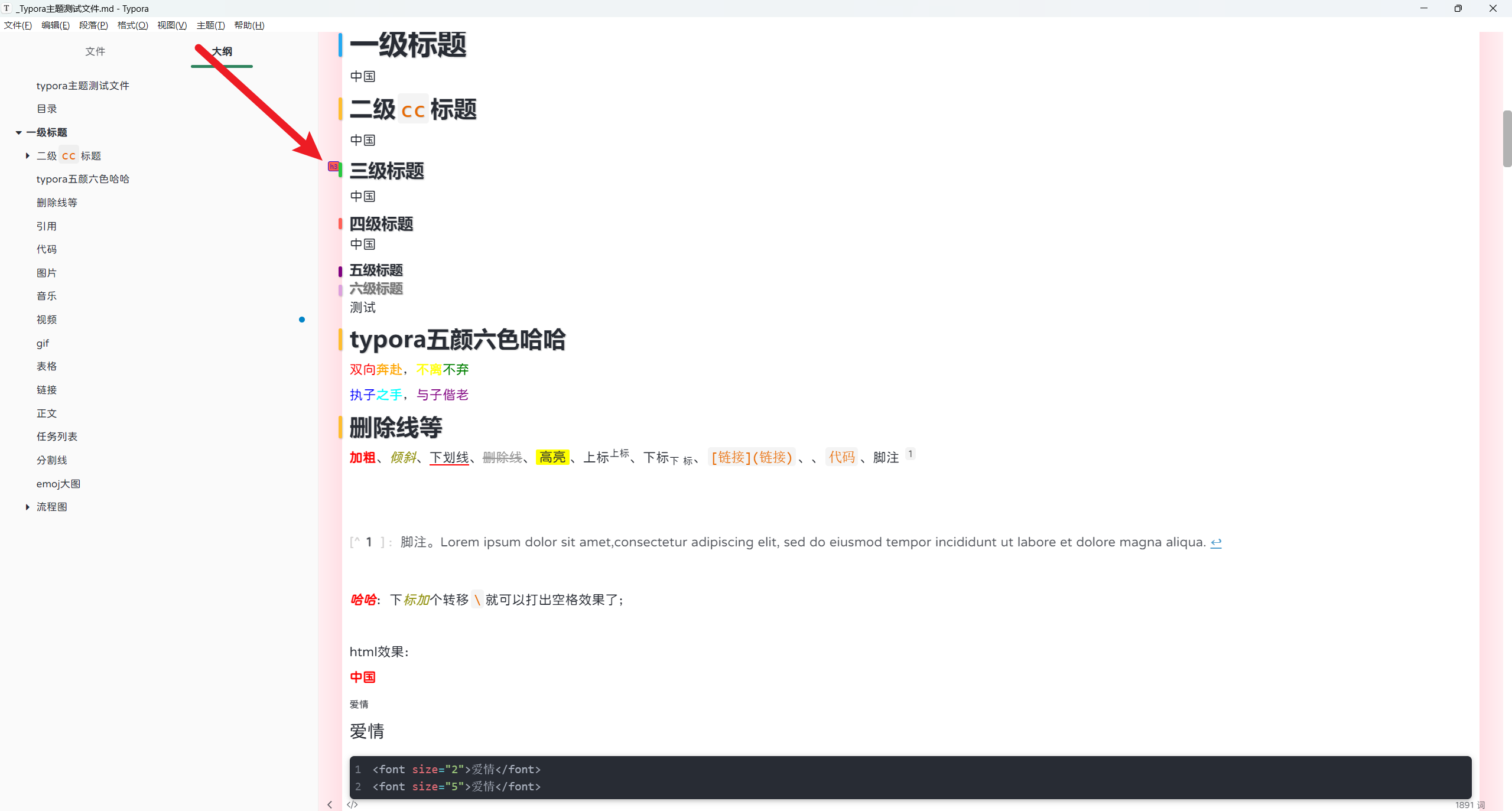
- 当前默认情况

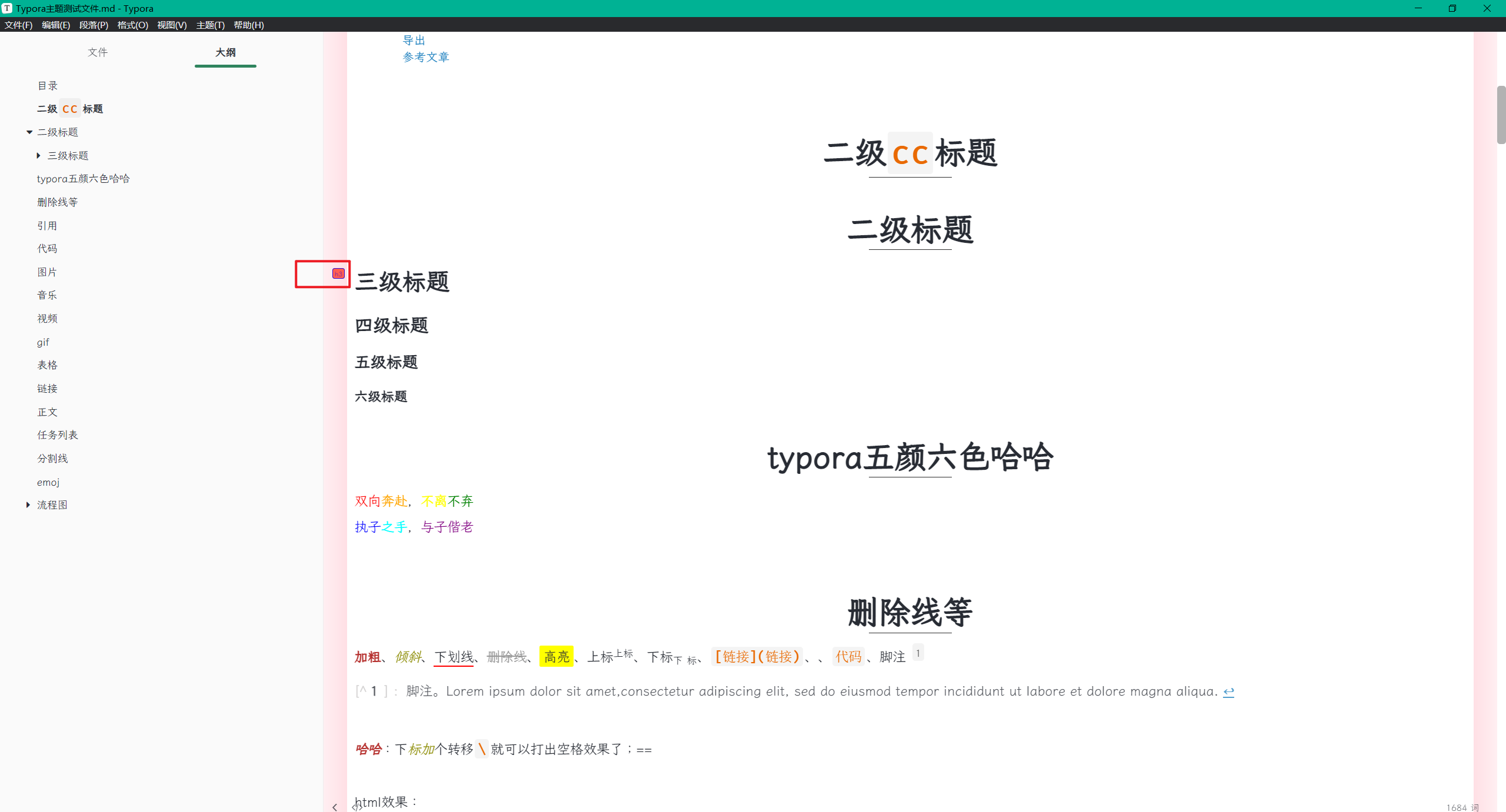
- 配置后效果

- 配置方法
h3.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}h4.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}h5.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}h6.md-focus:before{width:auto;height:auto;color:rgb(50,9,212);background-color:#ff5d52;border:1pxsolid;border-radius:3px;position:absolute;left:-1.642857143rem;top:0.357142857rem;float:left;font-size:9px;padding-left:2px;padding-right:2px;vertical-align:bottom;font-weight:400;line-height:normal;}v6-添加刚打开时显示背景图片功能&更改书写区域周围为渐变粉色-2023.9.14
- 当前默认情况

- 更改后

配置方法:
写区:

content#write{max-width:96%;margin-top:30px;margin-bottom:30px;padding:10px10px;border-radius:5px;-o-box-shadow:010px10pxpink;-webkit-box-shadow:010px10pxpink;-moz-box-shadow:010px10pxpink;box-shadow:050px100pxpink;}背景图片:

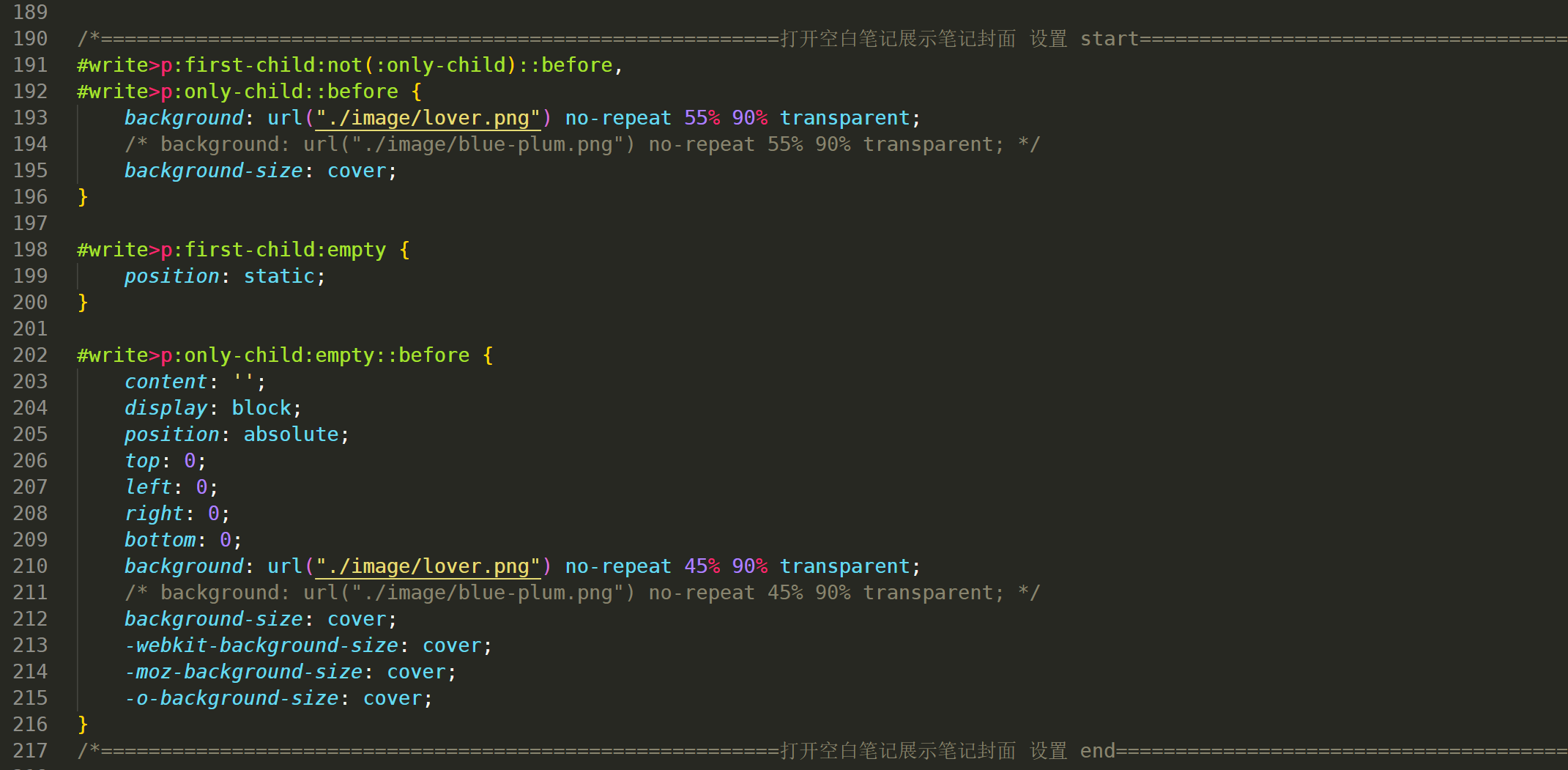
#write>p:first-child:not(:only-child)::before,#write>p:only-child::before{background:url("./image/lover.png") no-repeat55%90%transparent;background-size:cover;}#write>p:first-child:empty{position:static;}#write>p:only-child:empty::before{content:'';display:block;position:absolute;top:0;left:0;right:0;bottom:0;background:url("./image/lover.png") no-repeat45%90%transparent;background-size:cover;-webkit-background-size:cover;-moz-background-size:cover;-o-background-size:cover;}v5-更改代码底部区域高度&使图片默认居左-2023.9.12
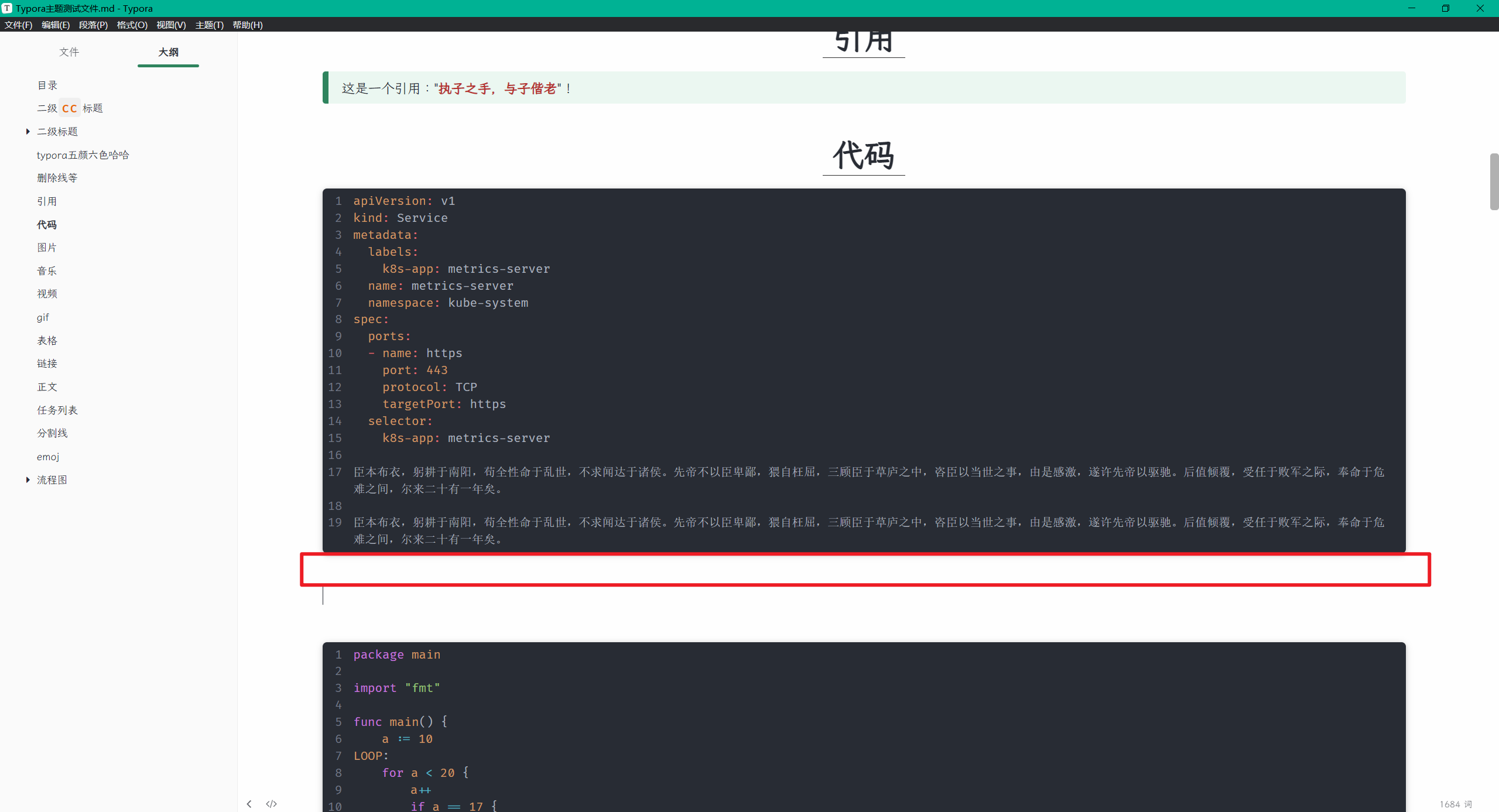
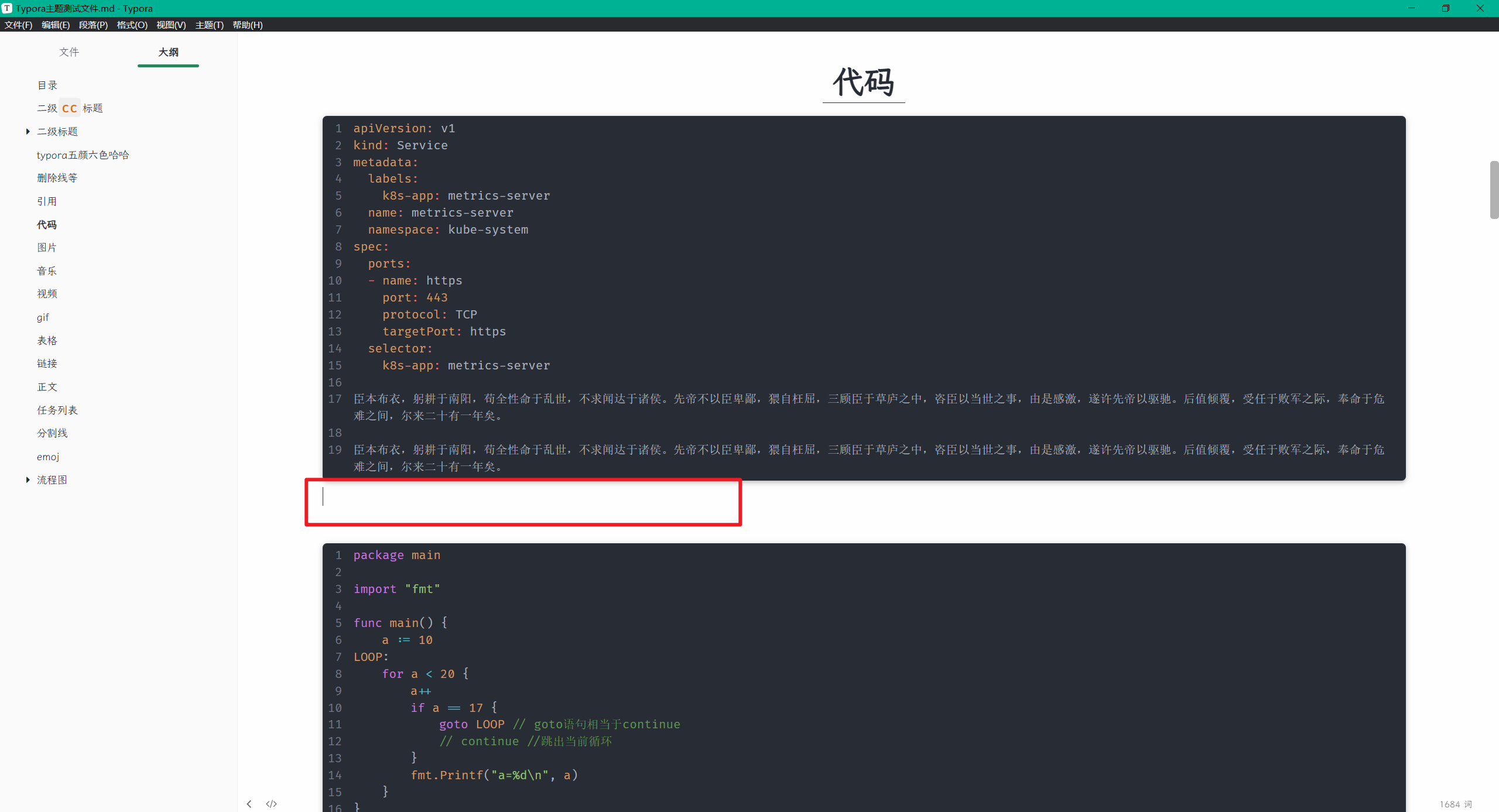
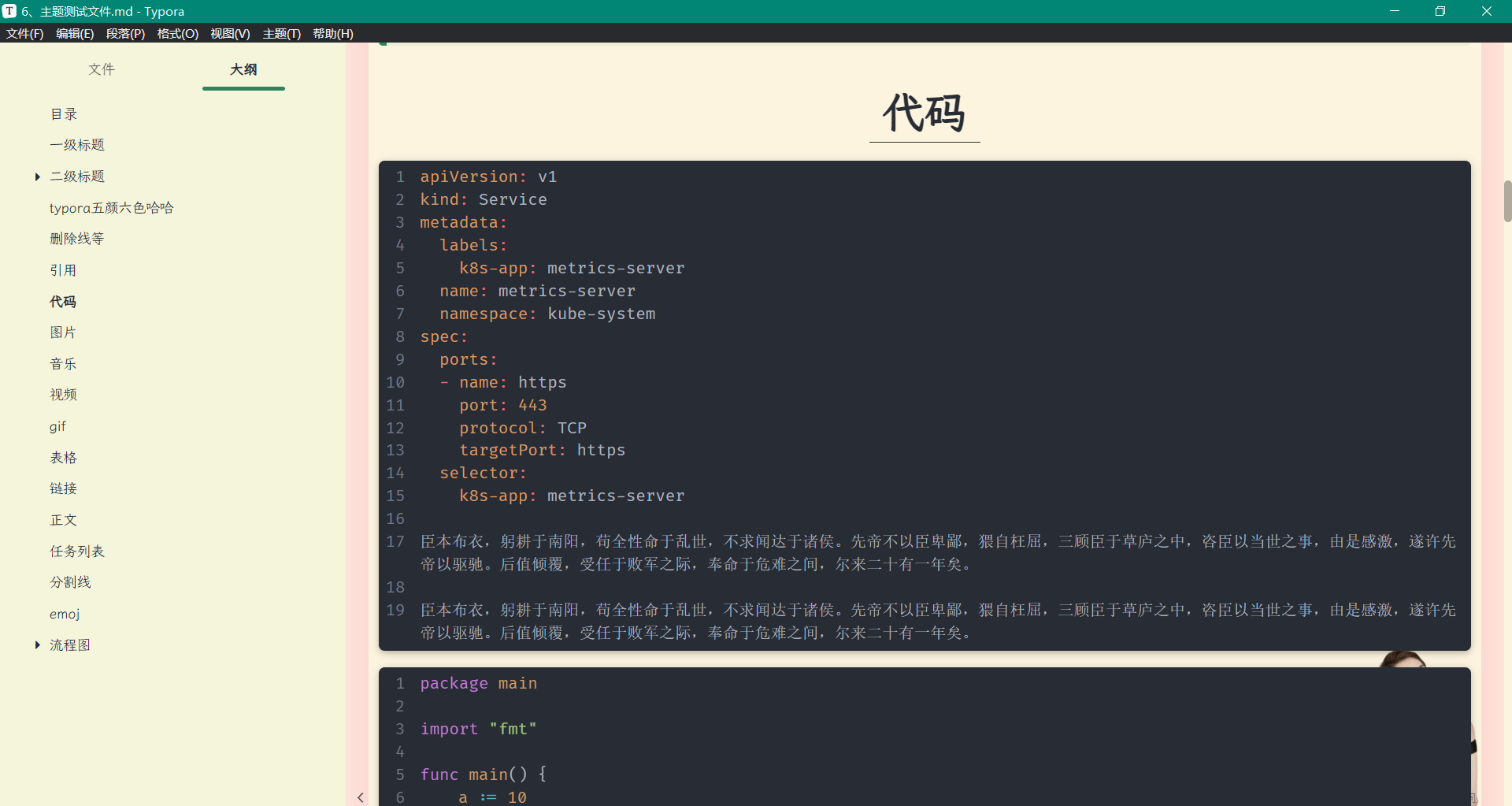
- 当前默认情况
代码底部区域高度太宽了。。。;

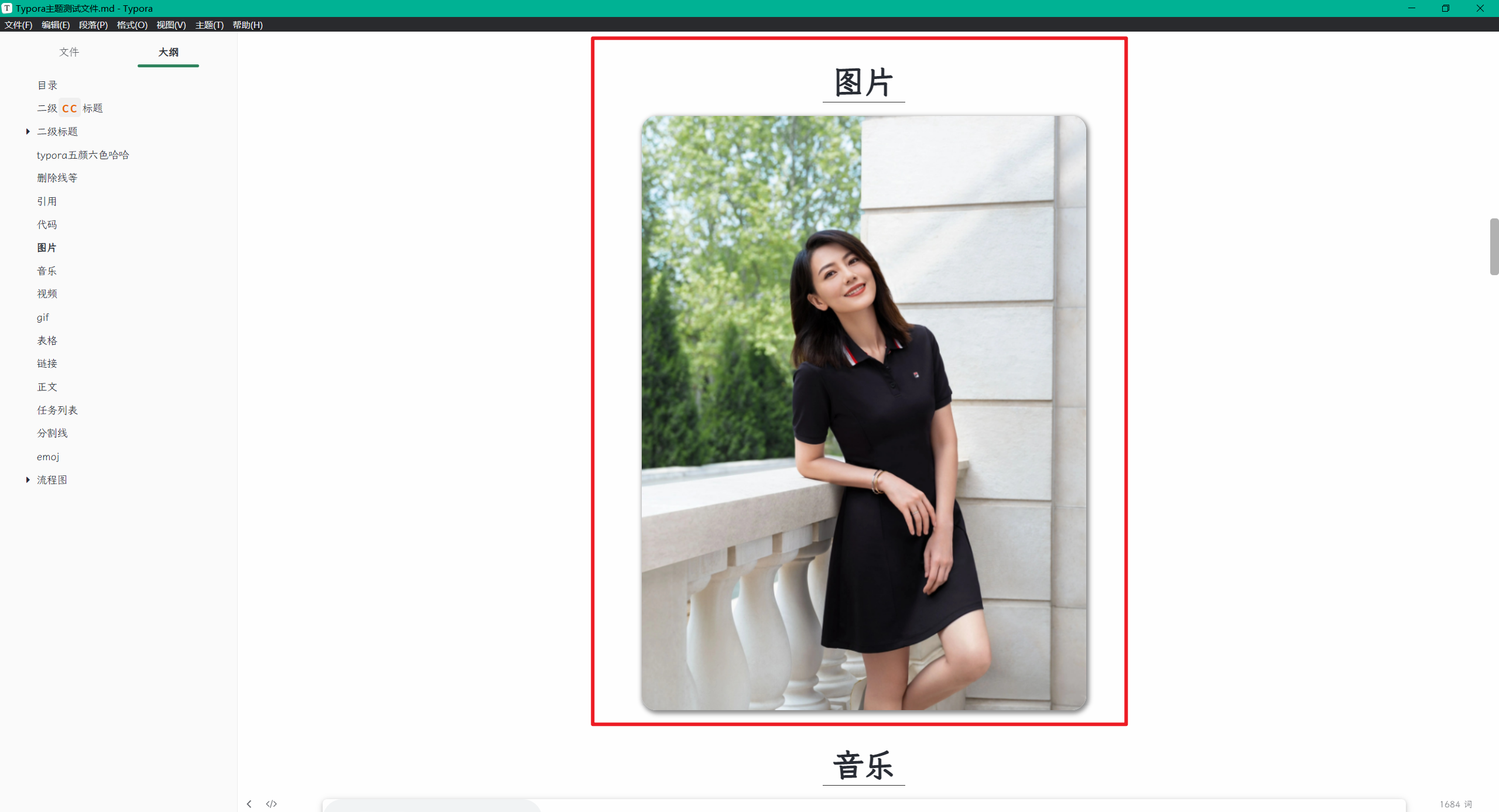
图片默认居中,看起来很不爽:

- 配置后效果
符合预期。


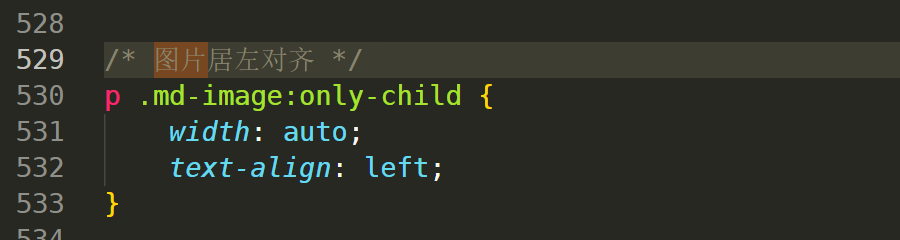
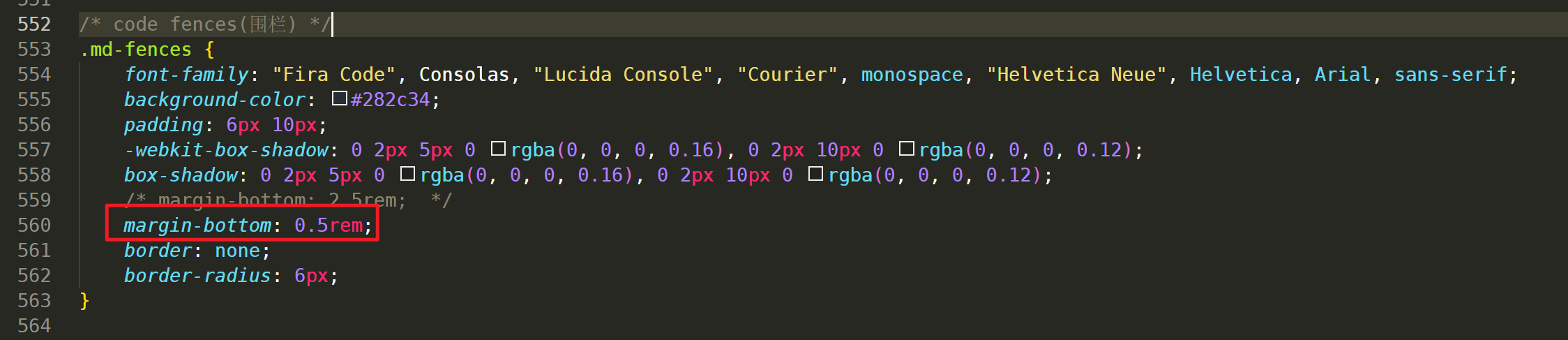
- 配置方法

p.md-image:only-child{width:auto;text-align:left;}
.md-fences{font-family:"Fira Code",Consolas,"Lucida Console","Courier",monospace,"Helvetica Neue",Helvetica,Arial,sans-serif;background-color:#282c34;padding:6px10px;-webkit-box-shadow:02px5px0rgba(0,0,0,0.16),02px10px0rgba(0,0,0,0.12);box-shadow:02px5px0rgba(0,0,0,0.16),02px10px0rgba(0,0,0,0.12);margin-bottom:0.5rem;border:none;border-radius:6px;}v4-更改侧边栏文件字体大小-2023.9.11
- 目前存在的问题
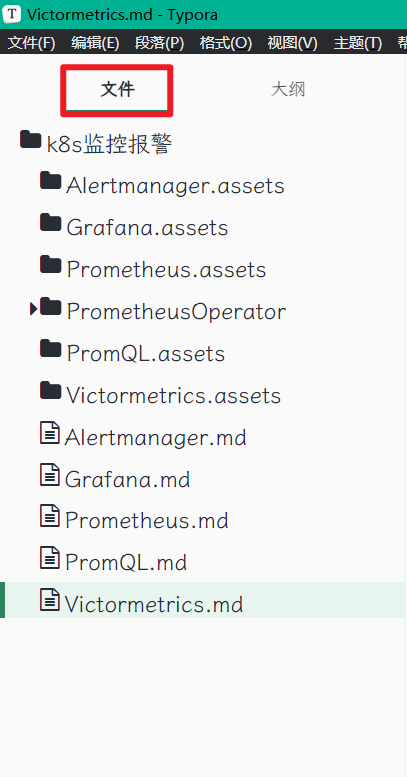
文件栏字体太大了:。。。

大纲字体大小正常:

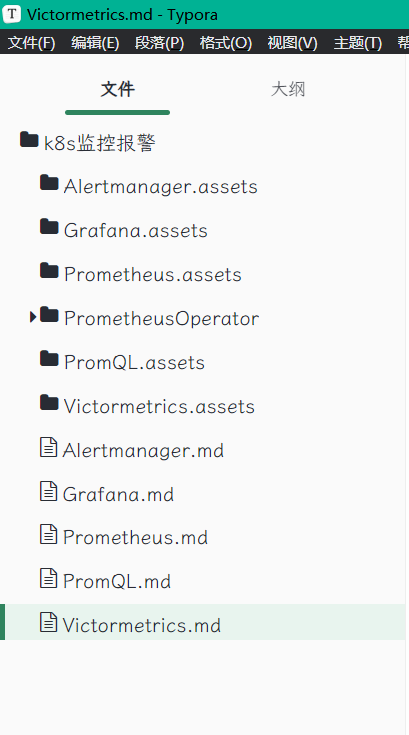
- 更改后,文件目录字体变小了

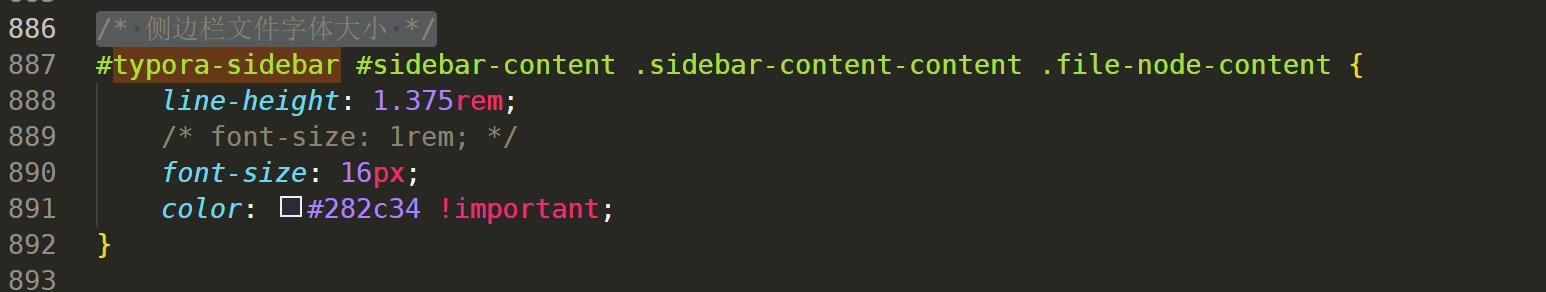
- 配置方法

#typora-sidebar#sidebar-content.sidebar-content-content.file-node-content{line-height:1.375rem;font-size:16px;color:#282c34!important;}v3-更改字体为好看的霞鹜文楷&更改字体为18px-2023.9.10
- 效果展示

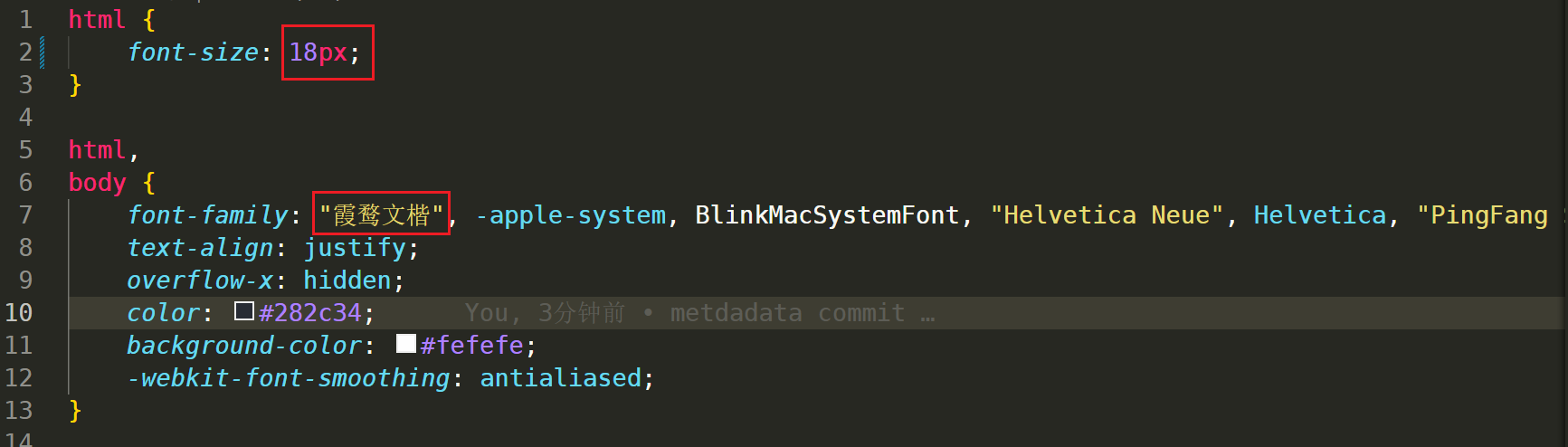
- 配置方法

html{font-size:18px;}html,body{font-family:"霞鹜文楷",-apple-system,BlinkMacSystemFont,"Helvetica Neue",Helvetica,"PingFang SC","Microsoft YaHei",sans-serif;text-align:justify;overflow-x:hidden;color:#282c34;background-color:#fefefe;-webkit-font-smoothing:antialiased;}v2-图片添加阴影效果-2023.9.4
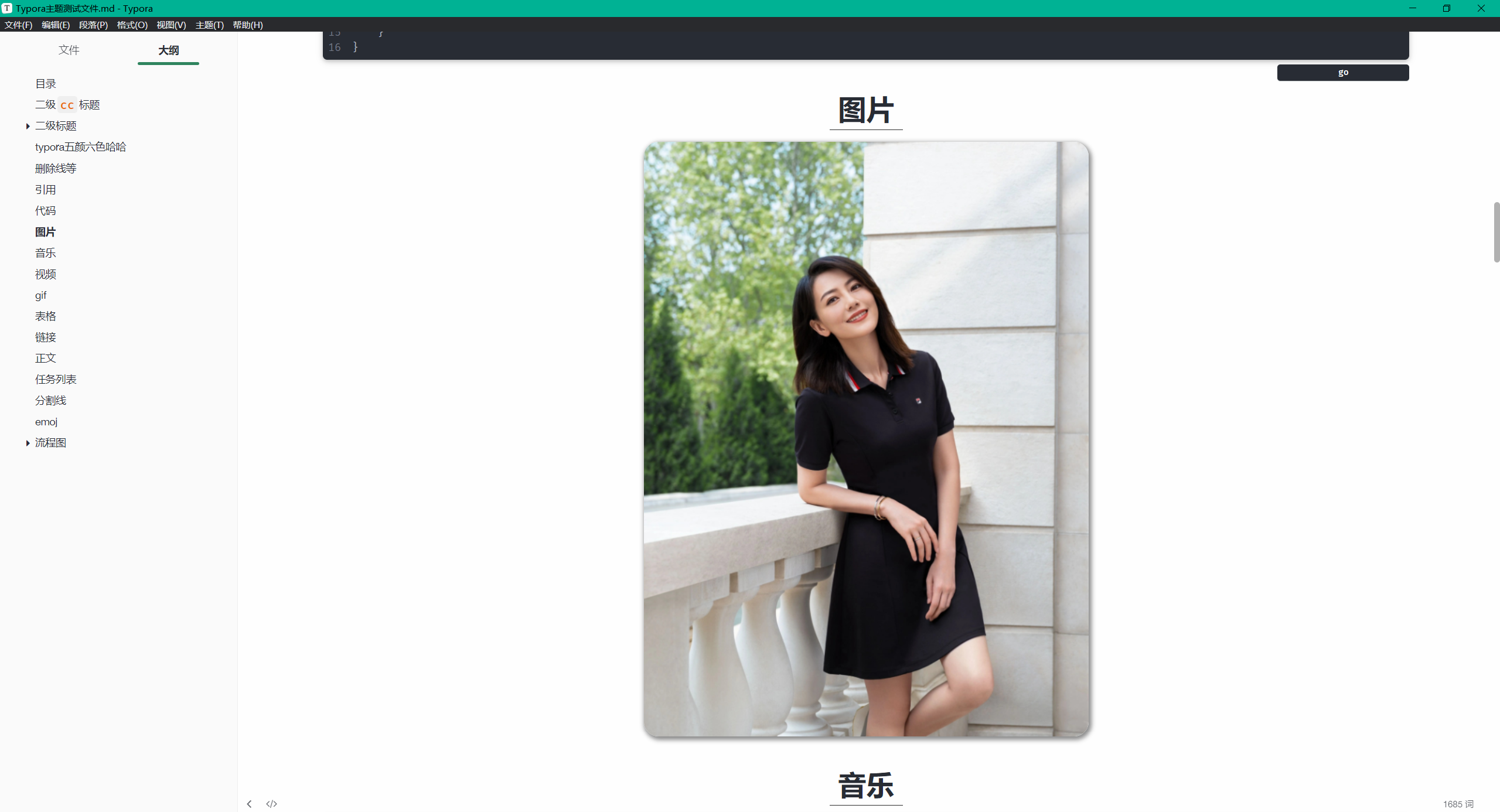
- 效果展示

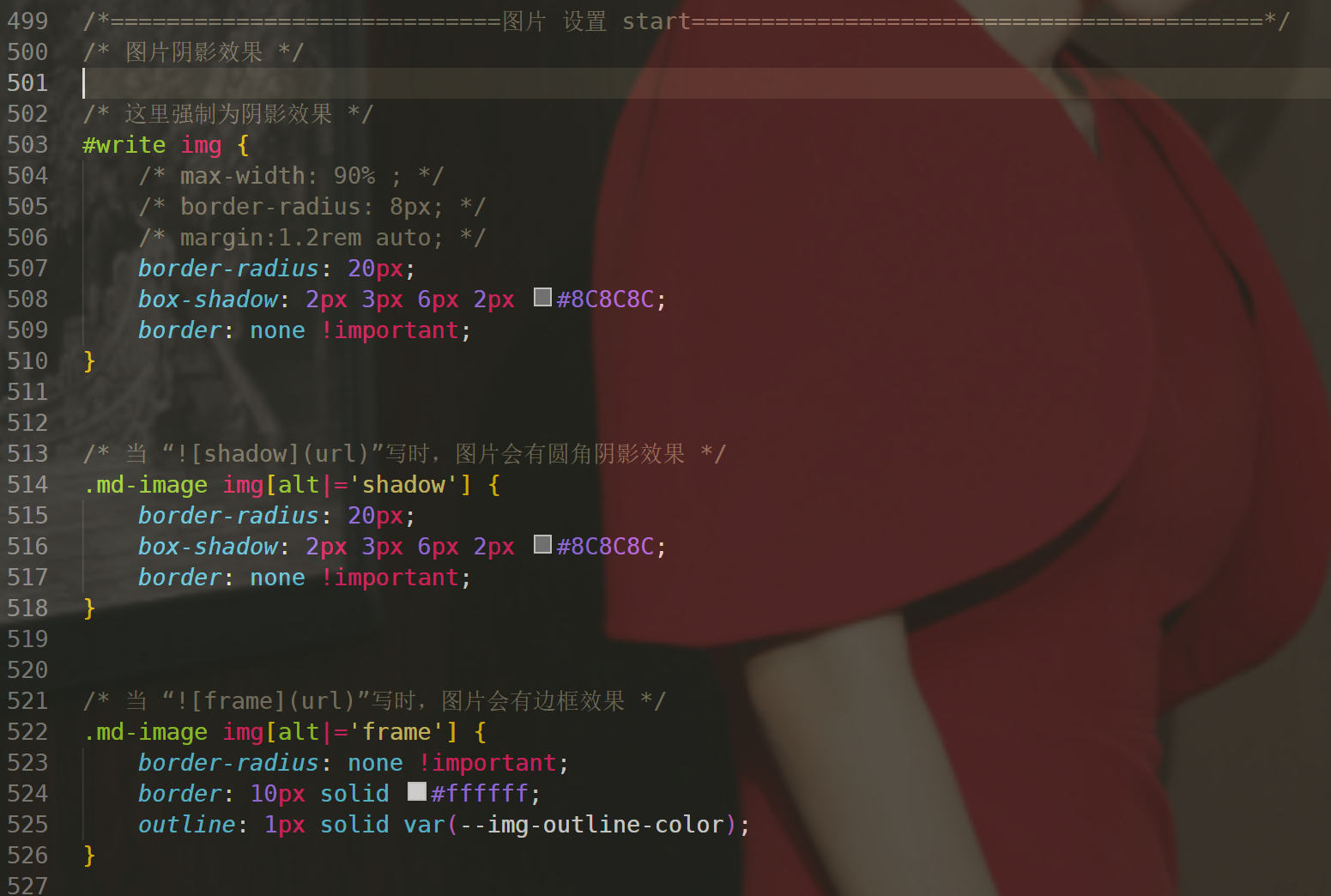
- 代码
#writeimg{border-radius:20px;box-shadow:2px3px6px2px#8C8C8C;border:none!important;}.md-imageimg[alt|='shadow'] {border-radius:20px;box-shadow:2px3px6px2px#8C8C8C;border:none!important;}.md-imageimg[alt|='frame'] {border-radius:none!important;border:10pxsolid#ffffff;outline:1pxsolidvar(--img-outline-color);}
v1-官方初始版本
待解决
h3-h6级别提示无法正常查看
记录时间:2024年5月9日
在更新了v14-2024.5.9(给h1-h6标题设置小红花)版本css后
h3-h6级别提示无法正常查看
后续的css代码里需要修复次bug
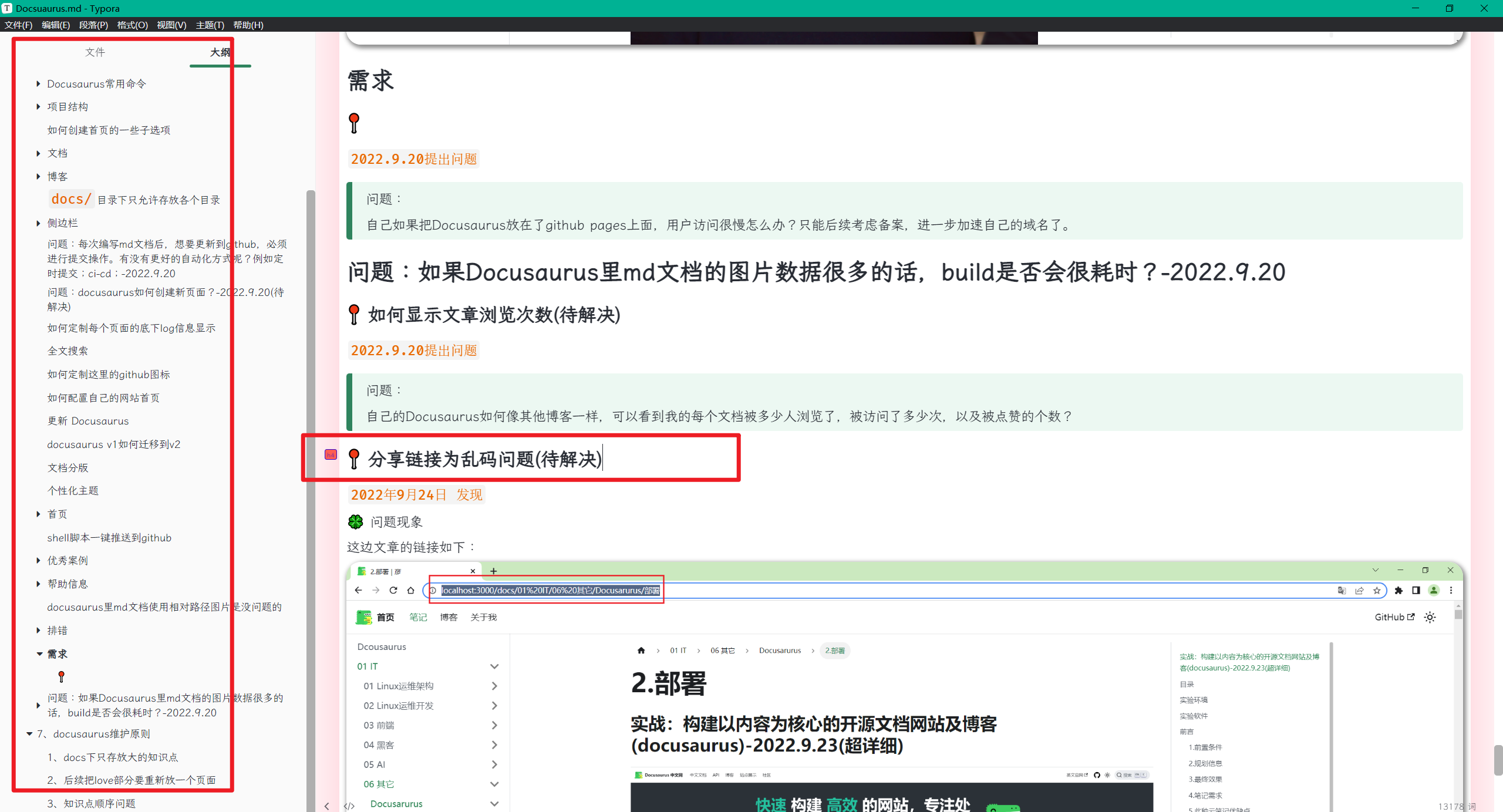
- 问题现象

- 原来版本是正常的

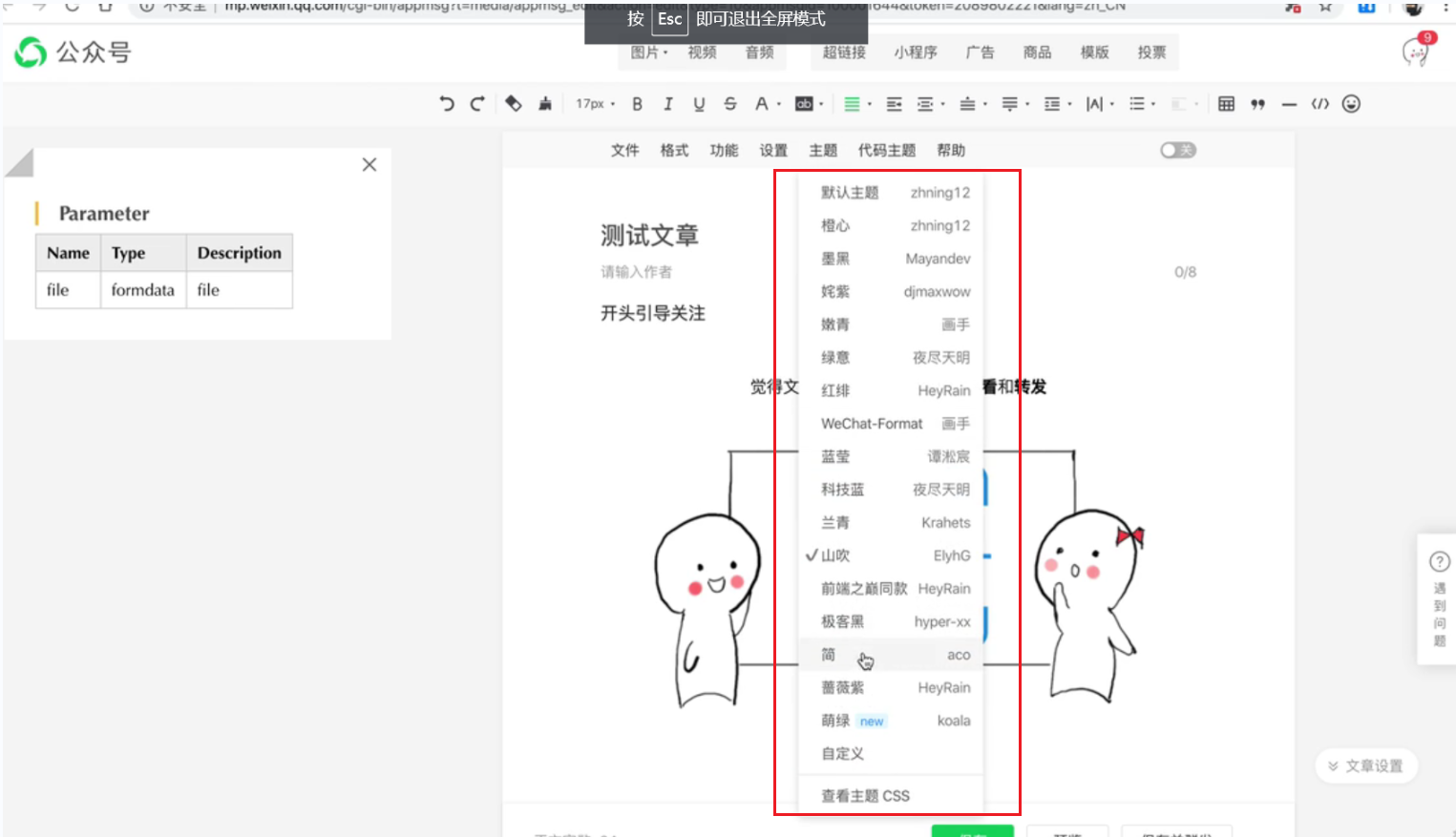
markdown nice这种好看的主体如何定制到typora里面来



oneday(停止更新)
- 主题效果











- 主题下载
同上。

- 版本迭代
v23-typora-theme-oneday-2023.7.15(更改二级标题为重影)
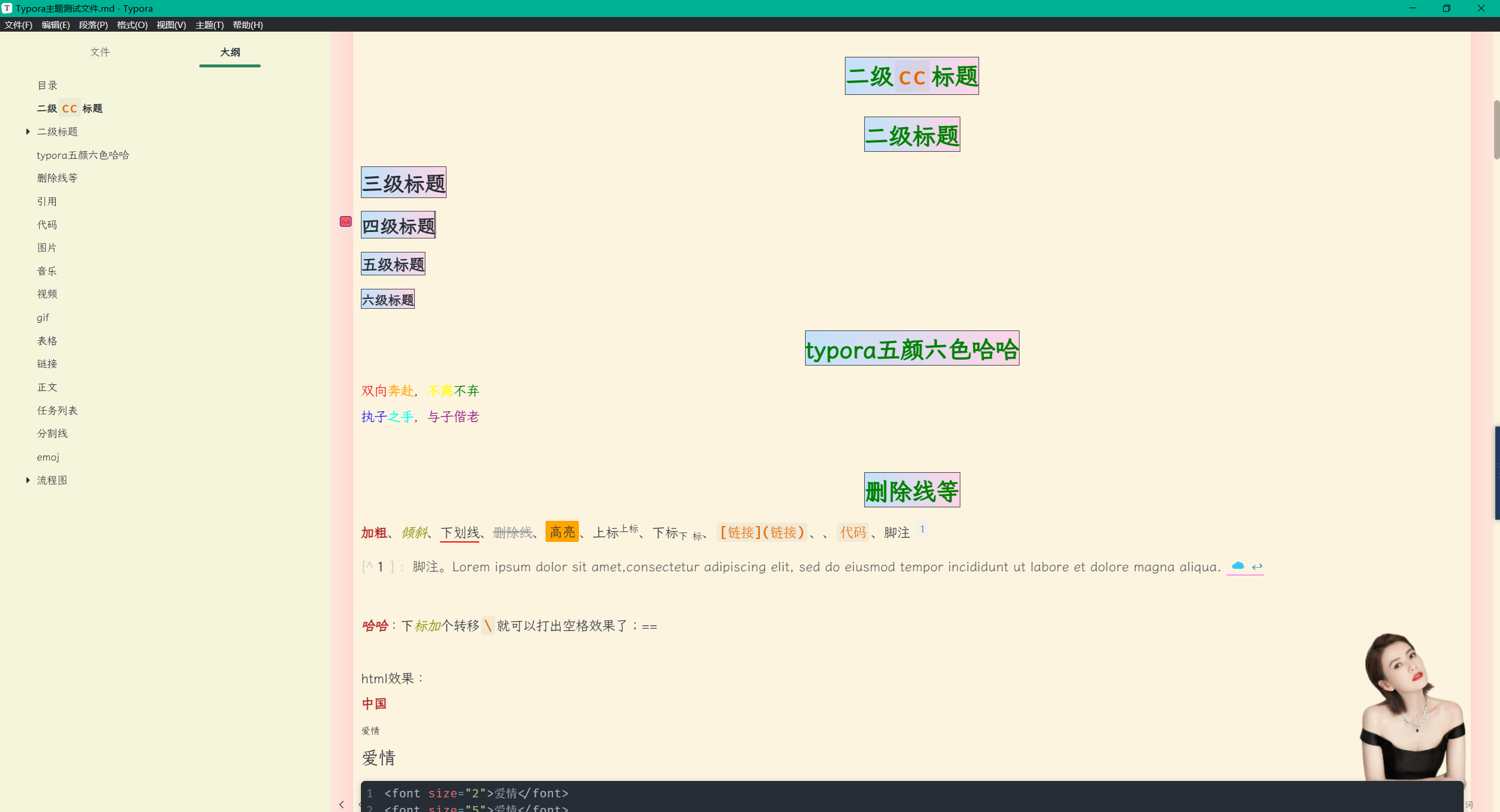
- 效果展示

- 下载位置
