css代码:
css
<style>html*{-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}body{font-size:100%;color:#7f8c97;background-color:#e9f0f5;}img{max-width:100%;}.cd-container{width:90%;max-width:1170px;margin:0auto;}.cd-container::after{content:'';display:table;clear:both;}#cd-timeline{position:relative;padding:2em0;margin-top:2em;margin-bottom:2em;}#cd-timeline::before{content:'';position:absolute;top:0;left:18px;height:100%;width:4px;background:#d7e4ed;}@mediaonlyscreenand(min-width:1170px) {#cd-timeline{margin-top:3em;margin-bottom:3em;}#cd-timeline::before{left:50%;margin-left:-2px;}}.cd-timeline-block{position:relative;margin:2em0;}.cd-timeline-block:after{content:"";display:table;clear:both;}.cd-timeline-block:first-child{margin-top:0;}.cd-timeline-block:last-child{margin-bottom:0;}@mediaonlyscreenand(min-width:1170px) {.cd-timeline-block{margin:4em0;}.cd-timeline-block:first-child{margin-top:0;}.cd-timeline-block:last-child{margin-bottom:0;}}.cd-timeline-img{position:absolute;top:0;left:0;width:40px;height:40px;border-radius:50%;box-shadow:0004pxwhite,inset02px0rgba(0,0,0,0.08),03px04pxrgba(0,0,0,0.05);}.cd-timeline-imgimg{display:block;width:24px;height:24px;position:relative;left:50%;top:50%;margin-left:-12px;margin-top:-12px;}.cd-timeline-img.cd-picture{background:#75ce66;}.cd-timeline-img.cd-movie{background:#c03b44;}.cd-timeline-img.cd-location{background:#f0ca45;}@mediaonlyscreenand(min-width:1170px) {.cd-timeline-img{width:60px;height:60px;left:50%;margin-left:-30px;-webkit-transform:translateZ(0);-webkit-backface-visibility:hidden;}.cssanimations.cd-timeline-img.is-hidden{visibility:hidden;}.cssanimations.cd-timeline-img.bounce-in{visibility:visible;-webkit-animation:cd-bounce-1 0.6s;-moz-animation:cd-bounce-1 0.6s;animation:cd-bounce-1 0.6s;}}.cd-timeline-content{position:relative;margin-left:60px;background:white;border-radius:0.25em;padding:1em;box-shadow:03px0#d7e4ed;}.cd-timeline-content:after{content:"";display:table;clear:both;}.cd-timeline-contenth2{color:#303e49;}.cd-timeline-contentp,.cd-timeline-content.cd-read-more,.cd-timeline-content.cd-date{font-size:13px;font-size:0.8125rem;}.cd-timeline-content.cd-read-more,.cd-timeline-content.cd-date{display:inline-block;}.cd-timeline-contentp{margin:1em0;line-height:1.6;}.cd-timeline-content.cd-read-more{float:right;padding:.8em1em;background:#acb7c0;color:white;border-radius:0.25em;}.no-touch.cd-timeline-content.cd-read-more:hover{background-color:#bac4cb;}a.cd-read-more:hover{text-decoration:none;background-color:#424242;}.cd-timeline-content.cd-date{float:left;padding:.8em0;opacity:.7;}.cd-timeline-content::before{content:'';position:absolute;top:16px;right:100%;height:0;width:0;border:7pxsolidtransparent;border-right:7pxsolidwhite;}@mediaonlyscreenand(min-width:768px) {.cd-timeline-contenth2{font-size:20px;font-size:1.25rem;}.cd-timeline-contentp{font-size:16px;font-size:1rem;}.cd-timeline-content.cd-read-more,.cd-timeline-content.cd-date{font-size:14px;font-size:0.875rem;}}@mediaonlyscreenand(min-width:1170px) {.cd-timeline-content{margin-left:0;padding:1.6em;width:45%;}.cd-timeline-content::before{top:24px;left:100%;border-color:transparent;border-left-color:white;}.cd-timeline-content.cd-read-more{float:left;}.cd-timeline-content.cd-date{position:absolute;width:100%;left:122%;top:6px;font-size:16px;font-size:1rem;}.cd-timeline-block:nth-child(even) .cd-timeline-content{float:right;}.cd-timeline-block:nth-child(even) .cd-timeline-content::before{top:24px;left:auto;right:100%;border-color:transparent;border-right-color:white;}.cd-timeline-block:nth-child(even) .cd-timeline-content.cd-read-more{float:right;}.cd-timeline-block:nth-child(even) .cd-timeline-content.cd-date{left:auto;right:122%;text-align:right;}.cssanimations.cd-timeline-content.is-hidden{visibility:hidden;}.cssanimations.cd-timeline-content.bounce-in{visibility:visible;-webkit-animation:cd-bounce-2 0.6s;-moz-animation:cd-bounce-2 0.6s;animation:cd-bounce-2 0.6s;}}@mediaonlyscreenand(min-width:1170px) {.cssanimations.cd-timeline-block:nth-child(even) .cd-timeline-content.bounce-in{-webkit-animation:cd-bounce-2-inverse 0.6s;-moz-animation:cd-bounce-2-inverse 0.6s;animation:cd-bounce-2-inverse 0.6s;}}</style>v2-2025.5.5-个人改进版
(次项目已部署到自己的Teek博客里了)。
- 去掉阅读全文功能;
- 给标题One添加超链接功能及样式优化;
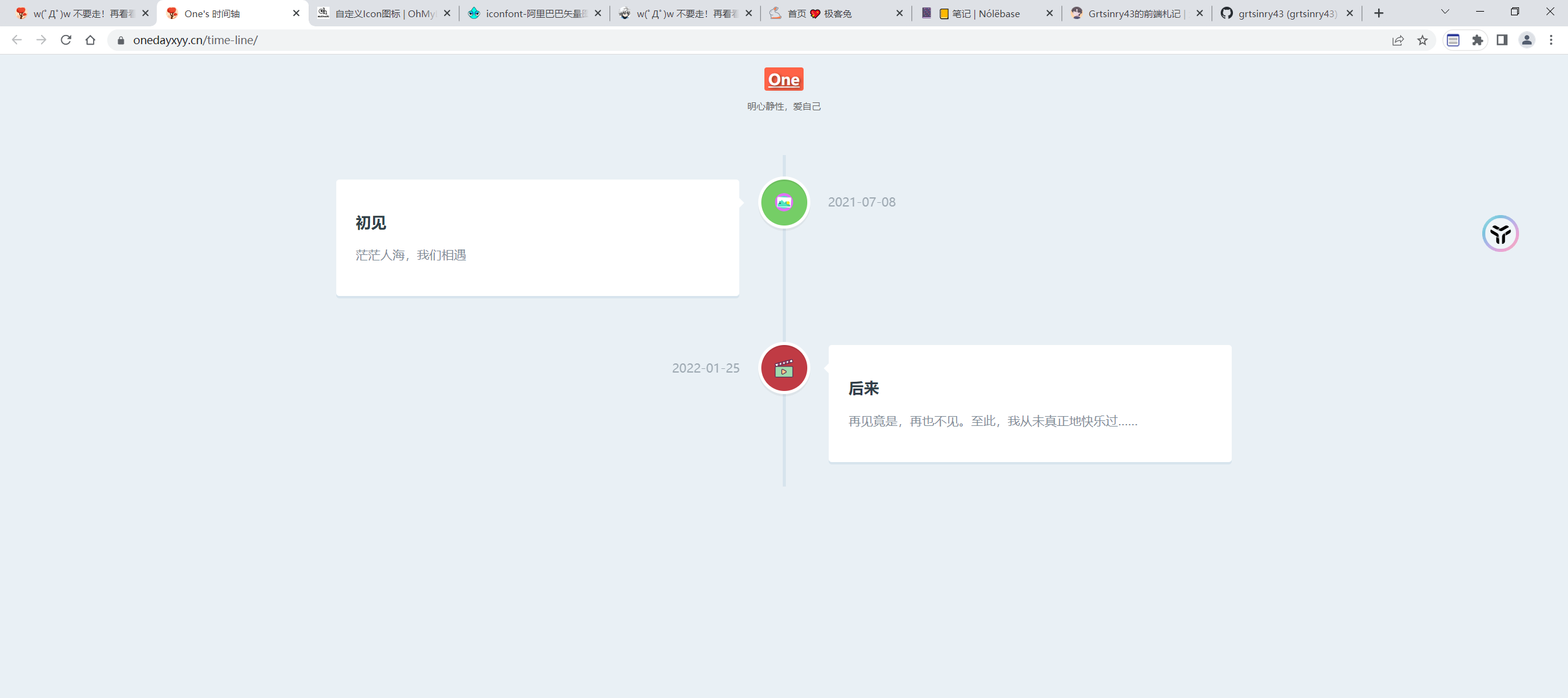
- 效果

- 代码架构

- 具体代码
详细信息
html代码:
html
<!DOCTYPEhtml><html><head><metacharset="utf-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>One's 时间轴</title><linkrel="stylesheet"href="style.css"/><styletype="text/css">h2.top_title{border-bottom:none;background:none;text-align:center;line-height:32px;font-size:20px;}h2.top_titlespan{font-size:12px;color:#666;font-weight:500;}</style></head><body><h2class="top_title"><ahref="https:<span>明心静性,爱自己</span></h2><sectionid="cd-timeline"class="cd-container"><divclass="cd-timeline-block"><divclass="cd-timeline-img cd-picture"><imgsrc="img/picture.svg"alt="Picture"></div><divclass="cd-timeline-content"><h2>初见</h2><p>茫茫人海,我们相遇</p><!-- <a href="#"class="cd-read-more"target="_blank">阅读全文</a> --><spanclass="cd-date">2021-07-08</span></div></div><divclass="cd-timeline-block"><divclass="cd-timeline-img cd-movie"><imgsrc="img/movie.svg"alt="Movie"></div><divclass="cd-timeline-content"><h2>后来</h2><p>再见竟是,再也不见。至此,我从未真正地快乐过……</p><!-- <a href="#"class="cd-read-more"target="_blank">阅读全文</a> --><spanclass="cd-date">2022-01-25</span></div></div></section></body></html>css代码:
css
<style>html*{-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}*,*:after,*:before{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;}body{font-size:100%;color:#7f8c97;background-color:#e9f0f5;}img{max-width:100%;}.cd-container{width:90%;max-width:1170px;margin:0auto;}.cd-container::after{content:'';display:table;clear:both;}#cd-timeline{position:relative;padding:2em0;margin-top:2em;margin-bottom:2em;}#cd-timeline::before{content:'';position:absolute;top:0;left:18px;height:100%;width:4px;background:#d7e4ed;}@mediaonlyscreenand(min-width:1170px) {#cd-timeline{margin-top:3em;margin-bottom:3em;}#cd-timeline::before{left:50%;margin-left:-2px;}}.cd-timeline-block{position:relative;margin:2em0;}.cd-timeline-block:after{content:"";display:table;clear:both;}.cd-timeline-block:first-child{margin-top:0;}.cd-timeline-block:last-child{margin-bottom:0;}@mediaonlyscreenand(min-width:1170px) {.cd-timeline-block{margin:4em0;}.cd-timeline-block:first-child{margin-top:0;}.cd-timeline-block:last-child{margin-bottom:0;}}.cd-timeline-img{position:absolute;top:0;left:0;width:40px;height:40px;border-radius:50%;box-shadow:0004pxwhite,inset02px0rgba(0,0,0,0.08),03px04pxrgba(0,0,0,0.05);}.cd-timeline-imgimg{display:block;width:24px;height:24px;position:relative;left:50%;top:50%;margin-left:-12px;margin-top:-12px;}.cd-timeline-img.cd-picture{background:#75ce66;}.cd-timeline-img.cd-movie{background:#c03b44;}.cd-timeline-img.cd-location{background:#f0ca45;}@mediaonlyscreenand(min-width:1170px) {.cd-timeline-img{width:60px;height:60px;left:50%;margin-left:-30px;-webkit-transform:translateZ(0);-webkit-backface-visibility:hidden;}.cssanimations.cd-timeline-img.is-hidden{visibility:hidden;}.cssanimations.cd-timeline-img.bounce-in{visibility:visible;-webkit-animation:cd-bounce-1 0.6s;-moz-animation:cd-bounce-1 0.6s;animation:cd-bounce-1 0.6s;}}.cd-timeline-content{position:relative;margin-left:60px;background:white;border-radius:0.25em;padding:1em;box-shadow:03px0#d7e4ed;}.cd-timeline-content:after{content:"";display:table;clear:both;}.cd-timeline-contenth2{color:#303e49;}.cd-timeline-contentp,.cd-timeline-content.cd-read-more,.cd-timeline-content.cd-date{font-size:13px;font-size:0.8125rem;}.cd-timeline-content.cd-read-more,.cd-timeline-content.cd-date{display:inline-block;}.cd-timeline-contentp{margin:1em0;line-height:1.6;}.cd-timeline-content.cd-read-more{float:right;padding:.8em1em;background:#acb7c0;color:white;border-radius:0.25em;}.no-touch.cd-timeline-content.cd-read-more:hover{background-color:#bac4cb;}a.cd-read-more:hover{text-decoration:none;background-color:#424242;}.cd-timeline-content.cd-date{float:left;padding:.8em0;opacity:.7;}.cd-timeline-content::before{content:'';position:absolute;top:16px;right:100%;height:0;width:0;border:7pxsolidtransparent;border-right:7pxsolidwhite;}@mediaonlyscreenand(min-width:768px) {.cd-timeline-contenth2{font-size:20px;font-size:1.25rem;}.cd-timeline-contentp{font-size:16px;font-size:1rem;}.cd-timeline-content.cd-read-more,.cd-timeline-content.cd-date{font-size:14px;font-size:0.875rem;}}@mediaonlyscreenand(min-width:1170px) {.cd-timeline-content{margin-left:0;padding:1.6em;width:45%;}.cd-timeline-content::before{top:24px;left:100%;border-color:transparent;border-left-color:white;}.cd-timeline-content.cd-read-more{float:left;}.cd-timeline-content.cd-date{position:absolute;width:100%;left:122%;top:6px;font-size:16px;font-size:1rem;}.cd-timeline-block:nth-child(even) .cd-timeline-content{float:right;}.cd-timeline-block:nth-child(even) .cd-timeline-content::before{top:24px;left:auto;right:100%;border-color:transparent;border-right-color:white;}.cd-timeline-block:nth-child(even) .cd-timeline-content.cd-read-more{float:right;}.cd-timeline-block:nth-child(even) .cd-timeline-content.cd-date{left:auto;right:122%;text-align:right;}.cssanimations.cd-timeline-content.is-hidden{visibility:hidden;}.cssanimations.cd-timeline-content.bounce-in{visibility:visible;-webkit-animation:cd-bounce-2 0.6s;-moz-animation:cd-bounce-2 0.6s;animation:cd-bounce-2 0.6s;}}@mediaonlyscreenand(min-width:1170px) {.cssanimations.cd-timeline-block:nth-child(even) .cd-timeline-content.bounce-in{-webkit-animation:cd-bounce-2-inverse 0.6s;-moz-animation:cd-bounce-2-inverse 0.6s;animation:cd-bounce-2-inverse 0.6s;}}h2.top_title{border-bottom:none;background:none;text-align:center;line-height:32px;font-size:20px;}h2.top_titlespan{font-size:12px;color:#666;font-weight:500;}h2.top_titlea{color:inherit;text-decoration:none;transition:all0.3sease;}h2.top_titlea:hover{color:#ff6347;text-decoration:underline;background-color:#ff6347;color:#fff;padding:2px5px;border-radius:3px;text-shadow:2px2px4pxrgba(0,0,0,0.5);transform:rotate(10deg);animation:bounce 0.5s;}@keyframesbounce{0%,100%{transform:translateY(0);}50%{transform:translateY(-5px);}} </style>- 源码位置
v2-2025.5.5

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn