teek文档模板
全局问候语

目录
[toc]
简介
来给自己的Teek博客增加一个
全局问候语功能。😊
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Hyde Blog》博主的《Umami统计》文章 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有(感谢原作者分享的手把手文档💖💖💖)。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.5.9(已解决)
警告
次配置适用于Teek@1.2.0-2025.5.12版本(其它版本可自行测试)。
提示
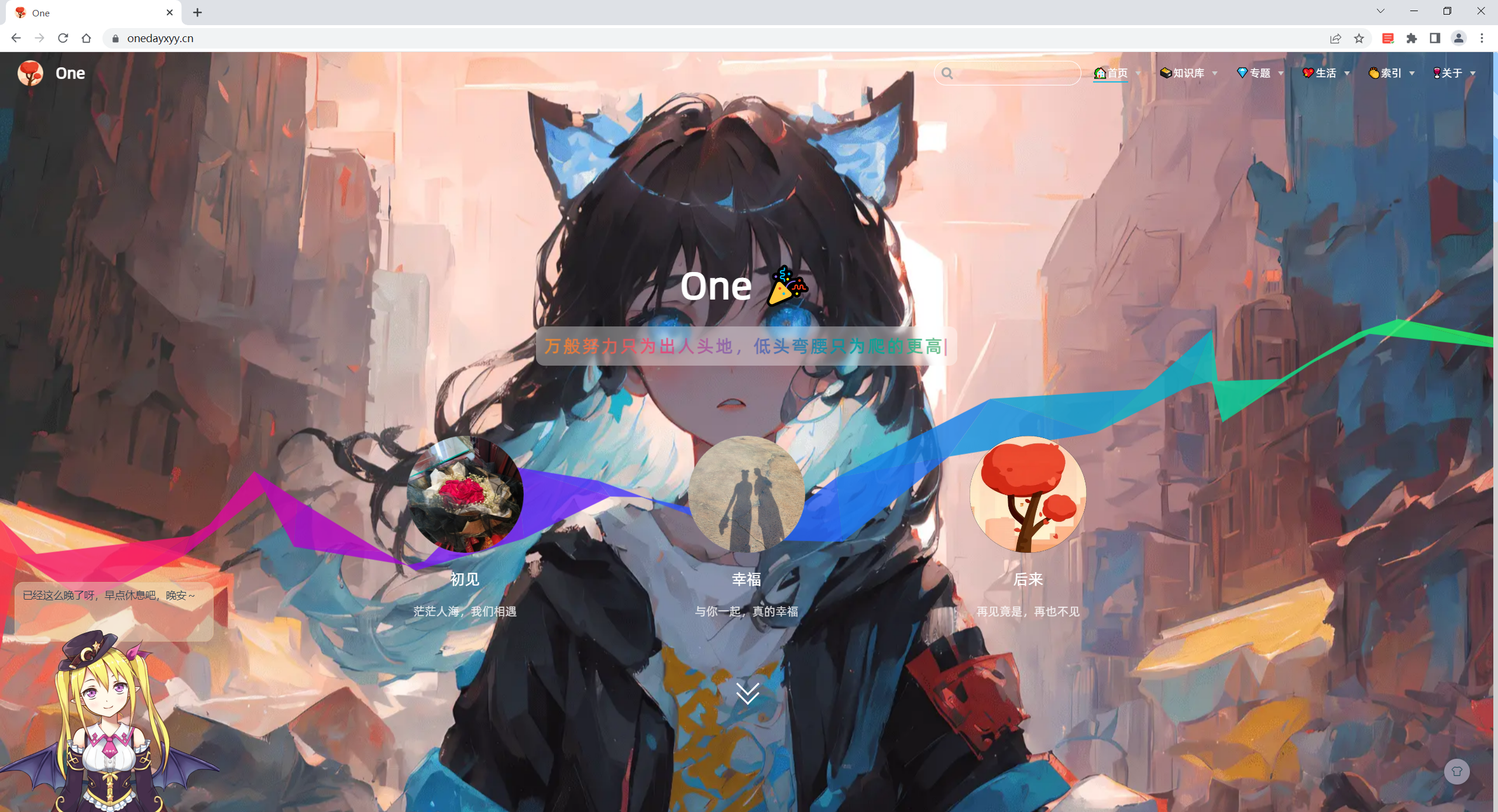
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
安装
(1)新建组件
创建docs\.vitepress\theme\components\GlobalGreet.vue文件,添加如下代码:
<script setup lang="ts" name="GlobalGreet">
import { TkMessage } from "vitepress-theme-teek";
import { ref, watch } from "vue";
import { useRoute } from "vitepress";
const route = useRoute();
const hasGreet = ref(false);
const duration = 4000;
const greet = () => {
console.log(1);
if (hasGreet.value) return;
hasGreet.value = true;
setTimeout(() => {
hasGreet.value = false;
}, duration);
const now = new Date();
let hours = now.getHours();
let minutes = now.getMinutes();
let seconds = now.getSeconds();
const timeStr = `${String(hours).padStart(2, "0")}:${String(minutes).padStart(2, "0")}:${String(seconds).padStart(
2,
"0"
)}`;
const message = getGreetingMessage(hours, timeStr);
TkMessage.info({ message, duration, plain: true });
};
const getGreetingMessage = (hours: number, timeStr: string) => {
if (hours >= 6 && hours < 11) {
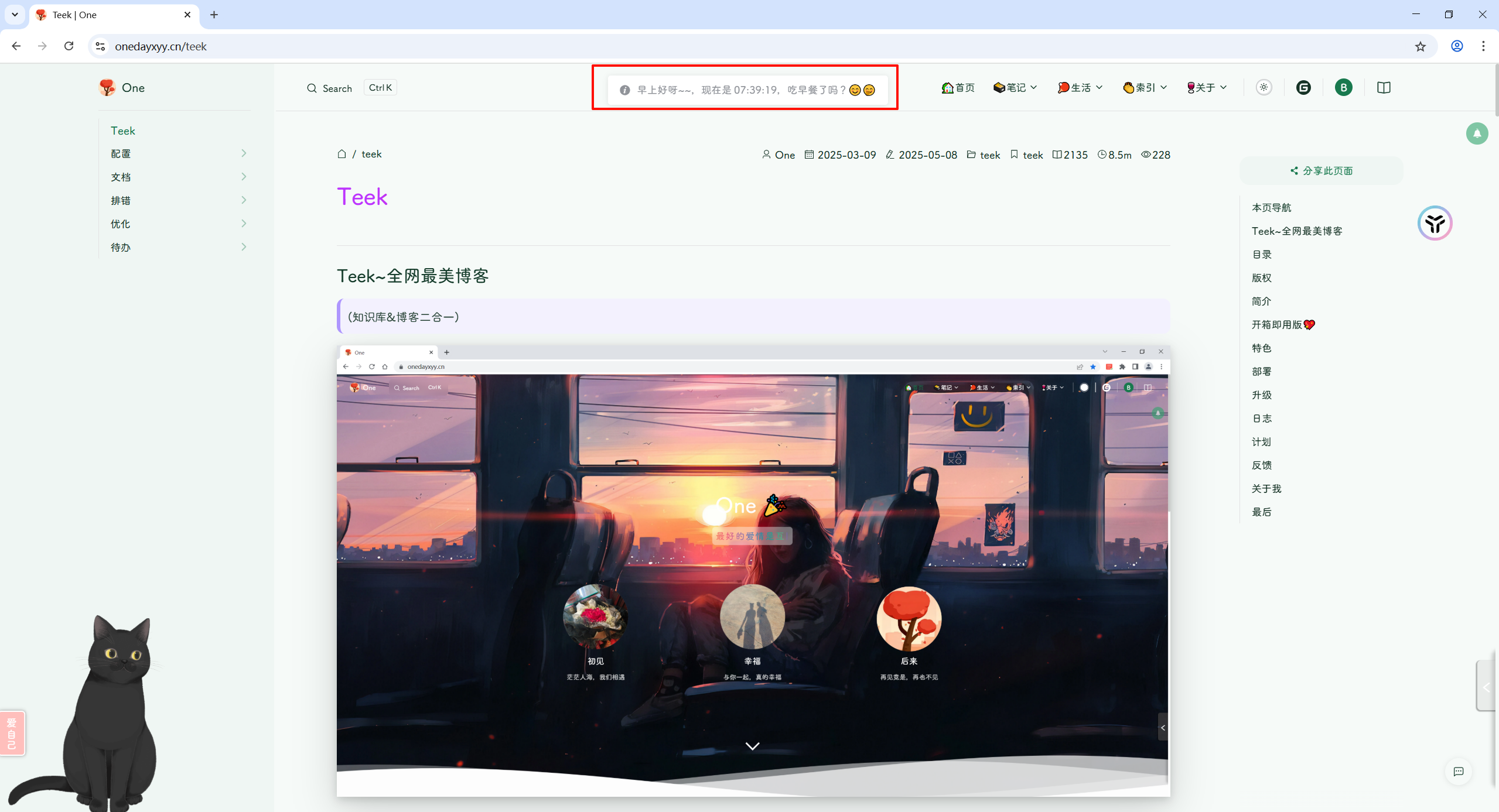
return `早上好呀~~,现在是 ${timeStr},吃早餐了吗?😊🤭`;
}
if (hours >= 12 && hours <= 16) {
return `下午好呀~~,现在是 ${timeStr},繁忙的下午也要适当休息哦🥤🏀~~`;
}
if (hours >= 16 && hours <= 19) {
return `到黄昏了~~,现在是 ${timeStr},该准备吃饭啦🥗🍖~~`;
}
if (hours >= 19 && hours < 24) {
return `晚上好呀~~,现在是 ${timeStr},该准备洗漱睡觉啦🥱😪~~`;
}
if (hours >= 0 && hours < 6) {
return `别再熬夜了~~,现在是 ${timeStr},早点睡吧,让我们一起欣赏早上的太阳~~😇🛏`;
}
return `你好呀!现在是 ${timeStr}。`;
};
watch(route, greet, { immediate: true });
</script>
<template></template>(2)注册组件
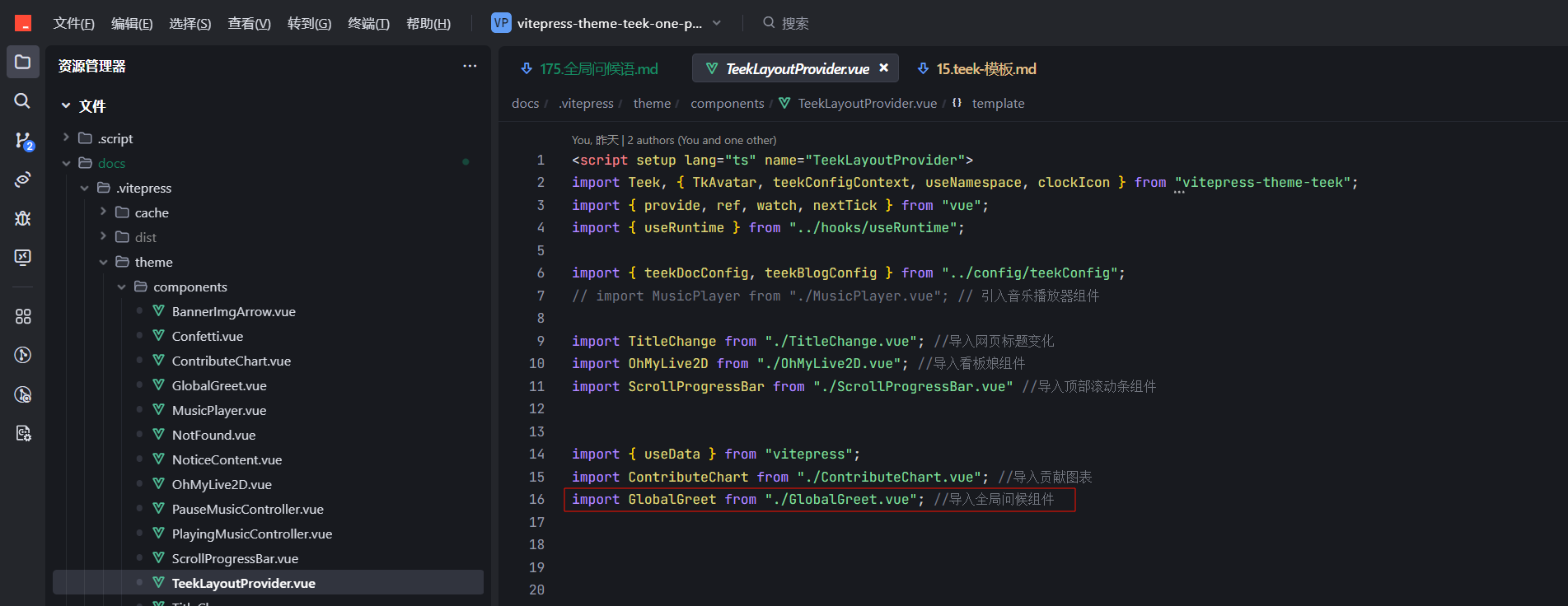
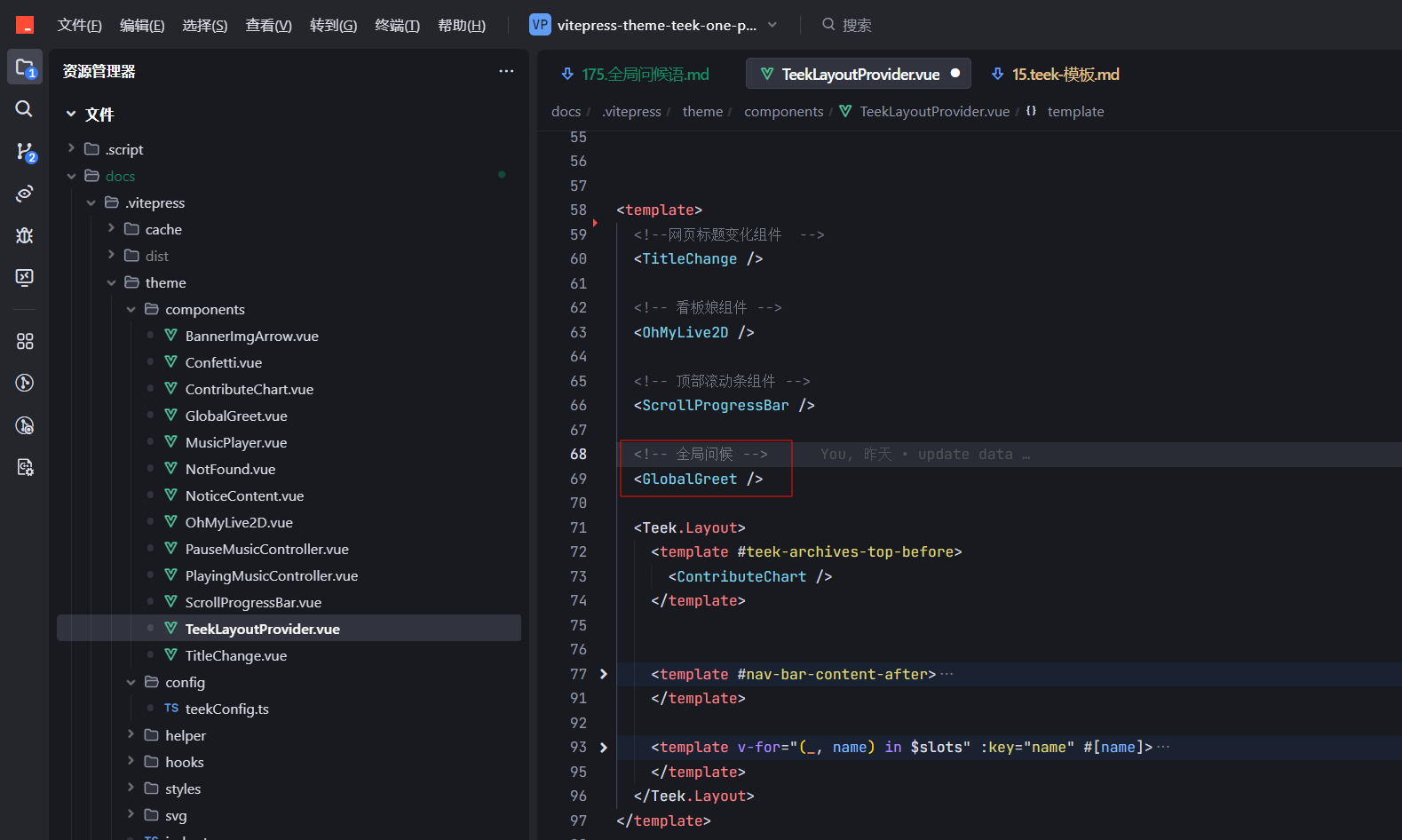
编辑docs\.vitepress\theme\components\TeekLayoutProvider.vue文件,添加如下代码:(具体代码可从我开源库Teek-one里获取)
import GlobalGreet from "./GlobalGreet.vue"; //导入全局问候组件
<!-- 全局问候 -->
<GlobalGreet />

(3)运行测试
效果
每切换到一个网页时,会弹出如下弹框哦,有趣的特性。

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
如果你还有疑惑,可以去我的网站查看更多内容或者联系我帮忙查看。
如果你有更好的方式,评论区留言告诉我。谢谢!
好了,本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!

