待办
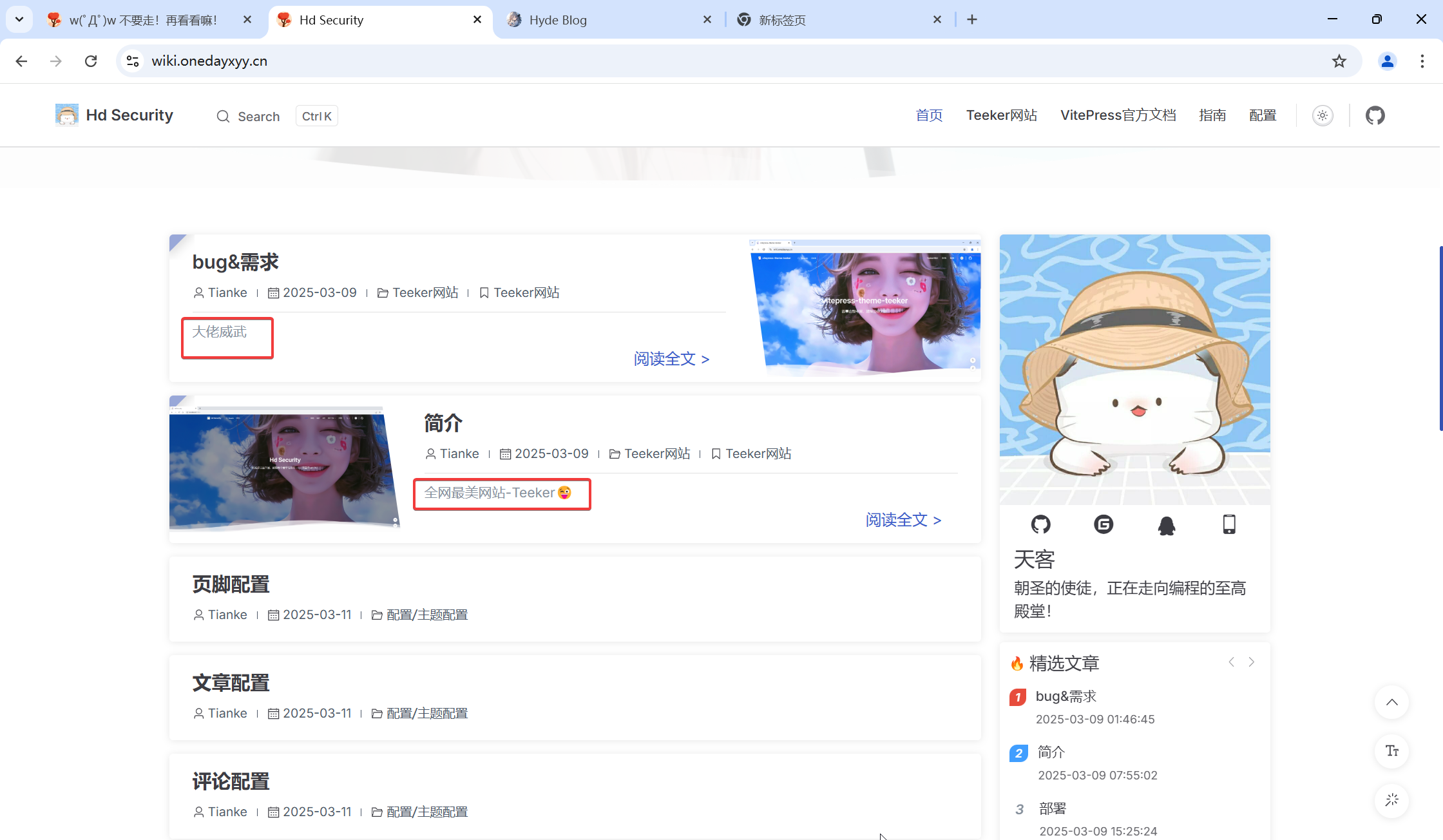
youngkbt 大佬威武,YYDS!👍👍👍
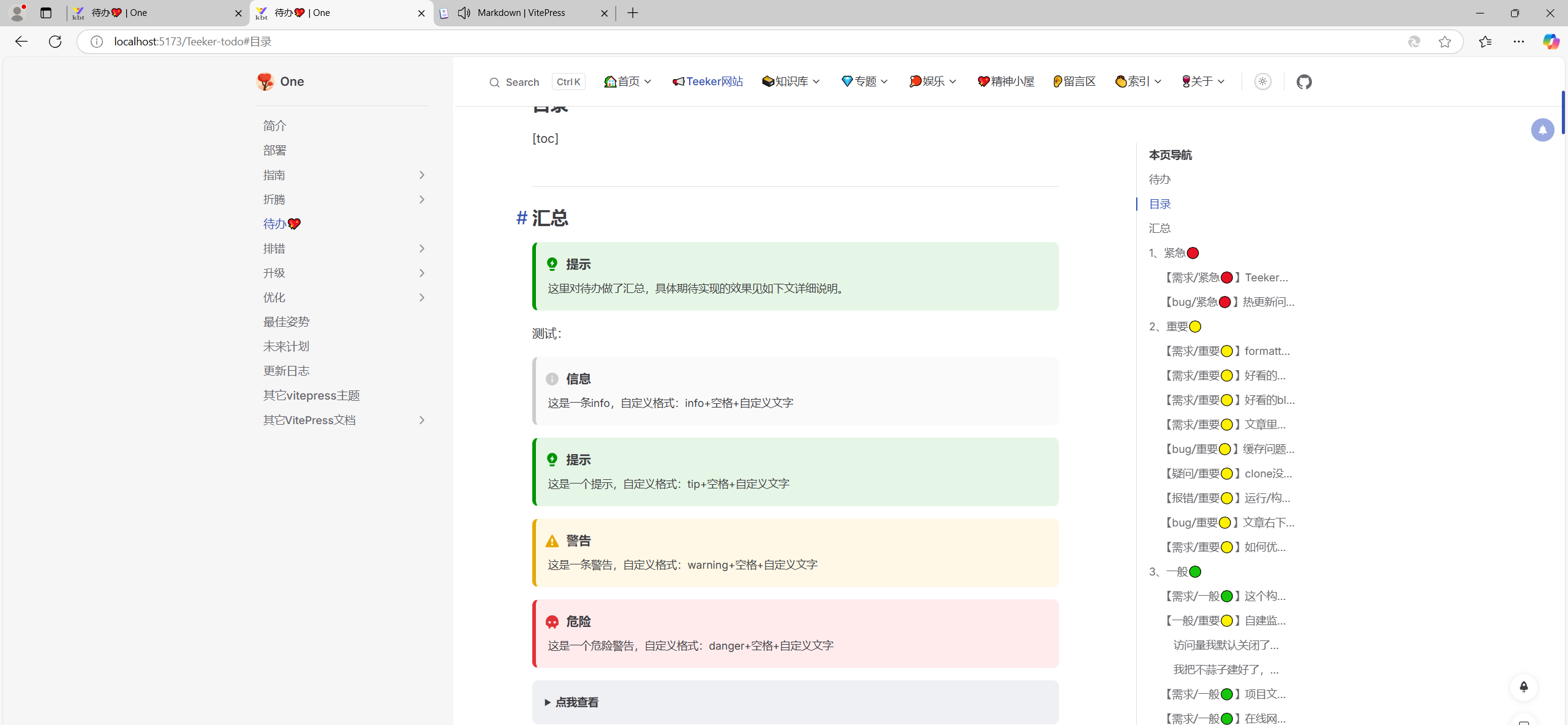
待办

目录
[toc]
bug
重要
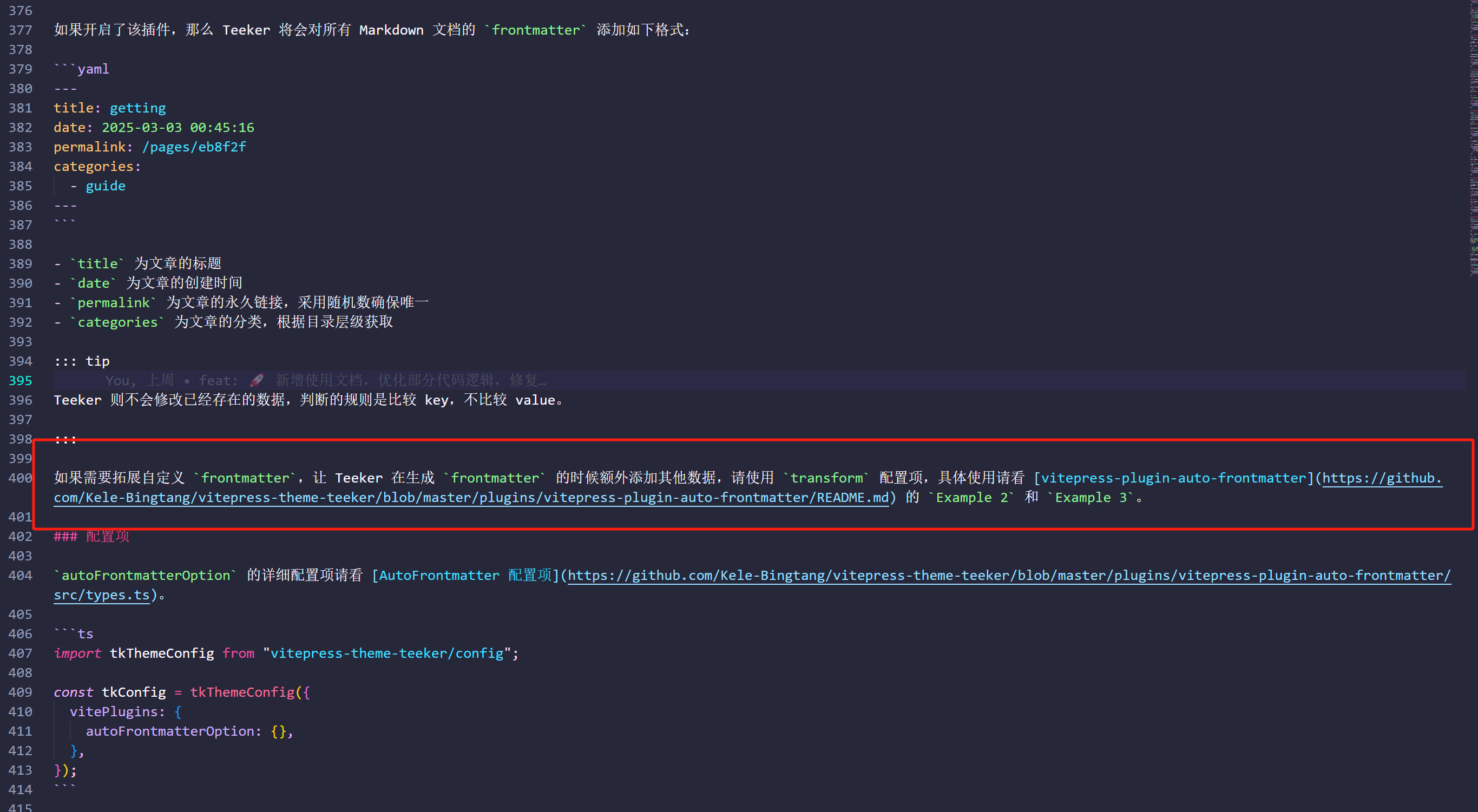
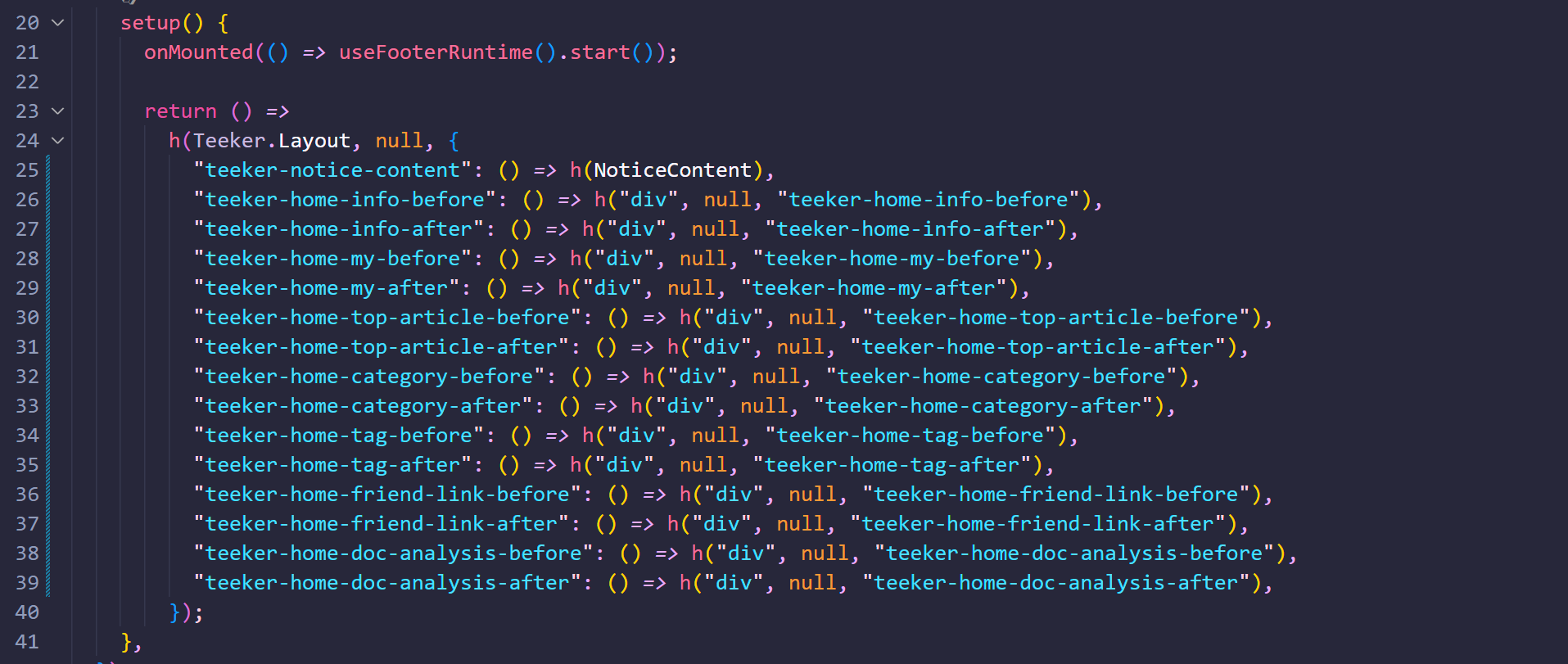
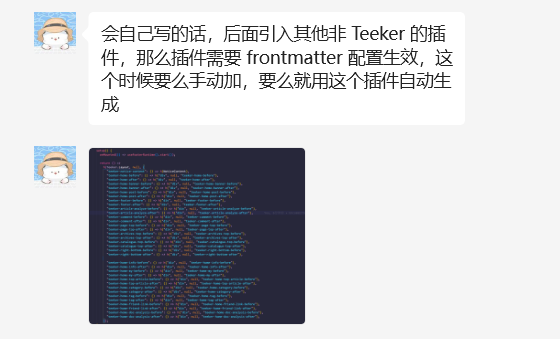
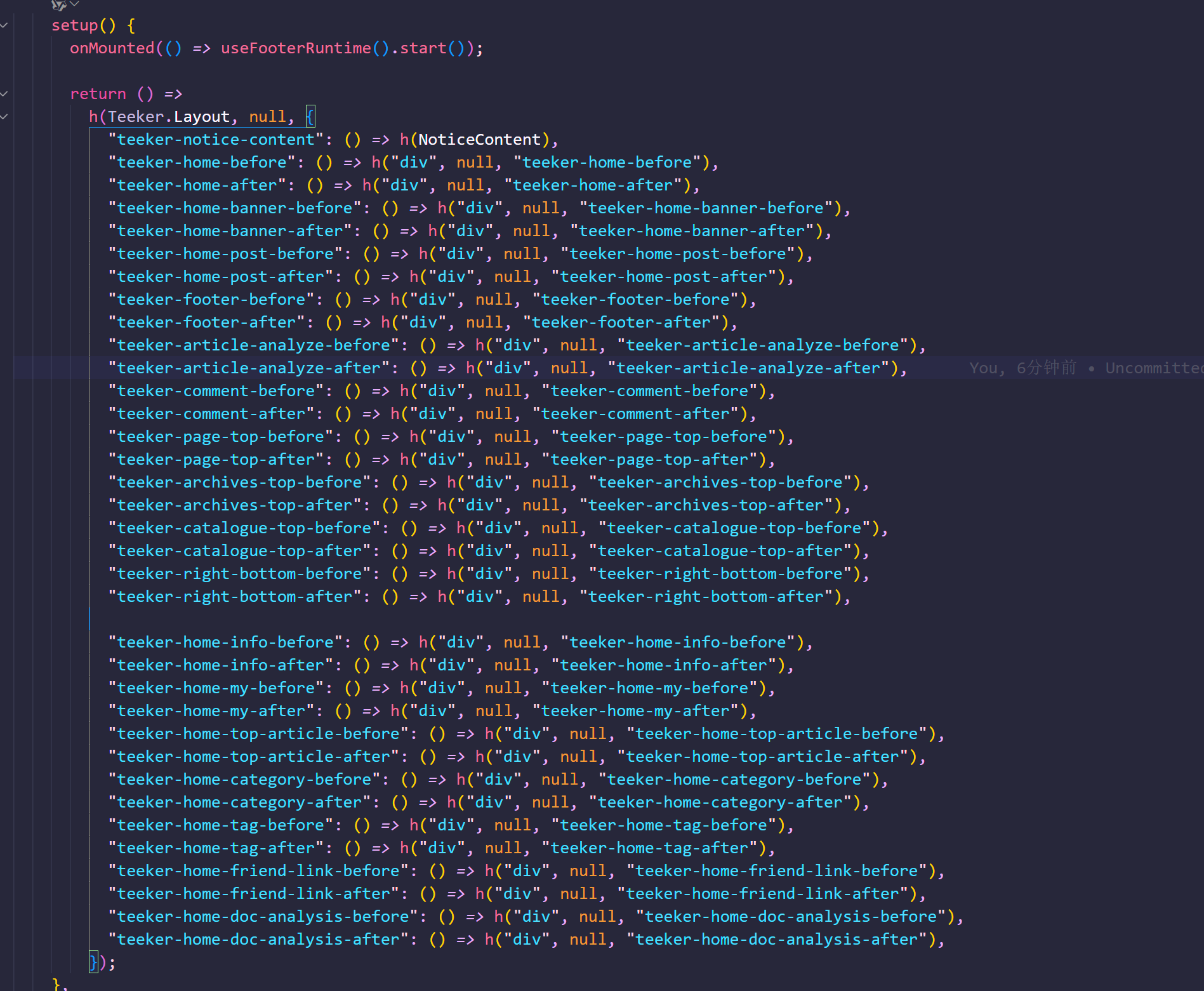
【需求/重要🟡】(1)formatter自动给文章注入tag、文章封面
2025年3月15日 提出。
- 需求
提示
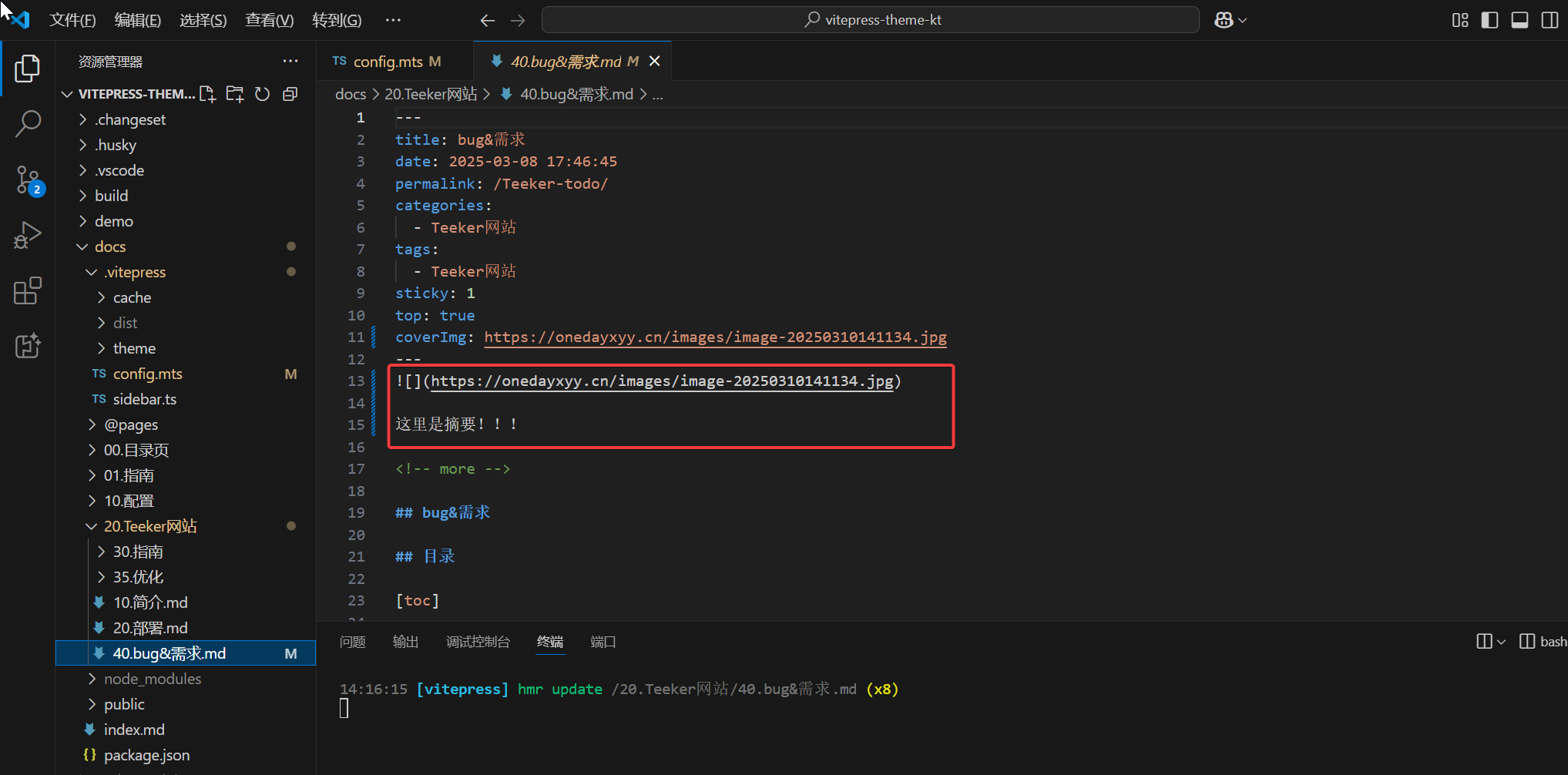
formatter自动注入文章封面功能:
1.可以设置个开关,由用户自己决定是否开启次功能;
2.图片路径可以是本地(和banner壁纸同一个路径,例如/img/bg/1.png),也可以是在线url(将封面壁纸上传到自己图床后,然后把多个壁纸 url写到一个列表里)。然后随机自动注入到每一篇md或者新创建的md。
实现次功能的好处是:
封面图自动注入后,就可以解放双手,不用手动单独给每篇新建的md添加封面了,首页文章排版一致,都有封面,不然有的有封面,有的忘记加封面了,就很丑。













关于图片是本地还是在线链接问题:

【需求/重要🟡】(2)背景彩带效果
【需求/重要🟡】(3)顶部彩色进度条
2025年3月19日记录。
- 案例

【一般/重要🟡】(4)不蒜子,自建监控系统
- 环境
2025年3月10日记录
- 背景
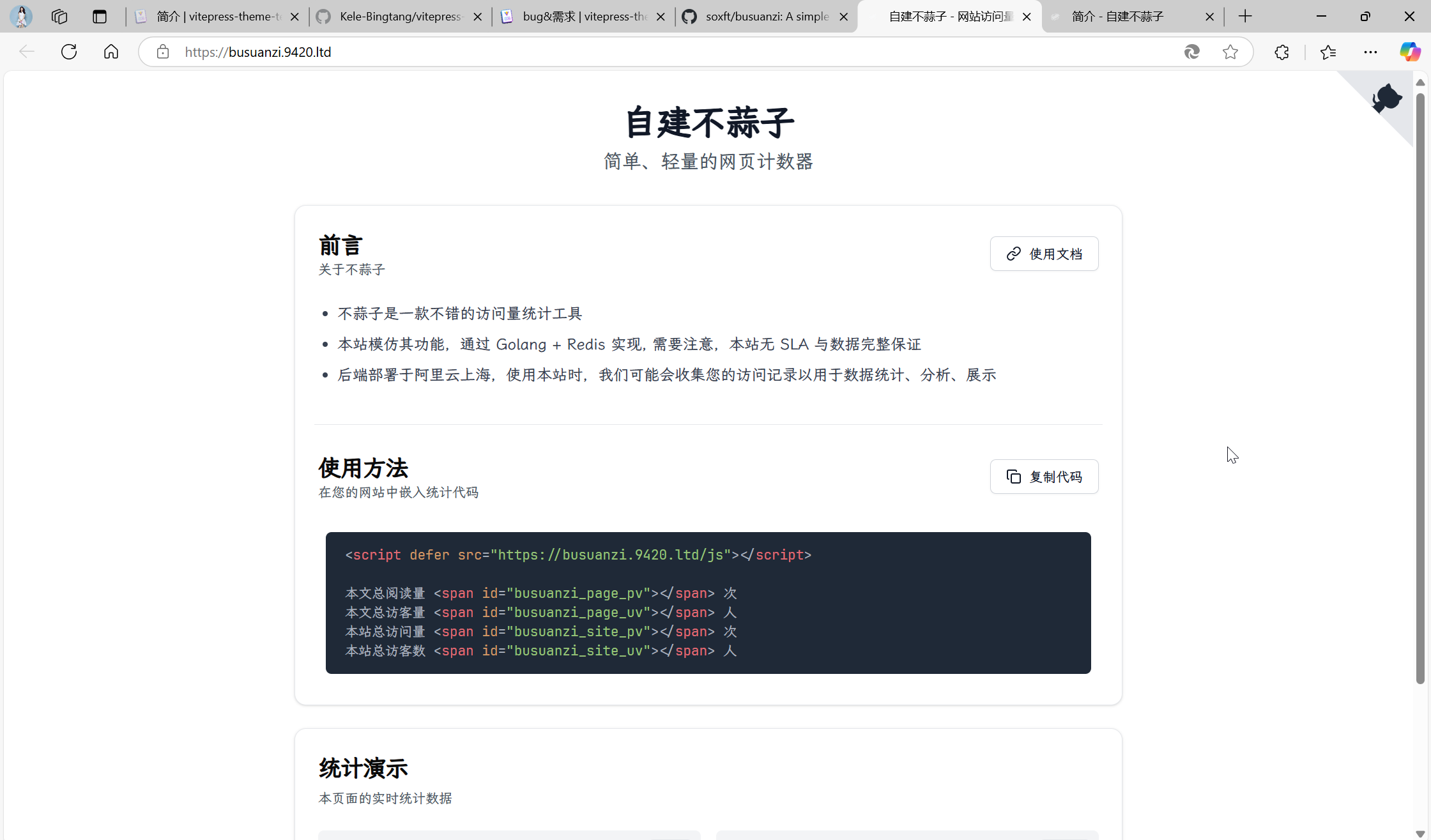
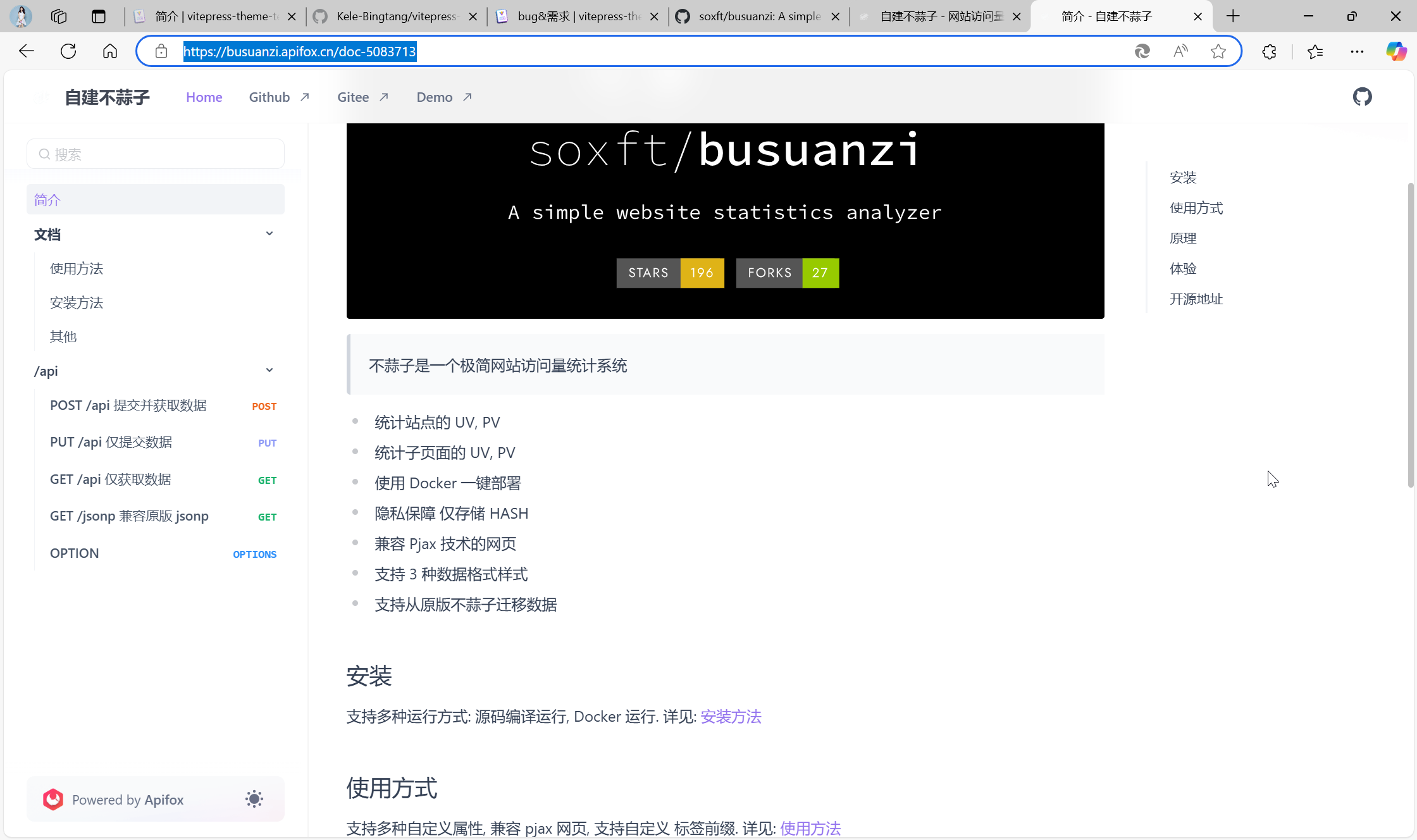
busuanzi


https://github.com/soxft/busuanzi



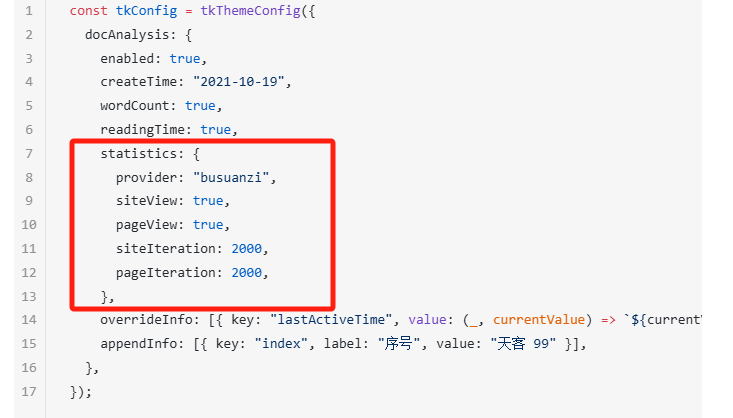
访问量我默认关闭了,到时候需要手动开启,后面有其他供应商,就把 provider 切换到其他供应商名字


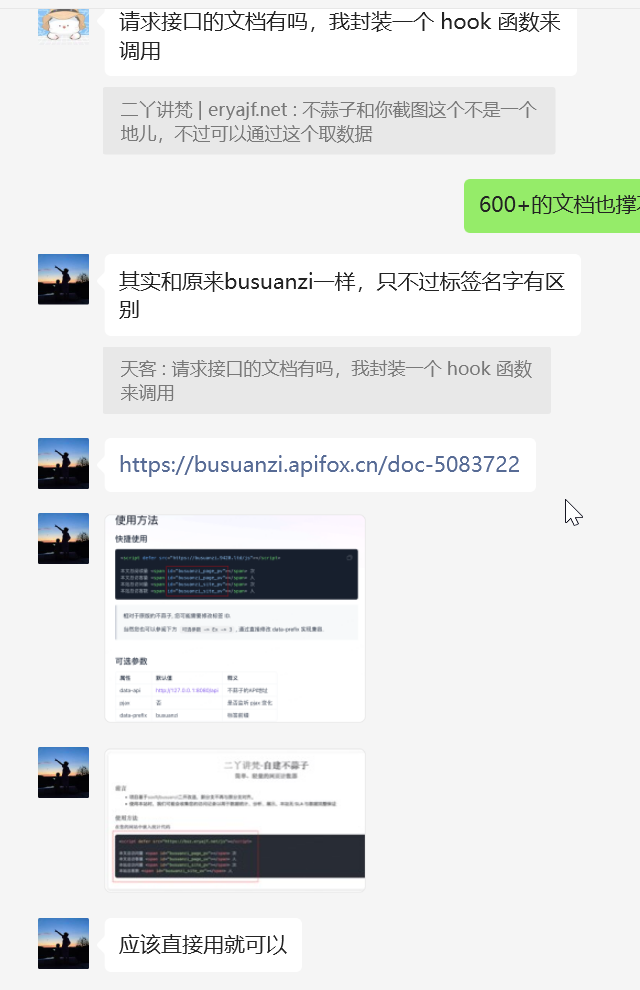
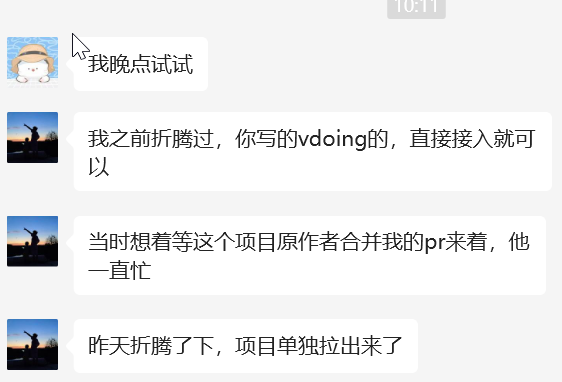
我把不蒜子建好了,会长期维护










https://busuanzi.apifox.cn/doc-5083722



https://busuanzi.apifox.cn/doc-5083713

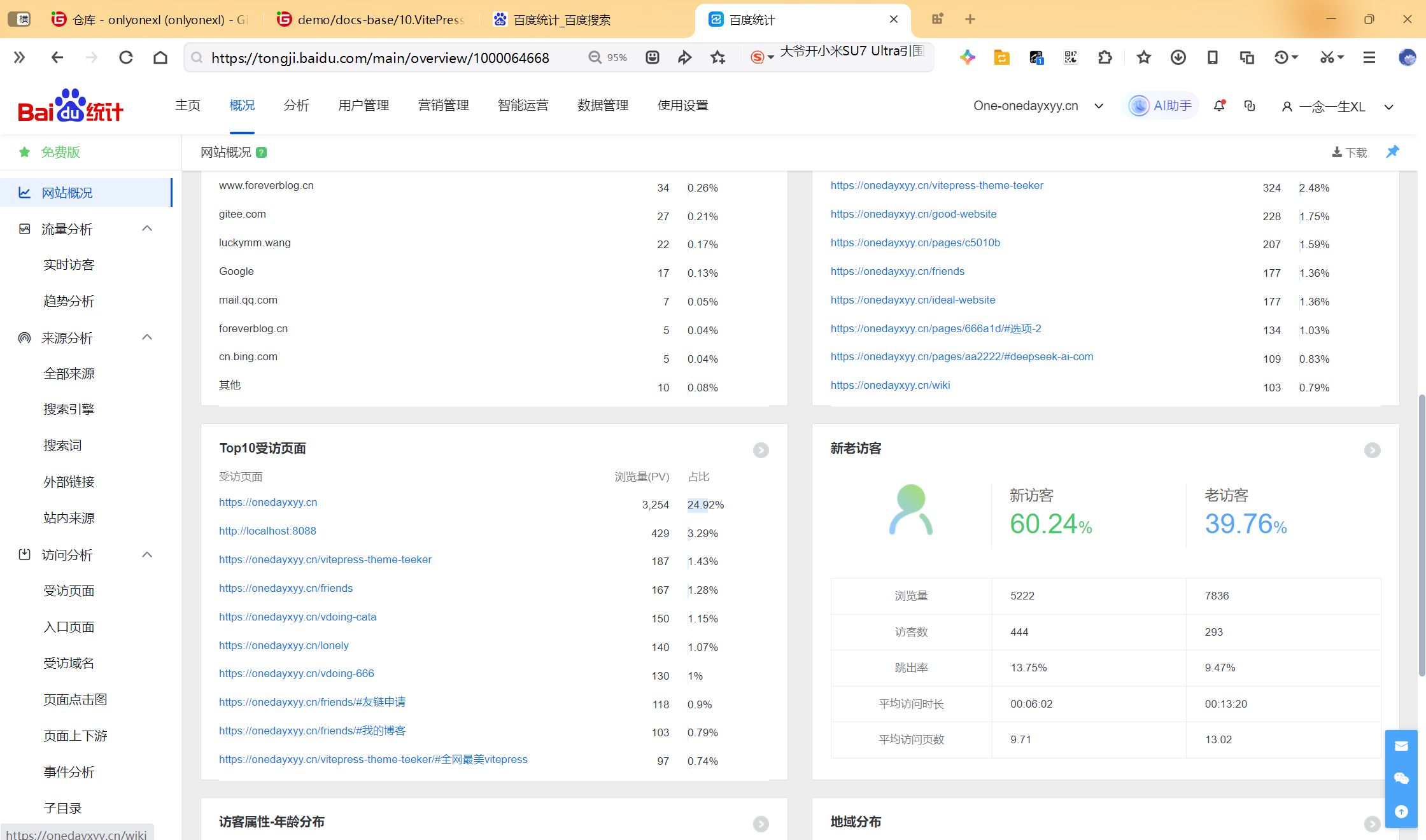
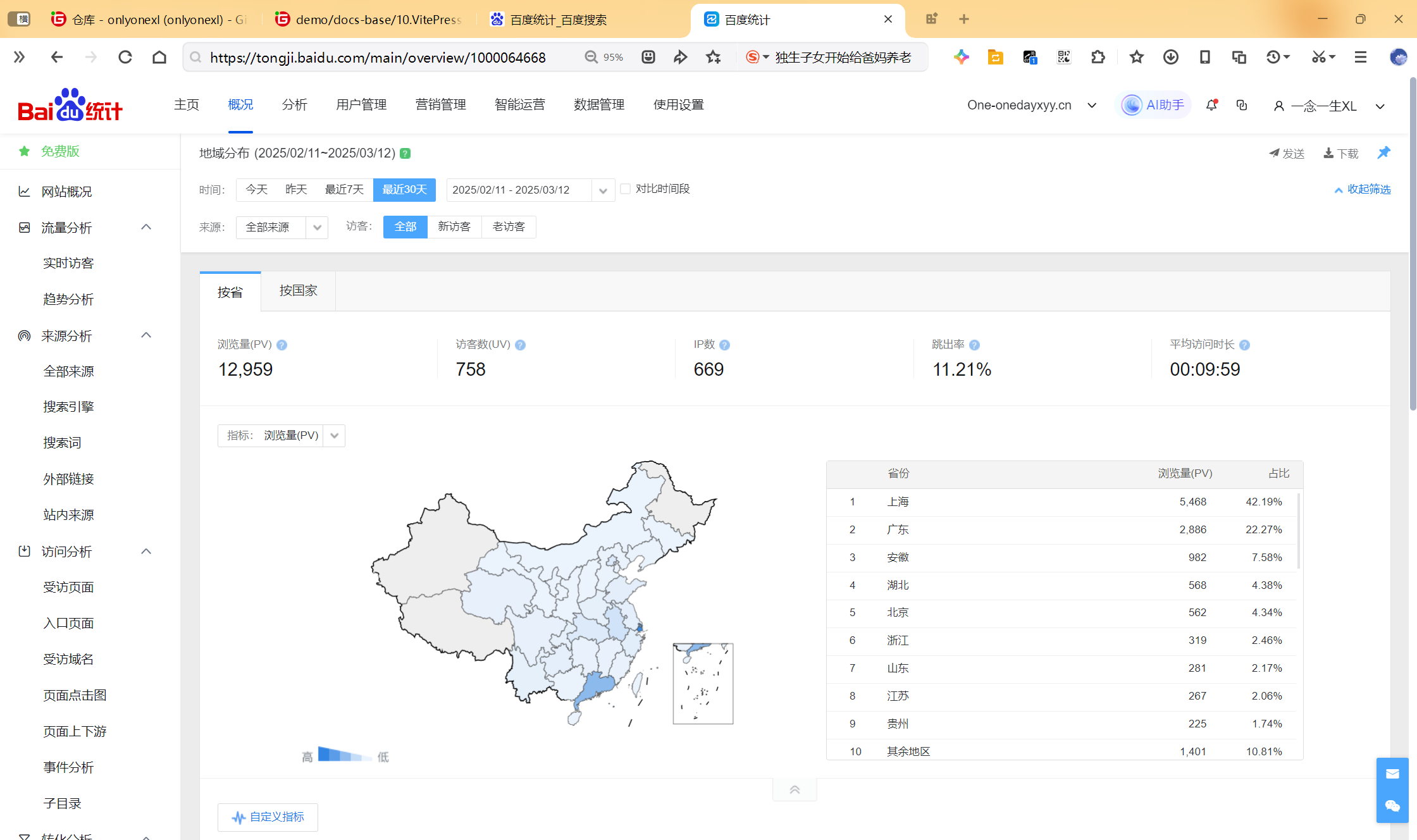
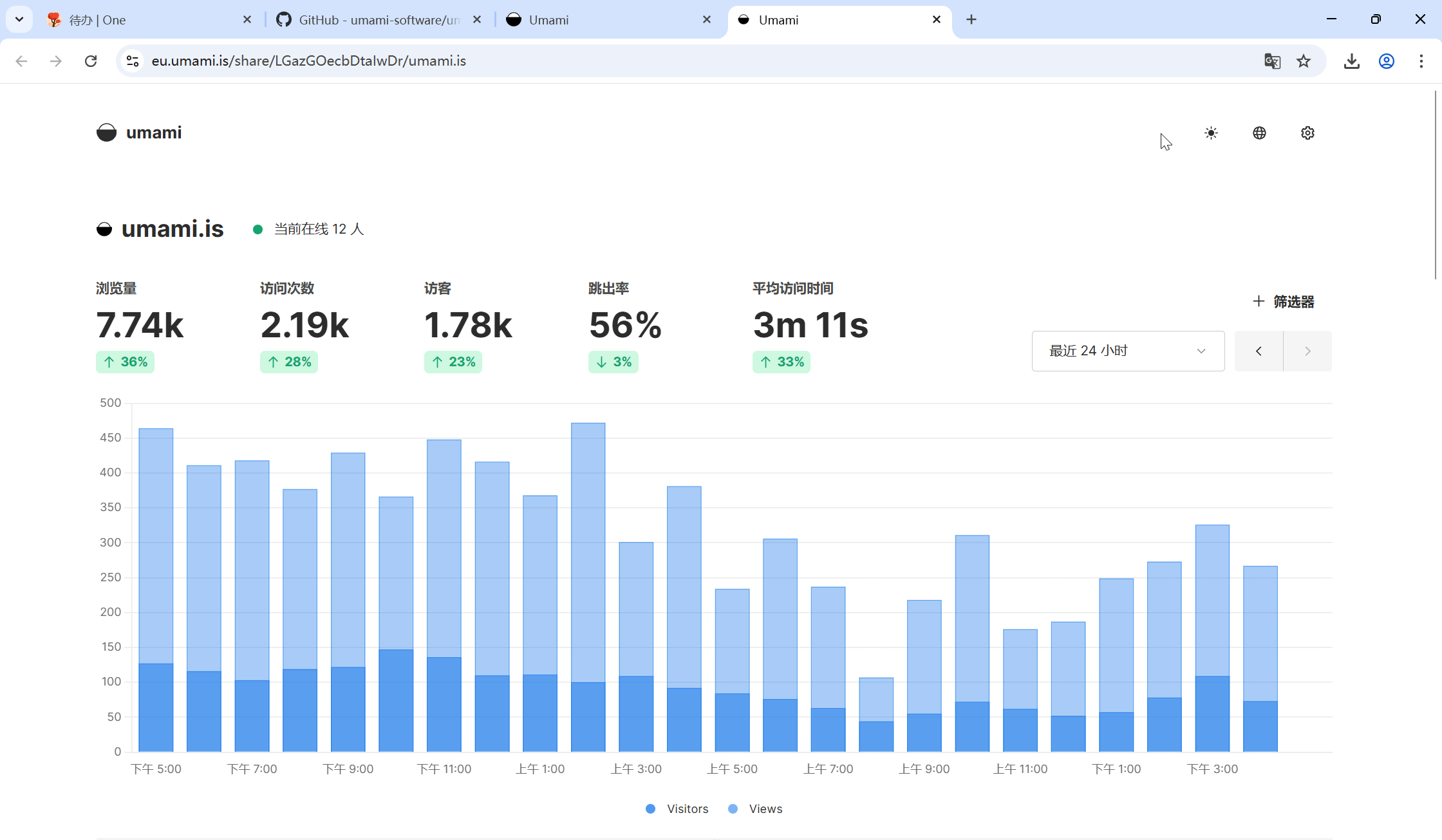
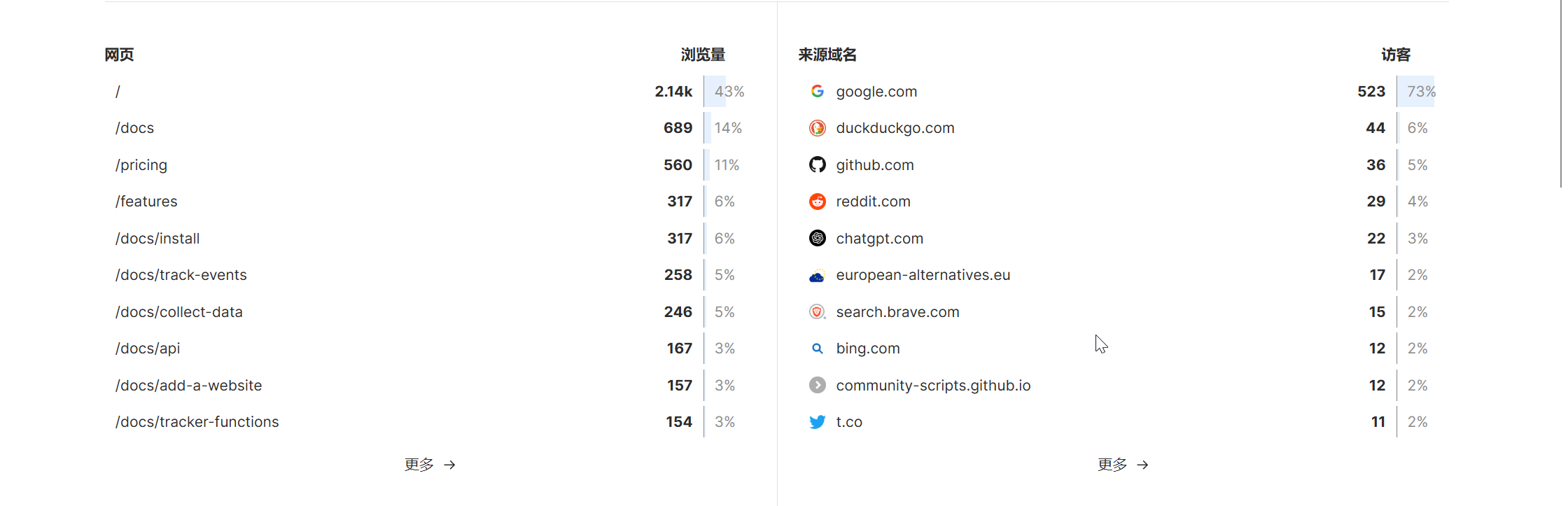
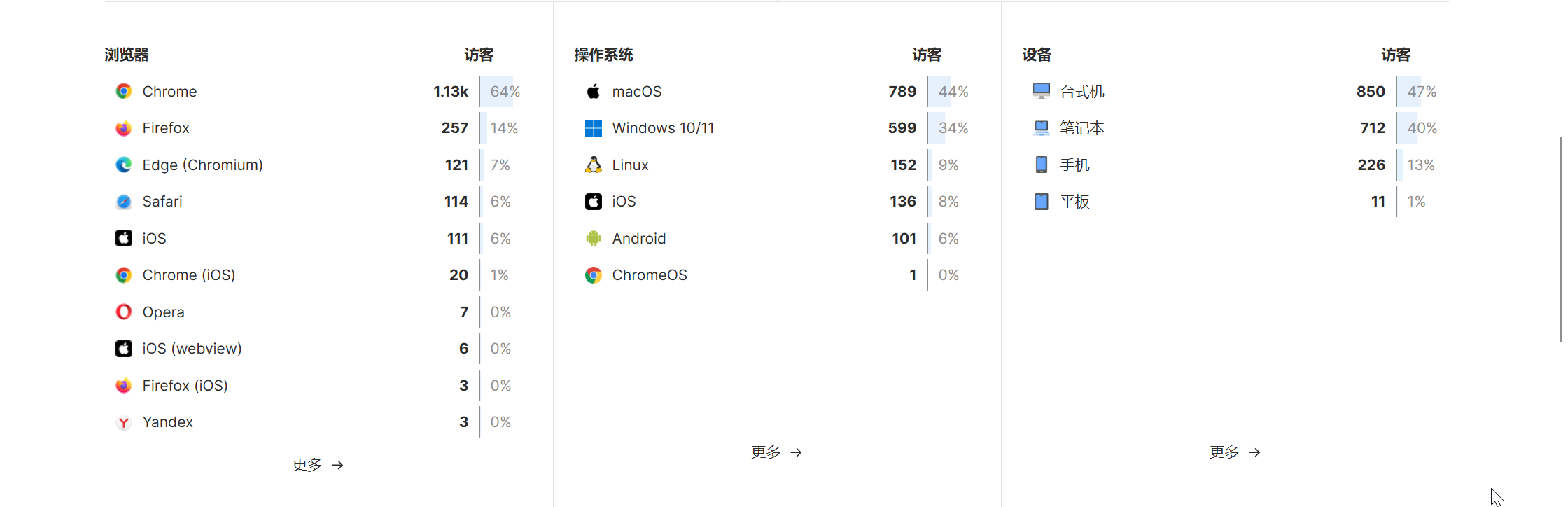
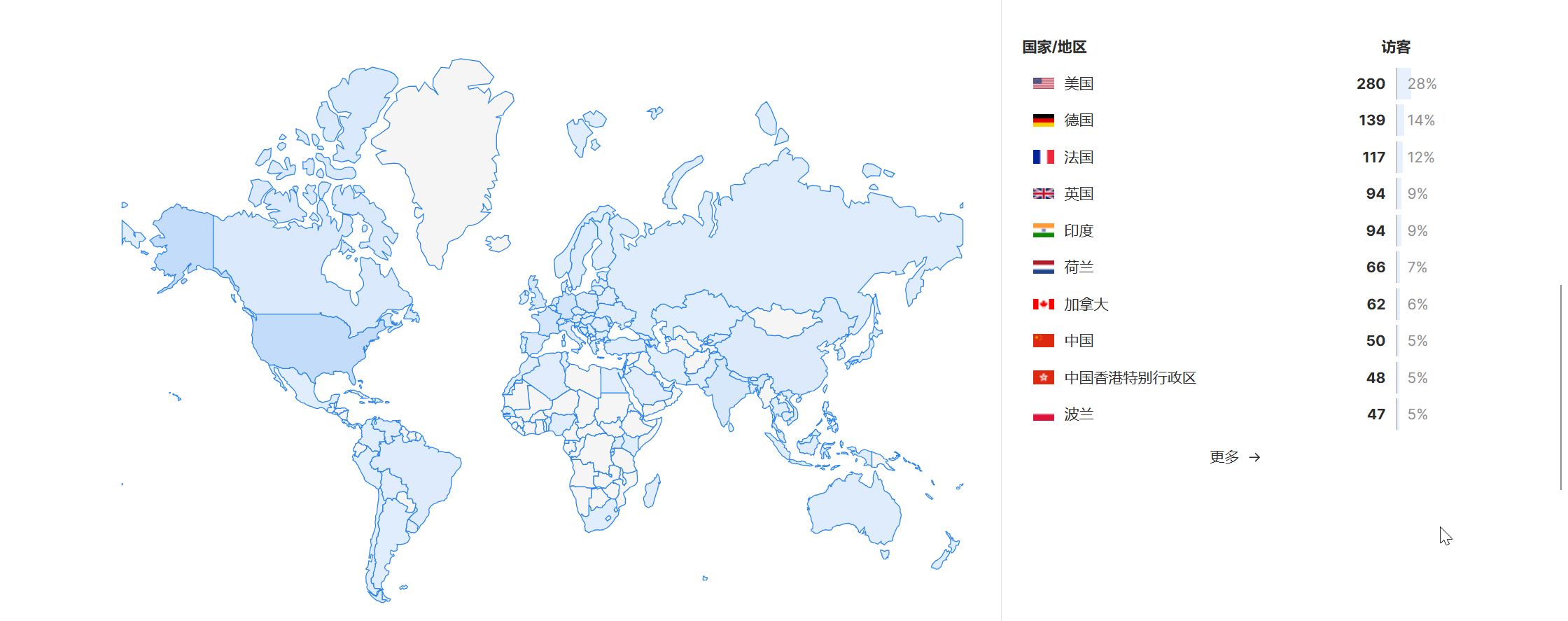
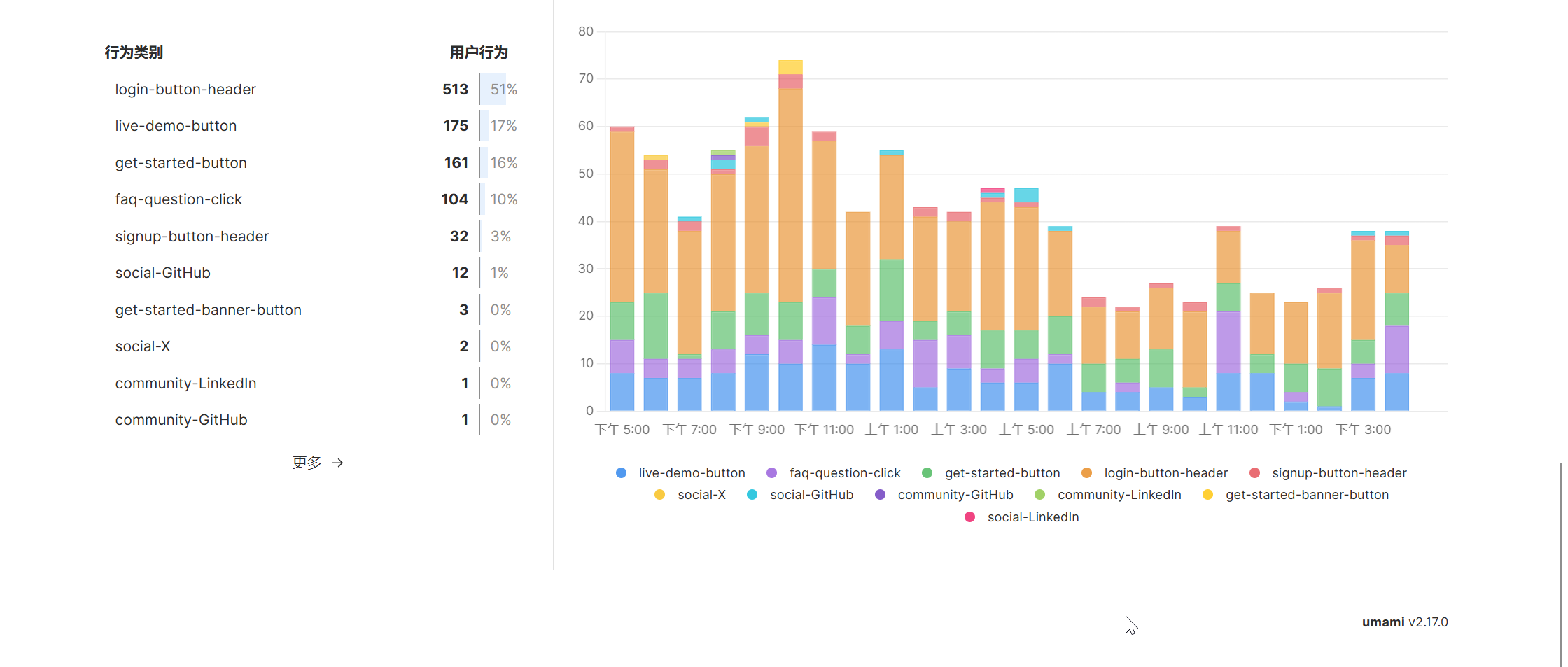
【需求/重要🟡】(5)网站分析工具-umami 集成到tk
2025年3月25日记录
https://github.com/umami-software/umami

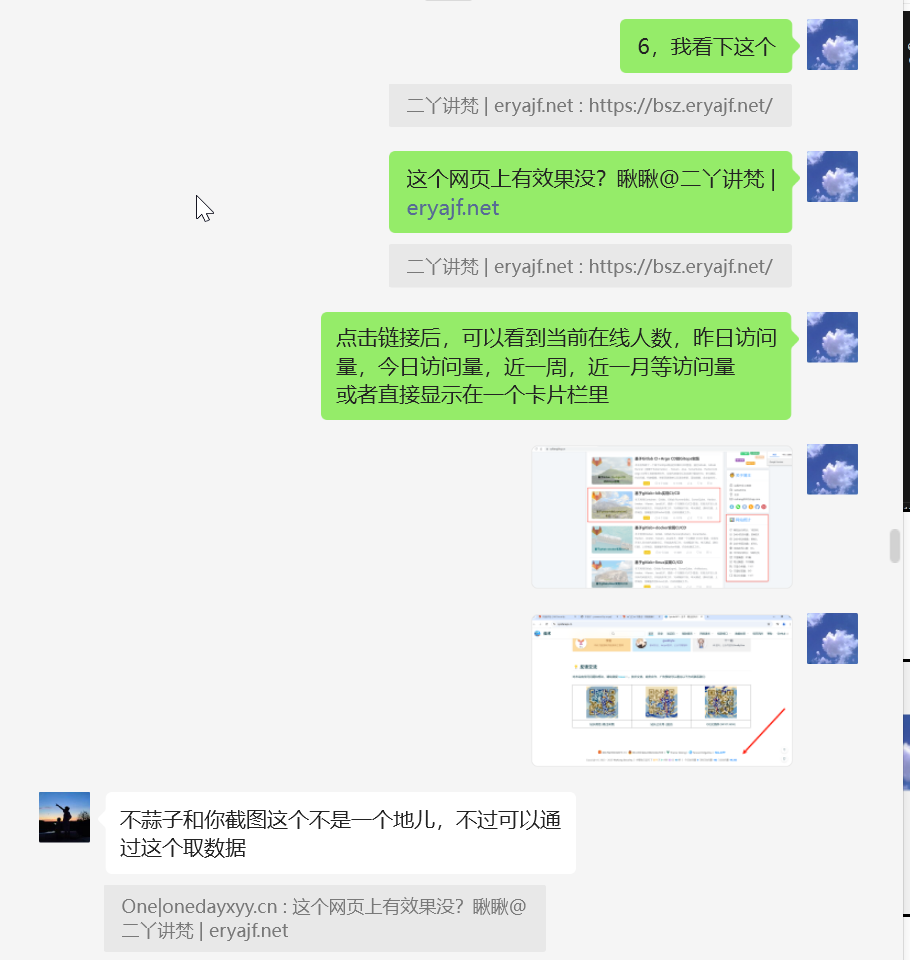
- 效果





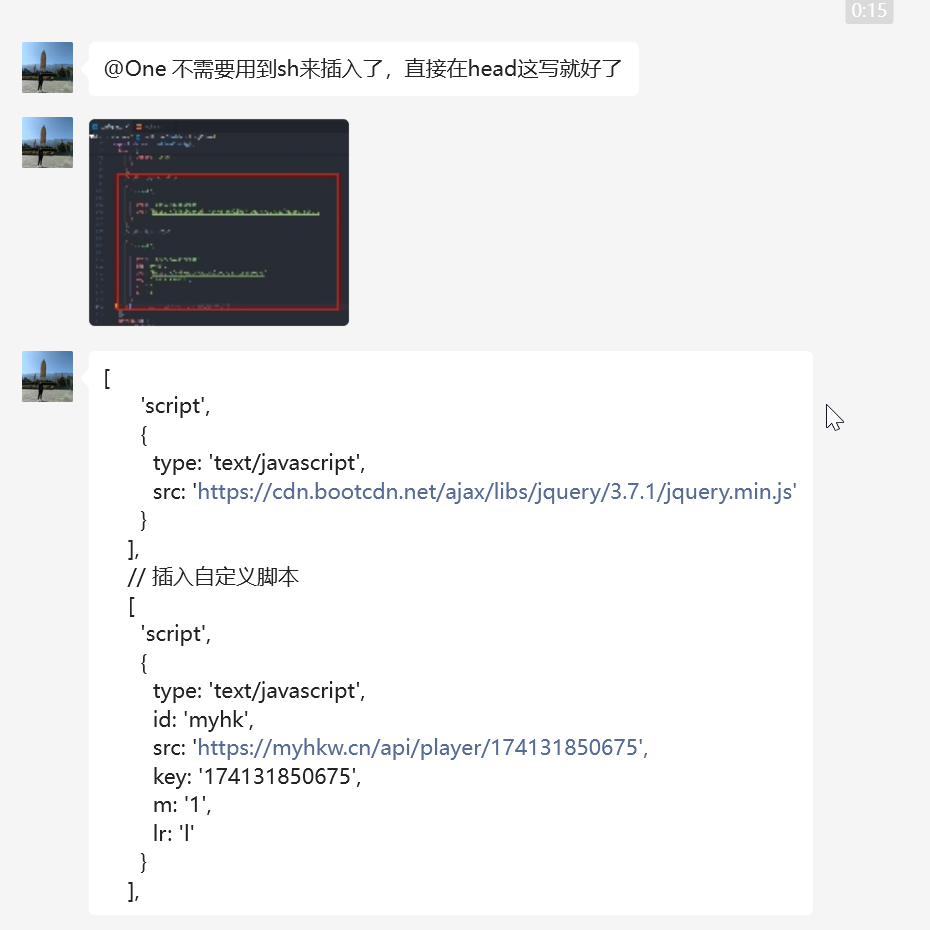
【需求/一般🟢】在线网页音乐播放器配置后本地可以生效但推送后不生效
- 环境
2025年3月10日记录
作者最近一次提交:17137d05da6a4355dd6a5edc63315d6fe598422e
次项目是《youngkbt》大佬开源的《vitepress-theme-teek》博客项目(知识库+博客 二合一),非常简约唯美,且也在持续迭代更新,大佬威武❤️❤️。
- 故障现象
在线网页音乐播放器配置后本地可以生效但推送后不生效


[
'script',
{
type: 'text/javascript',
src: 'https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js'
}
],
// 插入自定义脚本
[
'script',
{
type: 'text/javascript',
id: 'myhk',
src: 'https://myhkw.cn/api/player/174131850675',
key: '174131850675',
m: '1',
lr: 'l'
}
],
- 临时解决办法
先通过之前的sed命令插入方法实现。
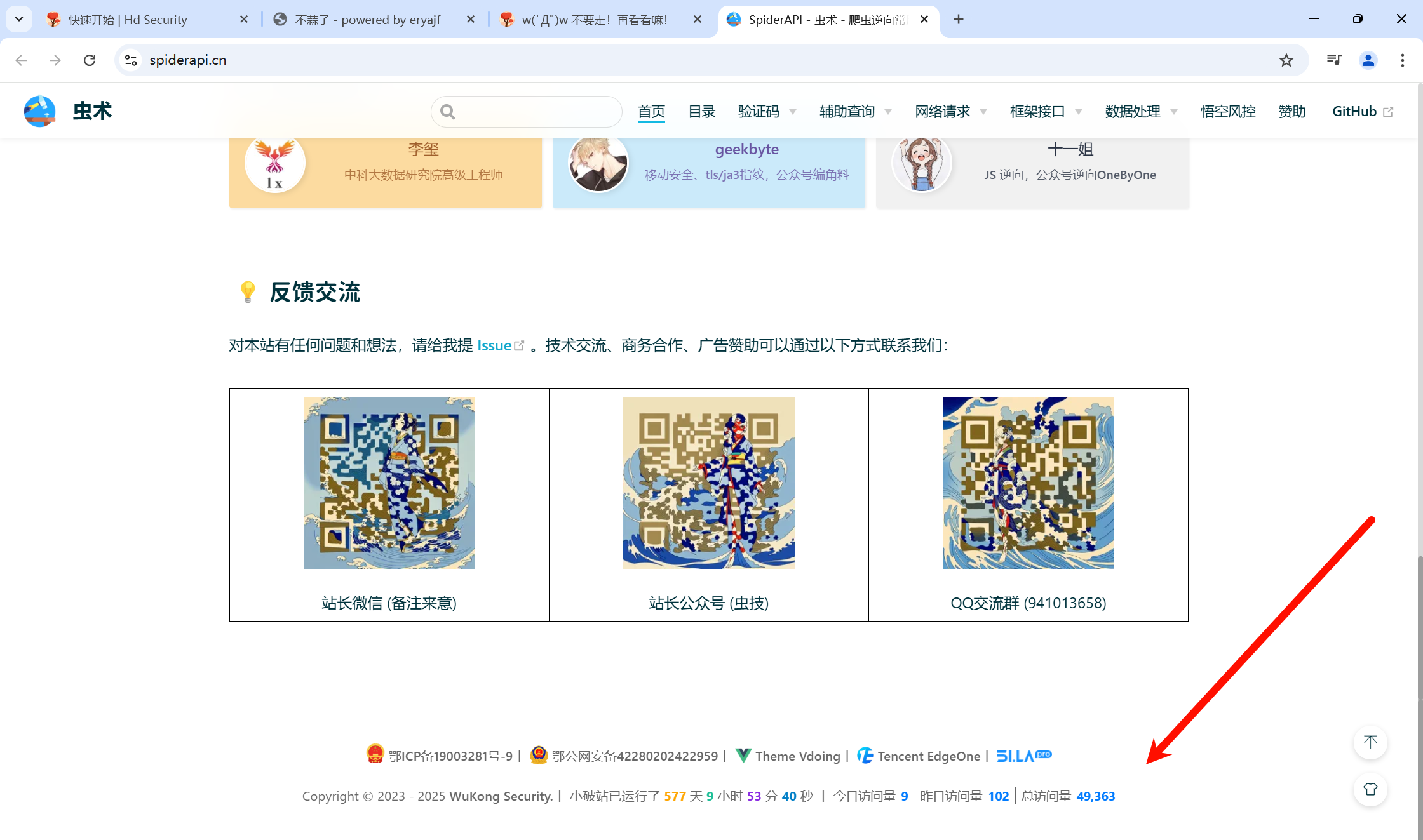
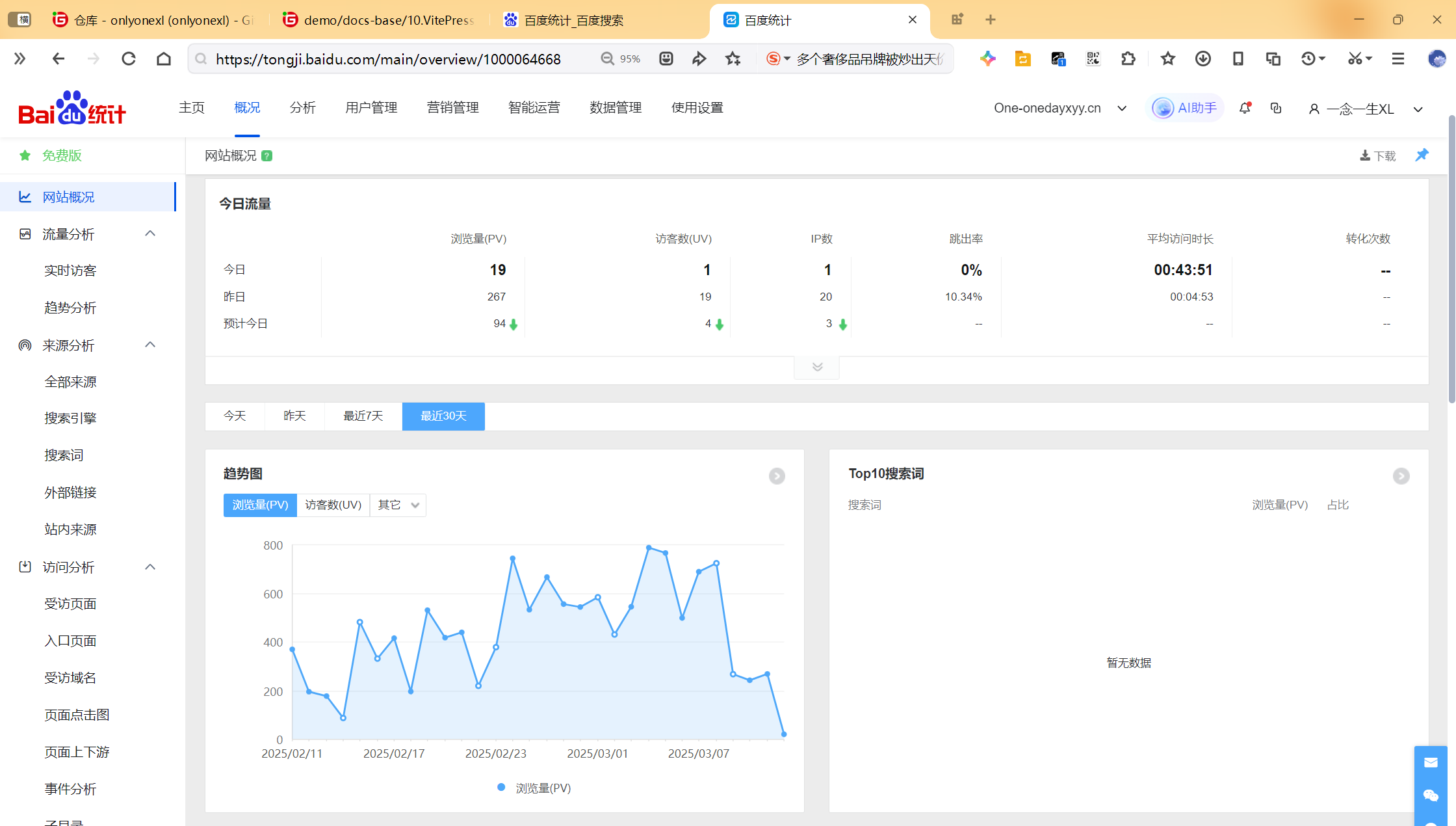
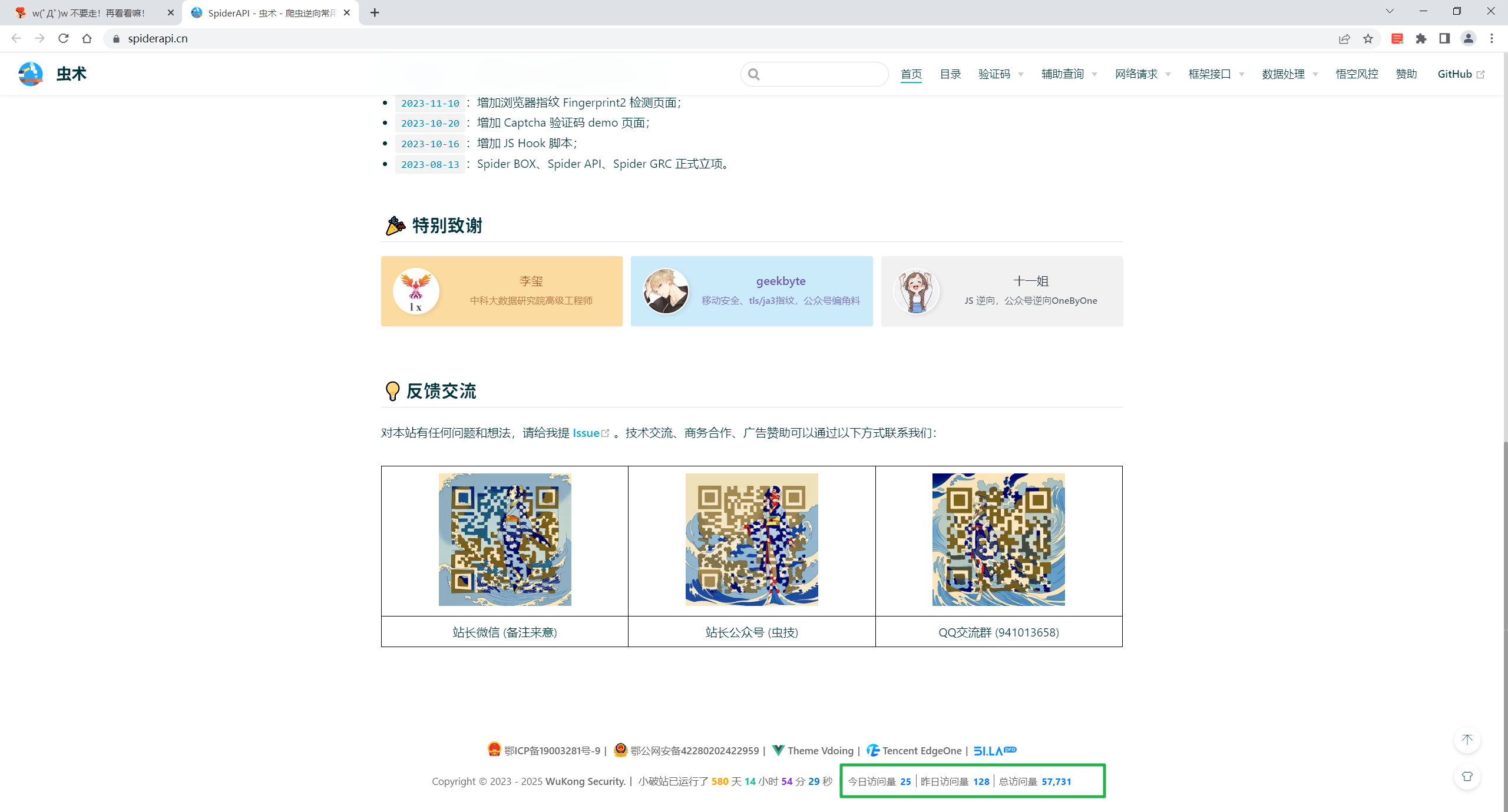
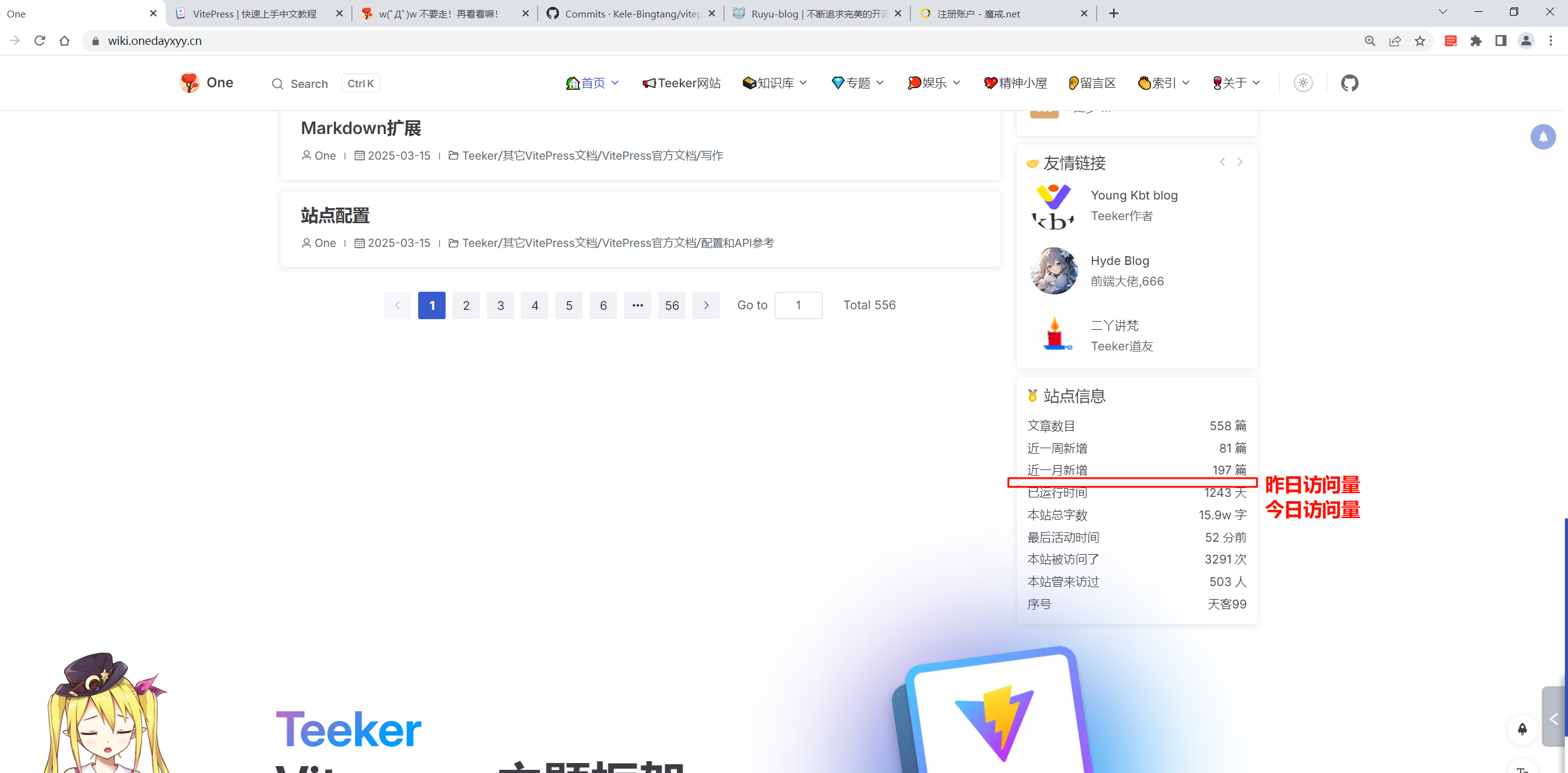
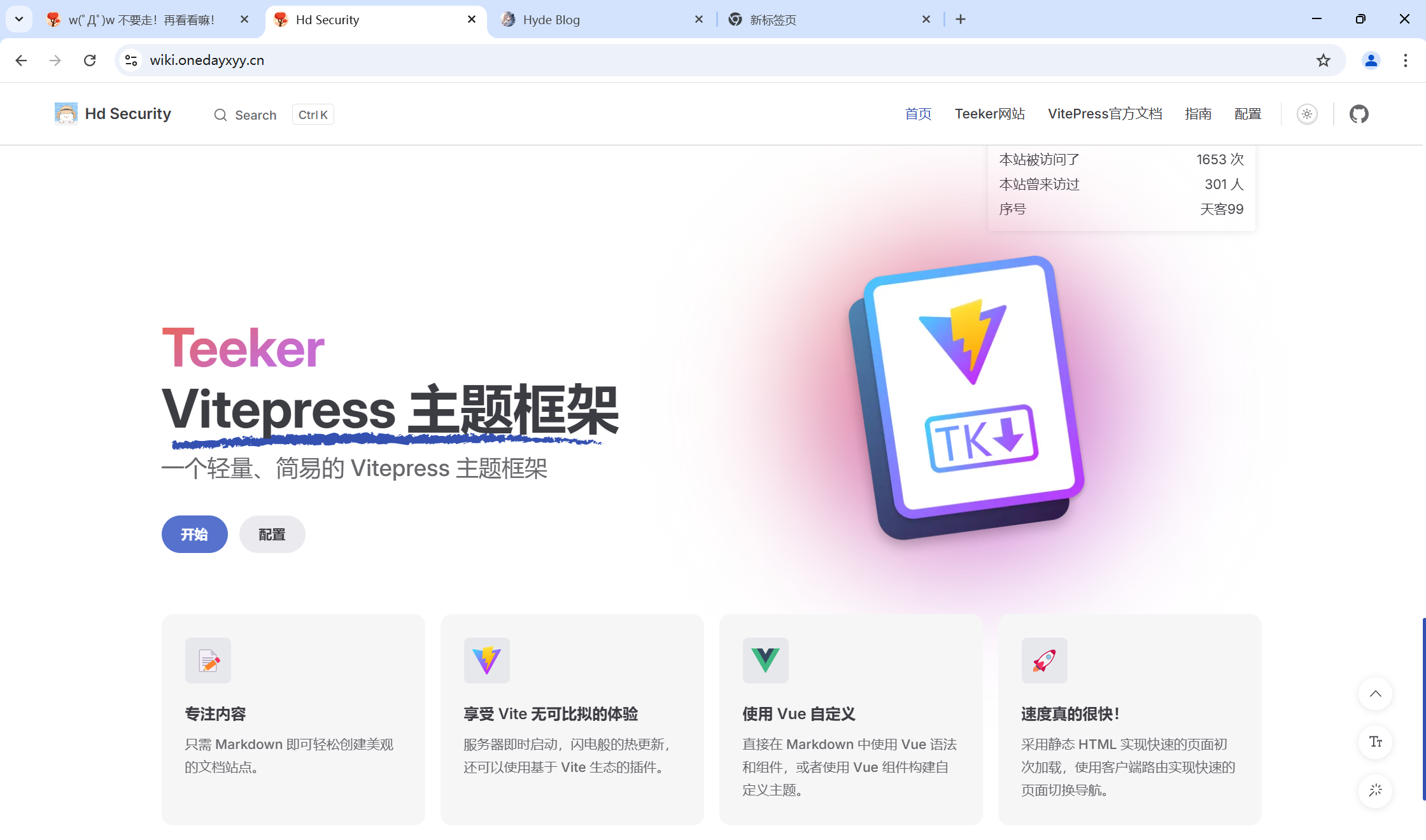
【需求/重要🟡】footer底部访问量及运行时间
- 需求





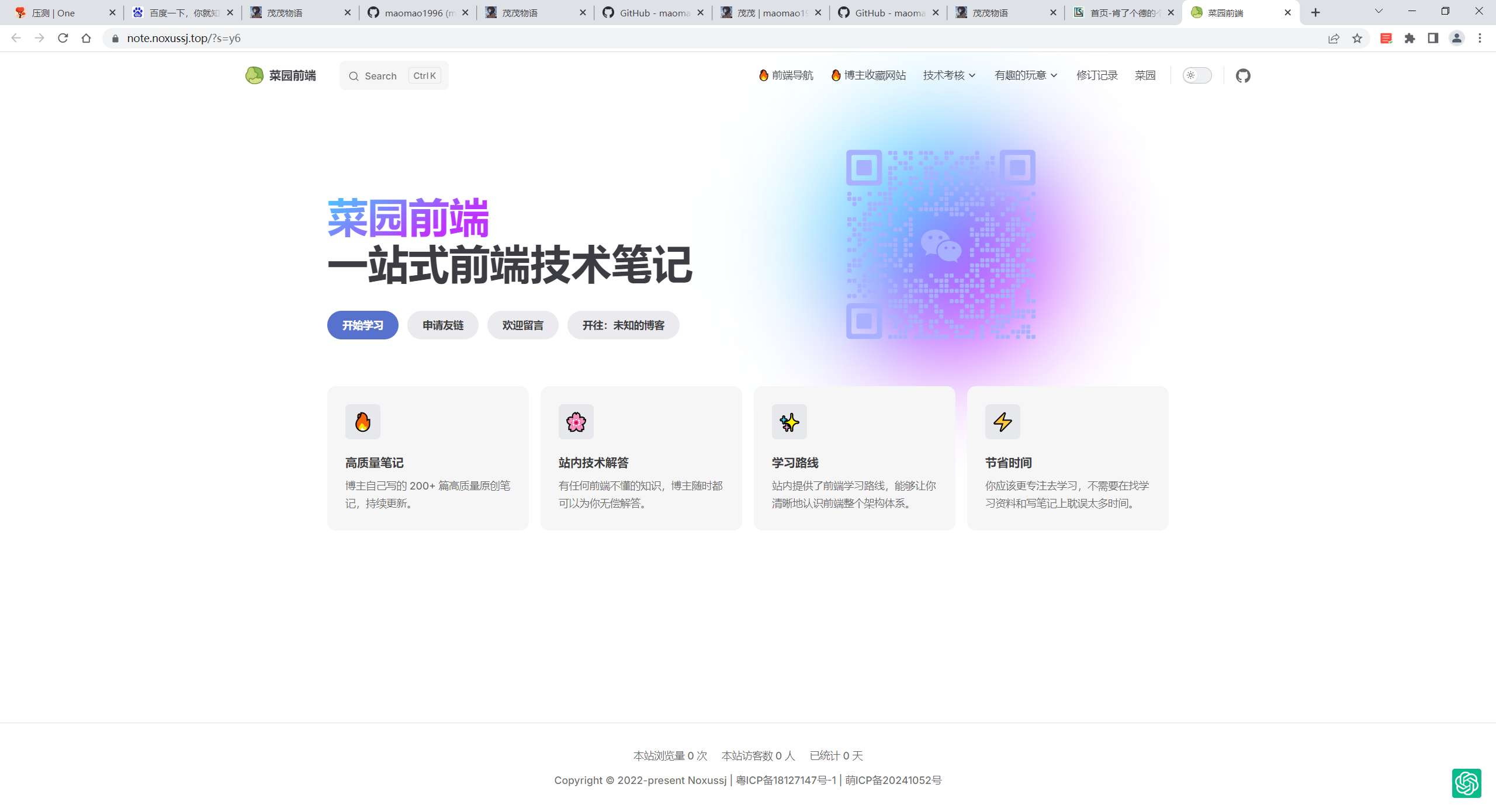
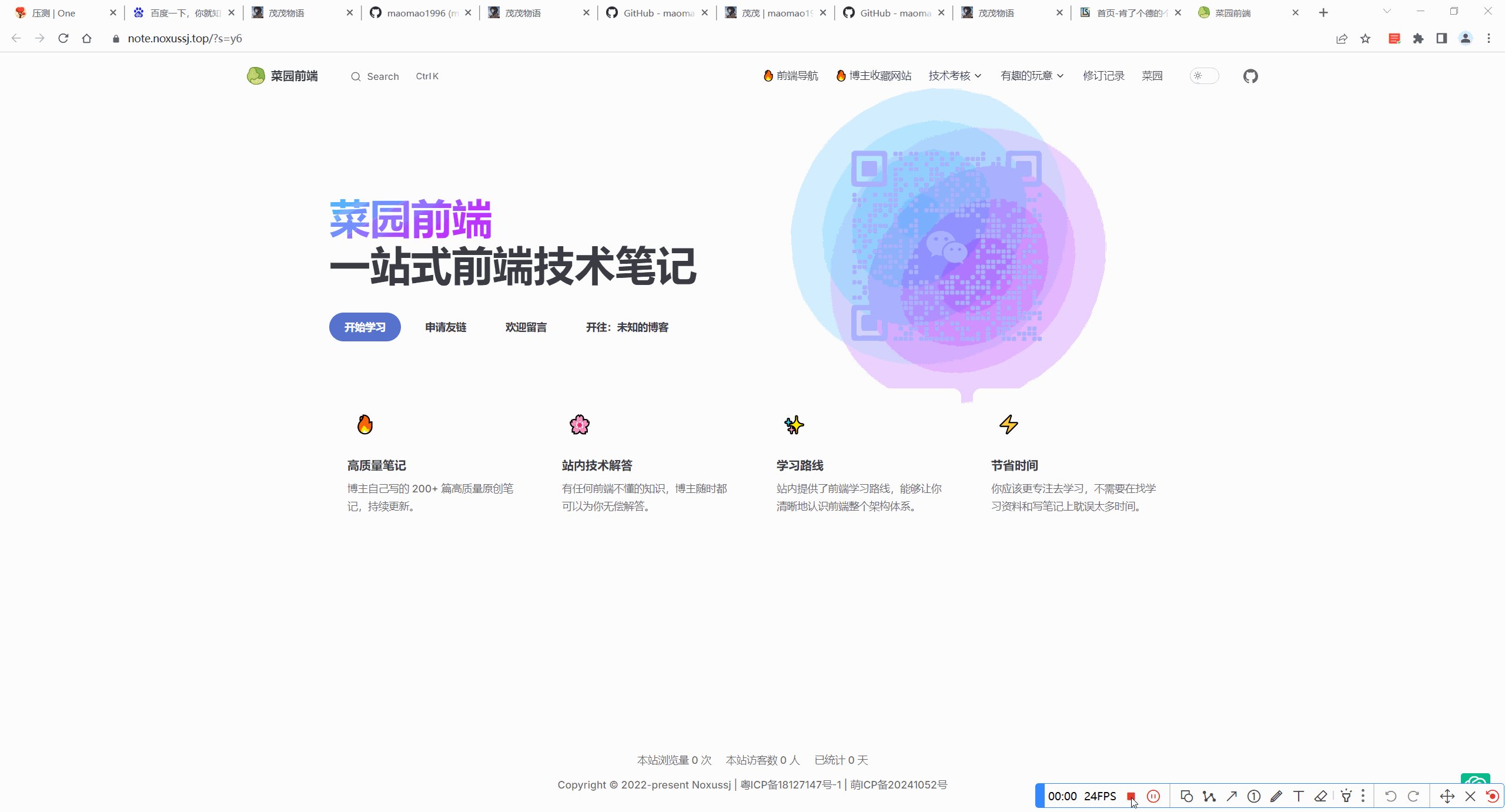
【需求/重要🟡】鼠标新鲜样式
- 案例
https://note.noxussj.top/?s=y6


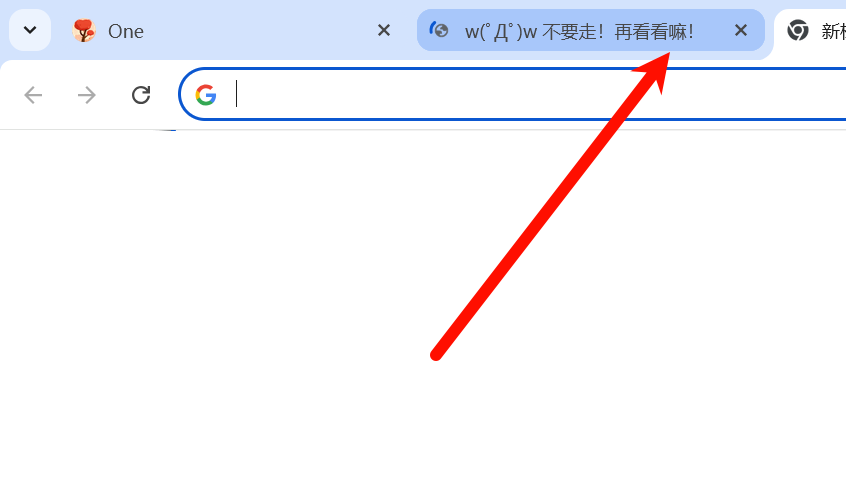
【需求/重要🟡】网页标题 问候语
2025年3月25日记录


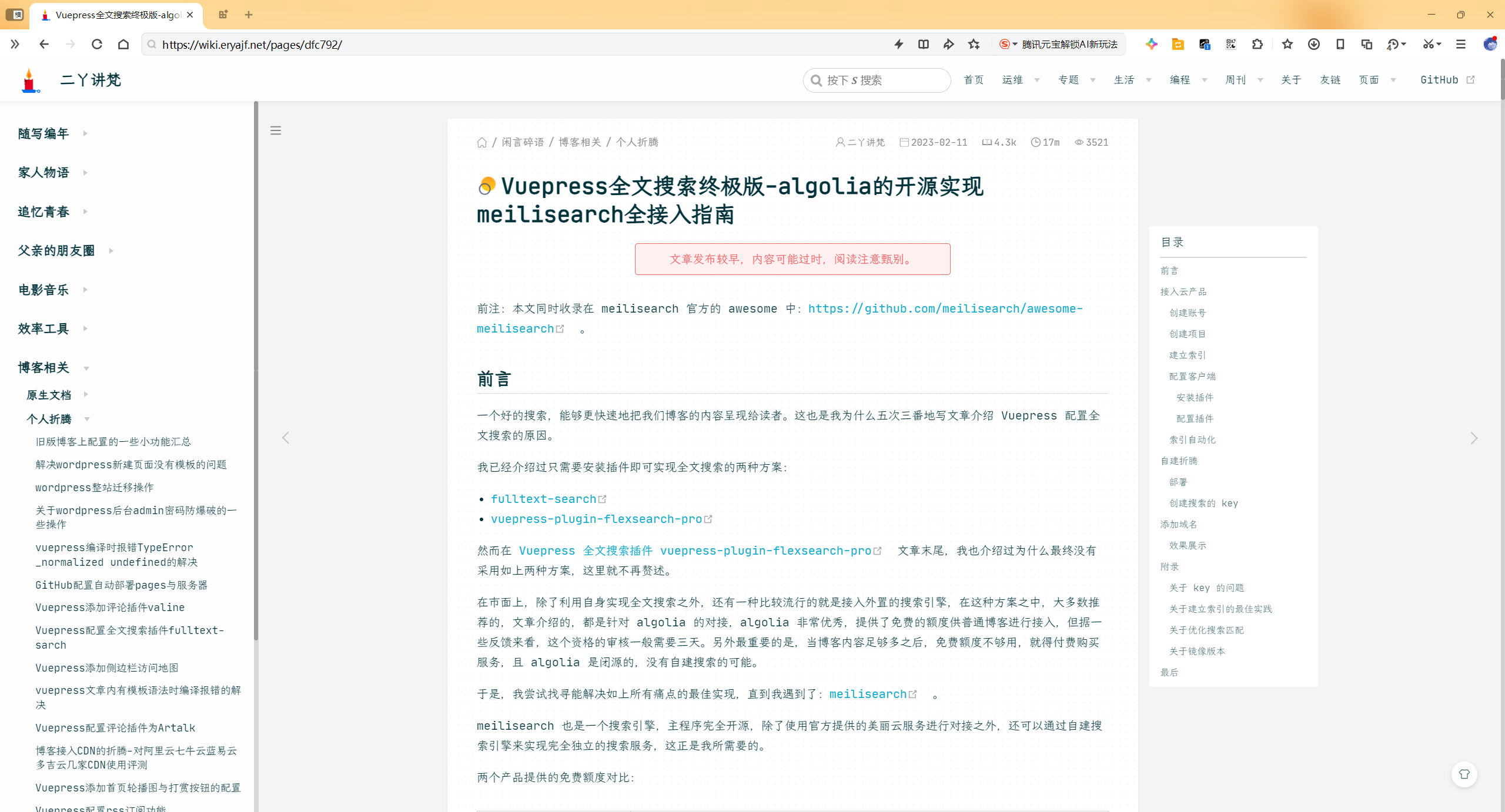
【需求/重要🟡】如全文搜索meilisearch


之前vdoing的时候,用的是 https://github.com/meilisearch/vuepress-plugin-meilisearch 这个插件
https://wiki.eryajf.net/pages/dfc792/

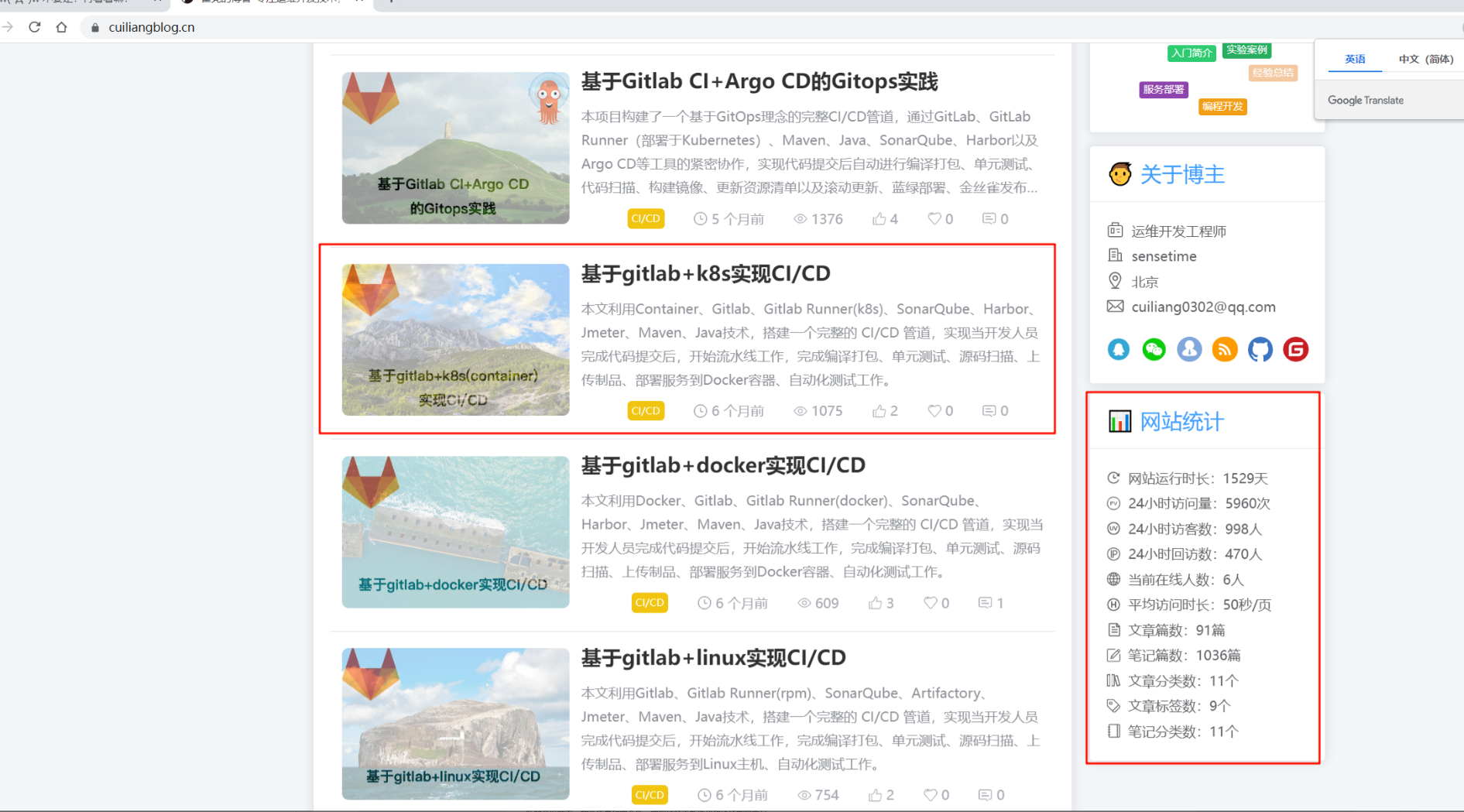
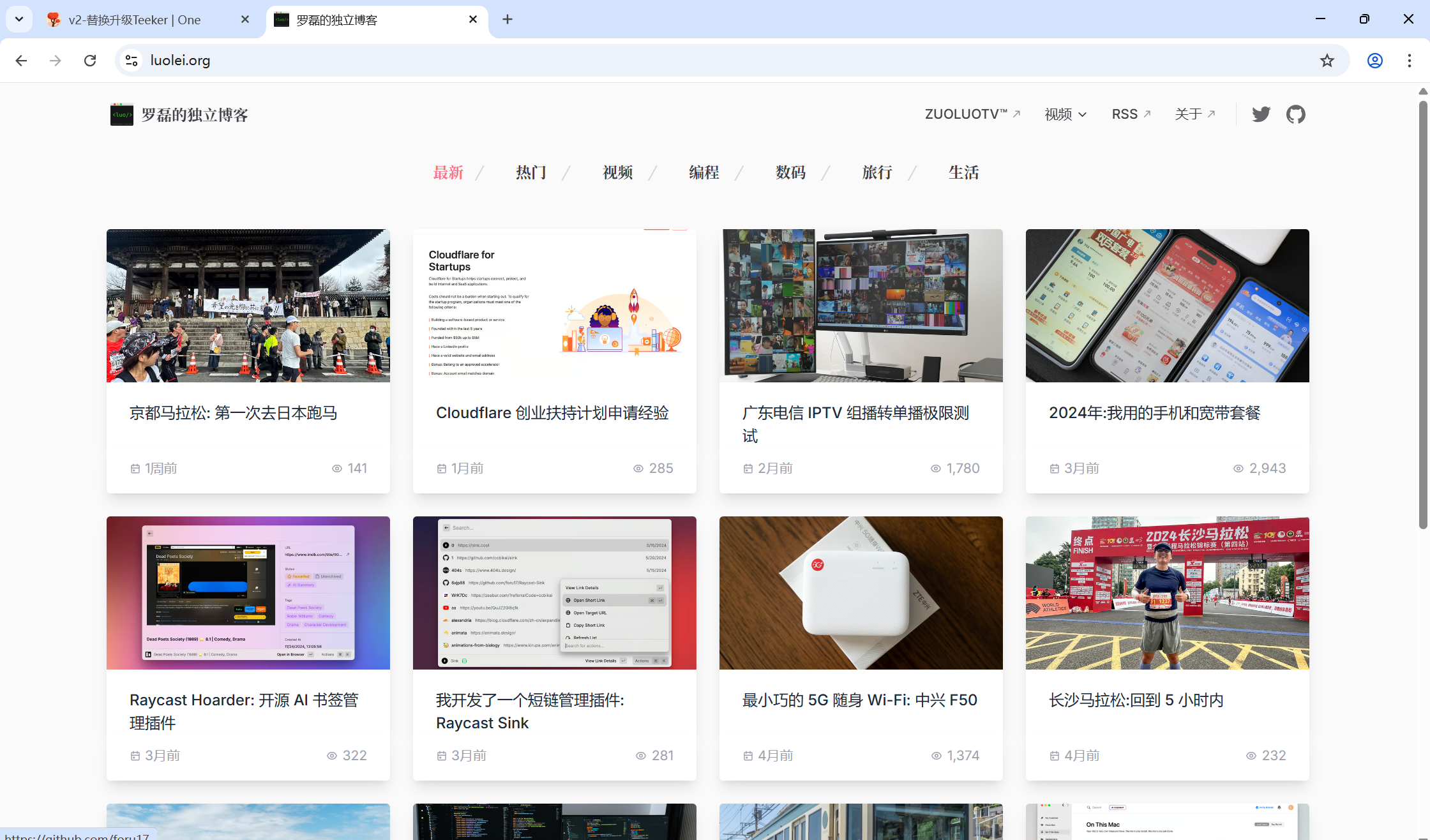
【需求/重要🟡】首页文章小卡片式风格
- 案例

- 案例

【bug/重要🟡】过渡动画
2025年3月30日 hyde提出。
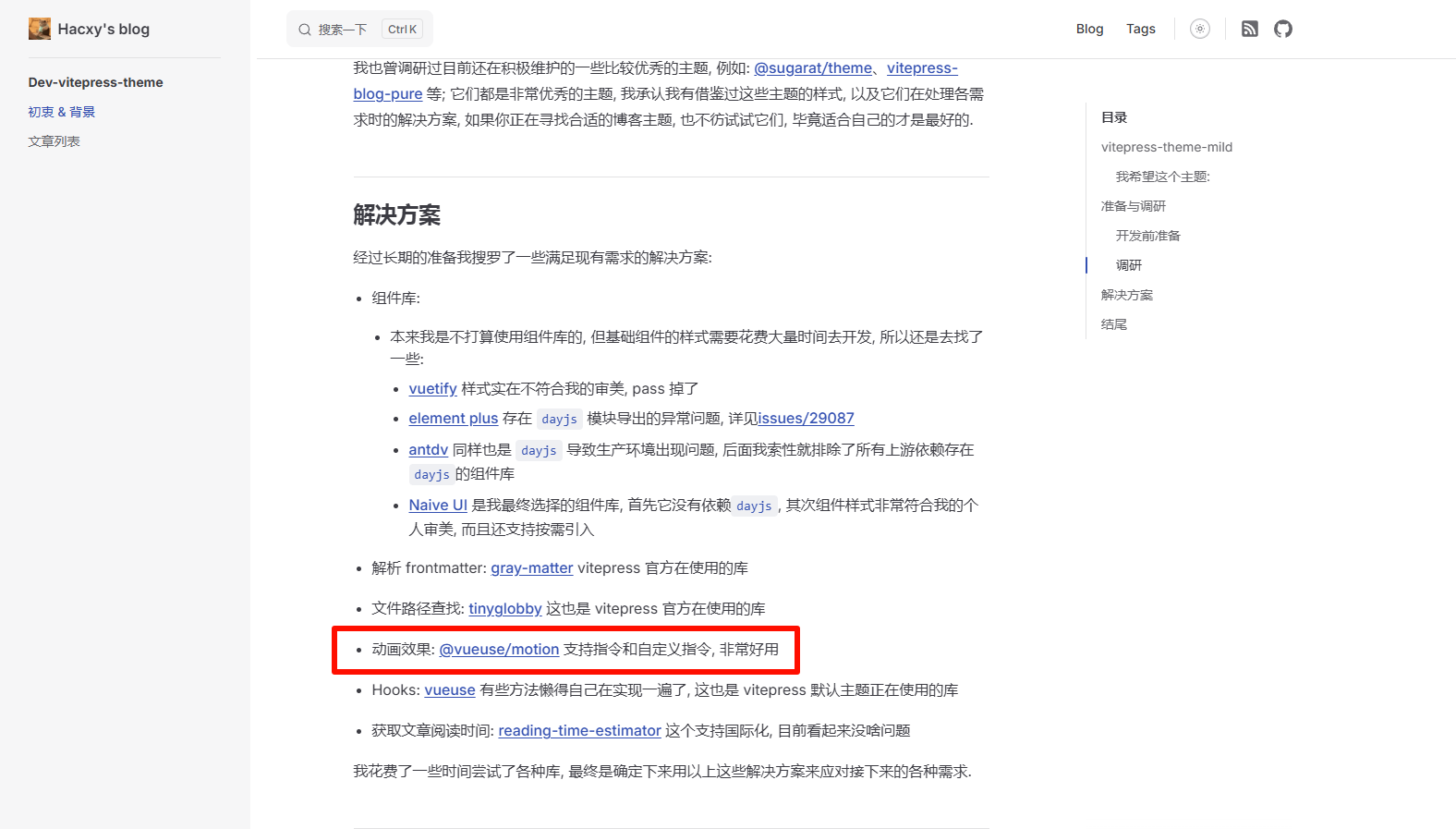
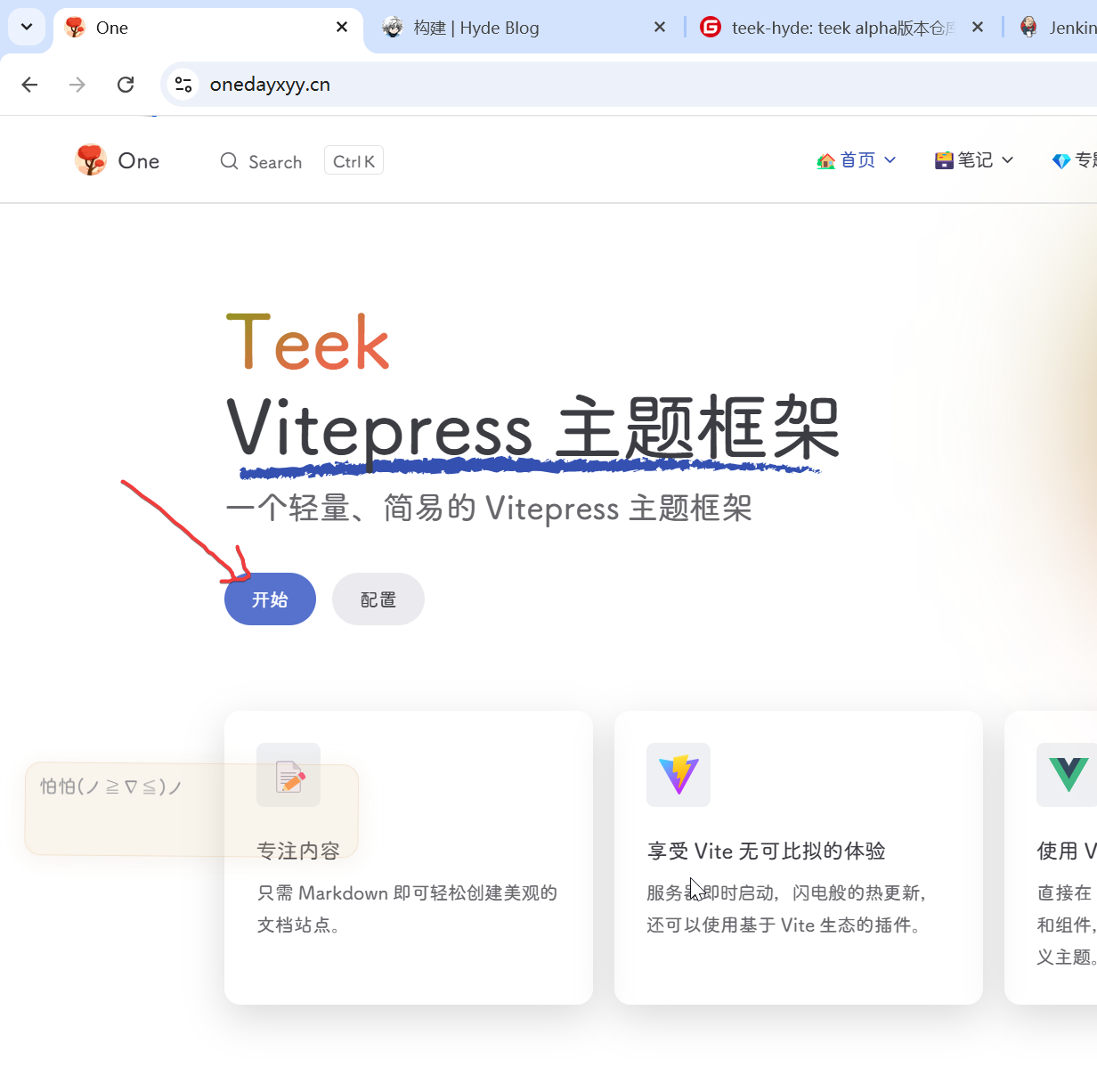
你试试直接访问这个链接 https://theme.hacxy.cn/guide/intro/#快速开始
https://theme.hacxy.cn/guide/intro/


https://hacxy.cn/docs/posts/dev-vitepress-theme/ @天客

【需求/重要🟡】生活感悟小卡片
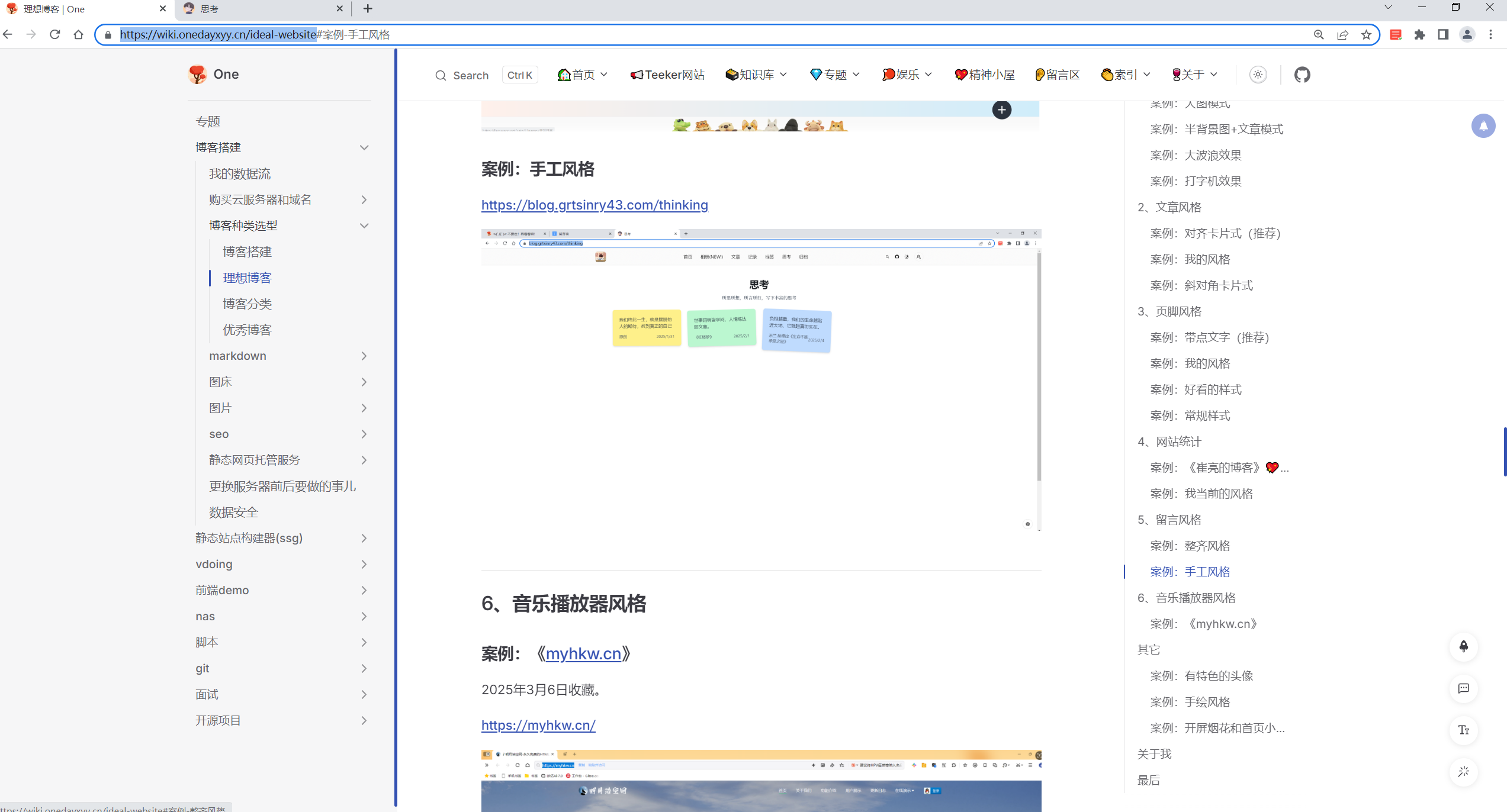
- 需求



https://blog.grtsinry43.com/thinkinghttps://wiki.onedayxyy.cn/ideal-website


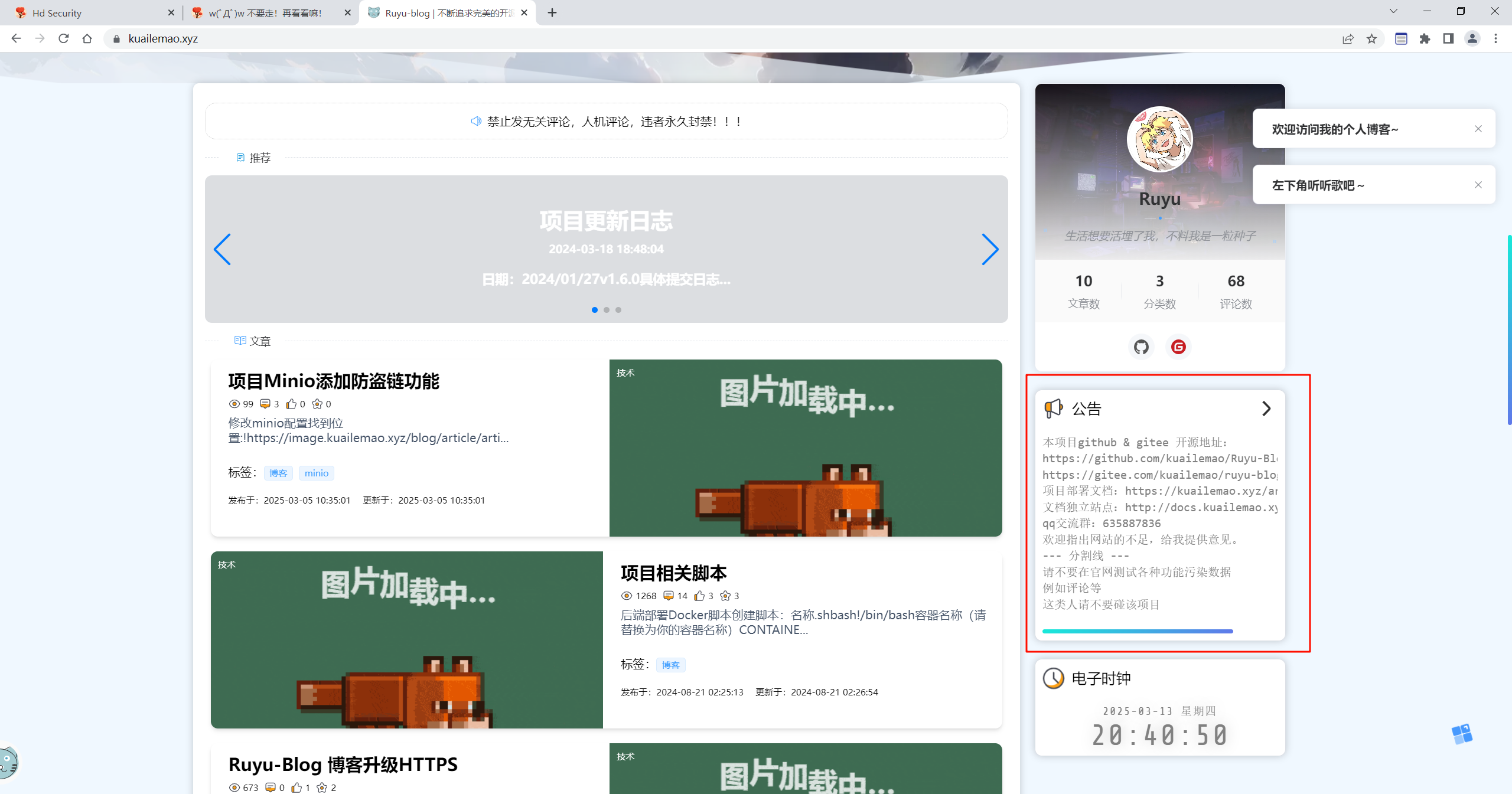
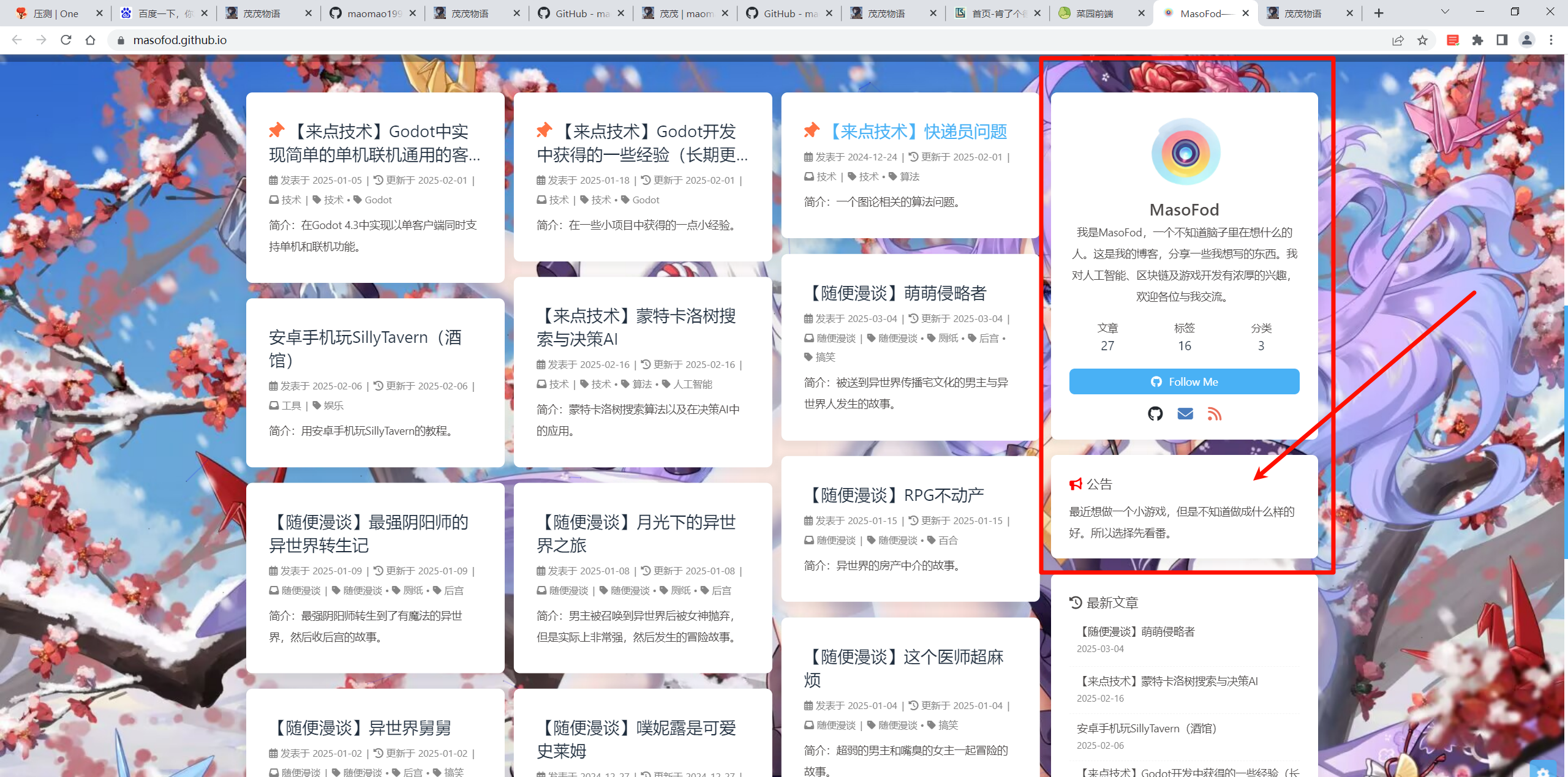
【需求/重要🟡】公告栏还是建议放到个人简介栏下方
- 需求



- 案例

【需求/重要🟡】以_下划线开始的文件/目录被忽略构建
【需求/重要🟡】文章右侧目录具有展开/收缩小按钮
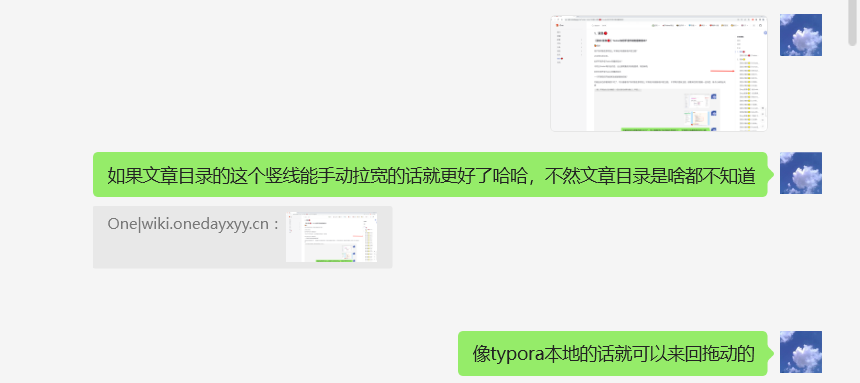
【需求/重要🟡】首文章右侧目录可以往宽拉伸
2025年3月18日记录。
- 需求
如果文章目录的这个竖线能手动拉宽的话就更好了哈哈,不然文章目录是啥都不知道


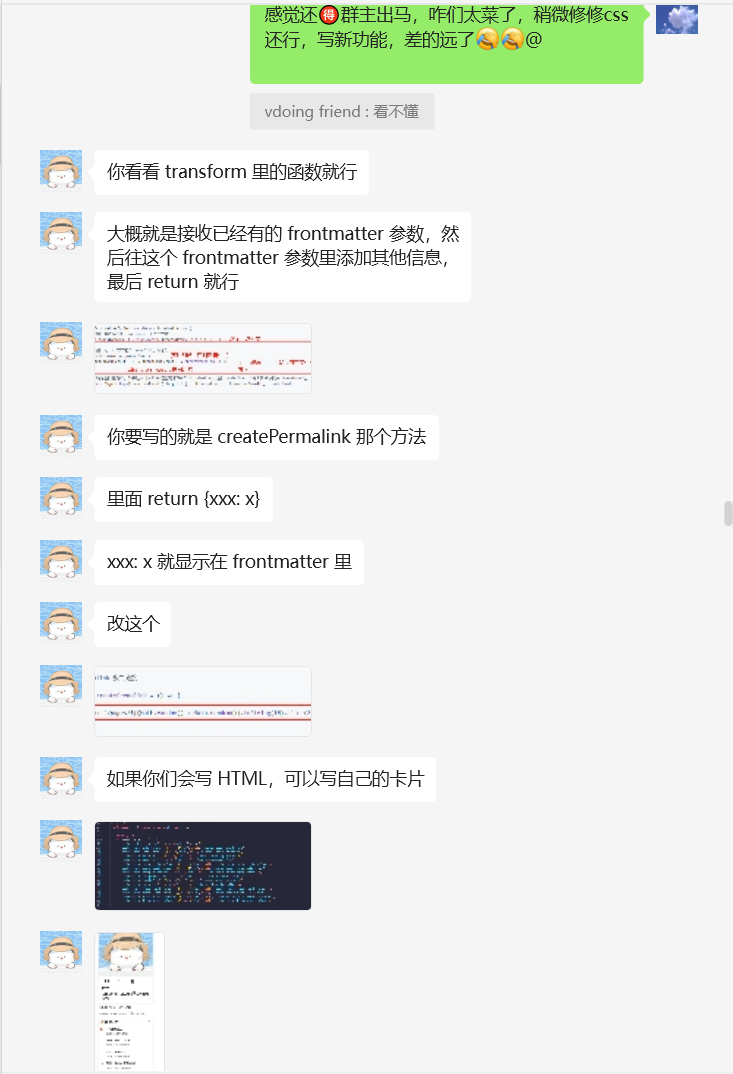
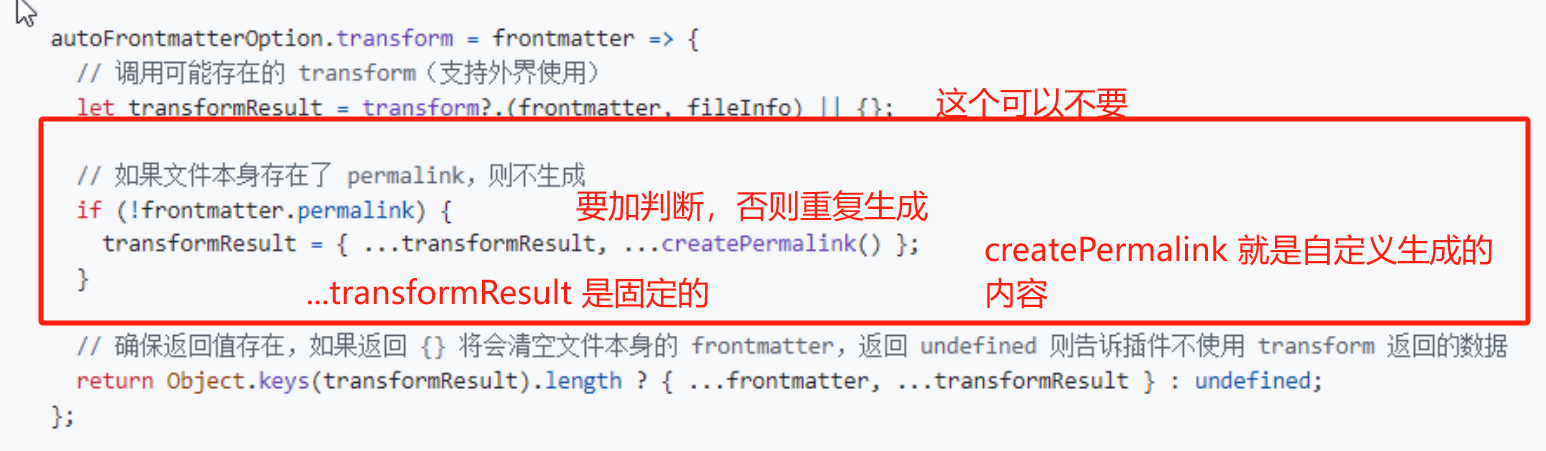
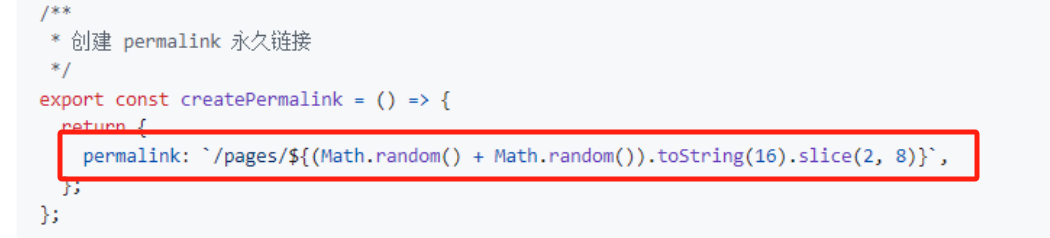
【需求/重要🟡】将md渲染成类似朋友圈动态功能
一般
【bug/重要🟡】导航栏嵌套没缩进,也没自动折叠
2025年4月1日提出。
【需求/重要🟡】好看的导航页(rainbow渐变色)
- 需求


【需求/重要🟡】导集成生成rss的能力、集成生成sitemap的能力。
2025年4月1日提出。
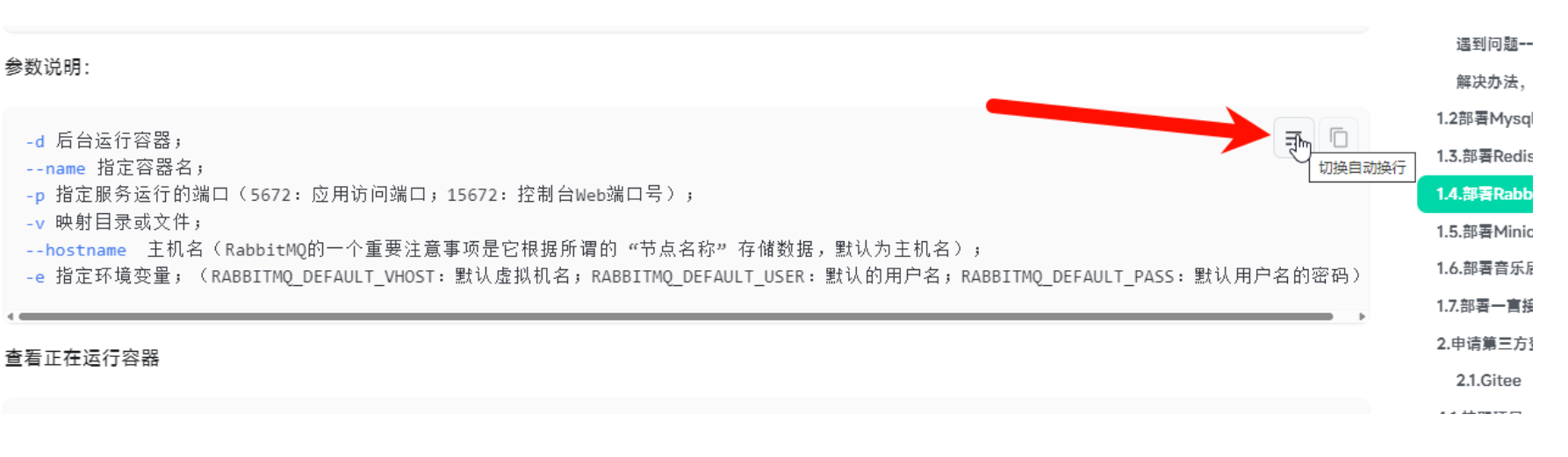
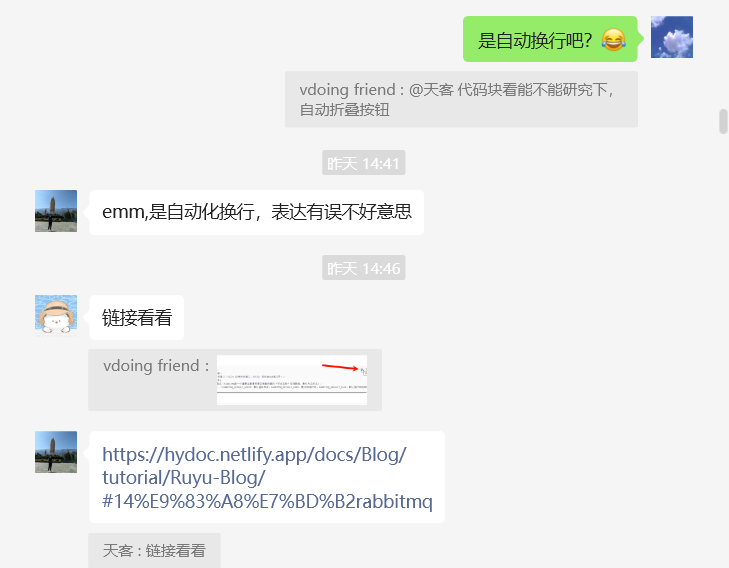
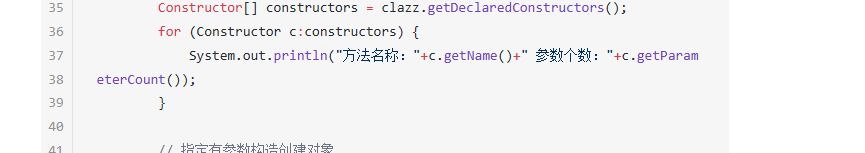
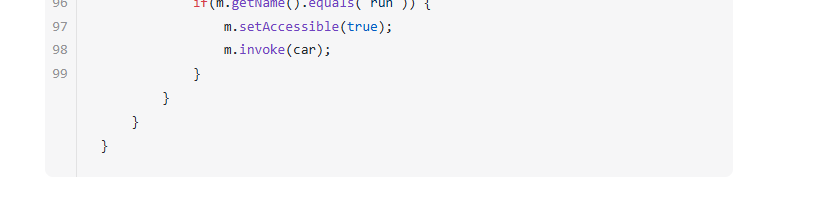
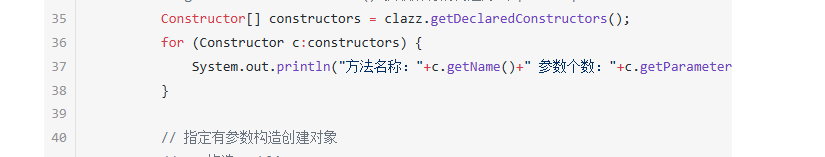
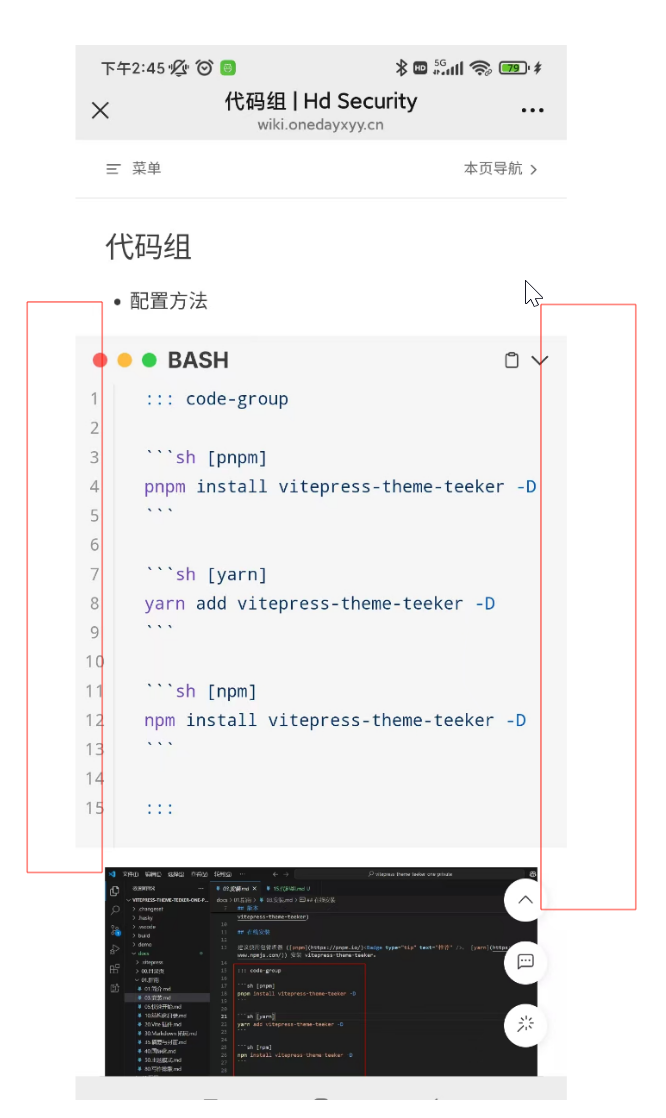
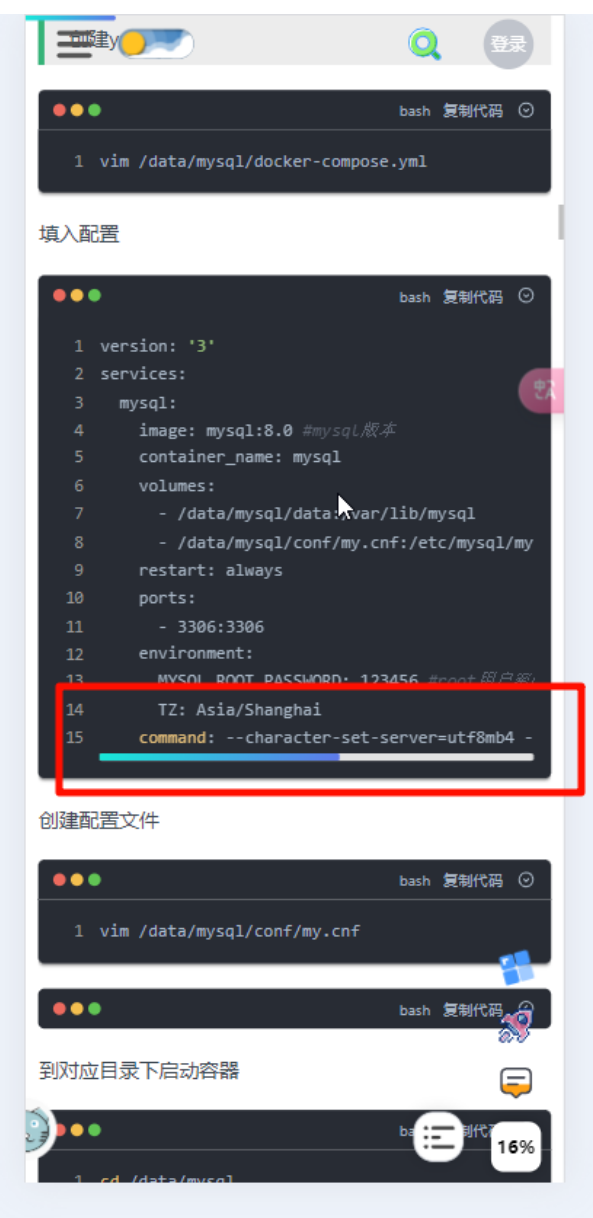
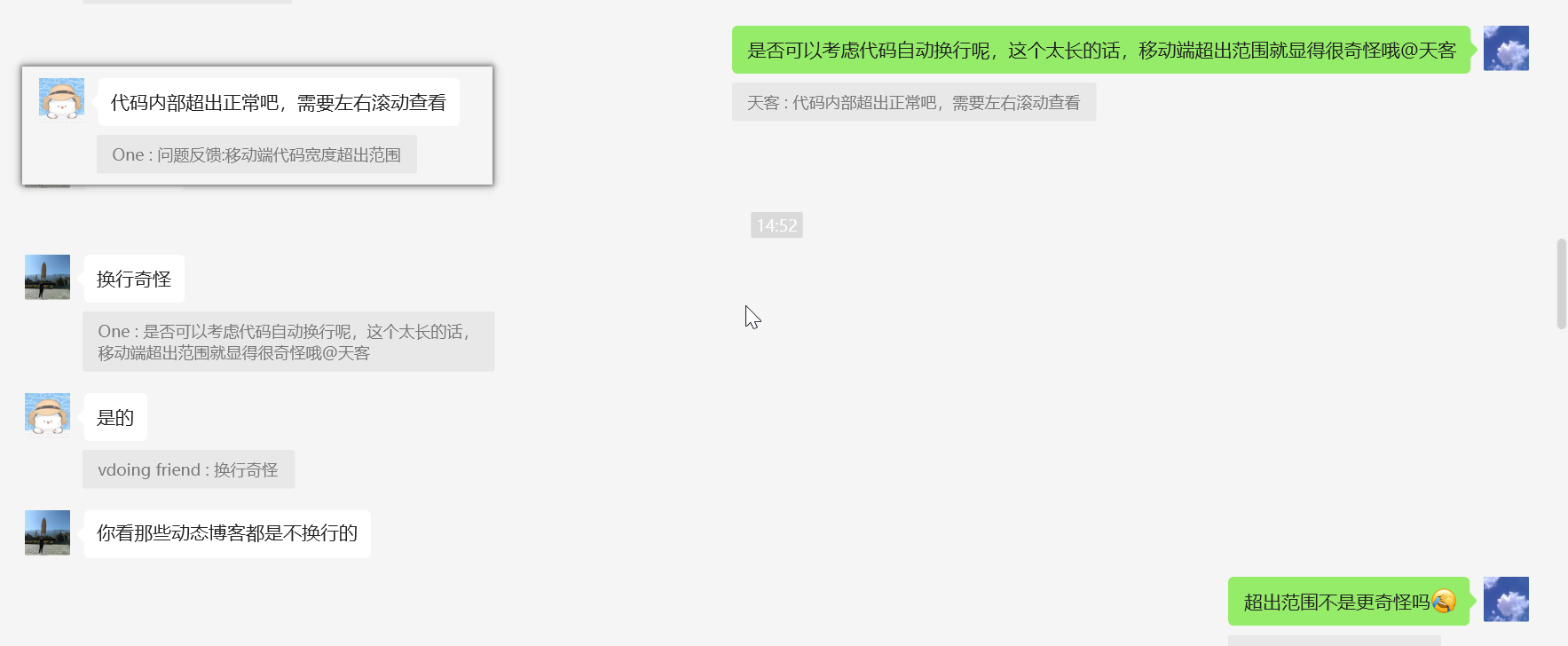
【需求/重要🟡】代码块里代码自动换行


https://hydoc.netlify.app/docs/Blog/tutorial/Ruyu-Blog/#14部署rabbitmq





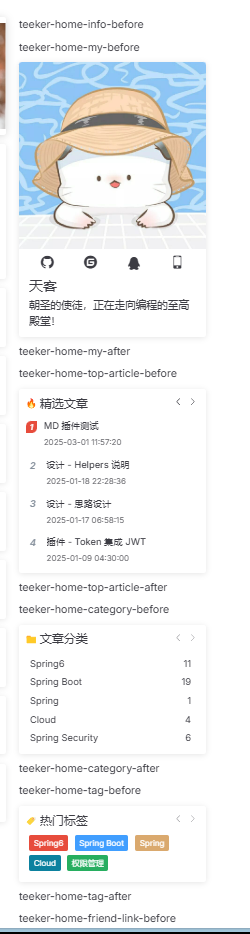
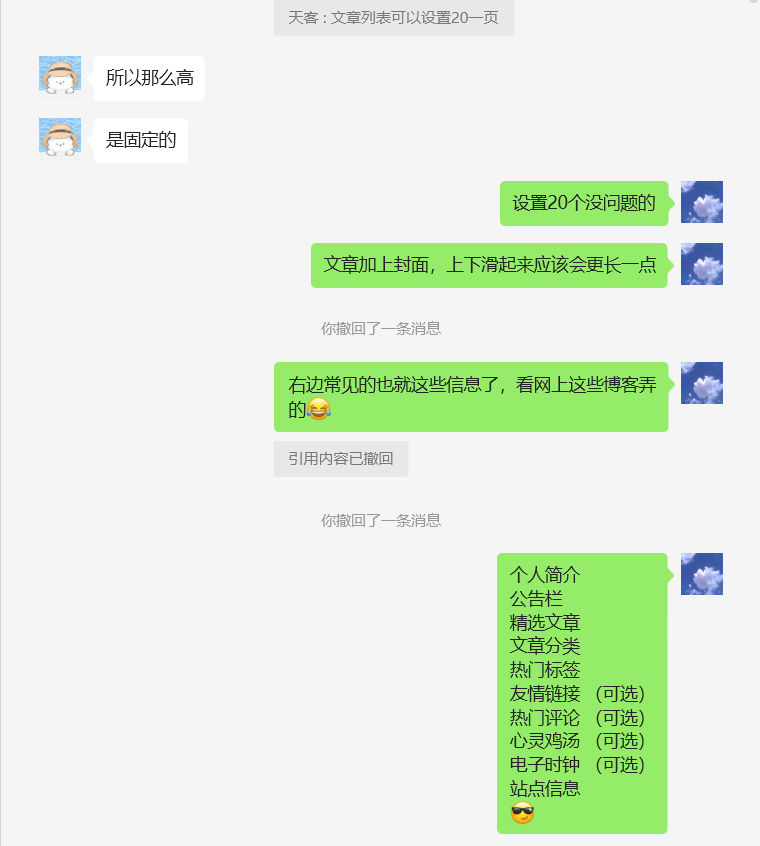
【需求/重要🟡】首页右侧小卡片栏
个人简介 Ok 公告栏 精选文章 ok 文章分类 ok 热门标签 ok 友情链接 (可选)ok 热门评论 (可选) 心灵鸡汤 (可选) 电子时钟 (可选) 站点信息 ok
【需求/重要🟡】如何开发VitePress插件
【需求/重要🟡】如何优化Teeker构建性能?
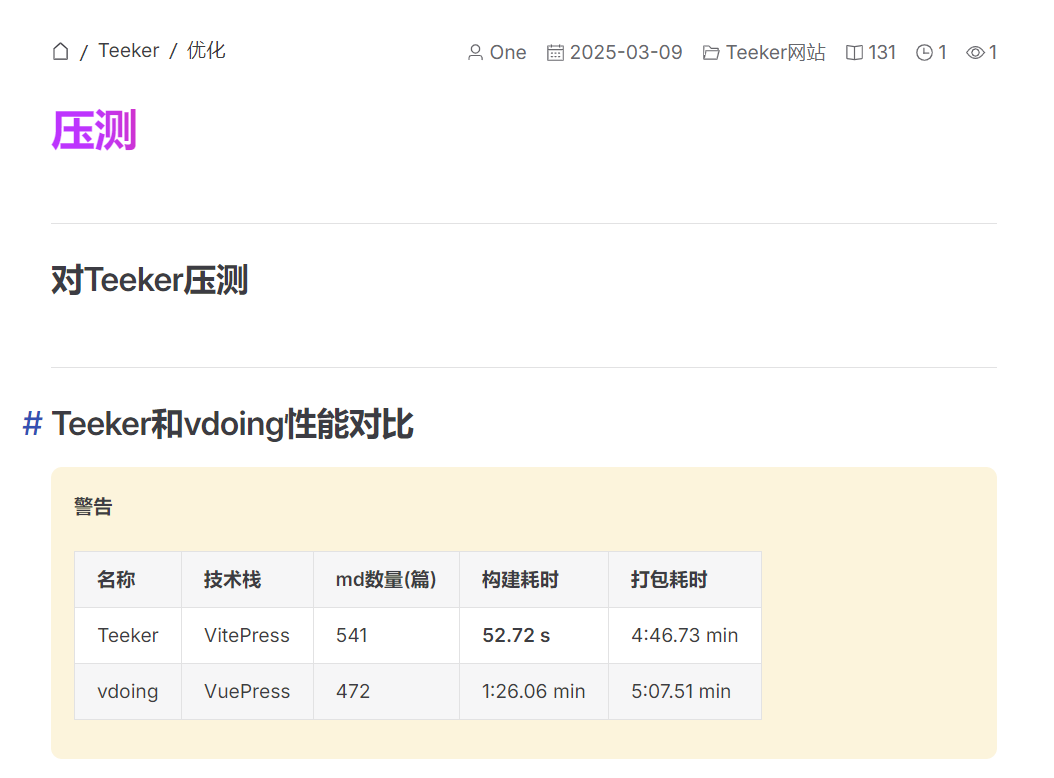
🍊 背景
警告
VitePress打包542篇md 快耗时5min,也挺久的……没更快的方法了嘛?

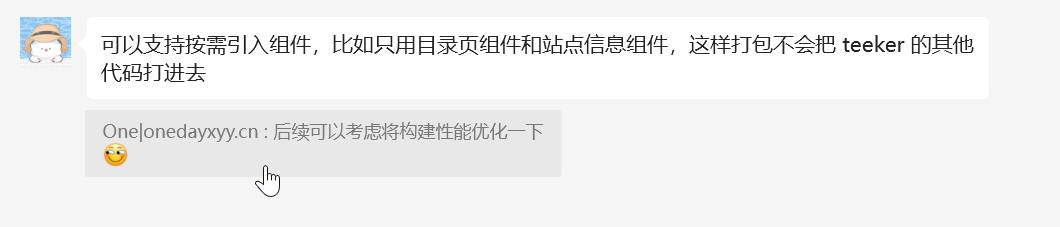
🍊群主回答:支持按需引入组件

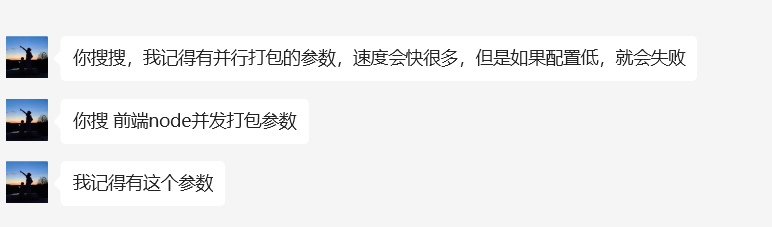
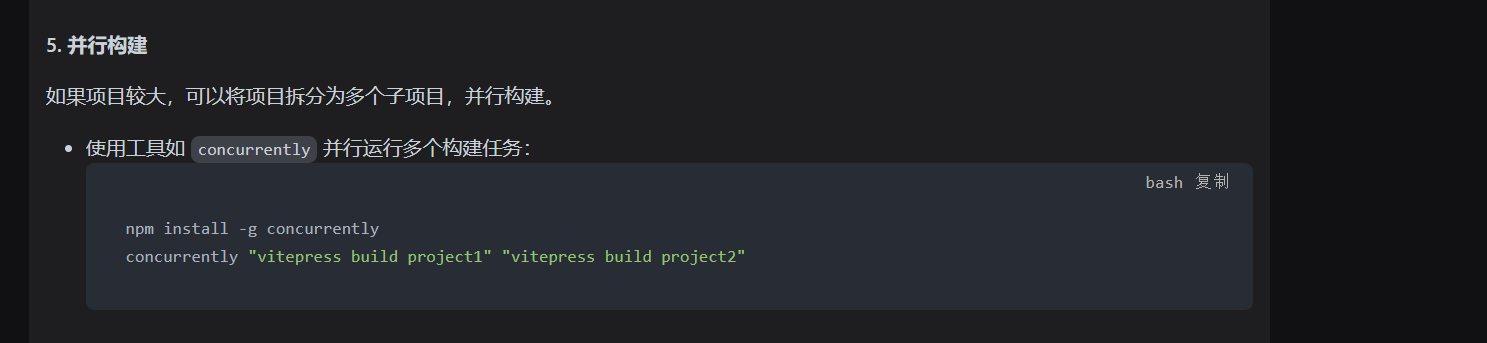
🍊并行打包参数




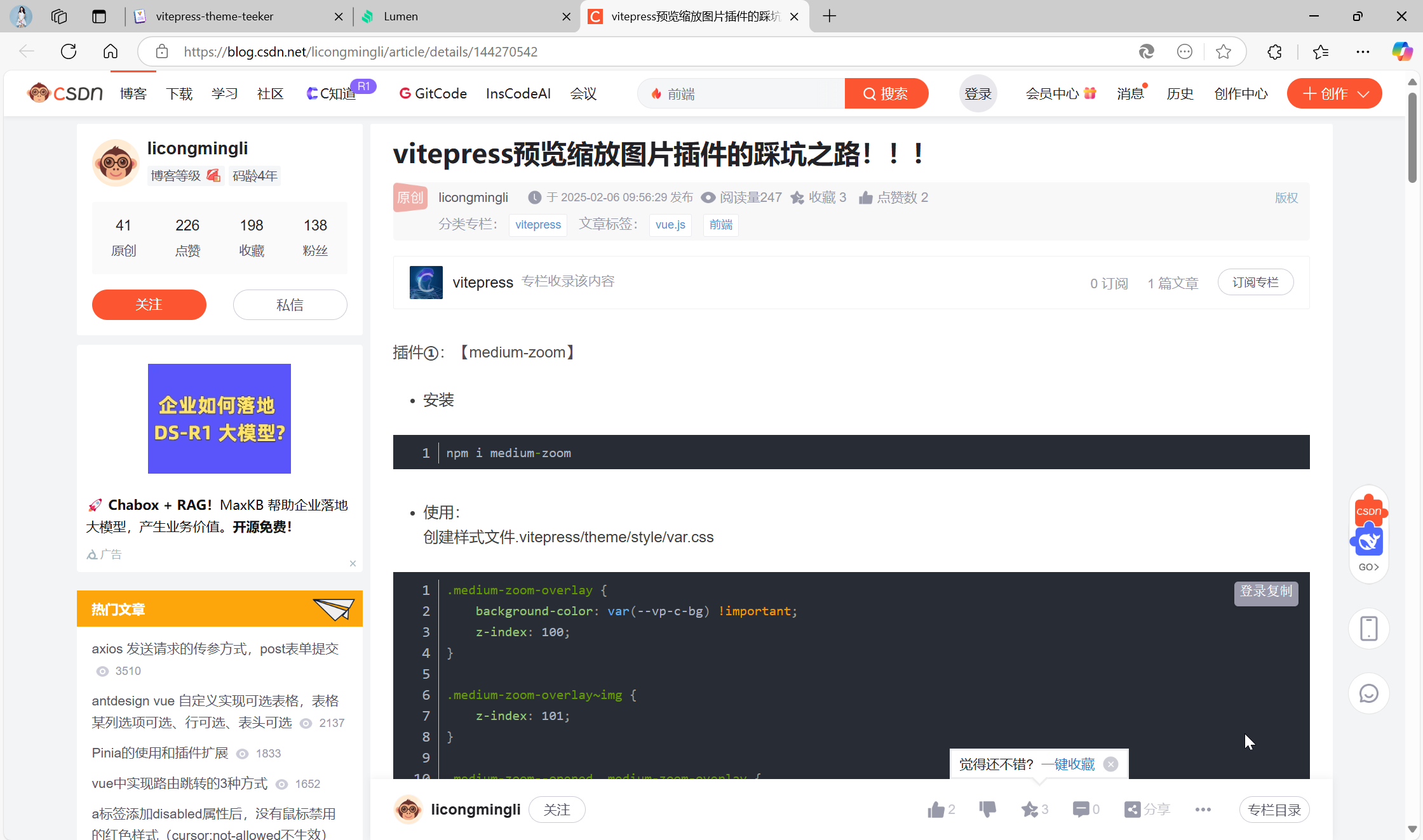
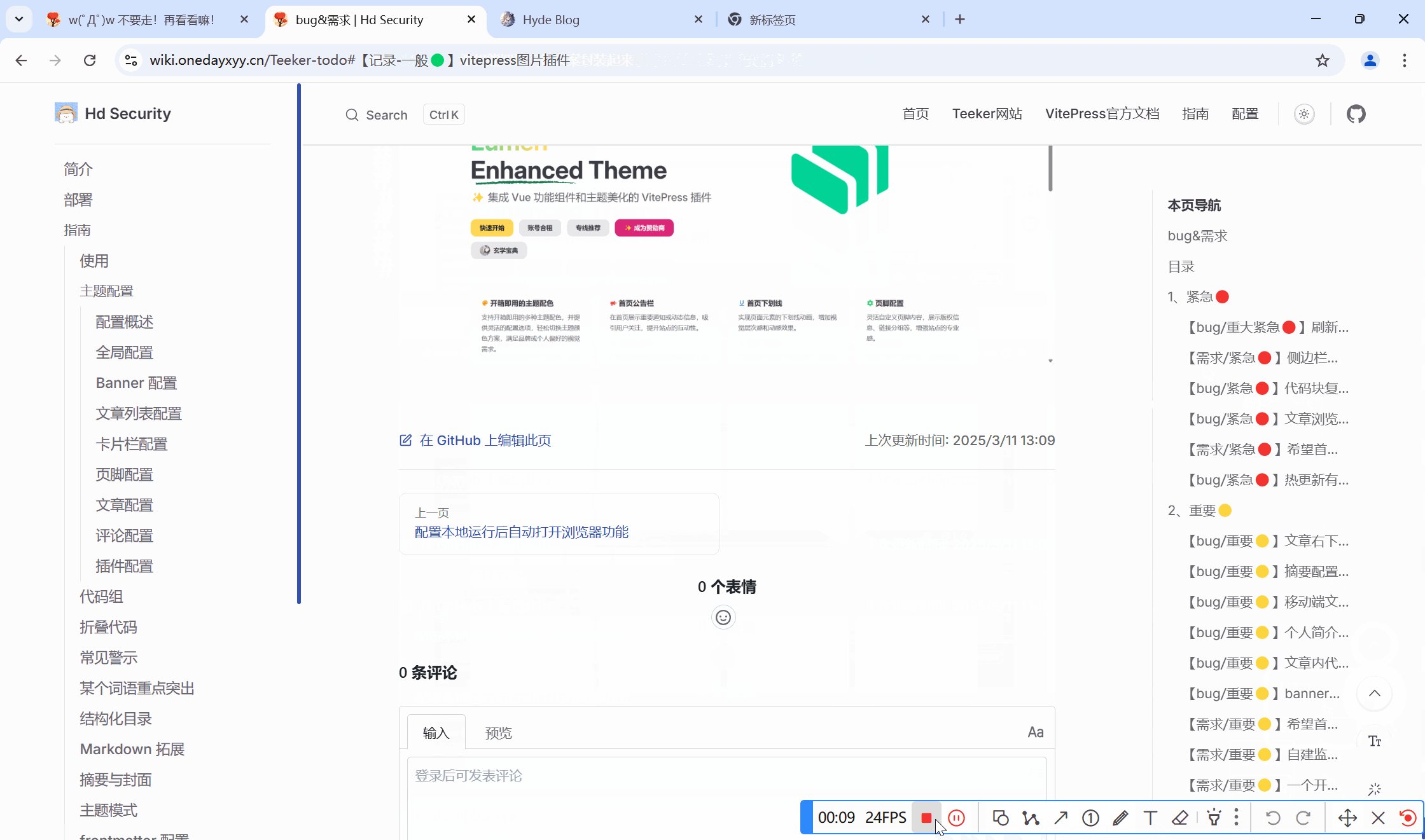
【记录/一般🟢】vitepress图片插件

https://blog.csdn.net/licongmingli/article/details/144270542


已解决
(已解决)【bug/重要🟡】导从首页点击开始,然后再返回,此时并没有返回首页。
2025年4月3日已解决。
2025年4月1日提出。

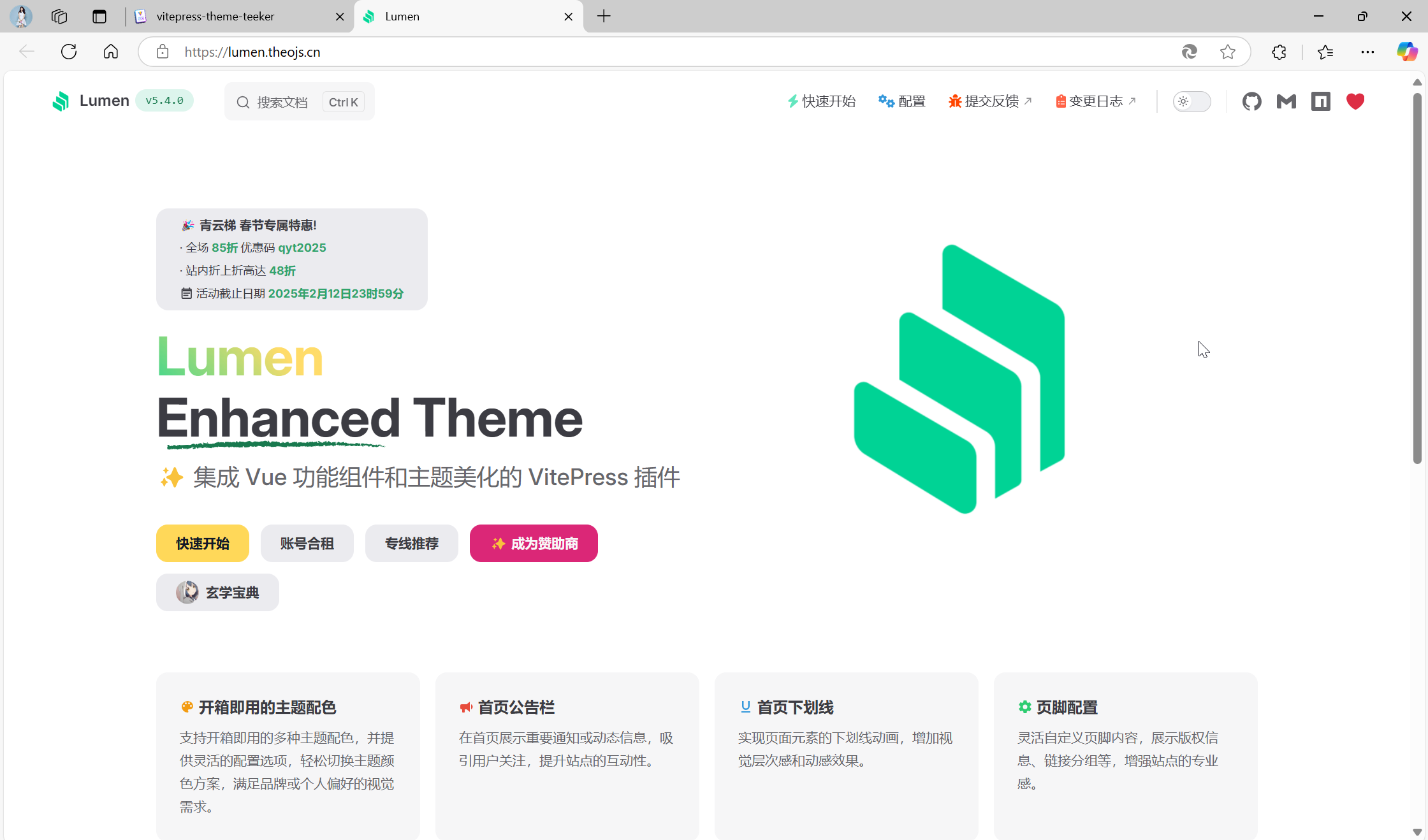
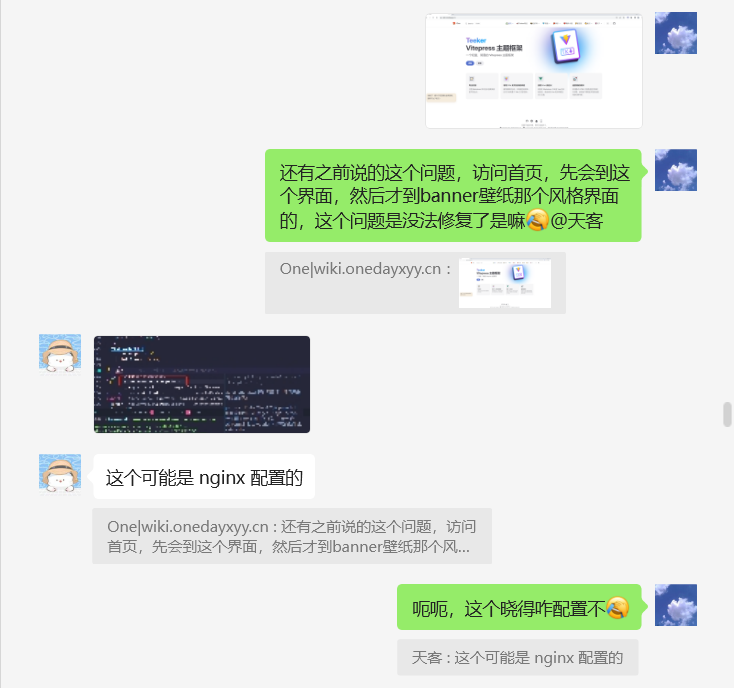
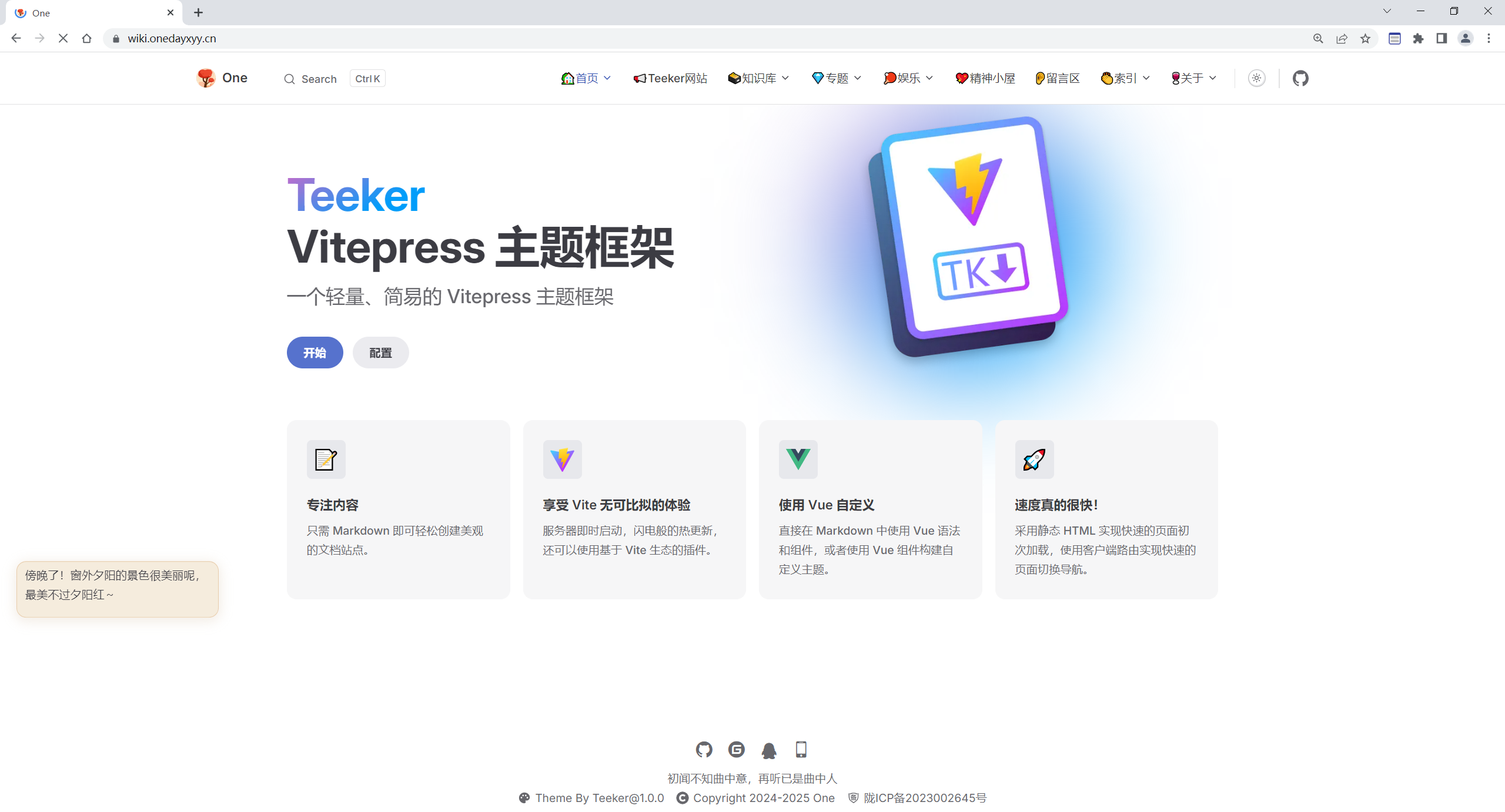
(已解决)【需求/重要🟡】访问首页,先会非常快速度到这个vp界面,然后才到banner壁纸那个风格界面的
当前这个问题挺好的,也不错。
- 故障现象


[root@wiki ~]# cat /etc/nginx/conf.d/wiki.onedayxyy.cn.conf
server {
gzip on;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
listen 80;
server_name _;
index index.html;
location / {
# content location
root /root/rsync/rsync-vitepress/dist;
# exact matches -> reverse clean urls -> folders -> not found
try_files $uri $uri.html $uri/ =404;
# non existent pages
error_page 404 /404.html;
# a folder without index.html raises 403 in this setup
error_page 403 /404.html;
# adjust caching headers
# files in the assets folder have hashes filenames
location ~* ^/assets/ {
expires 1y;
add_header Cache-Control "public, immutable";
}
}
}
server {
listen 443 ssl;
server_name wiki.onedayxyy.cn;
root /root/rsync/rsync-vitepress/dist;
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /images {
alias /images;
index index.html;
valid_referers none blocked *.onedayxyy.cn onedayxyy.cn *.gitee.com gitee.com localhost 127.0.0.1;
if ( $invalid_referer ) {
# 如不满足,指定访问如下资源
rewrite ^/ https://onedayxyy.cn/error/1.png;
return 403;
}
}
location /home {
alias /root/home3.0/;
index index.html index.htm;
}
location /wiki {
alias /root/rsync/rsync-docusaurus/build;
index index.html index.htm;
}
location /newyear {
alias /root/rsync/rsync-qianduan-demo/qianduan-demo/newyear;
index index.html index.htm;
}
location /error {
autoindex on; # 启用目录索引
alias /FdangDaoLianImages;
index index.html; # 默认显示index.html文件,如果没有则列出目录内容
}
ssl_certificate /etc/letsencryp

- 故障现象

配置代码:

(已解决)【需求/一般🟢】这个构建时报这个告警是为啥?
新版本已解决。
2025年3月15日记录。
- 故障现象

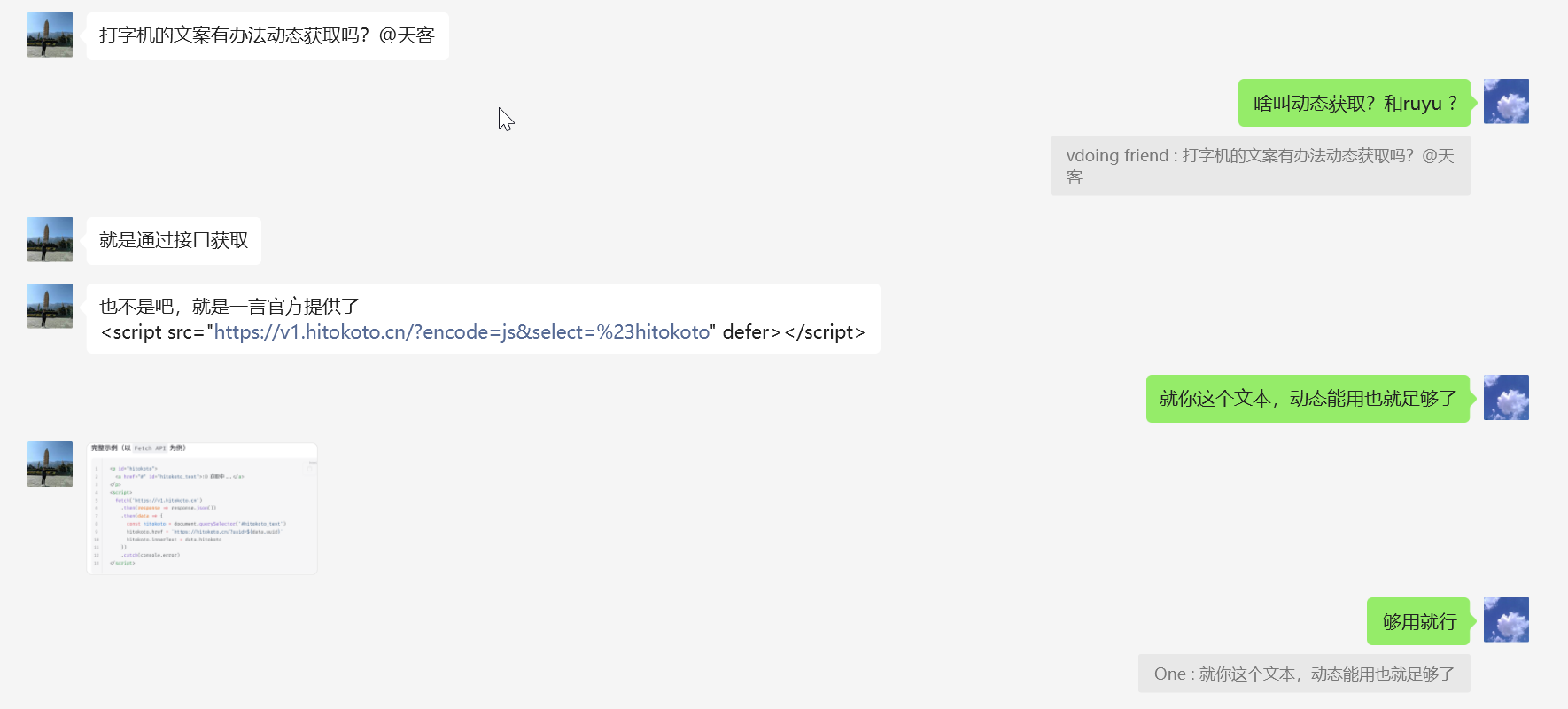
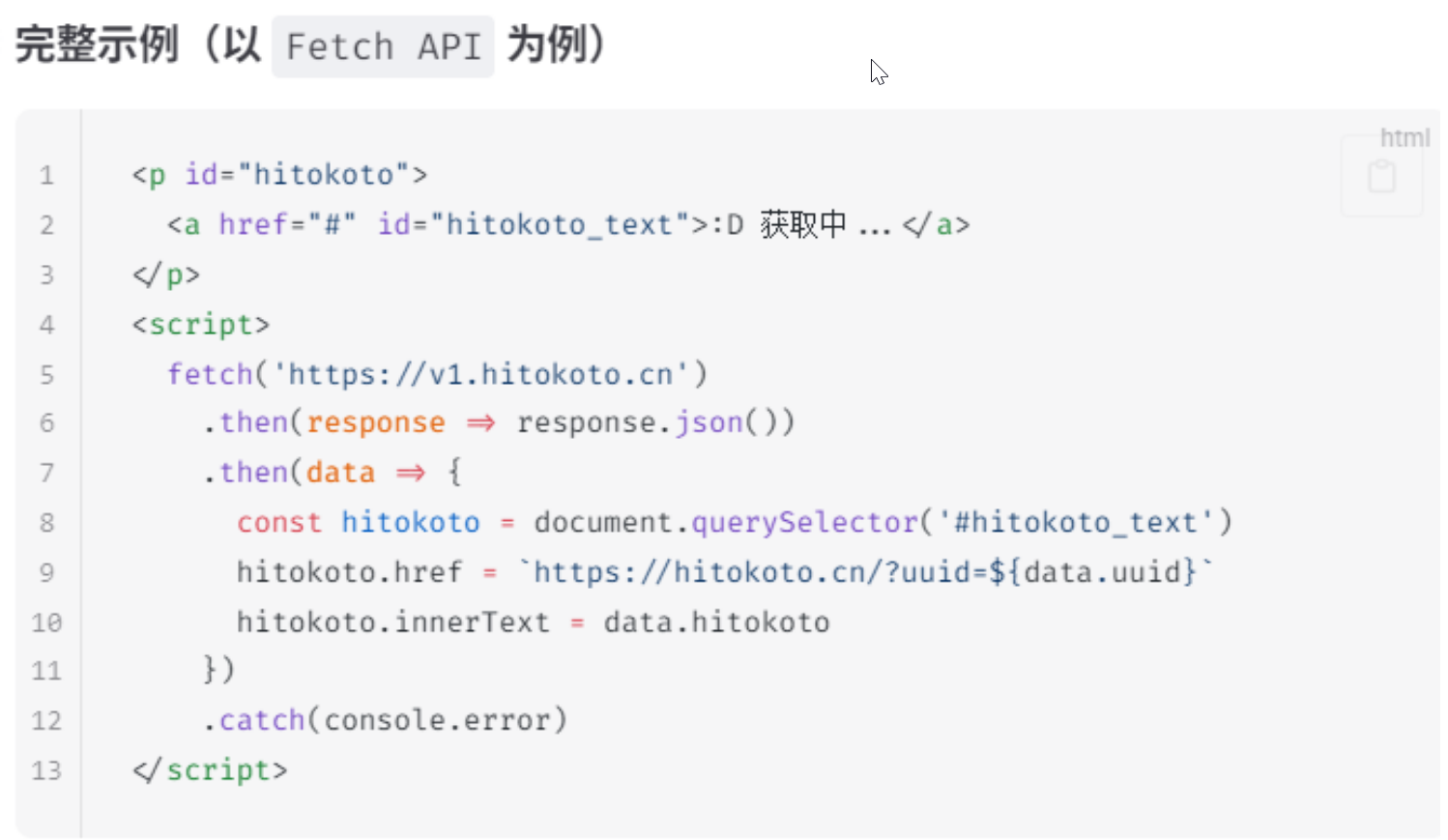
(已解决)【需求/一般🟢】打字机的文案有办法动态获取吗
暂不需要。
2025年3月9日记录。
- 需求

也不是吧,就是一言官方提供了
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>


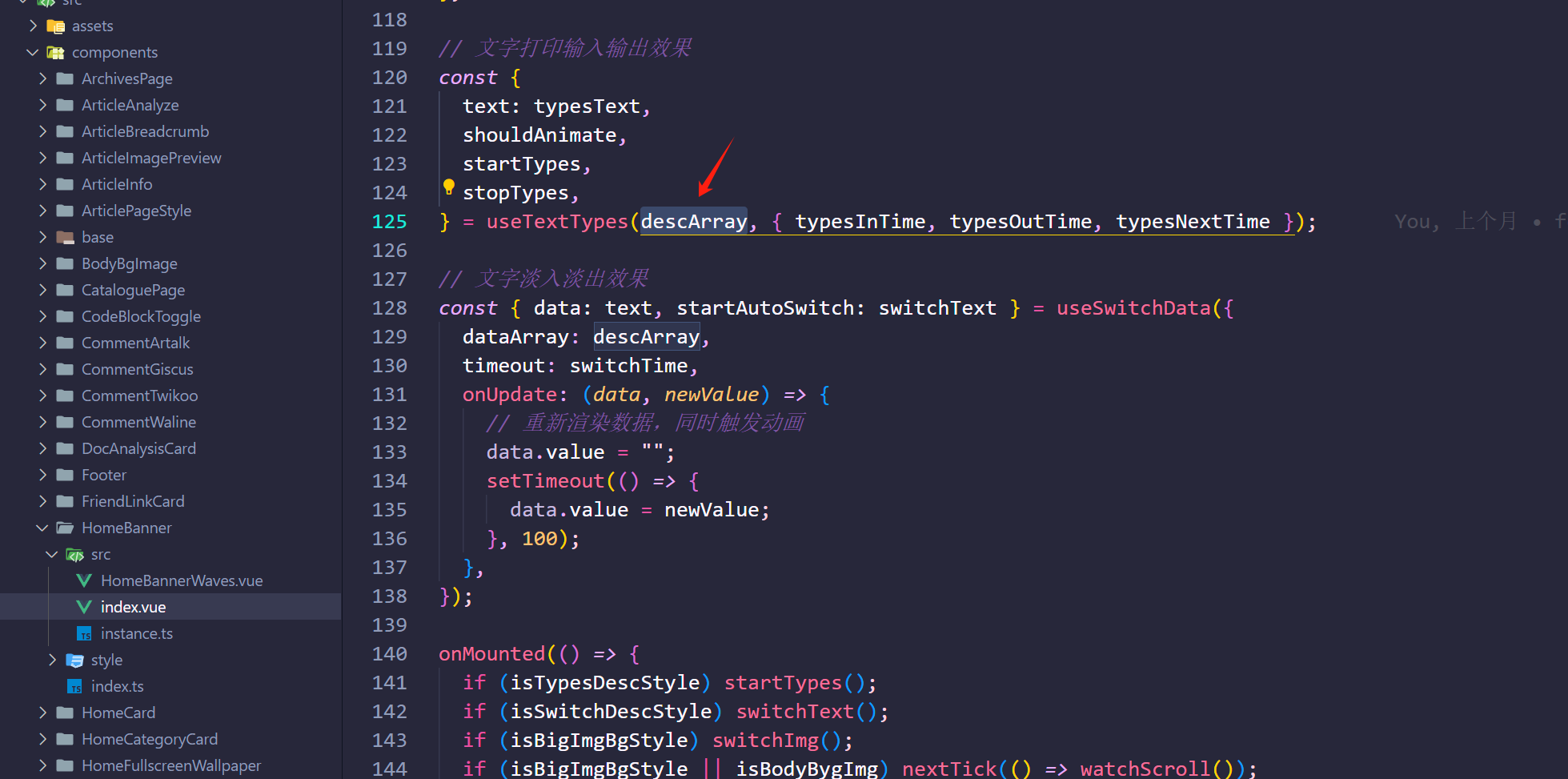
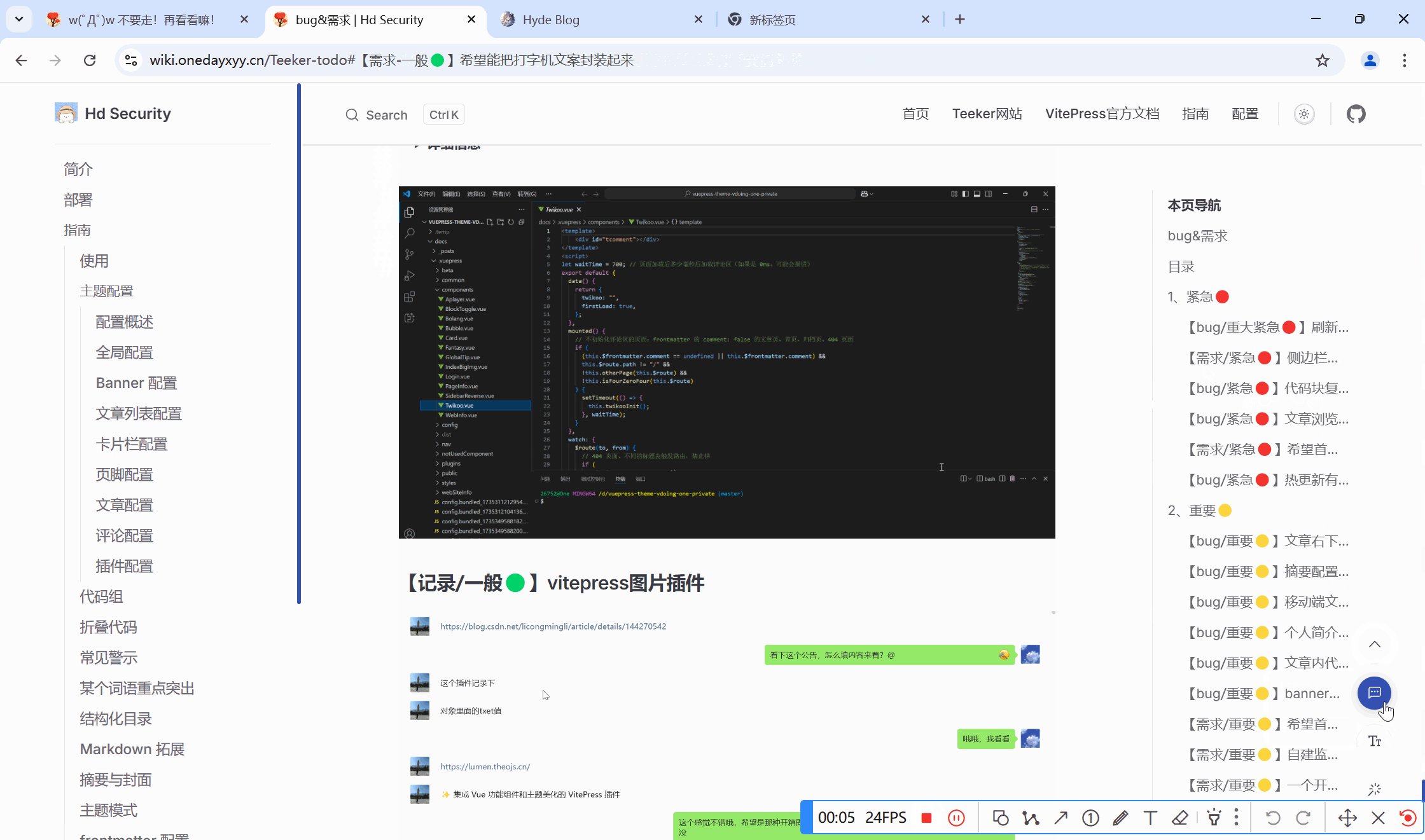
(已解决)【需求/一般🟢】希望能把打字机文案封装起来
暂不需要。
2025年3月9日记录。
需求:
打字机文案能从另一个文件导入进来就好了,封装一个文件,后续我只需维护那个导入的文件就好,vdiong我就是这样做
vdoing当初配置:
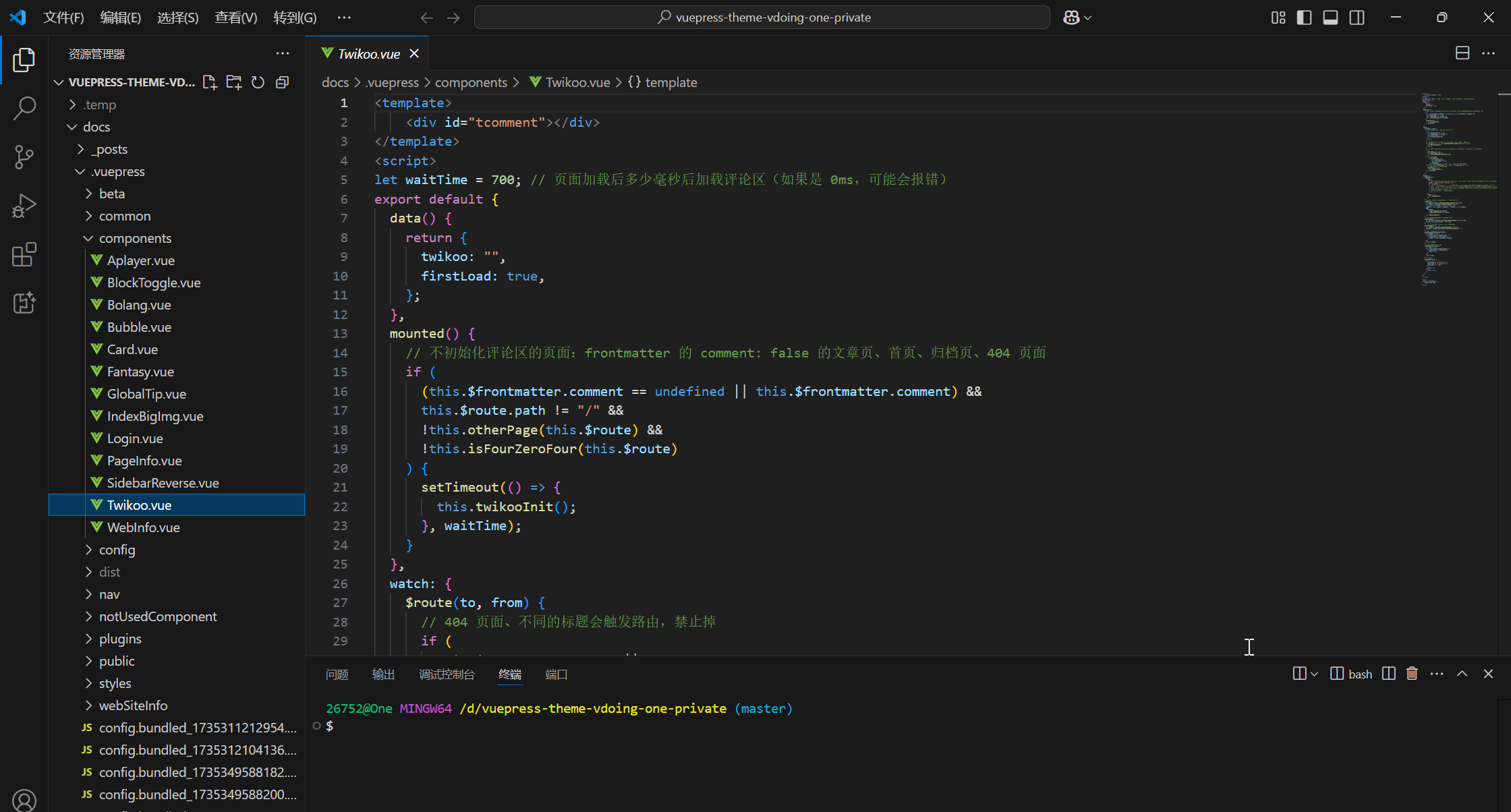
docs\.vuepress\components\Twikoo.vue文件:
详细信息
<template>
<div id="tcomment"></div>
</template>
<script>
let waitTime = 700; // 页面加载后多少毫秒后加载评论区(如果是 0ms,可能会报错)
export default {
data() {
return {
twikoo: "",
firstLoad: true,
};
},
mounted() {
// 不初始化评论区的页面:frontmatter 的 comment: false 的文章页、首页、归档页、404 页面
if (
(this.$frontmatter.comment == undefined || this.$frontmatter.comment) &&
this.$route.path != "/" &&
!this.otherPage(this.$route) &&
!this.isFourZeroFour(this.$route)
) {
setTimeout(() => {
this.twikooInit();
}, waitTime);
}
},
watch: {
$route(to, from) {
// 404 页面、不同的标题会触发路由,禁止掉
if (
this.$route.path == "/" ||
this.otherPage(this.$route) ||
this.$route.hash != "" ||
this.isFourZeroFour(to)
) {
return;
}
// 进入首页、进入 frontmatter 的 comment: false 页面,删除评论区
if (to.path == "/" || this.getCommentByFrontmatter(to) == false) {
this.deleteComment();
return;
}
// 初始化评论条件:来自首页,来自归档页、来自 frontmatter 的 comment: true 的文章页
if (
from.path == "/" ||
this.otherPage(from) ||
!this.getCommentByFrontmatter(from)
) {
this.firstLoad
? setTimeout(() => {
this.twikooInit();
this.firstLoad = false;
}, waitTime)
: this.twikooInit(); // 如果加载过一次评论区,则直接获取
} else if (this.$route.path != "/" && this.$route.hash == "") {
// 文章页之间跳转,重新获取评论
setTimeout(() => {
this.updateComment();
}, waitTime);
}
},
},
methods: {
twikooInit() {
twikoo
.init({
// envId 要切换成自己的,这是评论区的 ID,一个博客只能有一个评论区 ID,用别人的评论区 ID,导致读者评论时或发送到别人的评论区里
envId: "https://twikoo.onedayxyy.cn/",
el: "#tcomment",
// region: 'ap-guangzhou', // 环境地域,默认为 ap-shanghai,如果您的环境地域不是上海,需传此参数
// path: 'window.location.pathname', // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数
// lang: 'zh-CN', // 用于手动设定评论区语言,支持的语言列表 https://github.com/imaegoo/twikoo/blob/dev/src/js/utils/i18n/index.js
// onCommentLoaded: function () {
// console.log("评论加载或评论成功");
// },
})
.then(() => {
this.loadTwikoo();
});
},
// 初始化加载或者跳转新页面重新加载 Twikoo 评论区
loadTwikoo() {
let page = document.getElementsByClassName("page")[0];
let comment = document.getElementById("twikoo");
// comment 不存在代表曾初始化过,后面被删除
comment ? (this.twikoo = comment) : (comment = this.twikoo);
page
? comment
? page.appendChild(comment)
: page.appendChild(this.twikoo)
: "";
this.updateComment();
},
// 跳转新页面,重新获取当前页面的评论信息
updateComment() {
let tk_icon = document.getElementsByClassName("tk-icon")[0];
tk_icon ? tk_icon.click() : undefined;
},
// 删除 frontmatter:comment: false 页面的数据
deleteComment() {
let comment = document.getElementById("twikoo");
comment ? comment.parentNode.removeChild(comment) : "";
},
// 获取 frontmatter 的 comment
getCommentByFrontmatter(route) {
let comment = true;
this.$site.pages.forEach((item) => {
if (item.path == route.path) {
comment = item.frontmatter.comment;
}
});
return comment;
},
// 判定当前页面是不是 404
isFourZeroFour(route) {
let flag = true;
this.$site.pages.forEach((item) => {
if (item.path == route.path) {
flag = false;
}
});
return flag;
},
// 其他页面
otherPage(route) {
if(
route.path == "/archives/" ||
route.path == "/categories/" ||
route.path == "/tags/"
) {
return true;
}else {
return false;
}
}
},
};
</script>
<style>
.twikoo .tk-comments {
margin-top: 20px;
}
</style>docs\.vuepress\config\hitokoto.ts文件:
详细信息
export const hitokoto = [
//lonely
"初闻不知曲中意,再听已是曲中人",
"遗憾吗",
"意难平",
"我再也未真正地快乐过……",
// 原有内容保留
"万般努力只为出人头地,低头弯腰只为爬的更高",
// 动漫经典语录
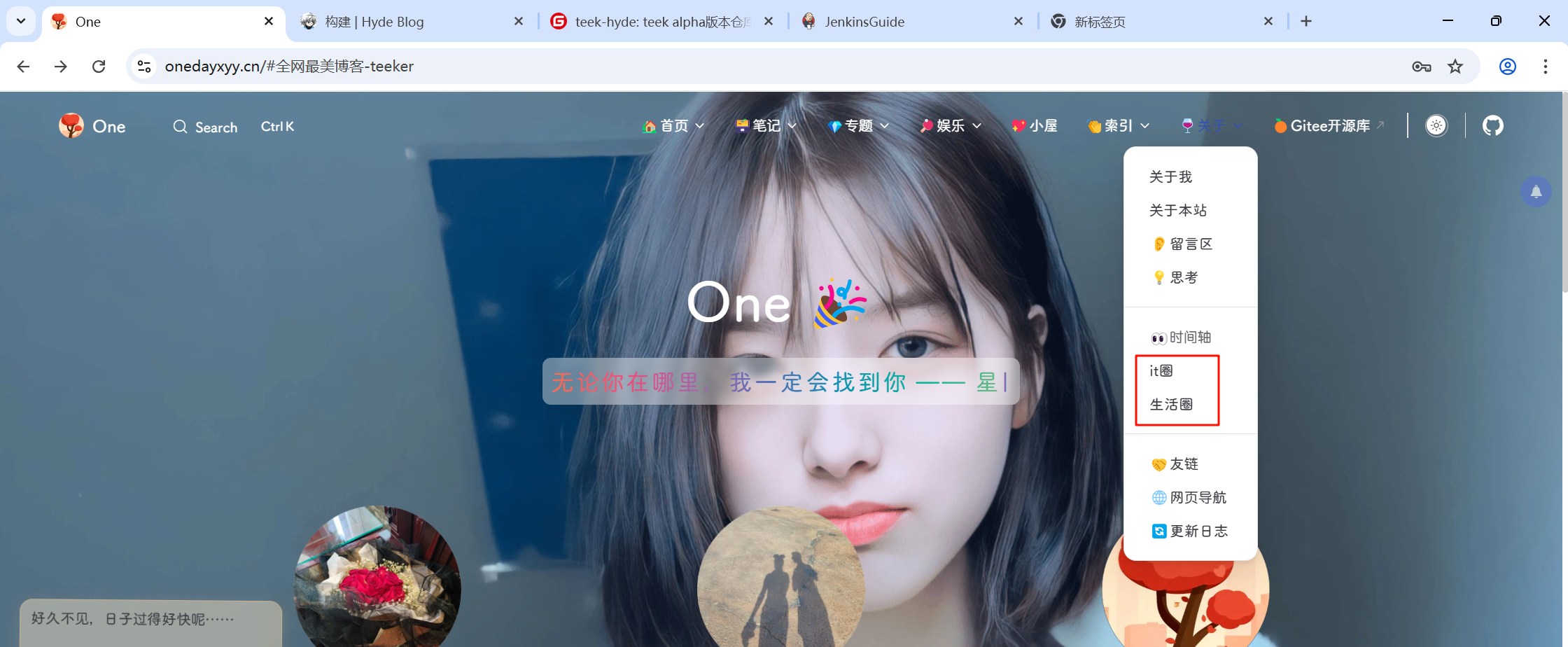
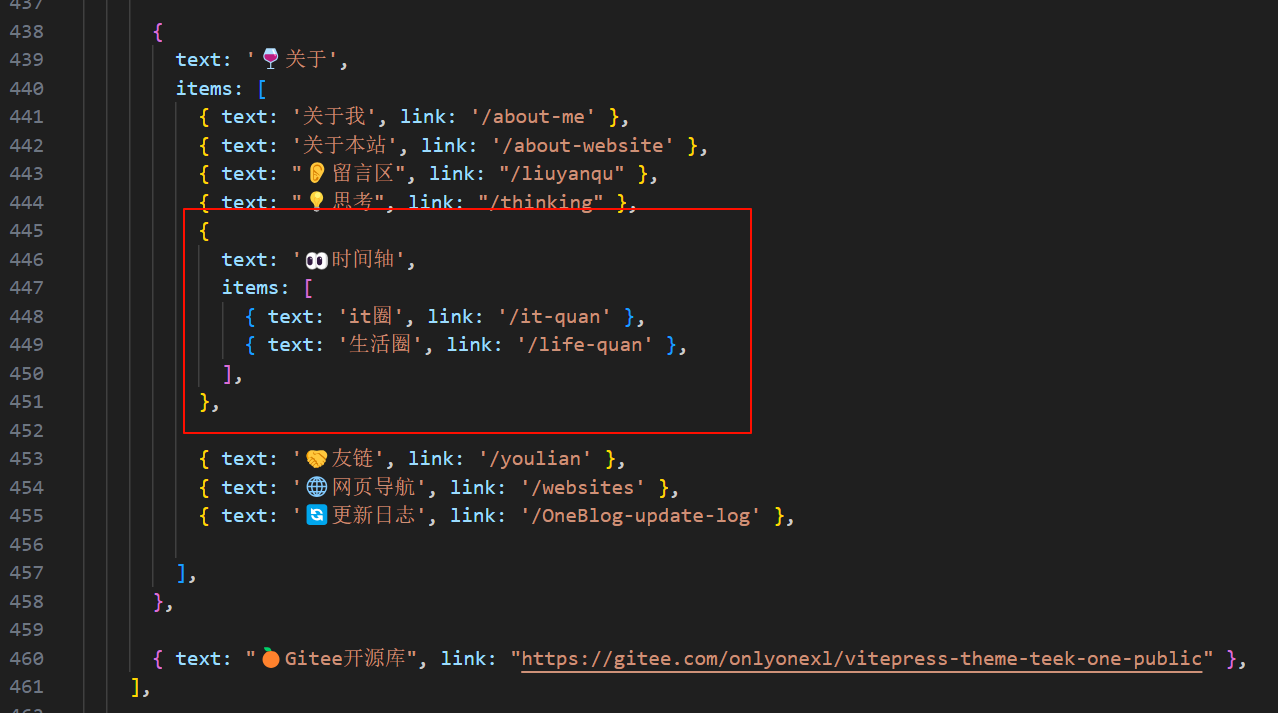
"无论你在哪里,我一定会找到你 —— 星际牛仔",
"重要的不是你长得漂亮与否,而是你的心灵是否美丽 —— 千与千寻",
"我们仰望着同一片天空,却看着不同的地方 —— 秒速五厘米",
"比自己的生命更重要的东西永远存在着 —— fate",
"正因为生来什么都没有,因此我们能拥有一切 —— 游戏人生",
// 爱情感悟
"喜欢一个人就是在对方的一切都合理化",
"爱,其实很简单,困难的是接受这份简单",
"最好的爱情是互相成就,而不是互相禁锢",
"缘分就是,遇见了可以让你笑的人",
"爱情不是占有,而是彼此成就",
// 人生哲理
"生命中最困难的时刻,恰是转机的开始",
"没有人可以回到过去,但每个人都可以从现在开始",
"与其等待机会,不如创造机会",
"生活不会因为你的懦弱而停止脚步",
"成长的过程总是孤独的,但结果是美好的",
// 更多动漫台词
"即使是在最深的黑暗里,也要保持希望 —— 进击的巨人",
"不要为了别人而活,要为了自己而活 —— 火影忍者",
"比起悲伤,无法分享快乐才是真的寂寞 —— 四月是你的谎言",
"梦想是不会结束的,只要还活着就要继续追逐 —— 海贼王",
// ... 继续添加更多句子直到100个
"生命的意义不在于活了多久,而在于经历了什么",
"最珍贵的不是拥有的回忆,而是正在创造的回忆",
"不要因为走得太远,而忘记了为什么出发",
"有时候,坚持了你最不想干的事情,却等来了你最想要的结果",
"与其用泪水悔恨昨天,不如用汗水拼搏今天",
// 添加更多正能量句子...
"每个人都是自己人生的主角",
"不要被周围的声音干扰,坚持自己认定的道路",
"成功不是终点,失败也不是终结",
"时间会证明一切,耐心是最好的答案",
"活在当下,珍惜现在,期待未来",
];
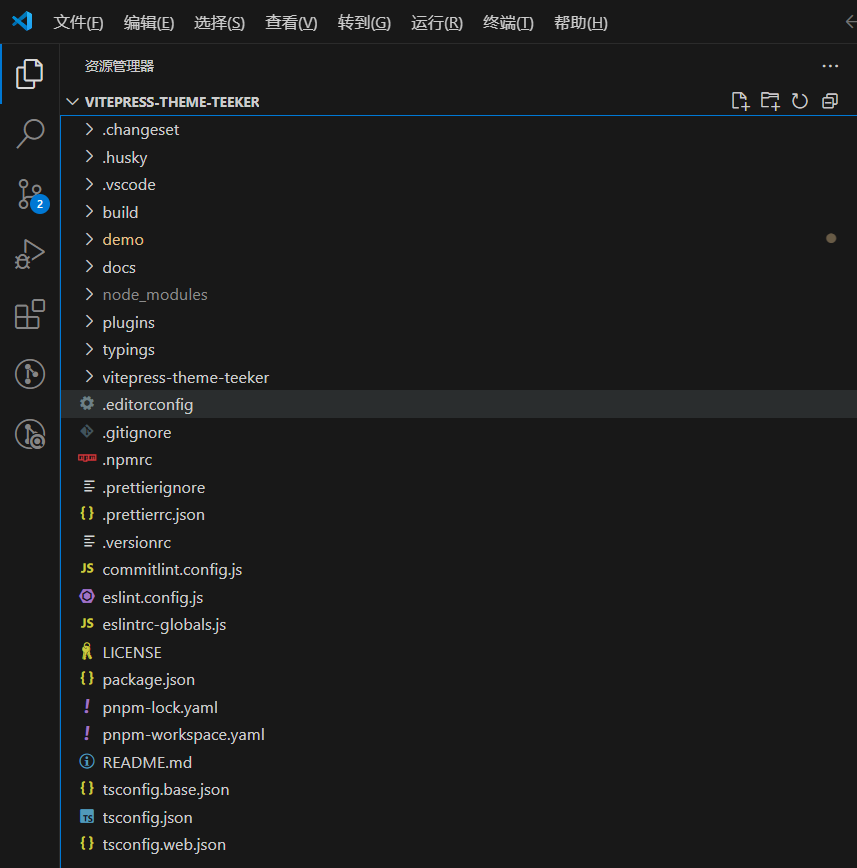
(已解决)【需求/一般🟢】项目文件太多,需要精简
新版本已解决。
2025年3月12日记录。
- 需求

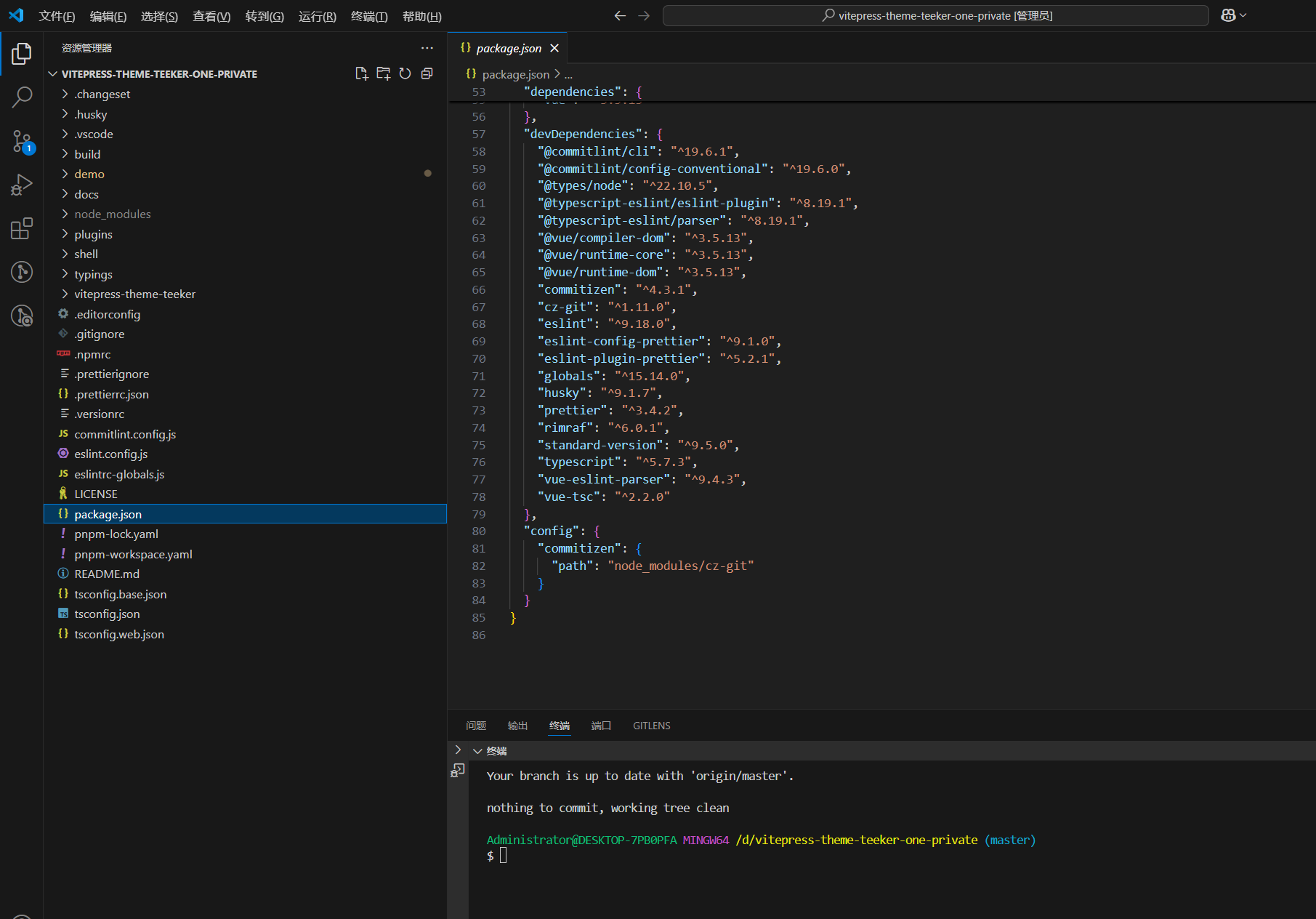
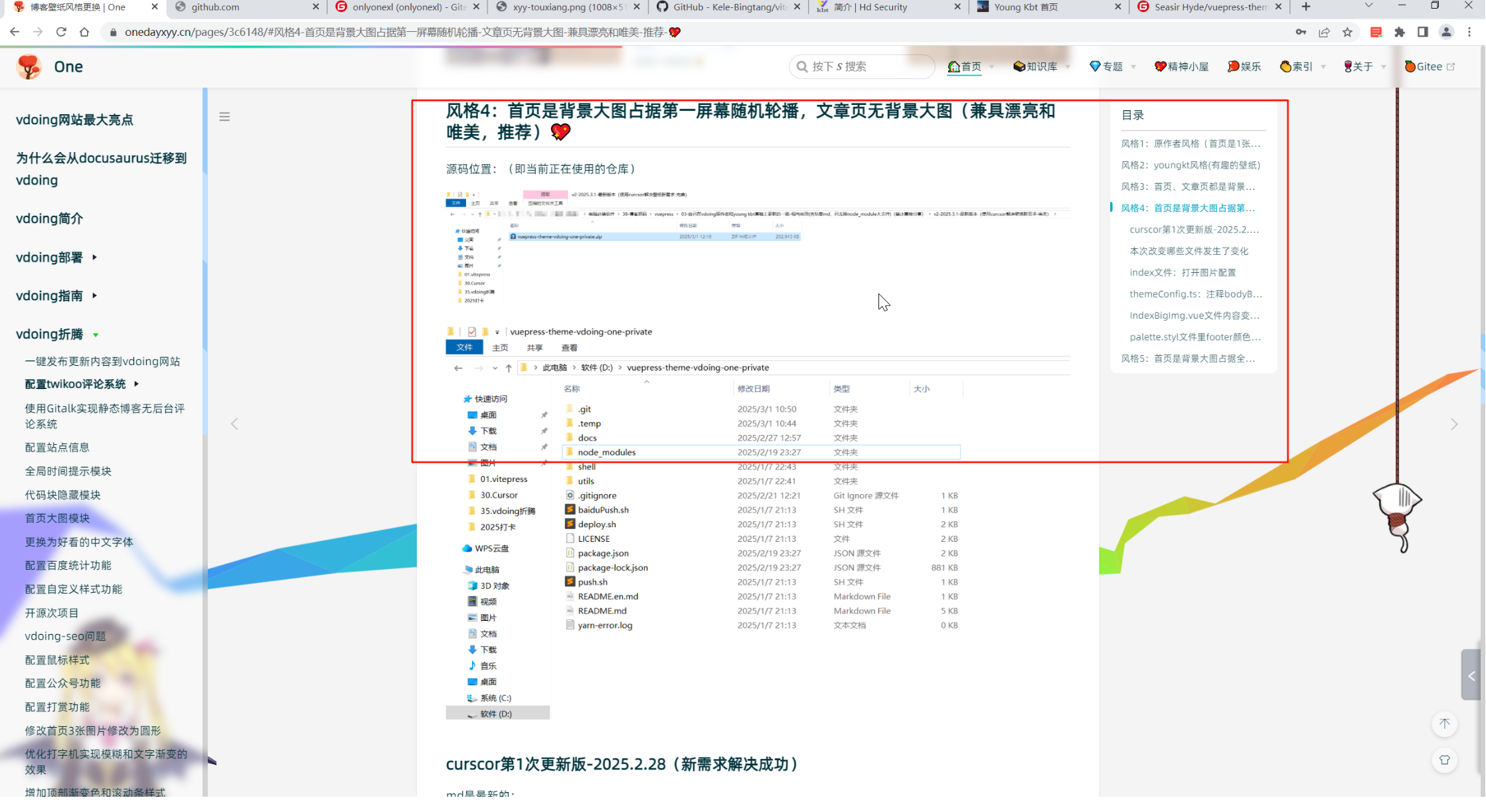
当前2025年3月12日项目文档如下:

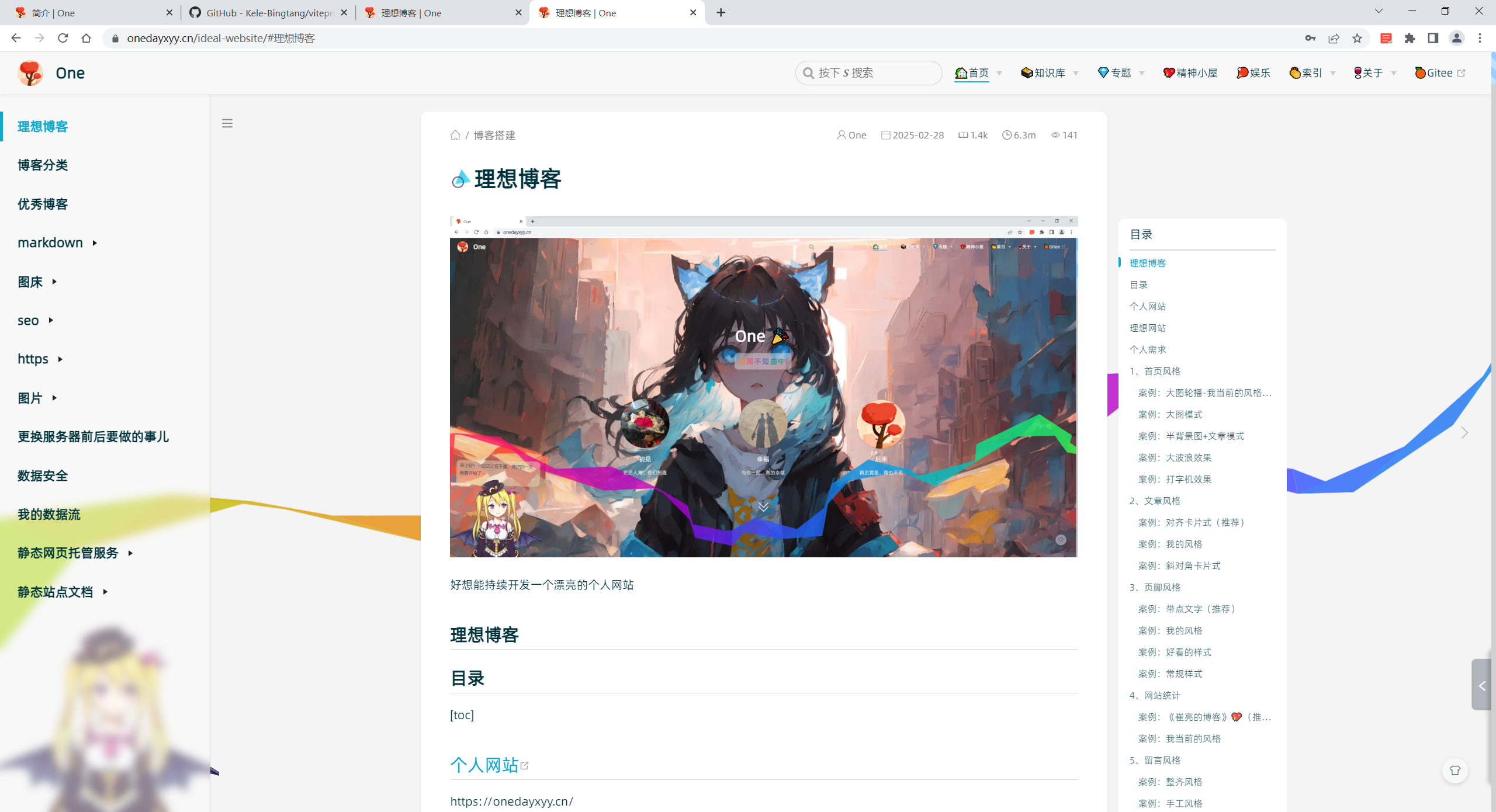
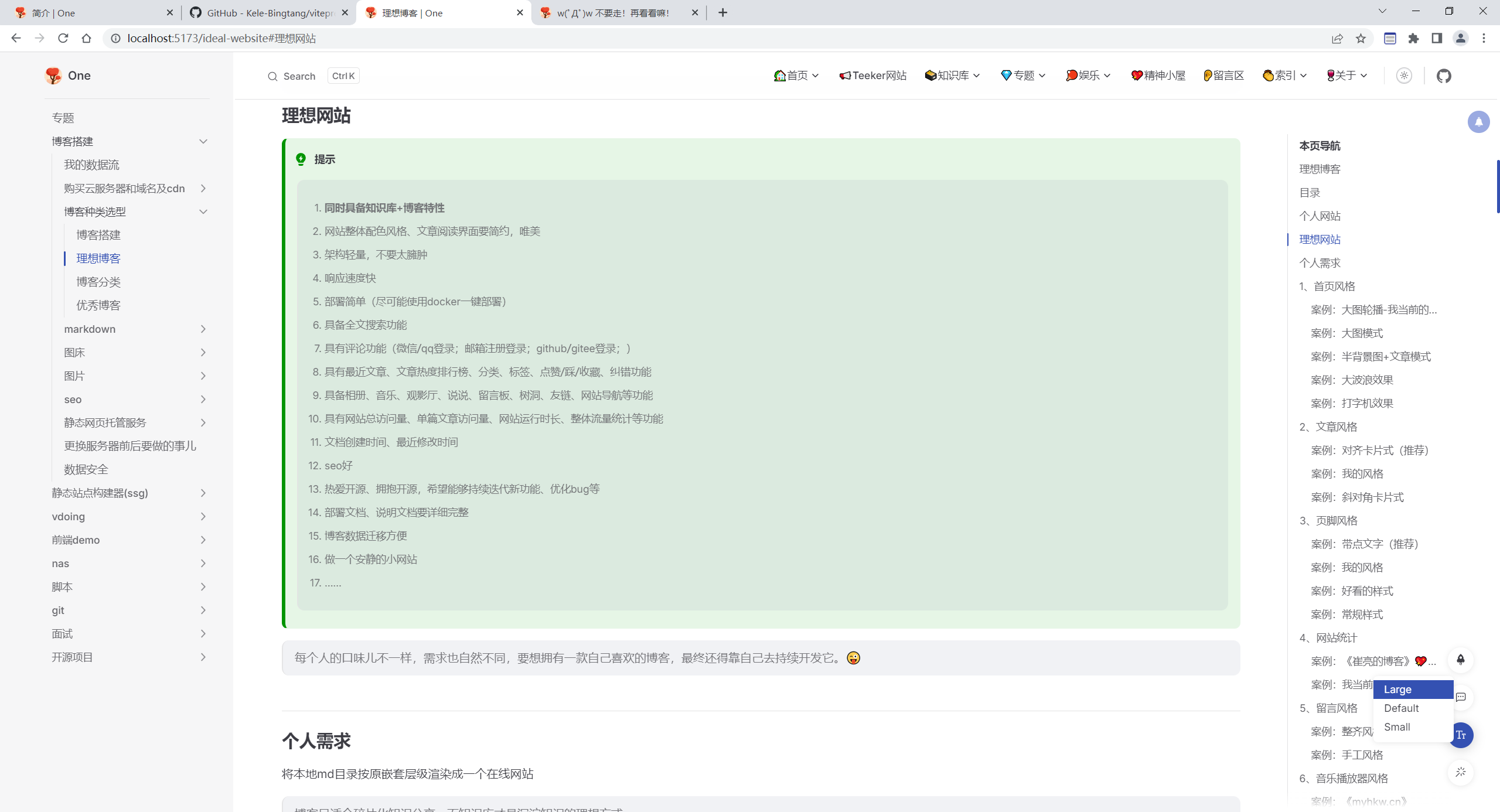
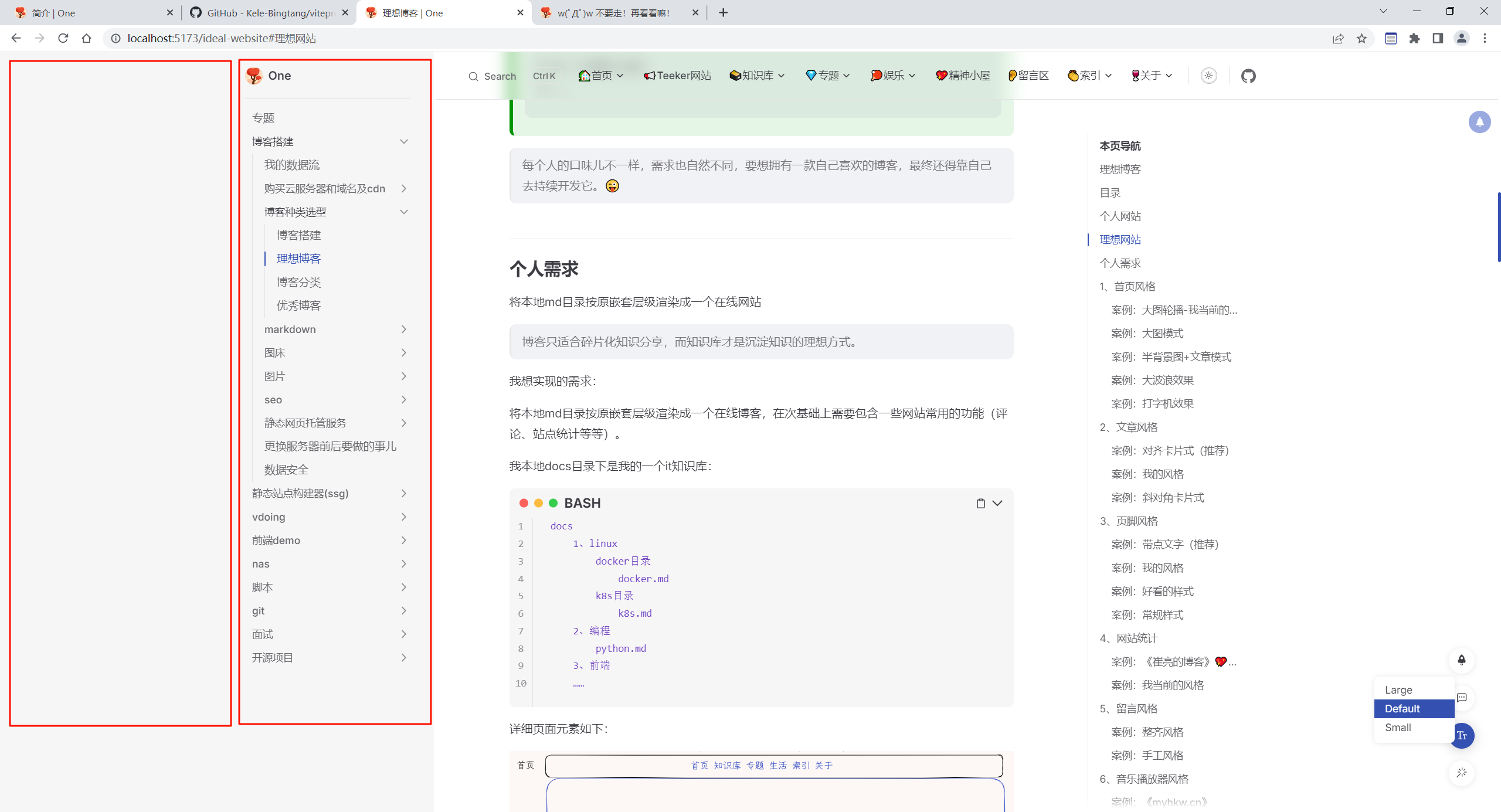
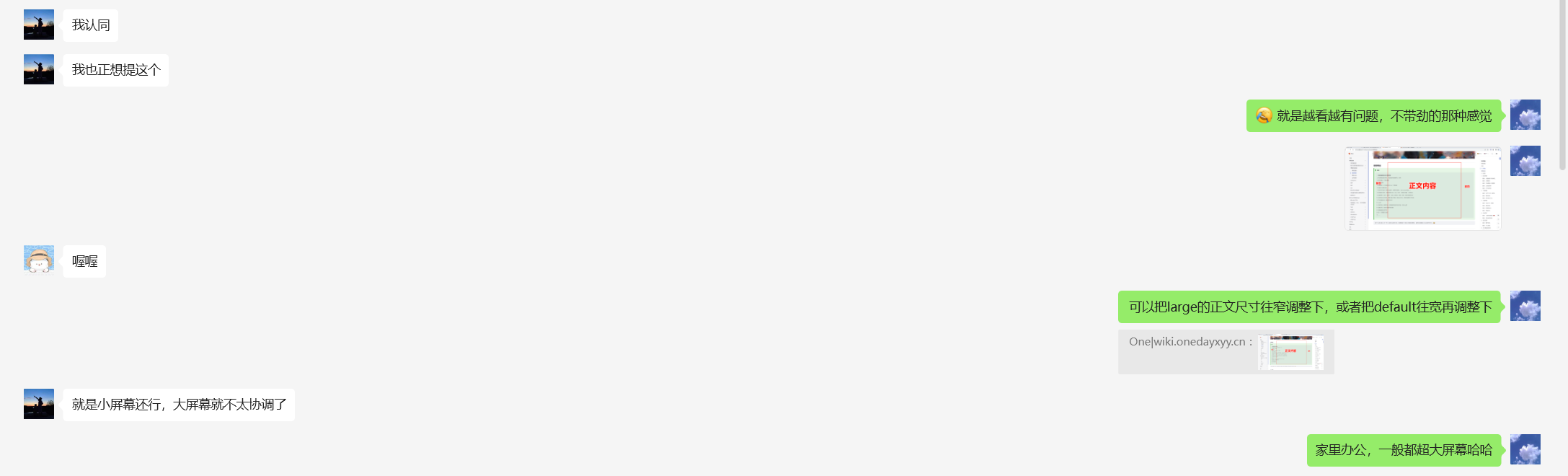
(已解决)【需求/重要🟡】foTeeker文章defalut、large尺寸对用户不友好
后面发现还好的,能接受的。
2025年3月17日提出。

vdoing风格:

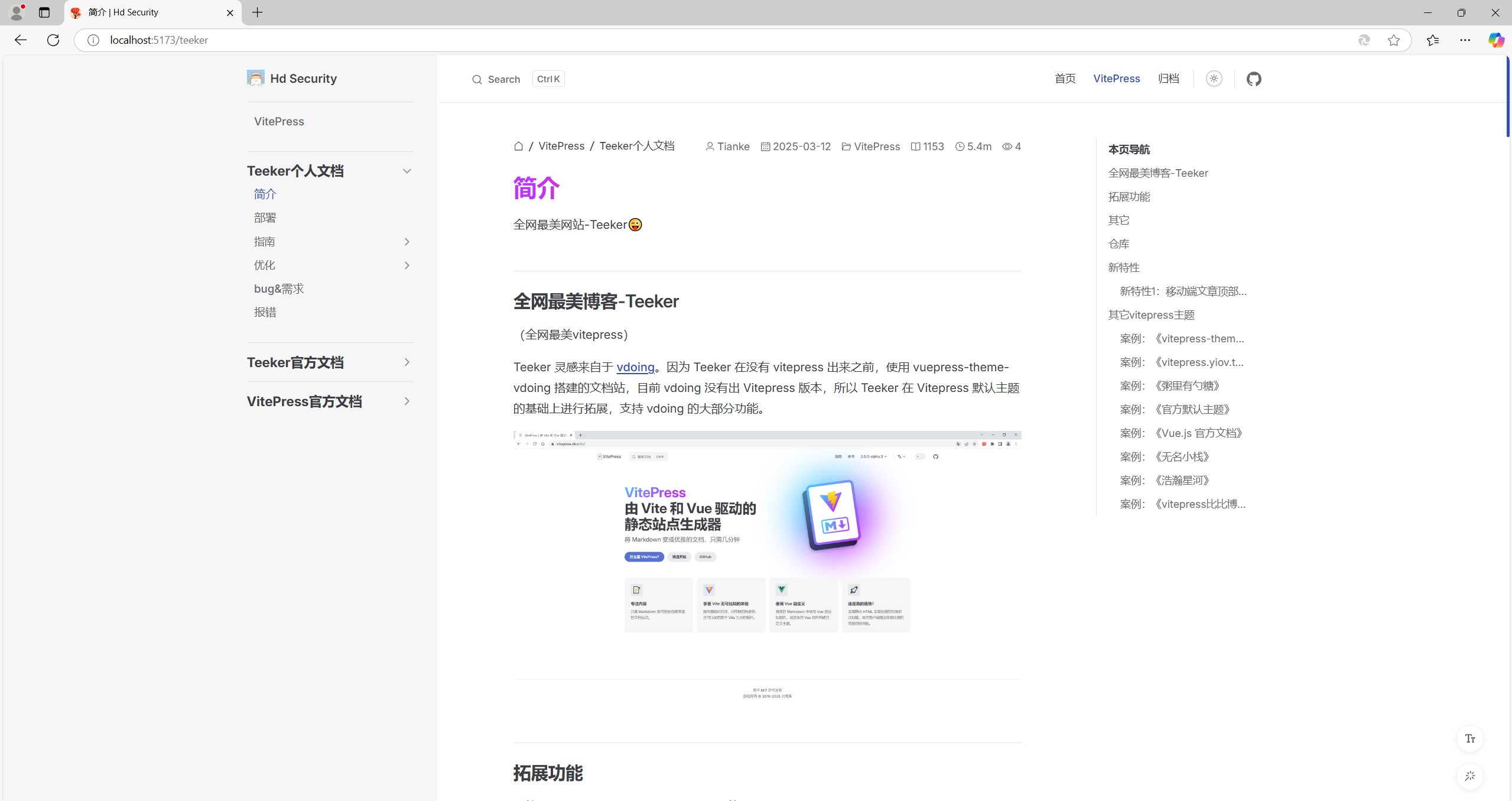
teeker large风格:

large default风格:


(已解决)【需求/重要🟡】重大事件时间轴功能
(已解决)【需求/重要🟡】将demo-base目录切回到docs,让docs依然作为主目录
新版本已解决。
(已解决)【bug/重要🟡】点击替换为自己喜欢的好看中文字体
2025年4月1日已解决。

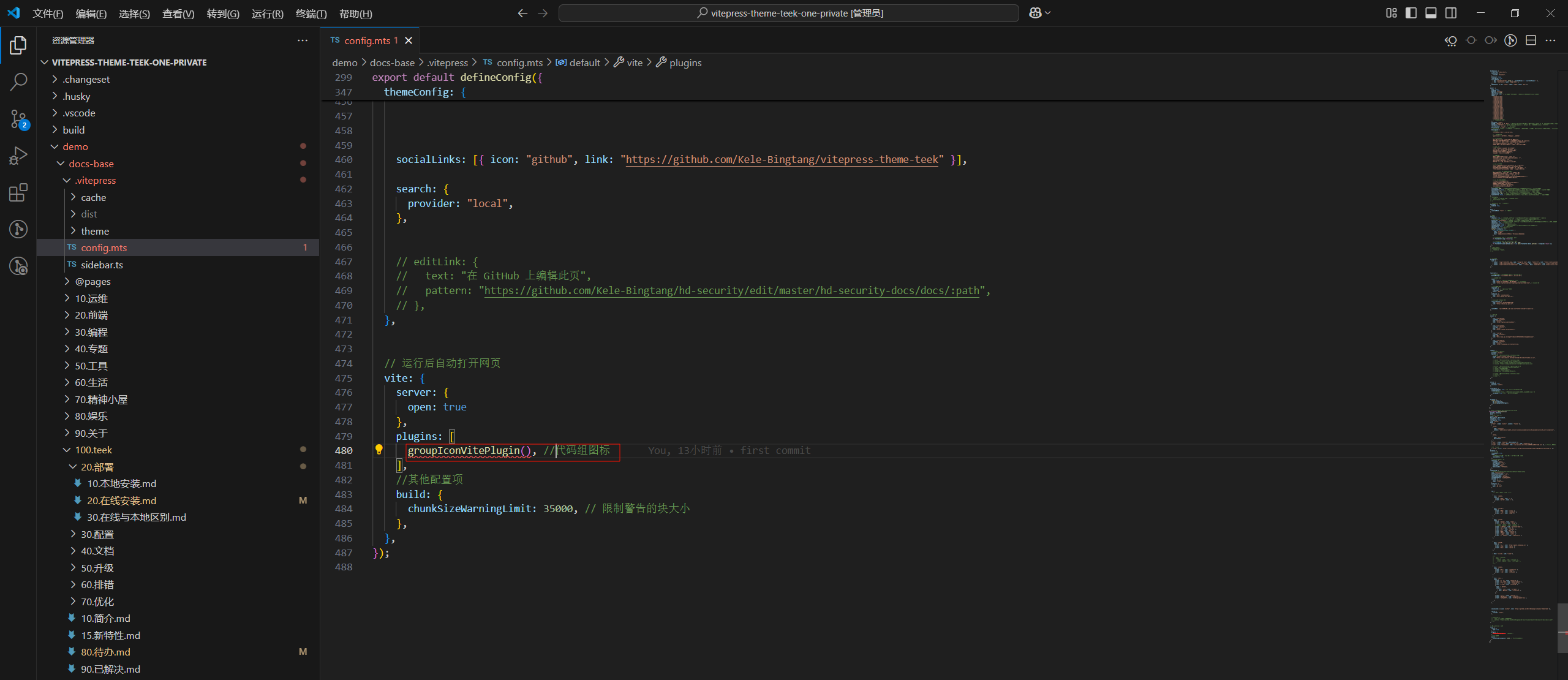
(已解决)【bug/重要🟡】config.mts里代码组图标配置后有报错提示但能正常使用
2025年4月1日已解决。
2025年3月30日记录。
teek@2023.3.30-60f489b版本。

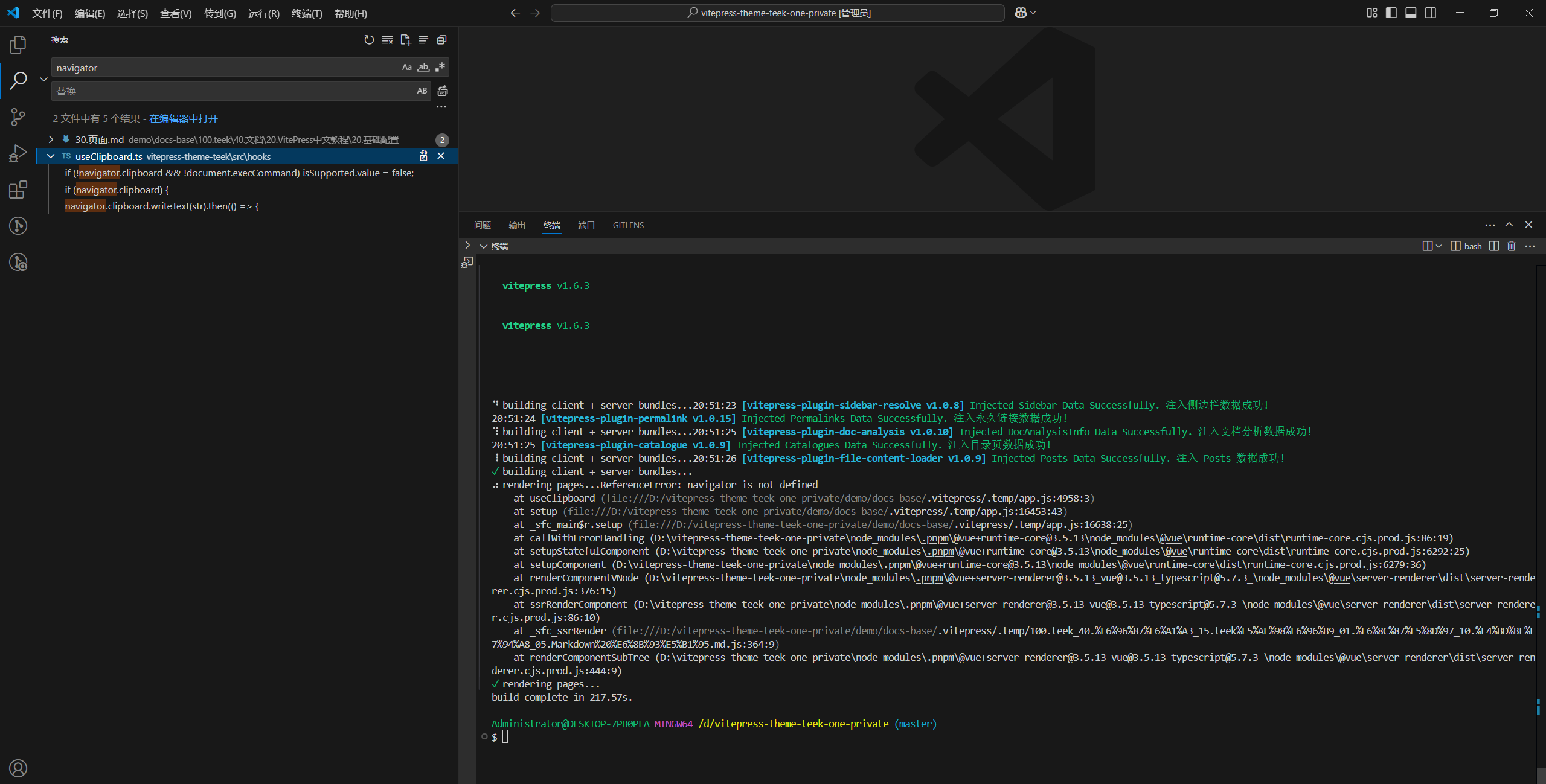
(已解决)【bug/重要🟡】构建异常log但能正常使用
2025年4月1日已解决。
2025年3月30日记录。
teek@2023.3.30-60f489b版本。
作者最新代码没问题,自己的仓库有问题,应该是自己的哪些配置有影响。

(已解决)【需求/紧急🔴】Teeker如何平滑升级到最新版本?
2025年4月1日已解决。
🍊需求
用户如何能在原项目上 平滑地升级最新版本的主题?
2025年3月12日。
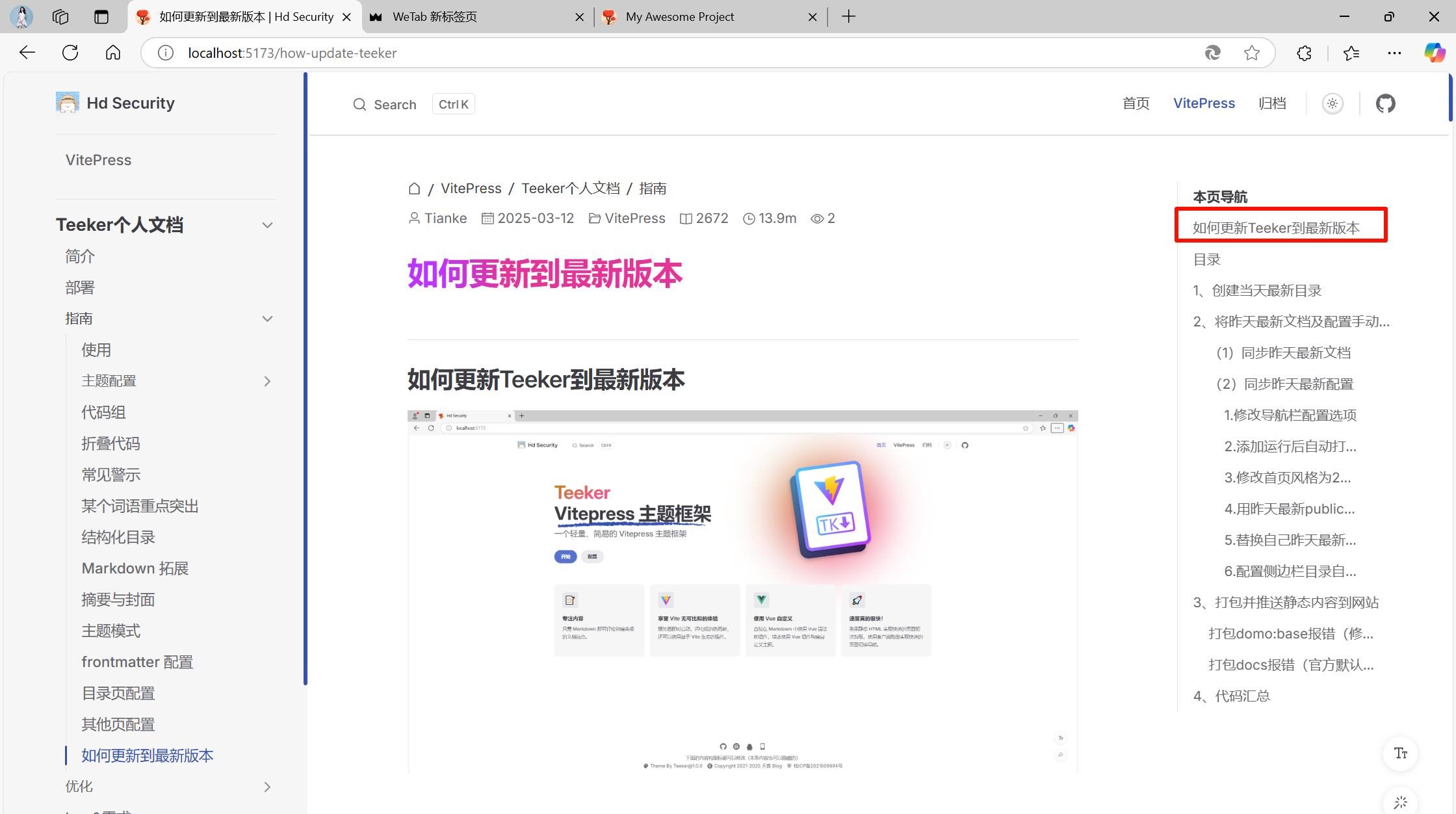
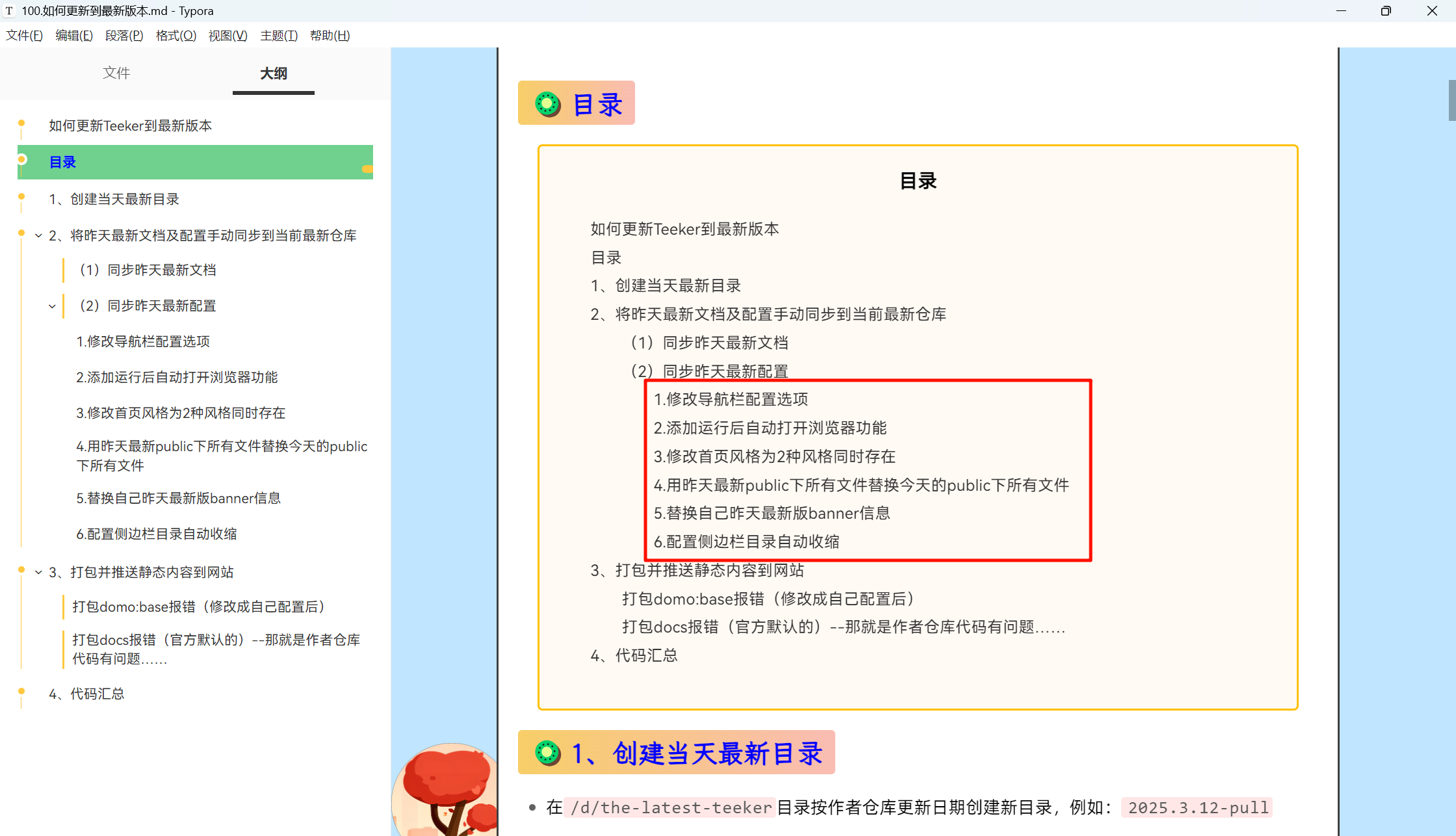
如何平滑升级Teeker到最新版本?
不然当Teeker每次迭代后,自己都需要改好多配置项,特别麻烦。
如何平滑升级Teeker到最新版本
一个开源项目开发版和发版的最佳实践?
功能应该也修复得差不对了,可以看看用户如何能在原项目上 平滑地升级最新版本的主题。 不然每次更新主题,都要来回拷贝复制一些东西,有点小麻烦@天客



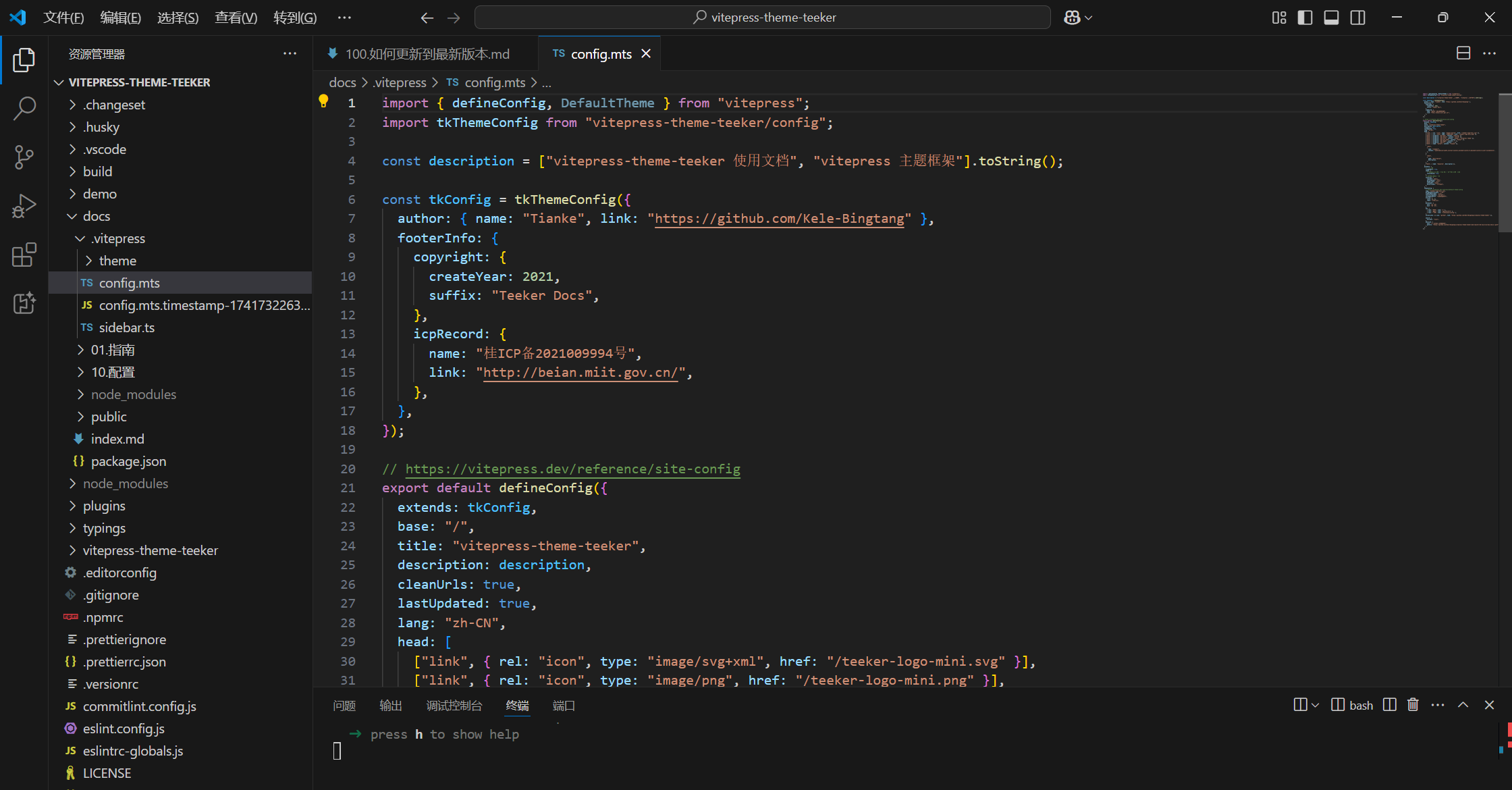
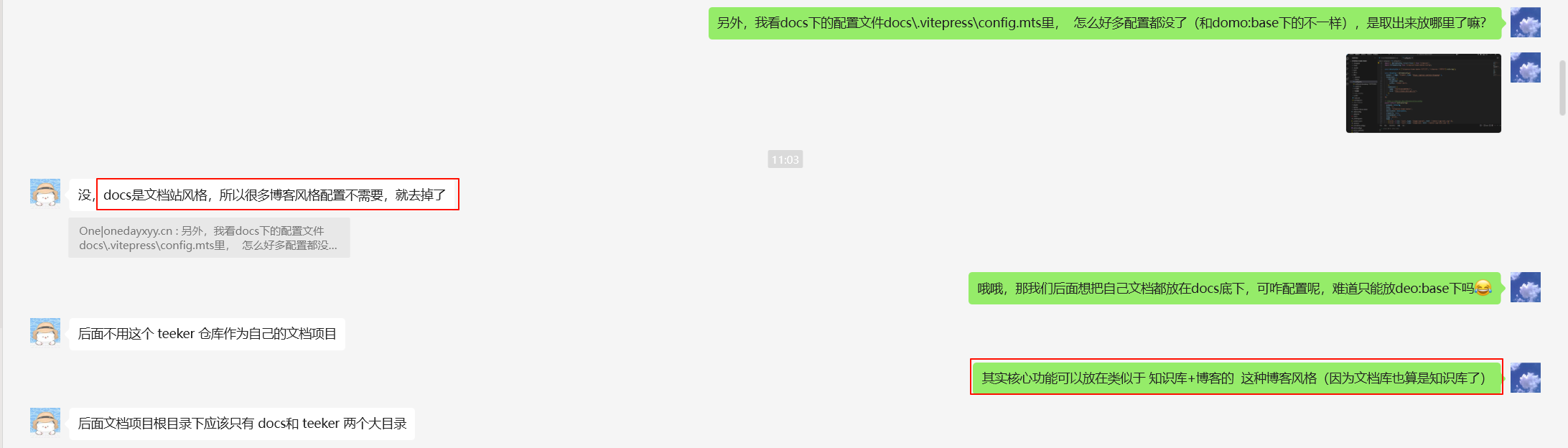
🍊 docs比demo/base的配置文件里配置少
另外,我看docs下的配置文件docs.vitepress\config.mts里, 怎么好多配置都没了(和domo:base下的不一样),是取出来放哪里了嘛?


🍊可插拔

(已解决)【疑问/重要🟡】clone没问题,download zip 有问题?
2025年3月25日已解决
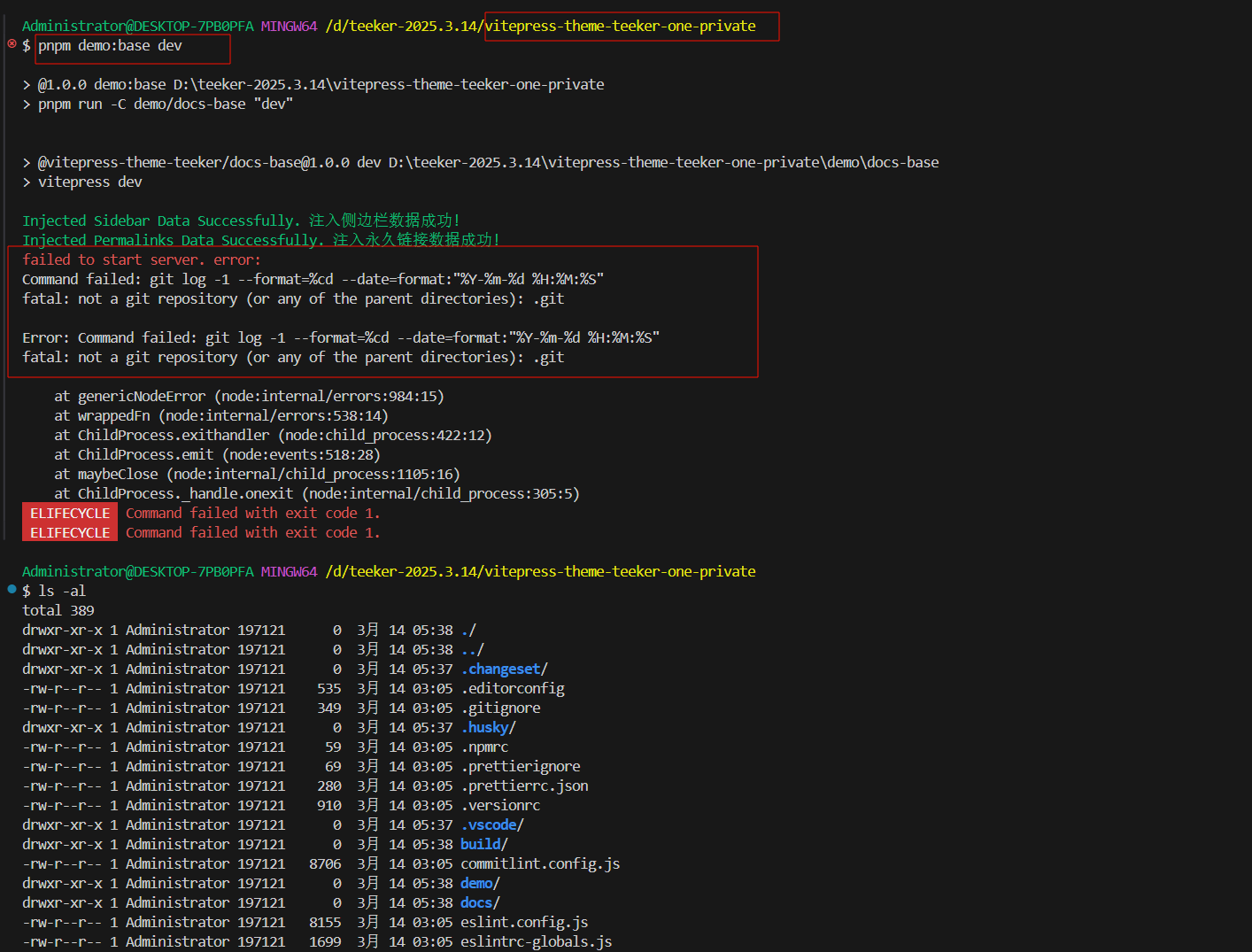
为什么手动下载仓库的压缩包解压后,再执行pnpm i && pnpm to:theme stub命令后,执行pnpm demo:base dev命令会报错,提示这个项目Error: Command failed: git log -1 --format=%cd --date=format:"%Y-%m-%d %H:%M:%S"?(按道理不应该啊)
2025年3月14日记录。
- 疑问

Administrator@DESKTOP-7PB0PFA MINGW64 /d/teeker-2025.3.14/vitepress-theme-teek-one-private
$ pnpm demo:base dev
> @1.0.0 demo:base D:\teeker-2025.3.14\vitepress-theme-teek-one-private
> pnpm run -C demo/docs-base "dev"
> @vitepress-theme-teek/docs-base@1.0.0 dev D:\teeker-2025.3.14\vitepress-theme-teek-one-private\demo\docs-base
> vitepress dev
Injected Sidebar Data Successfully. 注入侧边栏数据成功!
Injected Permalinks Data Successfully. 注入永久链接数据成功!
failed to start server. error:
Command failed: git log -1 --format=%cd --date=format:"%Y-%m-%d %H:%M:%S"
fatal: not a git repository (or any of the parent directories): .git
Error: Command failed: git log -1 --format=%cd --date=format:"%Y-%m-%d %H:%M:%S"
fatal: not a git repository (or any of the parent directories): .git
at genericNodeError (node:internal/errors:984:15)
at wrappedFn (node:internal/errors:538:14)
at ChildProcess.exithandler (node:child_process:422:12)
at ChildProcess.emit (node:events:518:28)
at maybeClose (node:internal/child_process:1105:16)
at ChildProcess._handle.onexit (node:internal/child_process:305:5)
ELIFECYCLE Command failed with exit code 1.
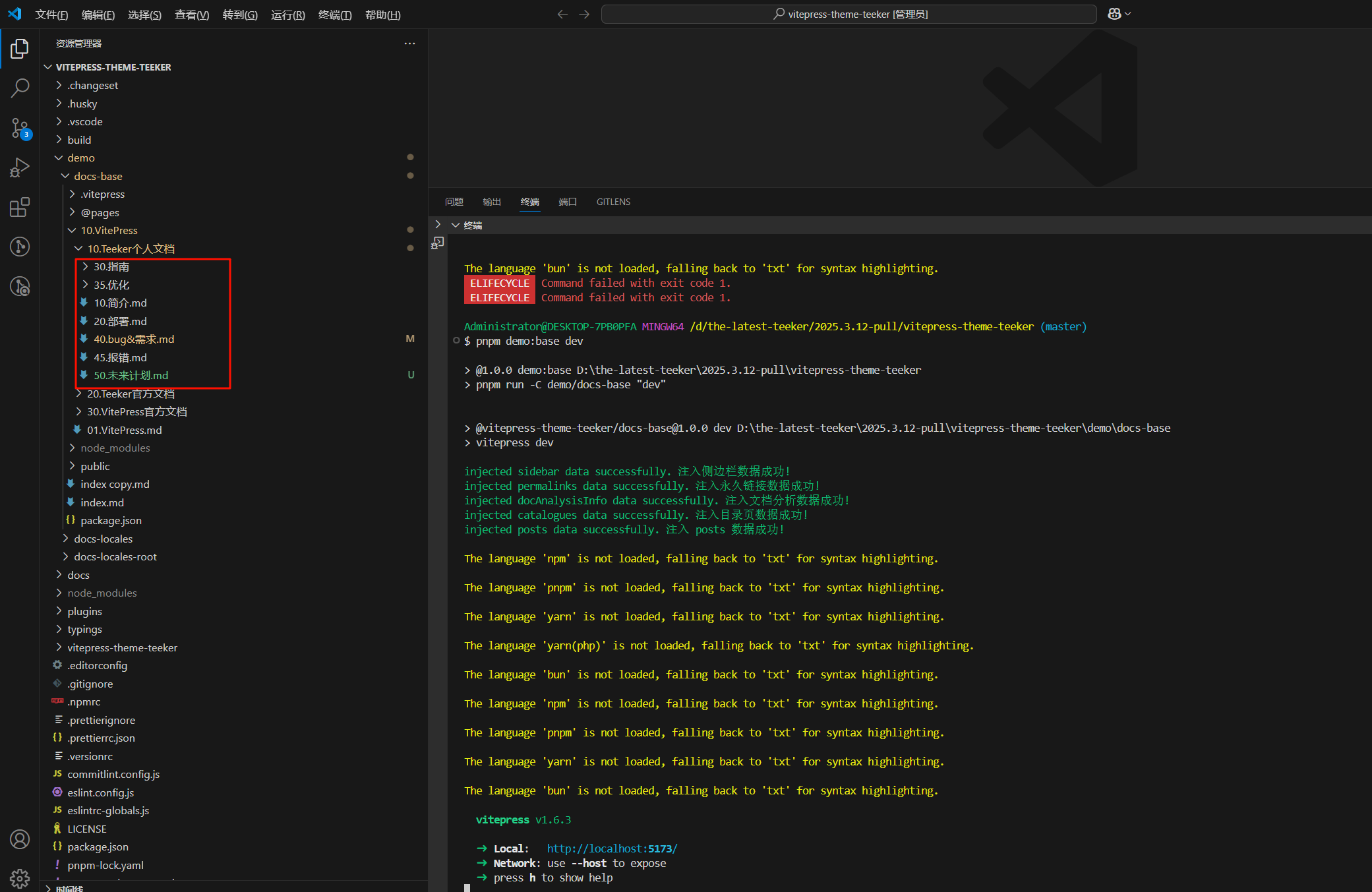
ELIFECYCLE Command failed with exit code 1.- 解决办法
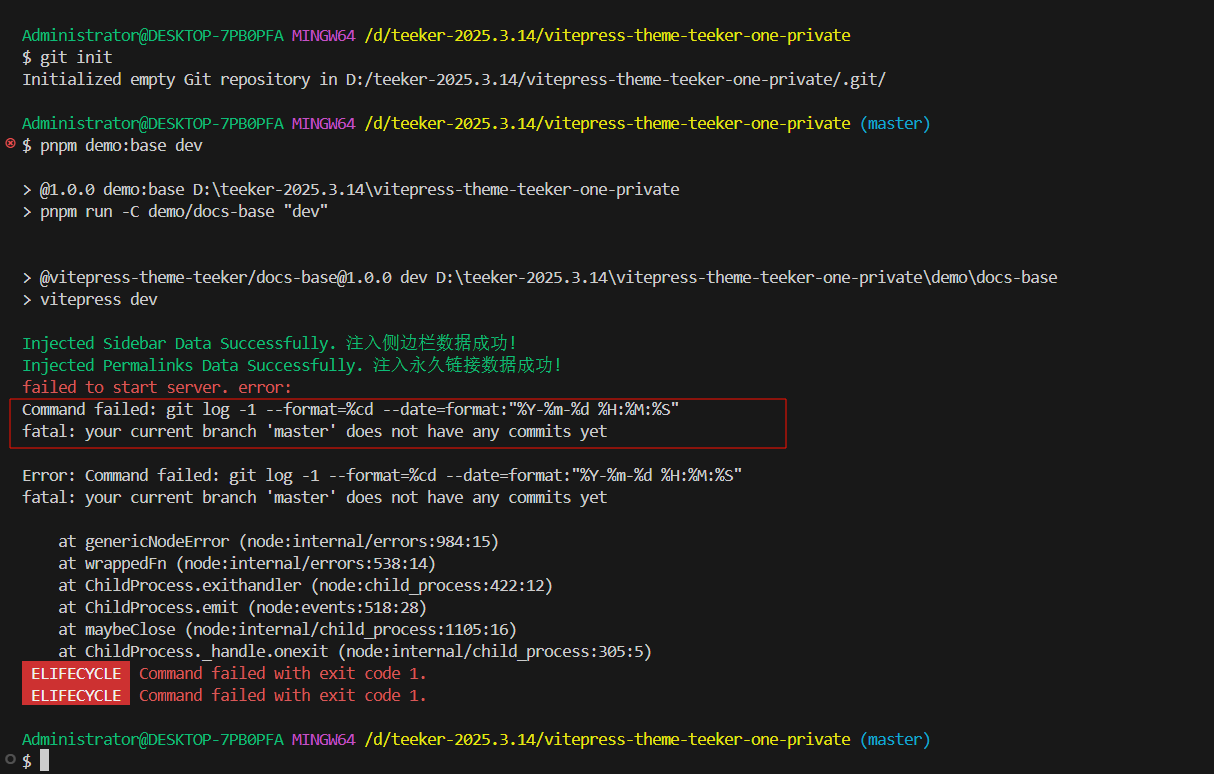
git init还是报错:。。。(那么,当前的问题就是不能使用下载的解压包,只能拉取仓库代码使用了。。。)

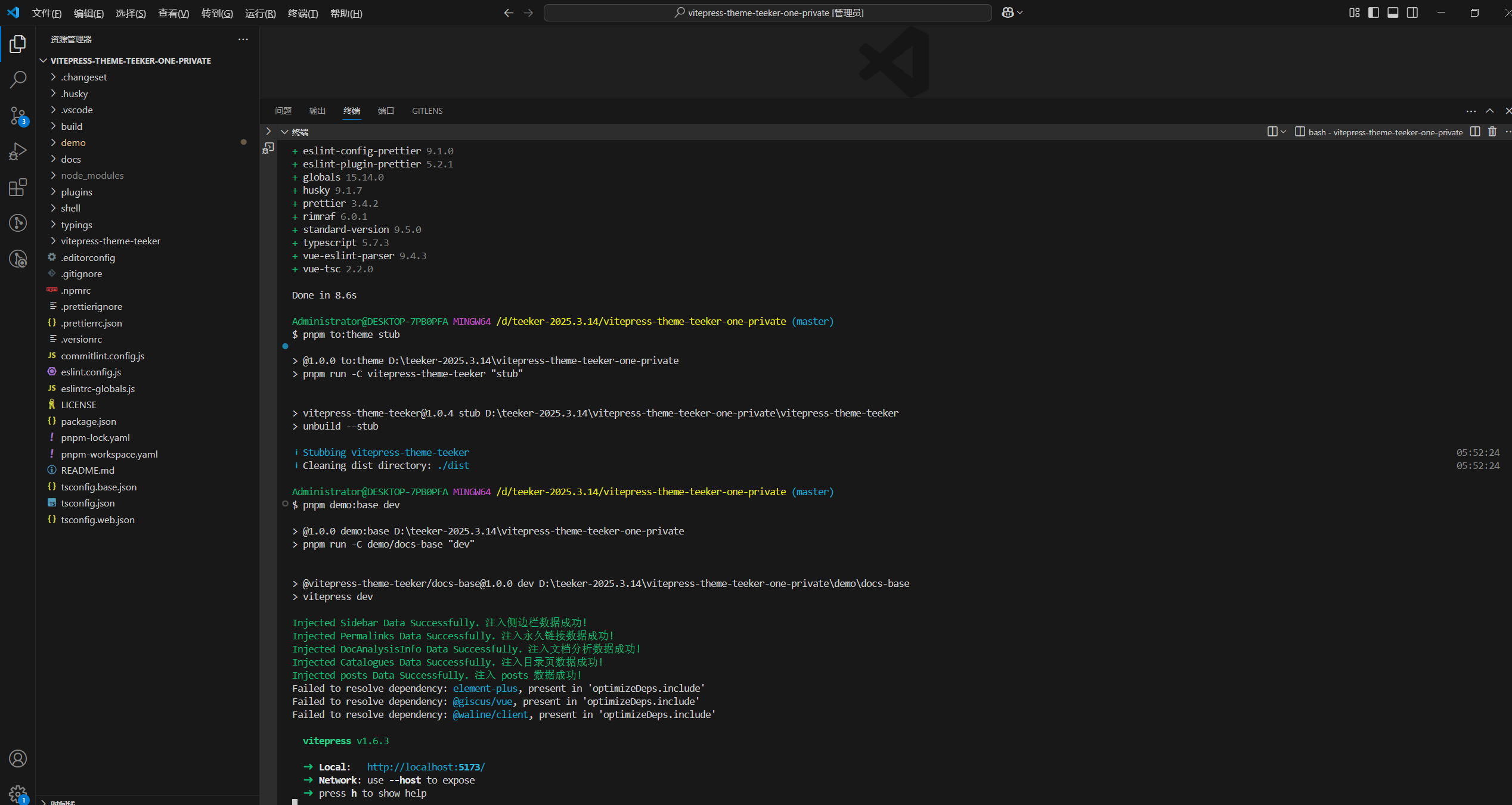
只能通过git拉取后,才可以正常运行:。。。

🍊排查



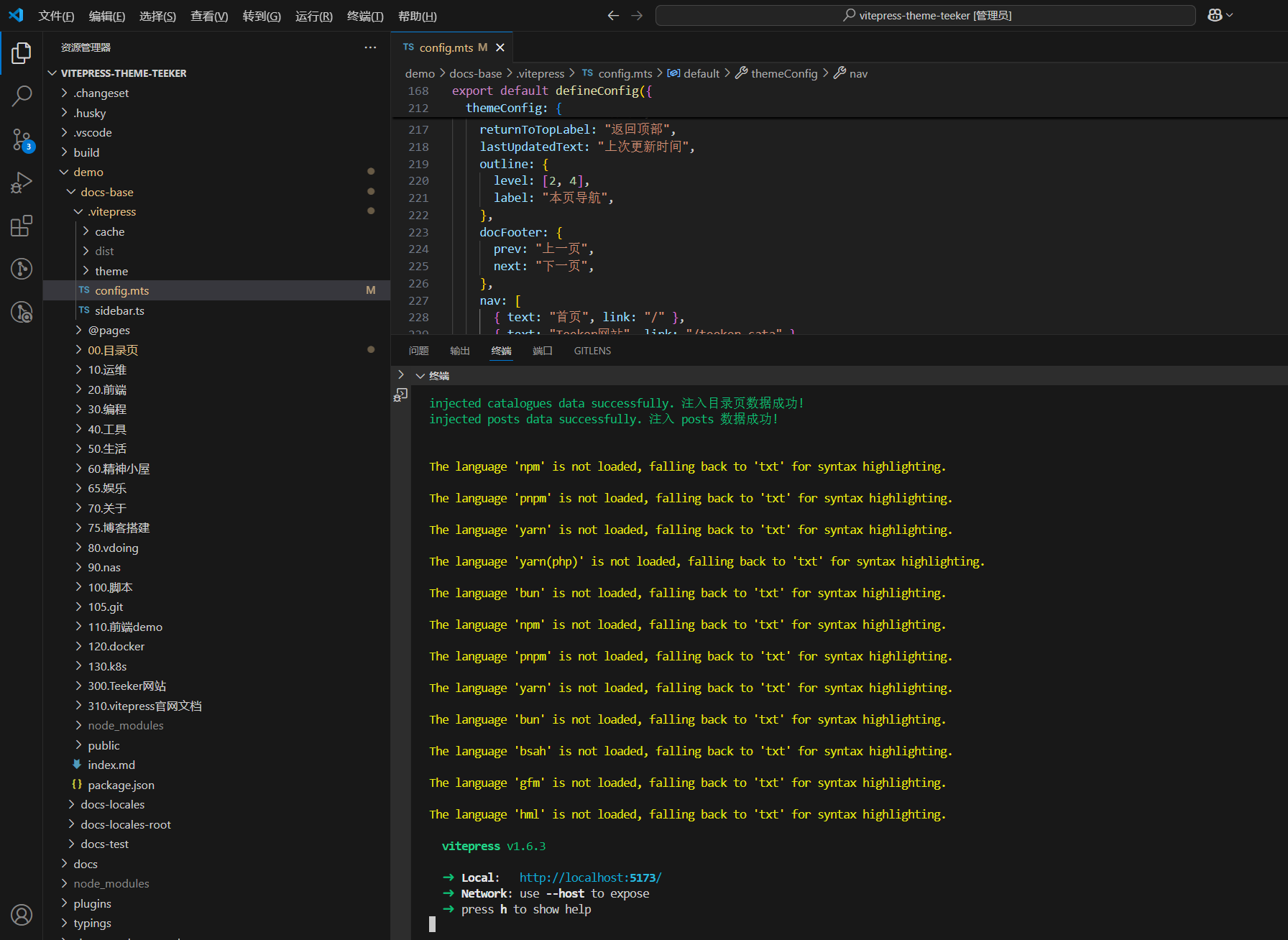
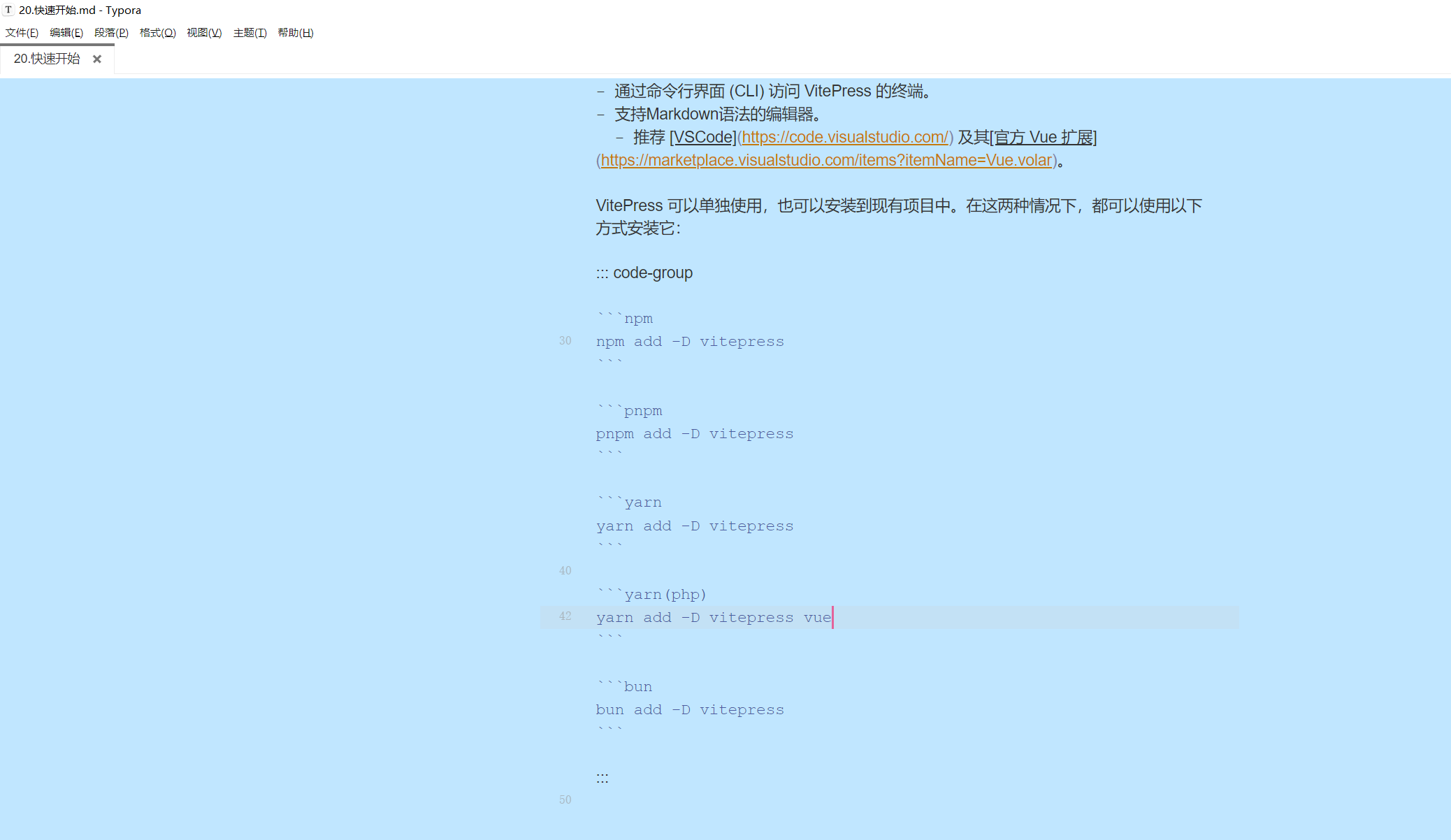
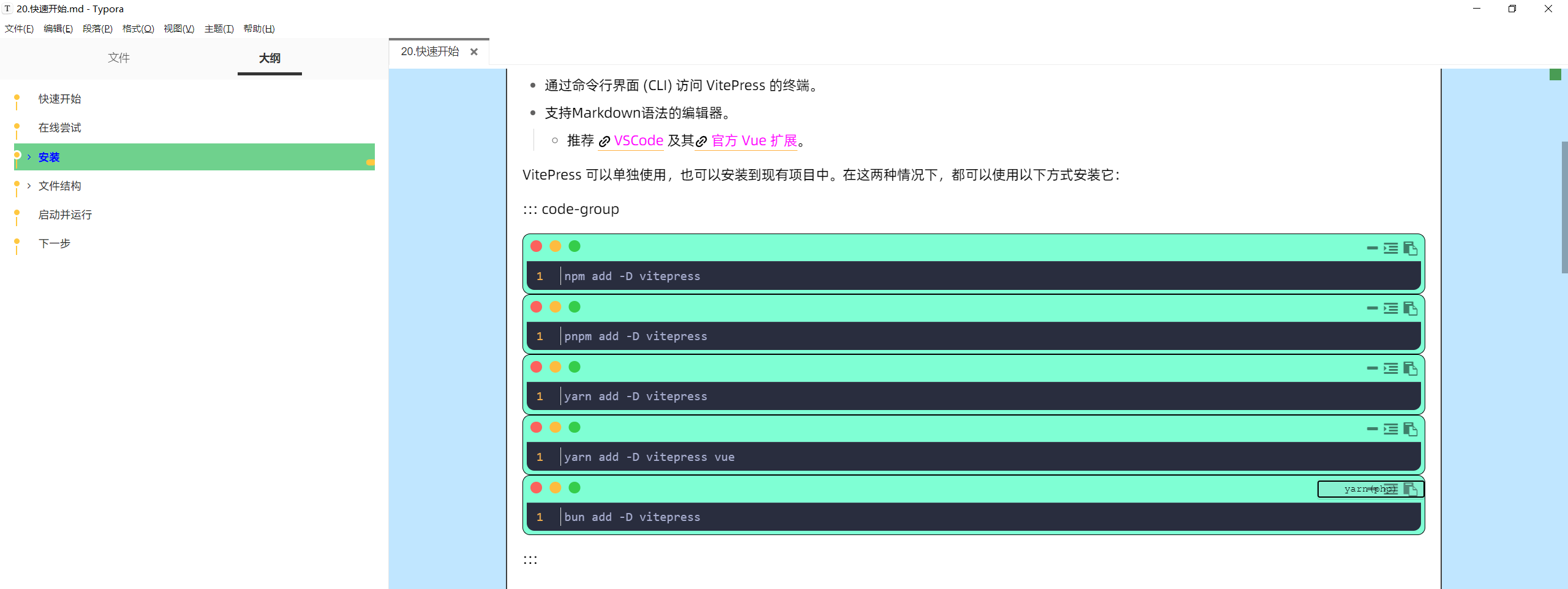
(已解决)【报错/重要🟡】运行/构建 时语法高亮的警告信息严重影响用户体验。。。
2025年3月27日已解决
不识别的语法直接写bash,然后在代码顶部加注释就好。
还有就是:语法高亮的警告信息(如果不配置,那么当自己文档里有很多关于这些报错时,会严重影响用户体验的;) 重要的应该就剩这些了,我再整理下那个文档看看
- 难道就没有配置忽略这些告警的配置项吗?
- 如果不能配置,那么当自己文档里有很多关于这些报错时,势必会严重影响用户体验的;
码块不支持的语言,构建时有报错log

- 这应该是当时自己的文档里相关的




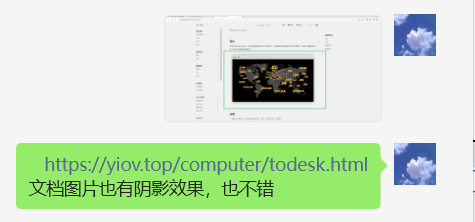
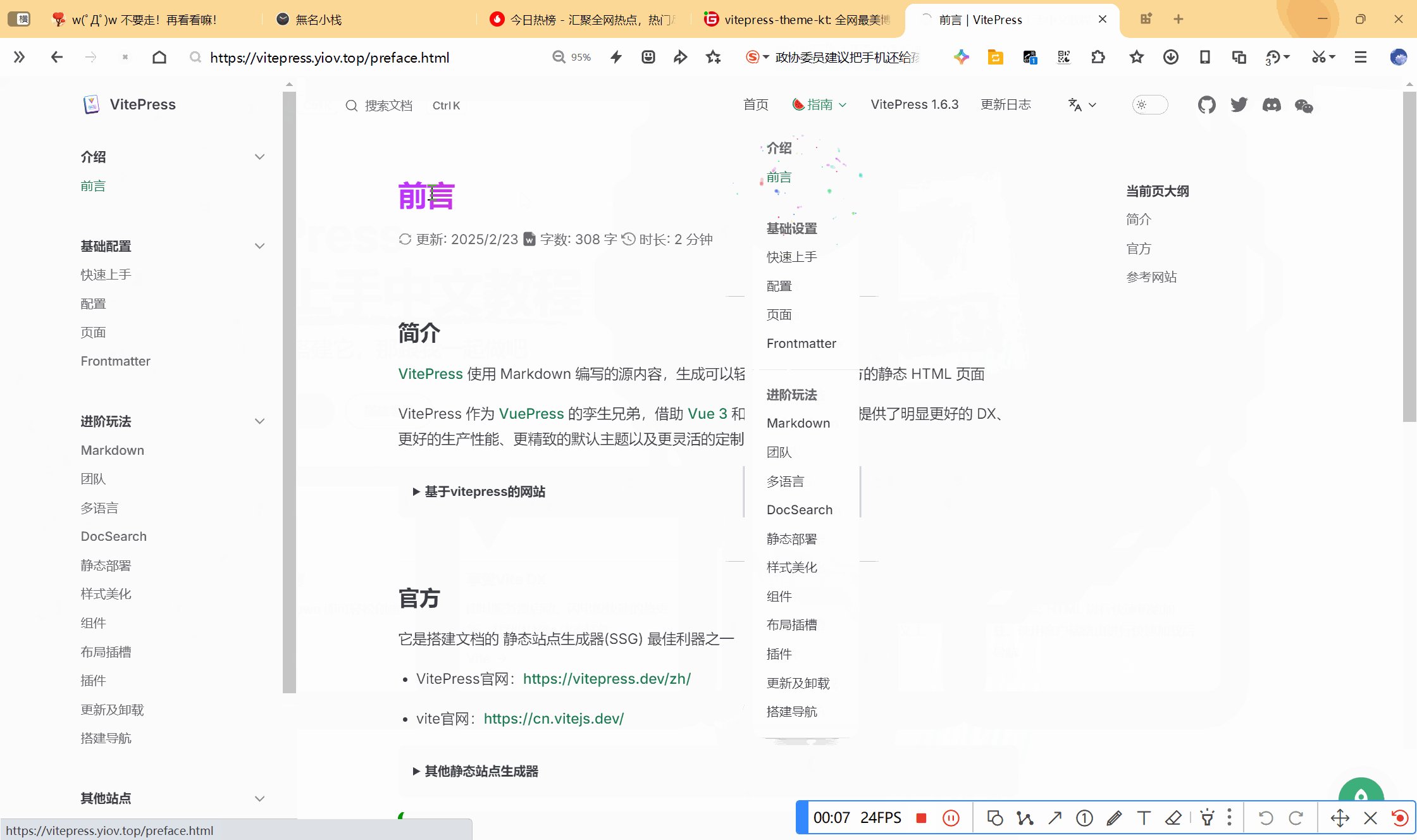
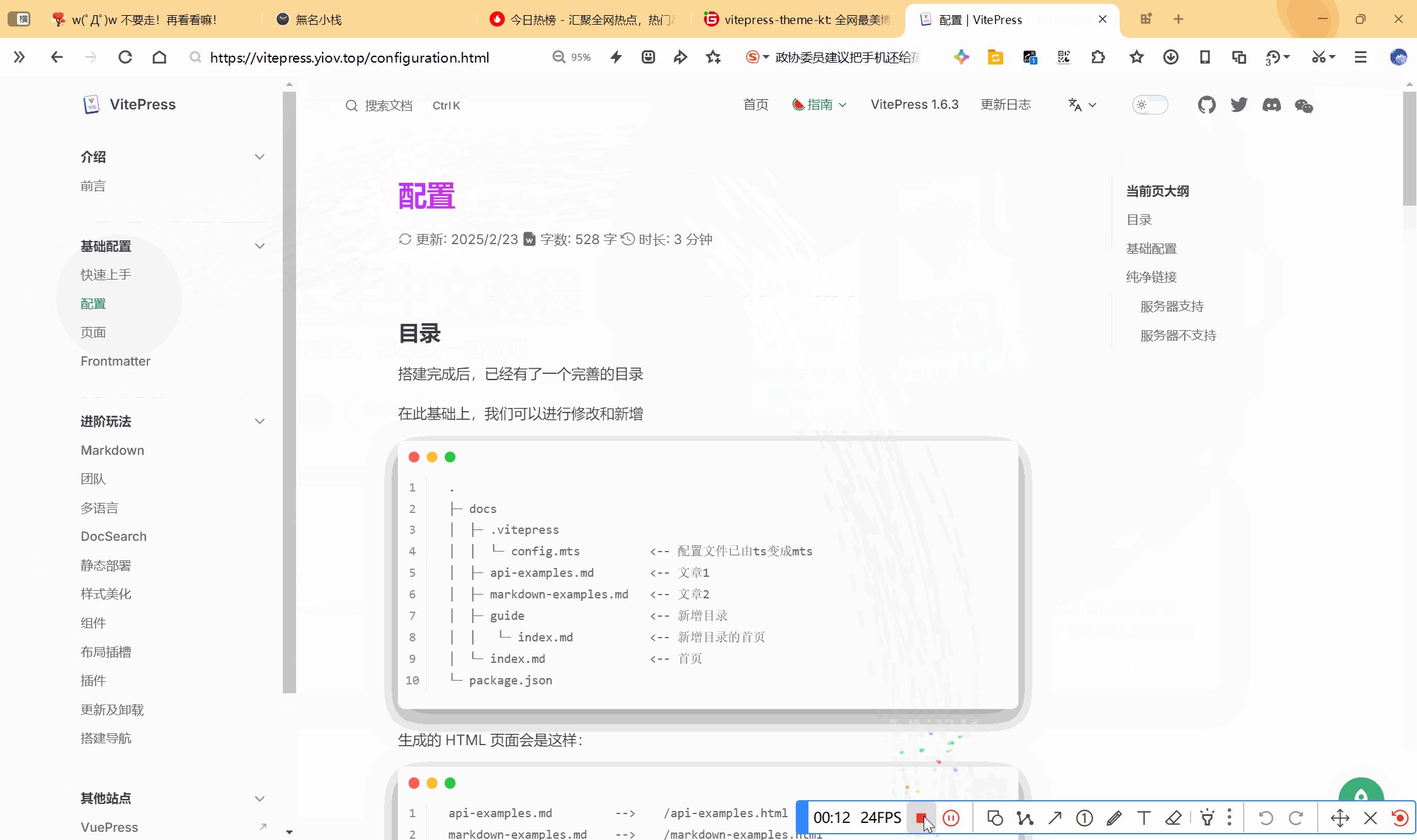
(已解决)【需求/重要🟡】文章里图片、代码块具有阴影效果(可借鉴 yiov.top大佬 开源的主题 )
2025年3月25日已解决
- 需求

https://yiov.top/computer/todesk.html 文档图片也有阴影效果,也不错

(已解决)【需求/重要🟡】右侧滚动条为仪表盘风格
2025年3月25日已解决。
2025年3月20日记录
案例网站:


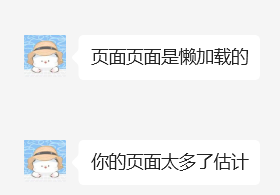
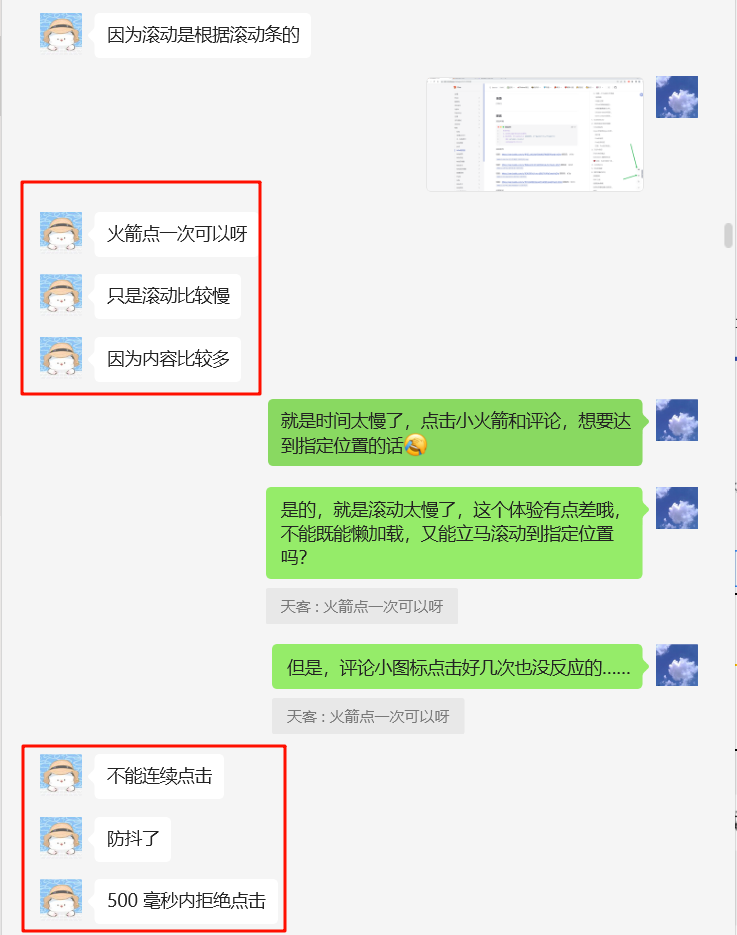
(已解决)【bug/重要🟡】文章右下角评论按钮点击后不能立马到达文章末尾,需要多点击几次才行
2025年3月25日已解决。
- 环境
2025年3月11日记录
- 问题现象
文章右下角评论按钮点击后不能立马到达文章末尾,需要多点击几次才行



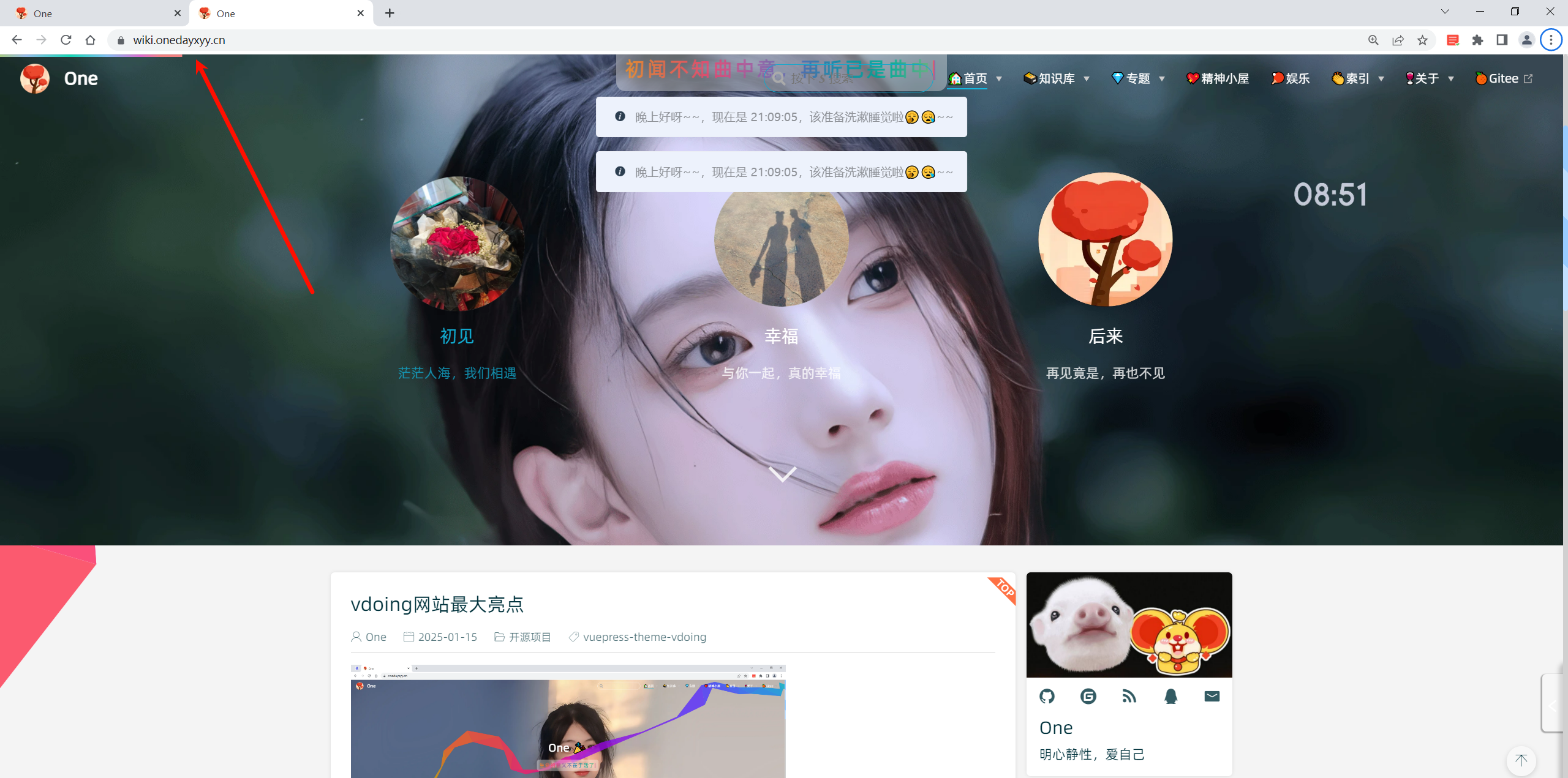
(已解决)【bug/重要🟡】类似vdoing首页有3个小图片元素
2025年3月23日已解决
2025年3月17日提出。
- 案例

- 案例

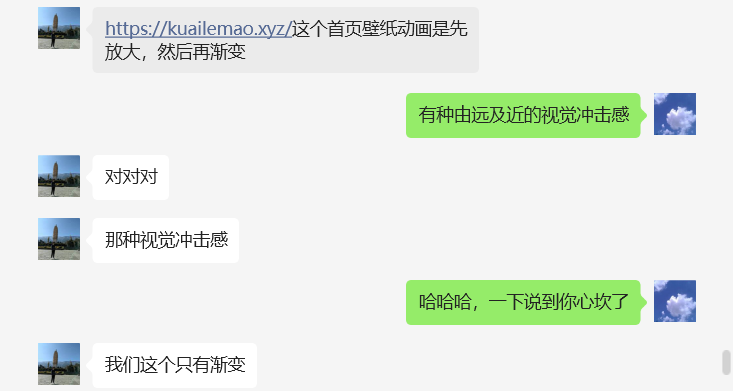
(已解决)【需求/重要🟡】(1)首页banner壁纸由远到近过度动态效果
2025年3月23日已解决
- 需求
@天客 首页的渐变动画可以参考下https://kuailemao.xyz/ 放大后然后渐变

(已解决)【需求/重要🟡】(2)首页打字机模糊背景及渐变色效果
2025年3月23日已解决
- 需求

(已解决)【需求/重要🟡】(3)首页向下滑动的动态小箭头
2025年3月23日已解决
- 需求

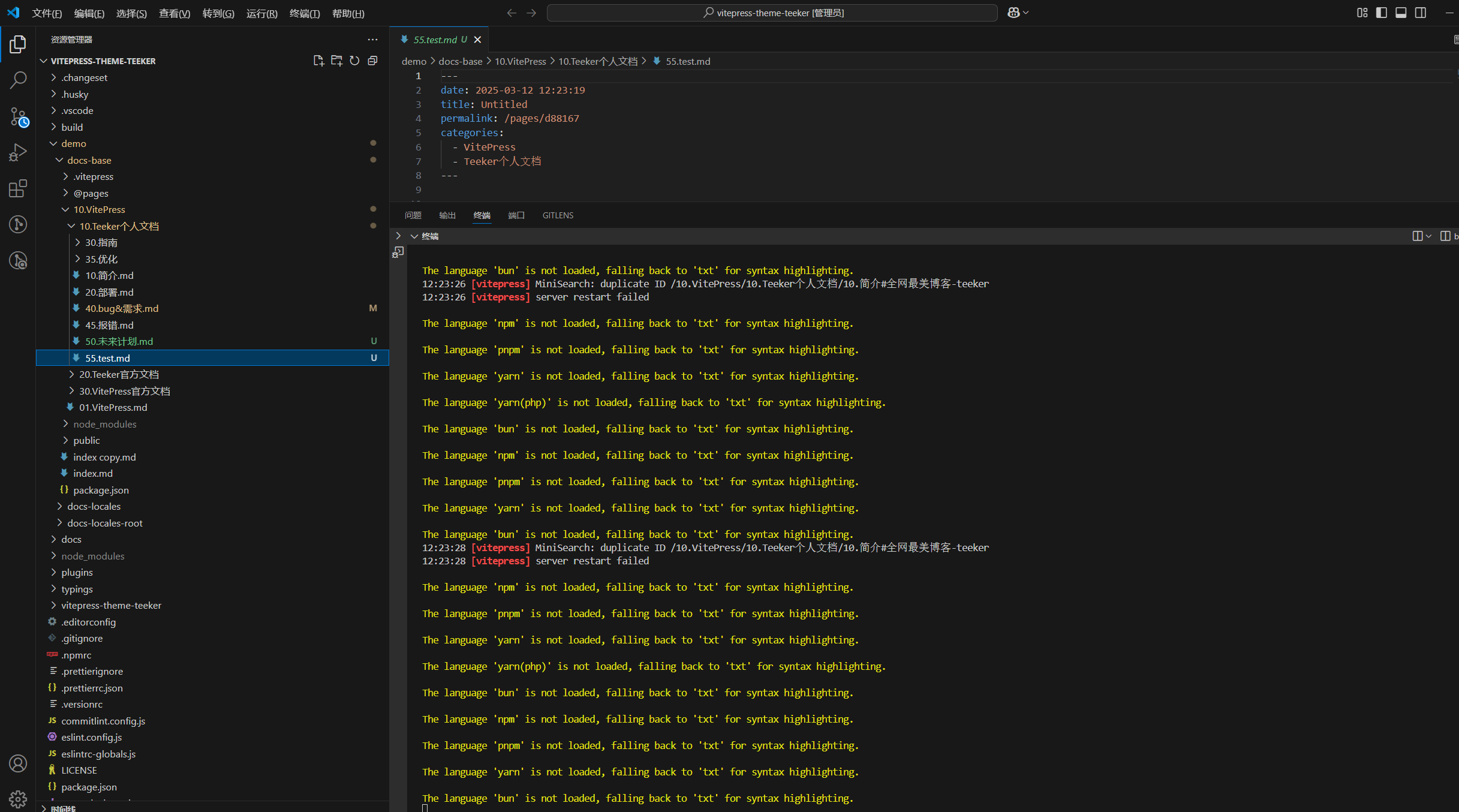
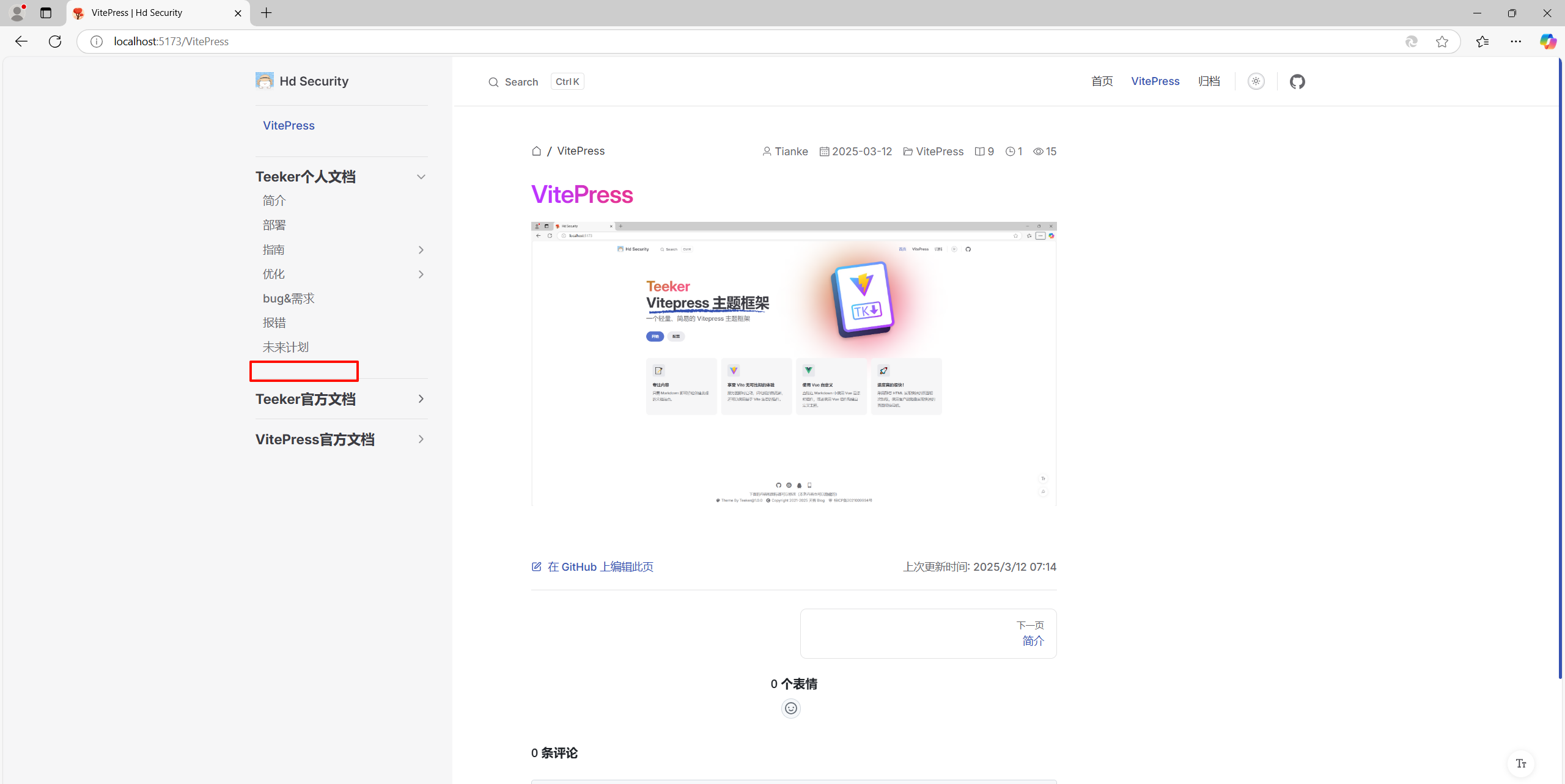
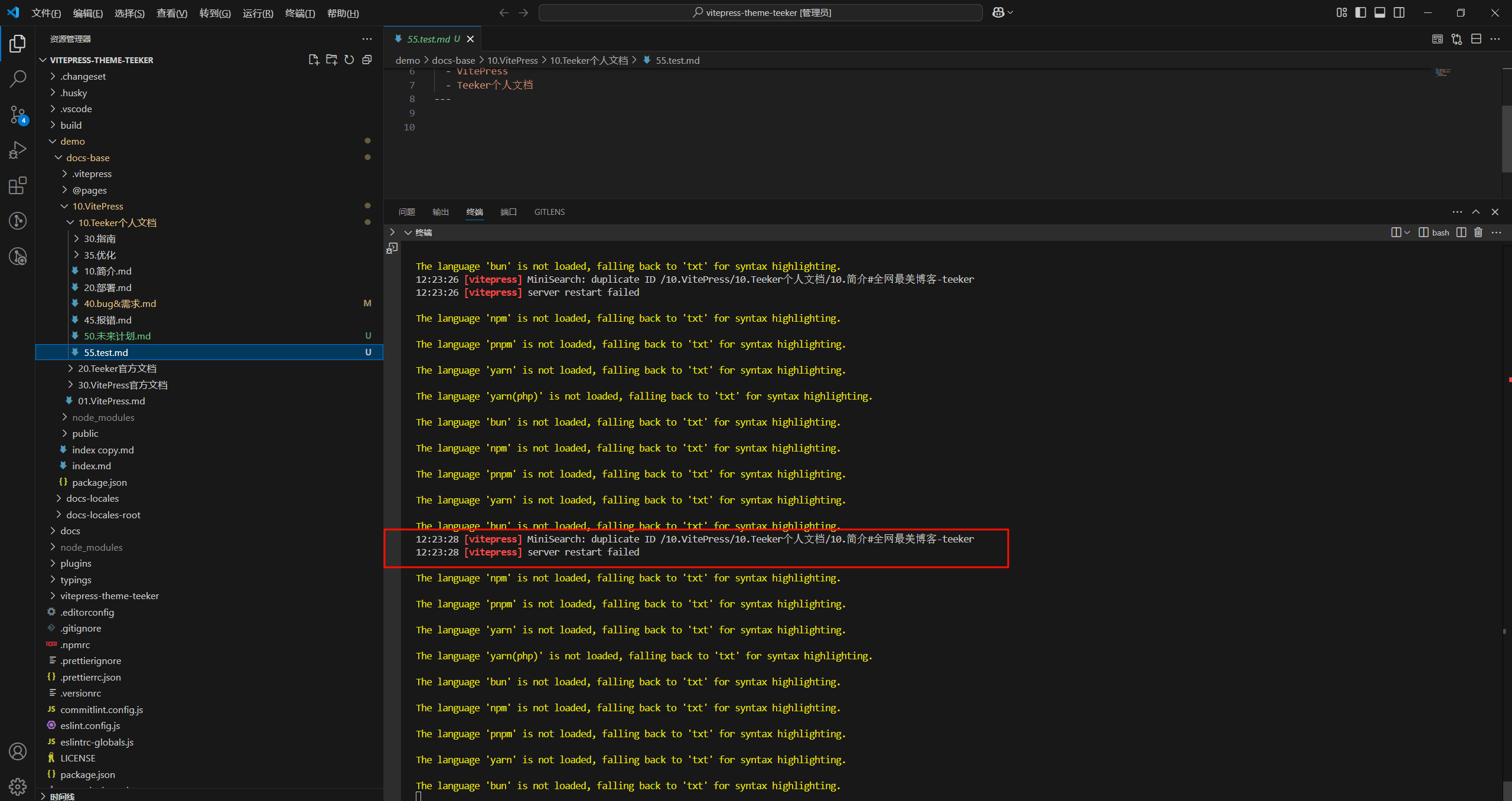
(已解决)【bug/紧急🔴】热更新问题
🍊 案例1:teeker项目运行时,新建文件后浏览器无法热更新正常显示文件
2025年3月12日记录。
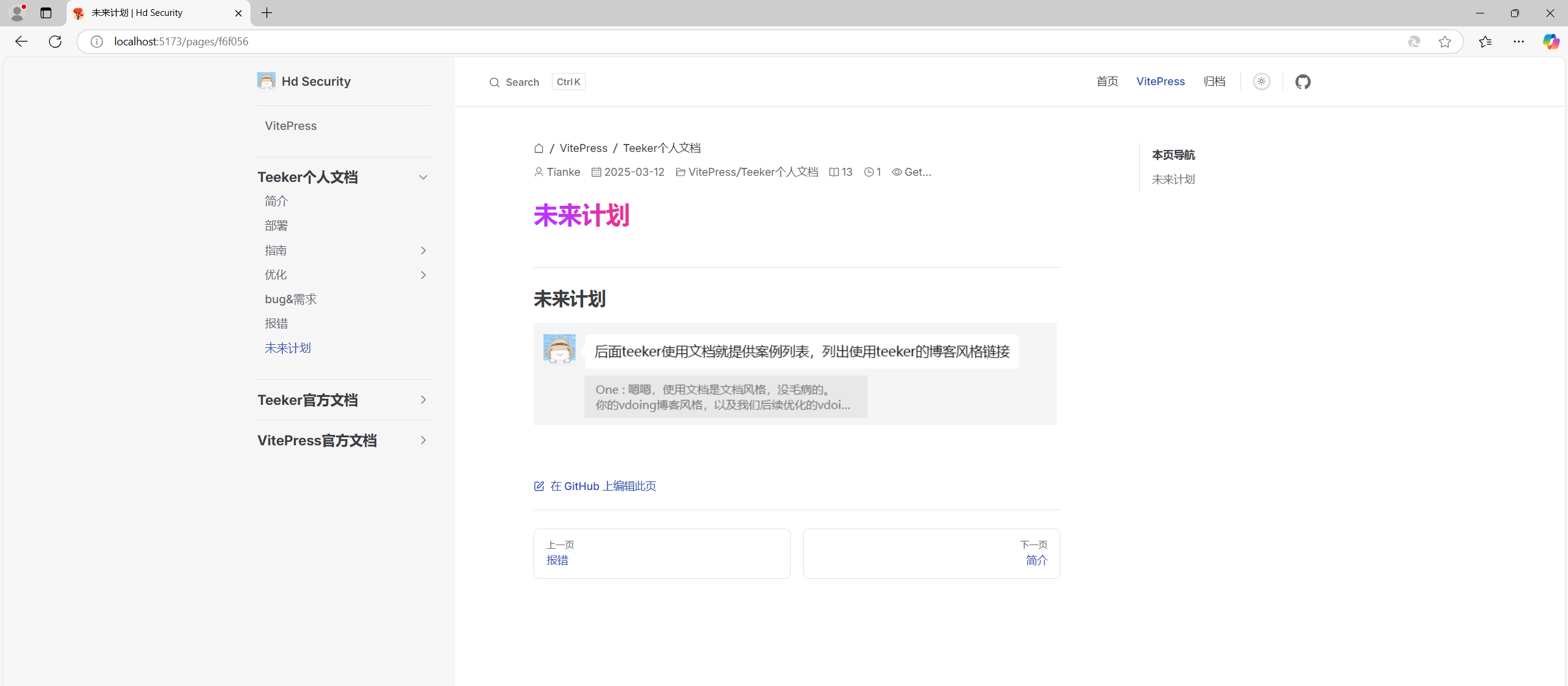
- 添加文件前


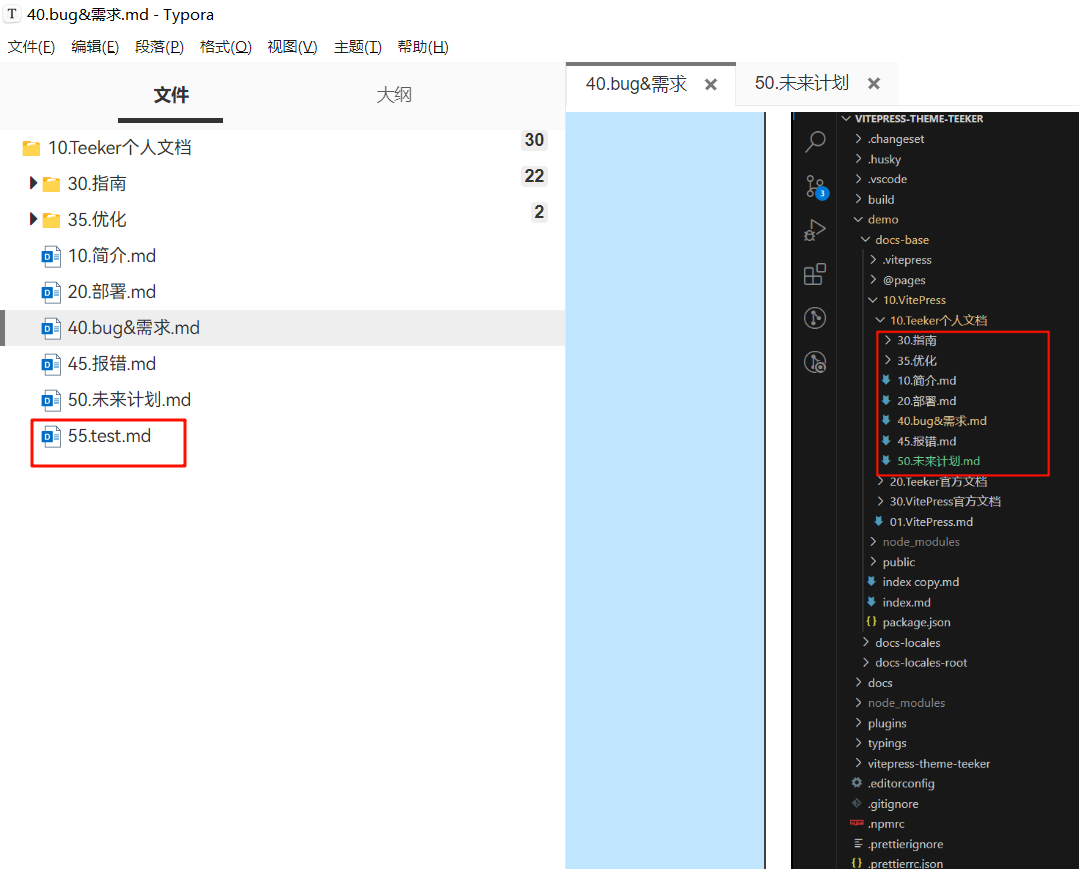
- 新建md文档


- 此时发现浏览器上并未出现刚才新建的test.md文件。。。

- 可能导致故障的原因如下


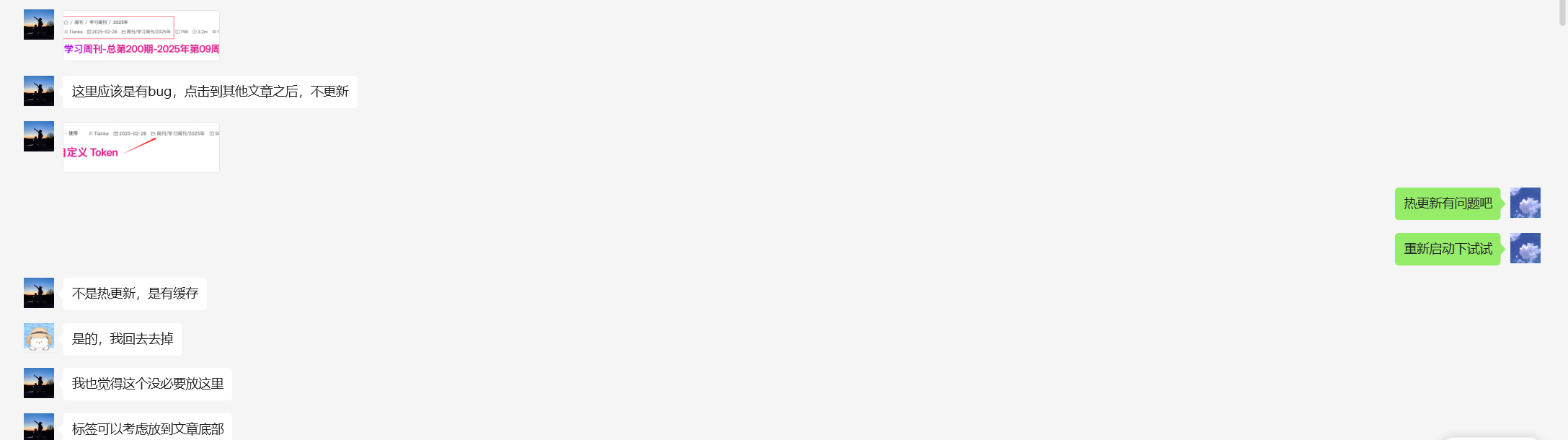
(已解决)【bug/重要🟡】缓存问题?
(已解决)2025年3月17日
🍊故障现象



2025年3月15日
但是自己的正常哇???
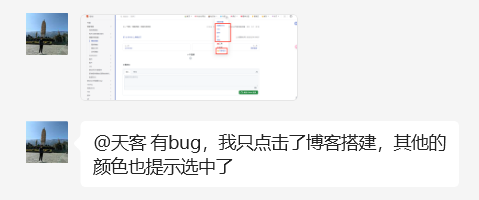
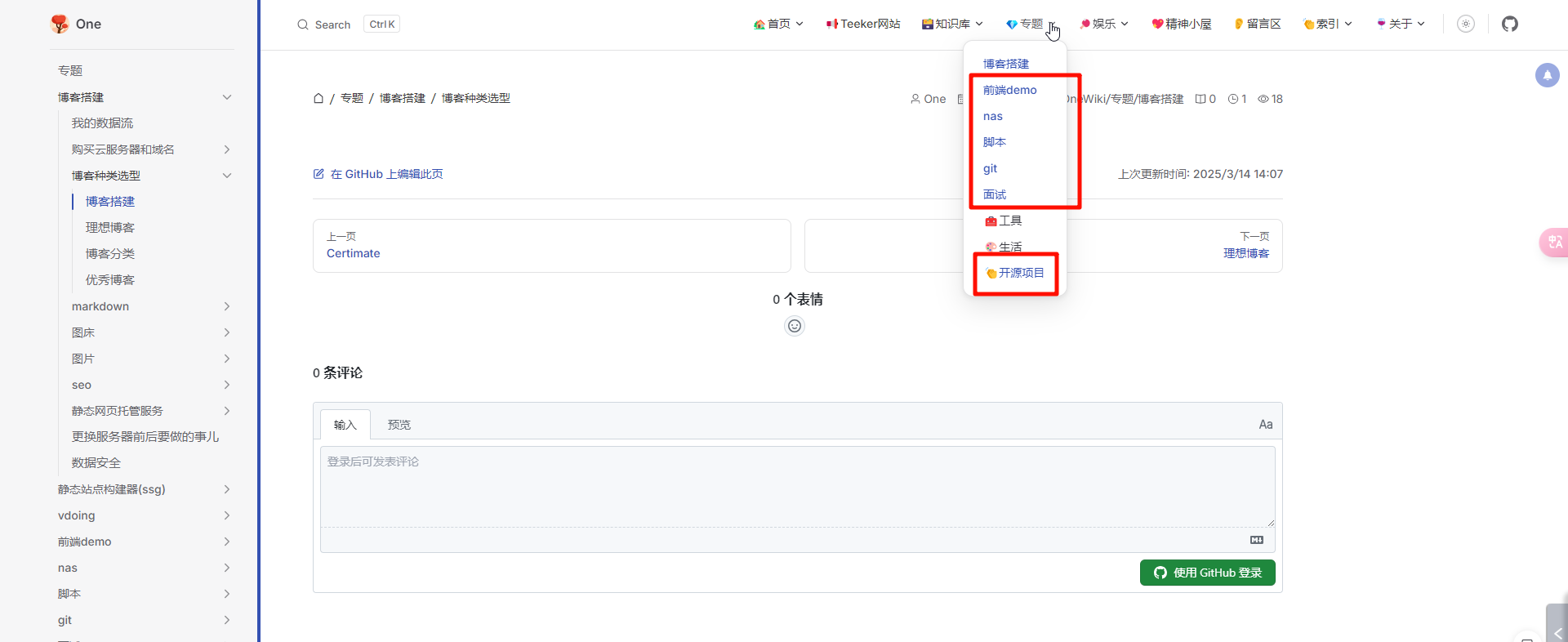
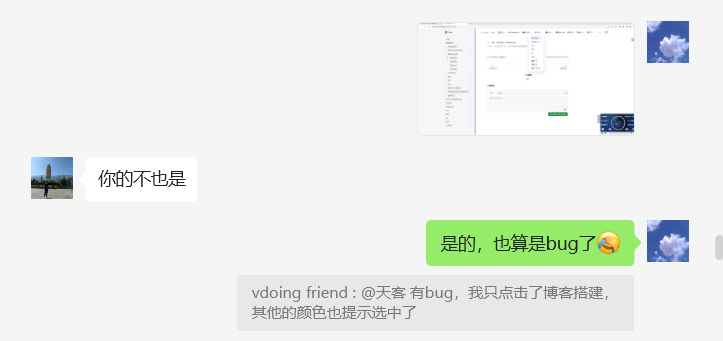
(已解决)【bug/重要🟡】点击导航栏菜单是其它菜单被选择bug
2025年3月16日 已解决。
- 故障现象



(已解决)【需求/重要🟡】banner大图滑上去后,导航栏背景变毛玻璃效果
2025年3月16日已解决。


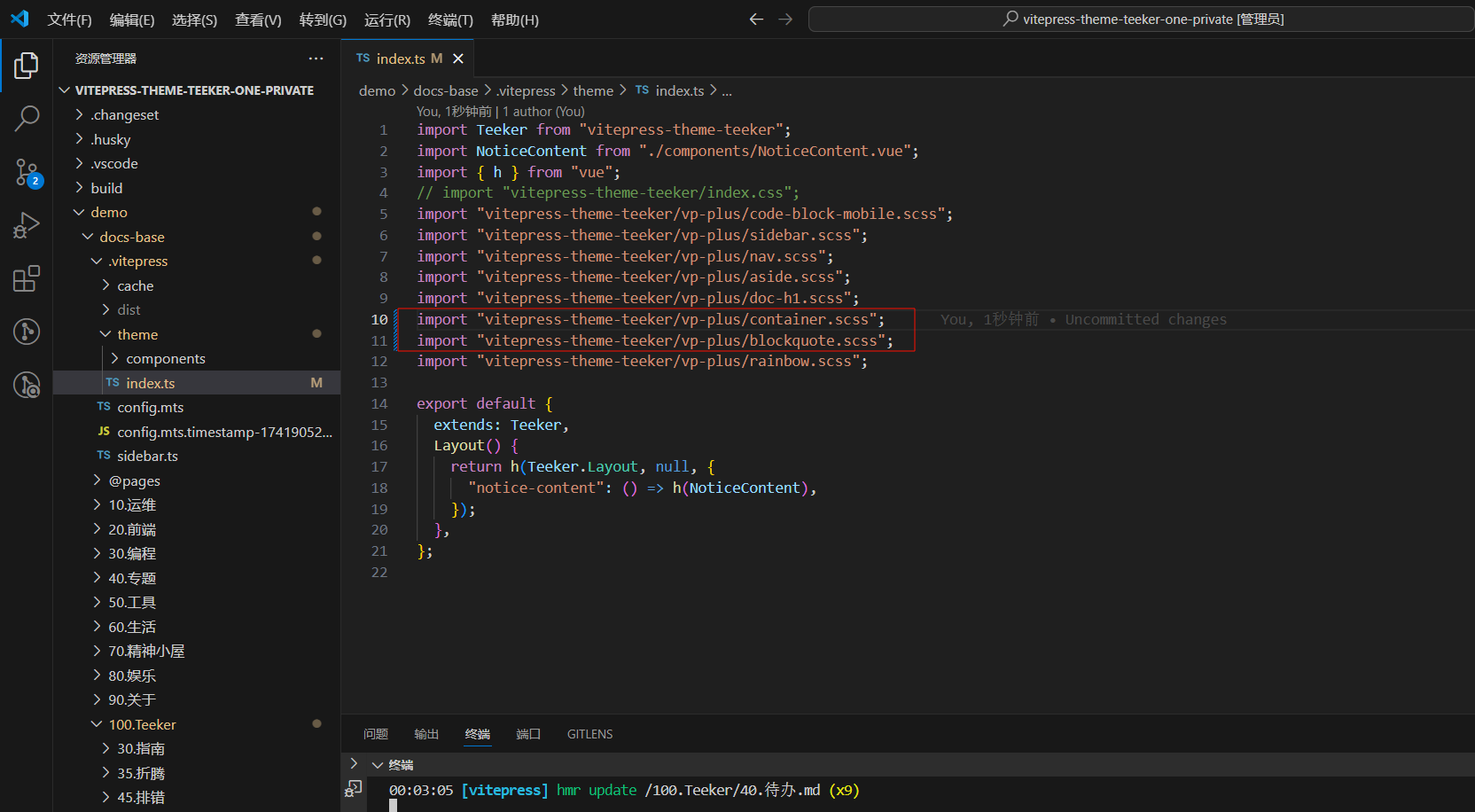
(已解决)【需求/重要🟡】好看的blockquote(官方默认的太丑了,可借鉴 yiov.top大佬 开源的主题,风格不错)
2025年3月16日
已解决

- 配置方法
对demo\docs-base\.vitepress\theme\index.ts文件,将这2行注释取消掉:

(已解决)【bug/紧急🔴】是因为项目下md文件太多导致运行/打包报错的吗???
2025年3月14日已解决。
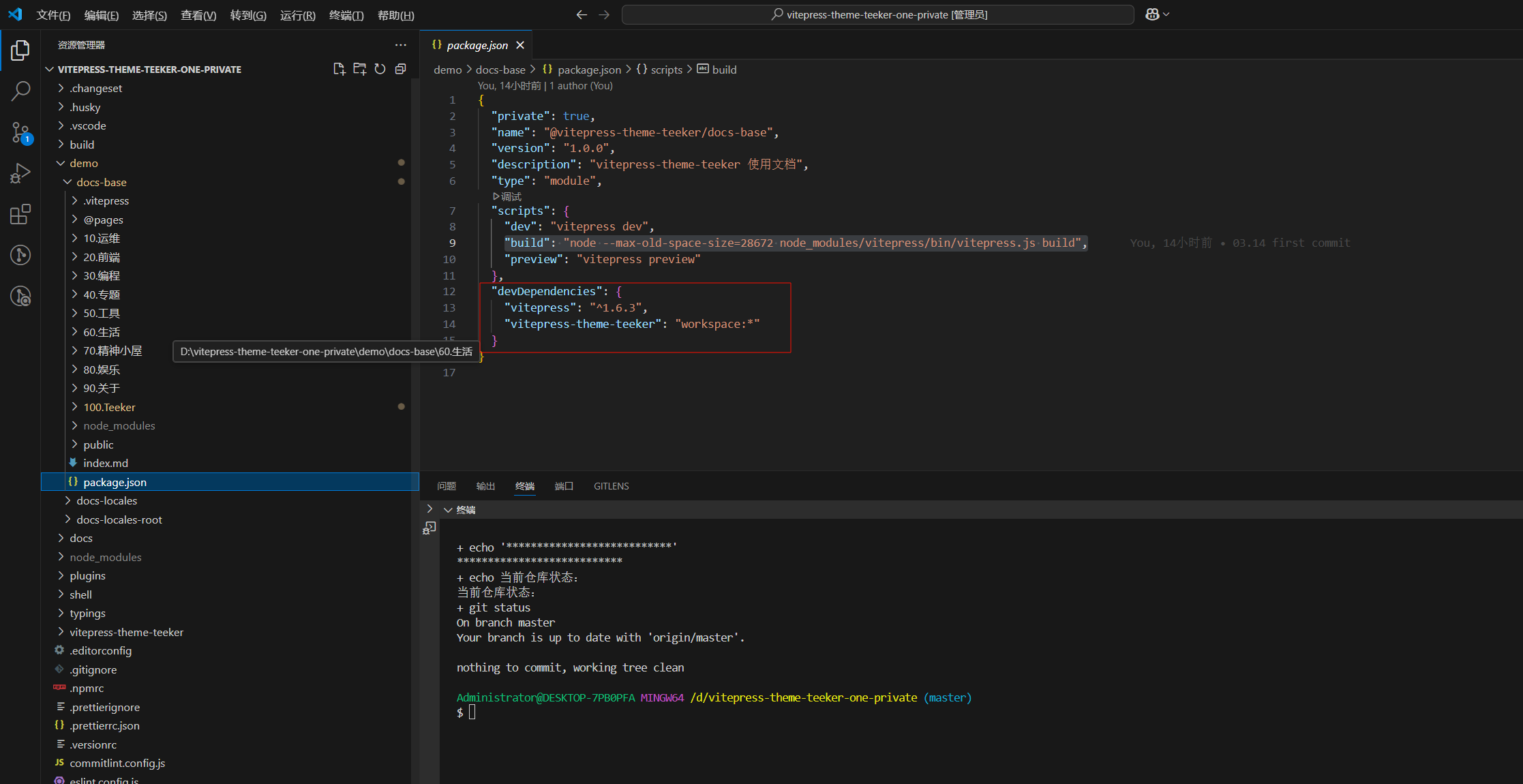
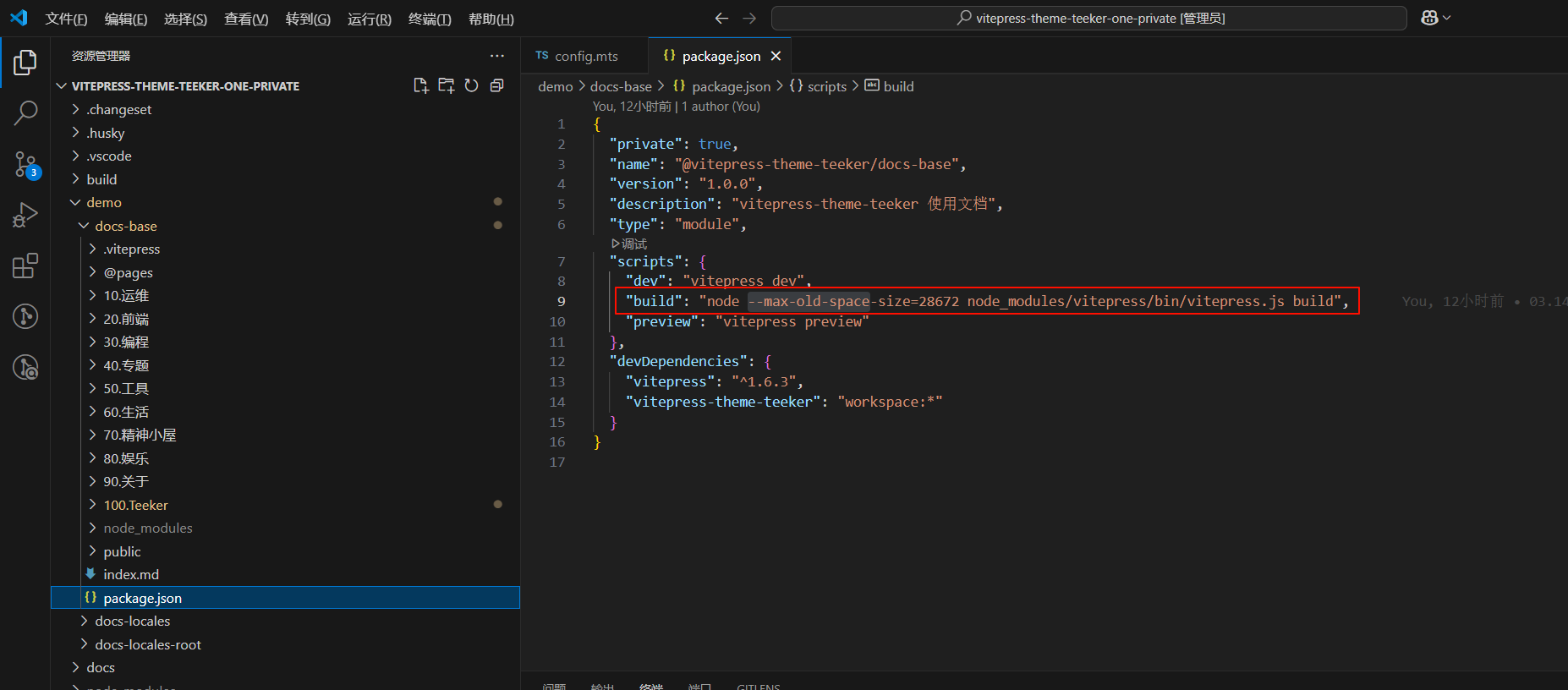
编辑demo\docs-base\package.json文件,修改build行内容为如下代码:
"build": "node --max-old-space-size=28672 node_modules/vitepress/bin/vitepress.js build",
2025年3月13日记录
--max-old-space-size
(已解决)【需求/紧急🔴】banner大图随机播放 功能OK了,但是切换效果不要很突兀--这个功能还没实现呢
- 2025年3月14日
次需求已完全实现。❤️❤️(大佬威武)
- 2025年3月11日
这一版,banner大图随机播放 功能OK了,但是切换效果不要很突兀--这个功能还没实现呢
- 环境
2025年3月10日记录
作者最近一次提交:17137d05da6a4355dd6a5edc63315d6fe598422e
- 需求
希望首页banner大图能随机播放、且切换效果不要很突兀


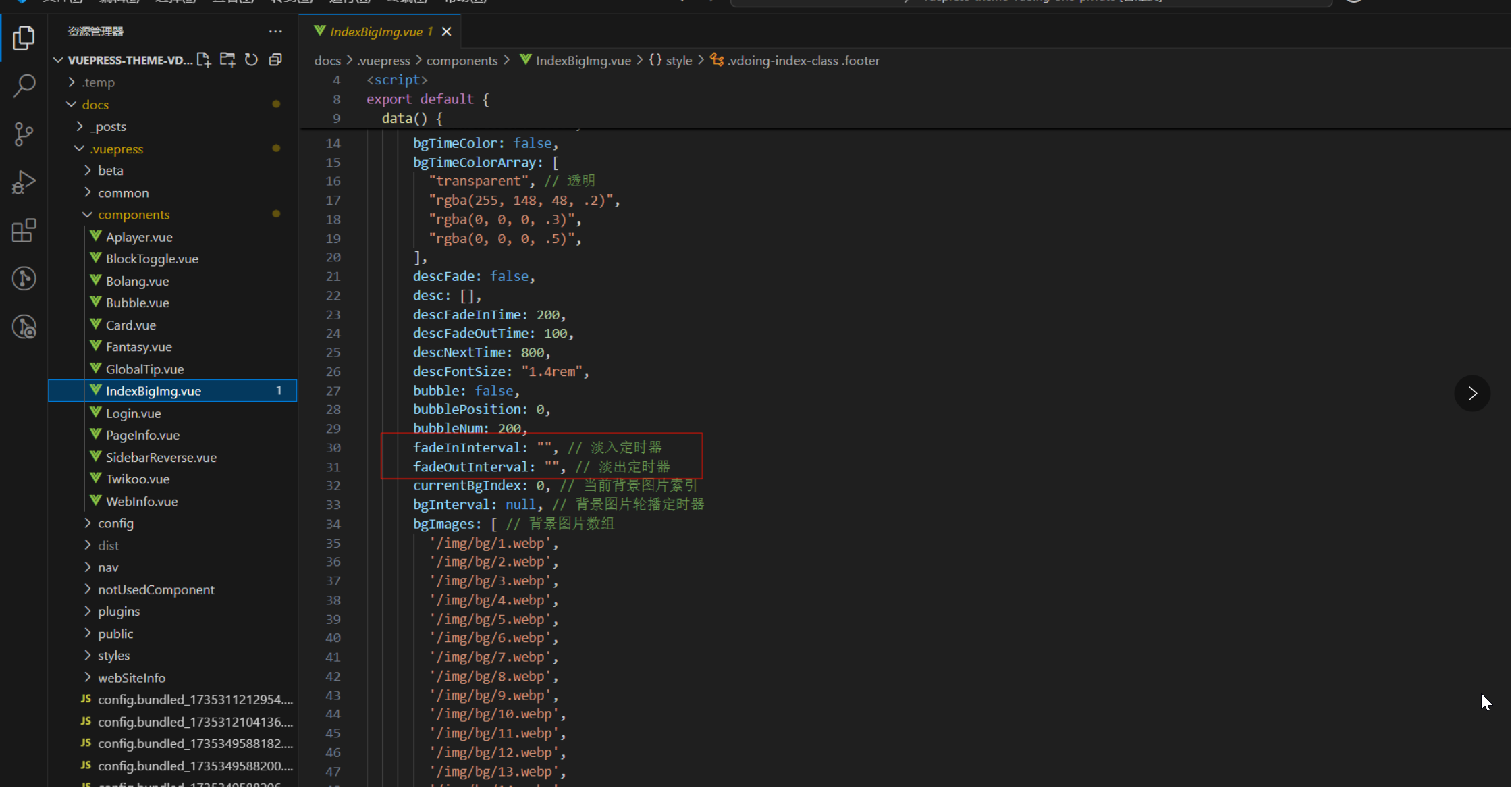
https://onedayxyy.cn/pages/3c6148/

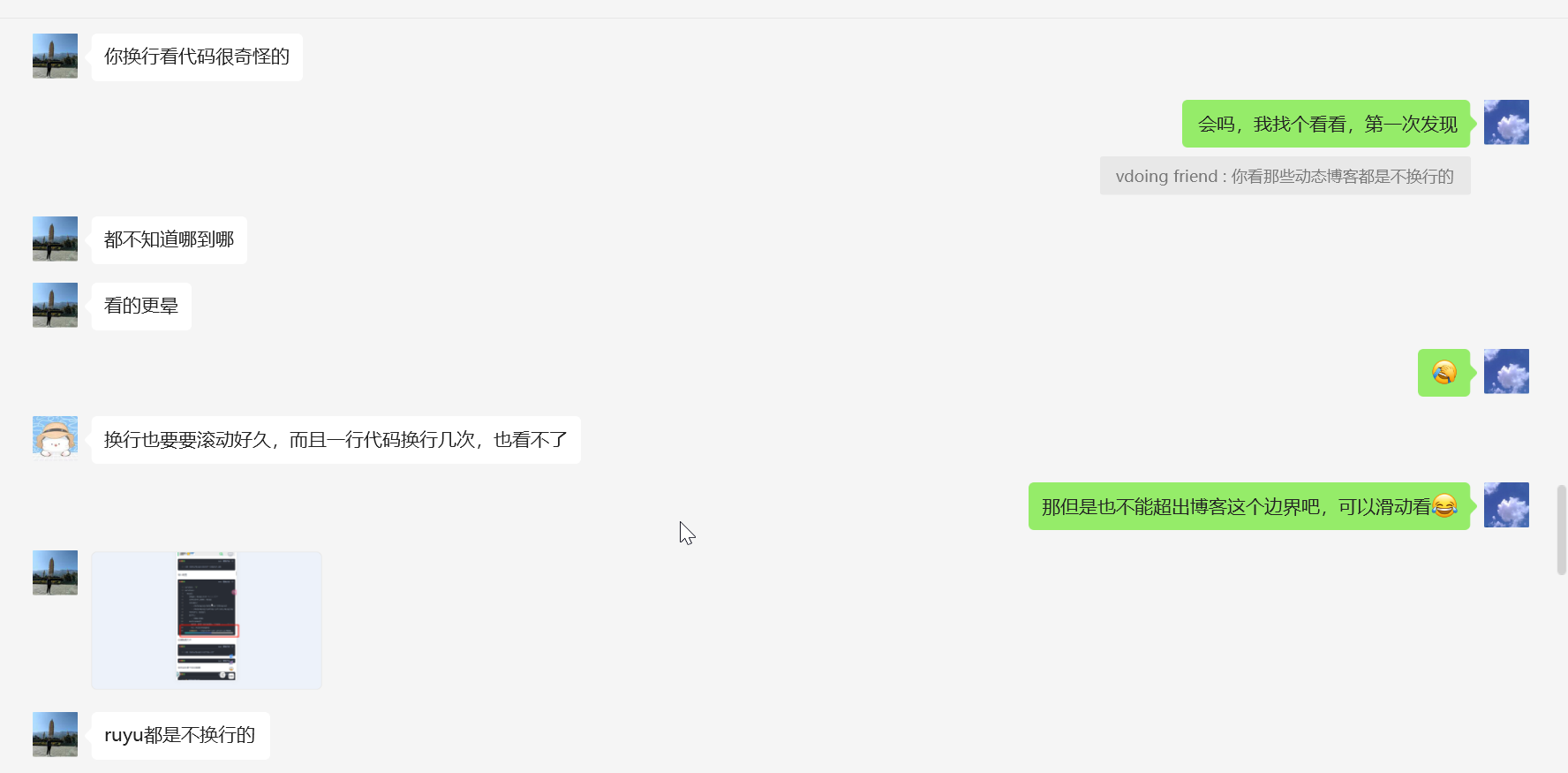
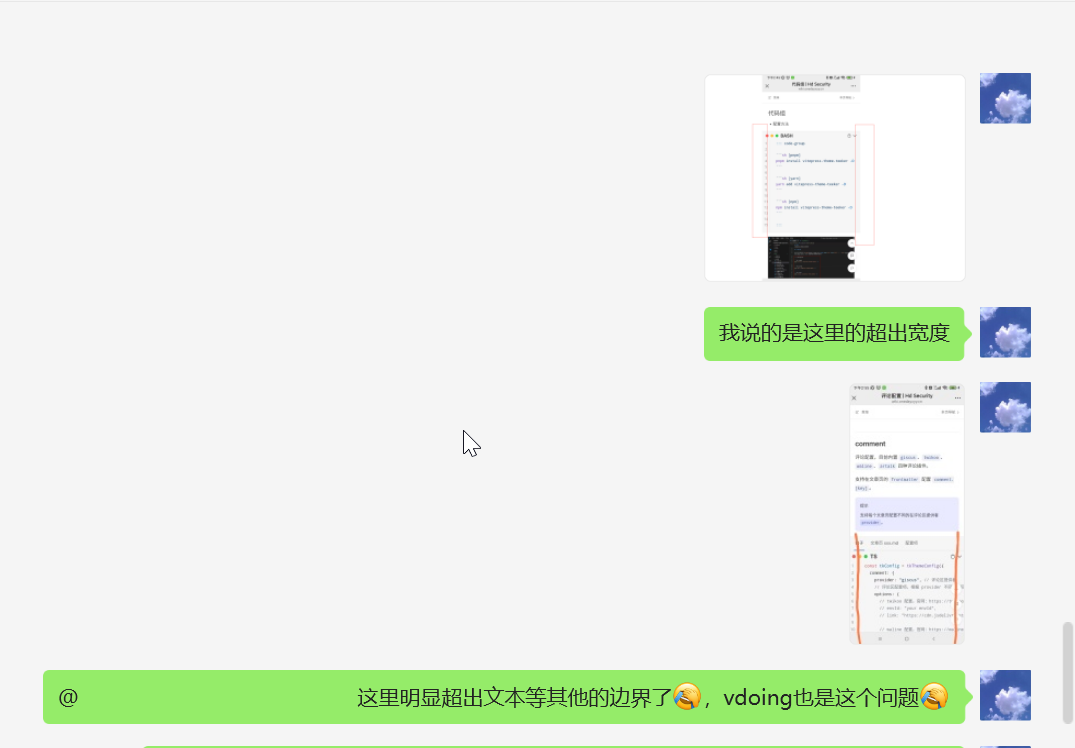
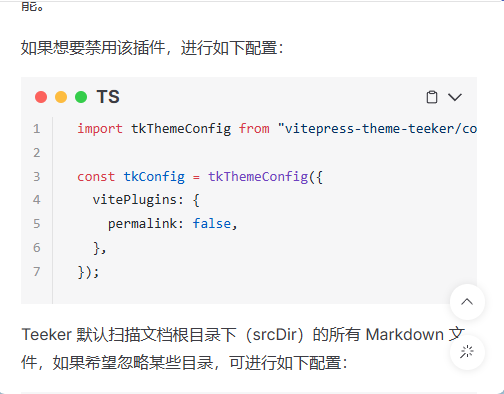
(已解决)【bug/重要🟡】文章内代码块宽度超出图文宽度 未能很好适配移动端 & 希望代码块区域是暗黑风格背景
2025年3月13日记录
次bug已解决。❤️(感谢大佬)

2025年3月9日记录。


- 其它动静分离博客代码块风格


- 看这个代码块,和文本等宽度都保持一致的,vite press明显超出文本的宽度,感觉很不和谐



需求:
希望代码块区域是暗黑风格背景

解决:vitepress 是刻意改成那样,我加了增强 文件吧,到时候引入就可以了,我就不直接改了


(已解决)【bug/重要🟡】移动端文章没封面(pc端是正常的,一半文字,一半封面)
2025年3月13日记录
次bug已解决。❤️(感谢大佬)

2025年3月9日记录。

(已解决)【bug/紧急🔴】文章浏览次数显示异常(包括站点总的访问次数)和实际不符
2025年3月13日记录
次bug已解决。❤️(感谢大佬)

2025年3月9日记录。

- 作者将继续修复

(已完成)【需求/重要🟡】首页大图标已经有渐变效果了,但是文章标题还不支持渐变效果
- 2025年3月12日
文章标题已支持渐变效果

- 2025年3月11日
首页大图标已经有渐变效果了,但是文章标题还不支持渐变效果

- 环境
2025年3月10日记录
作者最近一次提交:17137d05da6a4355dd6a5edc63315d6fe598422e
- 需求
希望首页大图标和文章标题都支持渐变效果
参考demo:

- 配置

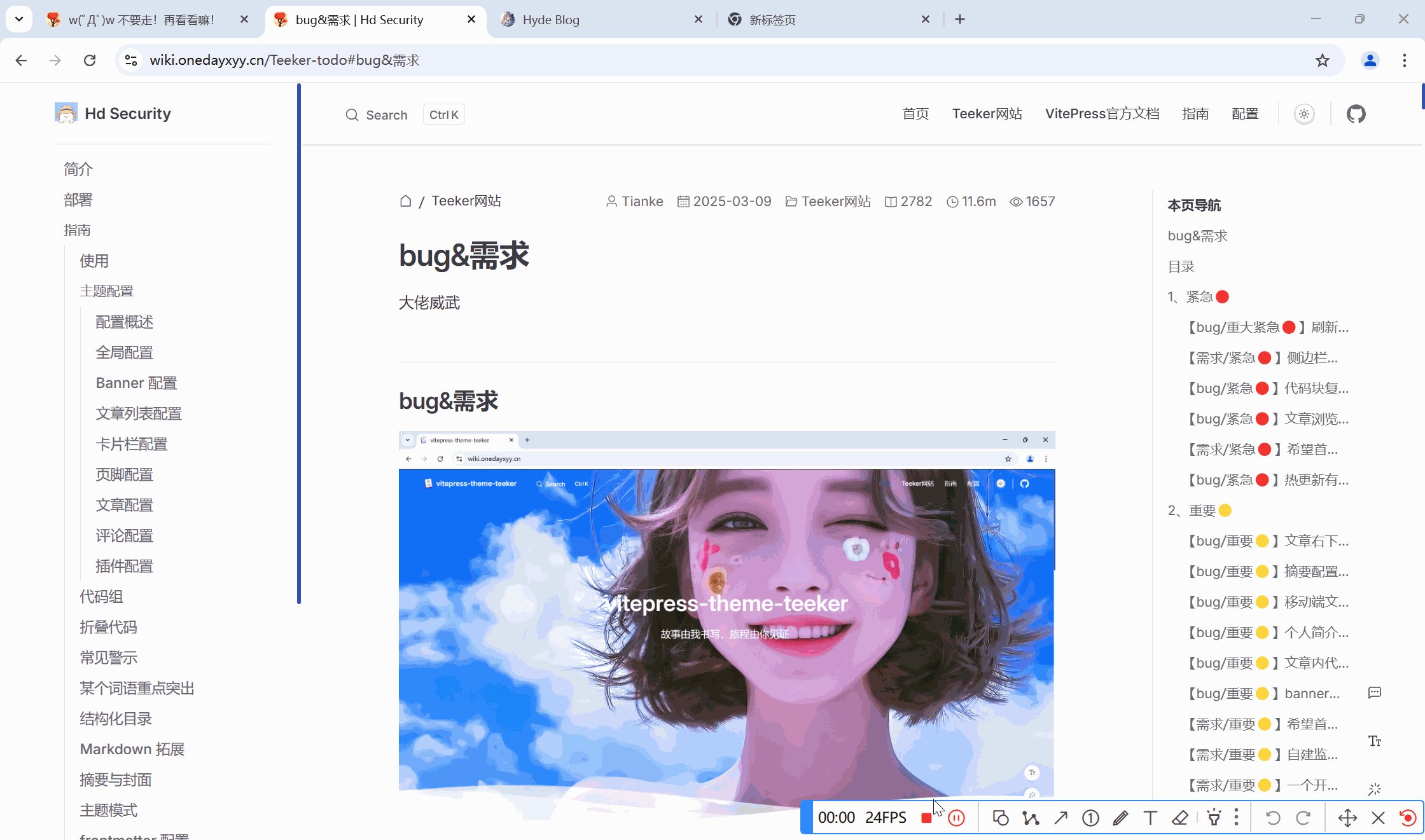
(已解决)【需求/紧急🔴】侧边栏目录默认应该是收缩的会更友好些
- 2025年3月11日
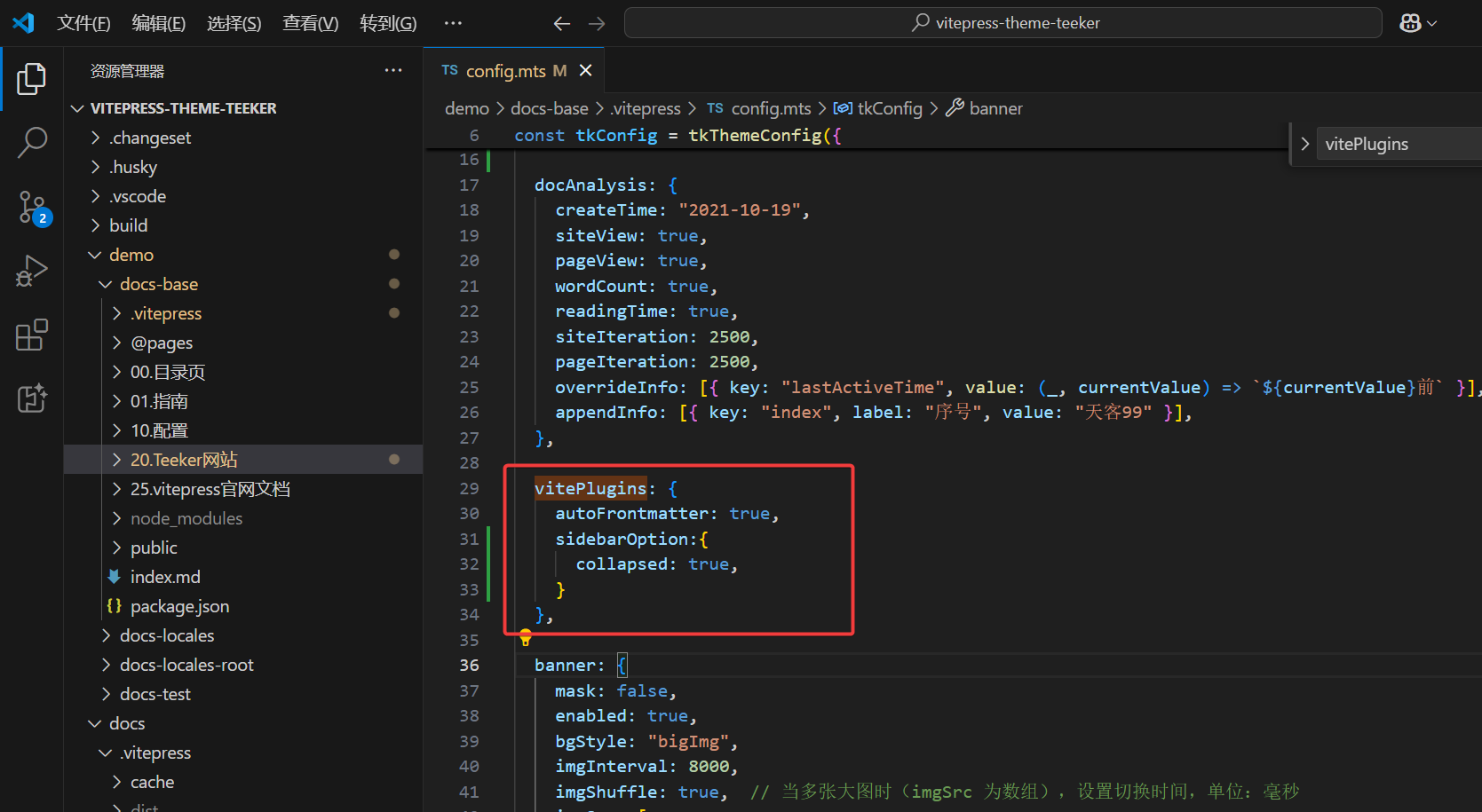
配置方法

docs\.vitepress\config.mts
vitePlugins: {
autoFrontmatter: true,
sidebarOption:{
collapsed: true,
}
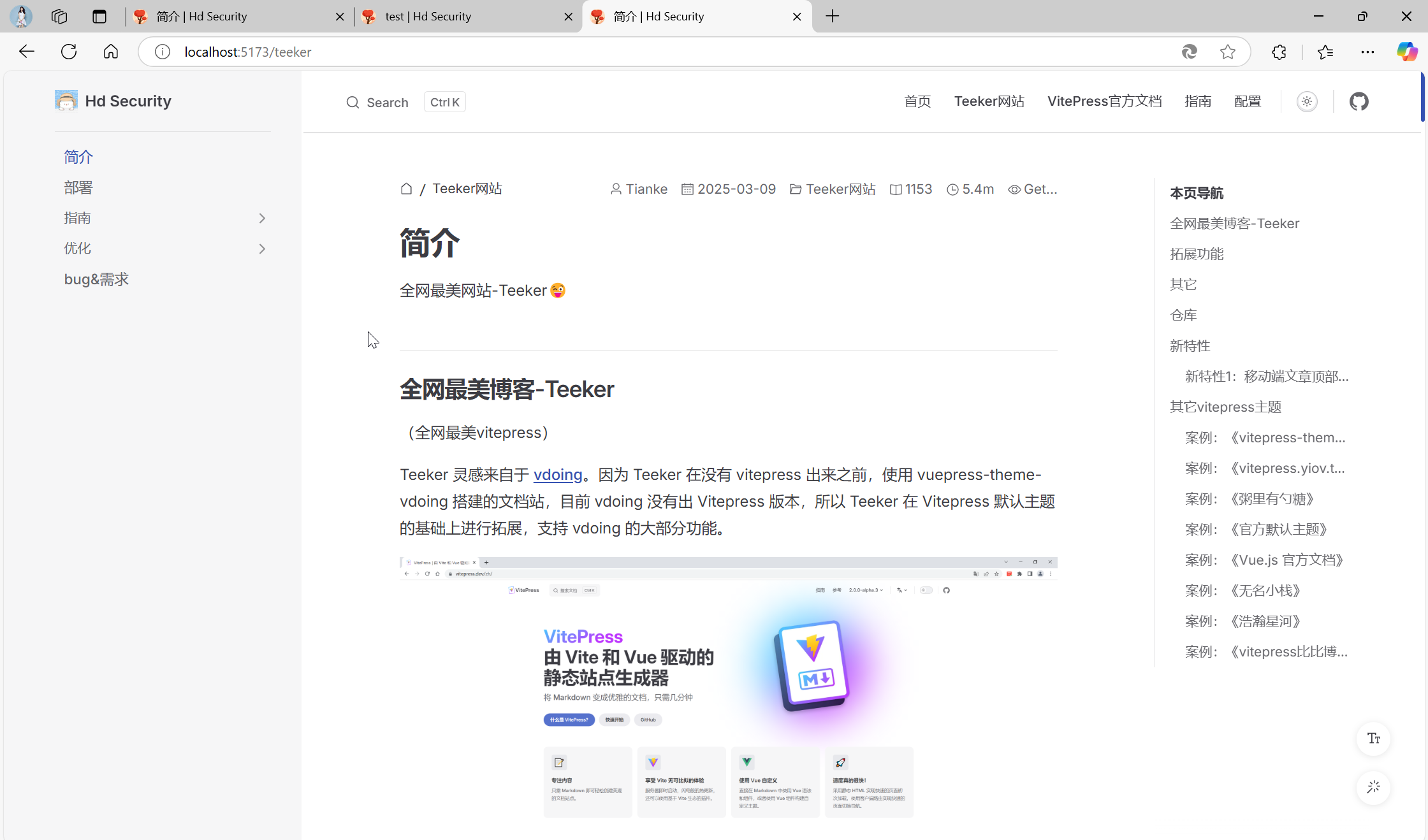
},- 效果

2025年3月10日记录。
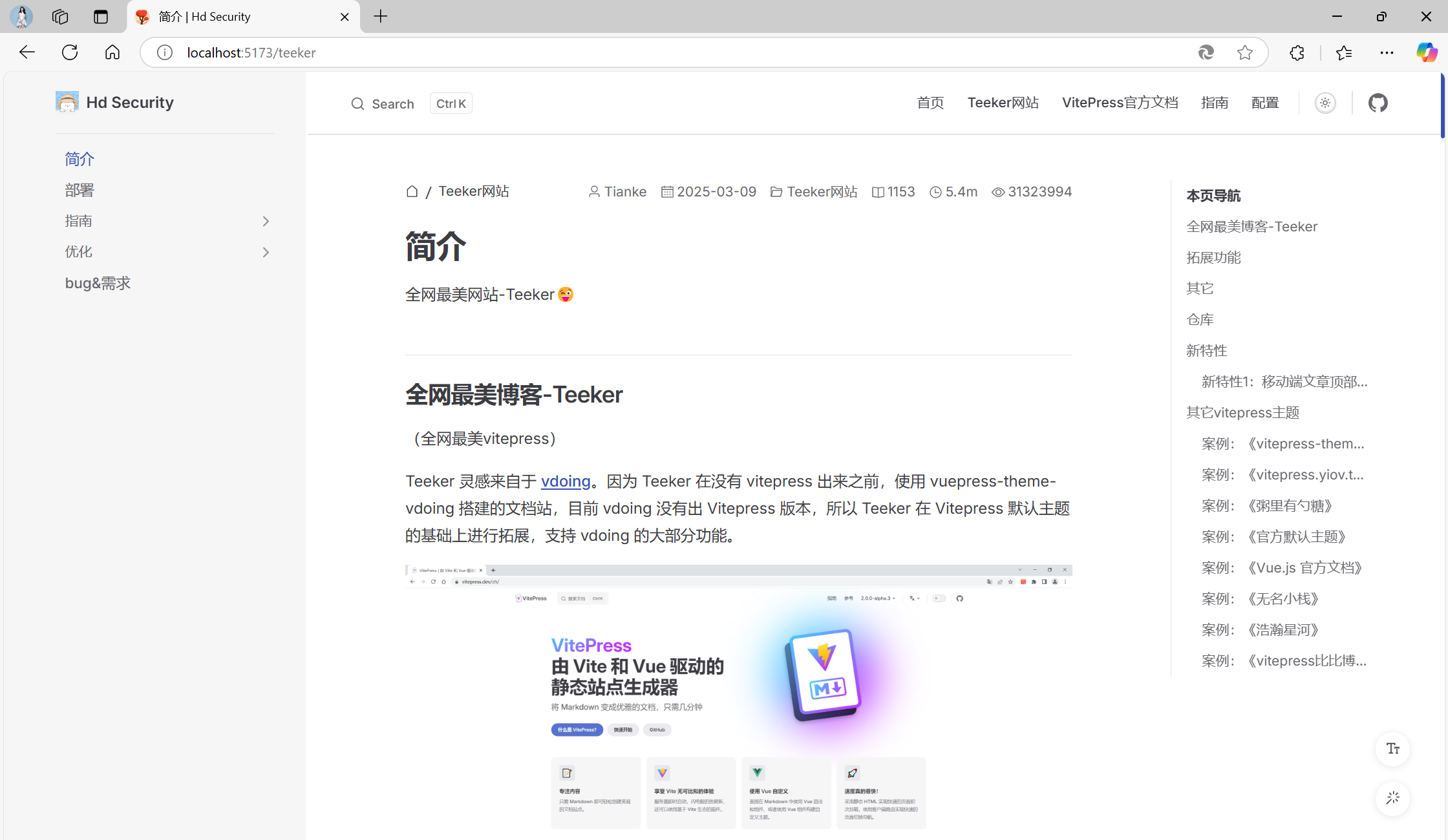
- 当前故障现象:侧边栏目录默认应该是展开的

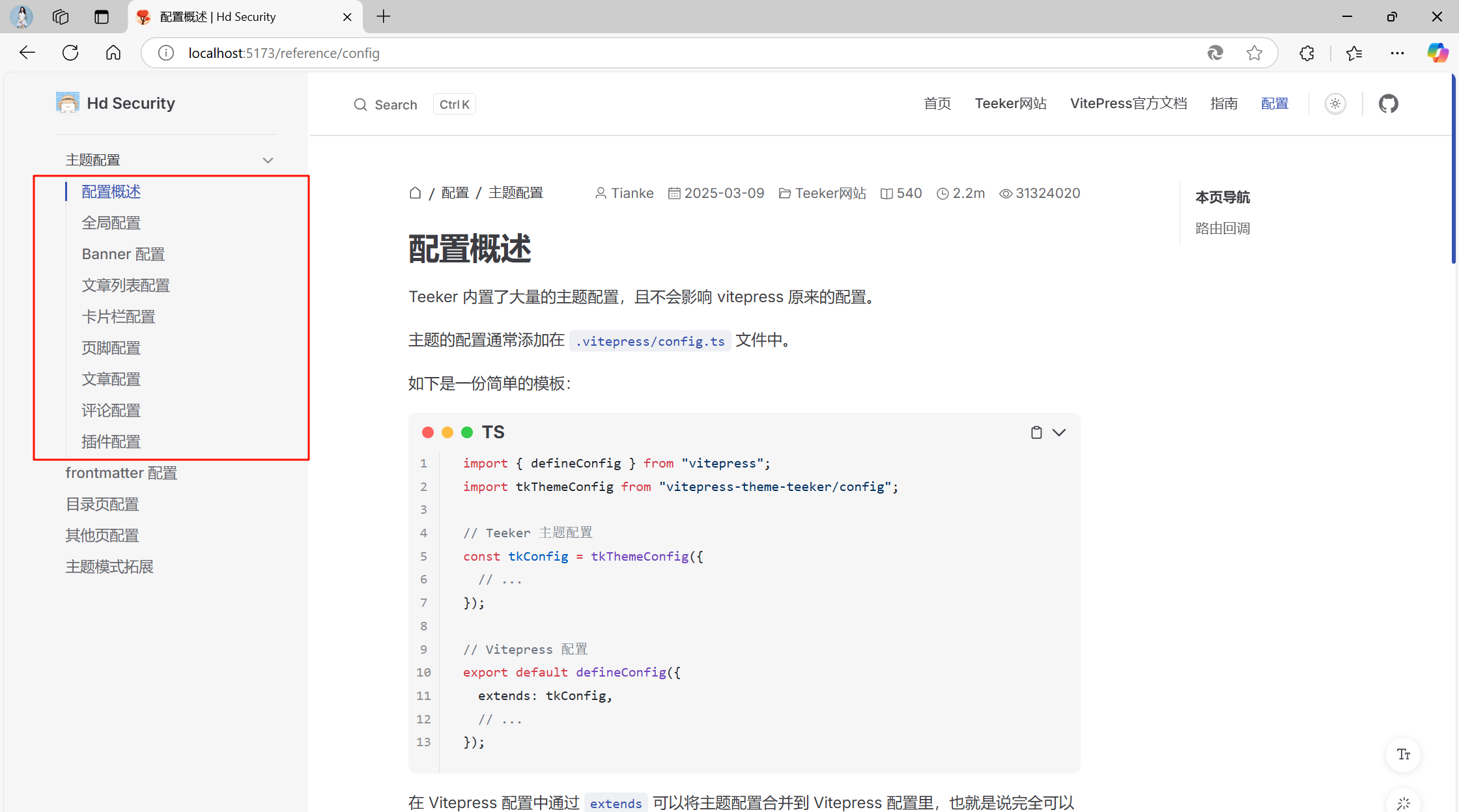
- 期待状态
侧边栏目录默认应该是收缩的会更友好些
不能一半文档一半目录,要么全目录




(已解决)【bug/重要🟡】banner界面按f11全屏后按一下esc无法退出
2025年3月11日作者已修复。❤️❤️(大佬威武)
2025年3月9日记录。
故障问题:
- 按f11全屏后,按一次esc,无法退出;(只能长按ecs或者再次按下 f11才能退出)
- 按f11全屏后,导航栏不会隐藏,可以右键,无法达到预期效果;


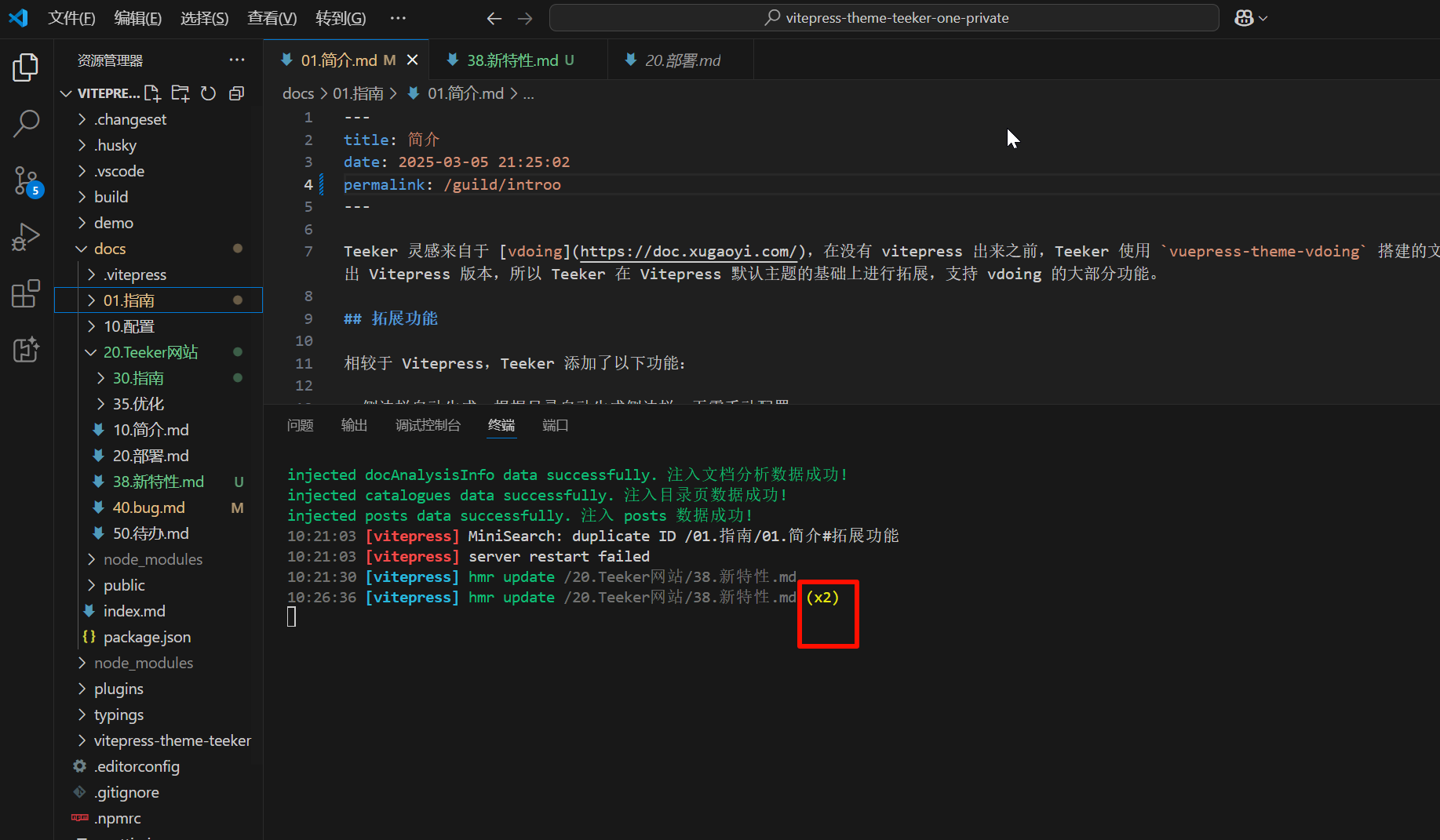
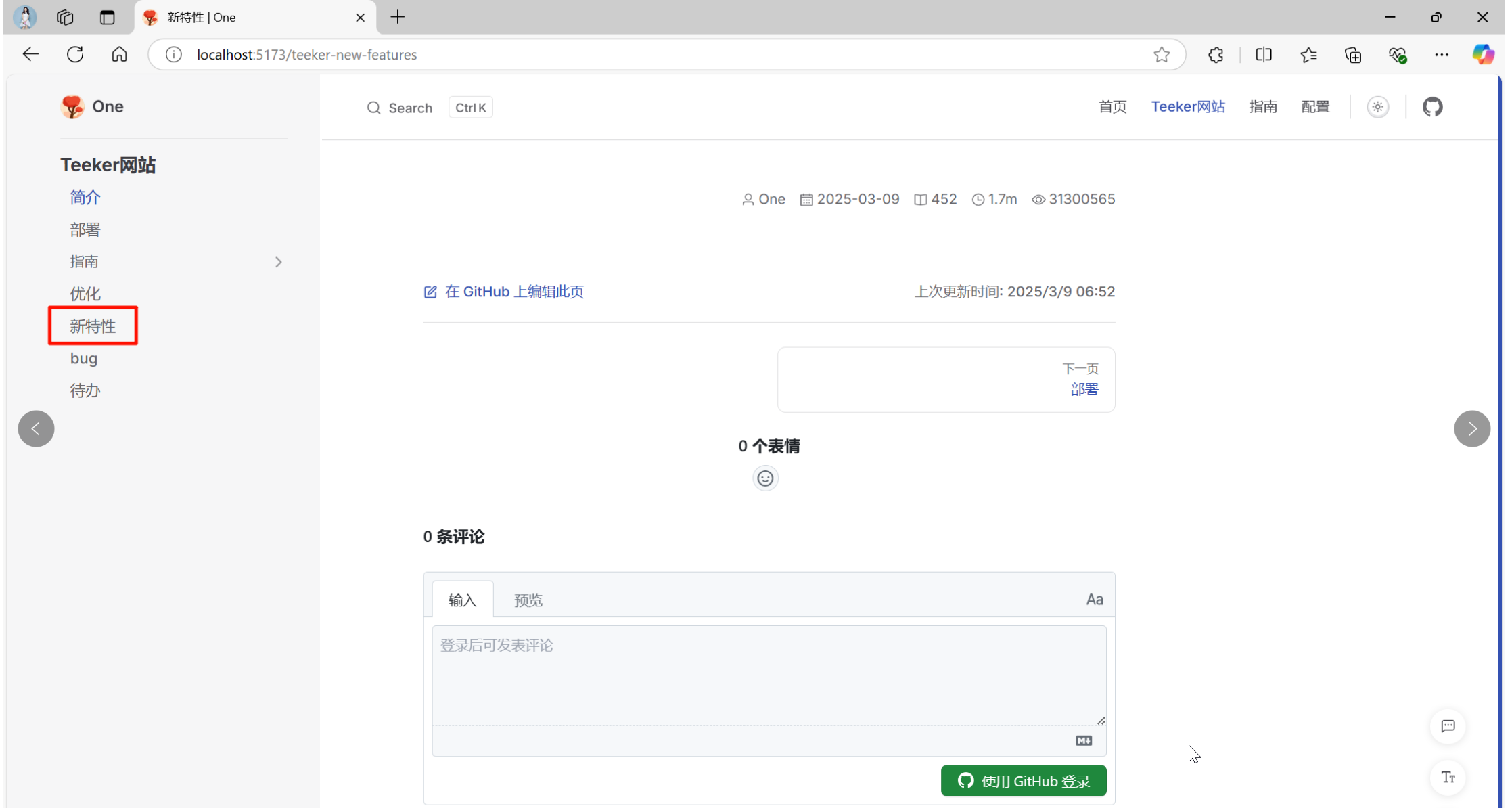
(已完成)【bug/紧急🔴】热更新有点问题,更新文档后,无法及时热更新,卡在这个界面
2025年3月9日记录。
(当前版本再观察一段时间看看--2025年3月10日)



(已解决)【bug/紧急🔴】本地运行时,有些页面点击一会儿就感觉像是卡死了,页面显示空白
2025年3月9日记录。



- 作者更新版本后,这个问题再未发生……
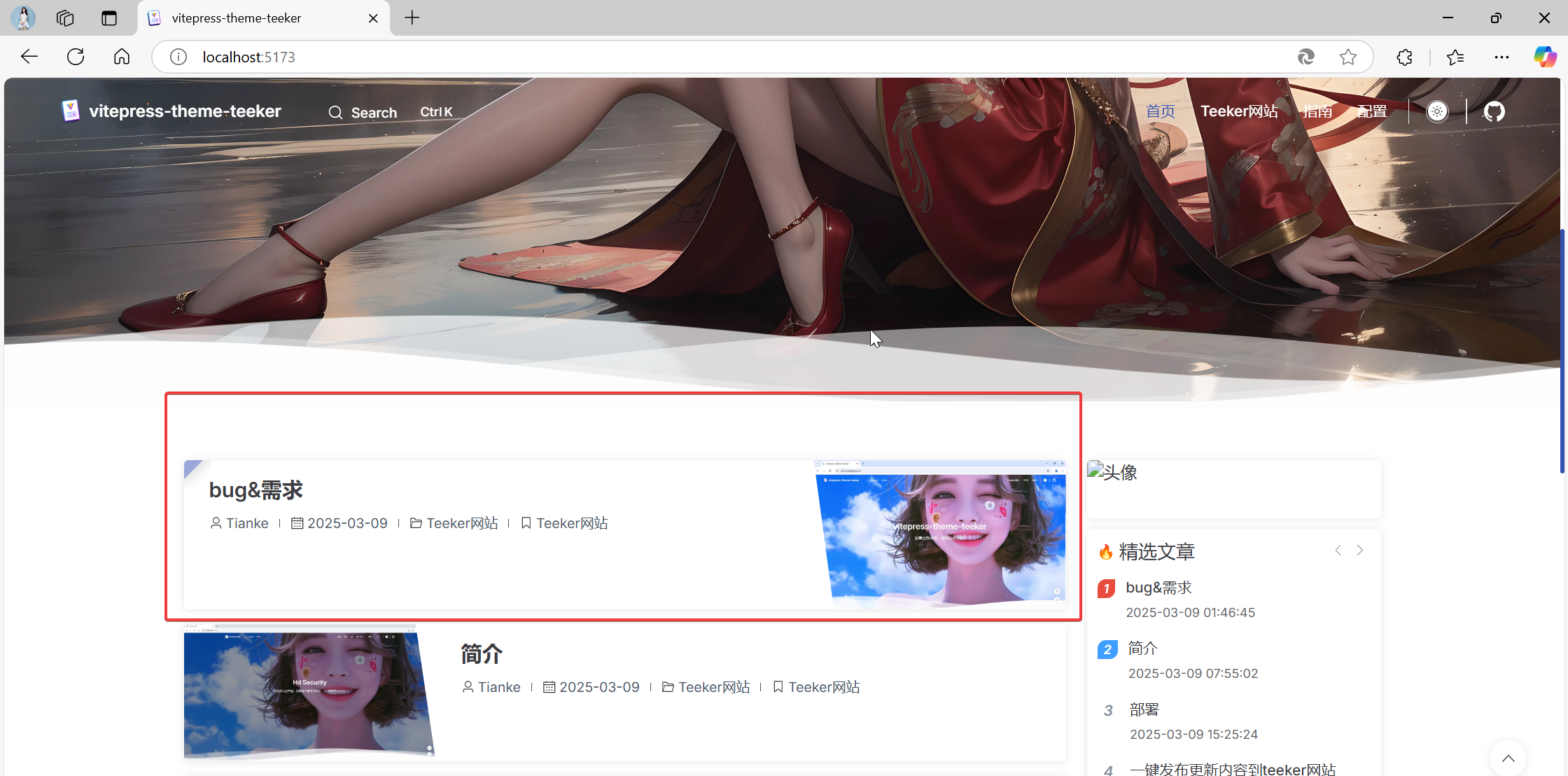
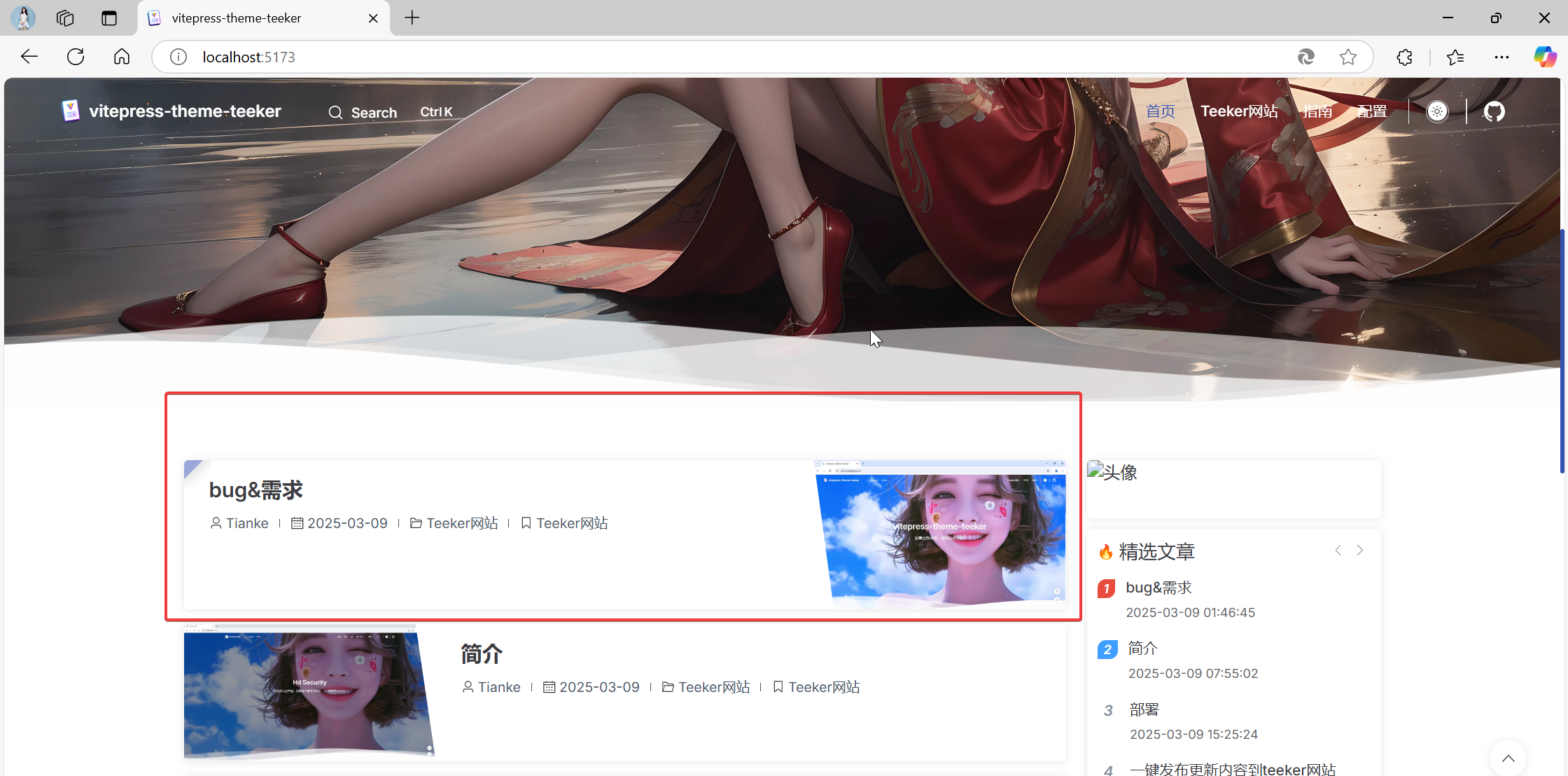
(已解决)【bug/重要🟡】摘要配置后不生效
2025年3月11日作者已修复。❤️❤️(大佬威武)

- 环境
2025年3月10日记录
作者最近一次提交:17137d05da6a4355dd6a5edc63315d6fe598422e
- 故障现象



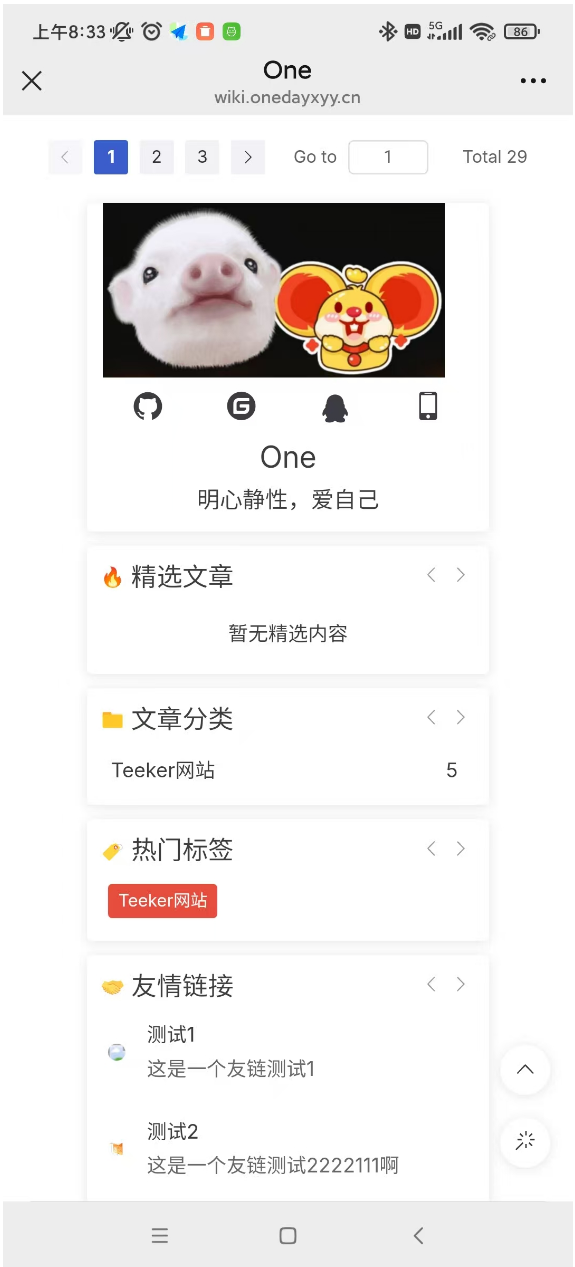
(已解决)【bug/重要🟡】个人简介、分类、标签等栏未能很好适配移动端
2025年3月11日作者已修复。❤️❤️(大佬威武)
2025年3月9日记录。

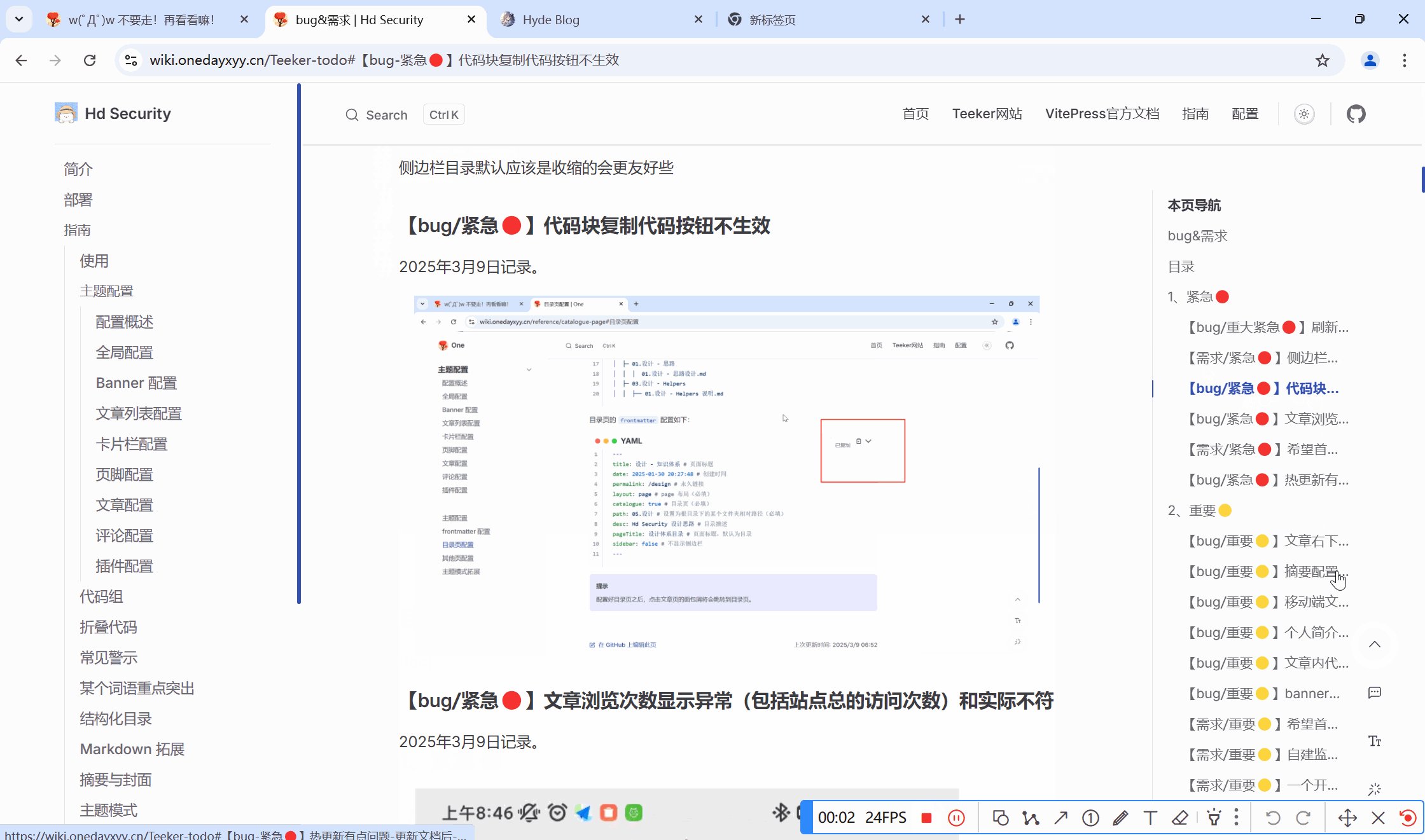
(已解决)【bug/紧急🔴】代码块复制代码按钮不生效
2025年3月9日记录。

- 2025年3月11日作者已修复。❤️❤️(大佬威武)