配置好看的中文字体
给自己博客配置一个好看的中文字体吧……
配置好看的中文字体

目录
[toc]
前言
给自己博客配置一个好看的中文字体吧……
版权
自己gpt。
环境
2025年3月29日解决。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
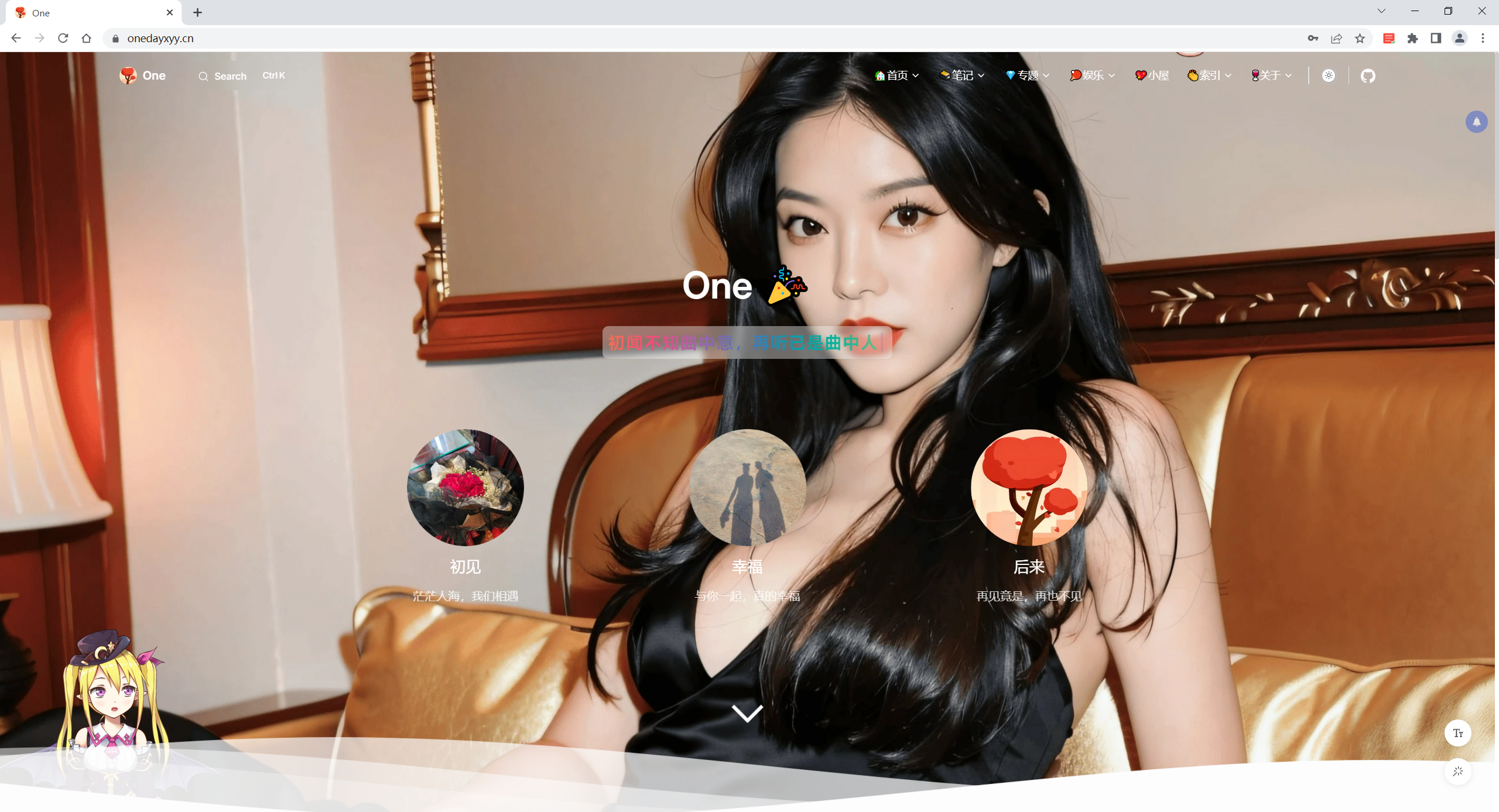
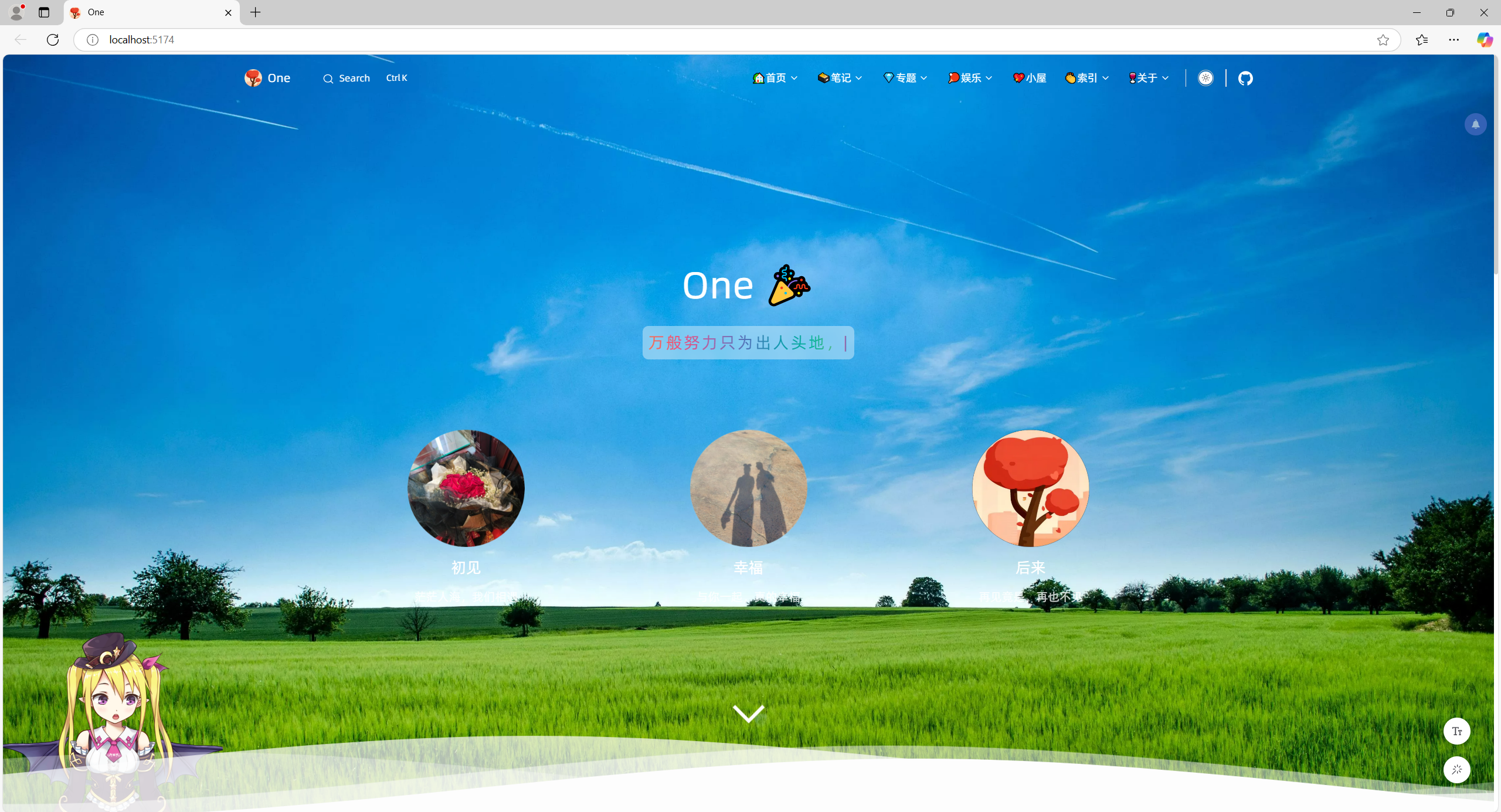
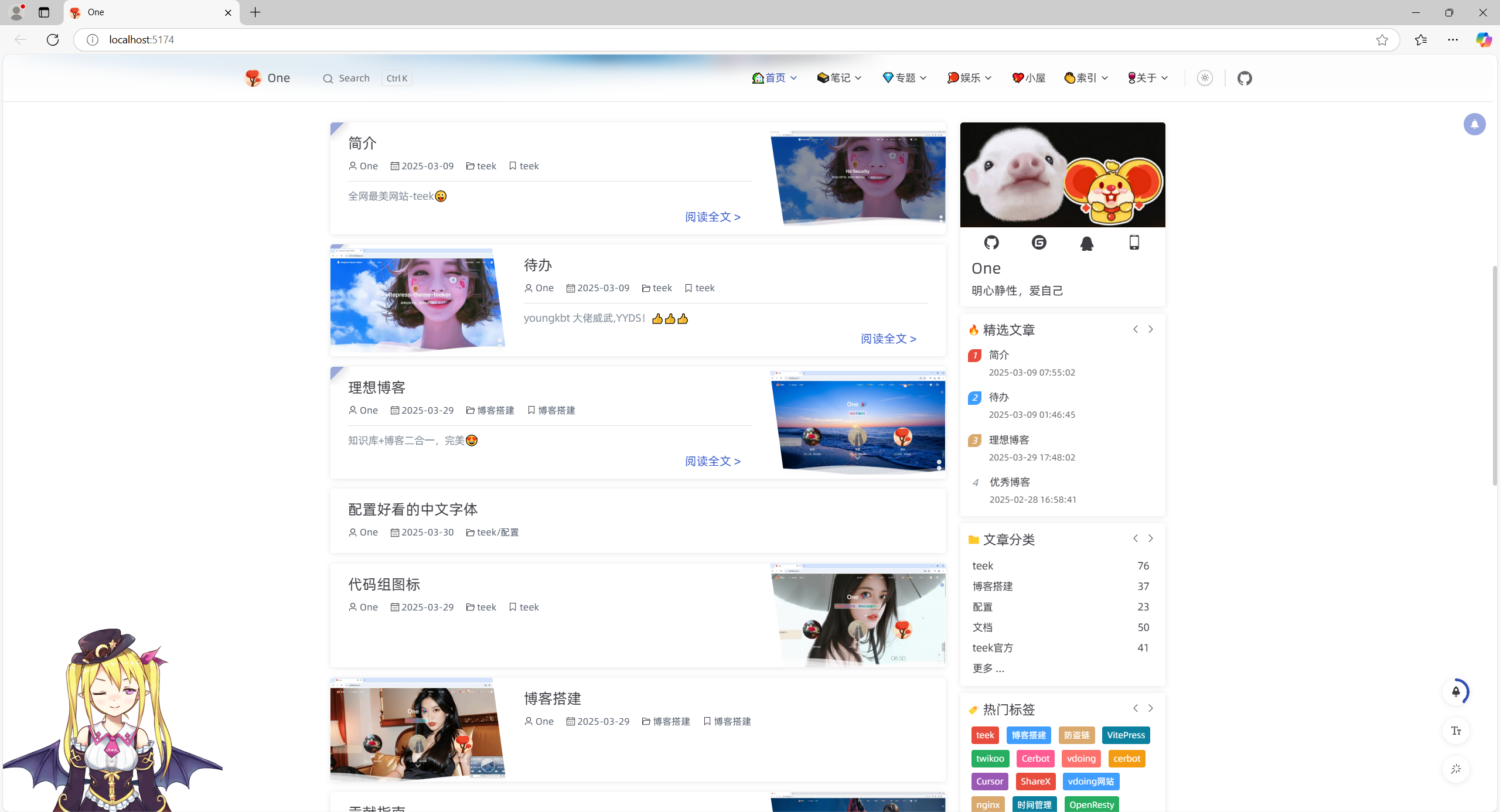
效果


配置
(1)下载字体
从平台(如阿里巴巴普惠体)下载
或者
从我的链接下载:《阿里普惠体和霞鹜文楷字体》
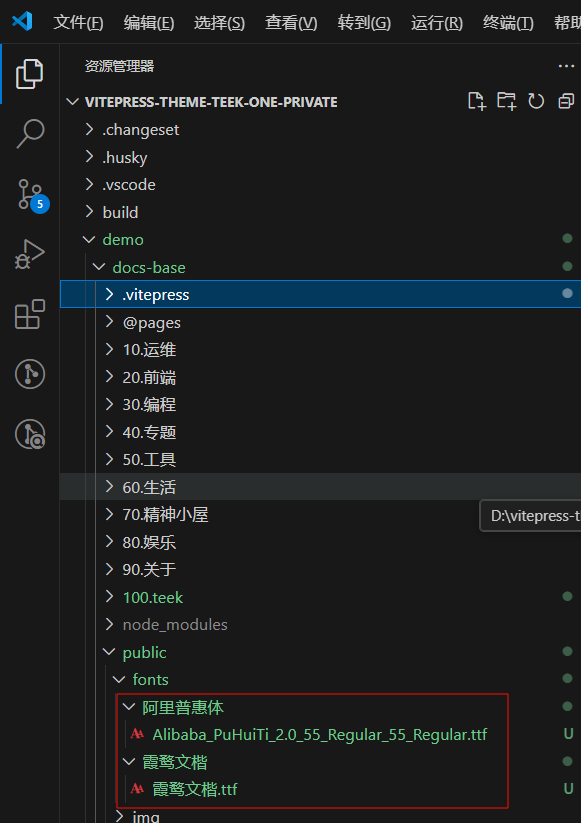
创建demo\docs-base\public\fonts目录
然后将下载好的字体放到fonts目录

(2)引入css文件
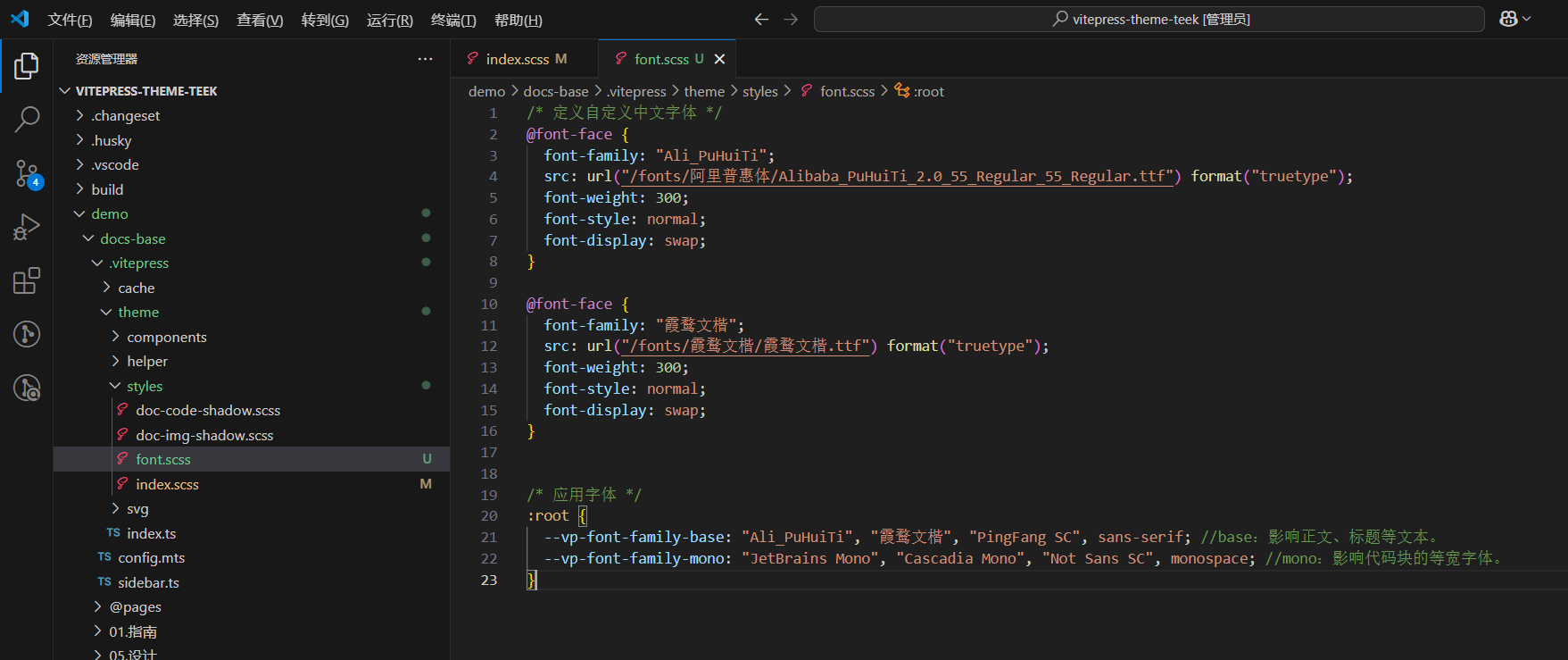
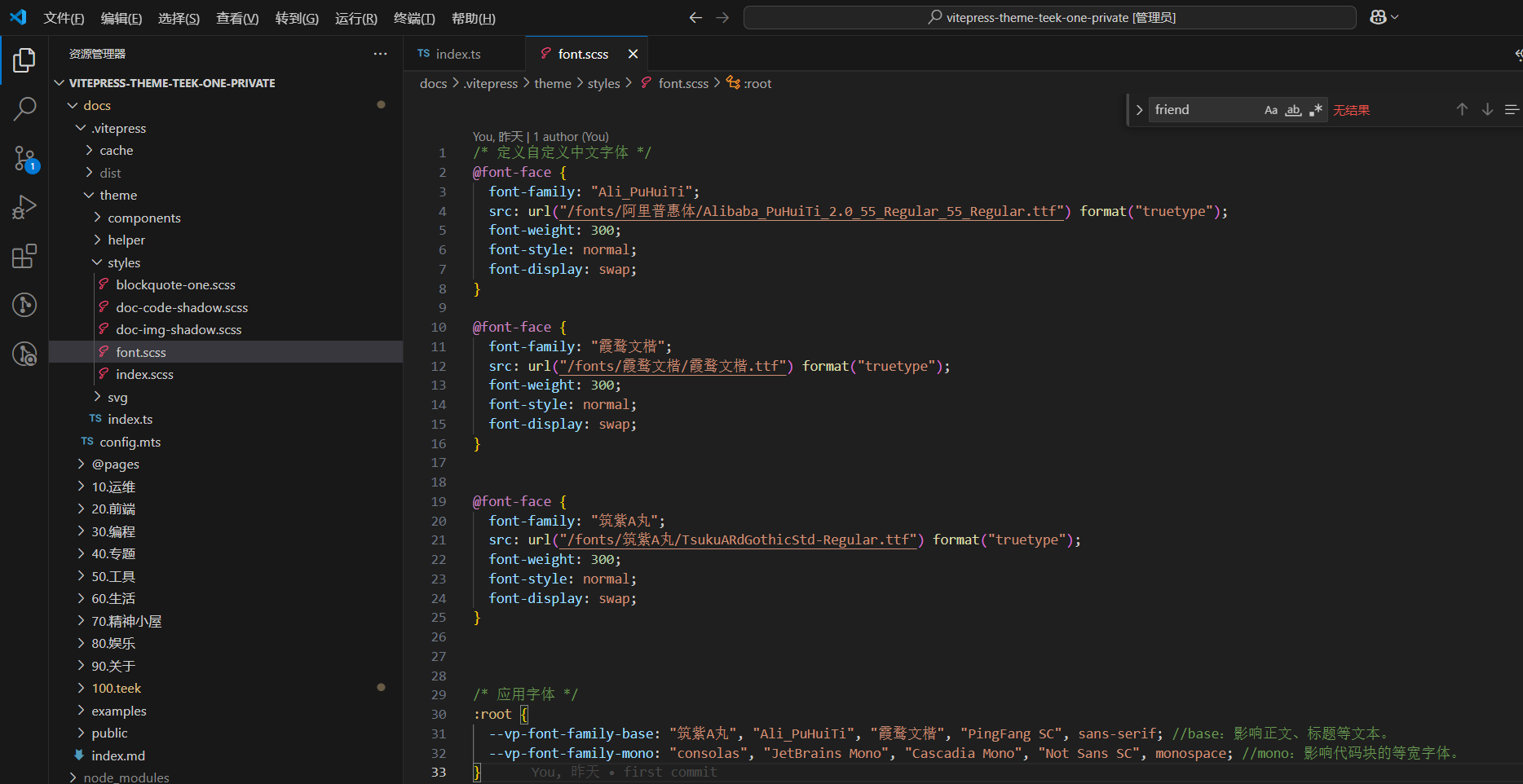
创建demo\docs-base\.vitepress\theme\styles\font.scss文件,填入如下内容:
css
/* 定义自定义中文字体 */
@font-face {
font-family: "Ali_PuHuiTi";
src: url("/fonts/阿里普惠体/Alibaba_PuHuiTi_2.0_55_Regular_55_Regular.ttf") format("truetype");
font-weight: 300;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "霞鹜文楷";
src: url("/fonts/霞鹜文楷/霞鹜文楷.ttf") format("truetype");
font-weight: 300;
font-style: normal;
font-display: swap;
}
/* 应用字体 */
:root {
--vp-font-family-base: "Ali_PuHuiTi", "霞鹜文楷", "PingFang SC", sans-serif; //base:影响正文、标题等文本。
--vp-font-family-mono: "JetBrains Mono", "Cascadia Mono", "Not Sans SC", monospace; //mono:影响代码块的等宽字体。
}
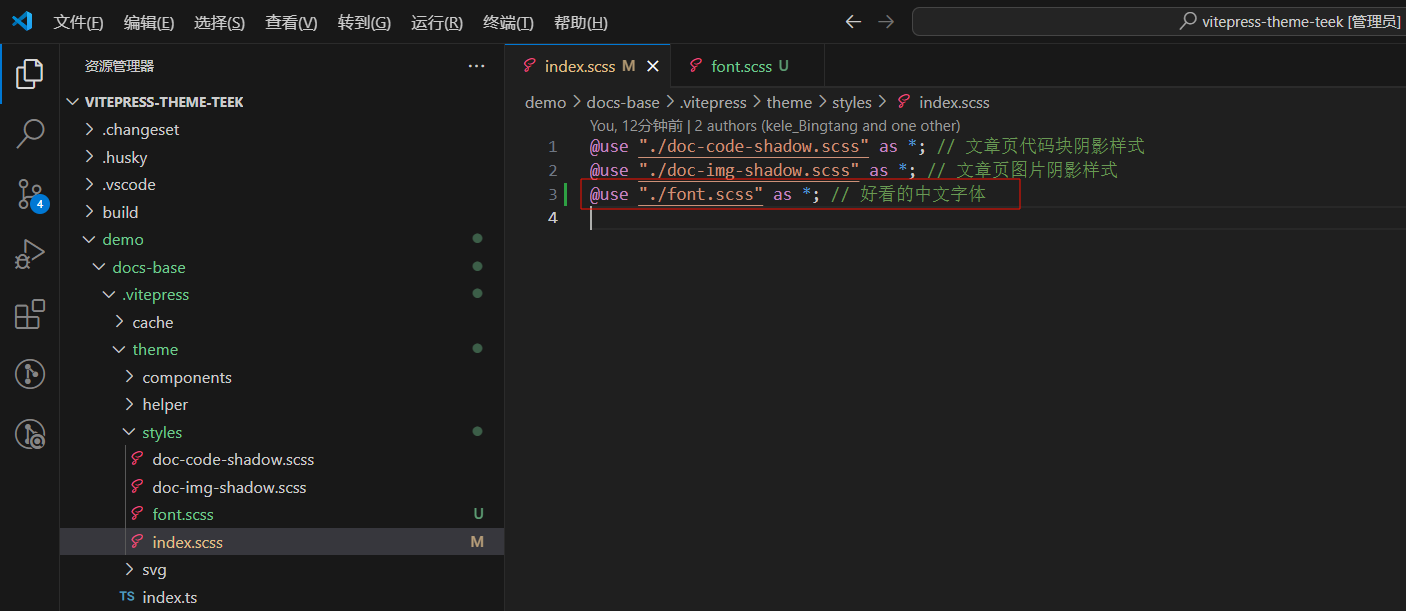
在demo\docs-base\.vitepress\theme\styles\index.scss文件添加一行代码:
css
@use "./font.scss" as *; // 好看的中文字体
(3)运行,验证效果
更新
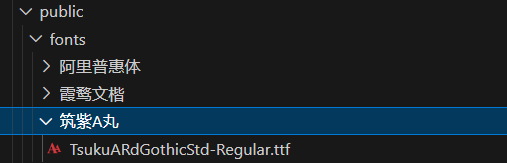
自己最后选择了筑紫A丸作为自己网站字体。(这个字体的确很好看哦,强烈推荐)。配置内容和上文一样。

docs\.vitepress\theme\styles\font.scss
css
@font-face {
font-family: "筑紫A丸";
src: url("/fonts/筑紫A丸/TsukuARdGothicStd-Regular.ttf") format("truetype");
font-weight: 300;
font-style: normal;
font-display: swap;
}
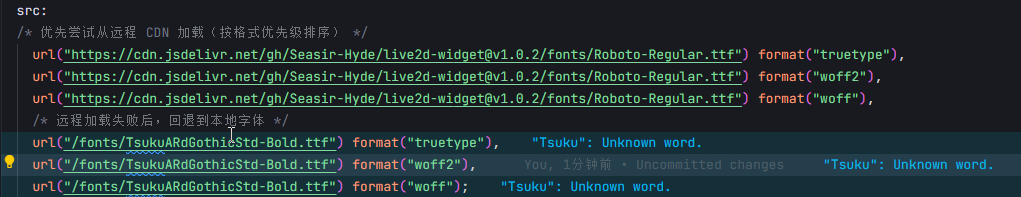
扩展
优化字体加载方式


🍊 加载方式