在线安装
在线升级,纵享丝滑
实战-全网最美博客-teek(知识库&博客二合一)-在线安装-2025.4.1(测试成功)❤️(推荐)

目录
[toc]
前言
提示
你想3秒拥有一个全网最美博客吗?
如果你按我的文档步骤一步步去做,肯定是可以部署成功的。那么你就会和我一样立刻拥有一个属于自己的漂亮网站。😘(如果有问题,请加我微信可友情帮你解惑。)
成果
我的网站demo:《https://onedayxyy.cn/》

环境
2025年3月31日解决。
警告
次部署方法适用于 teek 1.0.0-alpha.3 版本及以后版本。
- Node.js 18 及以上版本。
- 有git环境、会使用vscode;
- 有手就好。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
源码
作者开源库:https://github.com/Kele-Bingtang/vitepress-theme-teek
我的开源库: https://gitee.com/onlyonexl/vitepress-theme-teek-one-public
- 本地位置
`vitepress-theme-teek-master.zip` 作者最新源码 `teek 1.0.0-alpha.3 2025.3.31` 版本
`vitepress-theme-teek-online-install-one-public-master.zip` 自己开源库 `teek 1.0.0-alpha.3 2025.3.31` 版本
版权
提示
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
这里仅作为自己使用文档记录,具体信息请访问作者官方仓库,或者点击公告进微信群和作者交流。
快速开始✅
如果你不想这么麻烦折腾这些安装步骤,那么可以直接拉取我的开源库,直接开箱即用,只要3秒你就能立马拥有一个和我一样的完美博客网站😜。
cd /d/ #来到自己电脑d盘
git clone git@gitee.com:onlyonexl/vitepress-theme-teek-online-install-one-public.git
cd /d/vitepress-theme-teek-online-install-one-public
pnpm i
pnpm docs:dev #本地运行
pnpm docs:build #打包
当然,你可以选择按我的文档一步步去做部署,这样也挺好,可以更加熟悉下这个项目。😜
1、安装
1.安装vitepress
(1)在自己电脑 d盘 创建一个存放vitepress的目录:vitepress-theme-teek-online-install-one-private (名称无所谓,自己定义就好)
cd /d/
mkdir vitepress-theme-teek-online-install-one-private
cd /d/vitepress-theme-teek-online-install-one-private(2)安装vitepress
pnpm add -D vitepress(3)快速初始化
pnpm vitepress init记得选择在./docs目录下,其他步骤默认就好。

2.安装teek主题包
pnpm install vitepress-theme-teek@1.0.0-alpha.3 -D #这里去作者github仓库找到最新版本安装就好2、配置
1.引入teek主题
- 作者文档配置
根据 Vitepress 的要求,需要在 .vitepress/theme/index.ts 文件中引入 Teek 主题。如果没有该路径,需要先创建它。(这里直接创建即可)
自己本次路径为:docs\.vitepress\theme\index.ts,创建相应目录及文件,然后写入如下代码
import Teek from "vitepress-theme-teek";
import "vitepress-theme-teek/index.css";
export default {
extends: Teek,
};警告
确保这个文件和作者仓库最新配置保持一致(可以利用vscode做下对比);
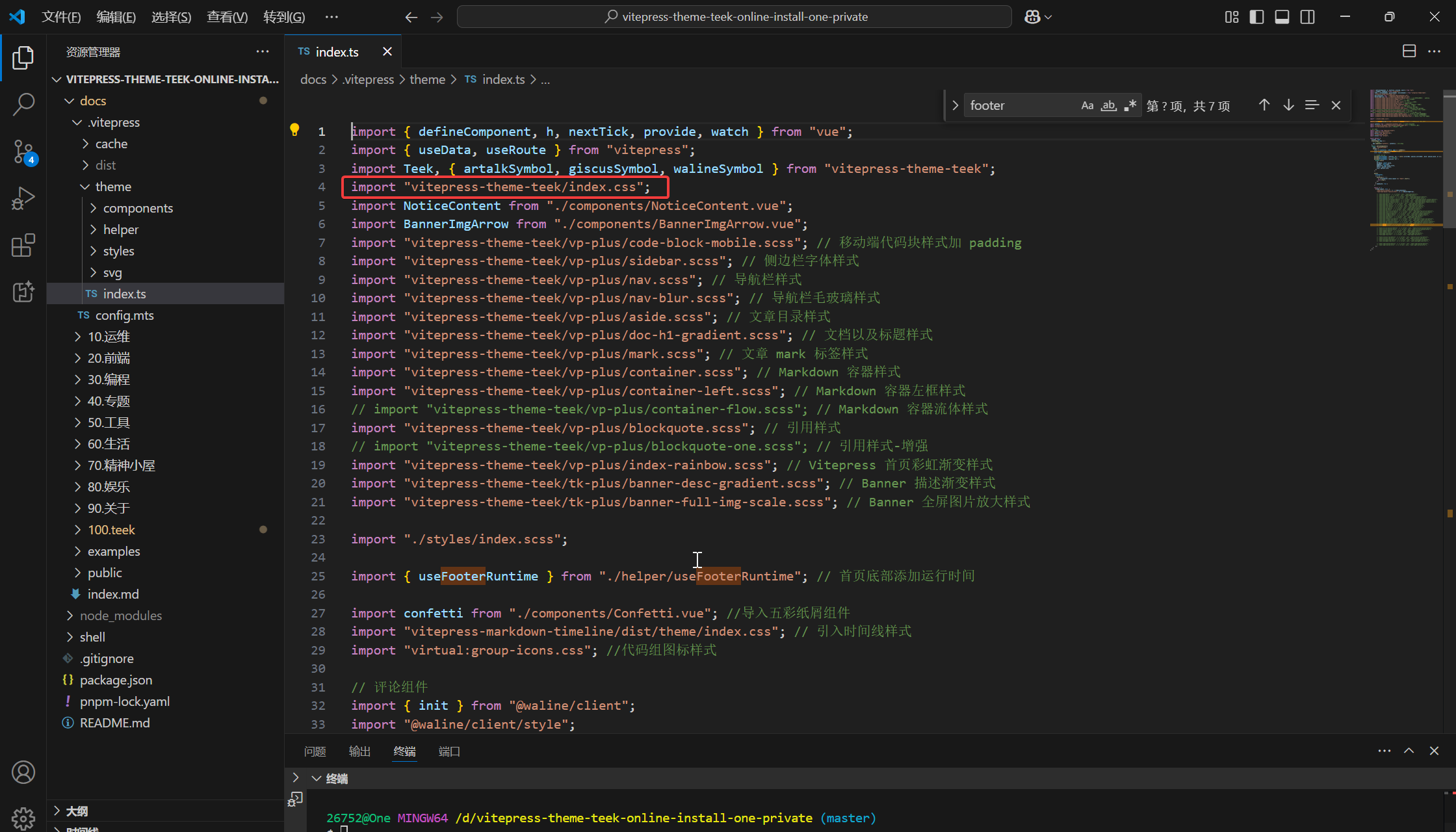
- 自己本次实际配置
警告
我直接把这个docs\.vitepress\theme目录给拷贝过来了,且复制过来后,要取消下docs\.vitepress\theme\index.ts如下一行注释(原来默认是被注释的)。(其它的功能根据自己需求选择开启,建议直接拷贝我的代码就好)

docs\.vitepress\theme\index.ts详细代码:(请直接拷贝我的代码)
import { defineComponent, h, nextTick, provide, watch } from "vue";
import { useData, useRoute } from "vitepress";
import Teek, { artalkSymbol, giscusSymbol, walineSymbol } from "vitepress-theme-teek";
import "vitepress-theme-teek/index.css";
import NoticeContent from "./components/NoticeContent.vue";
import BannerImgArrow from "./components/BannerImgArrow.vue";
import "vitepress-theme-teek/vp-plus/code-block-mobile.scss"; // 移动端代码块样式加 padding
import "vitepress-theme-teek/vp-plus/sidebar.scss"; // 侧边栏字体样式
import "vitepress-theme-teek/vp-plus/nav.scss"; // 导航栏样式
import "vitepress-theme-teek/vp-plus/nav-blur.scss"; // 导航栏毛玻璃样式
import "vitepress-theme-teek/vp-plus/aside.scss"; // 文章目录样式
import "vitepress-theme-teek/vp-plus/doc-h1-gradient.scss"; // 文档以及标题样式
import "vitepress-theme-teek/vp-plus/mark.scss"; // 文章 mark 标签样式
import "vitepress-theme-teek/vp-plus/container.scss"; // Markdown 容器样式
import "vitepress-theme-teek/vp-plus/container-left.scss"; // Markdown 容器左框样式
// import "vitepress-theme-teek/vp-plus/container-flow.scss"; // Markdown 容器流体样式
import "vitepress-theme-teek/vp-plus/blockquote.scss"; // 引用样式
// import "vitepress-theme-teek/vp-plus/blockquote-one.scss"; // 引用样式-增强
import "vitepress-theme-teek/vp-plus/index-rainbow.scss"; // Vitepress 首页彩虹渐变样式
import "vitepress-theme-teek/tk-plus/banner-desc-gradient.scss"; // Banner 描述渐变样式
import "vitepress-theme-teek/tk-plus/banner-full-img-scale.scss"; // Banner 全屏图片放大样式
import "./styles/index.scss";
import { useFooterRuntime } from "./helper/useFooterRuntime"; // 首页底部添加运行时间
import confetti from "./components/Confetti.vue"; //导入五彩纸屑组件
import "vitepress-markdown-timeline/dist/theme/index.css"; // 引入时间线样式
import "virtual:group-icons.css"; //代码组图标样式
// 评论组件
import { init } from "@waline/client";
import "@waline/client/style";
import Giscus from "@giscus/vue";
import "artalk/Artalk.css";
import Artalk from "artalk";
export default {
extends: Teek,
enhanceApp({ app }) {
// 注册组件
app.component("confetti", confetti); //五彩纸屑
},
Layout: defineComponent({
name: "LayoutProvider",
setup() {
const { frontmatter, isDark, page } = useData();
const { start, stop } = useFooterRuntime();
const route = useRoute();
// 注入评论区实例
provide(walineSymbol, (options, el) => init({ serverURL: options.serverURL!, dark: options.dark, el }));
provide(giscusSymbol, () => Giscus);
provide(artalkSymbol, (options, el) =>
Artalk.init({
el,
darkMode: isDark.value,
pageKey: route.path,
pageTitle: page.value.title,
server: options.server,
site: options.site,
})
);
watch(
frontmatter,
() => {
nextTick(() => {
if (frontmatter.value.layout === "home") start();
else stop();
});
},
{ immediate: true }
);
return () =>
h(Teek.Layout, null, {
"teek-notice-content": () => h(NoticeContent),
"teek-home-banner-feature-after": () => h(BannerImgArrow),
// "teek-home-before": () => h("div", null, "teek-home-before"),
// "teek-home-after": () => h("div", null, "teek-home-after"),
// "teek-home-banner-before": () => h("div", null, "teek-home-banner-before"),
// "teek-home-banner-after": () => h("div", null, "teek-home-banner-after"),
// "teek-home-banner-content-before": () => h("div", null, "teek-home-banner-content-before"),
// "teek-home-banner-content-after": () => h("div", null, "teek-home-banner-content-after"),
// "teek-home-banner-feature-after": () => h("div", null, "teek-home-banner-feature-after"),
// "teek-home-post-before": () => h("div", null, "teek-home-post-before"),
// "teek-home-post-after": () => h("div", null, "teek-home-post-after"),
// "teek-home-info-before": () => h("div", null, "teek-home-info-before"),
// "teek-home-info-after": () => h("div", null, "teek-home-info-after"),
// "teek-home-my-before": () => h("div", null, "teek-home-my-before"),
// "teek-home-my-after": () => h("div", null, "teek-home-my-after"),
// "teek-home-top-article-before": () => h("div", null, "teek-home-top-article-before"),
// "teek-home-top-article-after": () => h("div", null, "teek-home-top-article-after"),
// "teek-home-category-before": () => h("div", null, "teek-home-category-before"),
// "teek-home-category-after": () => h("div", null, "teek-home-category-after"),
// "teek-home-tag-before": () => h("div", null, "teek-home-tag-before"),
// "teek-home-tag-after": () => h("div", null, "teek-home-tag-after"),
// "teek-home-friend-link-before": () => h("div", null, "teek-home-friend-link-before"),
// "teek-home-friend-link-after": () => h("div", null, "teek-home-friend-link-after"),
// "teek-home-doc-analysis-before": () => h("div", null, "teek-home-doc-analysis-before"),
// "teek-home-doc-analysis-after": () => h("div", null, "teek-home-doc-analysis-after"),
// "teek-footer-before": () => h("div", null, "teek-footer-before"),
// "teek-footer-after": () => h("div", null, "teek-footer-after"),
// "teek-article-analyze-before": () => h("div", null, "teek-article-analyze-before"),
// "teek-article-analyze-after": () => h("div", null, "teek-article-analyze-after"),
// "teek-comment-before": () => h("div", null, "teek-comment-before"),
// "teek-comment-after": () => h("div", null, "teek-comment-after"),
// "teek-page-top-before": () => h("div", null, "teek-page-top-before"),
// "teek-page-top-after": () => h("div", null, "teek-page-top-after"),
// "teek-archives-top-before": () => h("div", null, "teek-archives-top-before"),
// "teek-archives-top-after": () => h("div", null, "teek-archives-top-after"),
// "teek-catalogue-top-before": () => h("div", null, "teek-catalogue-top-before"),
// "teek-catalogue-top-after": () => h("div", null, "teek-catalogue-top-after"),
// "teek-right-bottom-before": () => h("div", null, "teek-right-bottom-before"),
// "teek-right-bottom-after": () => h("div", null, "teek-right-bottom-after"),
});
},
}),
};2.编辑config.mts
拷贝作者原仓库demo\docs-base\.vitepress\config.mts文件到docs\.vitepress目录下
警告
确保这个文件和作者仓库最新配置保持一致(可以利用vscode做下对比);

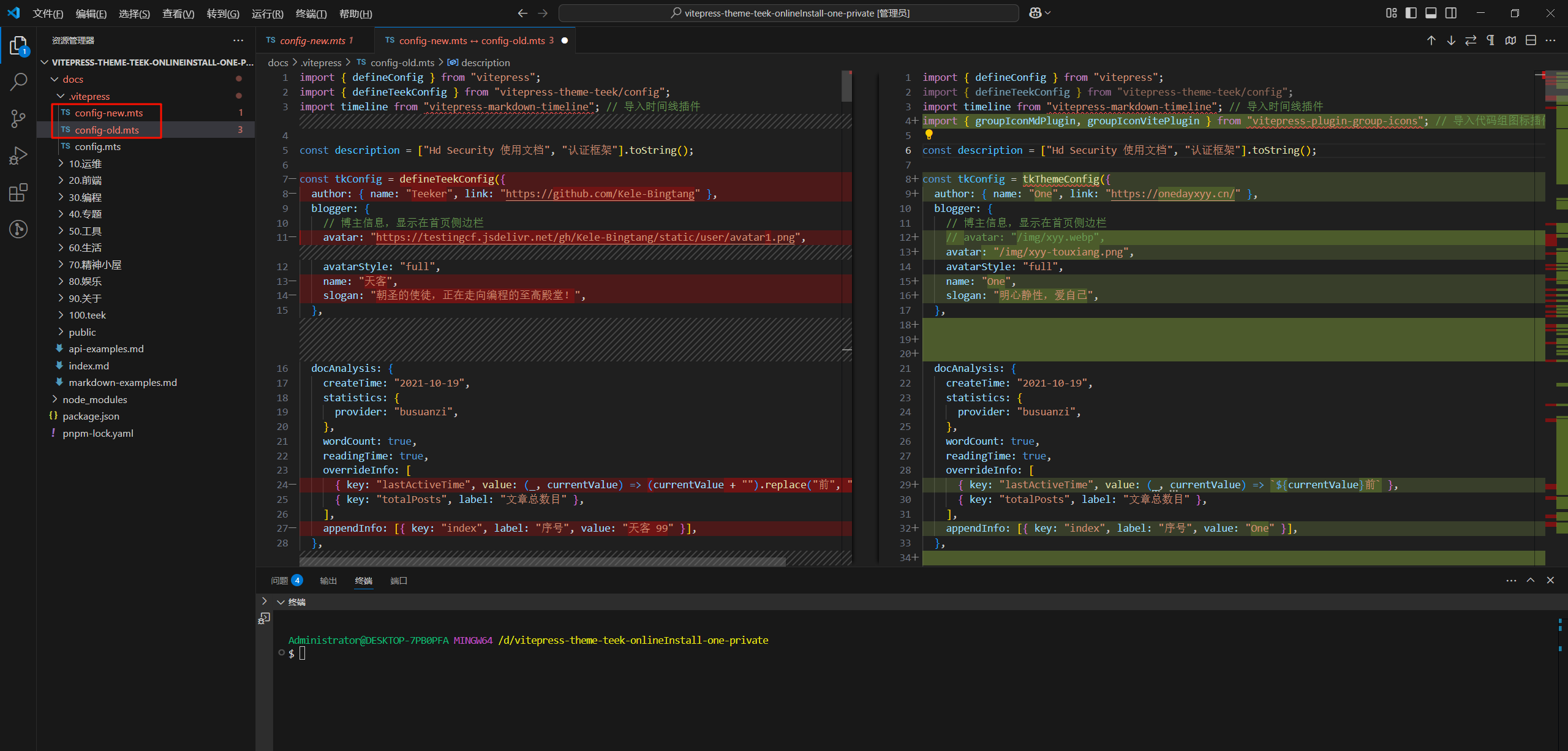
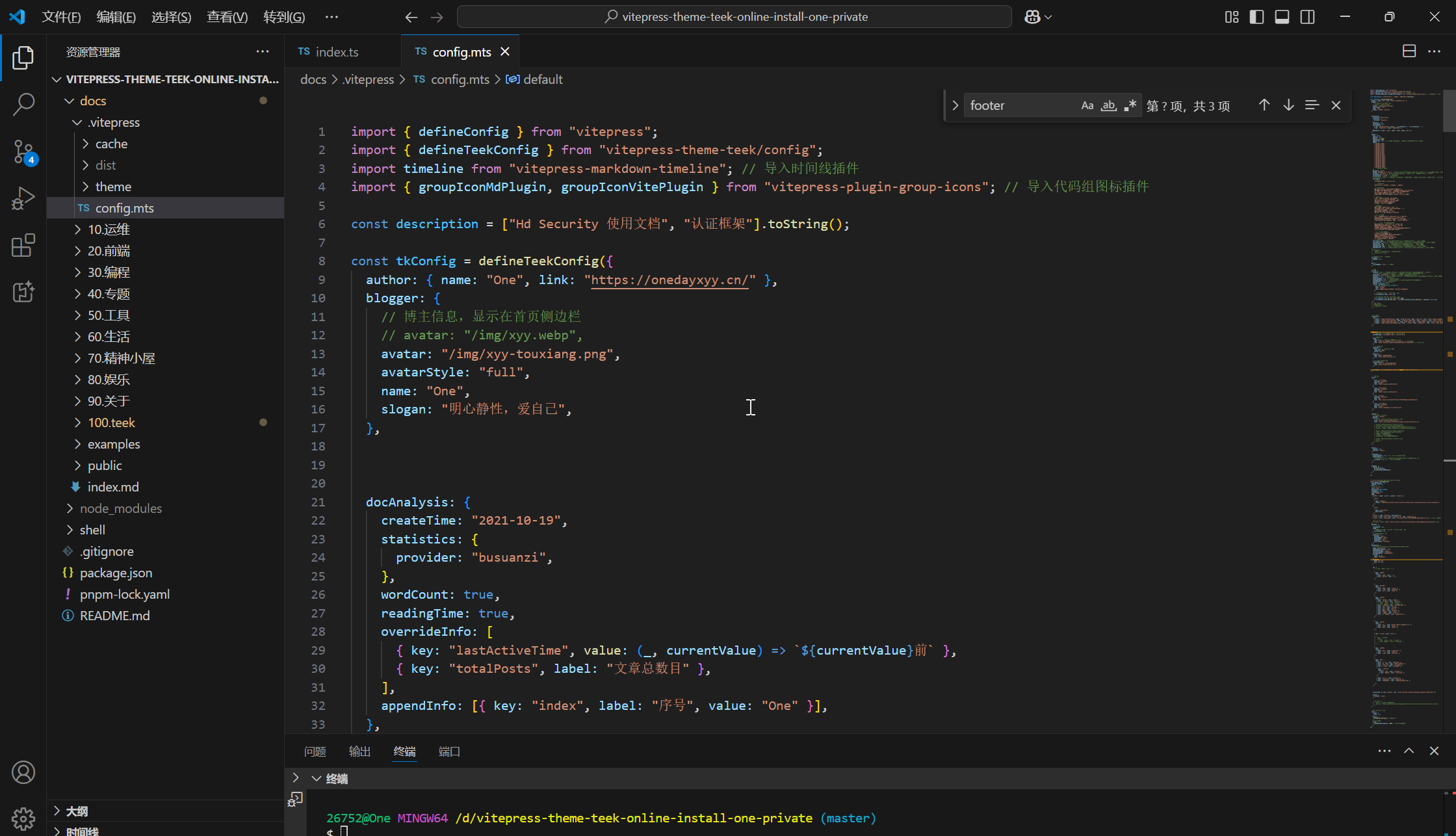
- 自己当前config.mts文件内容

docs\.vitepress\config.mts详细代码:(请直接拷贝我的代码)
import { defineConfig } from "vitepress";
import { defineTeekConfig } from "vitepress-theme-teek/config";
import timeline from "vitepress-markdown-timeline"; // 导入时间线插件
import { groupIconMdPlugin, groupIconVitePlugin } from "vitepress-plugin-group-icons"; // 导入代码组图标插件
const description = ["Hd Security 使用文档", "认证框架"].toString();
const tkConfig = defineTeekConfig({
author: { name: "One", link: "https://onedayxyy.cn/" },
blogger: {
// 博主信息,显示在首页侧边栏
// avatar: "/img/xyy.webp",
avatar: "/img/xyy-touxiang.png",
avatarStyle: "full",
name: "One",
slogan: "明心静性,爱自己",
},
docAnalysis: {
createTime: "2021-10-19",
statistics: {
provider: "busuanzi",
},
wordCount: true,
readingTime: true,
overrideInfo: [
{ key: "lastActiveTime", value: (_, currentValue) => `${currentValue}前` },
{ key: "totalPosts", label: "文章总数目" },
],
appendInfo: [{ key: "index", label: "序号", value: "One" }],
},
banner: {
mask: false,
enabled: true,
bgStyle: "fullImg",
imgInterval: 8000,
imgShuffle: true, // 当多张大图时(imgSrc 为数组),设置切换时间,单位:毫秒
imgSrc: [
"/img/bg/1.webp",
"/img/bg/2.webp",
"/img/bg/3.webp",
"/img/bg/4.webp",
"/img/bg/5.webp",
"/img/bg/6.webp",
"/img/bg/7.webp",
"/img/bg/8.webp",
"/img/bg/9.webp",
"/img/bg/10.webp",
"/img/bg/11.webp",
"/img/bg/12.webp",
"/img/bg/13.webp",
"/img/bg/14.webp",
"/img/bg/15.webp",
"/img/bg/16.webp",
"/img/bg/17.webp",
"/img/bg/18.webp",
"/img/bg/19.webp",
// "/img/bg/20.webp",
],
descStyle: "types",
maskBg: "rgba(0, 0, 0, 0.4)", // Banner 大图遮罩颜色,如果为数字,则是 rgba(0, 0, 0, ${maskBg}),如果为字符串,则作为背景色
textColor: "#ffffff", // Banner 字体颜色,bgStyle 为 default 时为 '#000000',其他为 '#ffffff'
titleFontSize: "3.2rem", // 标题字体大小
descFontSize: "1.4rem", // 描述字体大小
// descStyle: "types", // 描述信息风格:default 为纯文字渲染风格(如果 description 为数组,则取第一个),types 为文字打印风格,switch 为文字切换风格
description: [
//lonely
"初闻不知曲中意,再听已是曲中人",
// 原有内容保留
"万般努力只为出人头地,低头弯腰只为爬的更高",
// 动漫经典语录
"无论你在哪里,我一定会找到你 —— 星际牛仔",
"重要的不是你长得漂亮与否,而是你的心灵是否美丽 —— 千与千寻",
"我们仰望着同一片天空,却看着不同的地方 —— 秒速五厘米",
"比自己的生命更重要的东西永远存在着 —— fate",
"正因为生来什么都没有,因此我们能拥有一切 —— 游戏人生",
// 爱情感悟
"喜欢一个人就是在对方的一切都合理化",
"爱,其实很简单,困难的是接受这份简单",
"最好的爱情是互相成就,而不是互相禁锢",
"缘分就是,遇见了可以让你笑的人",
"爱情不是占有,而是彼此成就",
// 人生哲理
"生命中最困难的时刻,恰是转机的开始",
"没有人可以回到过去,但每个人都可以从现在开始",
"与其等待机会,不如创造机会",
"生活不会因为你的懦弱而停止脚步",
"成长的过程总是孤独的,但结果是美好的",
// 更多动漫台词
"即使是在最深的黑暗里,也要保持希望 —— 进击的巨人",
"不要为了别人而活,要为了自己而活 —— 火影忍者",
"比起悲伤,无法分享快乐才是真的寂寞 —— 四月是你的谎言",
"梦想是不会结束的,只要还活着就要继续追逐 —— 海贼王",
// ... 继续添加更多句子直到100个
"生命的意义不在于活了多久,而在于经历了什么",
"最珍贵的不是拥有的回忆,而是正在创造的回忆",
"不要因为走得太远,而忘记了为什么出发",
"有时候,坚持了你最不想干的事情,却等来了你最想要的结果",
"与其用泪水悔恨昨天,不如用汗水拼搏今天",
// 添加更多正能量句子...
"每个人都是自己人生的主角",
"不要被周围的声音干扰,坚持自己认定的道路",
"成功不是终点,失败也不是终结",
"时间会证明一切,耐心是最好的答案",
"活在当下,珍惜现在,期待未来",
], // 描述信息
switchTime: 4000, // 描述信息切换间隔时间,单位:毫秒。descStyle 为 switch 时生效
switchShuffle: false, // 描述信息是否随机切换,为 false 时按顺序切换。descStyle 为 switch 时生效
typesInTime: 200, // 输出一个文字的时间,单位:毫秒。descStyle 为 types 时生效
typesOutTime: 100, // 删除一个文字的时间,单位:毫秒。descStyle 为 types 时生效
typesNextTime: 800, // 打字与删字的间隔时间,单位:毫秒。descStyle 为 types 时生效
typesShuffle: false, // 描述信息是否随机打字,为 false 时按顺序打字,descStyle 为 types 时生效
},
// bodyBgImg: {
// imgSrc: ["/img/bg1.jpg", "/img/bg2.png"],
// bannerStyle: "full",
// },
// 首页顶部按 F11 开启壁纸模式
wallpaper: {
enabled: true,
},
post: {
coverImgMode: "full", // 封面大图
},
// 文章
article: {
showIcon: true, // 作者、日期、分类、标签、字数、阅读时长、浏览量等文章信息的图标是否显示
// dateFormat: "yyyy-MM-dd hh:mm:ss", // 文章日期格式,首页和文章页解析日期时使用
dateFormat: "yyyy-MM-dd", // 文章日期格式,首页和文章页解析日期时使用
showInfo: true, // 是否展示作者、日期、分类、标签、字数、阅读时长、浏览量等文章信息,分别作用于首页和文章页
showAuthor: true, // 是否展示作者
showCreateDate: true, // 是否展示创建日期
showUpdateDate: true, // 是否展示更新日期,是否展示更新时间,仅在文章页显示
showCategory: true, // 是否展示分类
showTag: true, // 是否展示标签
topTip: frontmatter => {
const tip: Record<string, string> = {
type: "warning",
title: "注意",
text: "文章发布较早,内容可能过时,阅读注意甄别。",
};
// frontmatter.long 为 true,则添加提示
if (frontmatter.long) return tip;
// frontmatter.date 大于半年,则添加提示
const longTime = 6 * 30 * 24 * 60 * 60 * 1000;
if (frontmatter.date && Date.now() - new Date(frontmatter.date).getTime() > longTime) return tip;
},
},
// 设置主题尺寸
// themeSetting: {
// themeSize: "large",
// },
// 友链信息
friendLink: {
list: [
{ avatar: "/img/friends/Kbt.png", name: "Young Kbt blog", desc: "teek作者", link: "https://notes.youngkbt.cn/" },
{ avatar: "/teeker-logo-large.png", name: "vitepress-theme-teek", desc: "teek官网", link: "https://teek.tianke99.cn/" },
{ avatar: "/img/friends/hyde-logo.ico", name: "Hyde Blog", desc: "前端大佬,666", link: "https://teek.seasir.top/" },
{ avatar: "/img/friends/eryajiangfan.png", name: "二丫讲梵", desc: "Teeker道友", link: "https://wiki.eryajf.net/" },
],
},
footerInfo: {
// topMessage: ["初闻不知曲中意,再听已是曲中人"],
bottomMessage: ["初闻不知曲中意,再听已是曲中人"],
// 主题版权配置
theme: {
show: true, // 是否显示主题版权,建议显示
name: "Theme By teek@2023.3.31-1.0.0-alpha.3", // 自定义名称
link: "https://github.com/Kele-Bingtang/vitepress-theme-teek", // 自定义链接
},
// 博客版权配置
copyright: {
show: true, // 是否显示博客版权
createYear: 2024,
suffix: "One",
},
icpRecord: {
name: "陇ICP备2023002645号",
link: "http://beian.miit.gov.cn/",
},
// 网络安全备案信息配置
securityRecord: {
name: "甘公网安备62102702000211号",
link: "https://beian.mps.gov.cn/",
},
customHtml: `<p>小破站已运行了 <span id="footer-runtime"></span></p>`,
},
// 社交链接
social: [
{
icon: "icon-github",
iconType: "iconfont",
name: "GitHub",
link: "https://github.com/OnlyOnexl",
},
{
icon: "icon-gitee2",
iconType: "iconfont",
name: "Gitee",
link: "https://gitee.com/onlyonexl/",
},
{
icon: "icon-qq",
iconType: "iconfont",
name: "QQ",
link: "http://wpa.qq.com/msgrd?v=3&uin=2675263825&site=qq&menu=yes",
},
{
icon: "icon-mobile",
iconType: "iconfont",
name: "联系我",
link: "https://onedayxyy.cn/?contact=true",
},
],
comment: {
// provider: "giscus",
provider: "twikoo",
options: {
// twikoo 配置,官网:https://twikoo.js.org/
envId: "https://twikoo.onedayxyy.cn/",
link: "https://cdn.jsdelivr.net/npm/twikoo@1.6.41/dist/twikoo.min.js",
// waline 配置,官网:https://waline.js.org/
// serverURL: "https://tk.waline.youngkbt.cn/",
// jsLink: "https://unpkg.com/@waline/client@v3/dist/waline.js",
// cssLink: "https://unpkg.com/@waline/client@v3/dist/waline.css",
// giscus 配置,官网:https://giscus.app/zh-CN
// repo: "Kele-Bingtang/vitepress-theme-kt",
// repoId: "R_kgDONpVfBA",
// category: "Announcements",
// categoryId: "DIC_kwDONpVfBM4Cm3v9",
// artalk 配置,官网:https://artalk.js.org/
// server: "",
// site: "",
},
},
notice: {
enabled: true,
position: "center",
},
vitePlugins: {
autoFrontmatter: true, //添加自动格式formatter插件
sidebarOption: {
// initItems: false, //这条命令注释后,才会让文档和目录的样式保持一致
collapsed: true, //打开侧边栏自动收缩功能
},
},
markdown: {
config: md => {
md.use(timeline);
md.use(groupIconMdPlugin);
},
},
});
// https://vitepress.dev/reference/site-config
export default defineConfig({
ignoreDeadLinks: true,
extends: tkConfig,
base: "/",
// title: "One 🎉",
title: "One",
description: description,
cleanUrls: true,
lastUpdated: true,
lang: "zh-CN",
head: [
["meta", { name: "author", content: "Tianke" }],
[
"meta",
{
name: "viewport",
content: "width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no",
},
],
[
"meta",
{
name: "description",
description,
},
],
["meta", { name: "keywords", description }],
["link", { rel: "icon", href: "/favicon.ico", type: "image/png" }],
["link", { rel: "stylesheet", href: "//at.alicdn.com/t/font_2989306_w303erbip9.css" }], // 阿里在线矢量库
//添加看板娘
['script', { src: 'https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js' }],
],
markdown: {
// 开启行号
lineNumbers: true,
image: {
// 默认禁用;设置为 true 可为所有图片启用懒加载。
lazyLoading: true,
},
// 更改容器默认值标题
container: {
tipLabel: "提示",
warningLabel: "警告",
dangerLabel: "危险",
infoLabel: "信息",
detailsLabel: "详细信息",
},
},
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
logo: "/favicon.ico",
darkModeSwitchLabel: "主题",
sidebarMenuLabel: "菜单",
returnToTopLabel: "返回顶部",
lastUpdatedText: "上次更新时间",
outline: {
level: [2, 4],
label: "本页导航",
},
docFooter: {
prev: "上一页",
next: "下一页",
},
nav: [
// { text: "首页", link: "/" },
{
text: '🏡首页',
items: [
{ text: '首页', link: '/' },
{ text: '起始页', link: '/' },
],
},
{
text: '🗃️笔记',
items: [
{ text: '运维', link: '/linux' },
{ text: '前端', link: '/qianduan' },
{ text: '编程', link: '/code' },
],
},
{
text: '💎专题',
items: [
{ text: '📢teek', link: '/teek' },
{ text: '博客搭建', link: '/blog' },
// { text: 'Teeker', link: '/Teeker' },
// { text: 'vdoing', link: '/vdoing' },
{ text: '前端demo', link: '/qianduan-demo' },
{ text: 'nas', link: '/nas' },
{ text: '脚本', link: '/jiaoben' },
{ text: 'git', link: '/git' },
{ text: '面试', link: '/mianshi' },
{ text: '🧰工具', link: '/tools' },
{ text: '🎨生活', link: '/life' },
{ text: '👏开源项目', link: '/opensource' },
],
},
{
text: '🏓娱乐',
items: [
{ text: '相册', link: 'https://photo.onedayxyy.cn/' },
{ text: '音乐', link: '/music' },
{ text: '电影', link: '/movie' },
],
},
{ text: "💖小屋", link: "/love" },
// {
// text: '👀时间轴',
// items: [
// { text: 'it圈', link: '/it-quan' },
// { text: '生活圈', link: '/life-quan' },
// ],
// },
{
text: '👏索引',
items: [
{ text: '分类', link: '/categories' },
{ text: '标签', link: '/tags' },
{ text: '归档', link: '/archives' },
],
},
{
text: '🍷关于',
items: [
{ text: '关于我', link: '/about-me' },
{ text: '关于本站', link: '/about-website' },
{ text: "👂留言区", link: "/liuyanqu" },
{ text: "💡思考", link: "/thinking" },
{
text: '👀时间轴',
items: [
{ text: 'it圈', link: '/it-quan' },
{ text: '生活圈', link: '/life-quan' },
],
},
{ text: '🤝友链', link: '/youlian' },
{ text: '🌐网页导航', link: '/websites' },
{ text: '🔄更新日志', link: '/OneBlog-update-log' },
],
},
],
socialLinks: [{ icon: "github", link: "https://github.com/Kele-Bingtang/vitepress-theme-teek" }],
search: {
provider: "local",
},
// editLink: {
// text: "在 GitHub 上编辑此页",
// pattern: "https://github.com/Kele-Bingtang/hd-security/edit/master/hd-security-docs/docs/:path",
// },
},
// 运行后自动打开网页
vite: {
server: {
open: true
},
plugins: [
groupIconVitePlugin(), //代码组图标
],
//其他配置项
build: {
chunkSizeWarningLimit: 35000, // 限制警告的块大小
},
},
});3.安装依赖
cd /d/vitepress-theme-teek-online-install-one-private
pnpm add -D sass
pnpm add -D vitepress-markdown-timeline
pnpm add -D vitepress-plugin-group-icons
pnpm add -D canvas-confetti #安装五彩纸屑
pnpm install vue @waline/client @giscus/vue artalk -D4.拷贝数据
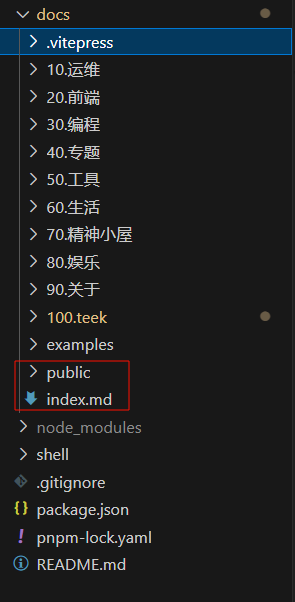
(1)拷贝作者原仓库demo\docs-base\目录下 public目录及index.md 到当前docs路径下
警告
为了最终效果能得到一个完美展现,这里的public目录及index.md请直接使用我gitee仓库里的相关文件:


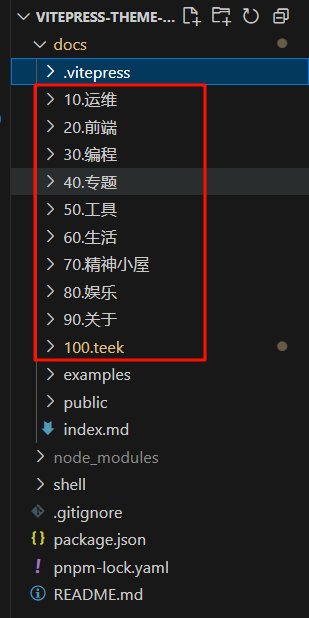
(2)将自己原来的md文档(自己笔记数据)拷贝到docs目录下,删除其它无关文件:
警告
为了最终效果能得到一个完美展现,这里的md文档(自己笔记数据)请直接使用我gitee仓库里的相关文件:


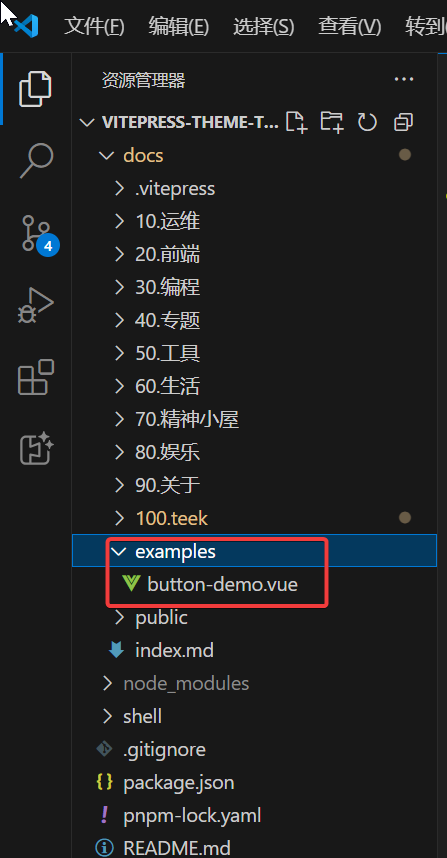
(3)拷贝作者原仓库docs/examples目录到当前仓库docs\目录(当然从我开源库拷贝也行的)

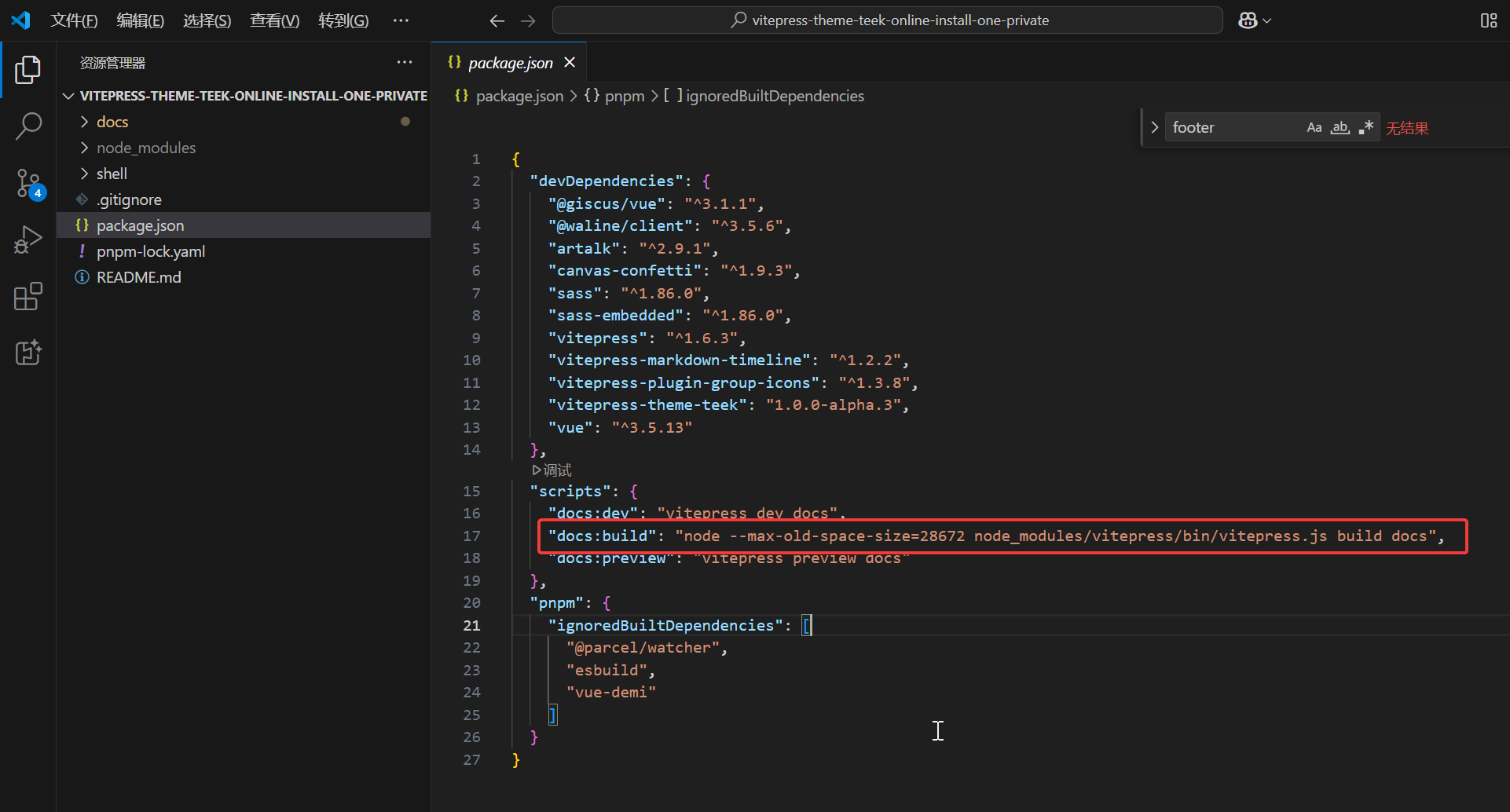
5.修改package.json文件
- 修改
package.json文件"docs:build"内容如下
警告
修改这里的原因是为了防止自己以后md较多,导致build报错。
"docs:build": "node --max-old-space-size=28672 node_modules/vitepress/bin/vitepress.js build docs",
3、运行
- 来到项目根目录,运行:
pnpm docs:dev- 打包验证
pnpm dcos:build如果能成功打包的话,那就说明OK了。
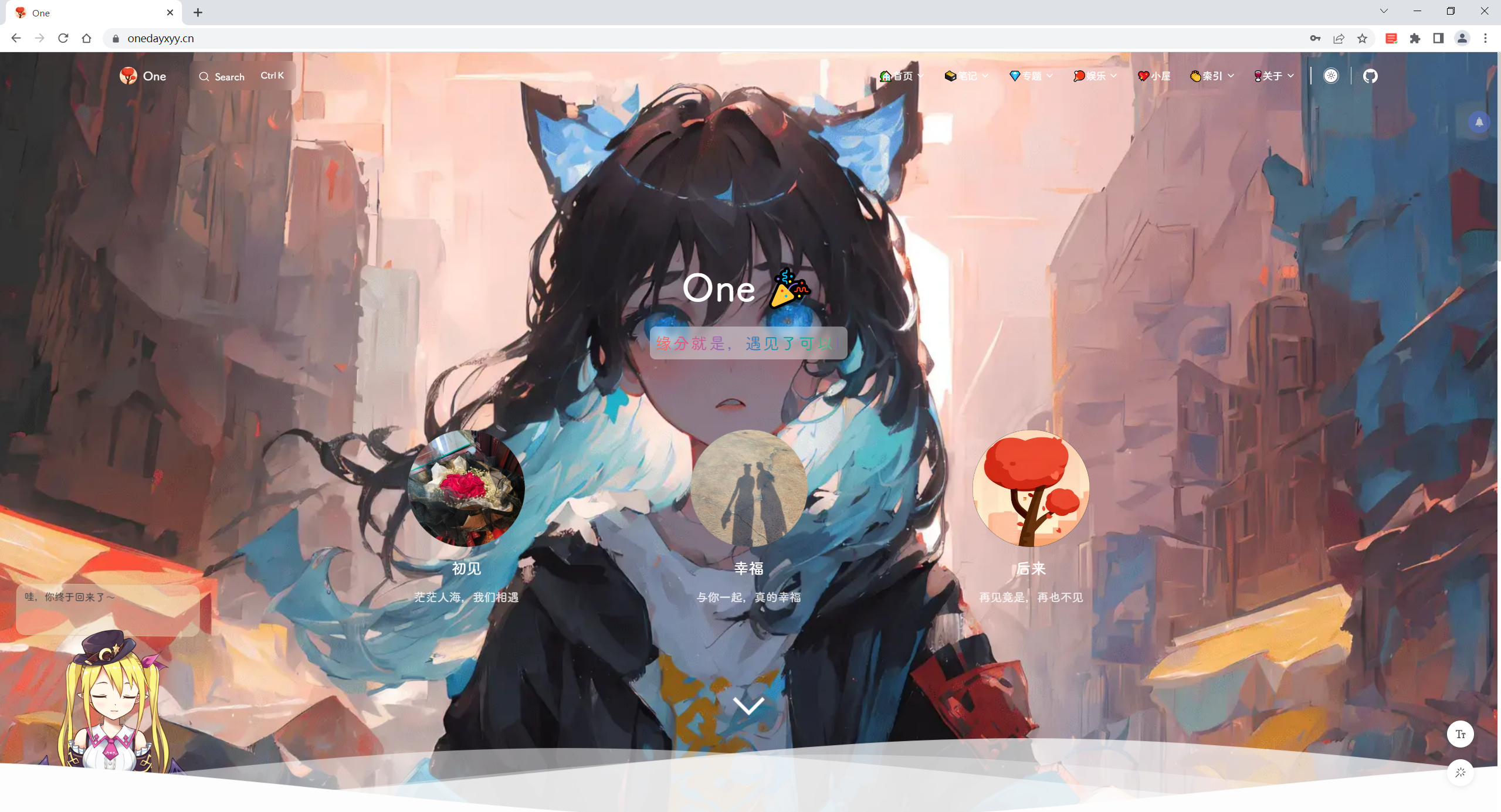
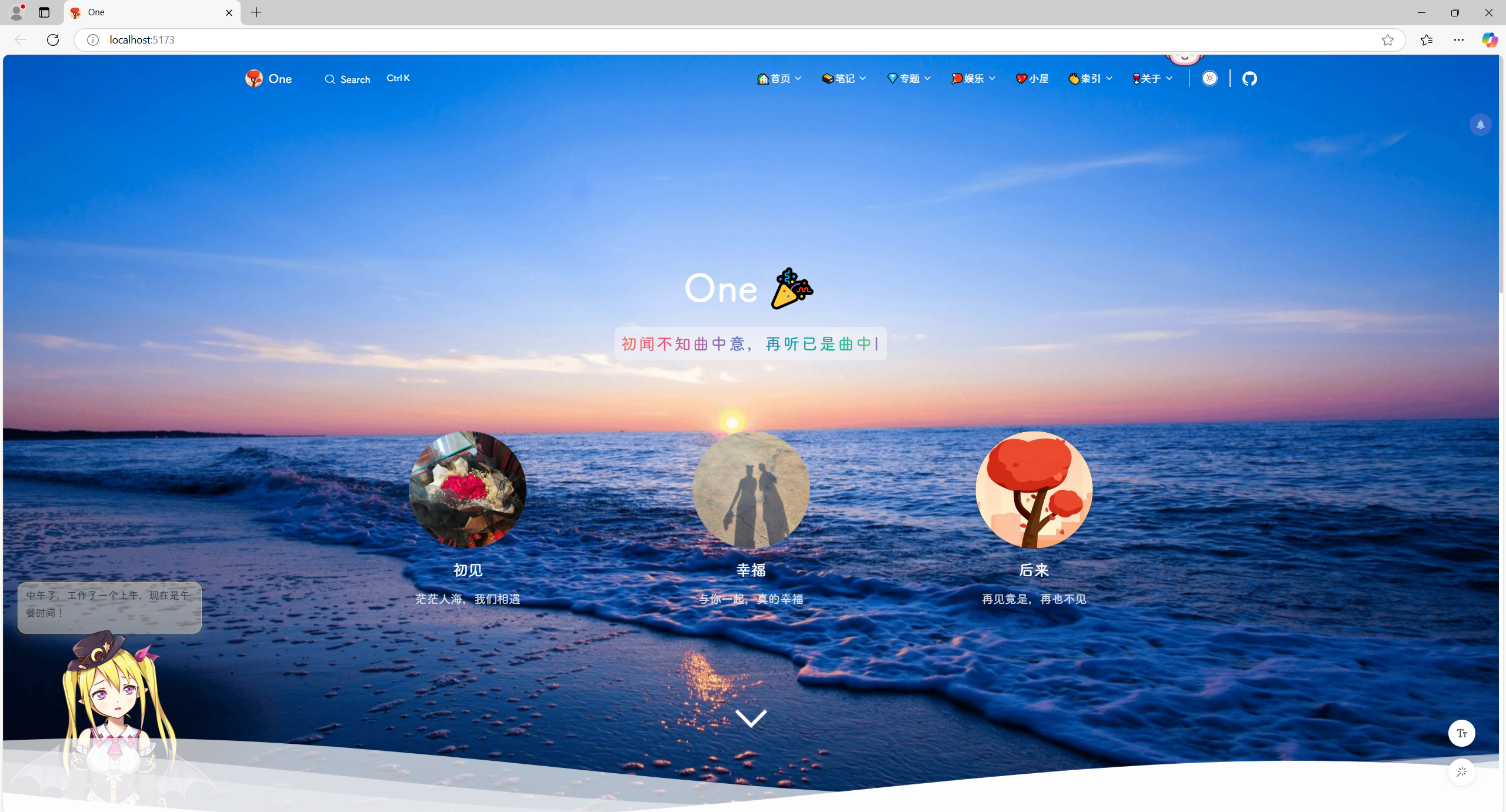
- 验证
浏览器打开http://localhost:5173/验证:

完美。
4、升级
很简单,一条命令就可以完成平滑升级。😜
Teek 不定期提供新特性或者修复 Bug,如果想要及时享用,那么请采用在线安装方式,届时只需要更新版本即可:
pnpm add vitepress-theme-teek@latest -D- 测试在线升级
2025年4月1日测试。

运行成功:

打包成功:

完美。😜
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
https://blog.csdn.net/weixin_39246554?spm=1010.2135.3001.5421

🍀 知乎
https://www.zhihu.com/people/foryouone

最后
拥有一个完美的漂亮博客,其实很简单,就看你想不想去做了,加油,少年。😉
如果你还有疑惑,可以去我的网站查看更多内容或者联系我帮忙查看。
如果你有更好的方式,评论区留言告诉我。谢谢!
好了,本次就到这里了,感谢大家阅读,最后祝大家生活快乐,每天都过的有意义哦,我们下期见!