配置twikoo评论系统
配置twikoo评论系统
版权
作者指导,自己测试。
环境
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
🍊前提
自己已经在云服务器上部署了twikoo,如何部署,请在我网站上搜索《实战-docker部署twikoo-20250308(测试成功)》文档,或者百度搜索。

配置
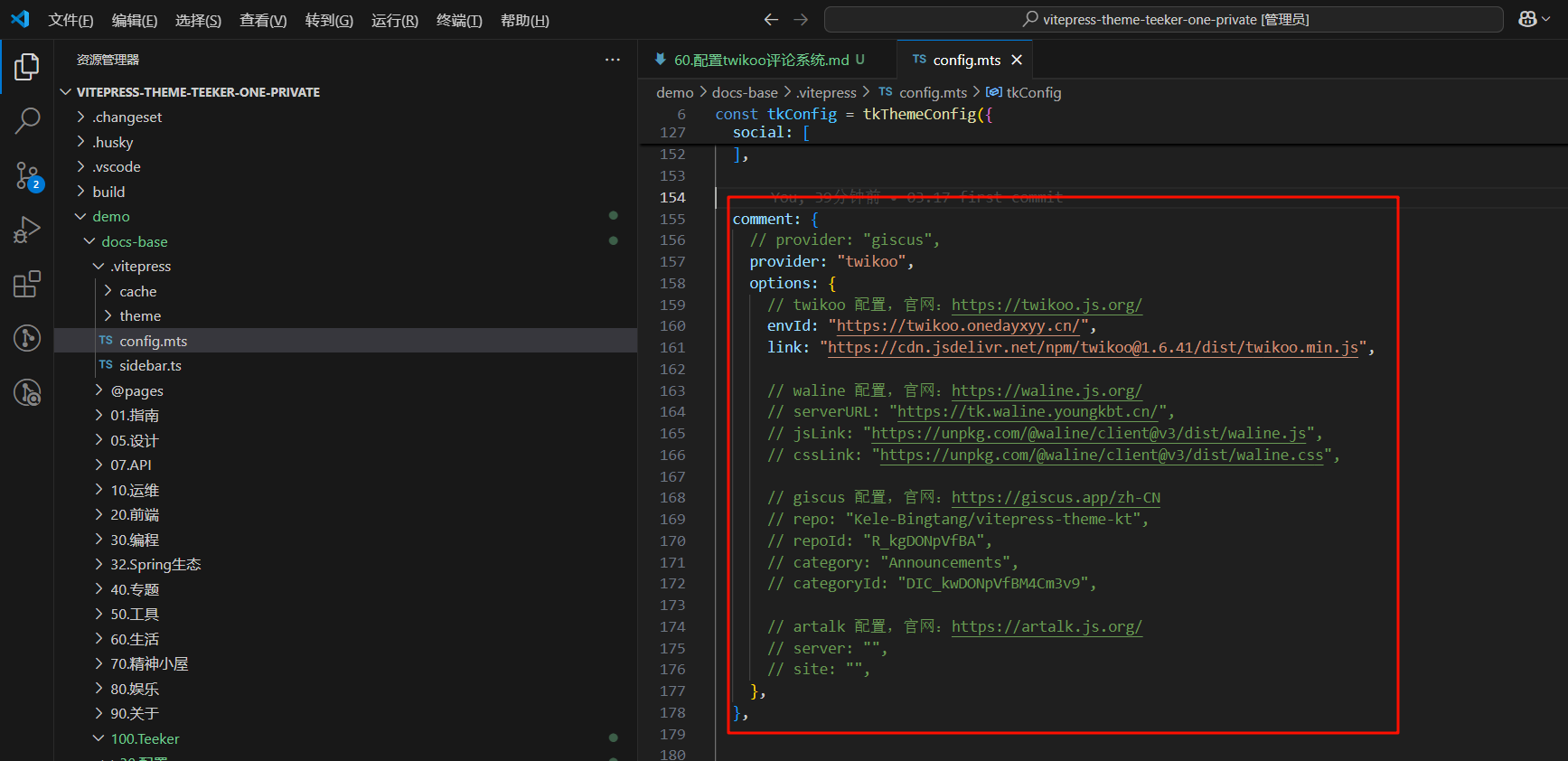
(1)编辑demo\docs-base\.vitepress\config.mts文件,修改为如下代码:
ts
comment: {
// provider: "giscus",
provider: "twikoo",
options: {
// twikoo 配置,官网:https://twikoo.js.org/
envId: "https://twikoo.onedayxyy.cn/",
link: "https://cdn.jsdelivr.net/npm/twikoo@1.6.41/dist/twikoo.min.js",
// waline 配置,官网:https://waline.js.org/
// serverURL: "https://tk.waline.youngkbt.cn/",
// jsLink: "https://unpkg.com/@waline/client@v3/dist/waline.js",
// cssLink: "https://unpkg.com/@waline/client@v3/dist/waline.css",
// giscus 配置,官网:https://giscus.app/zh-CN
// repo: "Kele-Bingtang/vitepress-theme-kt",
// repoId: "R_kgDONpVfBA",
// category: "Announcements",
// categoryId: "DIC_kwDONpVfBM4Cm3v9",
// artalk 配置,官网:https://artalk.js.org/
// server: "",
// site: "",
},
},
(2)运行测试
bash
pnpm domo:base dev
推送后测试: