时间线
时间线
版权
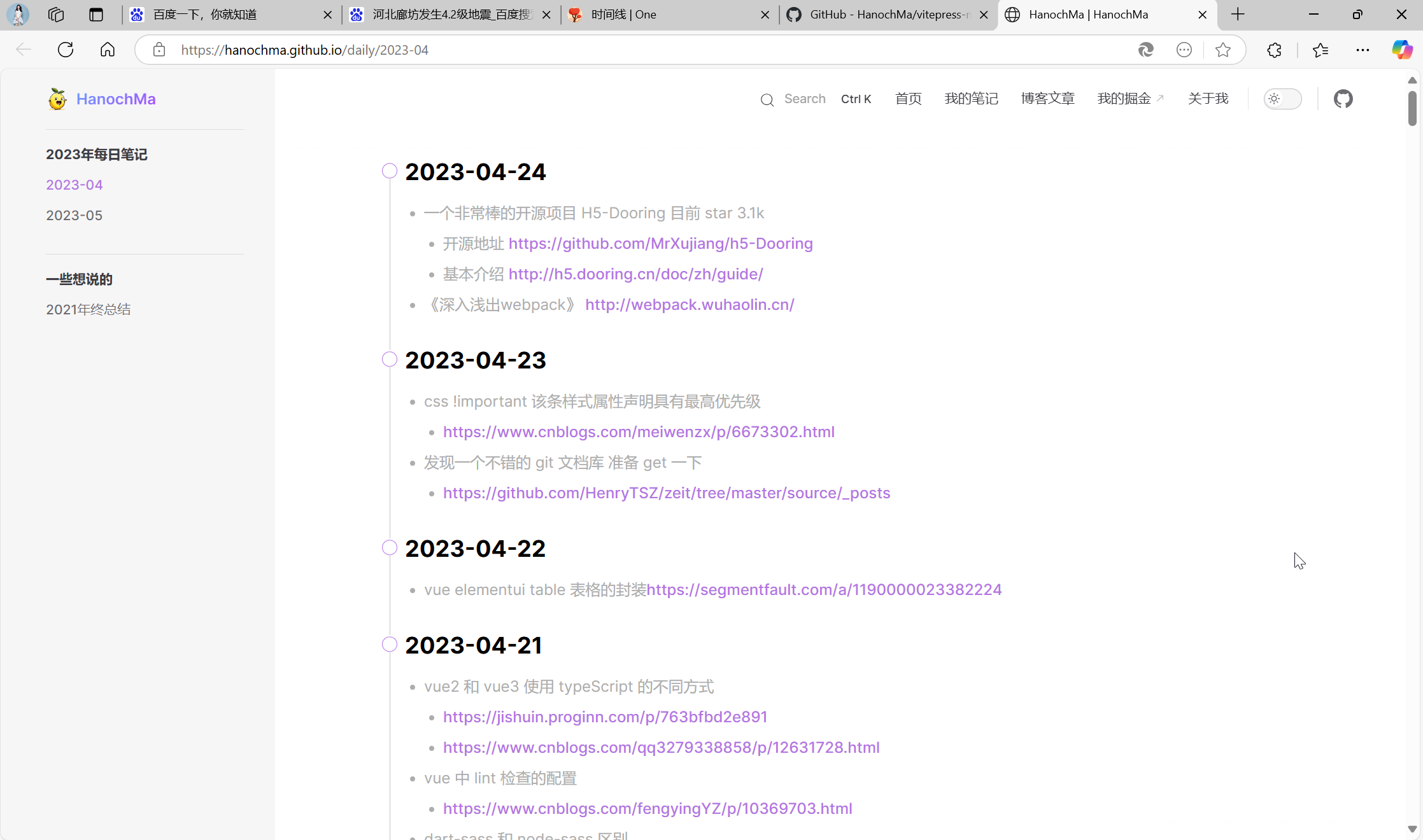
次功能借鉴《Hyde》大佬的《时间线》文章,感谢大佬的手把手文档💖💖💖。

环境
2025年3月26日解决。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
前言


1、安装插件
- 在
demo\docs-base目录下执行命令:
bash
#pnpm
pnpm add -D vitepress-markdown-timeline2、注册插件
- 在
Demo\docs-base\.vitepress\config.mts中注册markdown解析插件
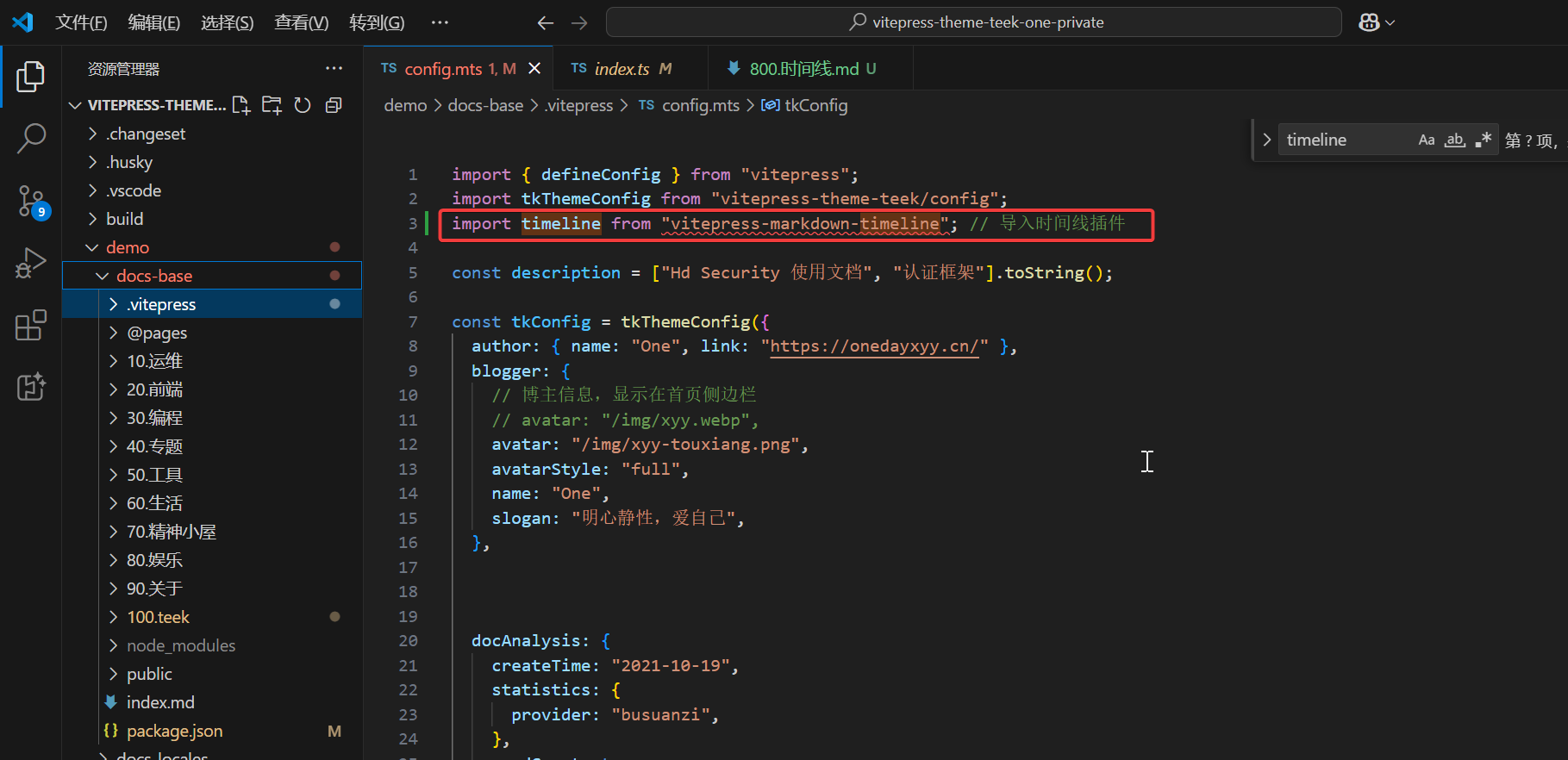
ts
import timeline from "vitepress-markdown-timeline"; // 导入时间线插件
const tkConfig = tkThemeConfig {
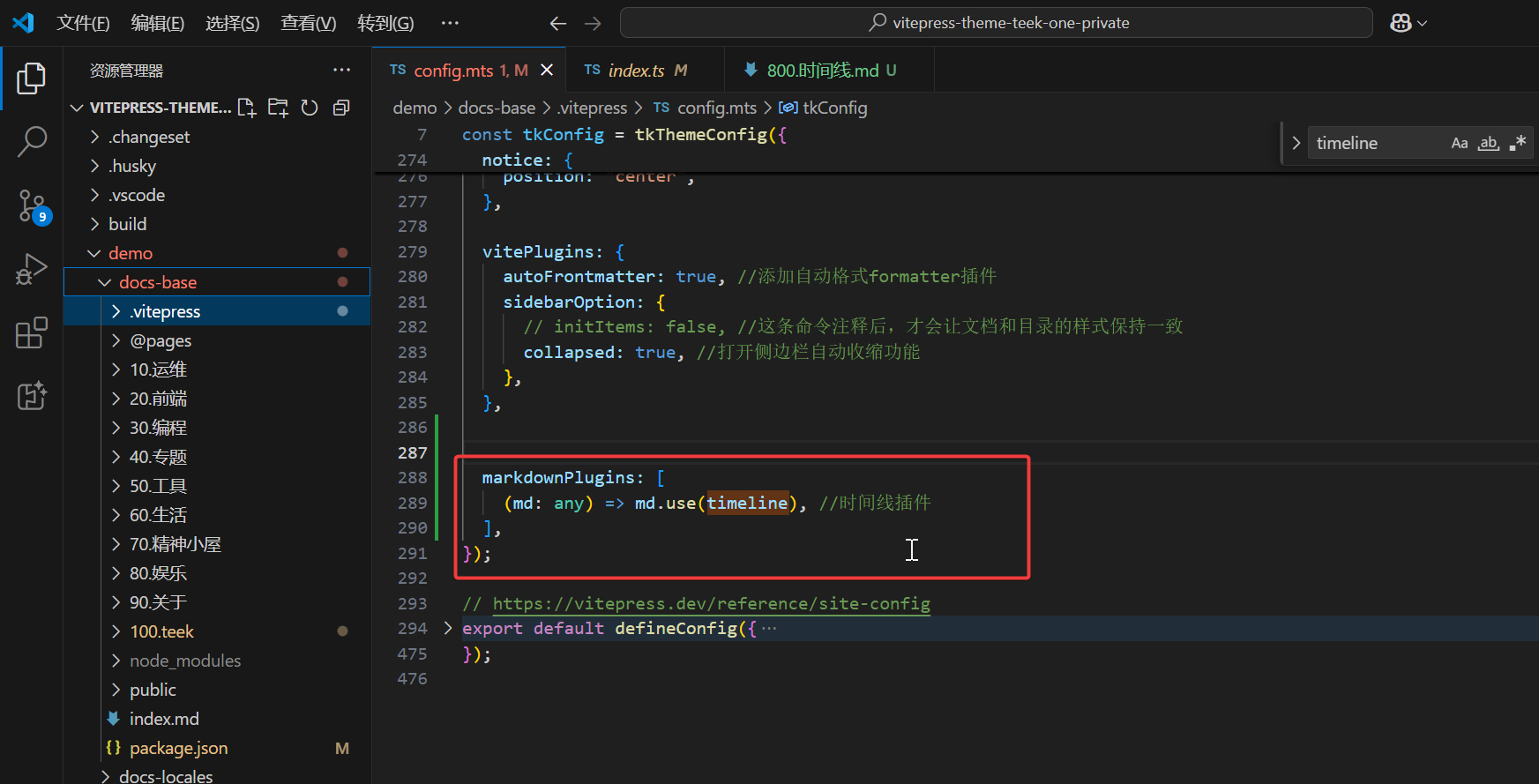
markdownPlugins: [
(md: any) => md.use(timeline), //时间线插件
],
}警告
不要在“export default defineConfig({})进行插件注册”,详情查看TeeK插件配置
自己配置:


3、配置插件
- 在
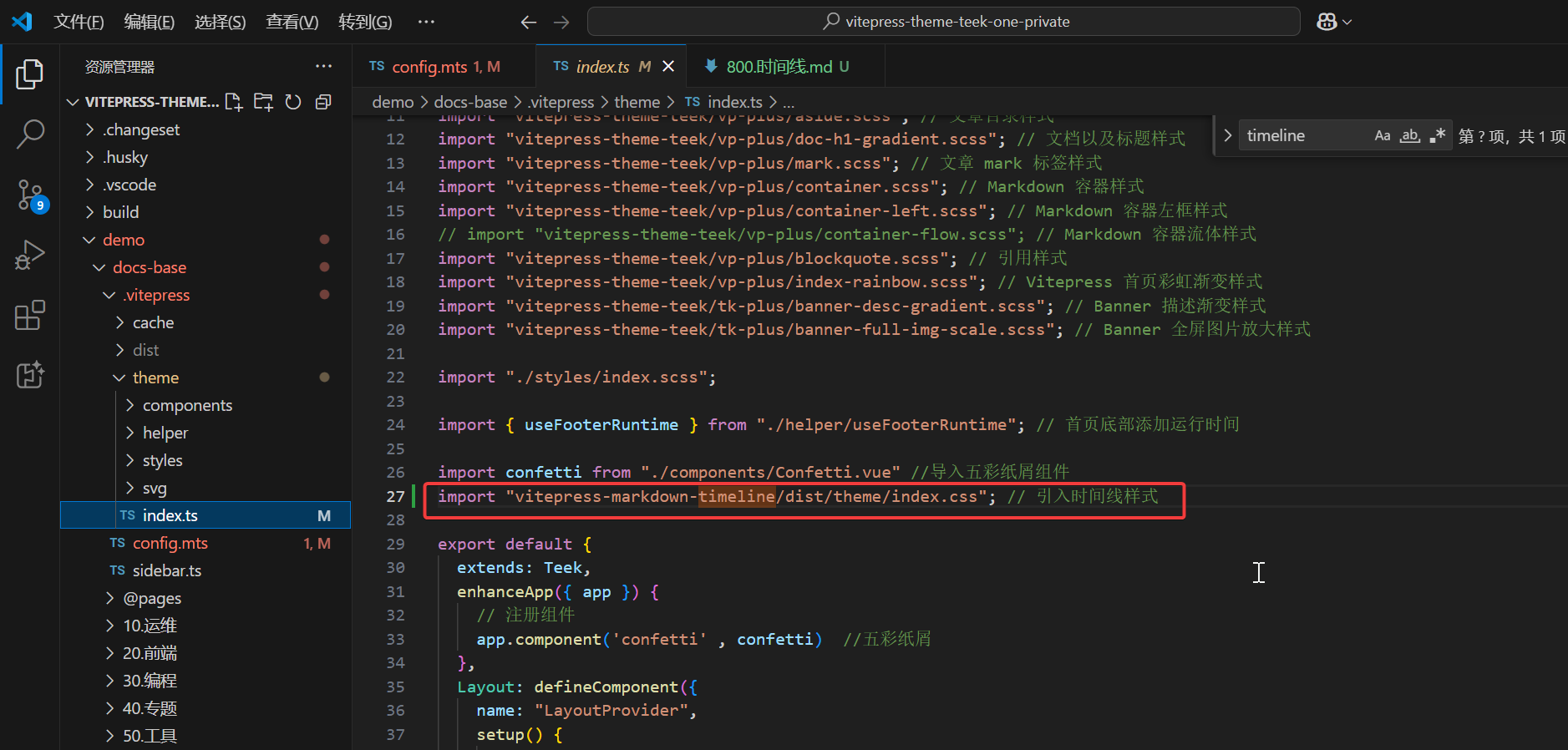
Demo\docs-base\.vitepress\theme\index.ts中引入时间线样式
css
import "vitepress-markdown-timeline/dist/theme/index.css"; // 引入时间线样式
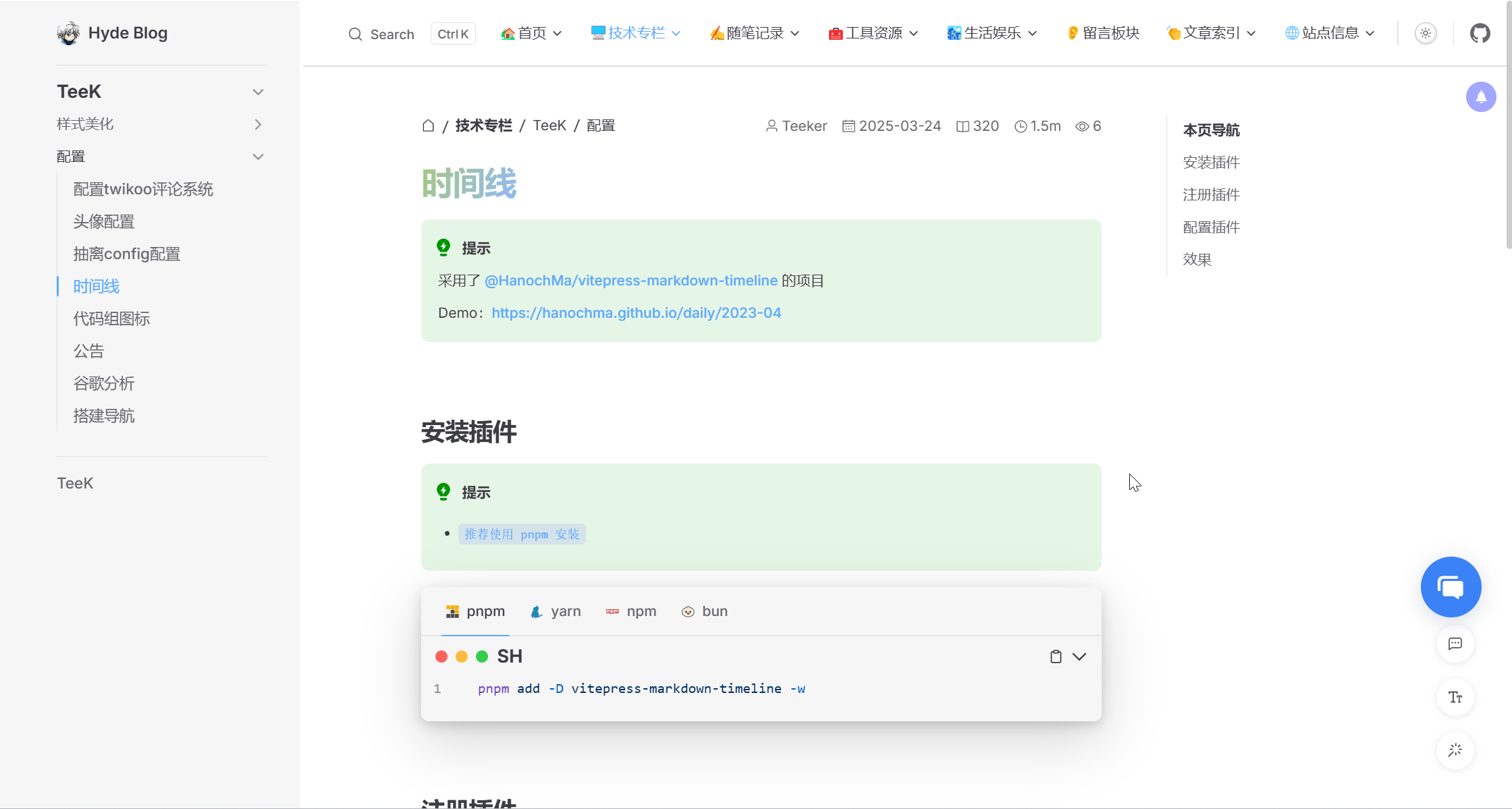
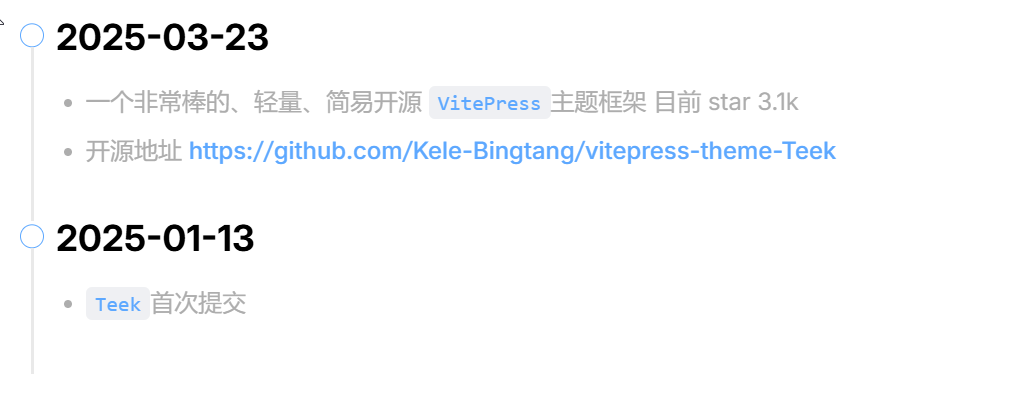
4、效果
最后我们在markdown文件中,按格式使用即可:
md
::: timeline 2025-03-23
- 一个非常棒的、轻量、简易开源 `VitePress`主题框架 目前 star 3.1k
- 开源地址 https://github.com/Kele-Bingtang/vitepress-theme-Teek
:::
::: timeline 2025-01-13
- `Teek`首次提交
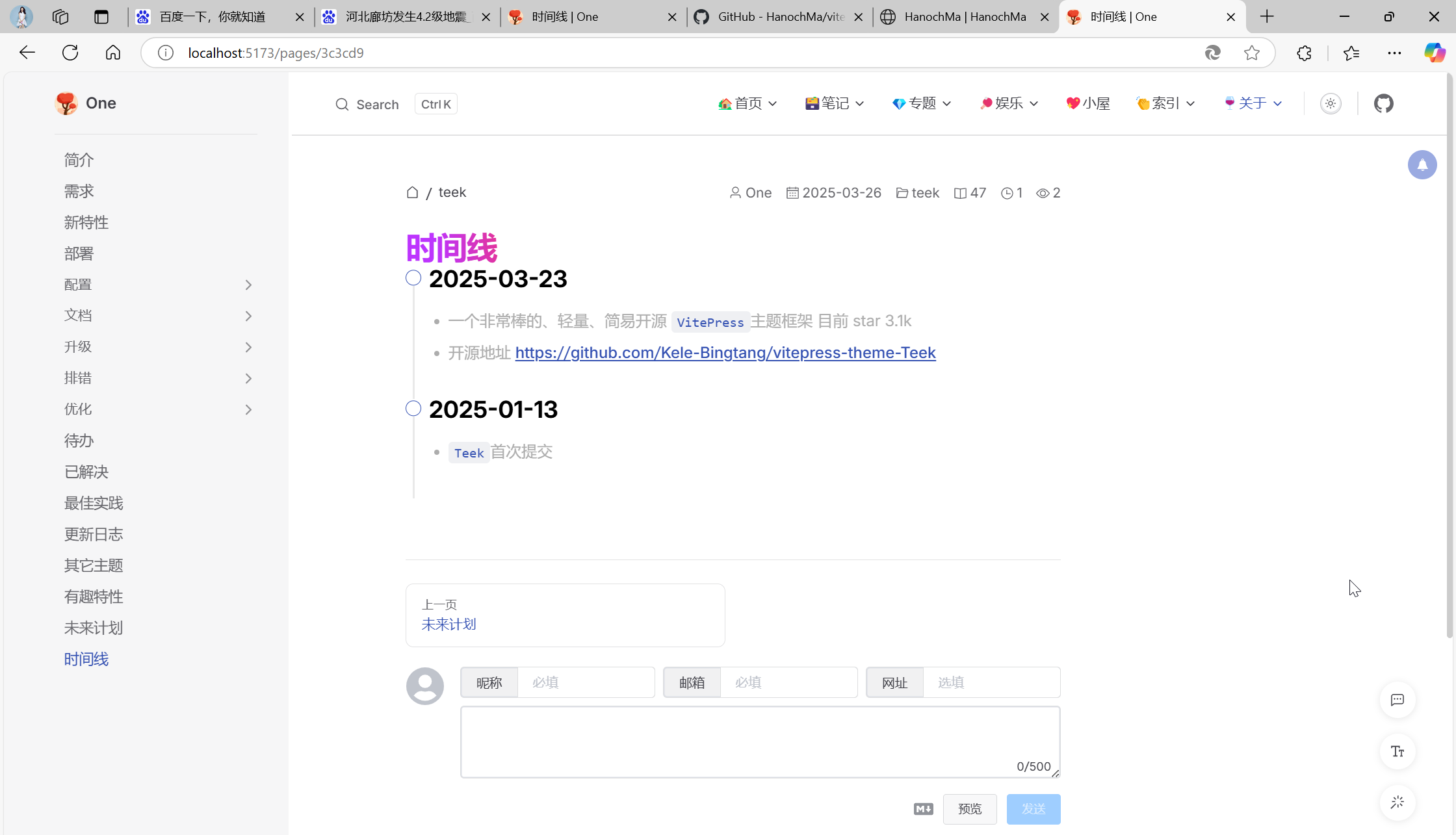
:::输出:

自己效果: