配置首页banner壁纸
配置首页banner壁纸
版权
作者指导,自己测试。
环境
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
配置
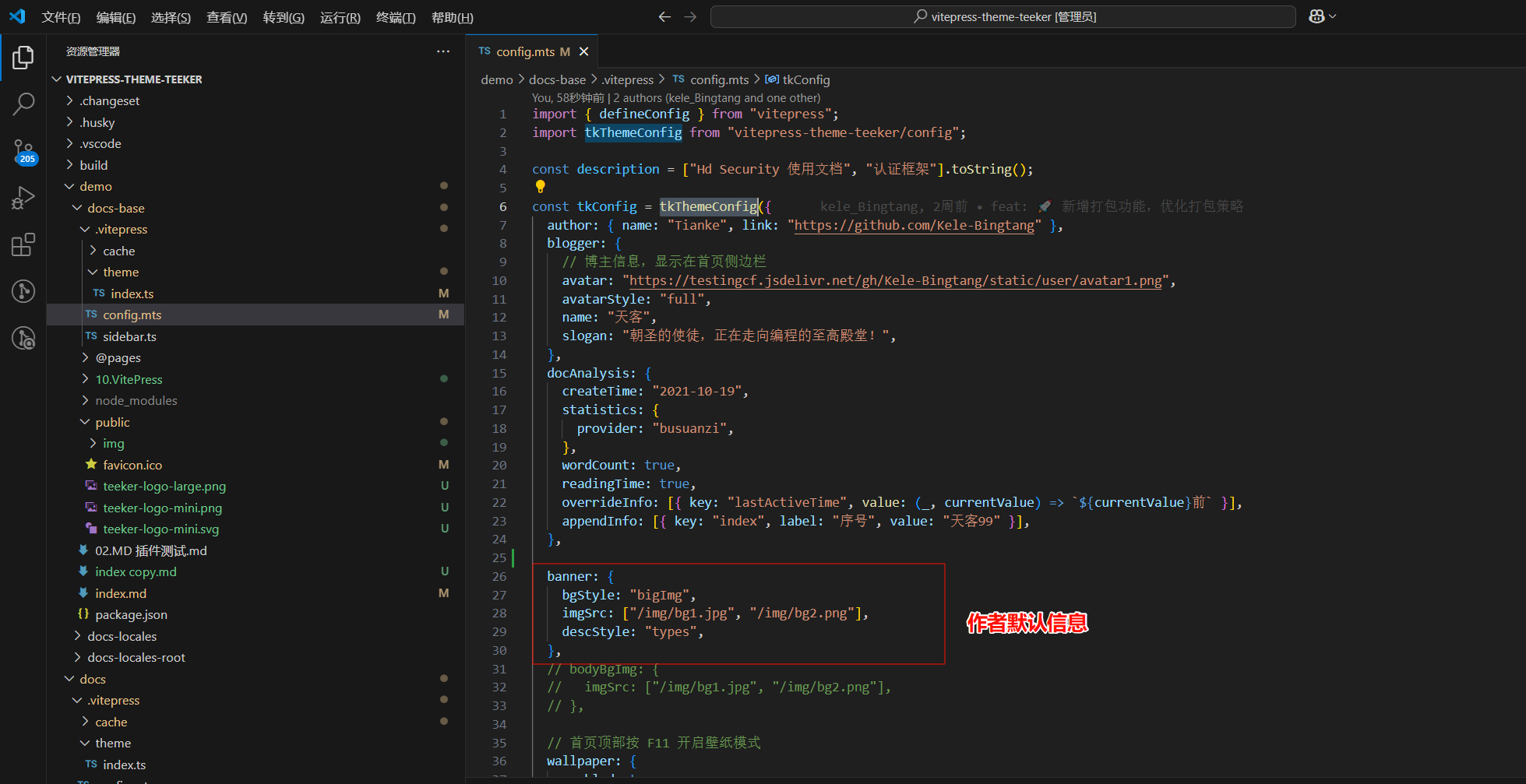
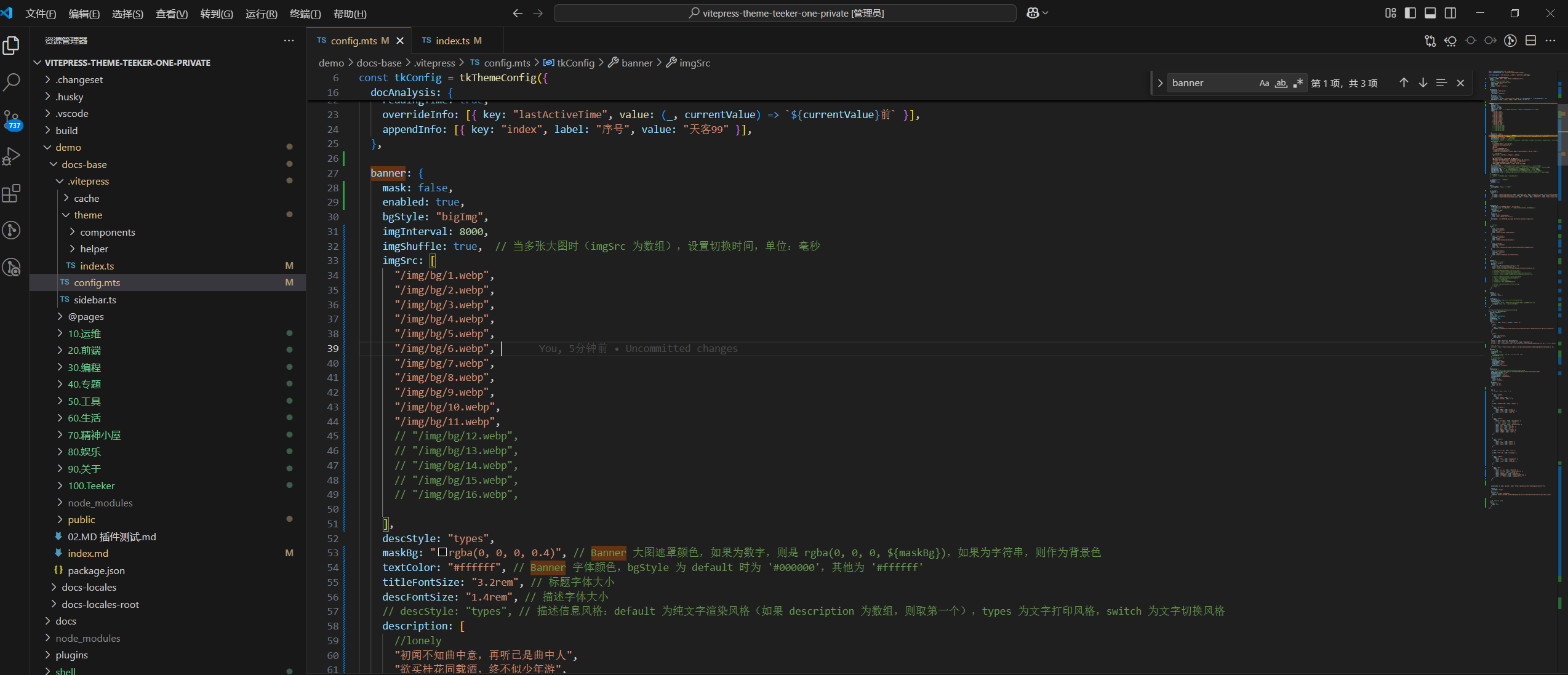
(1)编辑demo\docs-base\.vitepress\config.mts文件的如下路径:tkThemeConfig.banner

自己配置后的信息:
ts
banner: {
mask: false,
enabled: true,
bgStyle: "bigImg",
imgInterval: 8000,
imgShuffle: true, // 当多张大图时(imgSrc 为数组),设置切换时间,单位:毫秒
imgSrc: [
"/img/bg/1.webp",
"/img/bg/2.webp",
"/img/bg/3.webp",
"/img/bg/4.webp",
"/img/bg/5.webp",
"/img/bg/6.webp",
"/img/bg/7.webp",
"/img/bg/8.webp",
"/img/bg/9.webp",
"/img/bg/10.webp",
"/img/bg/11.webp",
// "/img/bg/12.webp",
// "/img/bg/13.webp",
// "/img/bg/14.webp",
// "/img/bg/15.webp",
// "/img/bg/16.webp",
],
descStyle: "types",
maskBg: "rgba(0, 0, 0, 0.4)", // Banner 大图遮罩颜色,如果为数字,则是 rgba(0, 0, 0, ${maskBg}),如果为字符串,则作为背景色
textColor: "#ffffff", // Banner 字体颜色,bgStyle 为 default 时为 '#000000',其他为 '#ffffff'
titleFontSize: "3.2rem", // 标题字体大小
descFontSize: "1.4rem", // 描述字体大小
// descStyle: "types", // 描述信息风格:default 为纯文字渲染风格(如果 description 为数组,则取第一个),types 为文字打印风格,switch 为文字切换风格
description: [
//lonely
"初闻不知曲中意,再听已是曲中人",
"欲买桂花同载酒,终不似少年游",
"遗憾吗",
"意难平",
"我再也未真正地快乐过……",
"曾经最爱的人,如今最痛的人",
"那个你曾想和她结婚的女孩儿,却成为了你迟迟不想结婚的心里过不去的一道坎儿",
// 原有内容保留
"万般努力只为出人头地,低头弯腰只为爬的更高",
// 动漫经典语录
"无论你在哪里,我一定会找到你 —— 星际牛仔",
"重要的不是你长得漂亮与否,而是你的心灵是否美丽 —— 千与千寻",
"我们仰望着同一片天空,却看着不同的地方 —— 秒速五厘米",
"比自己的生命更重要的东西永远存在着 —— fate",
"正因为生来什么都没有,因此我们能拥有一切 —— 游戏人生",
], // 描述信息
switchTime: 4000, // 描述信息切换间隔时间,单位:毫秒。descStyle 为 switch 时生效
switchShuffle: false, // 描述信息是否随机切换,为 false 时按顺序切换。descStyle 为 switch 时生效
typesInTime: 200, // 输出一个文字的时间,单位:毫秒。descStyle 为 types 时生效
typesOutTime: 100, // 删除一个文字的时间,单位:毫秒。descStyle 为 types 时生效
typesNextTime: 800, // 打字与删字的间隔时间,单位:毫秒。descStyle 为 types 时生效
typesShuffle: false, // 描述信息是否随机打字,为 false 时按顺序打字,descStyle 为 types 时生效
},1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58

(2)重新启动项目后,观察现象。