简介-faq
其它vitepress主题
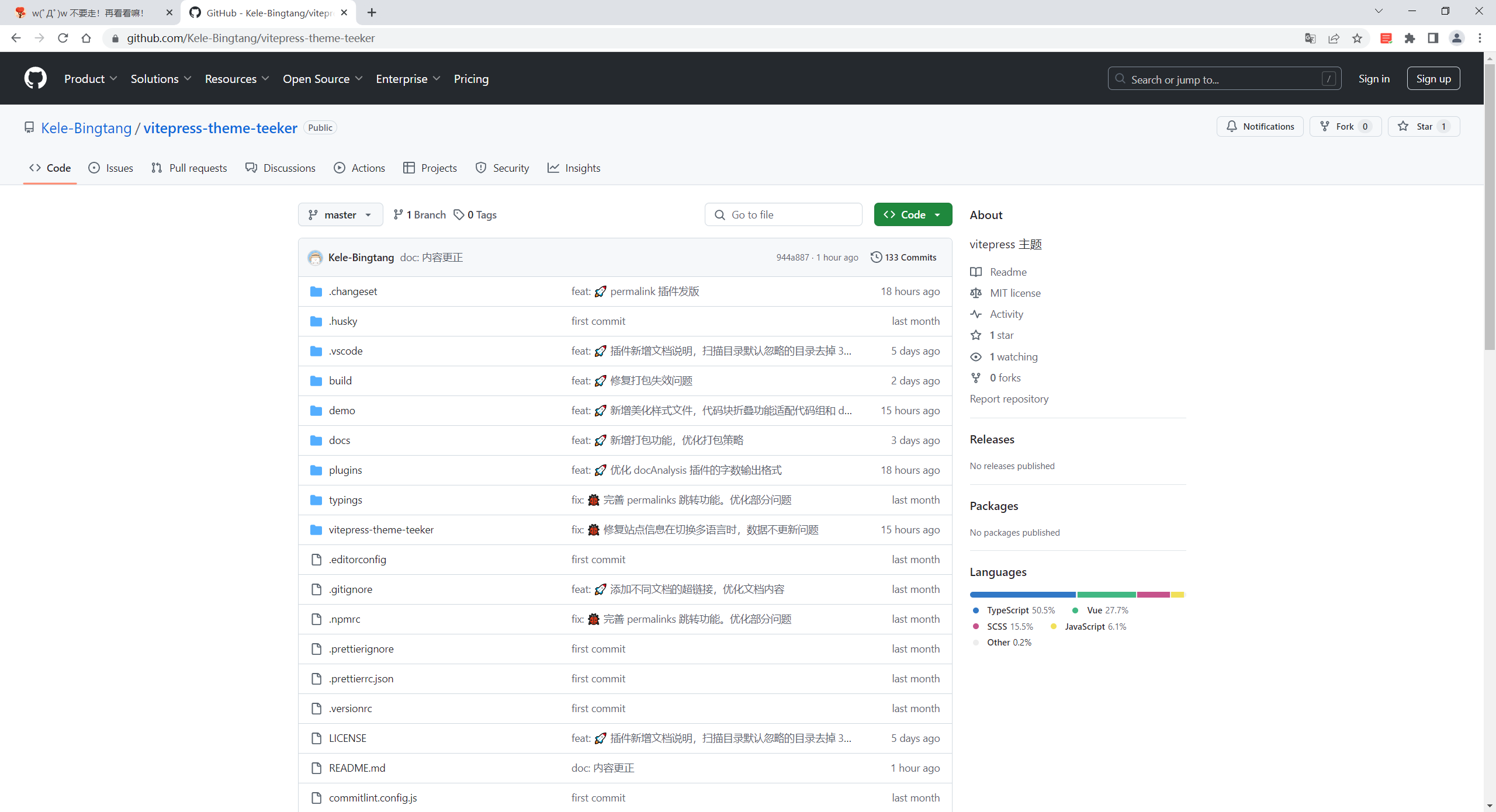
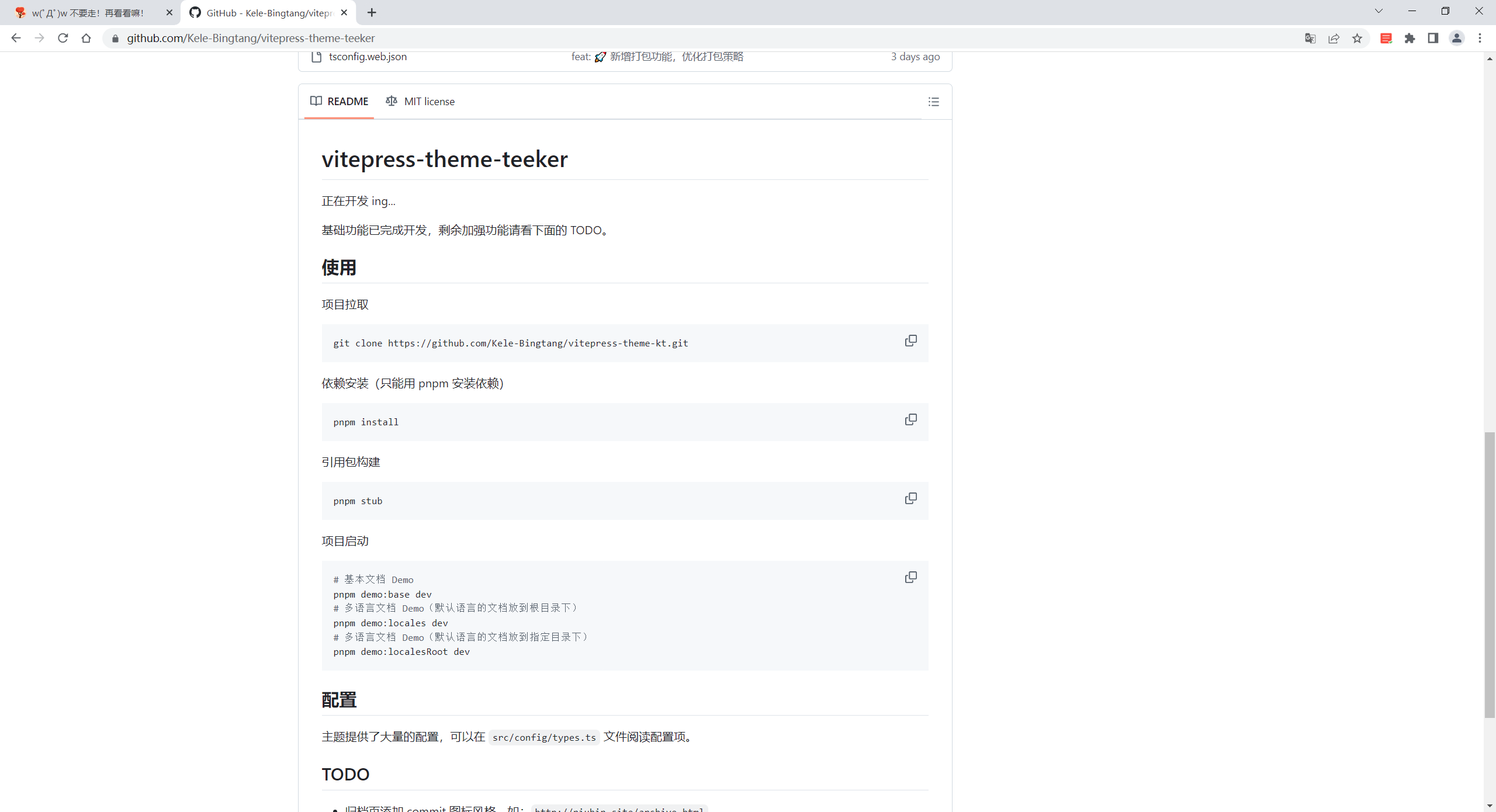
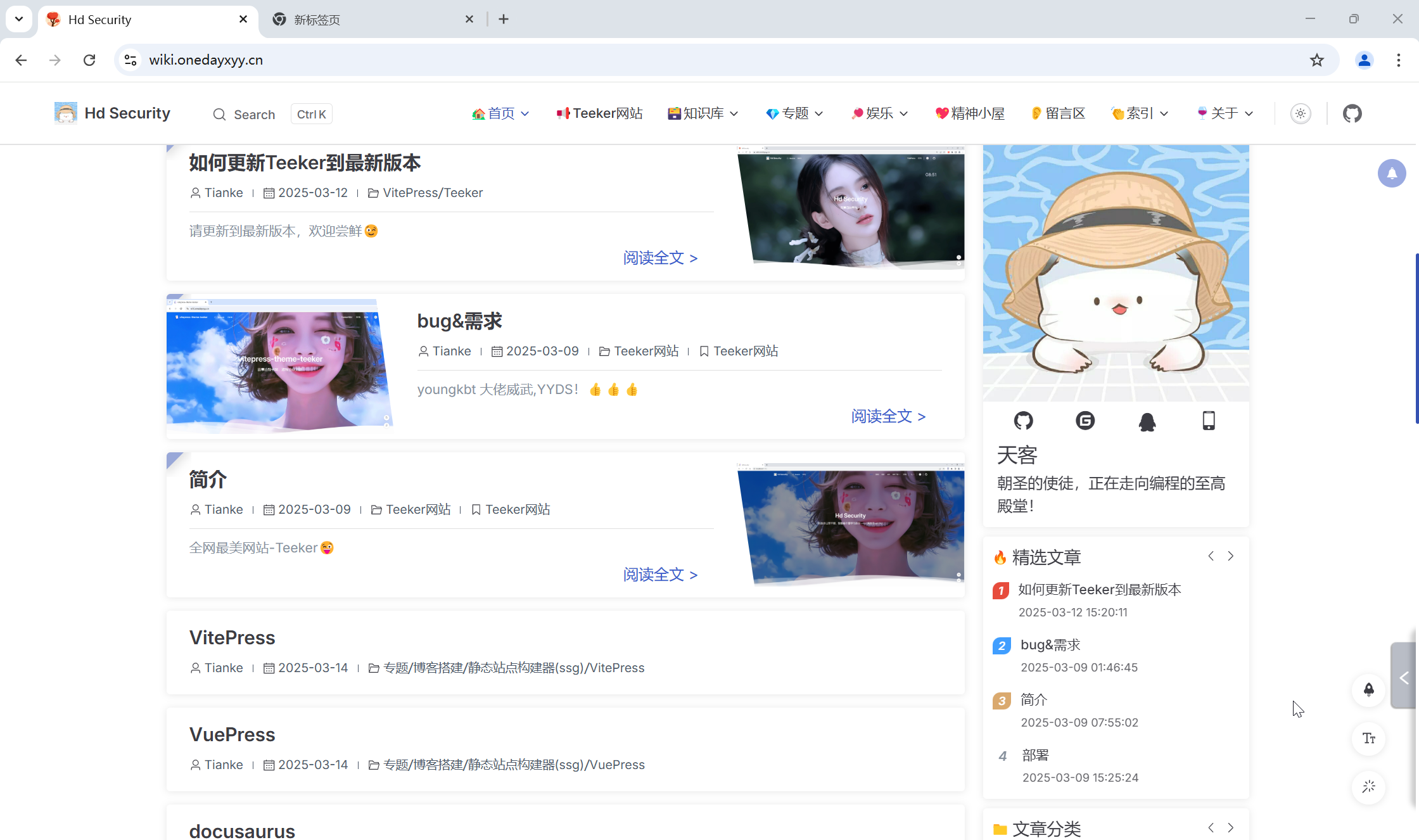
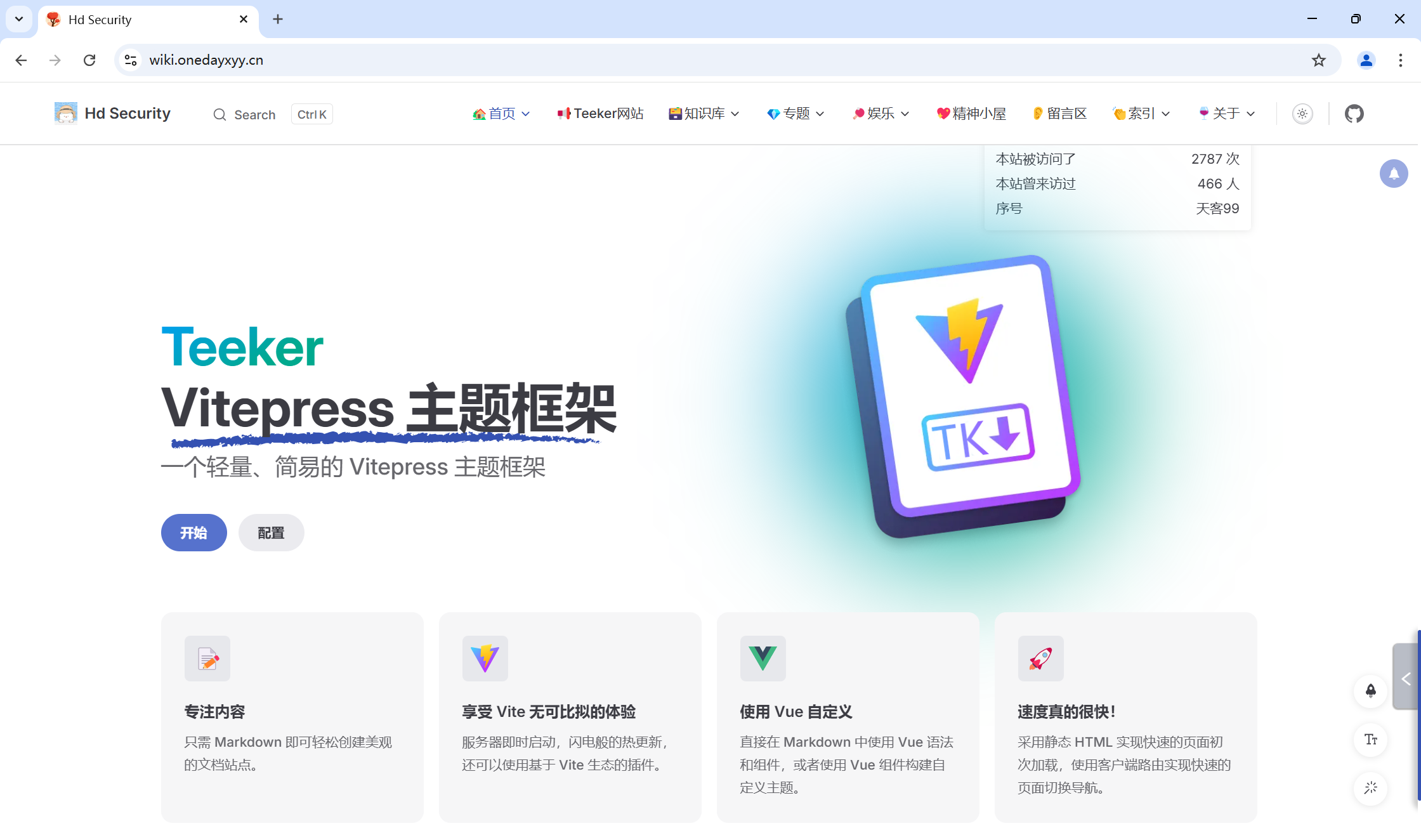
案例:《vitepress-theme-teek》💖

https://github.com/Kele-Bingtang/vitepress-theme-teek


- 本地位置
vitepress-theme-teek-master.zip

案例:《vitepress.yiov.top》
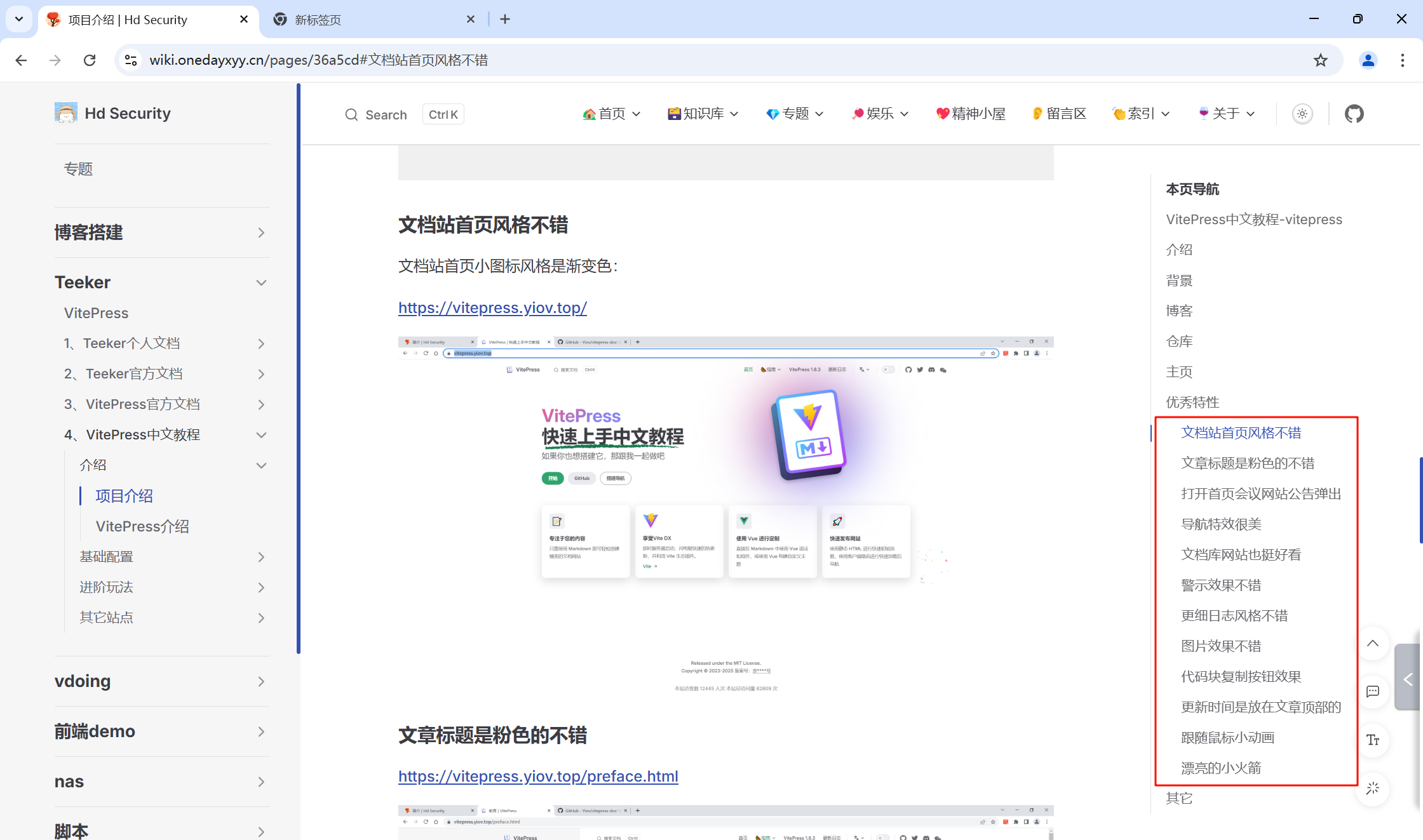
- 效果

https://github.com/Yiov/vitepress-doc

- 本地位置
vitepress-doc-main.zip

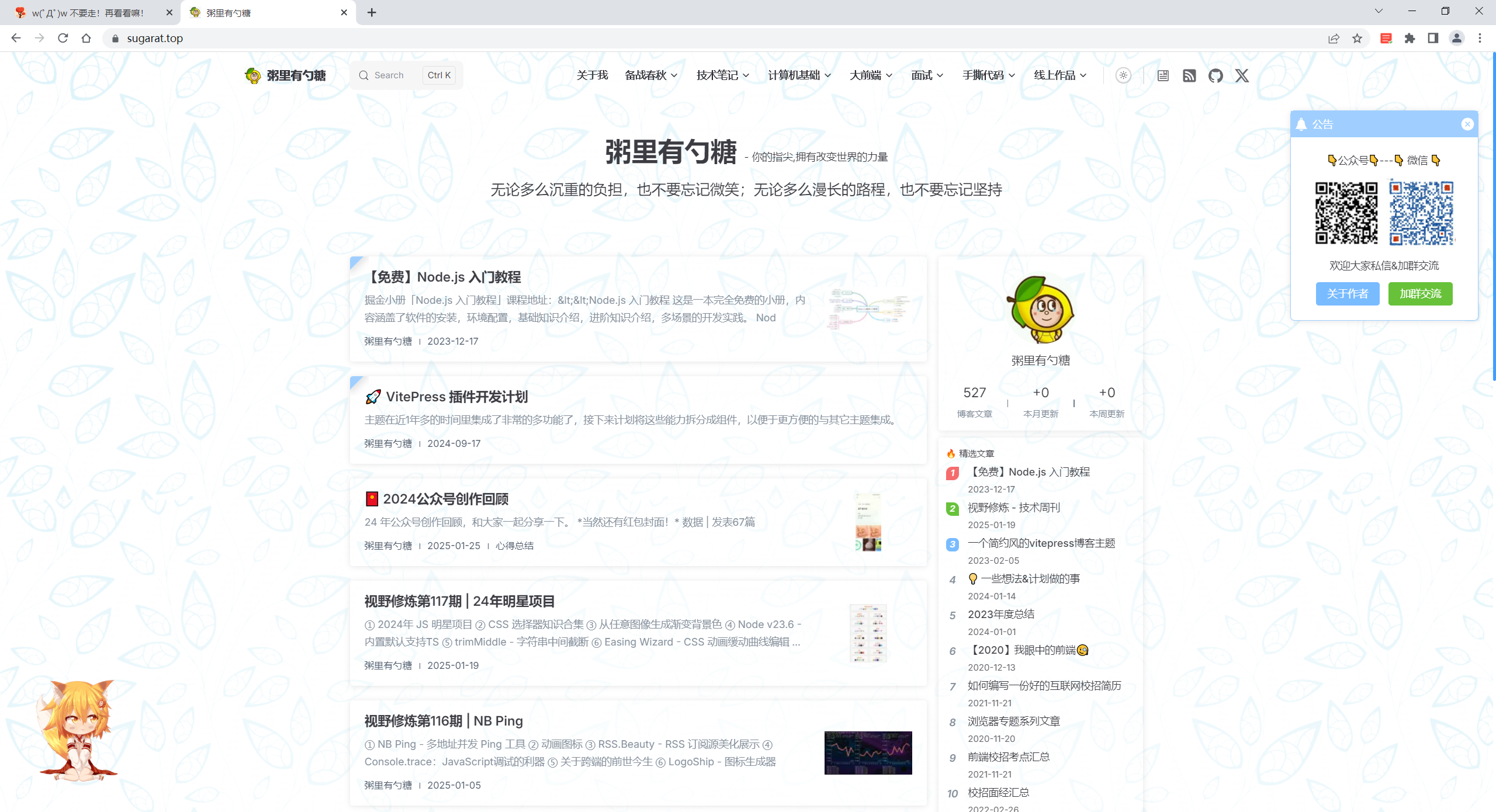
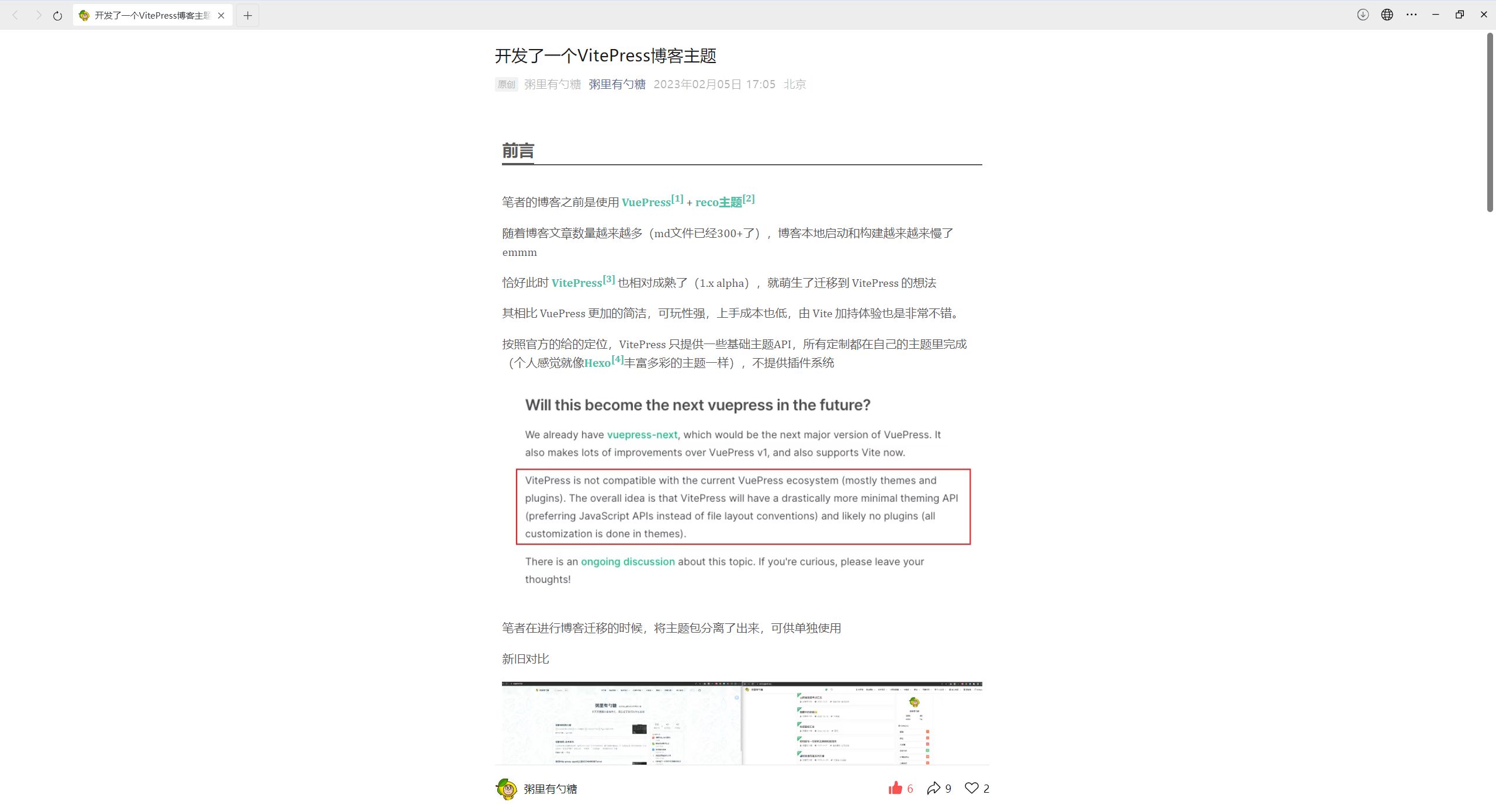
案例:《粥里有勺糖》
博客效果:

https://github.com/ATQQ/sugar-blog

- 本地位置:
sugar-blog-master.zip

🍊 文章地址

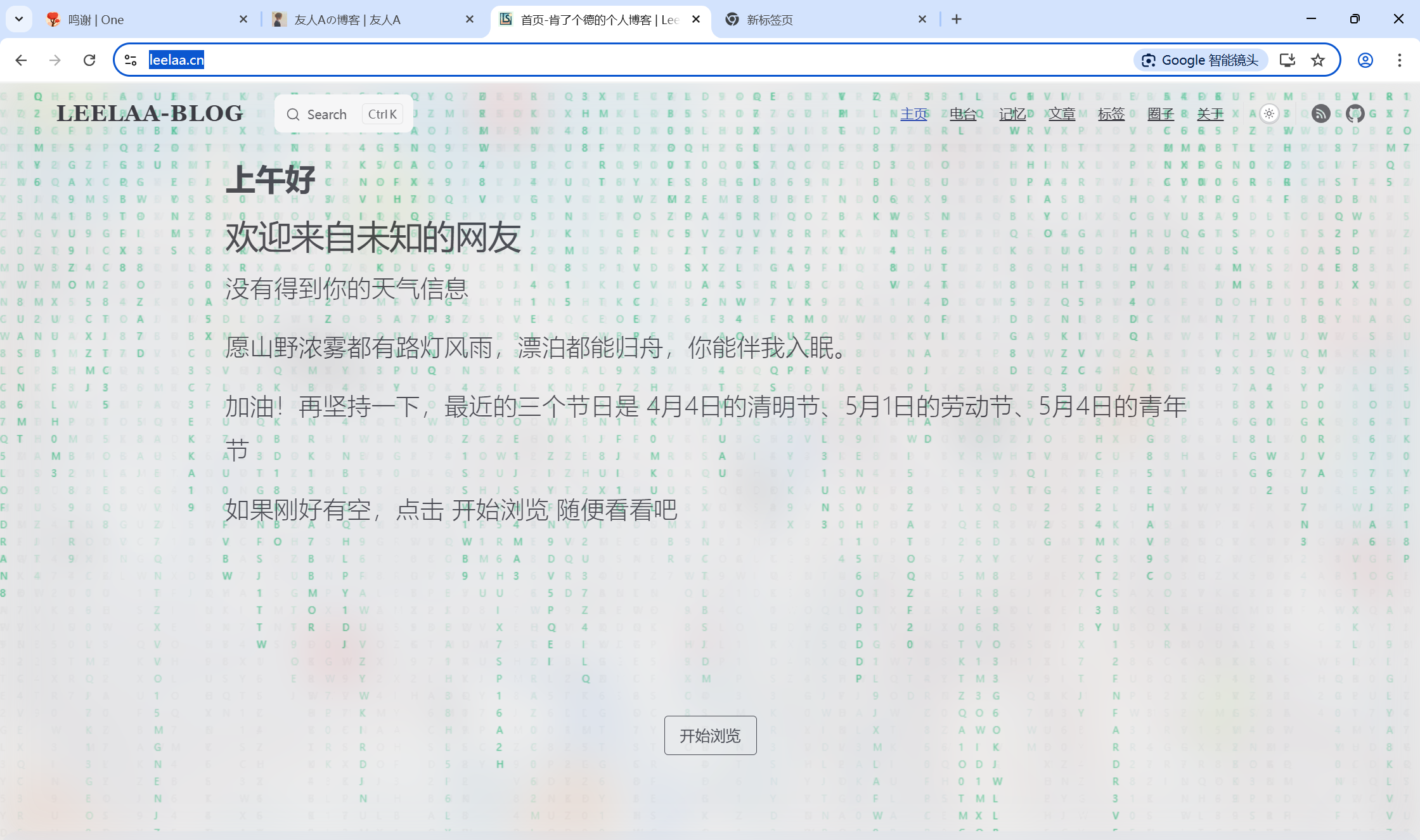
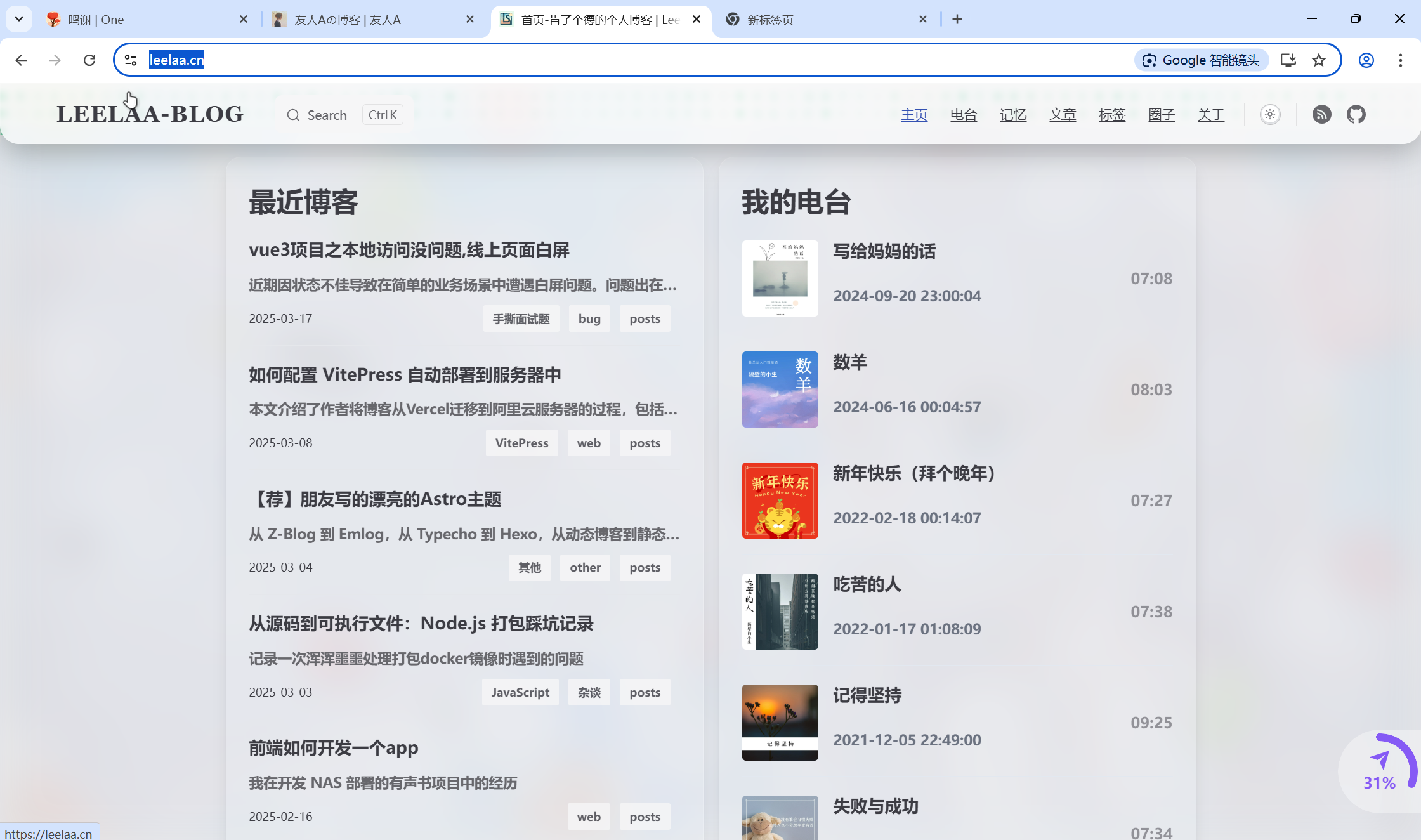
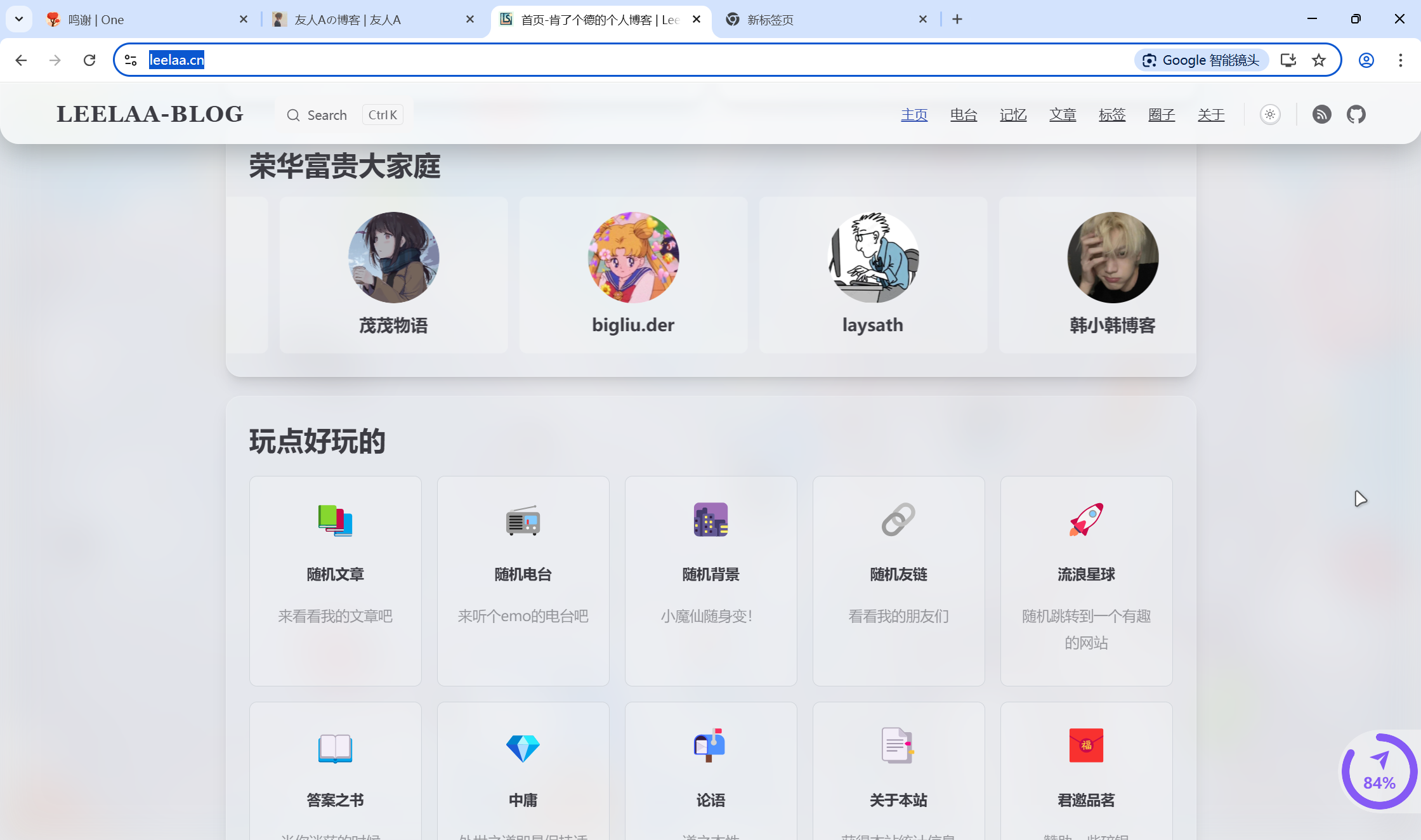
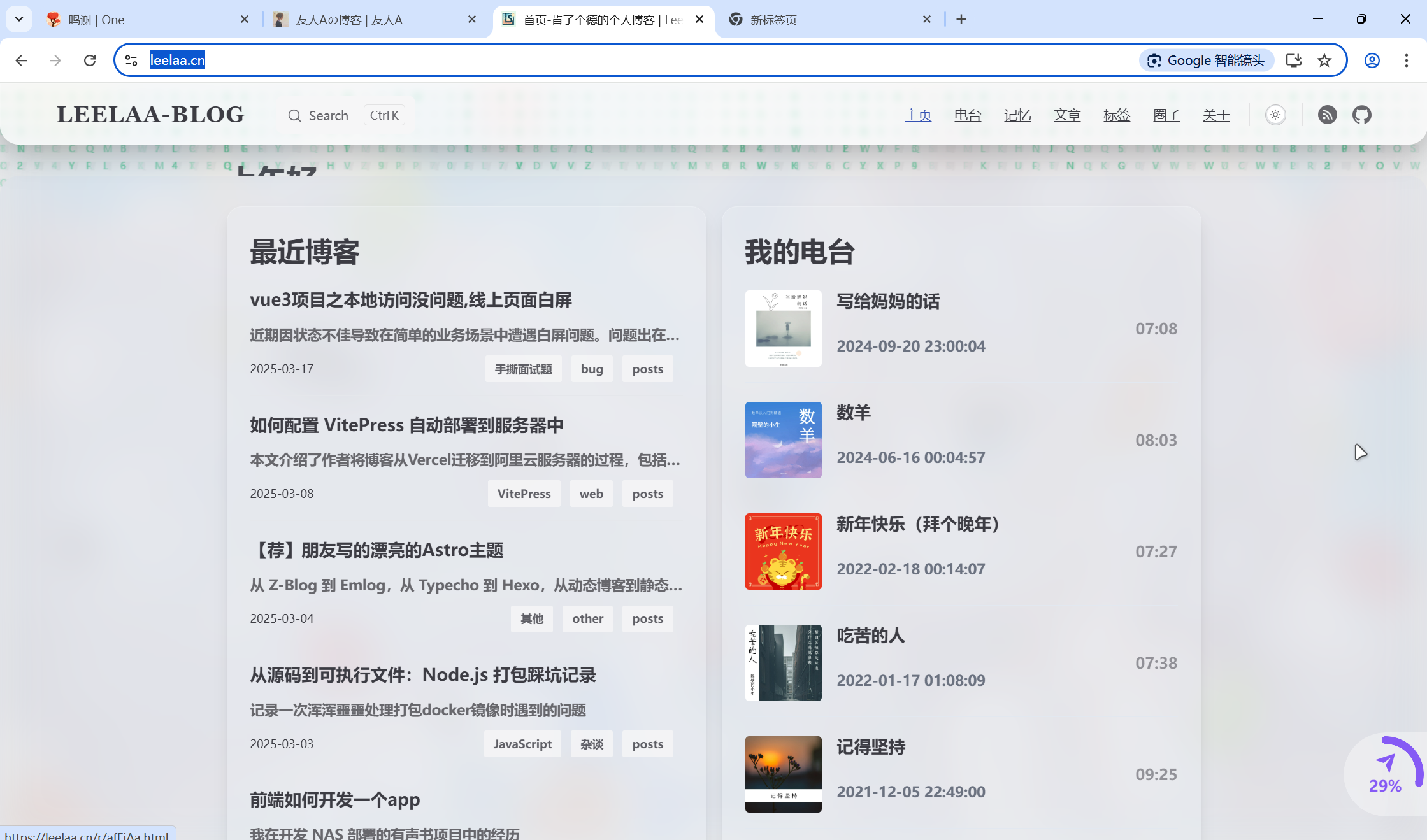
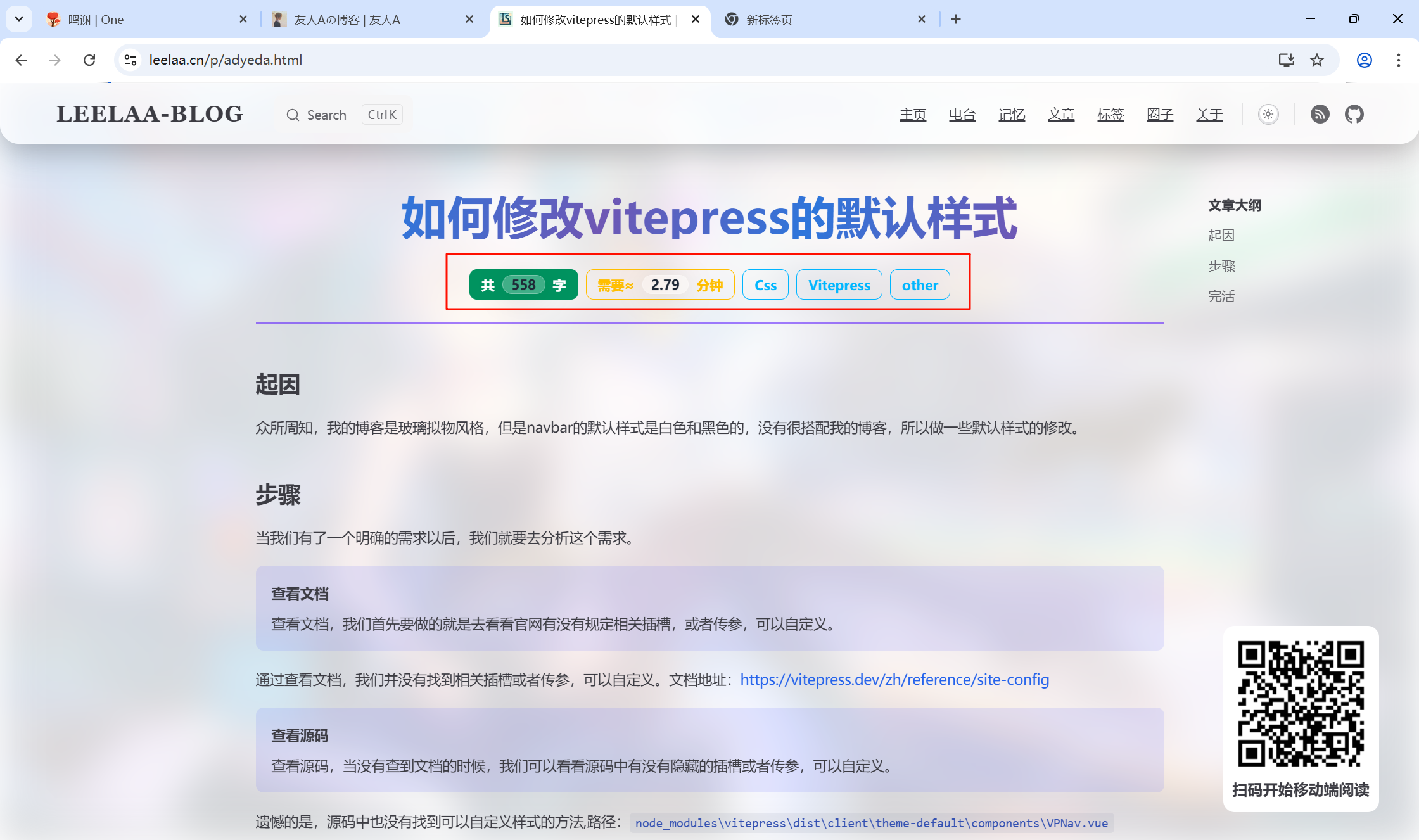
案例:《leelaa.cn》
2025年3月20日收藏。



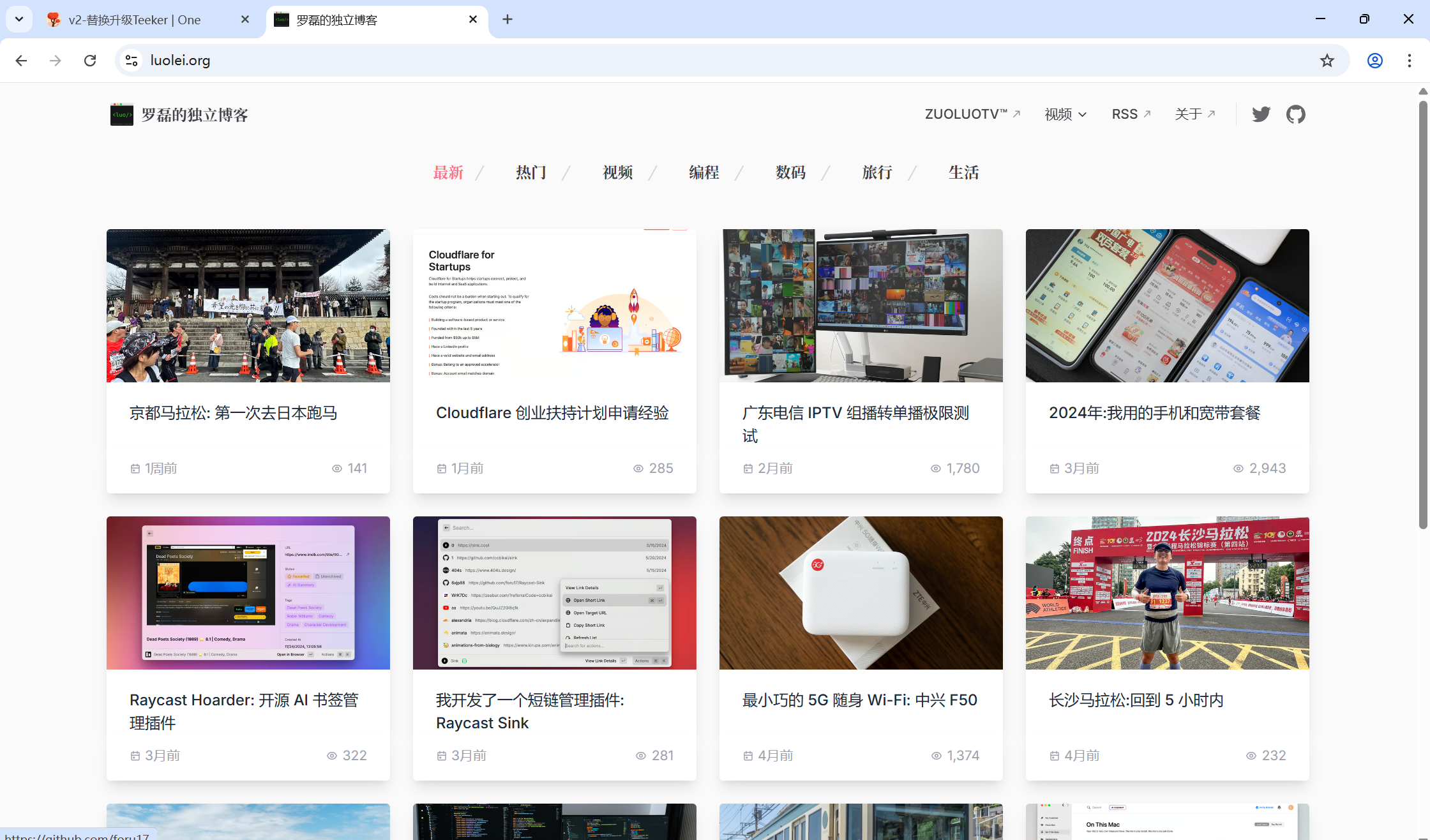
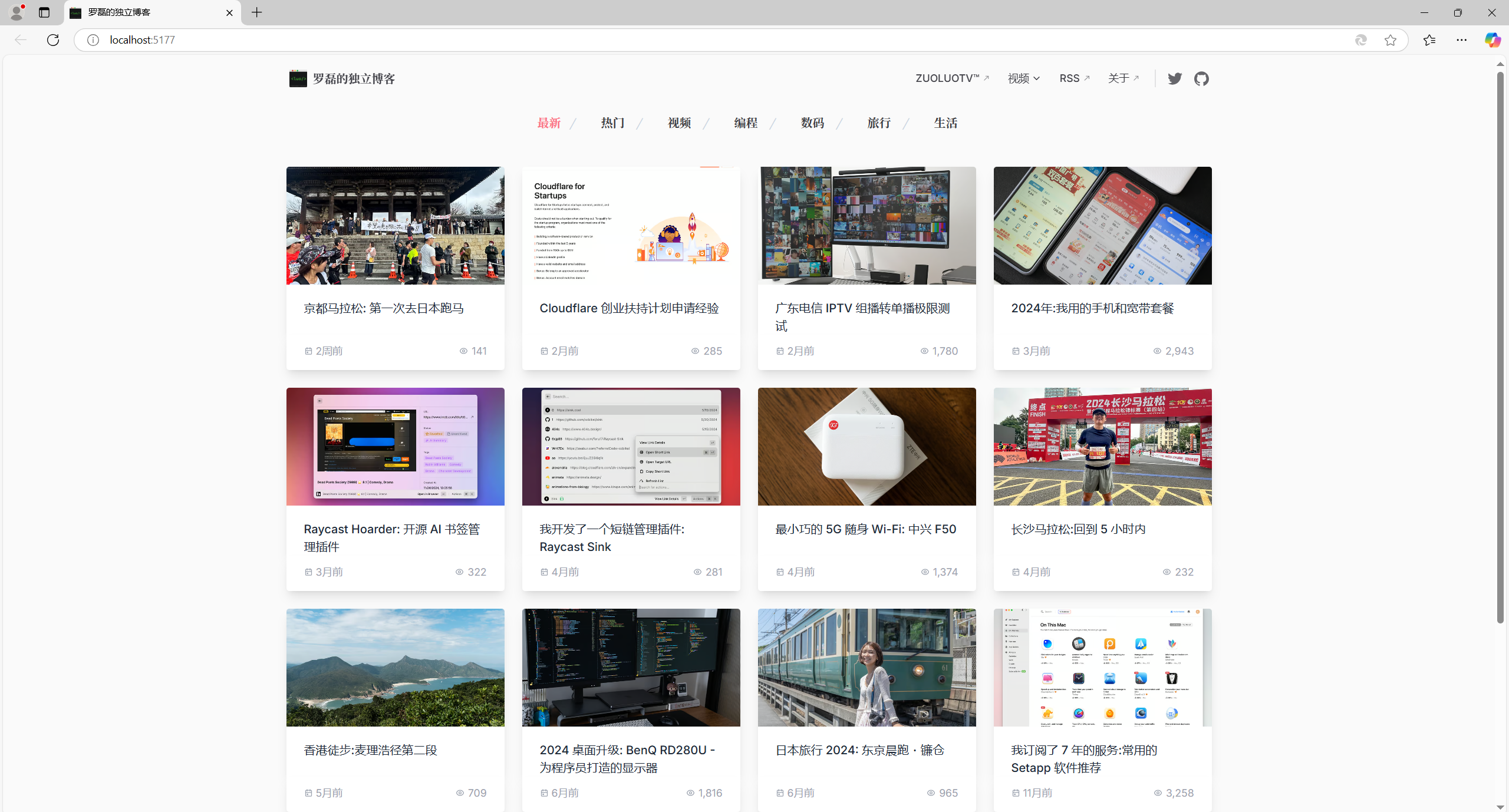
案例:《罗磊的独立博客》
2025年3月18日收藏。

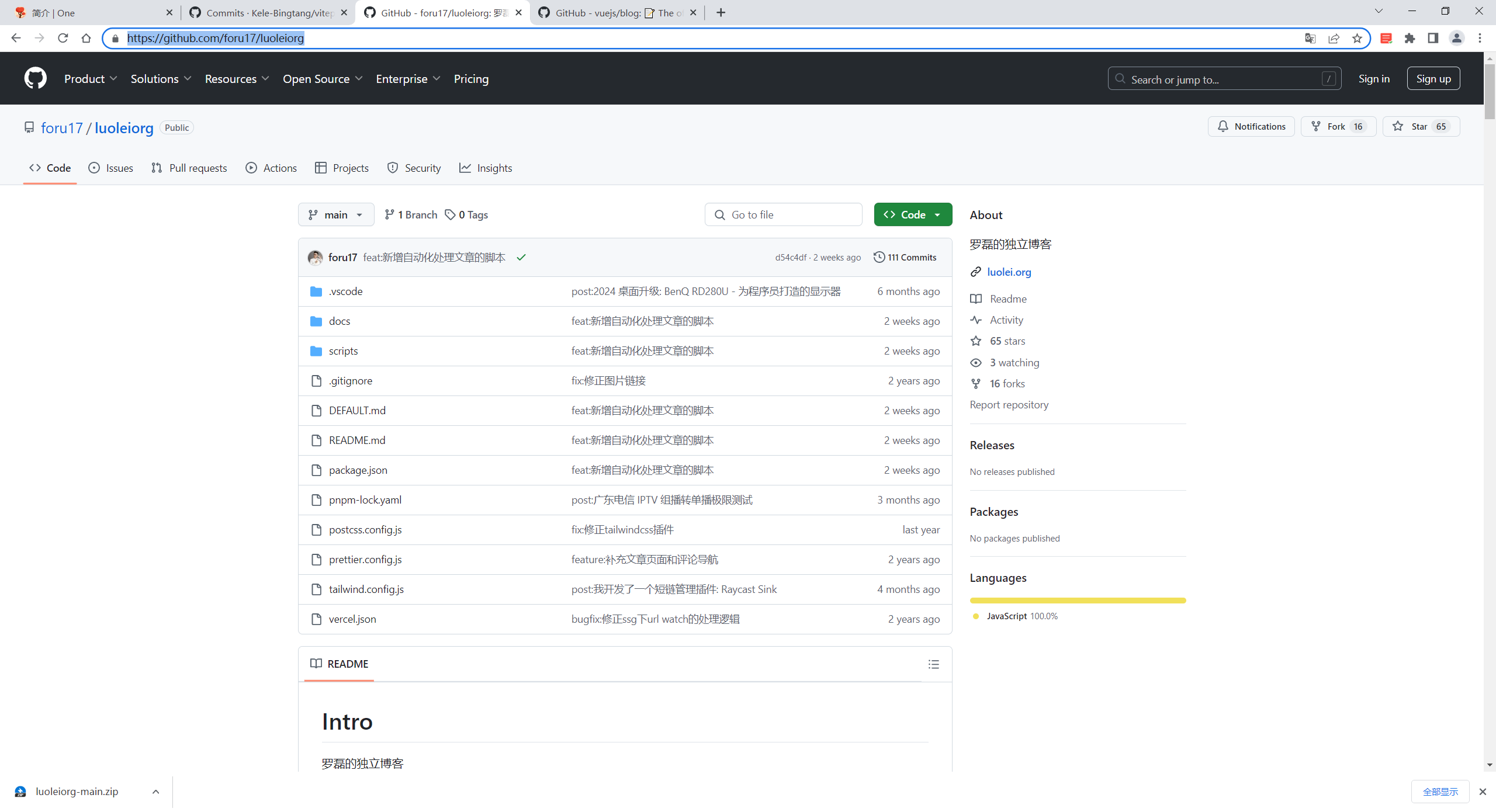
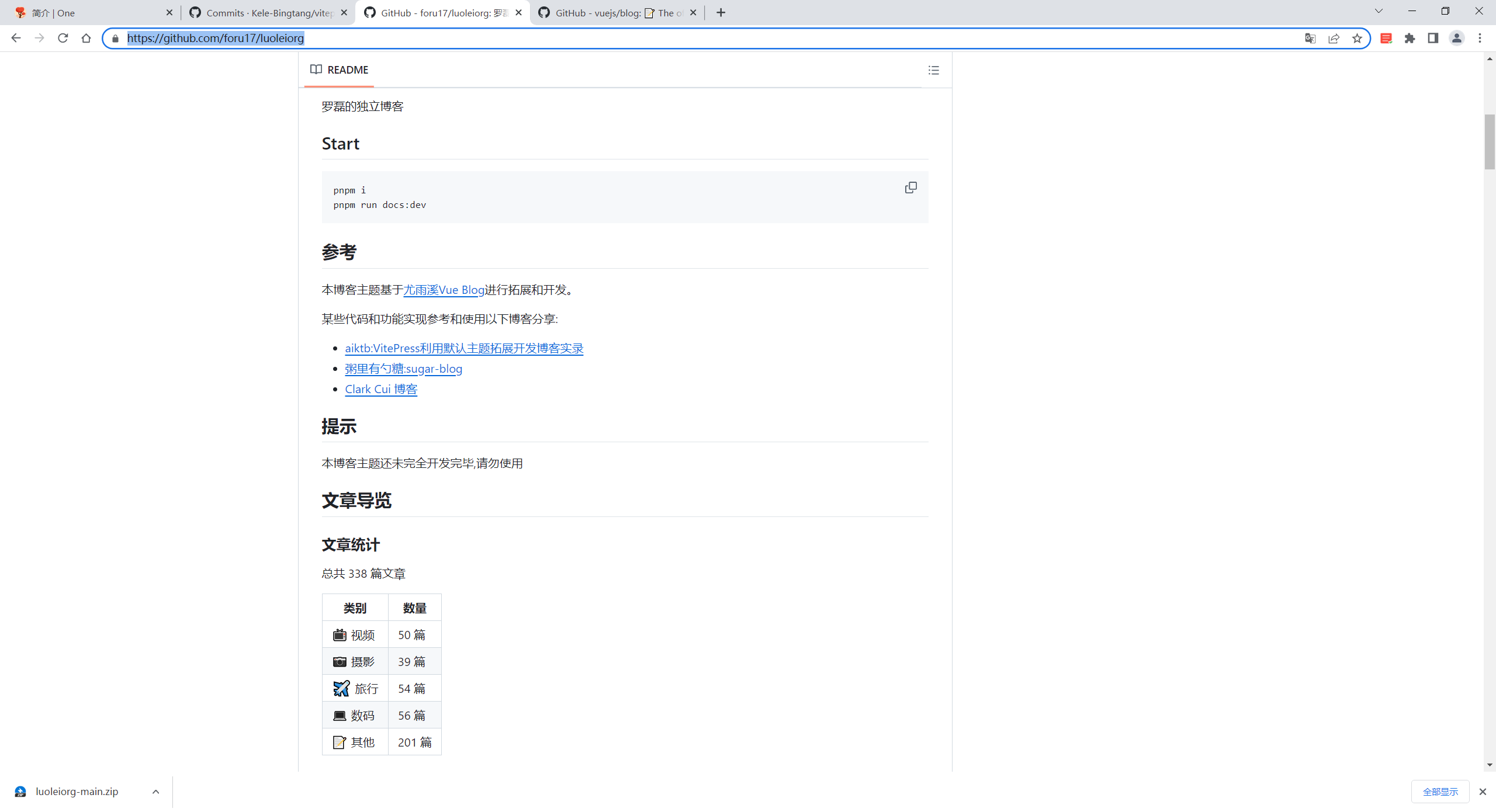
- github仓库



- 源码位置
luoleiorg-main.zip

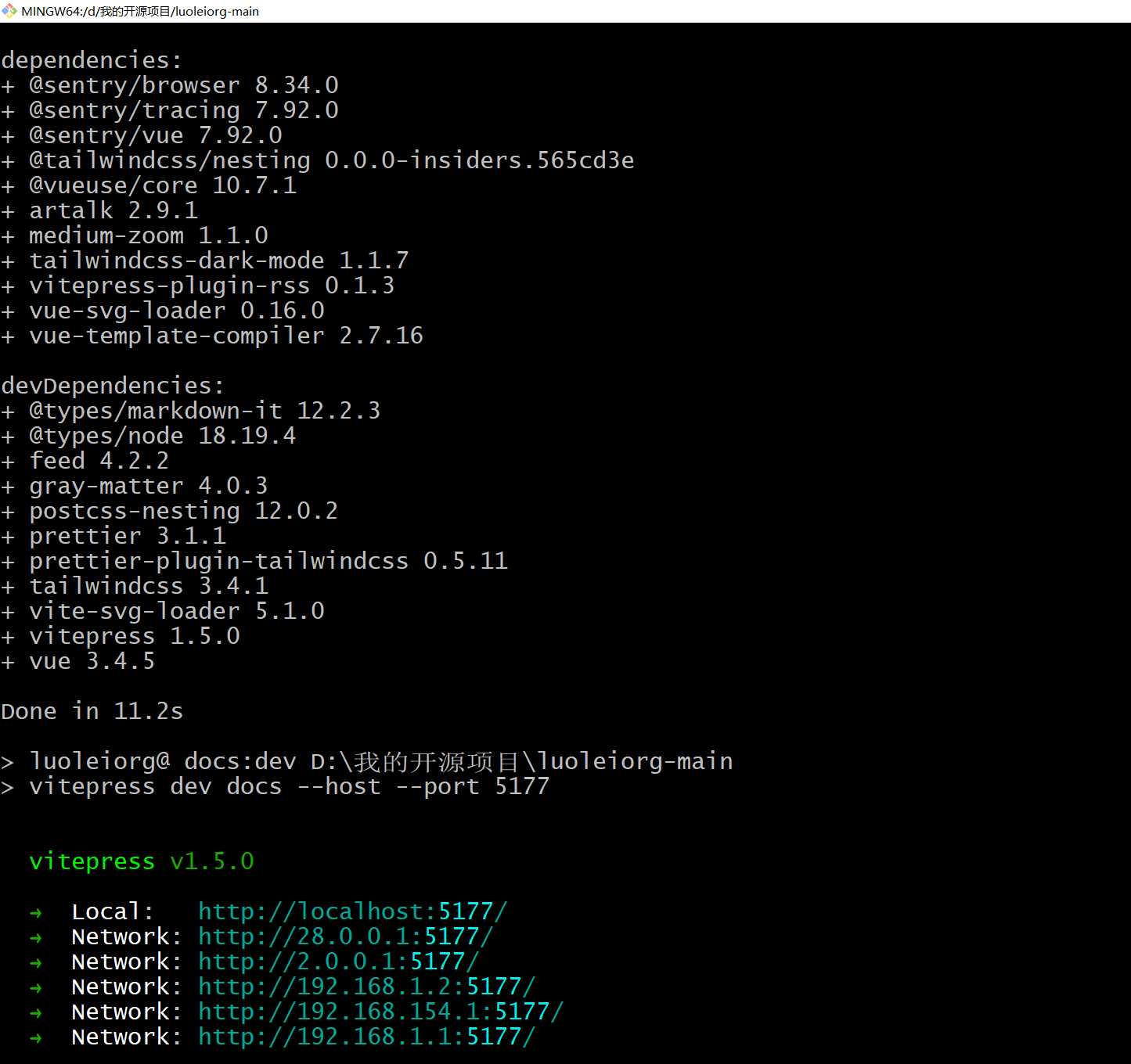
- 本地是能运行成功的:


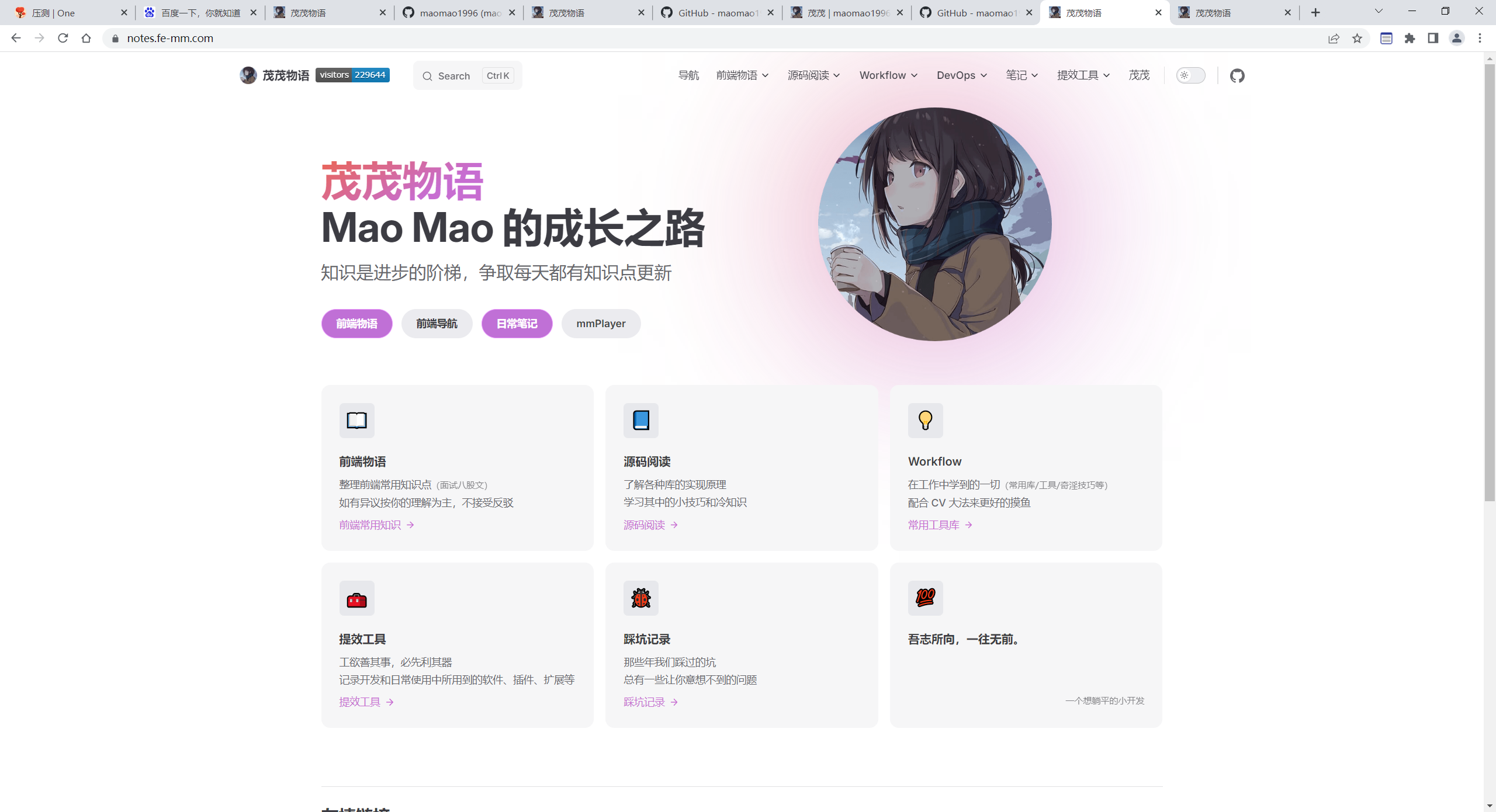
案例:《茂茂物语》
- 博客

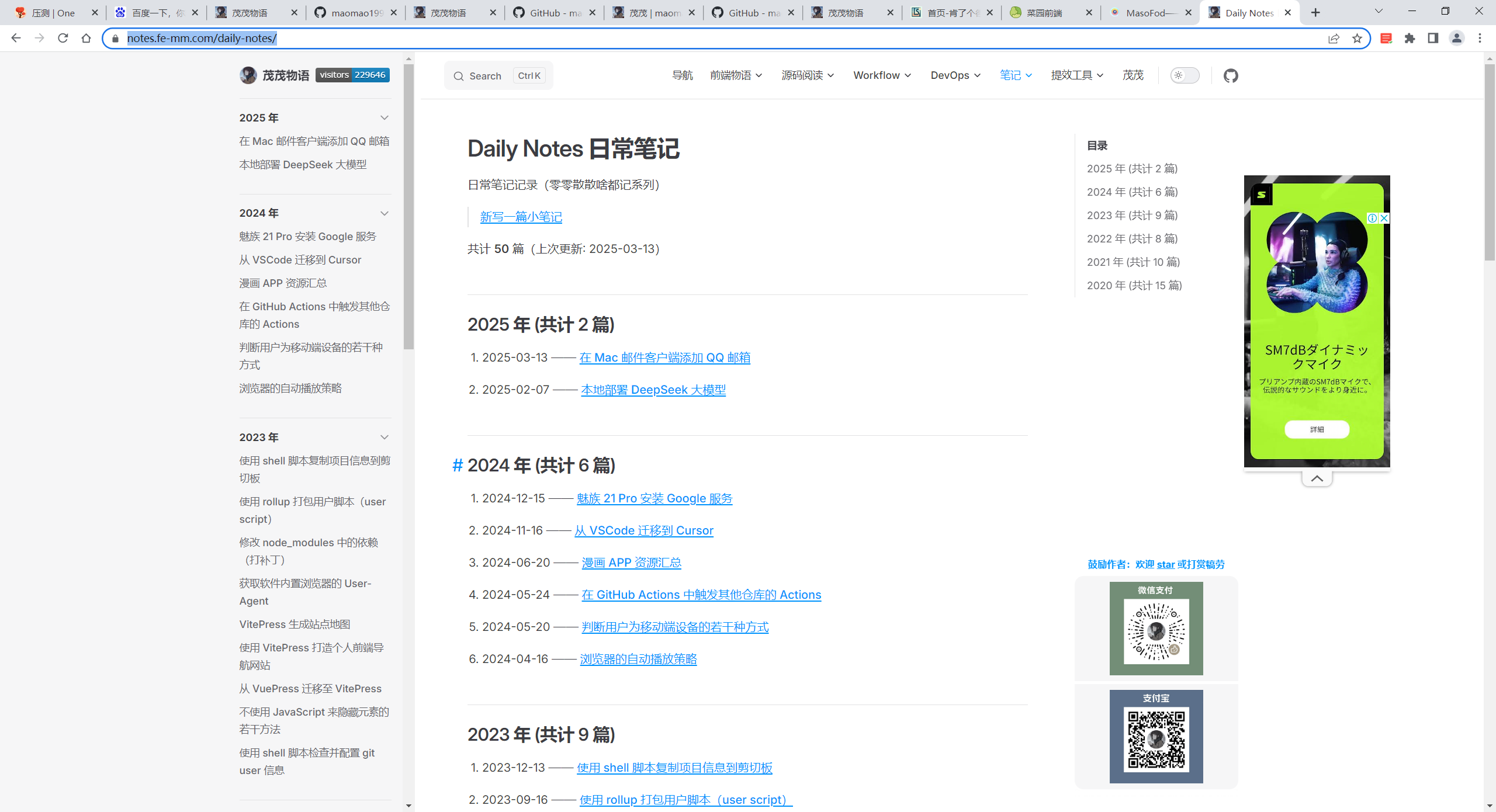
- 笔记
https://notes.fe-mm.com/daily-notes/
https://github.com/maomao1996/daily-notes

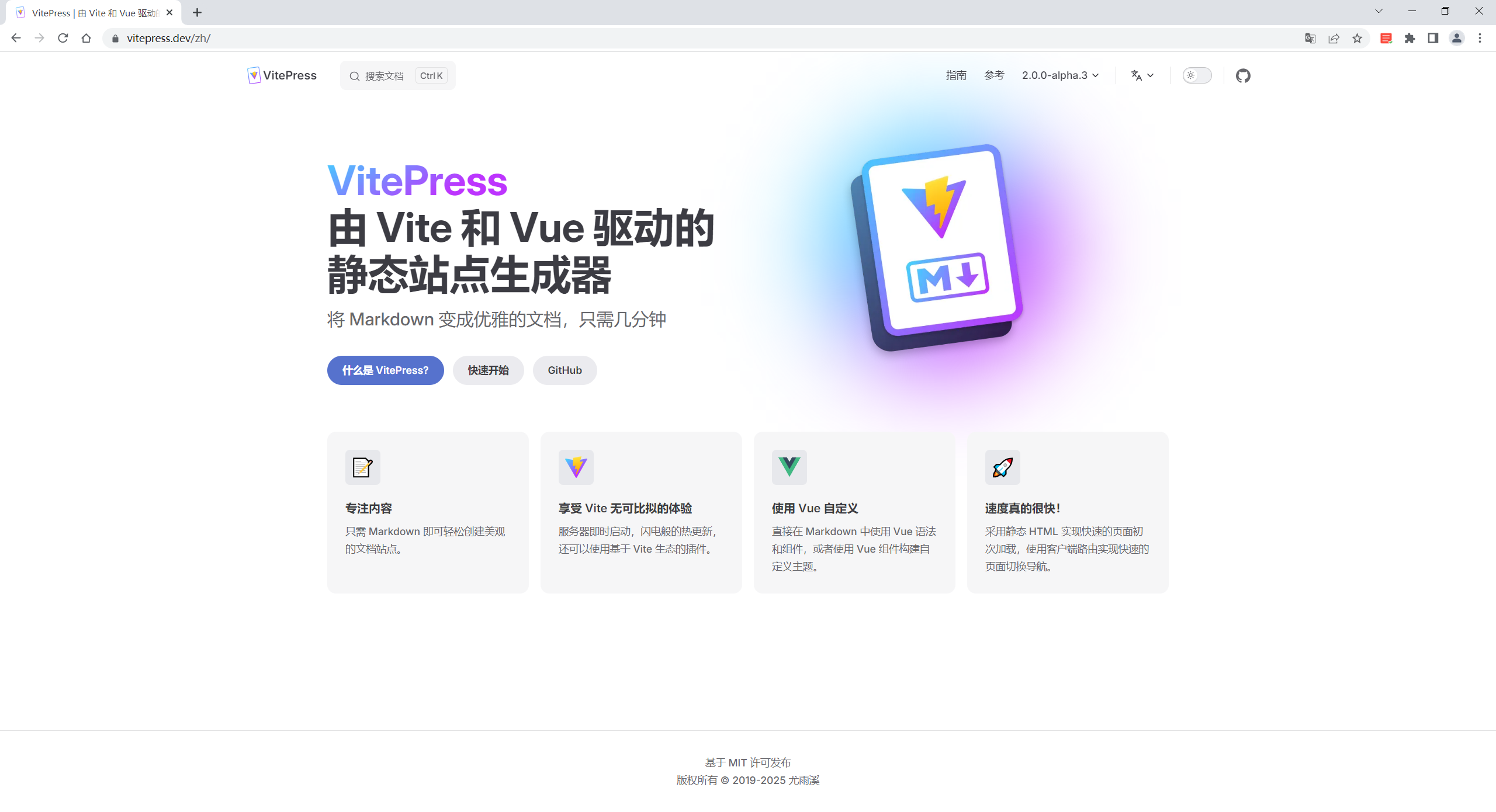
案例:《官方默认主题》

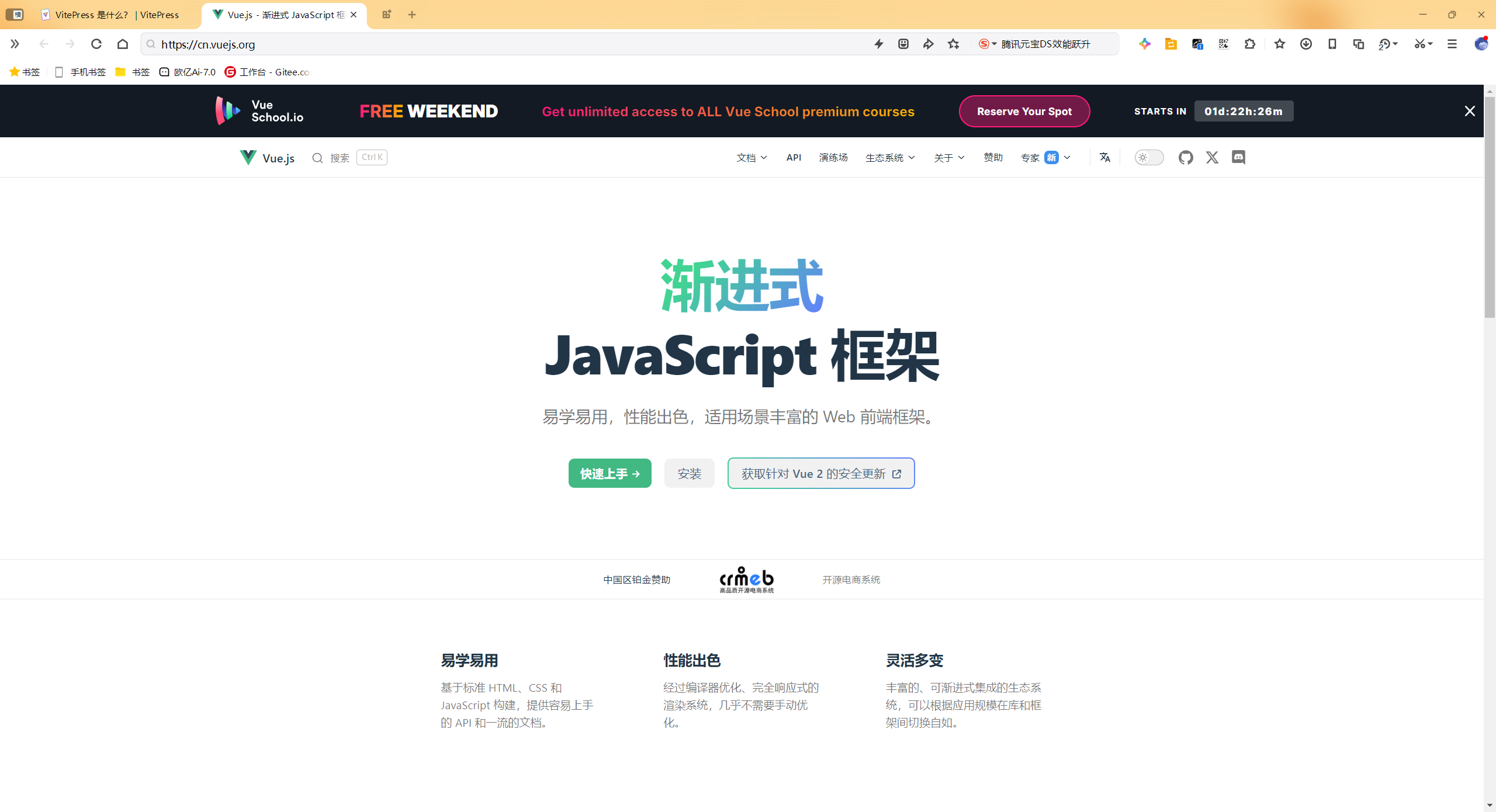
案例:《Vue.js 官方文档》
Vue.js 官方文档也是基于 VitePress 的。但是为了可以在不同的翻译文档之间切换,它自定义了自己的主题。

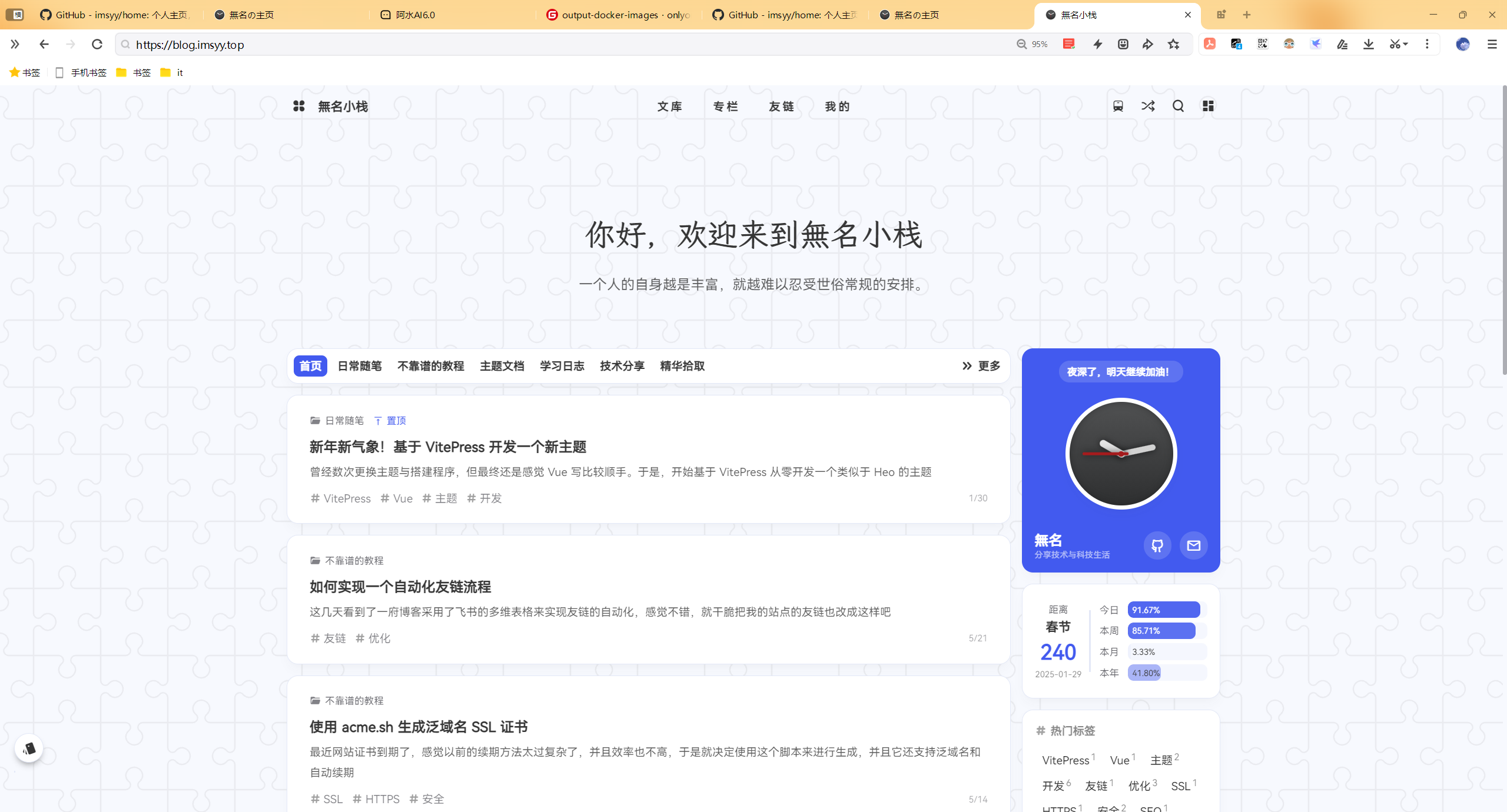
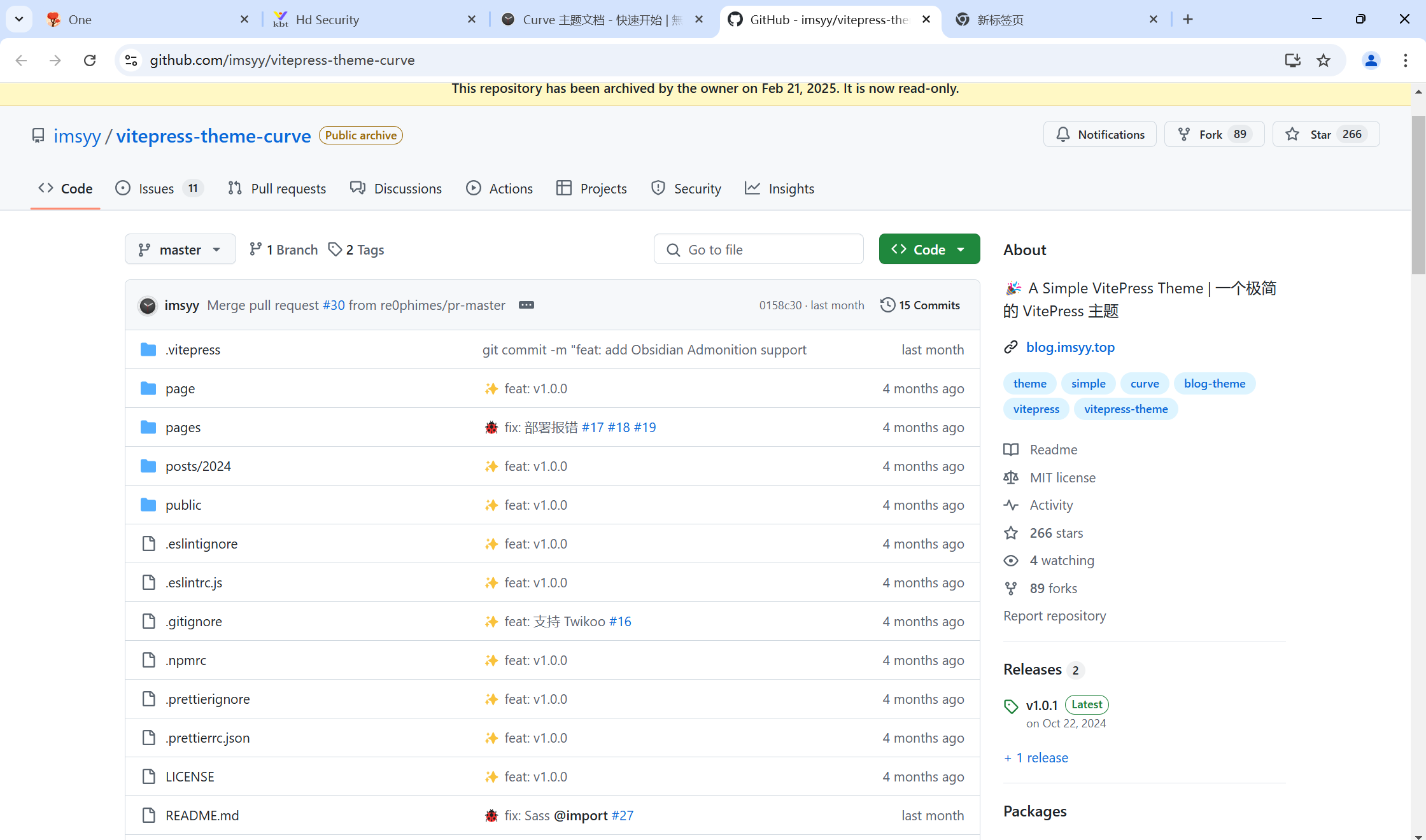
案例:《无名小栈》
2024年6月2日记录
- 博客

https://blog.imsyy.top/posts/2024/0130

https://github.com/imsyy/vitepress-theme-curve


案例:《浩瀚星河》


https://github.com/codepzj/docs

本地位置:
docs-main.zip

案例:《池边哲学》
https://docs-mu-sand.vercel.app/

https://github.com/ZRMYDYCG/docs

- 本地位置
docs-main.zip

案例:《vitepress比比博客》
- 博客效果

- 仓库地址
https://github.com/shiheme/appbeebee

- 本地位置

- 文章地址
《博客主题开源 |新年到!新年到!vitepress比比博客源码开源啦》
有趣特性
案例:有趣的滚动条进度
2025年3月20日记录
案例网站:


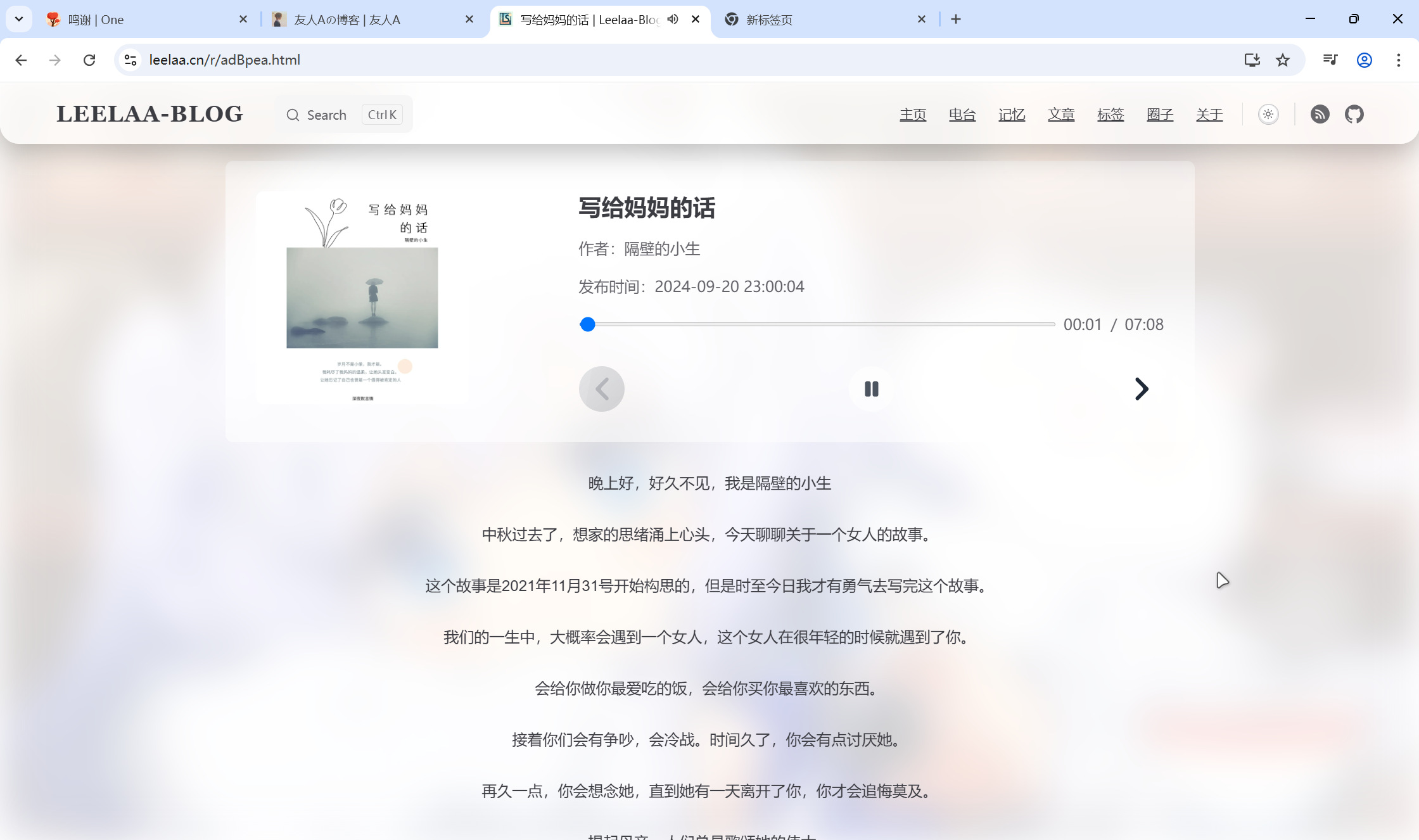
案例:有趣的电台风格
2025年3月20日记录
案例网站:


案例:有趣的2个元素
2025年3月20日记录
案例网站:


新特性
teeker vitepress主题相比vdoing vuepress新增的特性如下:
- 新特性1:移动端文章顶部有导航栏
2025年3月9日记录。

- 新特性2:2个封面我都要



- 新特性3:速度快
能明显这个加载比vuepress快好多,就是推送静态数据到服务器后,网页第一次刷新加载ㅤㅤ
- 新特性4:默认识别url
Vite press里默认识别url的,也很方便,点击就能打开。

 ㅤㅤ
ㅤㅤ