代码组图标
代码组图标

前言
给自己博客整一个好看的代码组图标哦。
版权
次功能借鉴《Hyde》大佬的《代码组图标》文章,感谢大佬的手把手文档💖💖💖。

环境
2025年3月29日解决。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
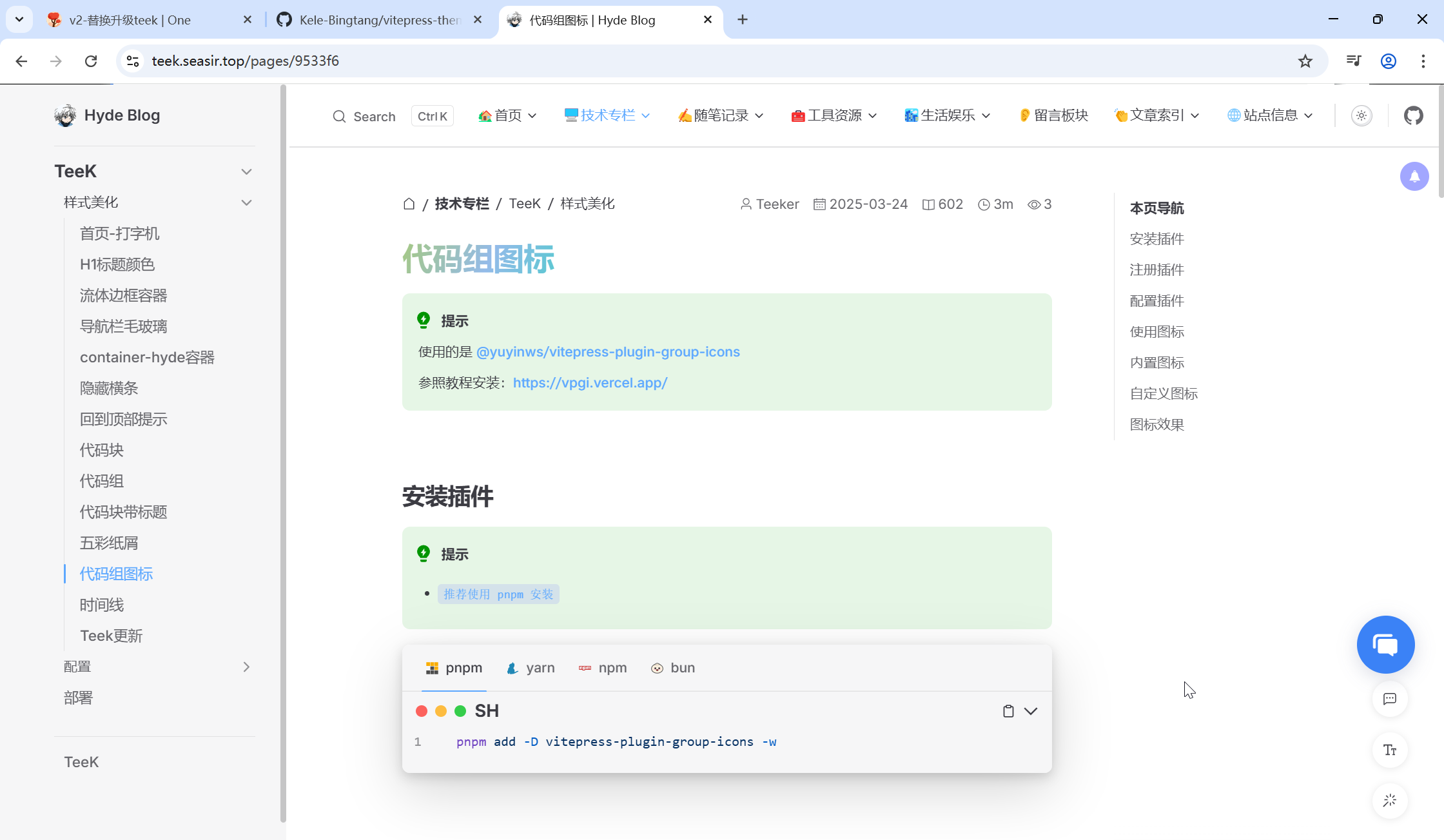
1、安装插件
- 进到
demo/docs-base/路径,执行如下命令:
sh
cd demo/docs-base/
pnpm add -D vitepress-plugin-group-icons2、注册插件
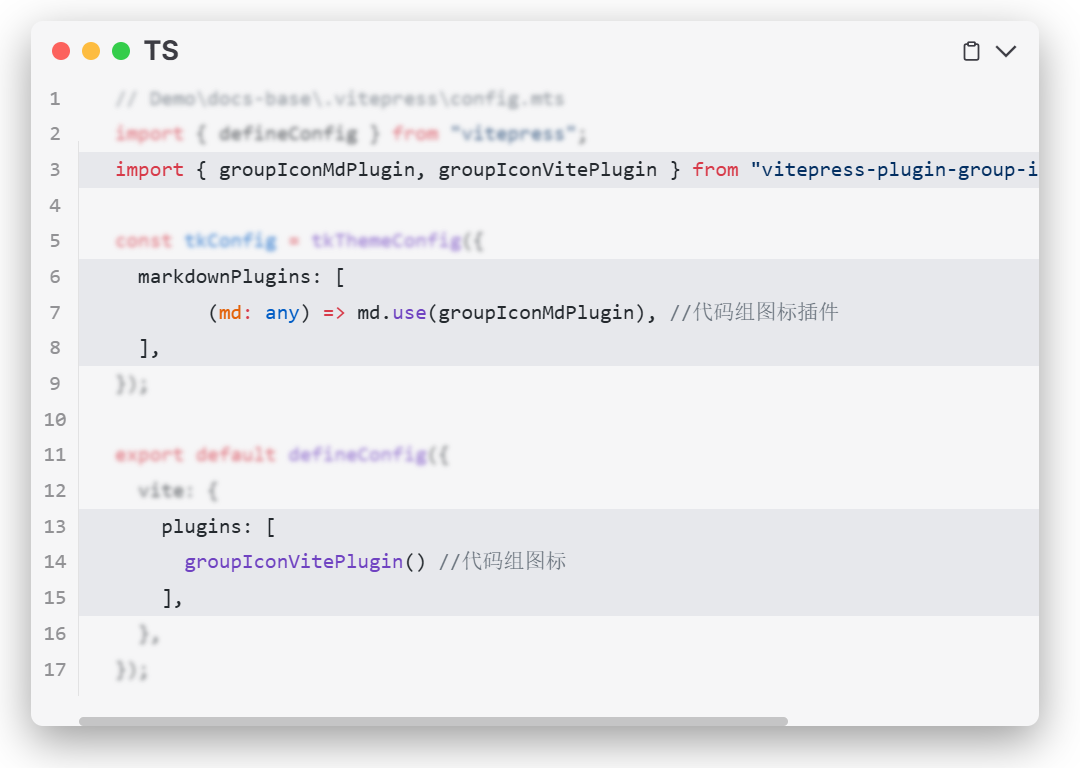
- 在
Demo\docs-base\.vitepress\config.mts中注册插件
ts
// Demo\docs-base\.vitepress\config.mts
import { defineConfig } from "vitepress";
import { groupIconMdPlugin, groupIconVitePlugin } from "vitepress-plugin-group-icons"; // 导入代码组图标插件
const tkConfig = tkThemeConfig({
markdownPlugins: [
(md: any) => md.use(groupIconMdPlugin), //代码组图标插件
],
});
export default defineConfig({
vite: {
plugins: [
groupIconVitePlugin() //代码组图标
],
},
});
groupIconMdPlugin 报错?
请备份配置及文件后,重新安装VitePress
警告
不要在“export default defineConfig({})进行插件注册”,详情查看TeeK插件配置
3、配置插件
- 最后还需要在
Demo\docs-base\.vitepress\theme\index.ts中引入样式
ts
import "virtual:group-icons.css"; //代码组图标样式4、使用图标
使用时,请确保代码后有对应的文字触发:
在md里添加如下代码:
md
::: code-group
```sh [npm]
npm -v
```
```sh [pnpm]
pnpm -v
```
```sh [yarn]
yarn -v
```
```sh [bun]
bun -v
```
:::sh
npm -vsh
pnpm -vsh
yarn -vsh
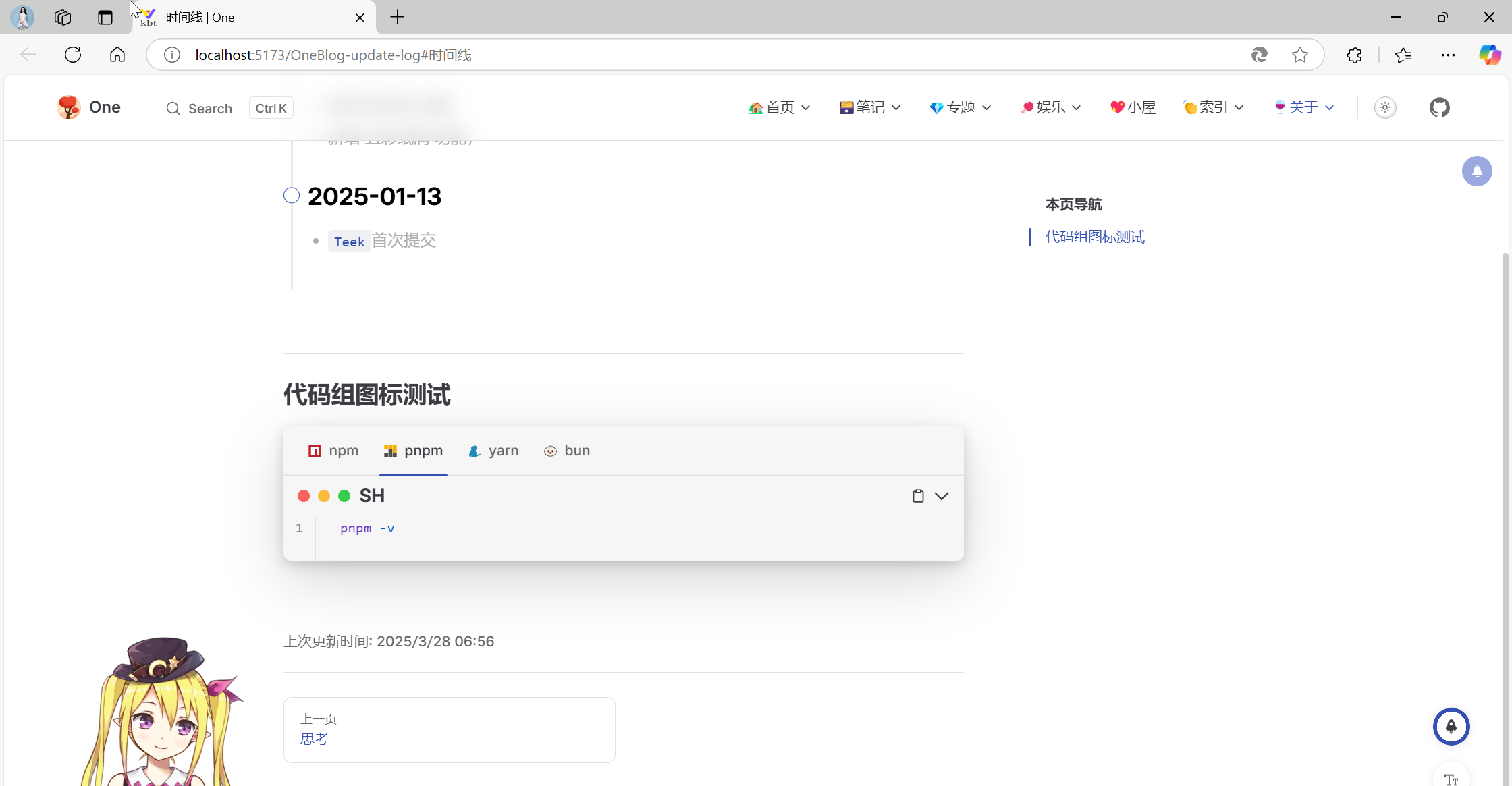
bun -v5、验证
运行,验证:
bash
pnpm i
pnpm to:theme stub
pnpm demo:base dev完美:

扩展
内置图标
- 已经内置的常用图标有
md
```ts
export const builtInIcons: Record<string, string> = {
// package manager
pnpm: "logos:pnpm",
npm: "logos:npm-icon",
yarn: "logos:yarn",
bun: "logos:bun",
// framework
vue: "logos:vue",
svelte: "logos:svelte-icon",
angular: "logos:angular-icon",
react: "logos:react",
next: "logos:nextjs-icon",
nuxt: "logos:nuxt-icon",
solid: "logos:solidjs-icon",
// bundler
rollup: "logos:rollupjs",
webpack: "logos:webpack",
vite: "logos:vitejs",
esbuild: "logos:esbuild",
};
```自定义图标
那么如何自定义呢,我们先在 iconify 中找到中意的图标
说明
- 本地图标格式:只能使用相对路径
- 远程图标格式:必须是 logos:
图标名复制后,可以在 config.mts 中配置
ts
// Demo\docs-base\.vitepress\config.mts
import { defineConfig } from "vitepress";
import { groupIconMdPlugin, groupIconVitePlugin, localIconLoader } from "vitepress-plugin-group-icons";
export default defineConfig({
markdown: {
config(md) {
md.use(groupIconMdPlugin); //代码组图标
},
},
vite: {
plugins: [
groupIconVitePlugin({
customIcon: {
ts: localIconLoader(import.meta.url, "../public/svg/typescript.svg"), //本地ts图标导入
js: "logos:javascript", //js图标
md: "logos:markdown", //markdown图标
css: "logos:css-3", //css图标
},
}),
],
},
});结束。