Markdown 拓展
Markdown 拓展
Vitepress 使用 markdown-it 来对 Markdown 进行解析和渲染,最终转为 Vue 组件。
markdown-it 是一款功能强大的 Markdown 解析器,支持丰富的 Markdown 语法,能够轻松将 Markdown 文本转换为 HTML 格式,并提供了许多语法扩展和插件。如果希望文章页拓展一些新的功能、UI,那么可以利用它拦截并处理 Markdown 生成的 HTML。
阅读 Vitepress 的代码可以发现,它利用 markdown-it 添加了代码块高亮、代码块行号、Tip 容器等功能,在 Vitepress 官网的 Markdown 里,已经详细介绍了 Vitepress 支持 Markdown 额外拓展的功能。
Teeker 也提供了几个 Markdown 插件,分别为:
- TODO 待办列表
- shareCard 分享卡片
- imgCard 图文卡片
- navCard 导航卡片
- codeArrow 代码块箭头
其中 shareCard、imgCard、navCard 是 Markdown 容器,如果你也想定义自己的容器,可以阅读这三个插件的代码,它们的代码逻辑非常相似且简单,只需要会编写 HTML、CSS,就可以实现一个容器。
TODO 待办列表
效果:
- 吃饭
- 睡觉
- 打豆豆

输入:
markdown
- [ ] 吃饭
- [ ] 睡觉
- [x] 打豆豆确保 [ ] 里有一个空格。
提示
支持所有列表语法,如:1.、-、+、* 等。
shareCard 分享卡片
分享卡片容器,可用于 友情链接、项目推荐、诗词展示 等。
效果:

输入:
markdown
::: shareCard 3
```yaml
- name: George Chan
desc: 让我给你讲讲他的传奇故事吧
avatar: https://z3.ax1x.com/2021/09/30/4oKMVI.jpg
link: https://cyc0819.top/
bgColor: "#FFB6C1"
textColor: "#621529"
- name: butcher2000
desc: 即使再小的帆,也能远航
avatar: https://jsd.cdn.zzko.cn/gh/Kele-Bingtang/static/user/20211029181901.png
link: https://blog.csdn.net/weixin_46827107
bgColor: "#CBEAFA"
textColor: "#6854A1"
- name: Evan's blog
desc: 前端的小学生
avatar: https://testingcf.jsdelivr.net/gh/Kele-Bingtang/static/user/avatar1.png
link: https://xugaoyi.com/
bgColor: "#B9D59C"
textColor: "#3B551F"
```
:::语法
markdown
::: shareCard <每行显示数量>
```yaml
- name: 名称
desc: 描述
avatar: https://xxx.jpg # 头像,可选
link: https://xxx/ # 链接,可选
bgColor: "#CBEAFA" # 背景色,可选,默认 var(--vp-c-gray-1)。颜色值有 # 号时请添加引号
textColor: "#6854A1" # 文本色,可选,默认 var(--vp-c-text-1)
```
:::markdown
::: shareCard <每行显示数量>
```yaml
config:
cardNum: 3 # 每行显示的卡片数量,默认为 3,可在容器名字后面添加,如 ::: shareCard 3
target: _blank # 跳转方式,默认为 _blank,仅支持 _blank | _self
cardGap: 20 # 每行卡片之间的间隔,默认为 20
showCode: false # 是否显示代码块,默认为 false
data:
- name: 名称
desc: 描述
avatar: https://xxx.jpg # 头像,可选
link: https://xxx/ # 链接,可选
bgColor: "#CBEAFA" # 背景色,可选,默认 var(--vp-c-gray-1)。颜色值有 # 号时请添加引号
textColor: "#6854A1" # 文本色,可选,默认 var(--vp-c-text-1)
```
:::ts
export declare namespace ShareCard {
export interface Props {
config?: Config;
data: Item[];
}
export interface Config {
/**
* 每行显示的卡片数量
*
* @default 3
*/
cardNum?: number;
/**
* 跳转方式
*
* @default '_blank'
*/
target?: "_blank" | "_self";
/**
* 每行卡片之间的间隔
*
* @default 20
*/
cardGap?: number;
/**
* 是否显示代码块
*/
showCode?: boolean;
}
export interface Item {
/**
* 名称
*/
name: string;
/**
* 描述
*/
desc: string;
/**
* 头像
*/
avatar?: string;
/**
* 跳转链接
*/
link?: string;
/**
* 背景色
* @default var(--vp-c-gray-1)
*/
bgColor: string;
/**
* 文字颜色
* @default var(--vp-c-text-1)
*/
textColor: string;
}
}<每行显示数量>数字,表示每行最多显示多少个,选值范围1~4,默认3。在小屏时会根据屏幕宽度减少每行显示数量- 代码块需指定语言为
yaml
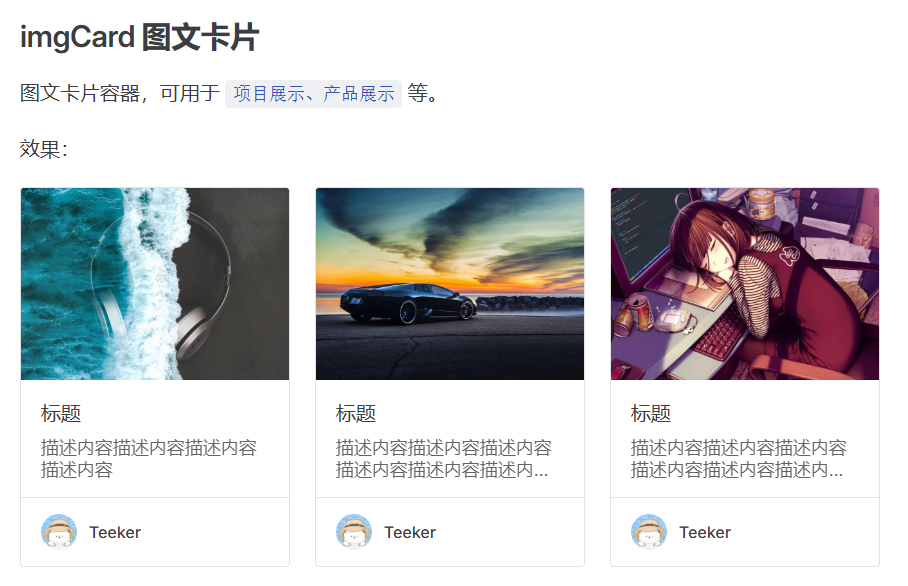
imgCard 图文卡片
图文卡片容器,可用于 项目展示、产品展示 等。
效果:

输入:
yaml
::: imgCard 3
```yaml
- img: https://jsd.cdn.zzko.cn/gh/xugaoyi/image_store/blog/20200529162253.jpg
link: https://xugaoyi.com/
name: 标题
desc: 描述内容描述内容描述内容描述内容 # 描述,可选
author: Teeker # 作者,可选
avatar: https://testingcf.jsdelivr.net/gh/Kele-Bingtang/static/user/avatar1.png # 头像,可选
- img: https://jsd.cdn.zzko.cn/gh/xugaoyi/image_store/blog/20200530100256.jpg
link: https://xugaoyi.com/
name: 标题
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
author: Teeker
avatar: https://testingcf.jsdelivr.net/gh/Kele-Bingtang/static/user/avatar1.png
- img: https://jsd.cdn.zzko.cn/gh/xugaoyi/image_store/blog/20200530100257.jpg
link: https://xugaoyi.com/
name: 标题
desc: 描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容描述内容
author: Teeker
avatar: https://testingcf.jsdelivr.net/gh/Kele-Bingtang/static/user/avatar1.png
```
:::语法
markdown
::: imgCard <每行显示数量>
```yaml
- img: https://abc.jpg # 图片地址
link: https://abc.com # 链接地址
name: 标题
desc: 描述 # 可选
author: 作者名称 # 可选
avatar: https://abc.jpg # 作者头像,可选
```
:::markdown
::: imgCard <每行显示数量>
```yaml
config:
cardNum: 3 # 每行显示的卡片数量,默认为 3,可在容器名字后面添加,如 ::: imgCard 3
target: _blank # 跳转方式,默认为 _blank,仅支持 _blank | _self
lineClamp: 2 # 显示描述信息的行数,默认为 2
cardGap: 20 # 每行卡片之间的间隔,默认为 20
imgHeight: auto # 图片宽度,默认为 auto。仅图文卡片支持该配置项
objectFit: cover # 设置图片的填充方式,支持 cover | fill | contain | scale-down | none,默认为 cover
showCode: false # 是否显示代码块,默认为 false
data:
- img: https://abc.jpg # 图片地址
link: https://abc.com # 链接地址
name: 标题
desc: 描述 # 可选
author: 作者名称 # 可选
avatar: https://abc.jpg # 作者头像,可选
```
:::ts
export declare namespace ImgCard {
export interface Props {
config?: Config;
data: Item[];
}
export interface Config {
/**
* 每行显示的卡片数量
*
* @default 3
*/
cardNum?: number;
/**
* 跳转方式
*
* @default '_blank'
*/
target?: "_blank" | "_self";
/**
* 图片宽度
*
* @default 'auto'
*/
imgHeight?: string;
/**
* 设置图片的填充方式,为 CSS object-it 属性值
*
* @default 'cover'
*/
objectFit?: "cover" | "fill" | "contain" | "scale-down" | "none";
/**
* 显示描述信息的行数
*
* @default 2
*/
lineClamp?: number;
/**
* 每行卡片之间的间隔
*
* @default 20
*/
cardGap?: number;
/**
* 是否显示代码块
*/
showCode?: boolean;
}
export interface Item {
/**
* 图片链接
*/
img: string;
/**
* 跳转链接
*/
link?: string;
/**
* 名称
*/
name: string;
/**
* 描述
*/
desc?: string;
/**
* 作者
*/
author?: string;
/**
* 作者头像
*/
avatar?: string;
}
}<每行显示数量>数字,表示每行最多显示多少个,选值范围1~4,默认3。在小屏时会根据屏幕宽度减少每行显示数量- 代码块需指定语言为
yaml
navCard 导航卡片
导航卡片容器,可以用于制作 导航站点
效果:

输入:
yaml
::: navCard 3
```yaml
- name: 百度
desc: 百度——全球最大的中文搜索引擎及最大的中文网站,全球领先的人工智能公司
link: http://www.baidu.com/
img: https://img.tukuppt.com/png_preview/00/10/46/IHk8cns6Re.jpg!/fw/780
badge: 搜索引擎
- name: Google
desc: 全球最大的搜索引擎公司
link: http://www.google.com/
img: https://ts1.cn.mm.bing.net/th/id/R-C.58c0f536ec073452434270fb559c3f8c?rik=SnOUNtUtPLX6ww&riu=http%3a%2f%2fwww.sz4a.cn%2fPublic%2fUploads%2fimage%2f20230303%2f1677839482835474.png&ehk=J1lqoeszPGEWzDOSZQ3JxzXsklfd0QzgrJu6ZVvESKk%3d&risl=&pid=ImgRaw&r=0
badge: 搜索引擎
badgeType: tip
```
:::语法
markdown
::: navCard <每行显示数量>
```yaml
- name: 标题
desc: 描述
link: 链接地址 # 可选
img: 图片地址 # 可选
badge: 徽章内容 # 可选
badgeType: 徽章类型 # 可选
```
:::markdown
::: imgCard <每行显示数量>
```yaml
config:
cardNum: 3 # 每行显示的卡片数量,默认为 3,可在容器名字后面添加,如 ::: imgCard 3
target: _blank # 跳转方式,默认为 _blank,仅支持 _blank | _self
lineClamp: 2 # 显示描述信息的行数,默认为 2
cardGap: 20 # 每行卡片之间的间隔,默认为 20
showCode: false # 是否显示代码块,默认为 false
data:
- name: 标题
desc: 描述
link: 链接地址 # 可选
img: 图片地址 # 可选
badge: 徽章内容 # 可选
badgeType: 徽章类型 # 可选
```
:::ts
export declare namespace NavCard {
export interface Props {
config?: Config;
data: Item[];
}
export interface Config {
/**
* 每行显示的卡片数量
*
* @default 3
*/
cardNum?: number;
/**
* 跳转方式
*
* @default '_blank'
*/
target?: "_blank" | "_self";
/**
* 显示描述信息的行数
*
* @default 2
*/
lineClamp?: number;
/**
* 每行卡片之间的间隔
*
* @default 20
*/
cardGap?: number;
/**
* 是否显示代码块
*/
showCode?: boolean;
}
export interface Item {
/**
* 名称
*/
name: string;
/**
* 描述
*/
desc: string;
/**
* 图片链接
*/
img?: string;
/**
* 跳转链接
*/
link?: string;
/**
* 右上角徽章
*/
badge?: string;
/**
* 右上角徽章类型
*
* @default 'info'
*/
badgeType?: "info" | "tip" | "warning" | "danger";
}
}<每行显示数量>数字,表示每行最多显示多少个,选值范围1~4,默认3。在小屏时会根据屏幕宽度减少每行显示数量- 代码块需指定语言为
yaml







