快速上手
快速上手
在线体验及调试(StackBlitz 驱动) https://vitepress.new/

前期工作
提示
已经安装 或者 熟练了,可以不用看此步骤
必备工具
pnpm/yarn/bun
详细信息
bash
#安装pnpm
npm install -g pnpm
#查看版本号
pnpm -vbash
#安装yarn
npm install -g yarn
#查看版本号
yarn -vbash
#安装yarn
npm install -g bun
#查看版本号
bun -v创建目录
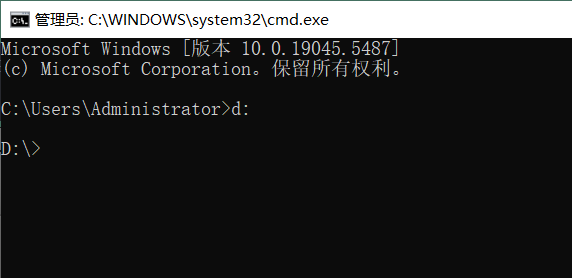
win键+R键,输入cmd,打开命令终端先进入任意盘符,比如
d盘
#盘符可以自定义 回车进入
d:
- 再创建文件夹名并进入
#创建目录并进入文件夹
mkdir vitepress && cd vitepress这样我的目录路径为 d:\vitepress

我们先关闭cmd,一会介绍快捷进入的方法。
安装
1.安装依赖
- 在项目目录上方的地址栏,上输入
cmd回车可以快捷打开

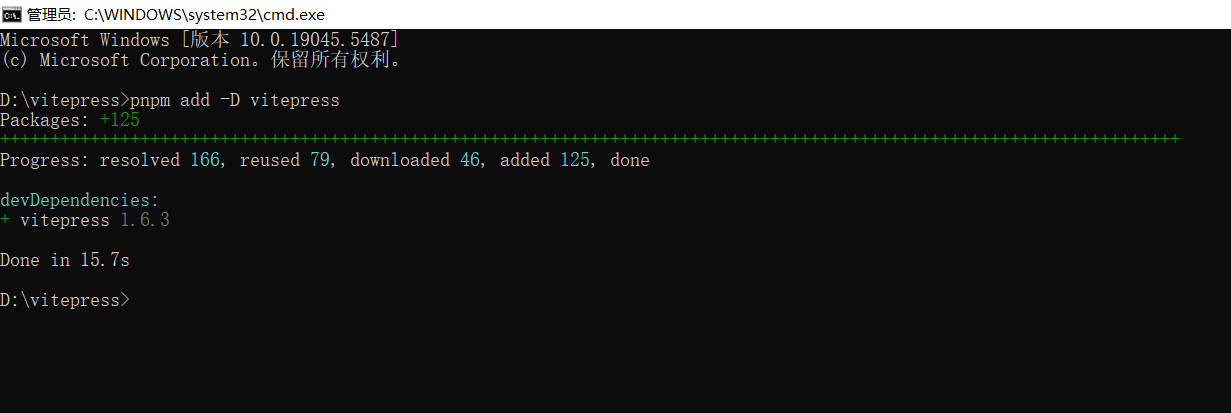
- 然后我们安装vitepress
bash
npm add -D vitepressbash
pnpm add -D vitepressbash
yarn add -D vitepressbash
yarn add -D vitepress vuebash
bun add -D vitepress
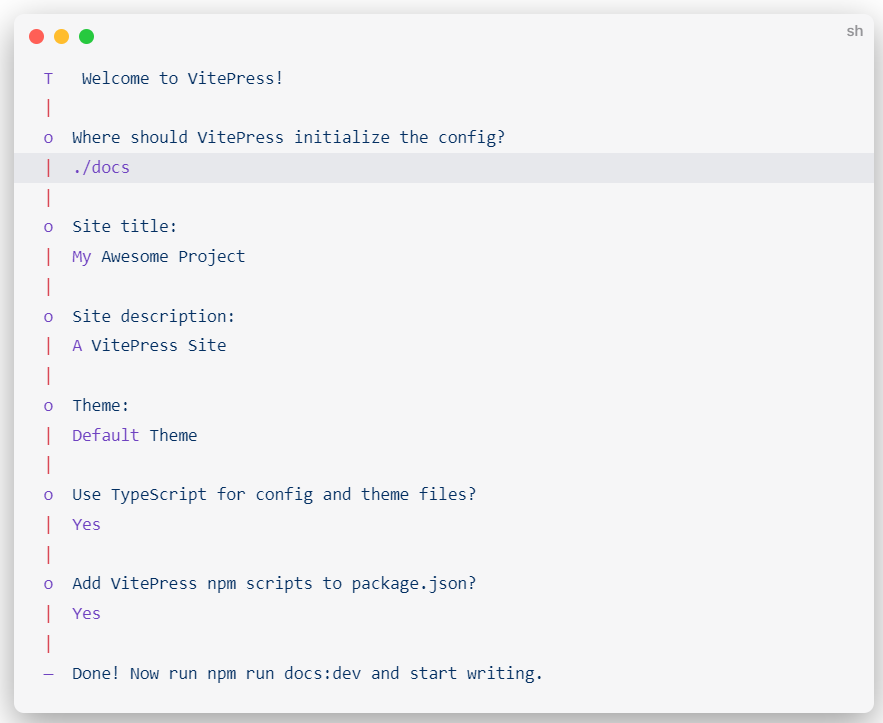
2.初始化向导
bash
pnpm vitepress initbash
yarn vitepress initbash
npx vitepress initbash
bunx vitepress initbash
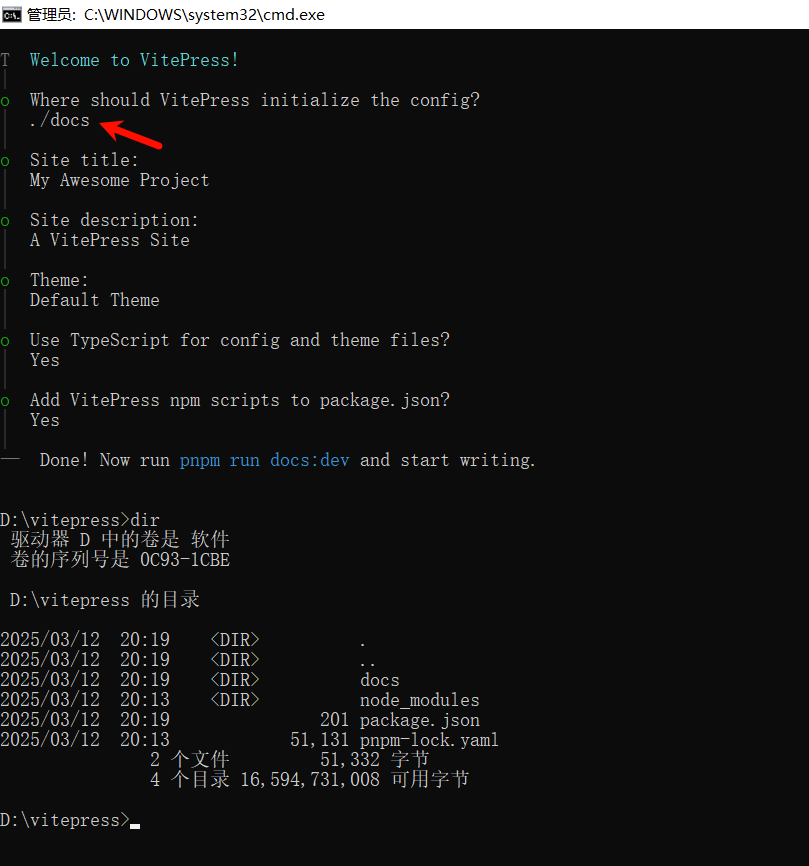
T Welcome to VitePress!
|
o Where should VitePress initialize the config?
| ./docs
|
o Site title:
| My Awesome Project
|
o Site description:
| A VitePress Site
|
o Theme:
| Default Theme
|
o Use TypeScript for config and theme files?
| Yes
|
o Add VitePress npm scripts to package.json?
| Yes
|
— Done! Now run npm run docs:dev and start writing.
自己实际部署过程:

3.脚本命令
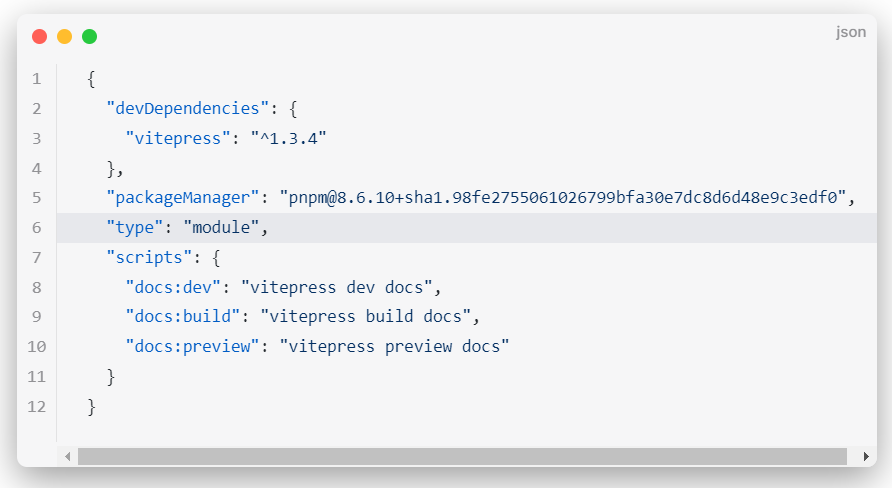
默认不用改,在 package.json 中可以查看
建议
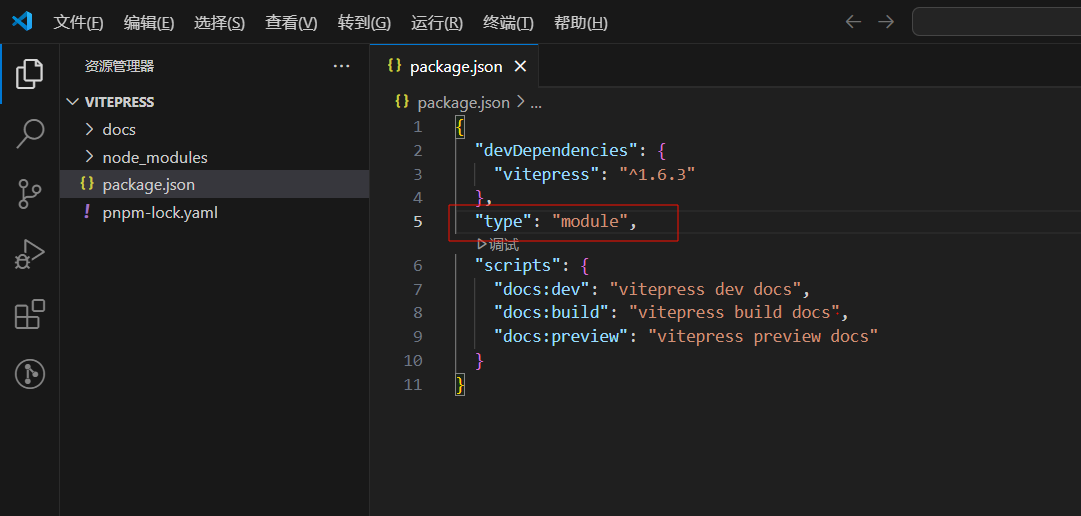
在里面添加一个 "type": "module", ,避免有时出现未知错误
json
{
"devDependencies": {
"vitepress": "^1.3.4"
},
"packageManager": "pnpm@8.6.10+sha1.98fe2755061026799bfa30e7dc8d6d48e9c3edf0",
"type": "module",
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
}
}
自己实际配置:

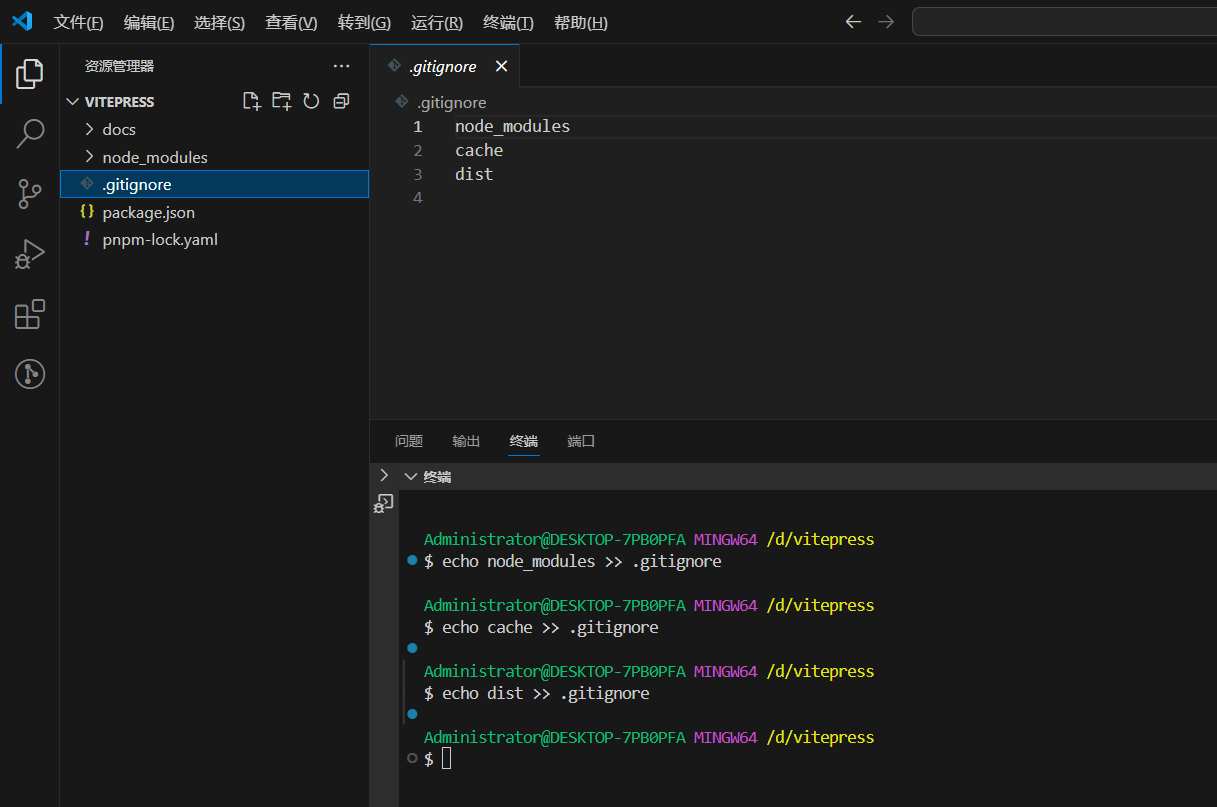
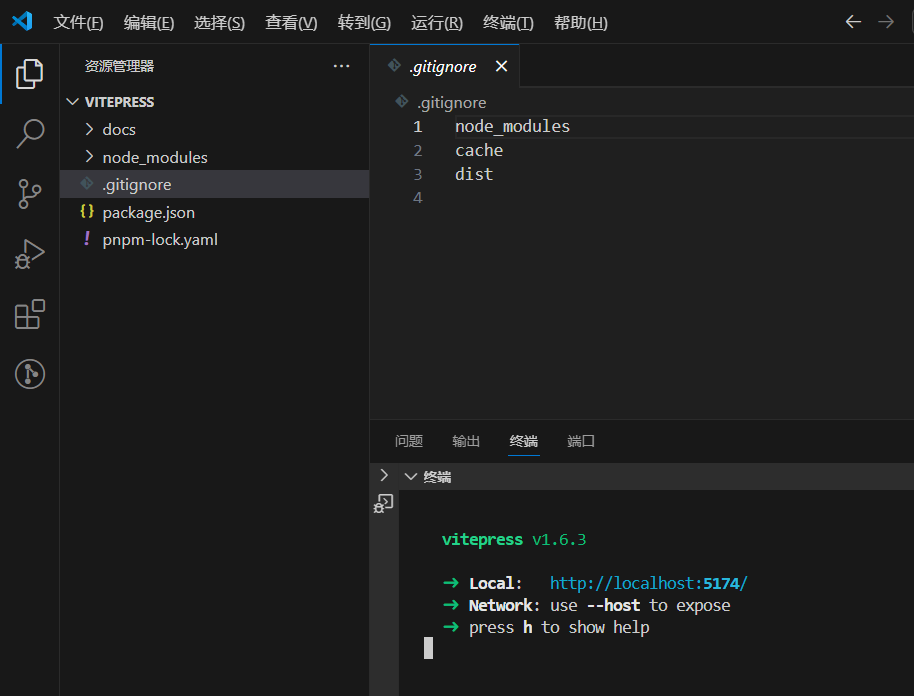
4.git忽略项
- 添加
.gitignore文件,主要用于上传到gitee/github时,忽略这些文件不上传
sh
echo node_modules >> .gitignore
echo cache >> .gitignore
echo dist >> .gitignore
启动
- 本地启动开发环境,来开发你的网站
bash
pnpm run docs:devbash
yarn docs:devbash
npm run docs:devbash
bun run docs:dev- 生成了一个本地
5173端口的链接,复制到浏览器打开进行预览
sh
pnpm run docs:dev按 Ctrl+C键 即可退出开发模式
我们可以关闭cmd,以后全程用 VScode 了。

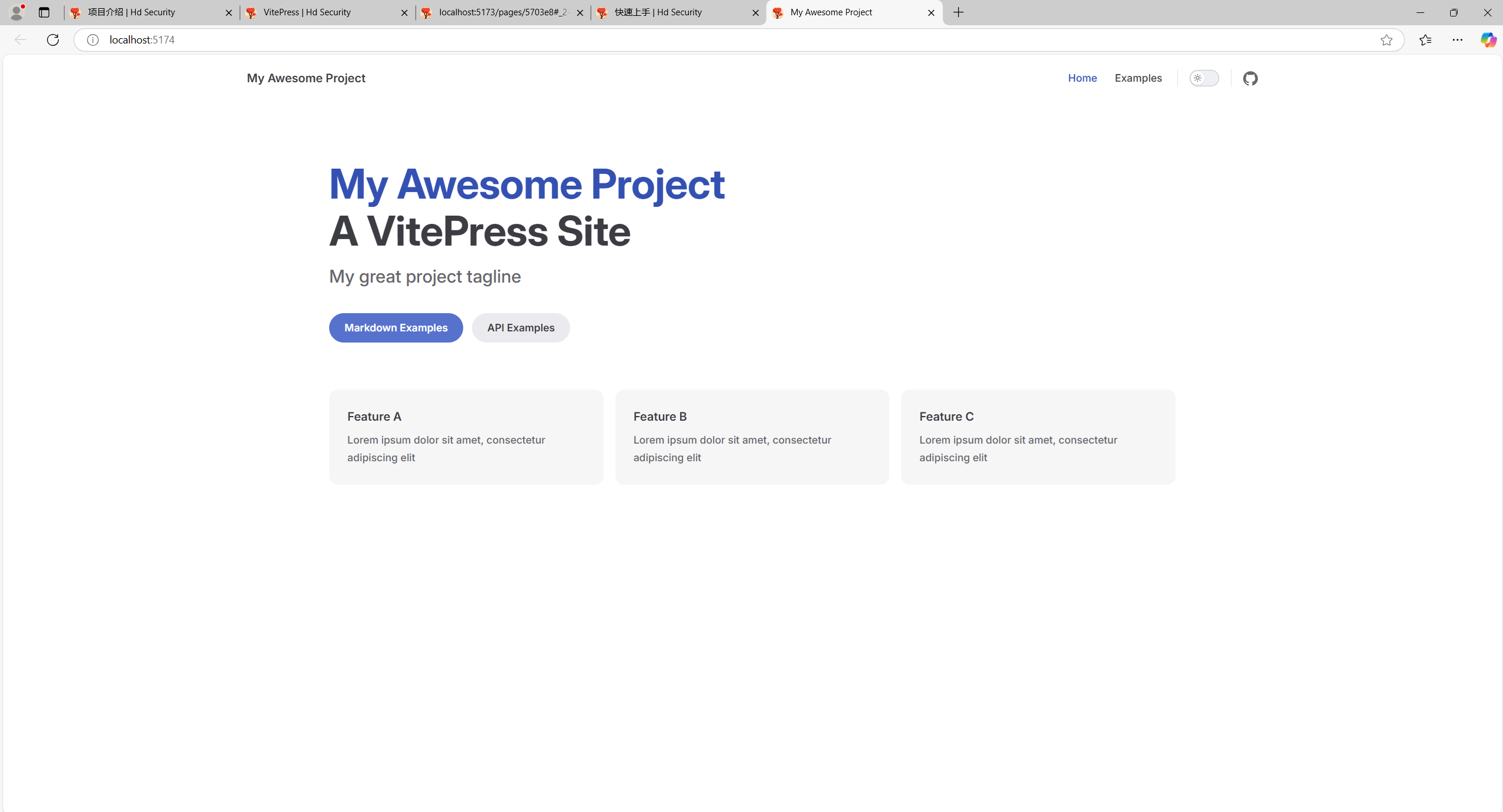
- 效果

相关
无特殊情况,不需要了解
扩展:启动端口修改
若无必要,不用修改,需要在 脚本命令 中修改端口
这样就是 8080 端口启动了
json
"scripts": {
"docs:dev": "vitepress preview docs --port 8080"
}扩展:其它启动命令
你也可以直接调用命令:
bash
pnpm exec vitepress dev docsbash
npx vitepress dev docsbash
bunx vitepress dev docs