报错
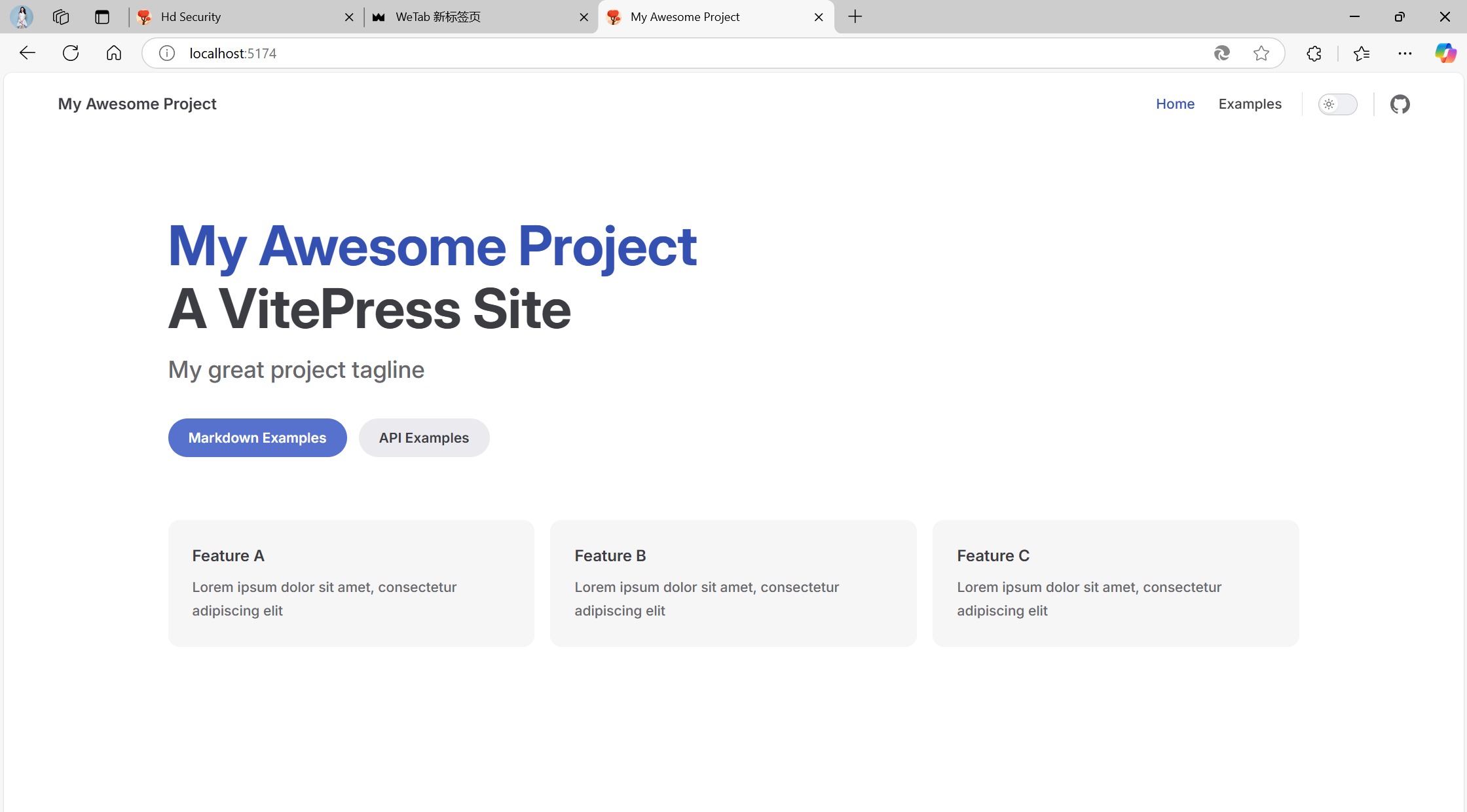
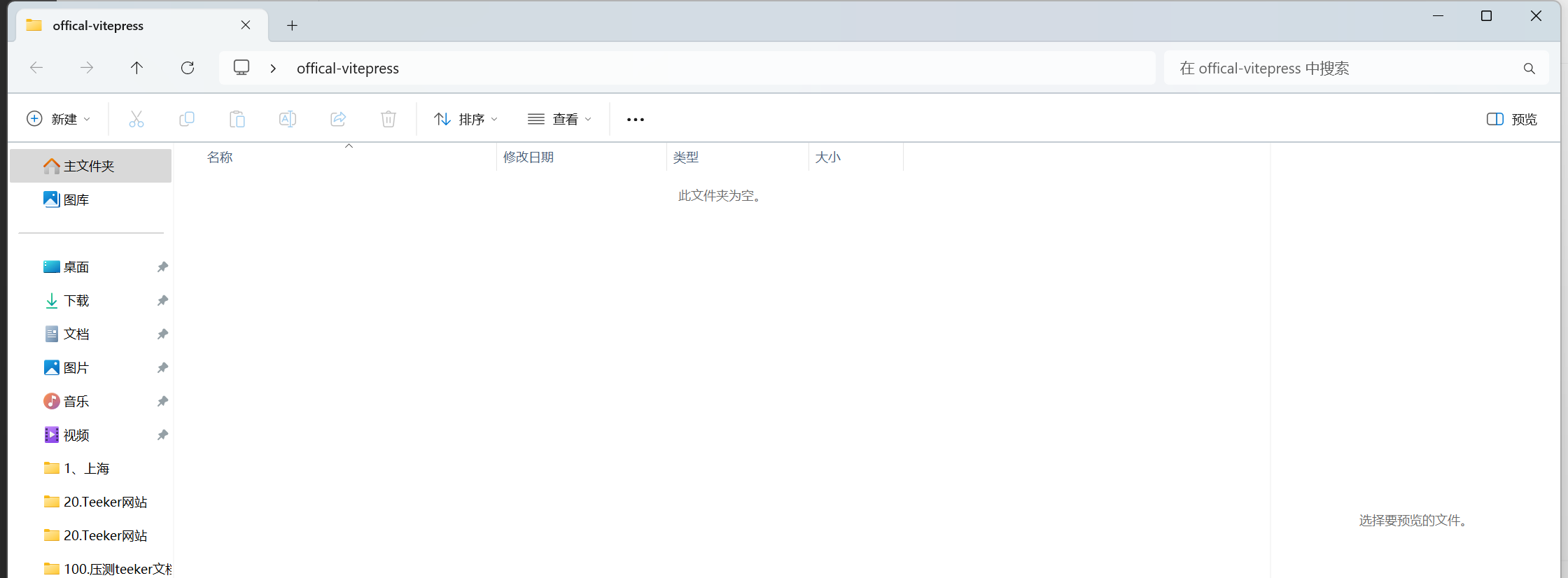
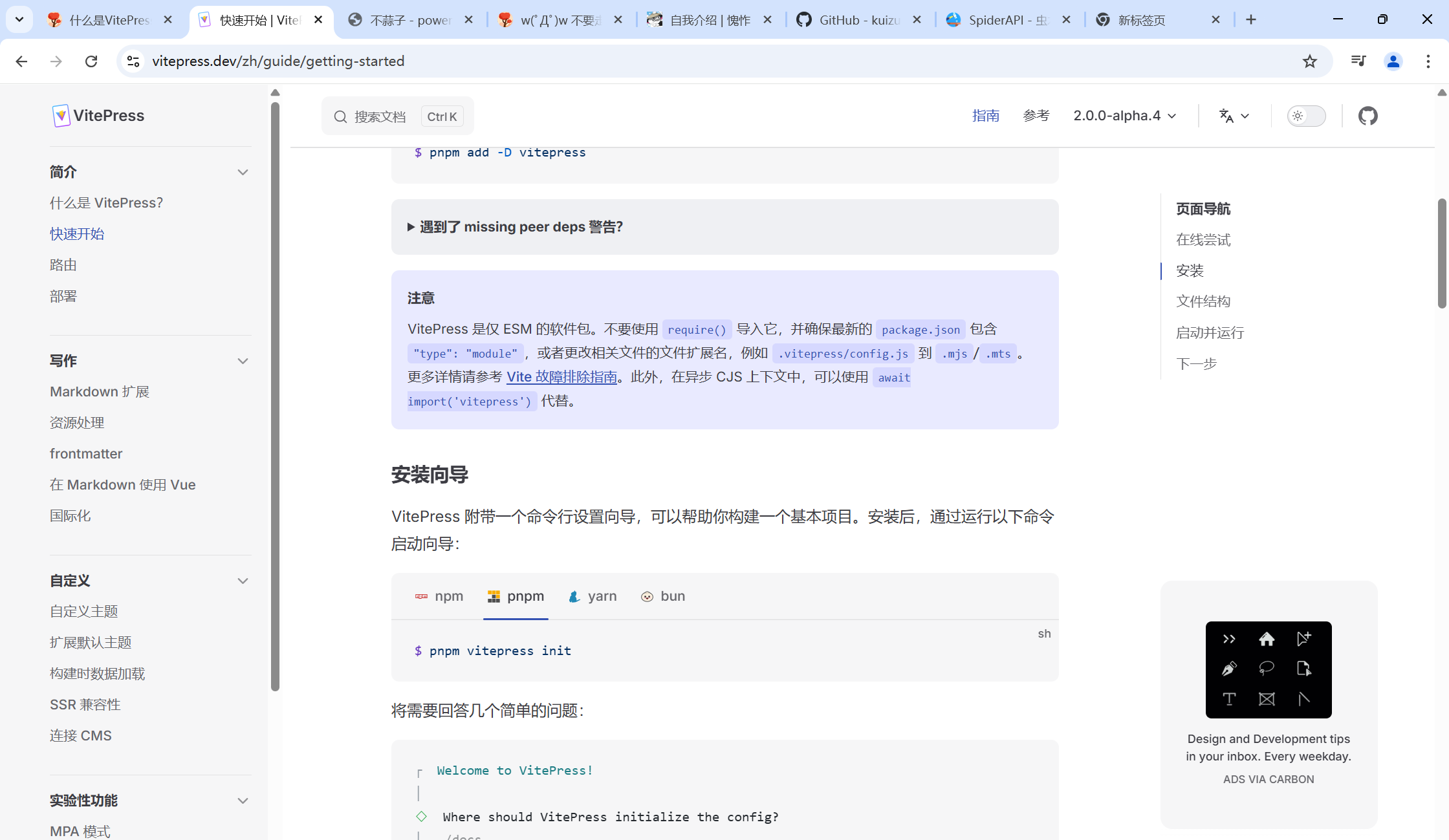
【问题/奇怪】奇怪,按官方文档构建的,怎么一些文件也没生成……




你可以直接把 .vitepress/theme 目录删掉,然后在.vitepress/index.ts 里把 tkConfig 删掉就是原生了,这两个删掉就还原 vitepress 原生了

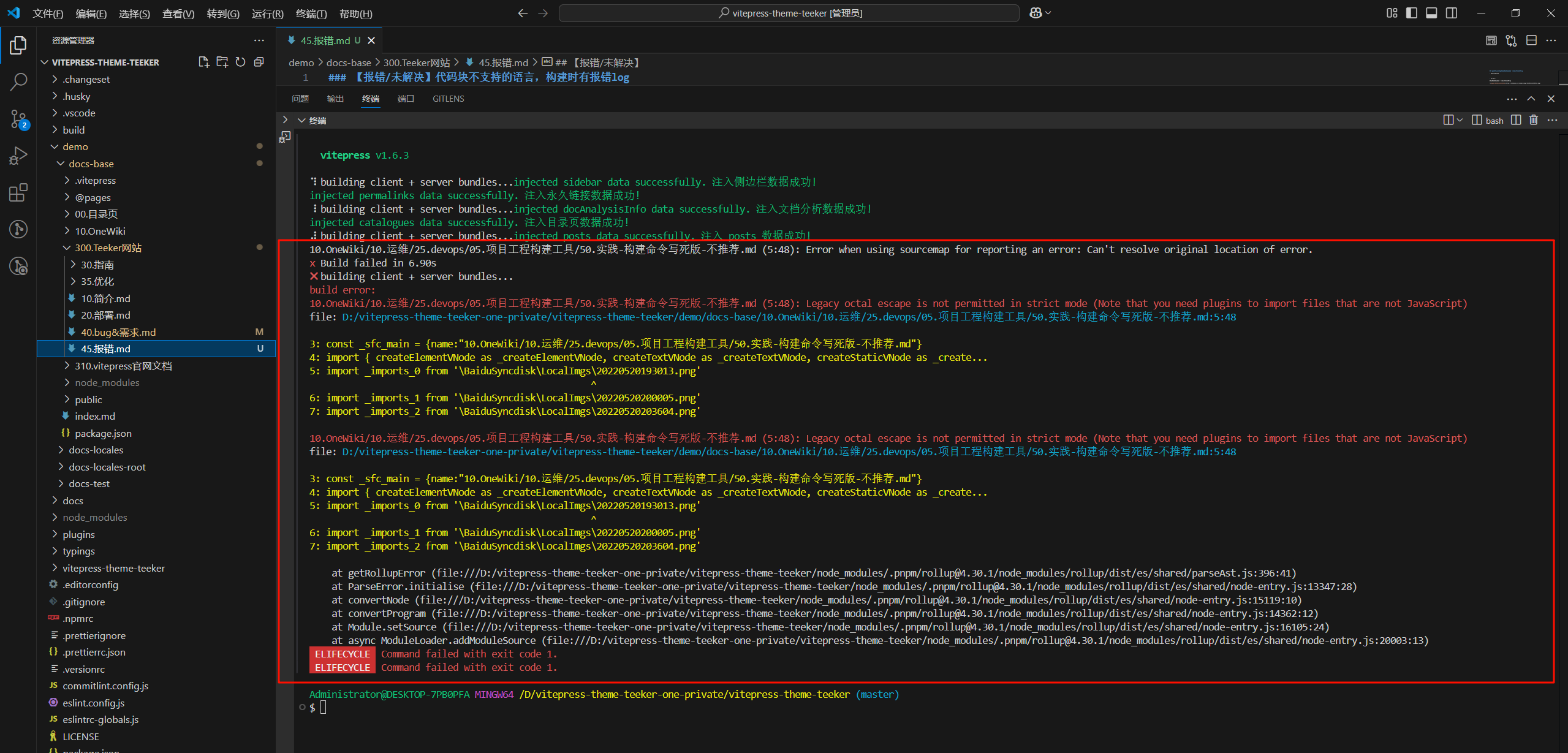
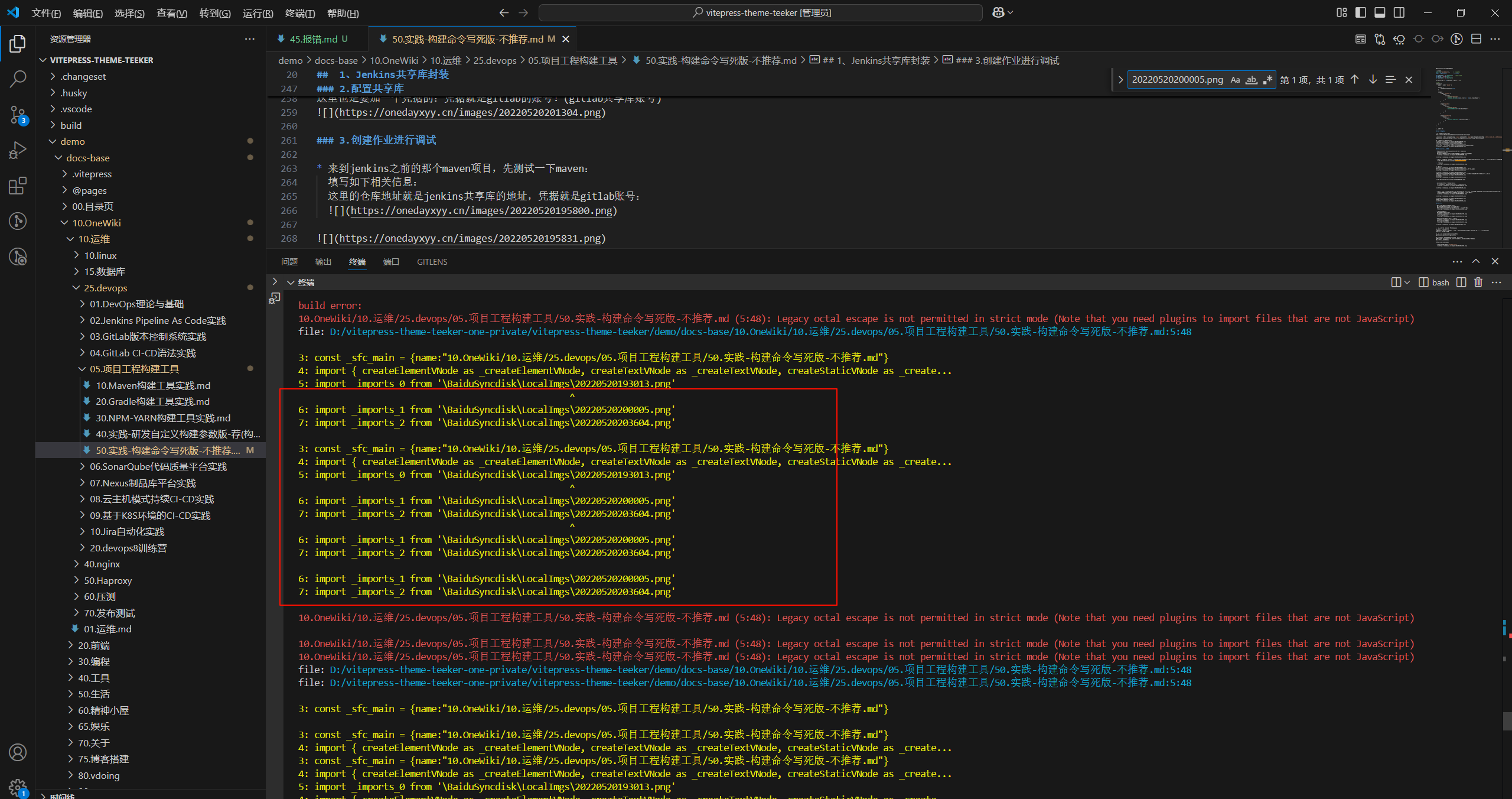
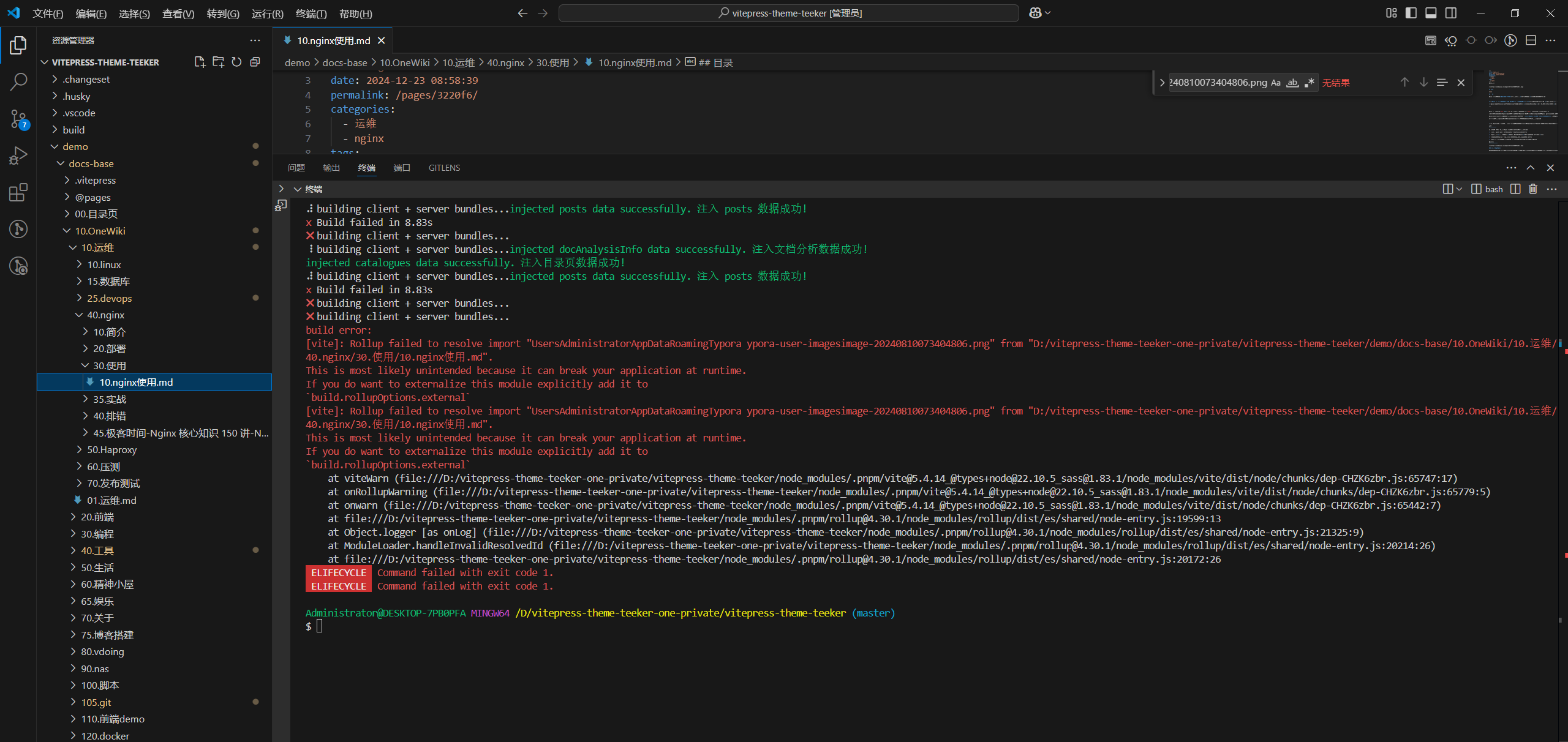
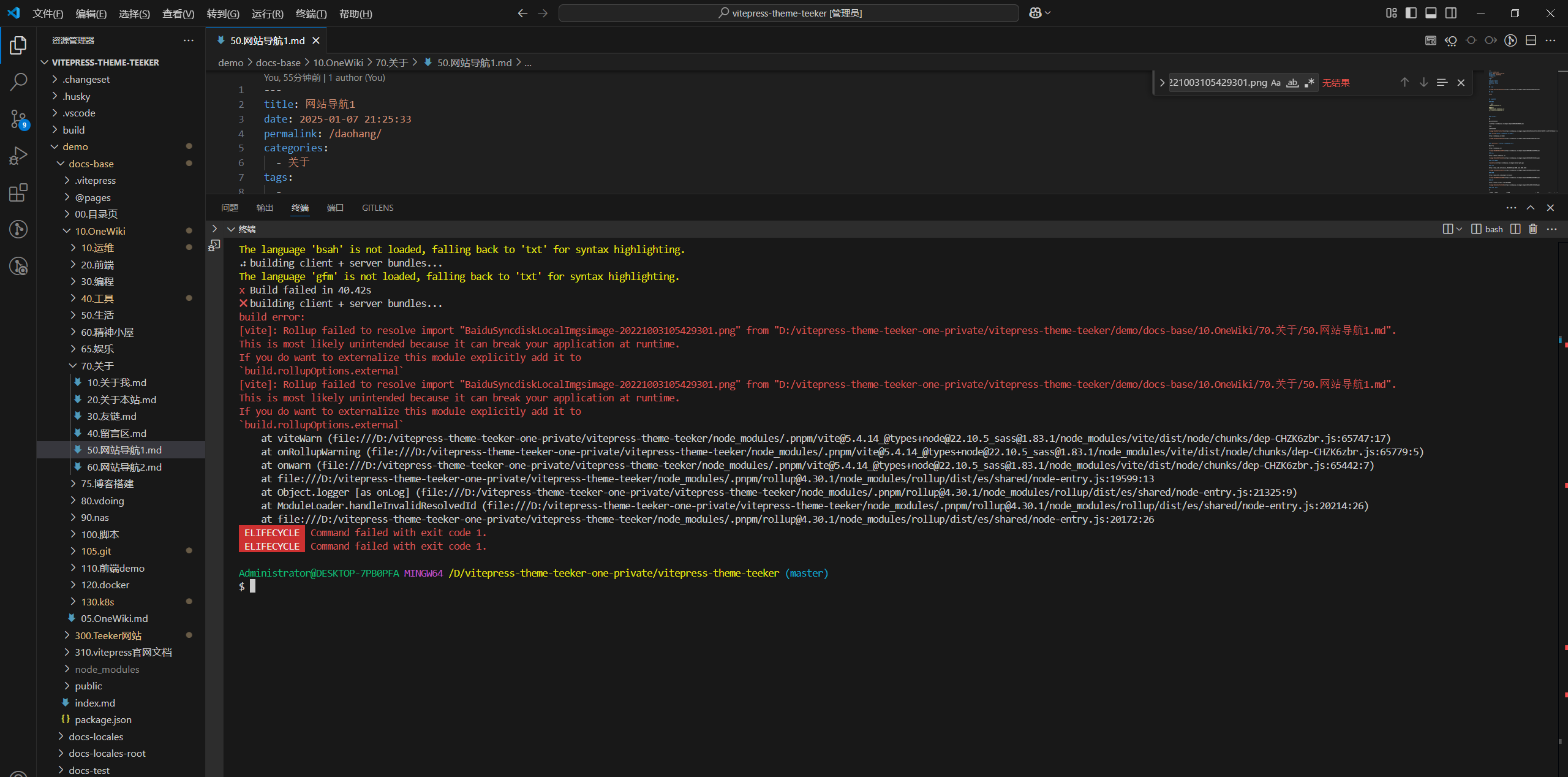
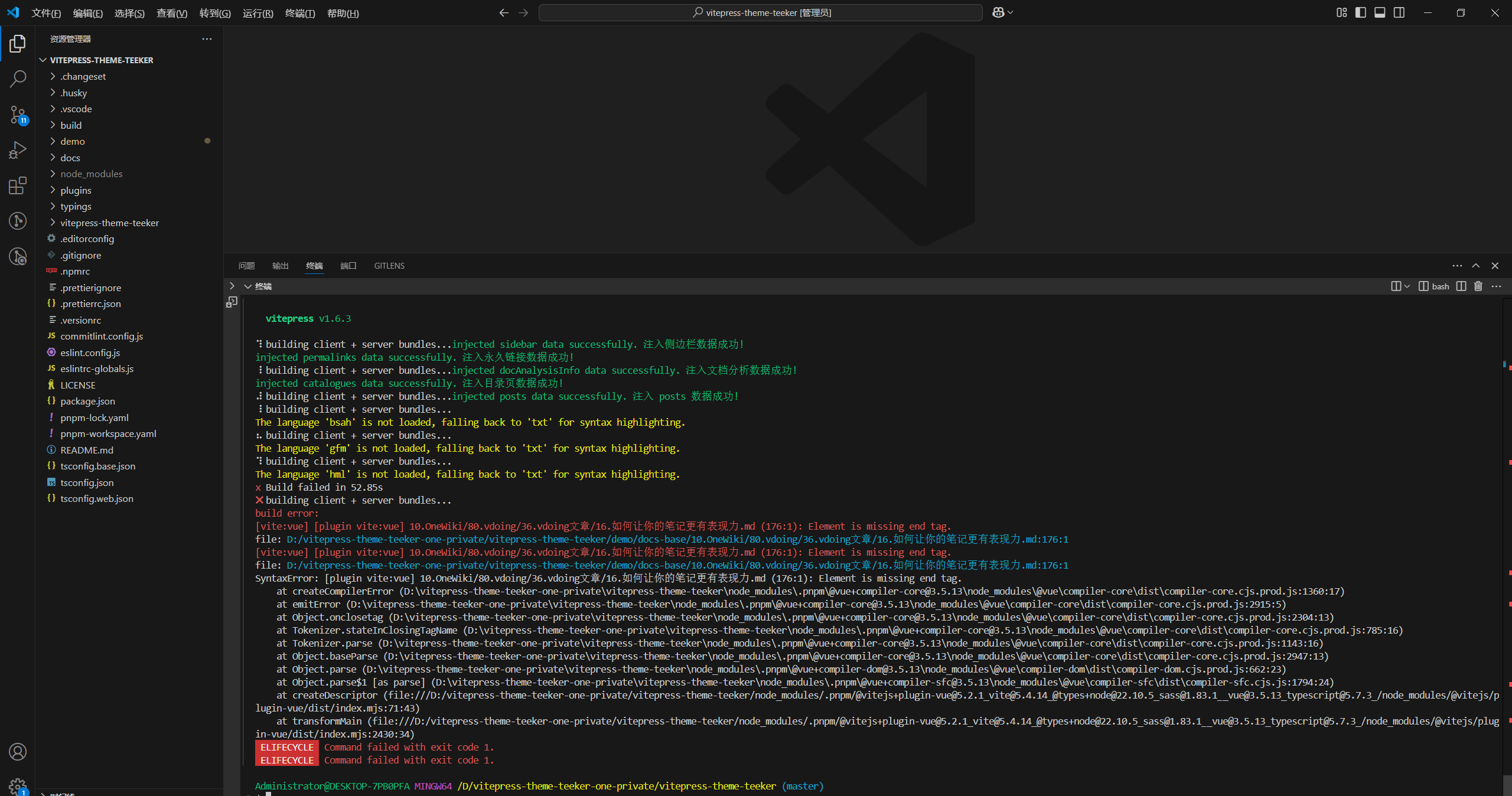
【报错/未解决】md里是本地图片的话,打包时会报错。。。。
故障现象

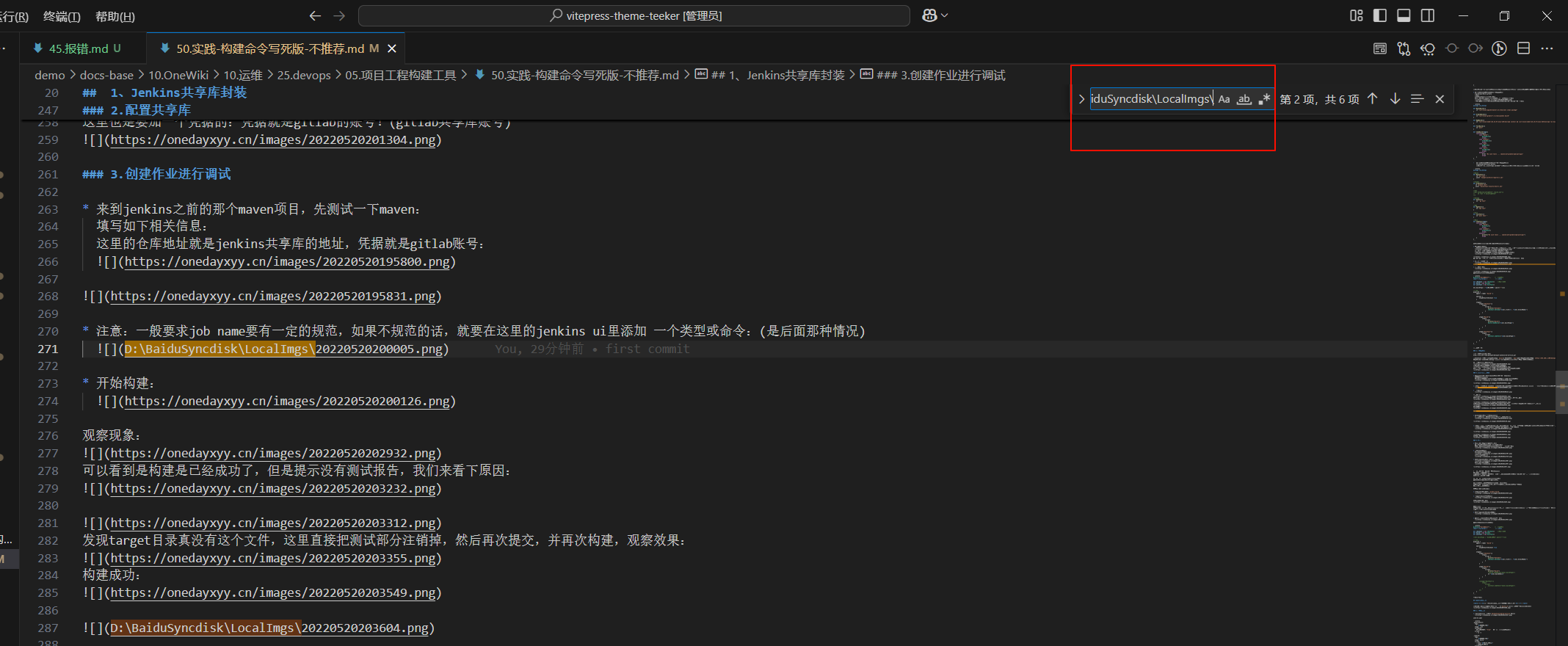
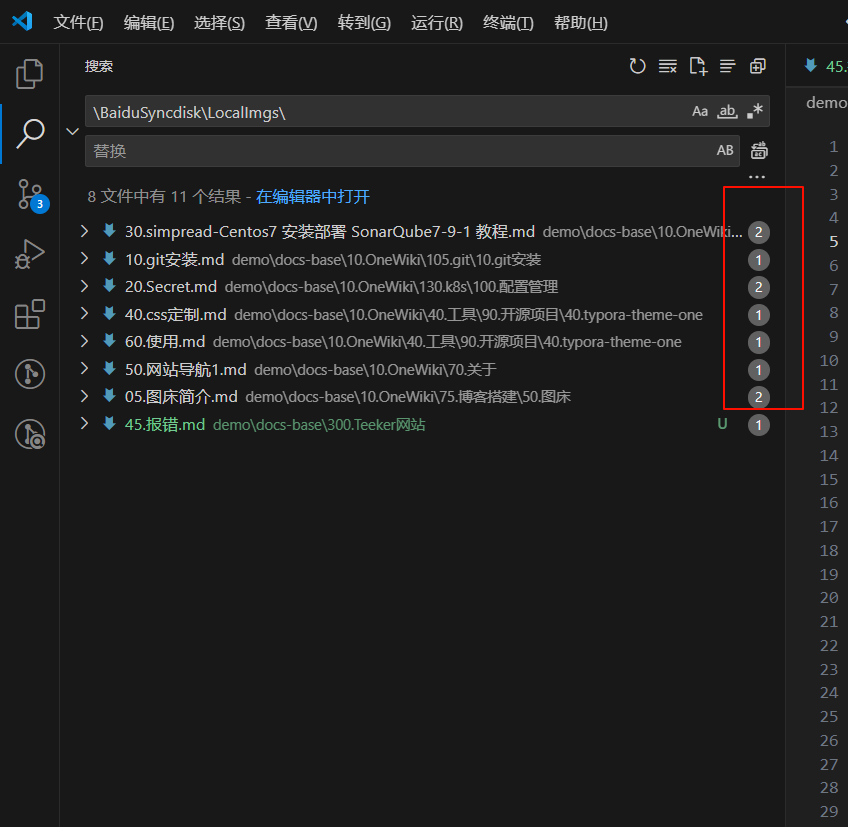
这个md里图片好多怎么都是百度网盘同步空间的。。。。
D:\BaiduSyncdisk\LocalImgs\


。。。。裂开,这个故障文件替换后,其它文件又报错了。。。

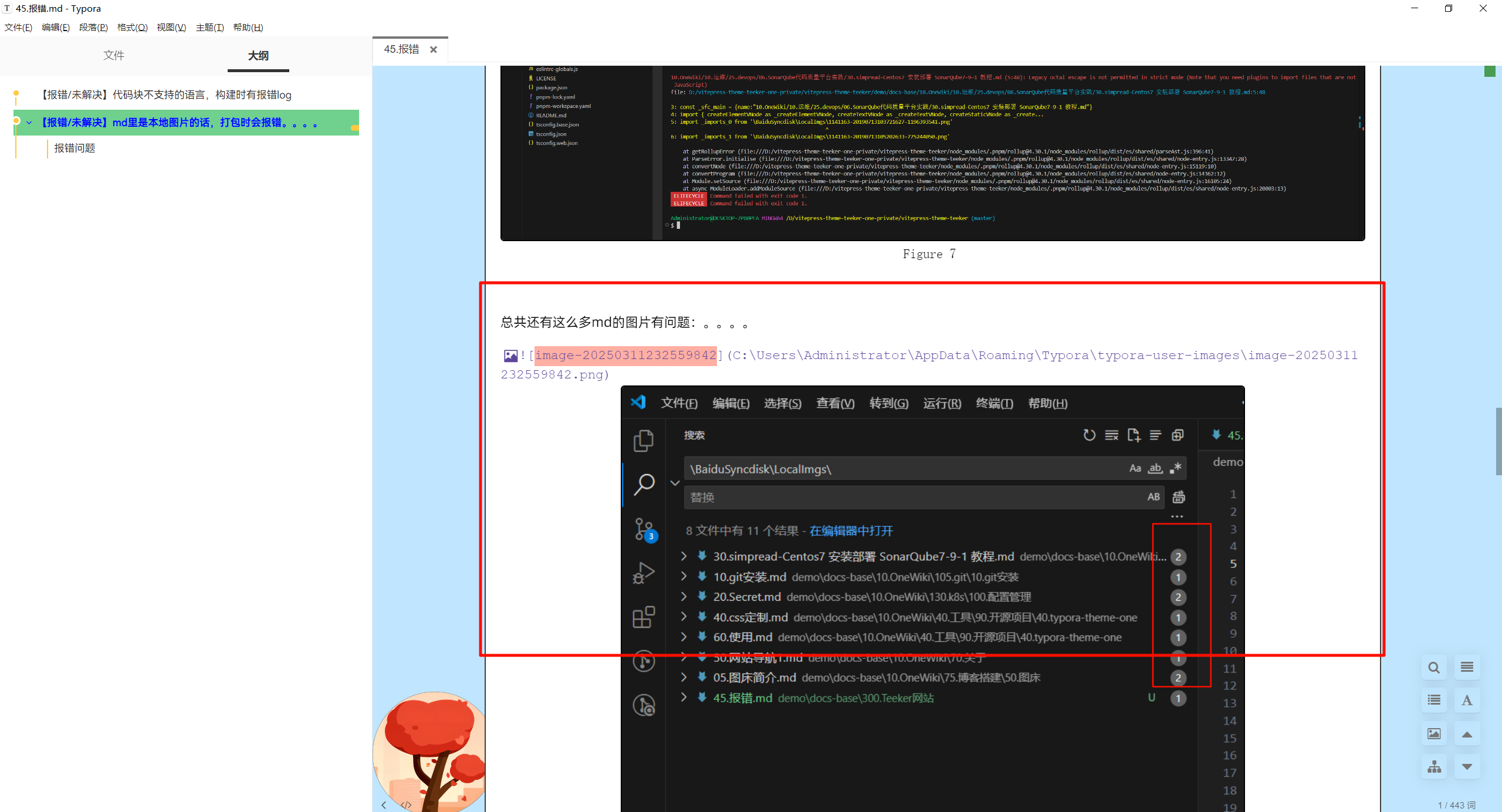
总共还有这么多md的图片有问题:。。。。

这个有报错:。。。。
奇葩。。。

将这个文件移走了。。。。
报错+1

+1

每次只报一个错误。。。。。
+1

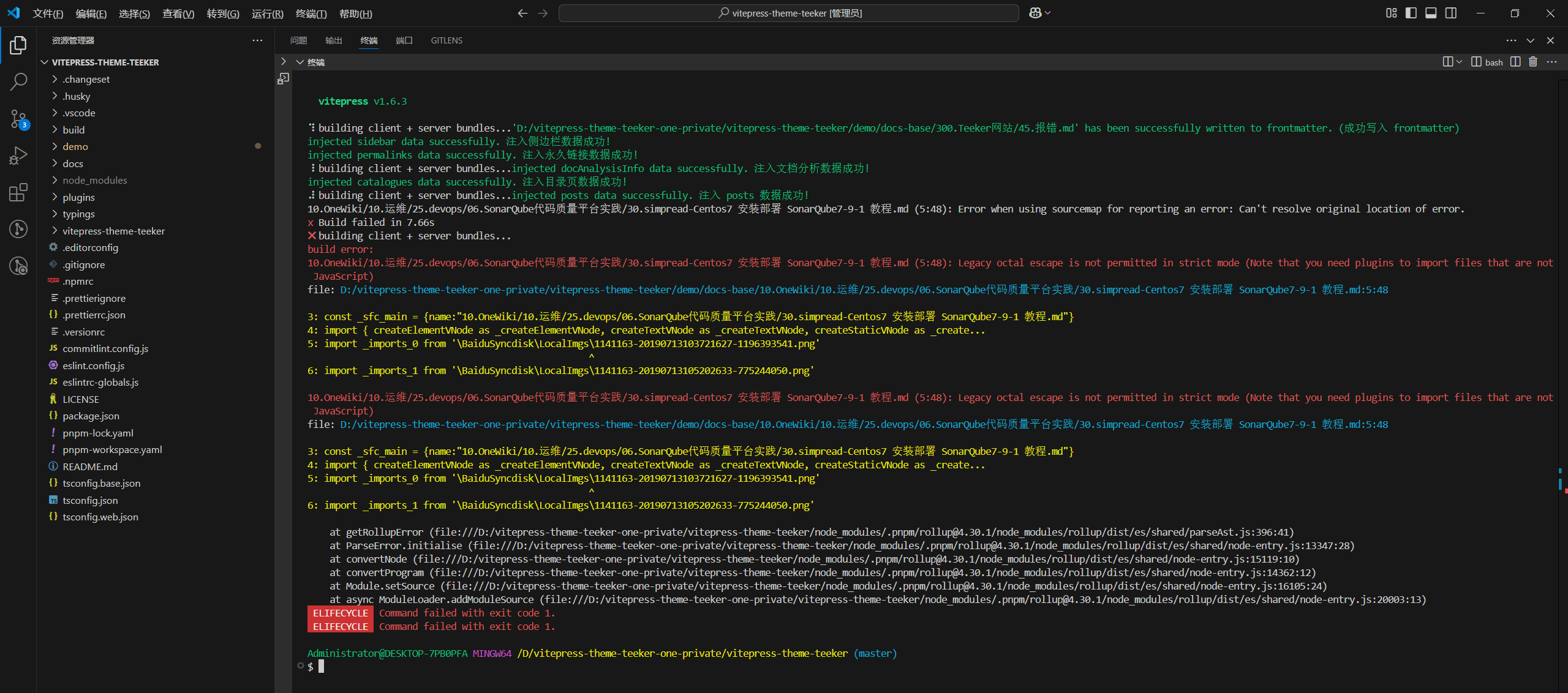
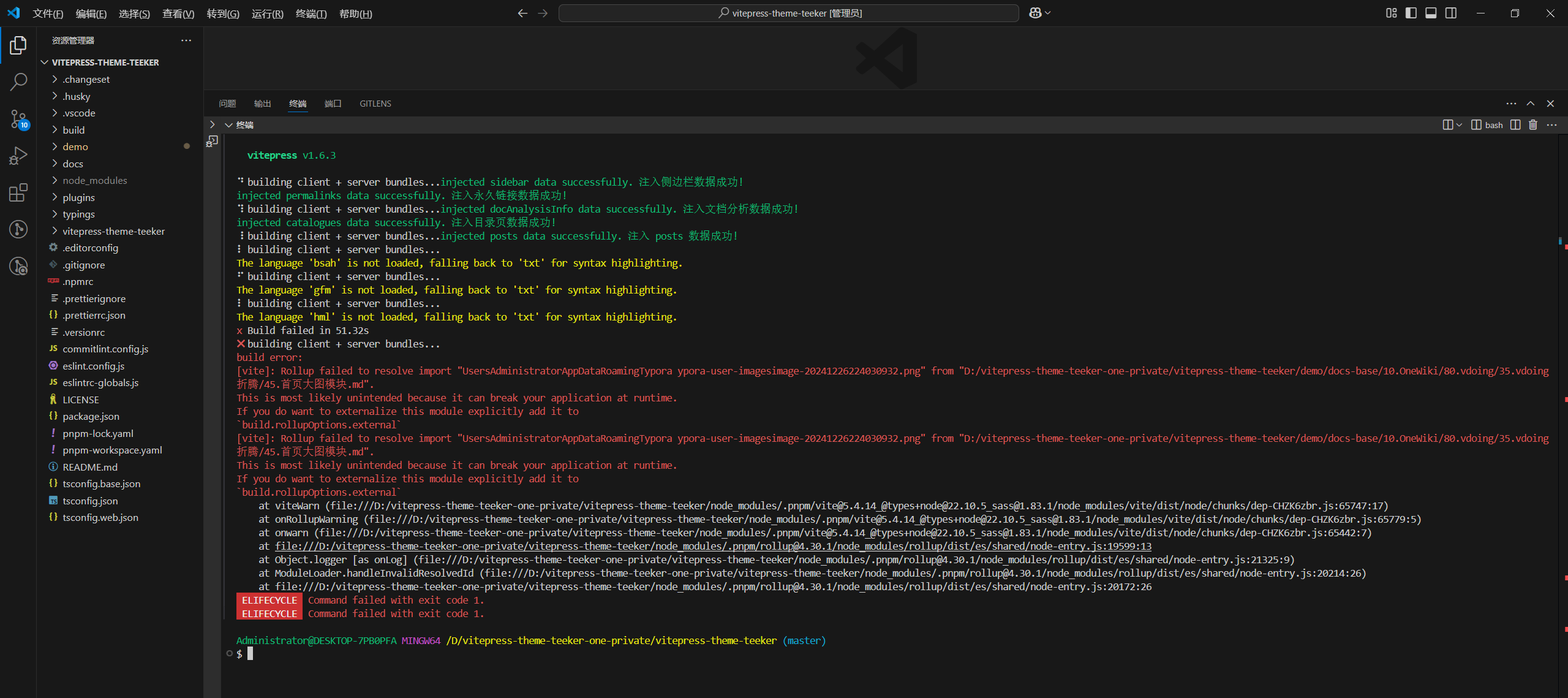
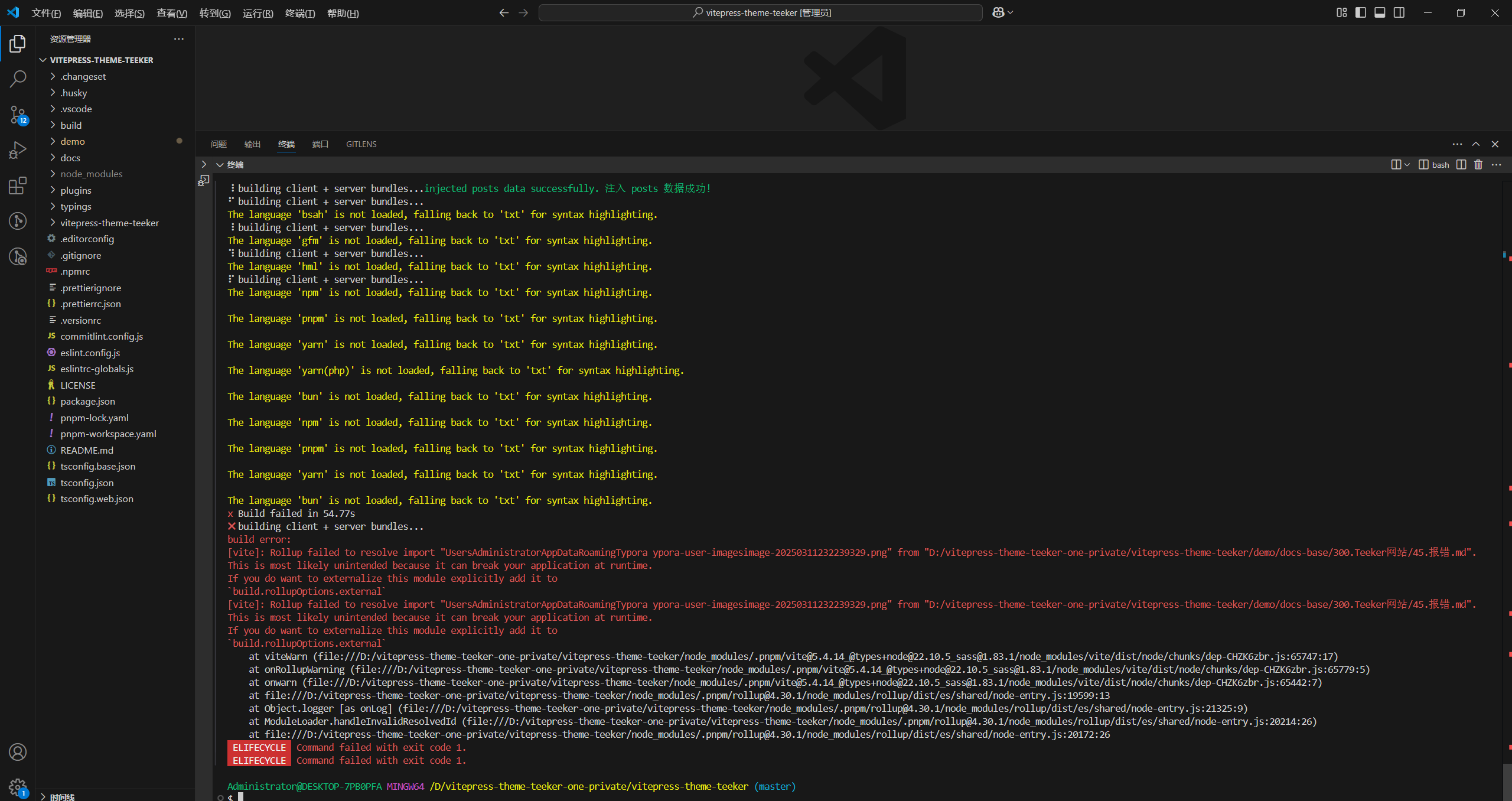
报错问题

x Build failed in 54.77s
✖ building client + server bundles...
build error:
[vite]: Rollup failed to resolve import "UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20250311232239329.png" from "D:/vitepress-theme-teek-one-private/vitepress-theme-teek/demo/docs-base/300.Teeker网站/45.报错.md".
This is most likely unintended because it can break your application at runtime.
If you do want to externalize this module explicitly add it to
`build.rollupOptions.external`
[vite]: Rollup failed to resolve import "UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20250311232239329.png" from "D:/vitepress-theme-teek-one-private/vitepress-theme-teek/demo/docs-base/300.Teeker网站/45.报错.md".
This is most likely unintended because it can break your application at runtime.
If you do want to externalize this module explicitly add it to
`build.rollupOptions.external`
at viteWarn (file:///D:/vitepress-theme-teek-one-private/vitepress-theme-teek/node_modules/.pnpm/vite@5.4.14_@types+node@22.10.5_sass@1.83.1/node_modules/vite/dist/node/chunks/dep-CHZK6zbr.js:65747:17)
at onRollupWarning (file:///D:/vitepress-theme-teek-one-private/vitepress-theme-teek/node_modules/.pnpm/vite@5.4.14_@types+node@22.10.5_sass@1.83.1/node_modules/vite/dist/node/chunks/dep-CHZK6zbr.js:65779:5)
at onwarn (file:///D:/vitepress-theme-teek-one-private/vitepress-theme-teek/node_modules/.pnpm/vite@5.4.14_@types+node@22.10.5_sass@1.83.1/node_modules/vite/dist/node/chunks/dep-CHZK6zbr.js:65442:7)
at file:///D:/vitepress-theme-teek-one-private/vitepress-theme-teek/node_modules/.pnpm/rollup@4.30.1/node_modules/rollup/dist/es/shared/node-entry.js:19599:13
at Object.logger [as onLog] (file:///D:/vitepress-theme-teek-one-private/vitepress-theme-teek/node_modules/.pnpm/rollup@4.30.1/node_modules/rollup/dist/es/shared/node-entry.js:21325:9)
at ModuleLoader.handleInvalidResolvedId (file:///D:/vitepress-theme-teek-one-private/vitepress-theme-teek/node_modules/.pnpm/rollup@4.30.1/node_modules/rollup/dist/es/shared/node-entry.js:20214:26)
at file:///D:/vitepress-theme-teek-one-private/vitepress-theme-teek/node_modules/.pnpm/rollup@4.30.1/node_modules/rollup/dist/es/shared/node-entry.js:20172:26
ELIFECYCLE Command failed with exit code 1.
ELIFECYCLE Command failed with exit code 1.
vitepress如果发现我们的md里图片地址如果是本地路径的话吗,构建时会报错的:。。。

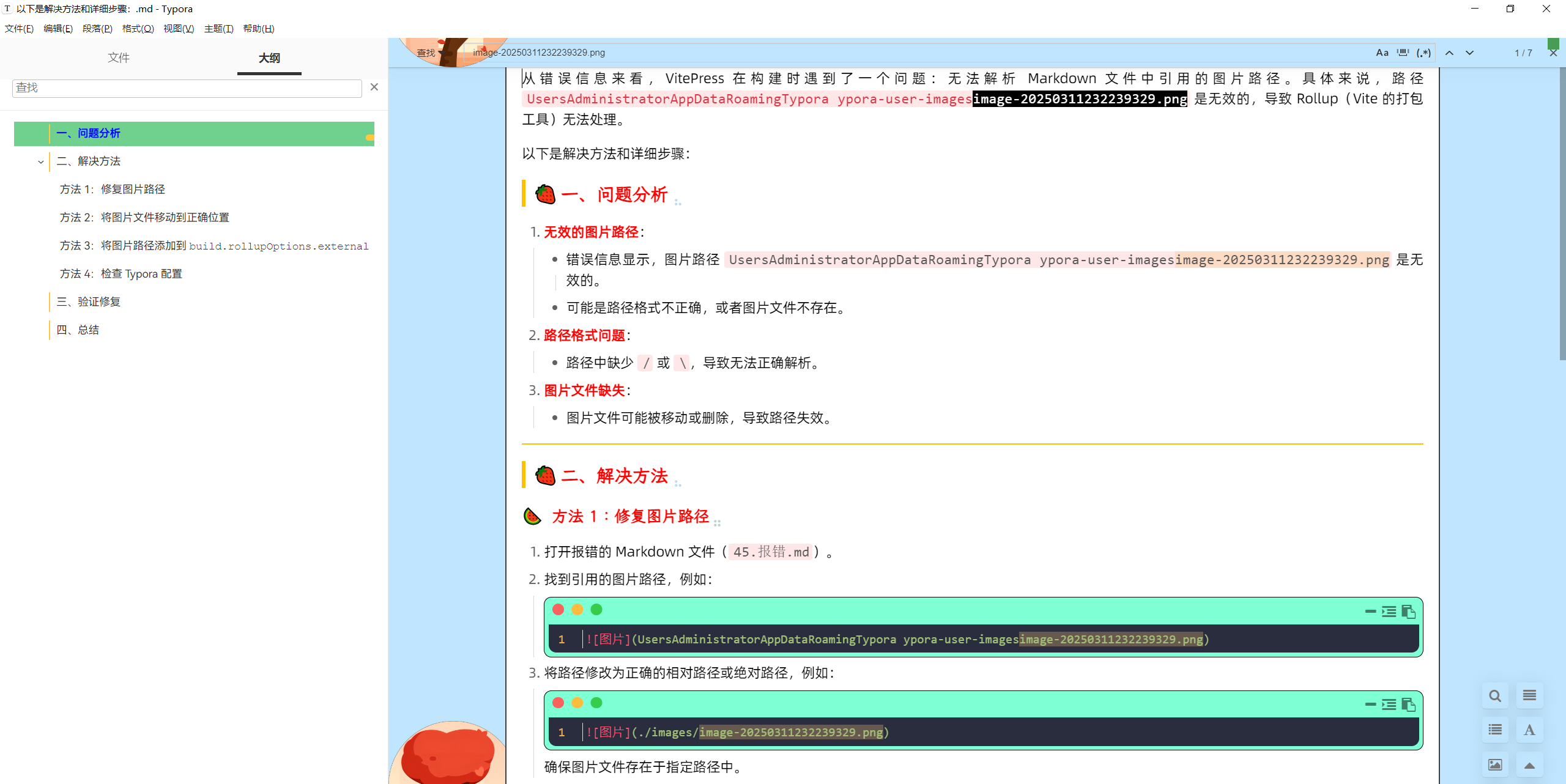
gpt
从错误信息来看,VitePress 在构建时遇到了一个问题:无法解析 Markdown 文件中引用的图片路径。具体来说,路径 UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20250311232239329.png 是无效的,导致 Rollup(Vite 的打包工具)无法处理。 以下是解决方法和详细步骤:
一、问题分析
- 无效的图片路径:
- 错误信息显示,图片路径
UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20250311232239329.png是无效的。 - 可能是路径格式不正确,或者图片文件不存在。
- 错误信息显示,图片路径
- 路径格式问题:
- 路径中缺少
/或\,导致无法正确解析。
- 路径中缺少
- 图片文件缺失:
- 图片文件可能被移动或删除,导致路径失效。
二、解决方法
方法 1:修复图片路径
打开报错的 Markdown 文件(
45.报错.md)。找到引用的图片路径,例如:
markdown将路径修改为正确的相对路径或绝对路径,例如:
markdown确保图片文件存在于指定路径中。
方法 2:将图片文件移动到正确位置
找到图片文件
image-20250311232239329.png。将其移动到项目的
images文件夹中(或其他指定文件夹)。更新 Markdown 文件中的图片路径,例如:
markdown
方法 3:将图片路径添加到 build.rollupOptions.external
如果图片路径无法修改,可以将其添加到 build.rollupOptions.external 中,告诉 Rollup 忽略该路径。
打开
vite.config.ts或vite.config.js文件。添加以下配置:
javascriptexport default { build: { rollupOptions: { external: [ 'UsersAdministratorAppDataRoamingTypora ypora-user-imagesimage-20250311232239329.png' ] } } }
方法 4:检查 Typora 配置
如果图片路径是通过 Typora 自动生成的,可能是 Typora 的配置问题。
- 打开 Typora。
- 进入
偏好设置>图像。 - 确保
插入图片时使用相对路径选项已启用。
三、验证修复
重新运行构建命令:
bashpnpm run build如果构建成功,说明问题已解决。
如果仍然报错,检查是否有其他文件引用了无效路径。
四、总结
| 方法 | 操作 | 说明 |
|---|---|---|
| 修复图片路径 | 修改 Markdown 文件中的图片路径为正确路径。 | 确保路径格式正确且图片文件存在。 |
| 移动图片文件 | 将图片文件移动到项目指定文件夹,并更新路径。 | 确保图片文件在正确位置。 |
添加到 external | 在 vite.config.ts 中添加路径到 build.rollupOptions.external。 | 告诉 Rollup 忽略该路径。 |
| 检查 Typora 配置 | 在 Typora 中启用 插入图片时使用相对路径。 | 避免生成无效路径。 |
| 如果还有其他问题,请随时告诉我! |