从其它静态站点构建器(ssg) 迁移到Teeker需要注意的问题
从其它静态站点构建器(ssg) 迁移到Teeker需要注意的问题
问题1:md文档里不能有本地图片
警告
md文档里不能有本地图片,否则打包时会报错的。
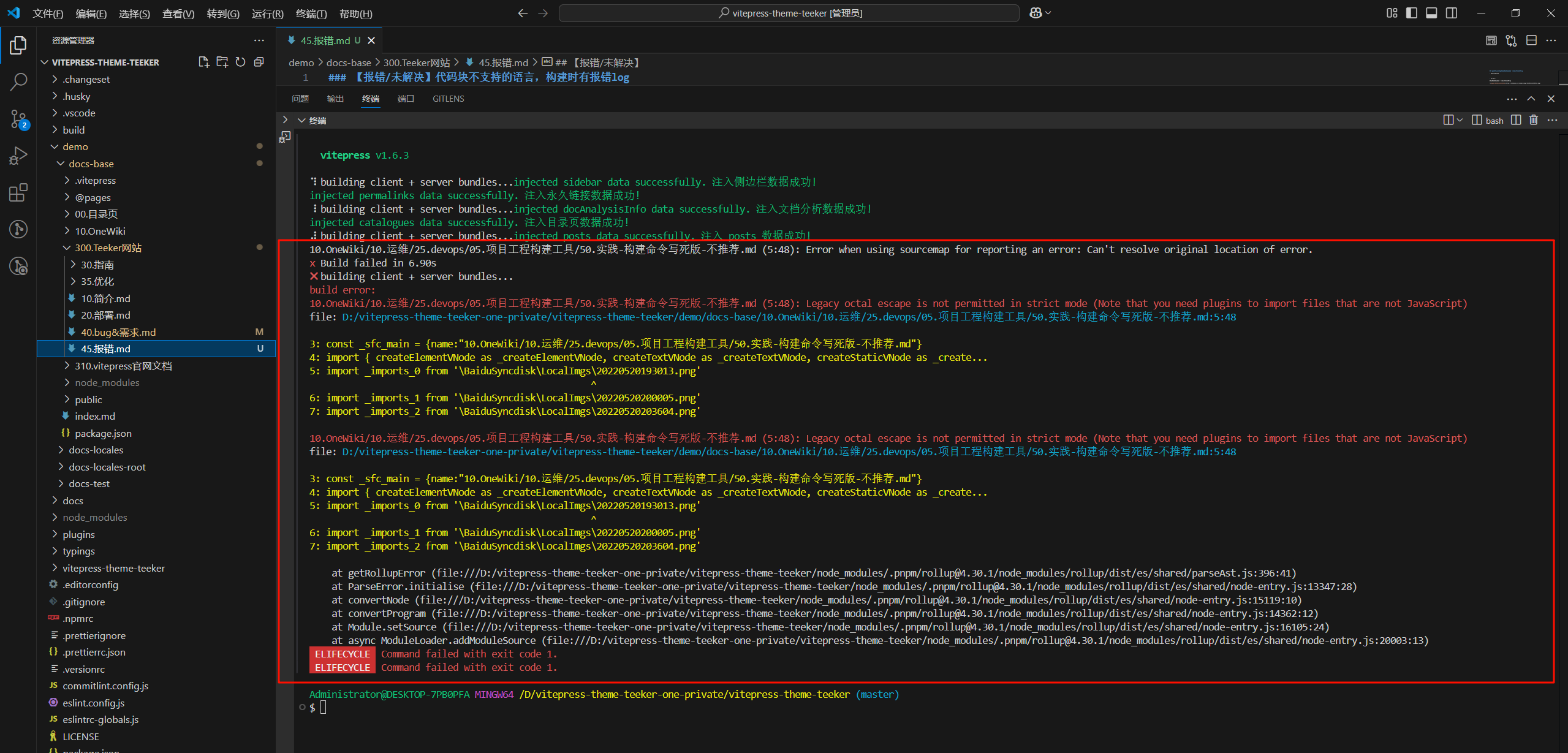
- 故障现象

- 解决办法
将本地图片处理为公网图片。
问题2:要将--max-old-space-size参数调高些
警告
要将--max-old-space-size参数调高些,否则如果你的md文档太多,打包也时会报错的。
自己md文档是540多时,默认的参数就报错了,修改为如下参数后,就可以正常构建了。
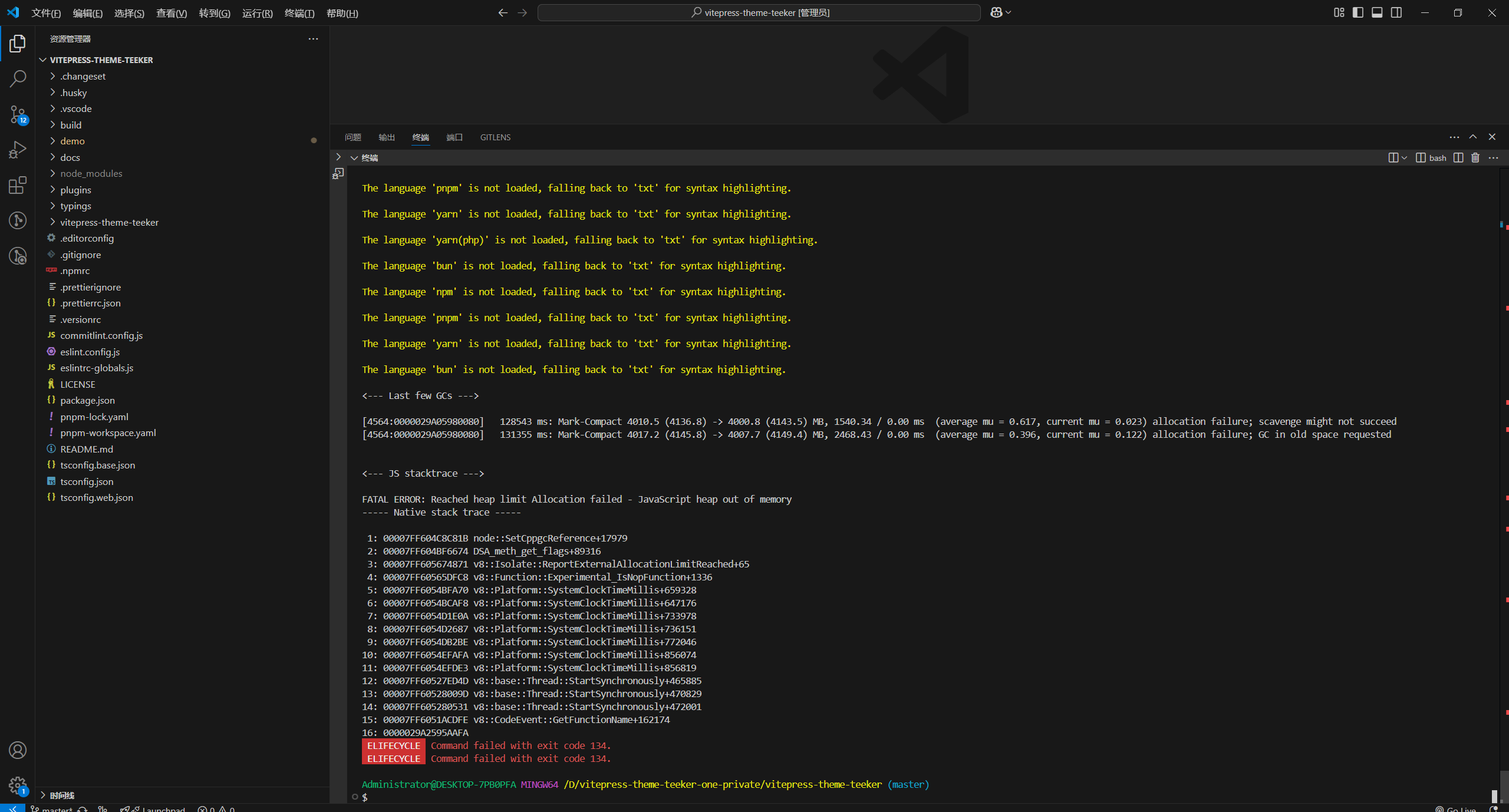
- 故障现象

- 解决办法
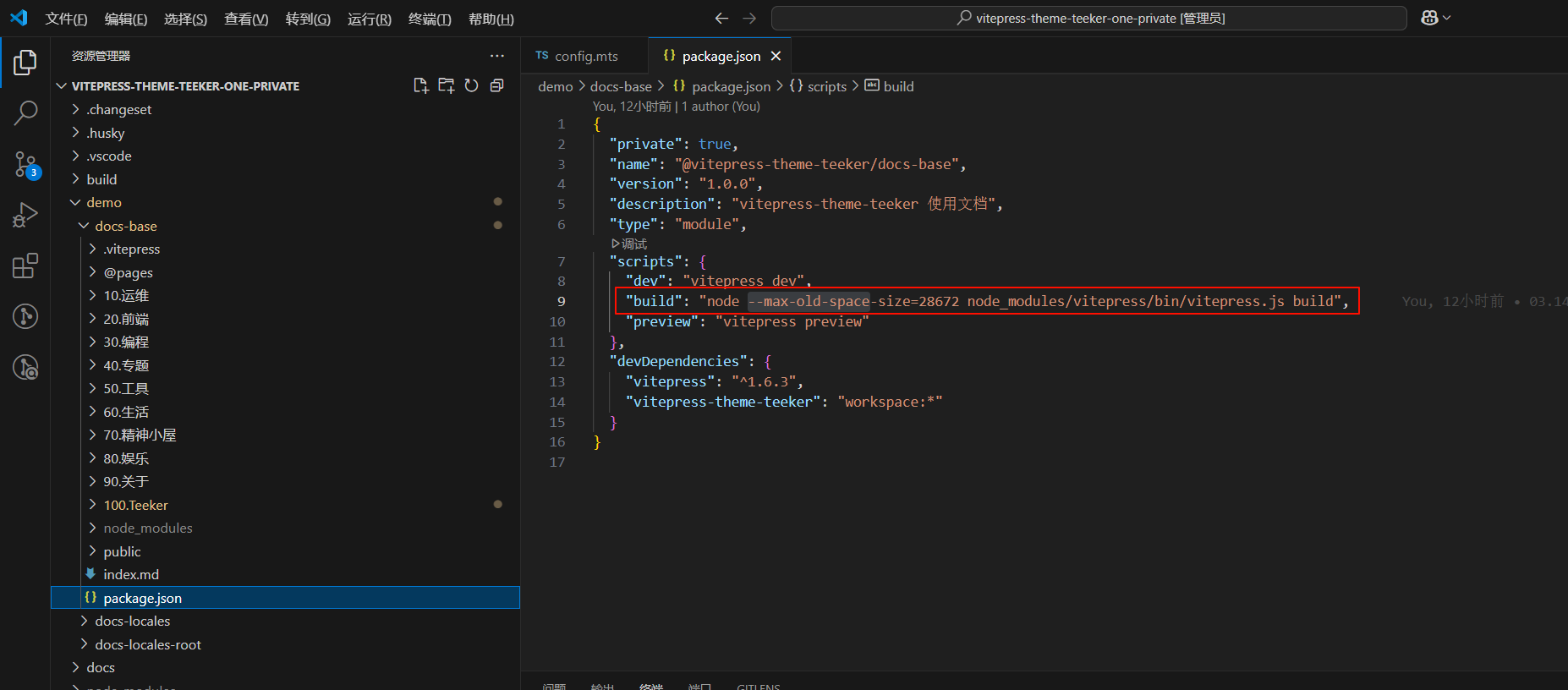
编辑demo\docs-base\package.json文件,修改build行内容为如下代码:
json
"build": "node --max-old-space-size=28672 node_modules/vitepress/bin/vitepress.js build",
问题3:
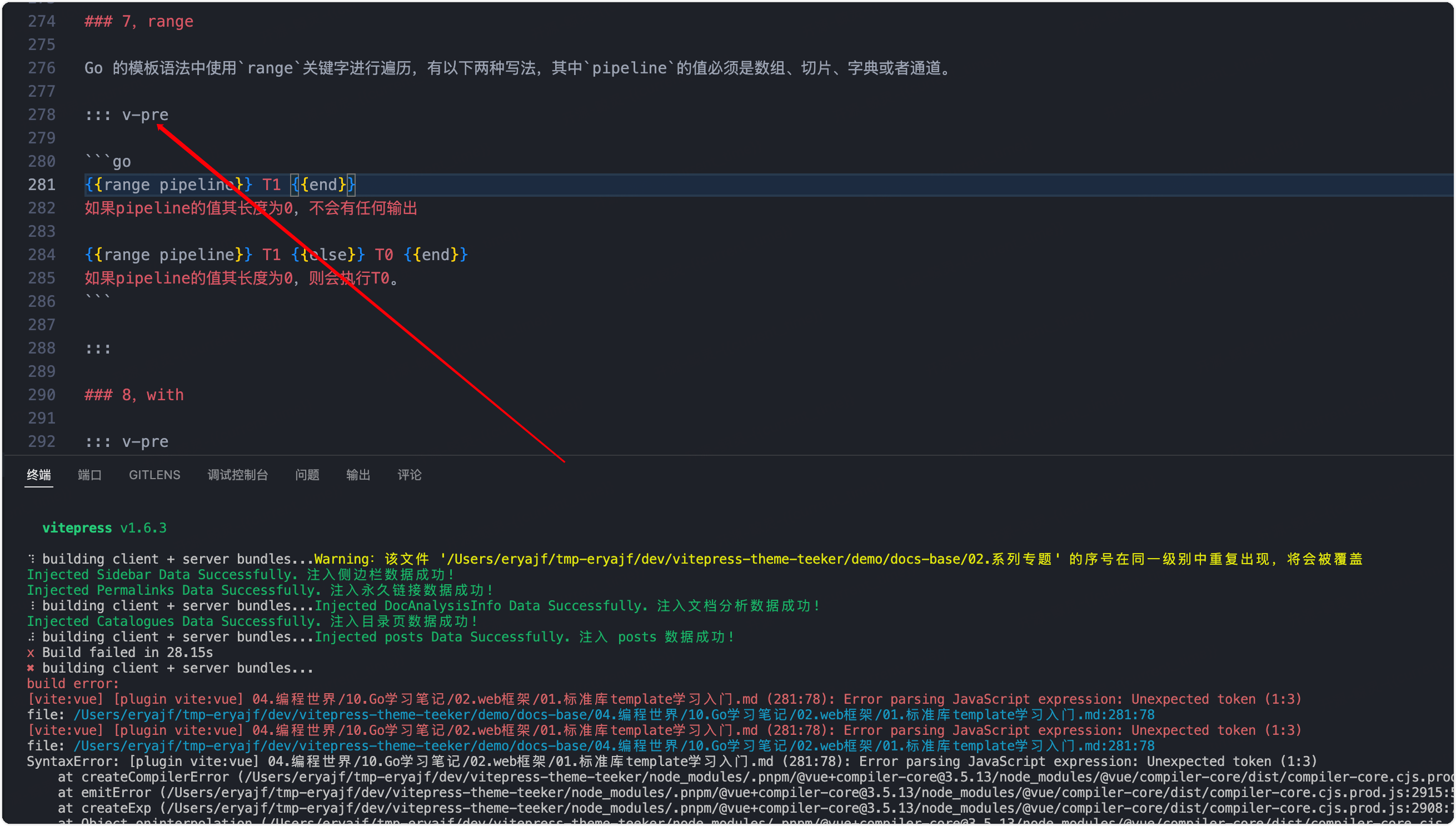
故障现象



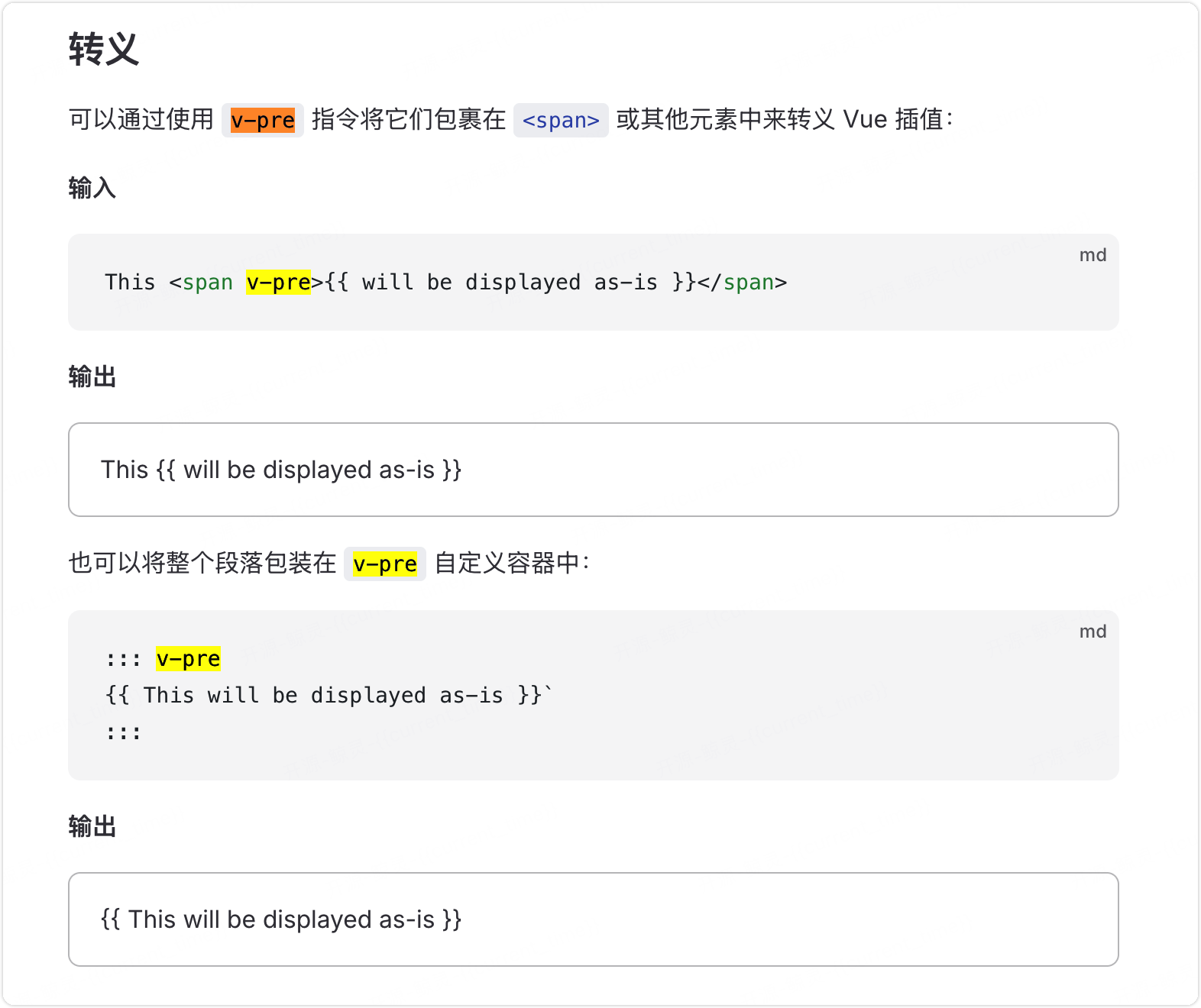
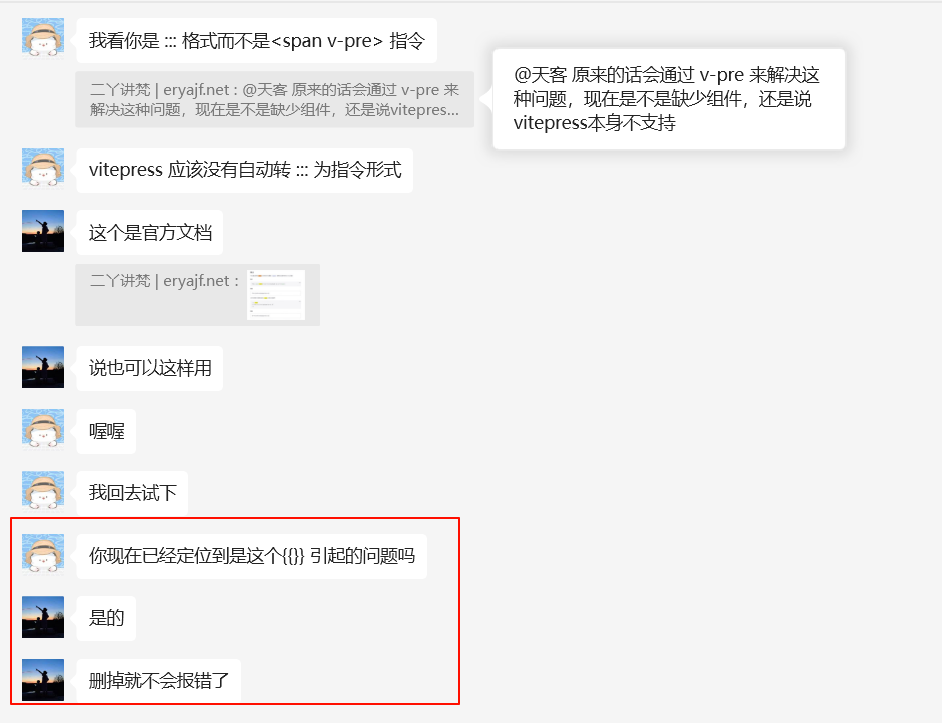
存在特殊符号的问题: https://github.com/vuejs/vitepress/issues/1988


自己测试
2025年3月15日测试。
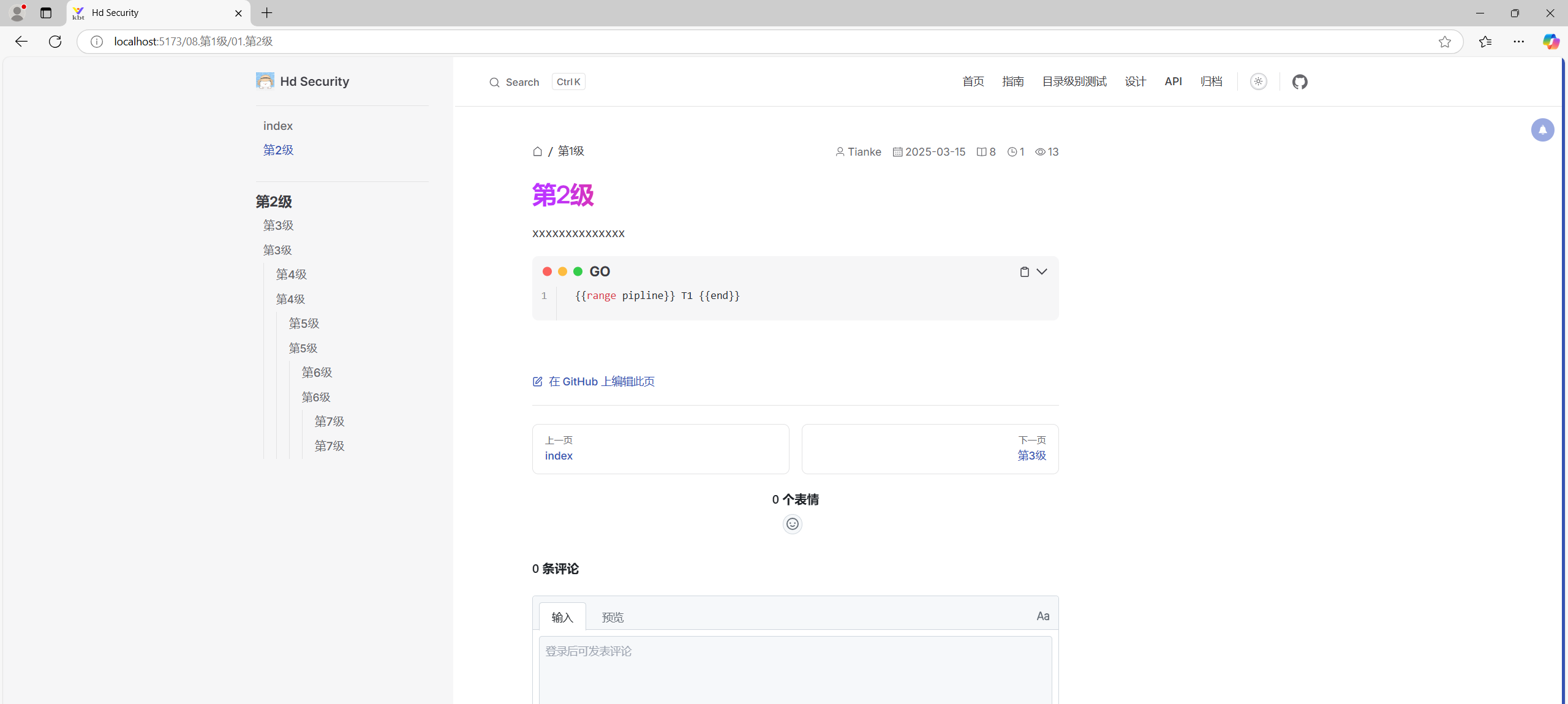
运行结果:是正常的。

bash
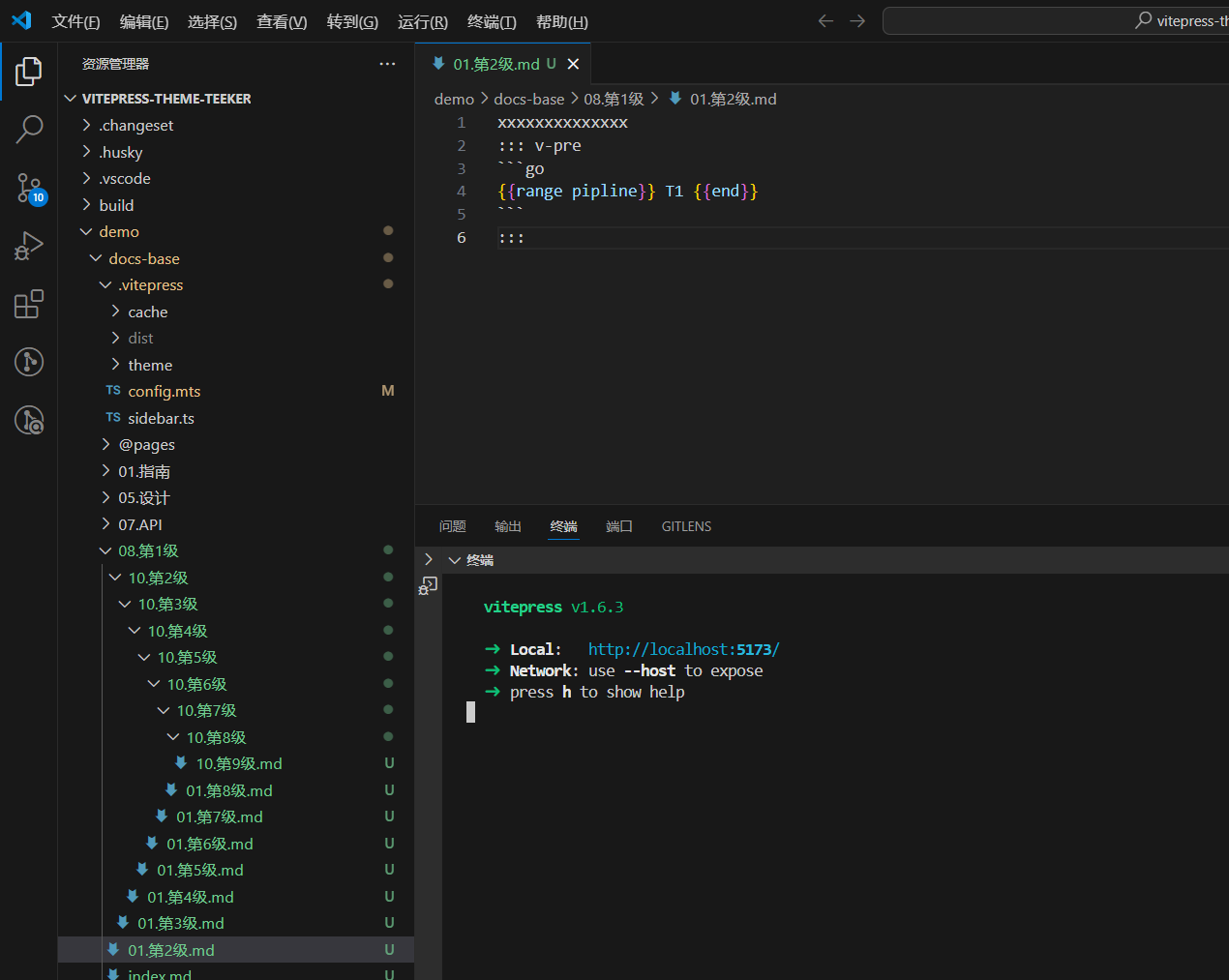
xxxxxxxxxxxxxx
::: v-pre
```go
{{range pipline}} T1 {{end}}
```
:::

- 构建结果:(构建也是没报错的哦。。。)