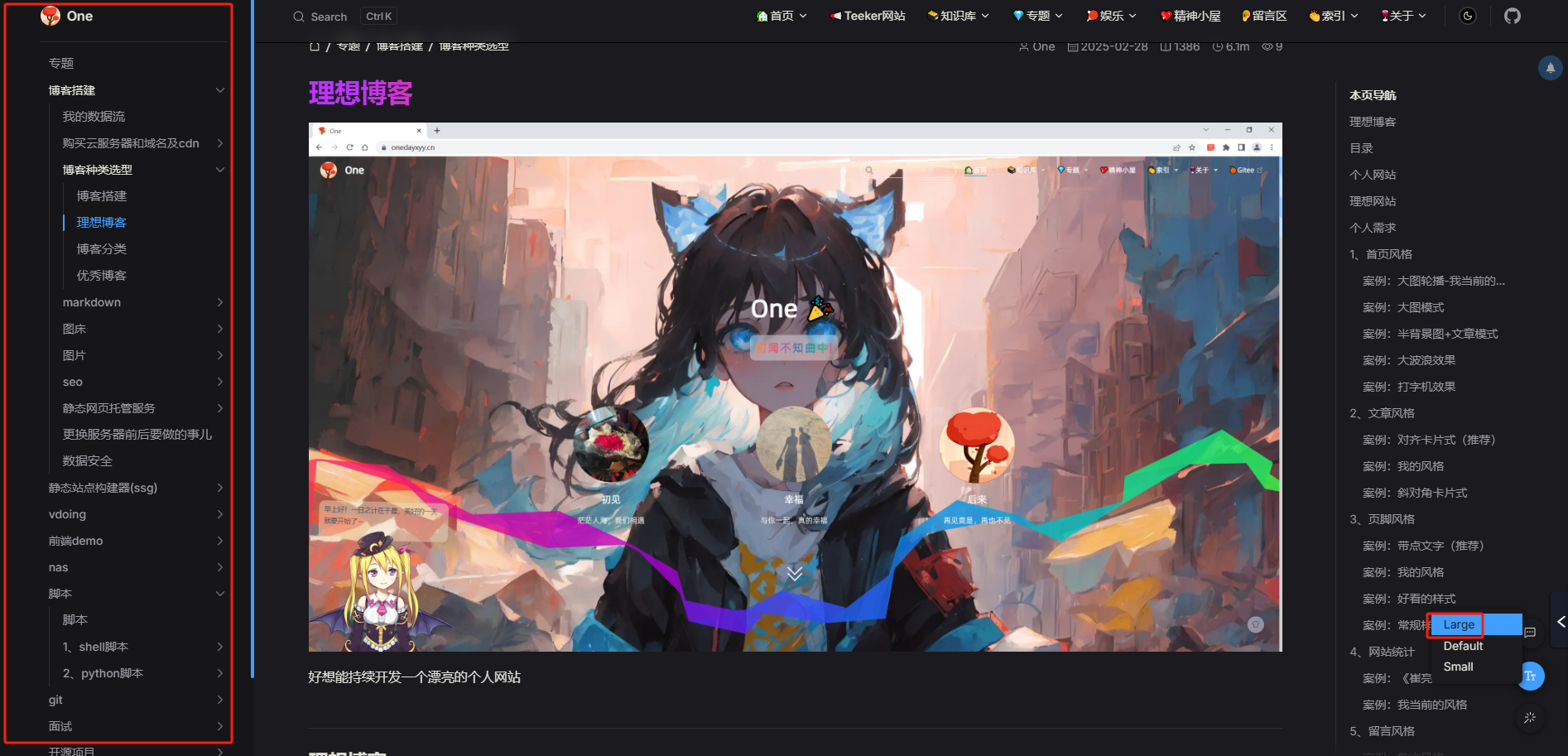
配置主题尺寸为large
配置主题尺寸为large
警告
这个default尺寸存在一定的问题,这里先记录下,以下配置先不在生产里配置。--2025年3月17日22:41:38。
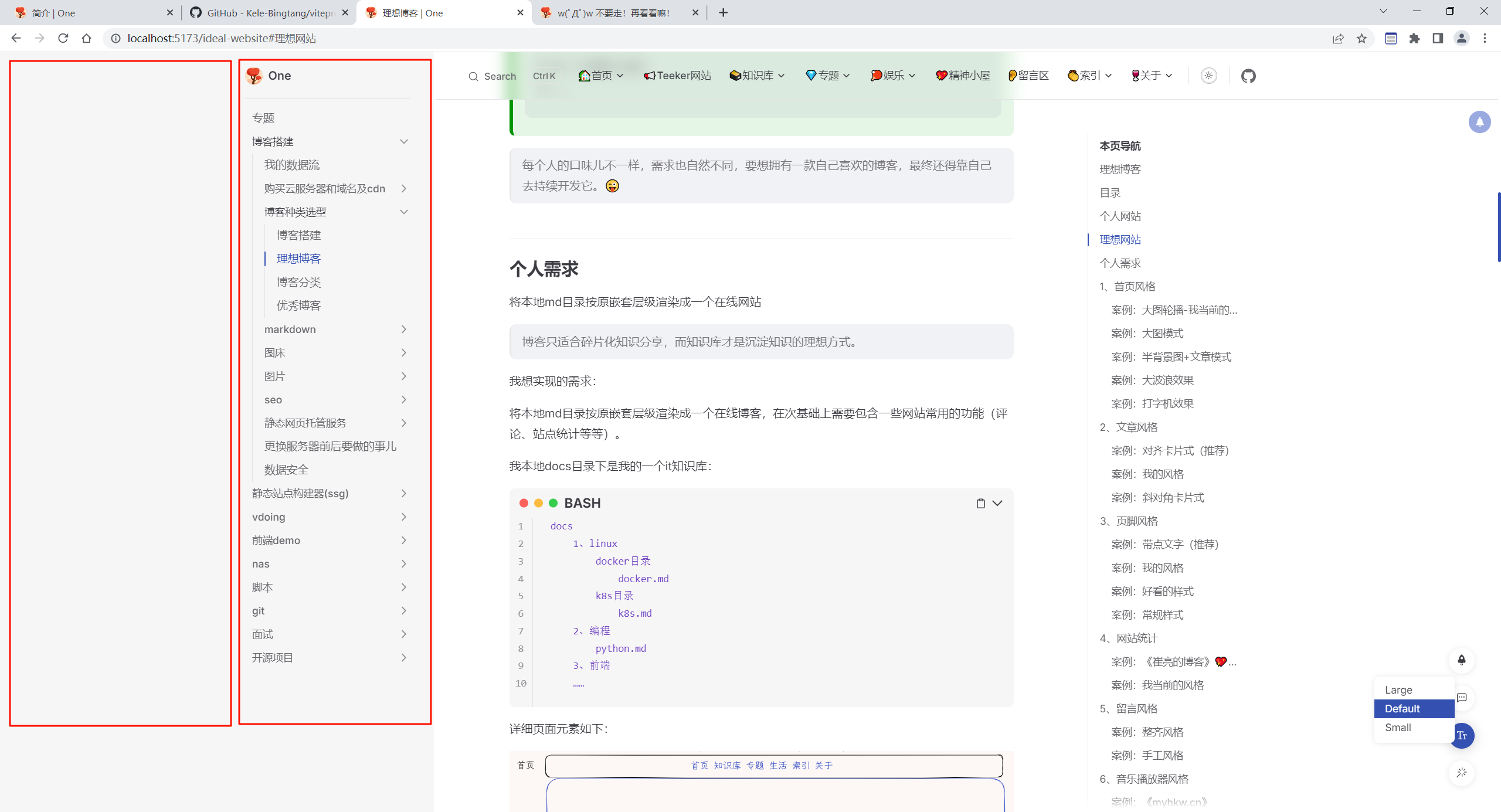
存在问题

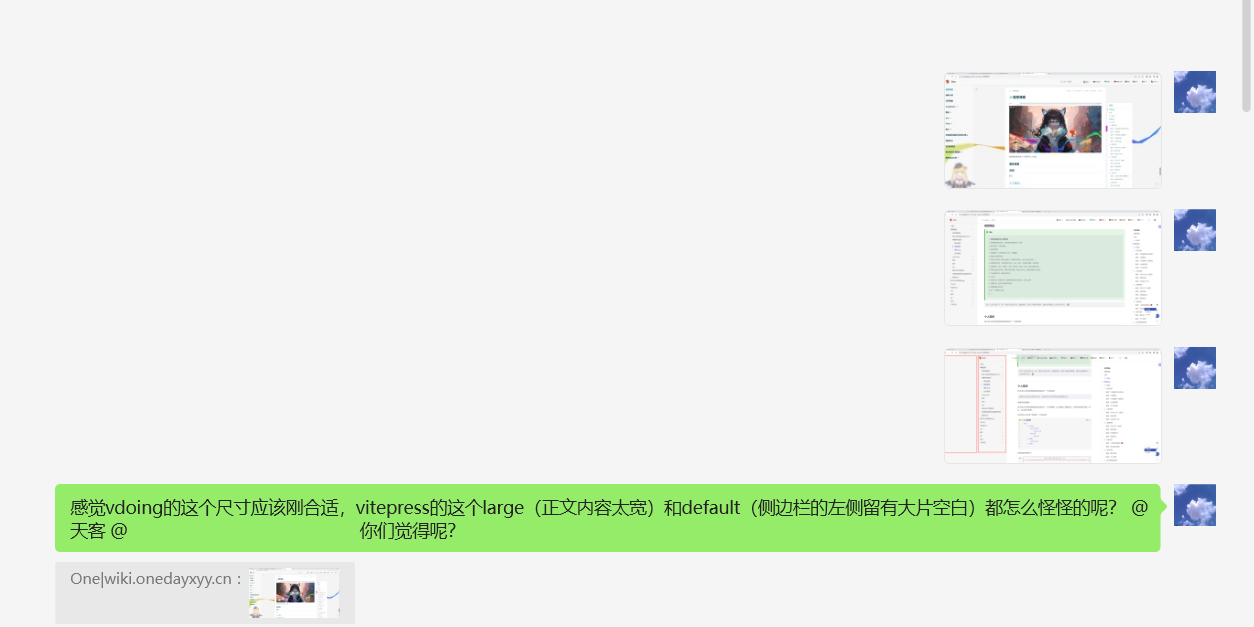
vdoing风格:

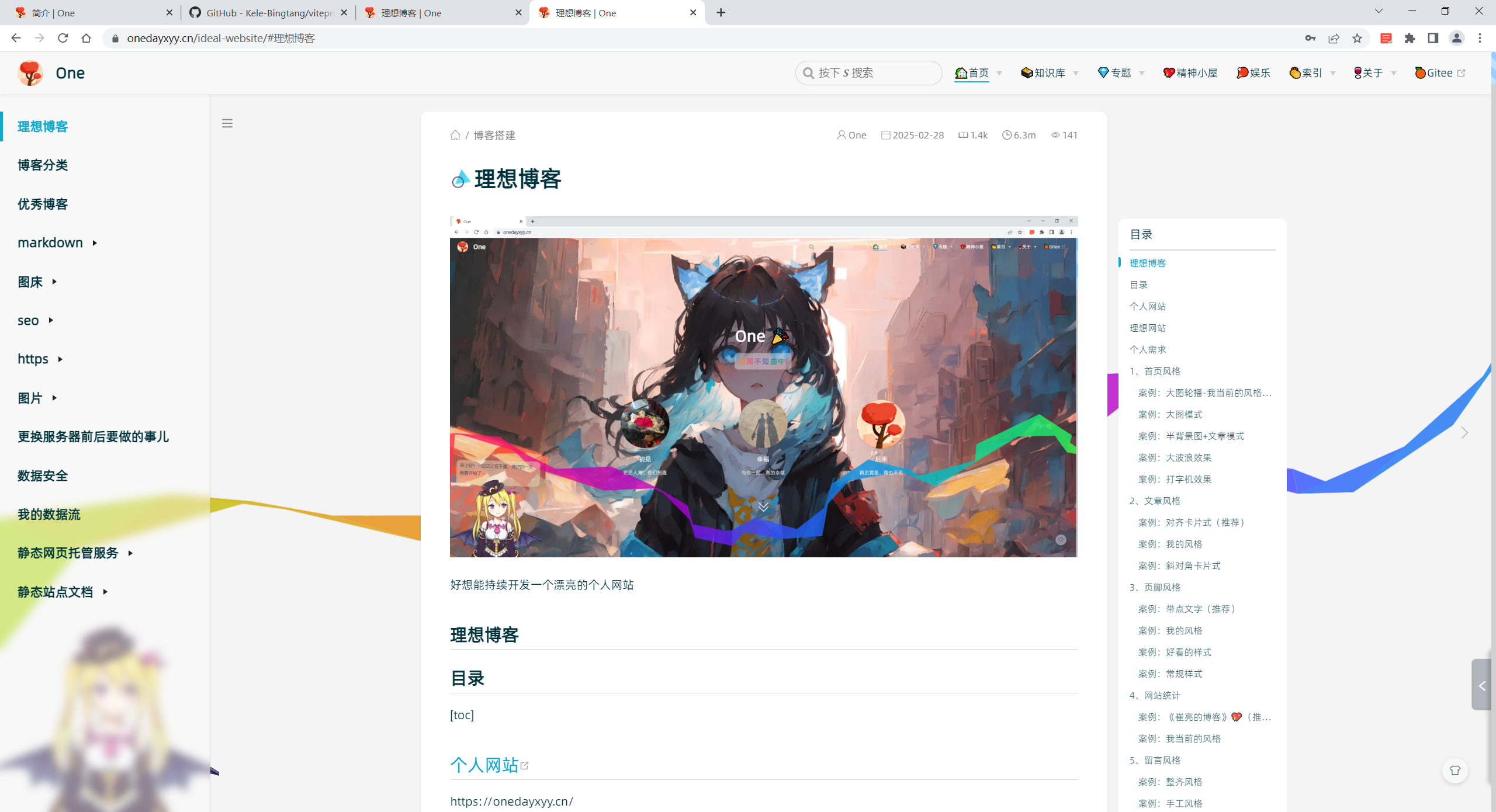
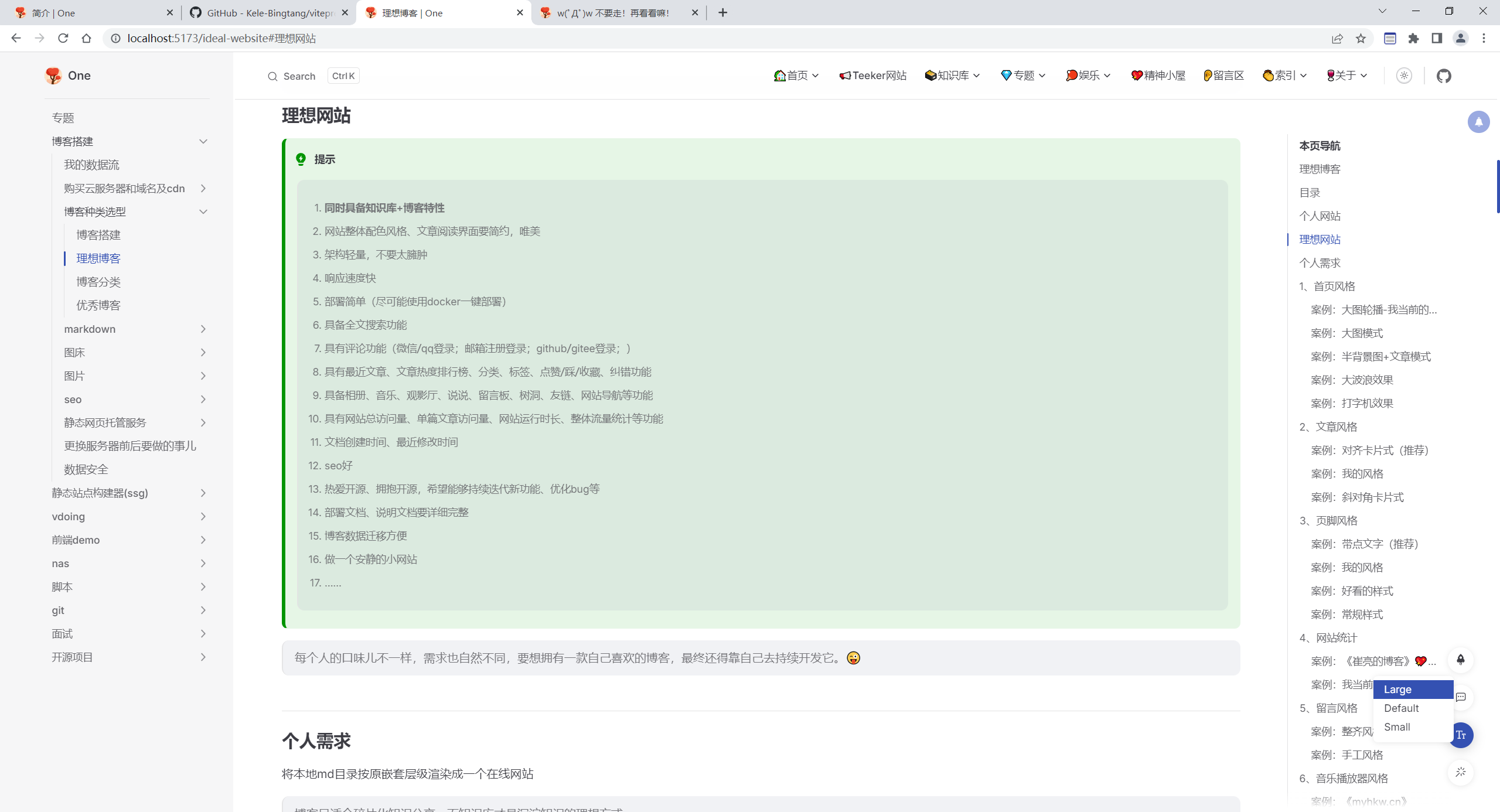
teeker large风格:

large default风格:


版权
作者指导,自己测试。
环境
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
背景
主题尺寸:
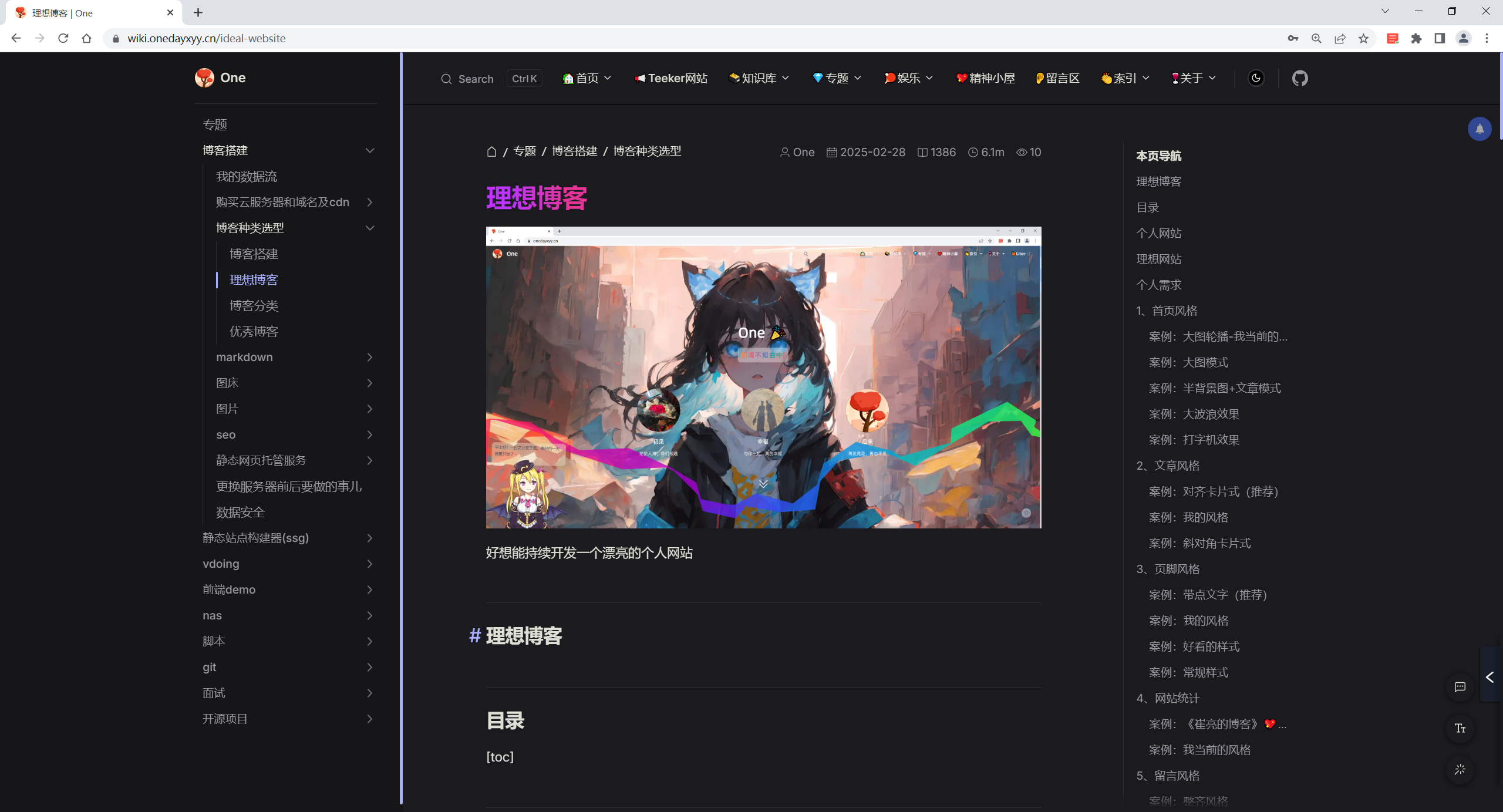
3 种主题尺寸分别为 small、default、large,默认为 default。
small:首页的文章列表和右侧卡片栏宽度会相对缩小,且文章页的宽度也会相对缩小default:Vitepress 默认尺寸large:首页的文章列表和右侧卡片栏宽度会放大,且文章页的侧边栏移到最左边,内容区也会尽可能铺满剩下的空间,适合宽屏浏览

- 改为large后效果:

- 默认为default的效果:

配置
Teeker 内置了 3 种主题尺寸,8 种主题风格可供切换,在右下角的两个按钮进行体验。
如果想拓展主题尺寸和主题风格,前往 主题模式拓展。
🍊Teeker官方文档
- 可以通过主题配置的
themeSetting.themeSize来设置默认的主题尺寸。
ts
import tkThemeConfig from "vitepress-theme-teek/config";
const tkConfig = tkThemeConfig({
themeSetting: {
themeSize: "large",
},
});- 如果不想在右下角显示主题尺寸切换按钮(不允许用户手动切换),可以设置
themeSetting.useThemeSize为false:
ts
import tkThemeConfig from "vitepress-theme-teek/config";
const tkConfig = tkThemeConfig({
themeSetting: {
useThemeSize: false,
},
});🍊自己本次配置:
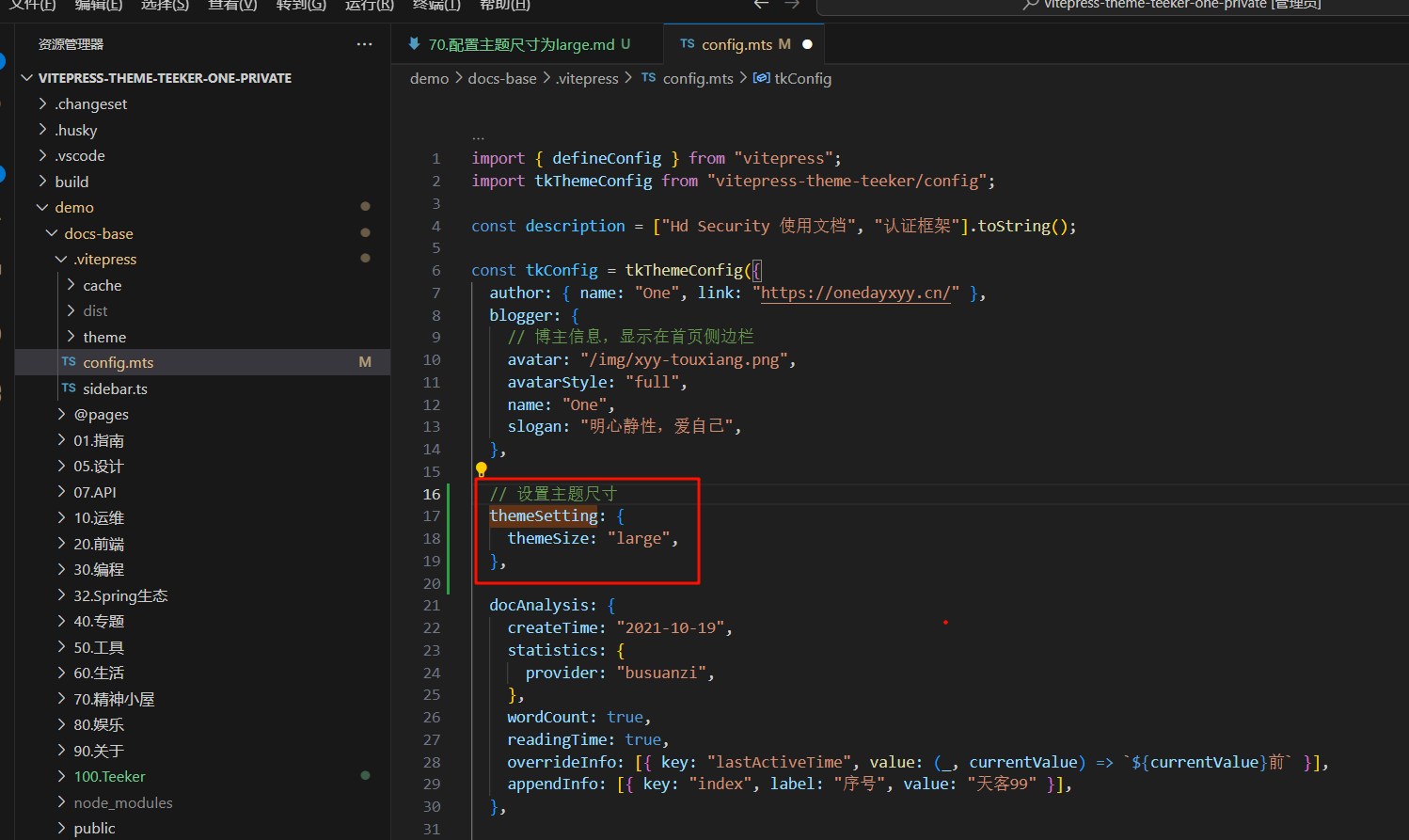
(1)编辑demo\docs-base\.vitepress\config.mts文件,添加如下代码:
ts
// 设置主题尺寸
themeSetting: {
themeSize: "large",
},
(2)运行验证
bash
pnpm demo:base dev