使用

使用
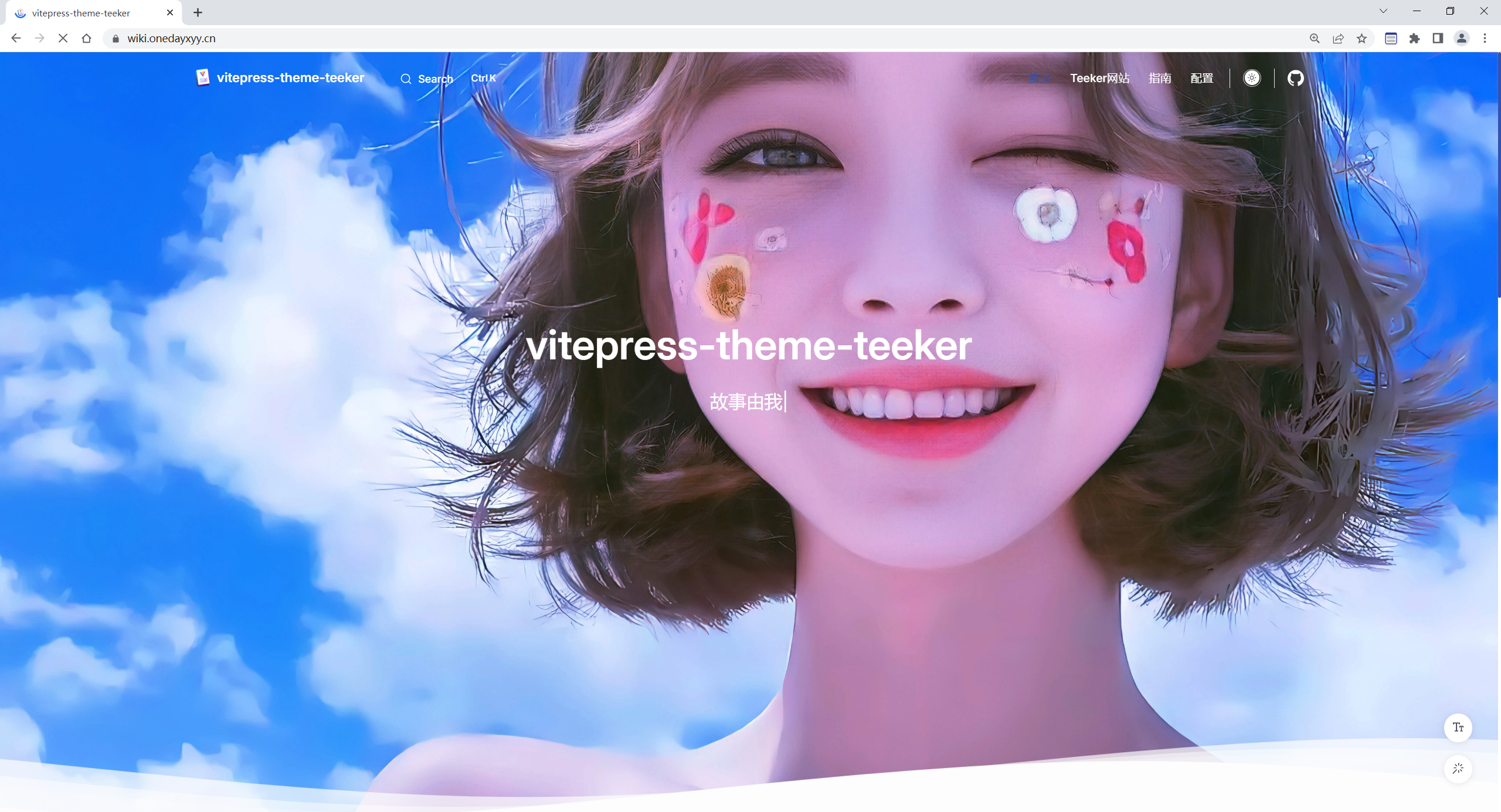
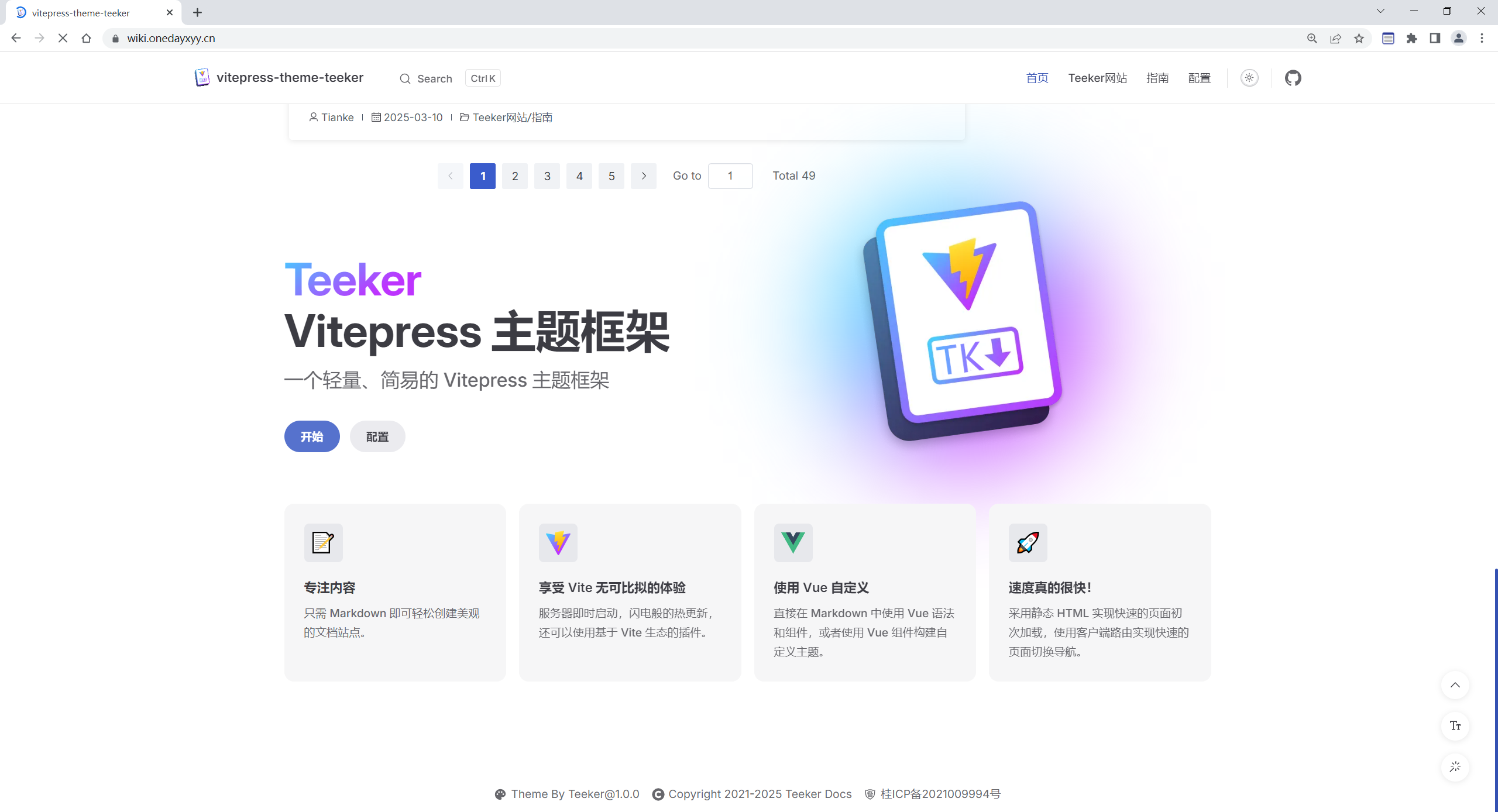
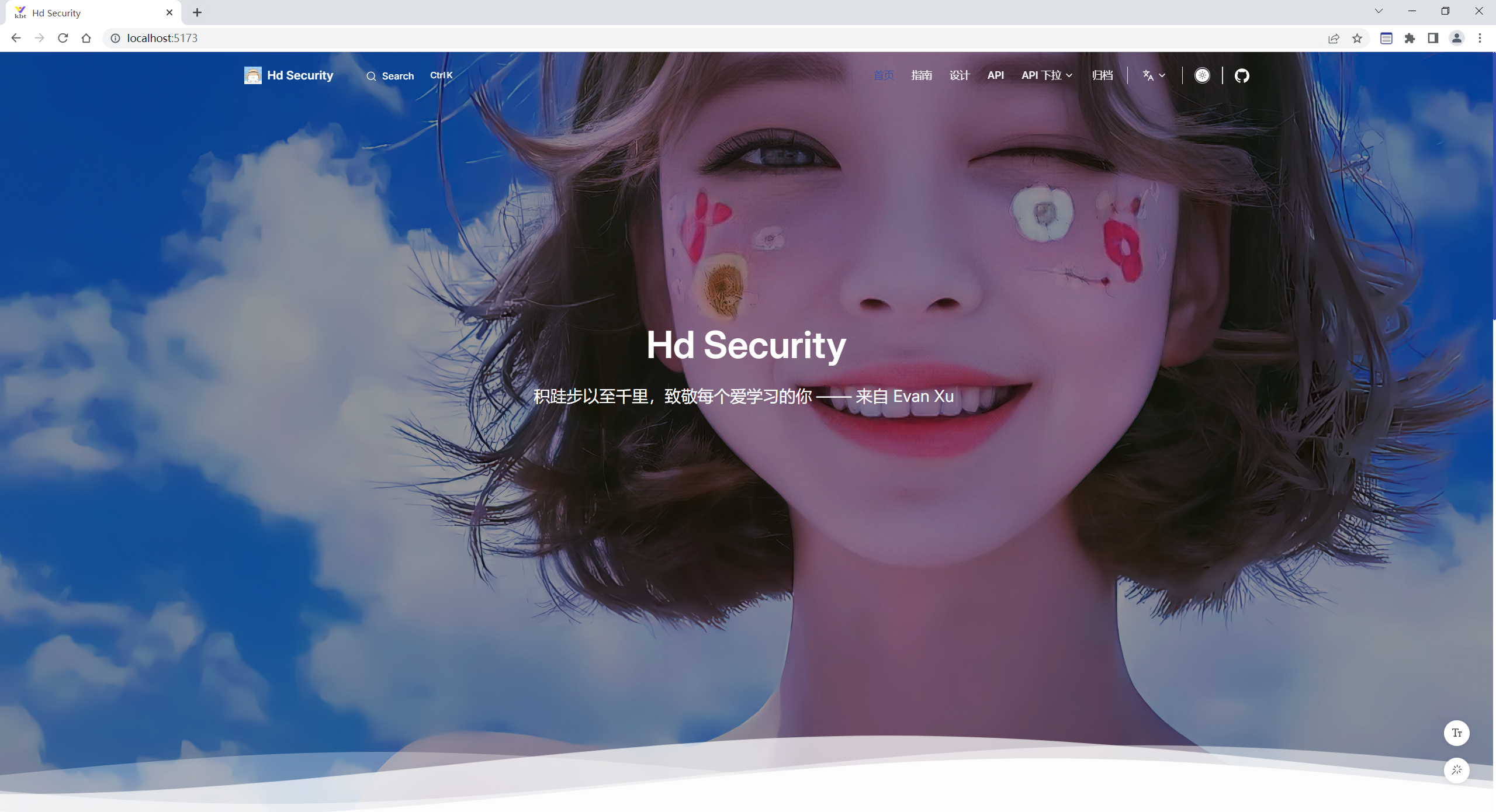
全背景图风格


2个首页风格同时存在
- 环境
2025年3月10日记录
作者最近一次提交:17137d05da6a4355dd6a5edc63315d6fe598422e
次项目是《youngkbt》大佬开源的《vitepress-theme-teek》博客项目(知识库+博客 二合一),非常简约唯美,且也在持续迭代更新,大佬威武❤️❤️。
- 作者回复

- 当前风格是:2个首页风格同时存在

效果:



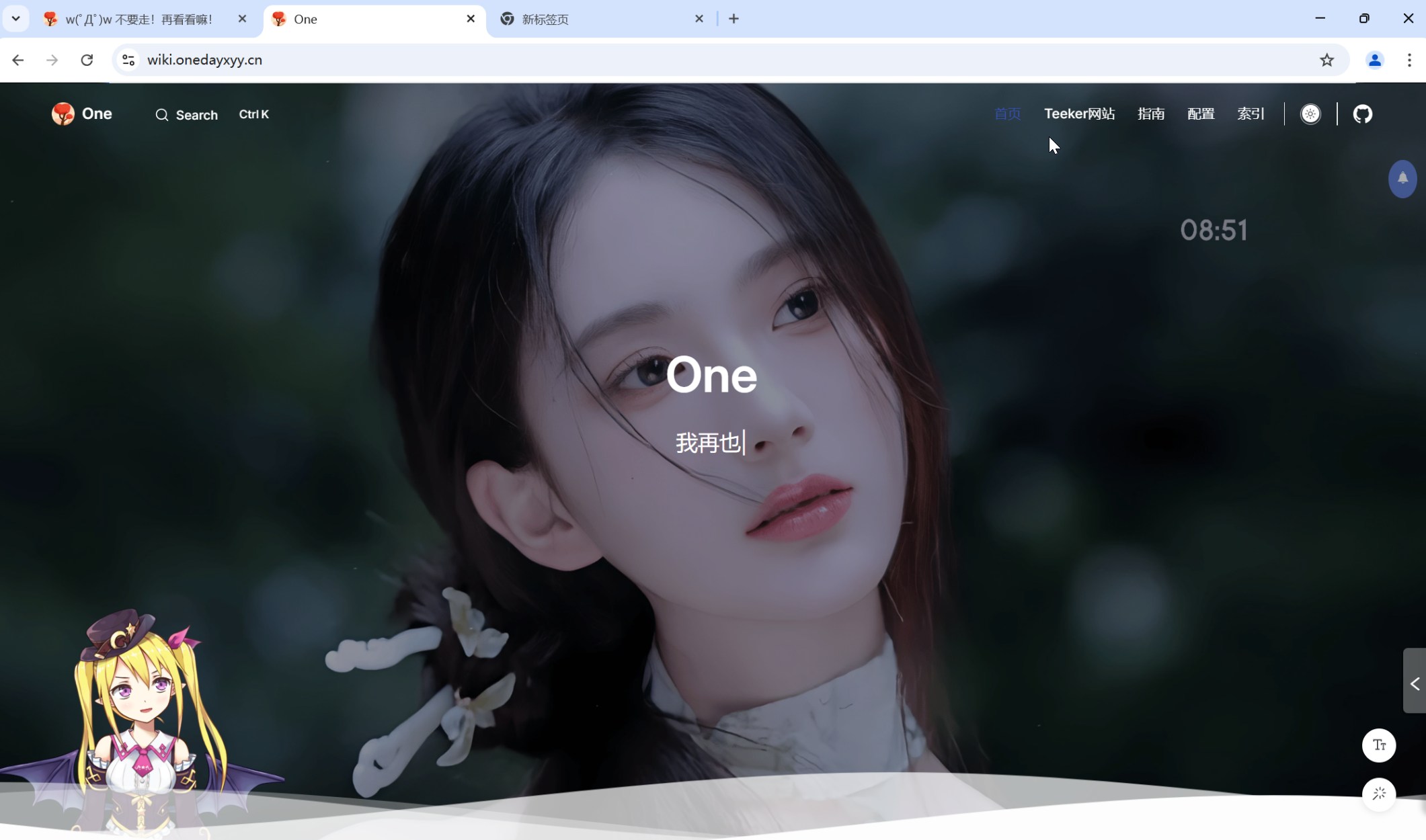
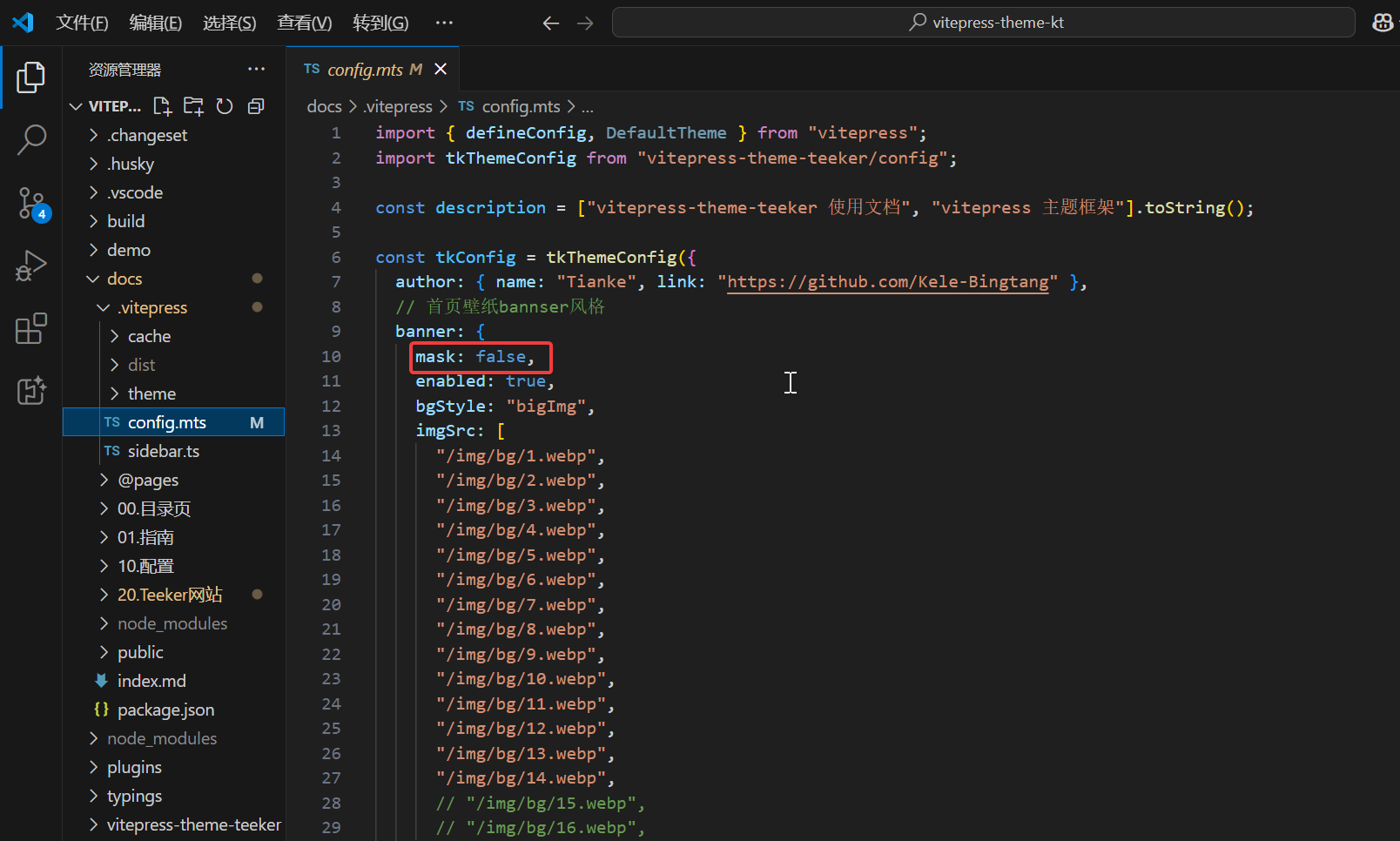
banner.mask 遮罩层
- 环境
2025年3月10日记录
作者最近一次提交:17137d05da6a4355dd6a5edc63315d6fe598422e
次项目是《youngkbt》大佬开源的《vitepress-theme-teek》博客项目(知识库+博客 二合一),非常简约唯美,且也在持续迭代更新,大佬威武❤️❤️。
- 背景


- 解决办法
添加如下参数就好:

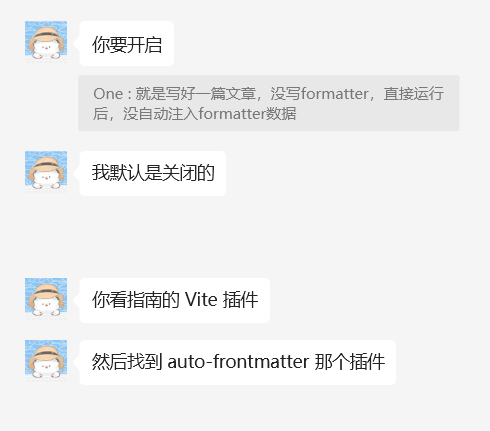
自动formatter
(已解决)【bug/紧急🔴】自动formatter不生效
- 环境
2025年3月10日记录
作者最近一次提交:17137d05da6a4355dd6a5edc63315d6fe598422e
- 故障现象
自动formatter不生效

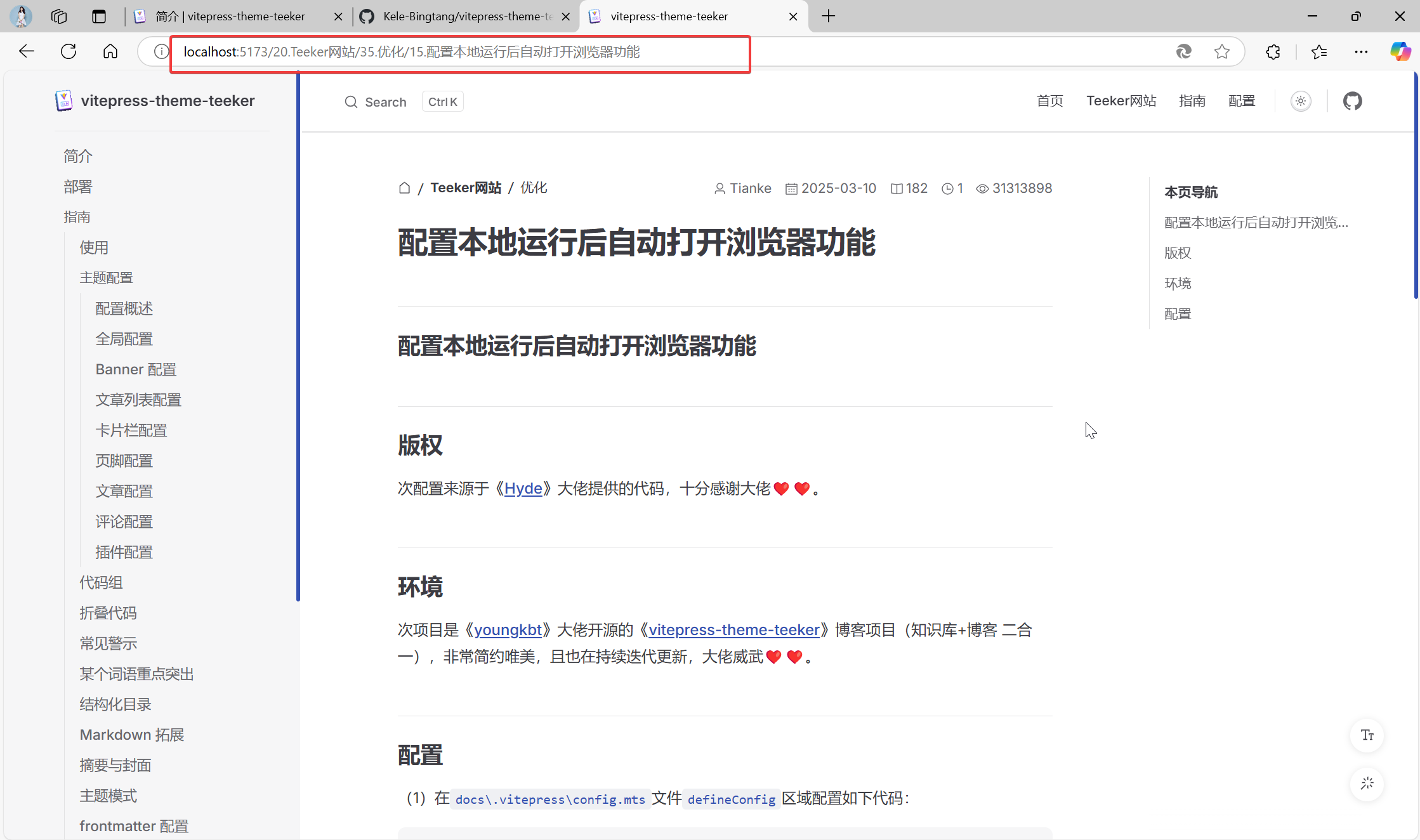
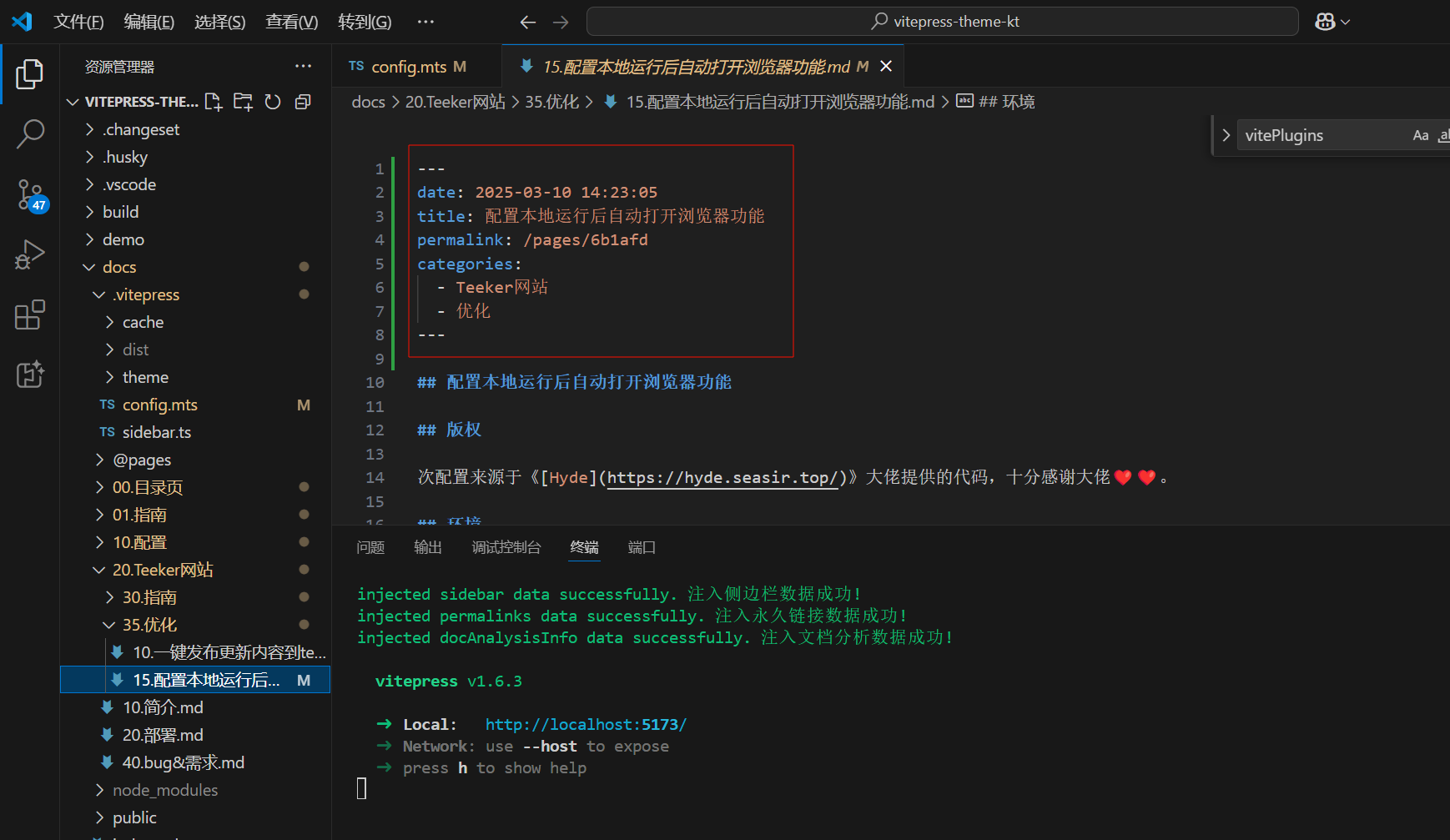
本地运行后,并没有自动注入formatter数据:

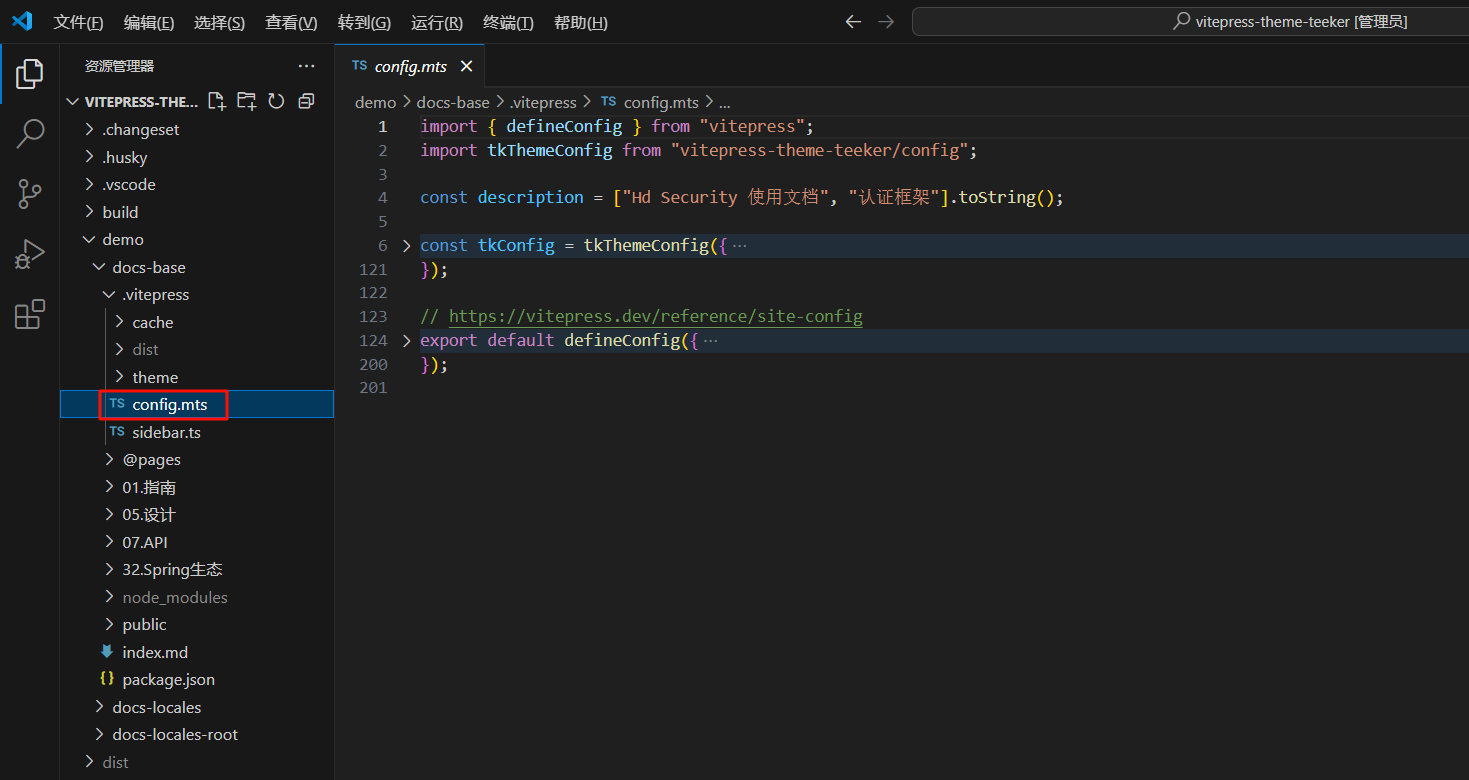
- 解决办法

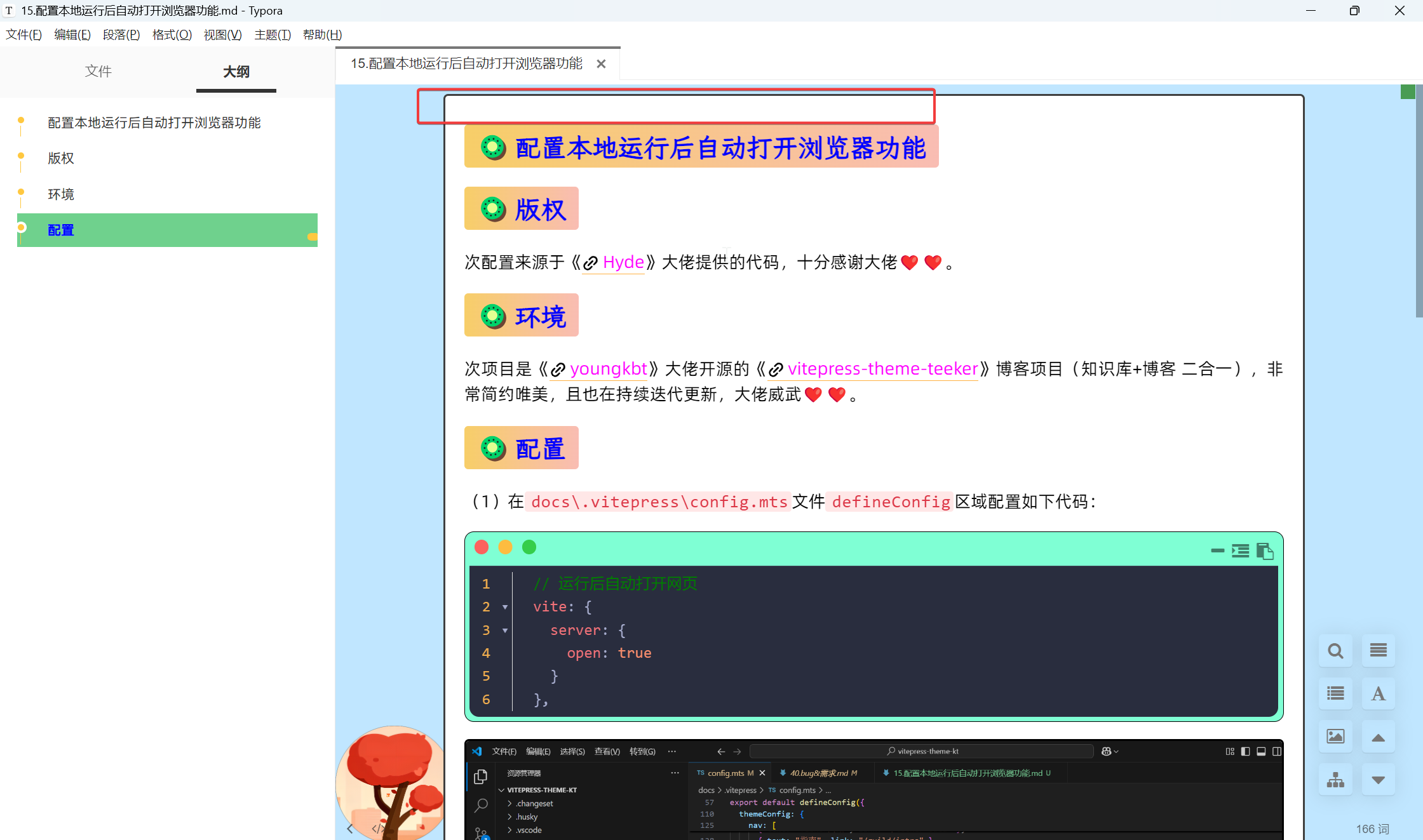
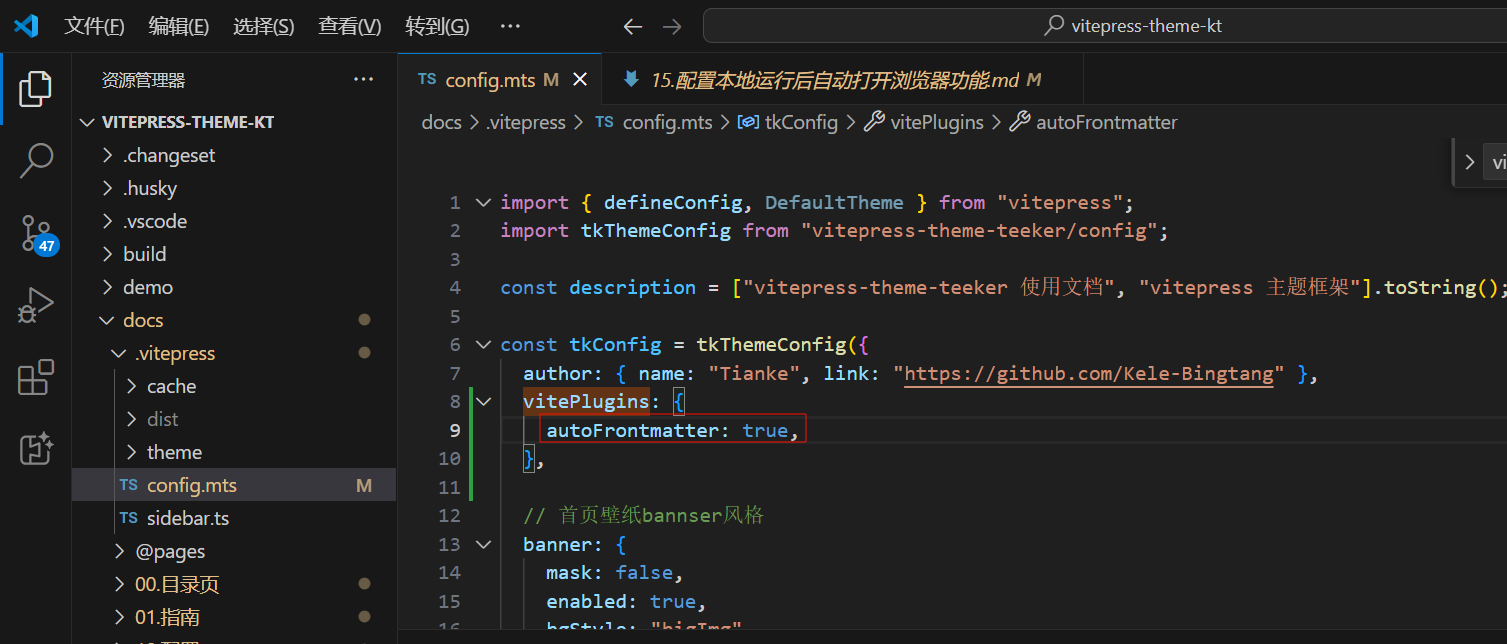
编辑docs\.vitepress\config.mts文件:

vitePlugins: {
autoFrontmatter: true,
},自动注入了,完美:

结束。
索引配置
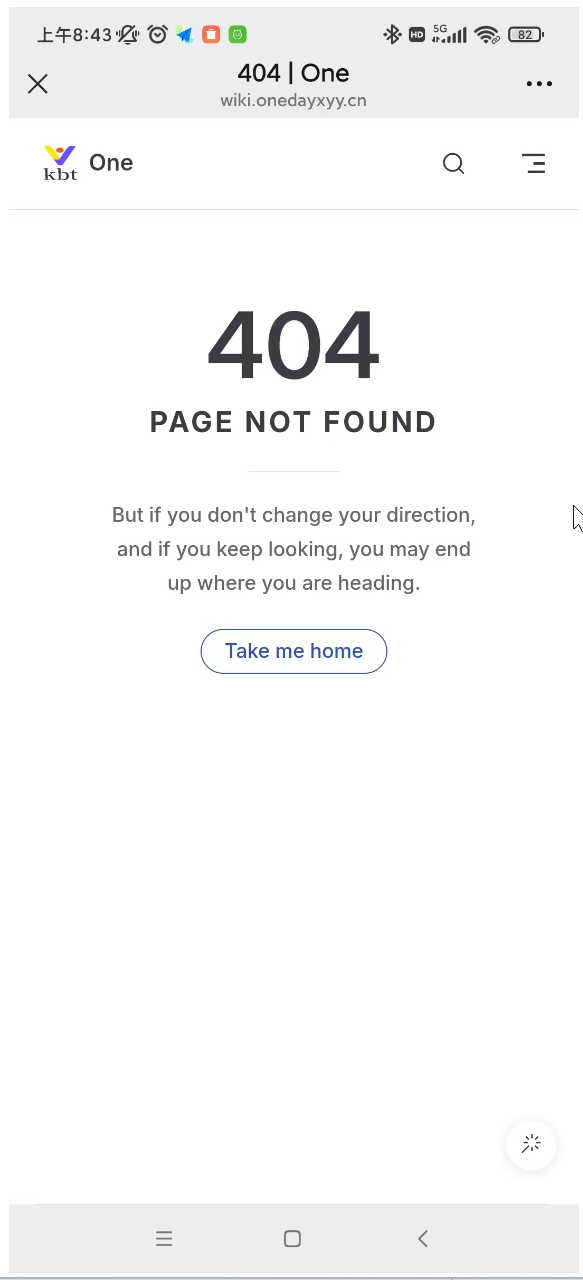
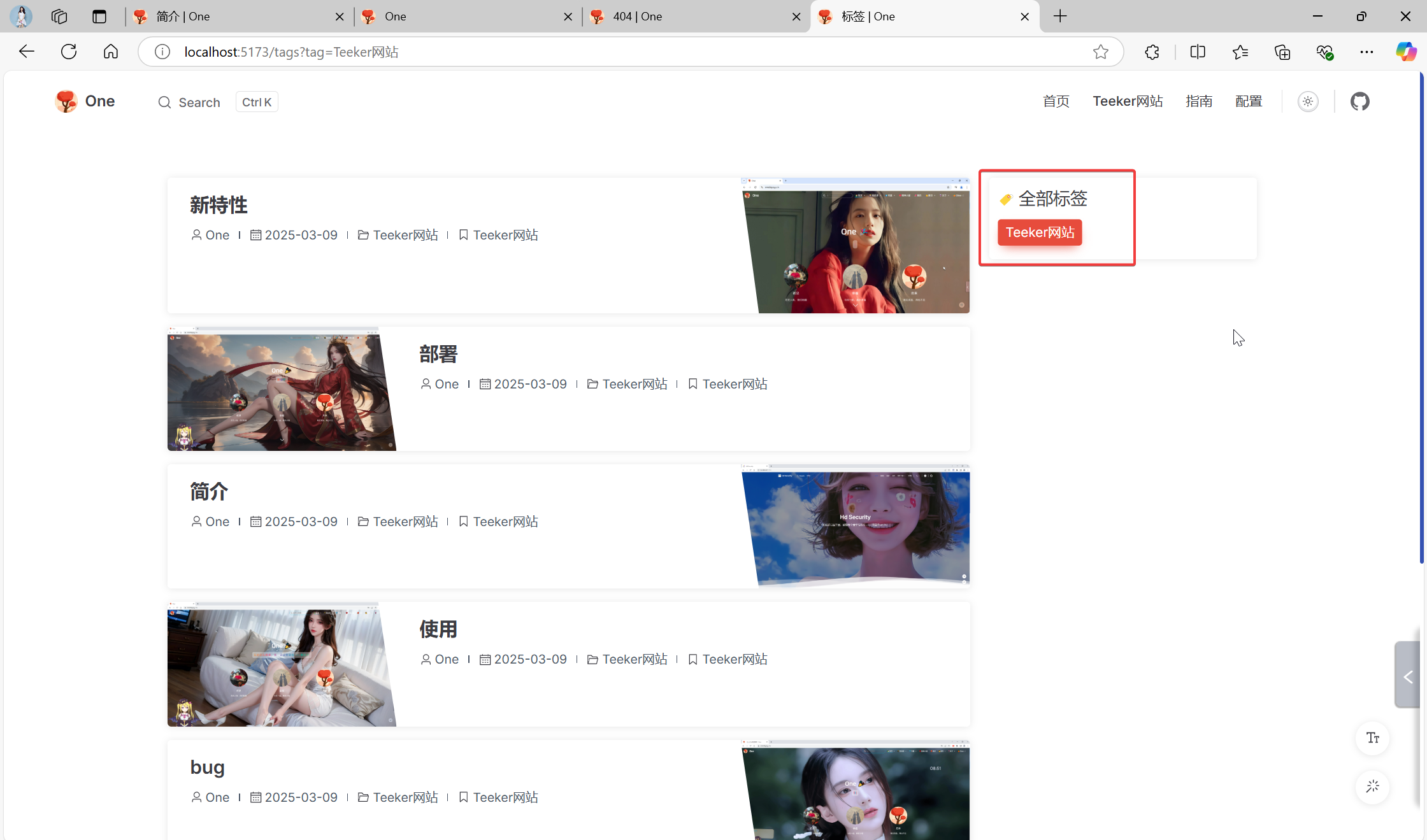
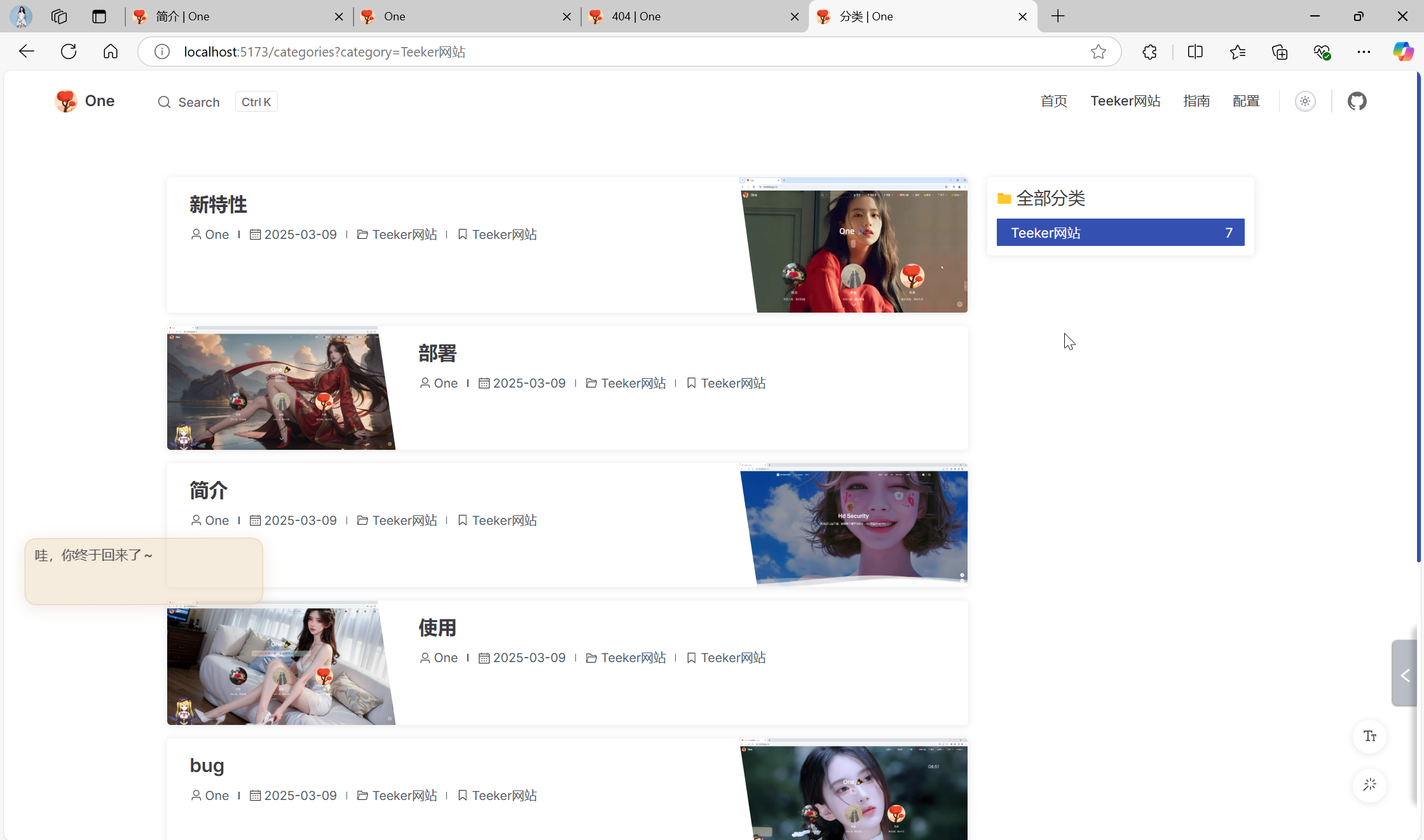
(已解决)分类,标签,点击进去后会报404错误
2025年3月9日记录。

已解决:(2025年3月9日已解决)
- 效果


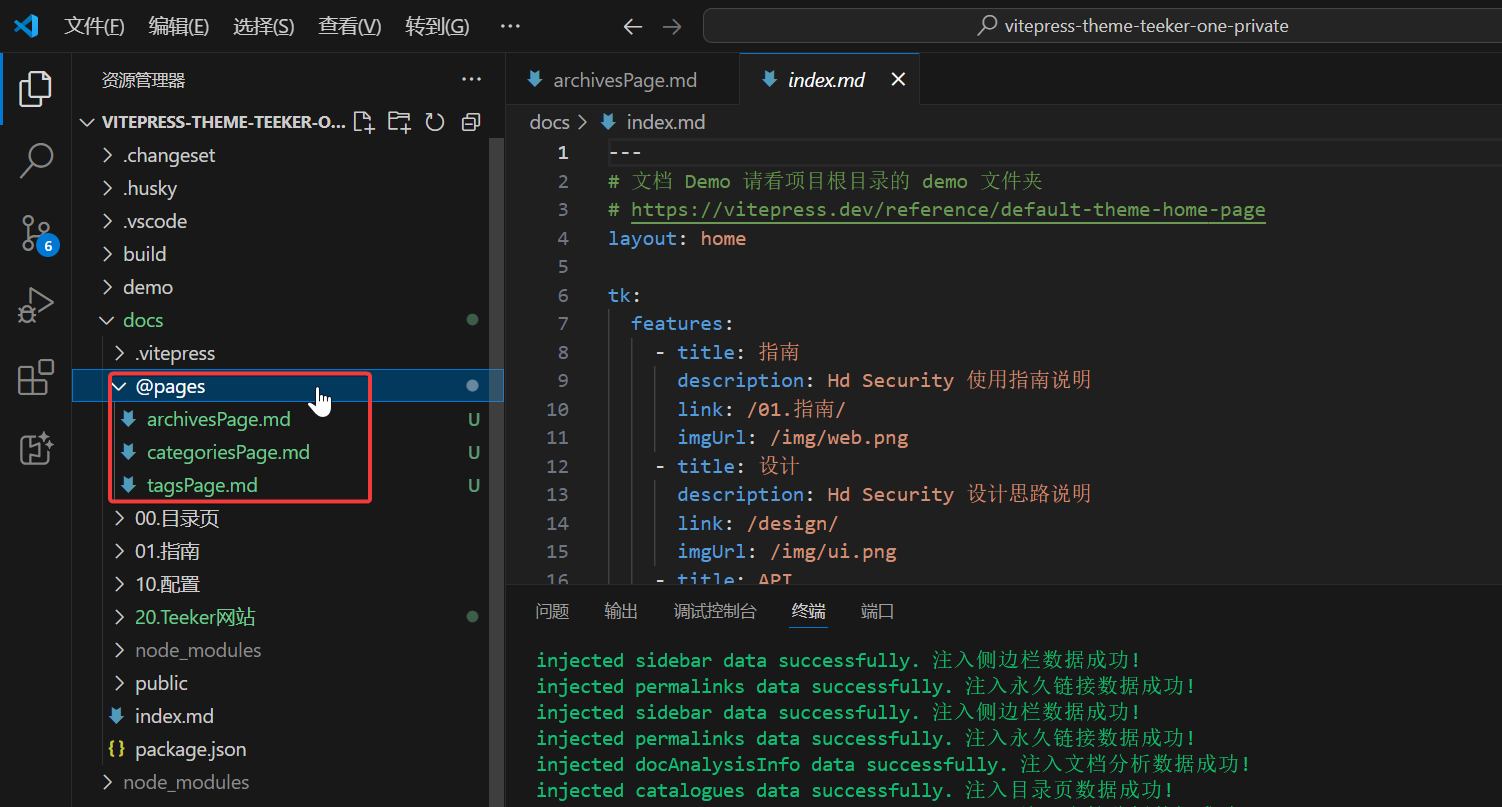
- 解决办法
将demo\docs-base目录下@pages放置到docs目录下即可:

完美。
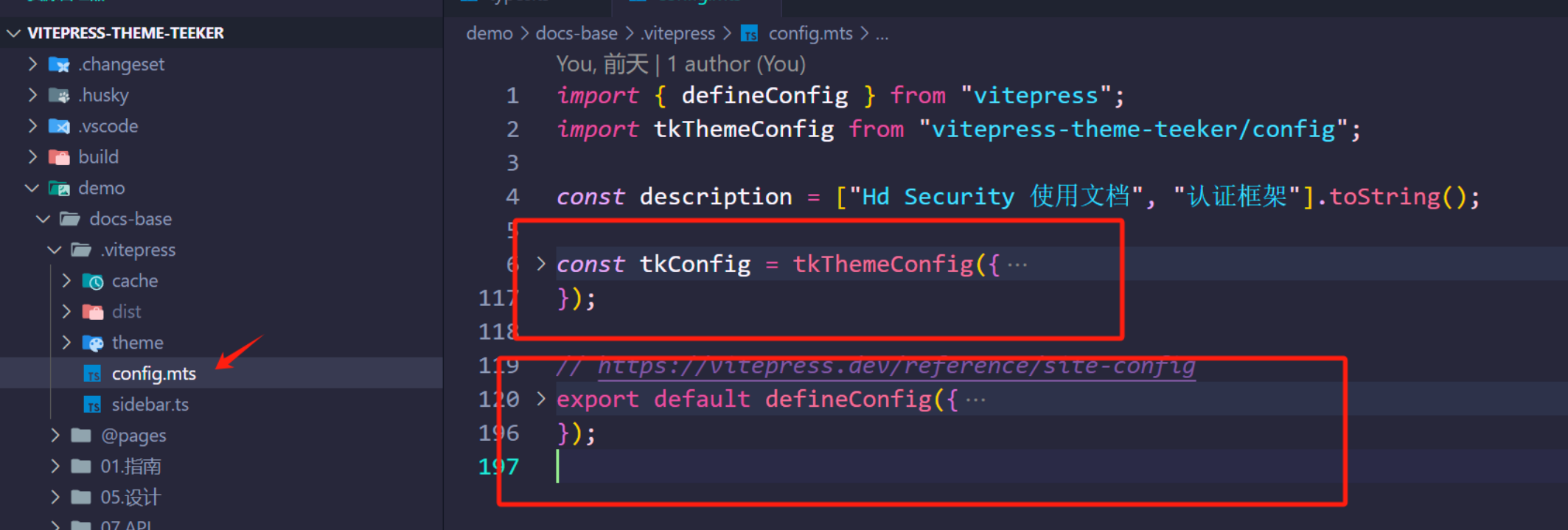
案例:主题配置位置
主题提供了大量的配置,可以在 src/config/types.ts 文件阅读配置项。

- 作者回复


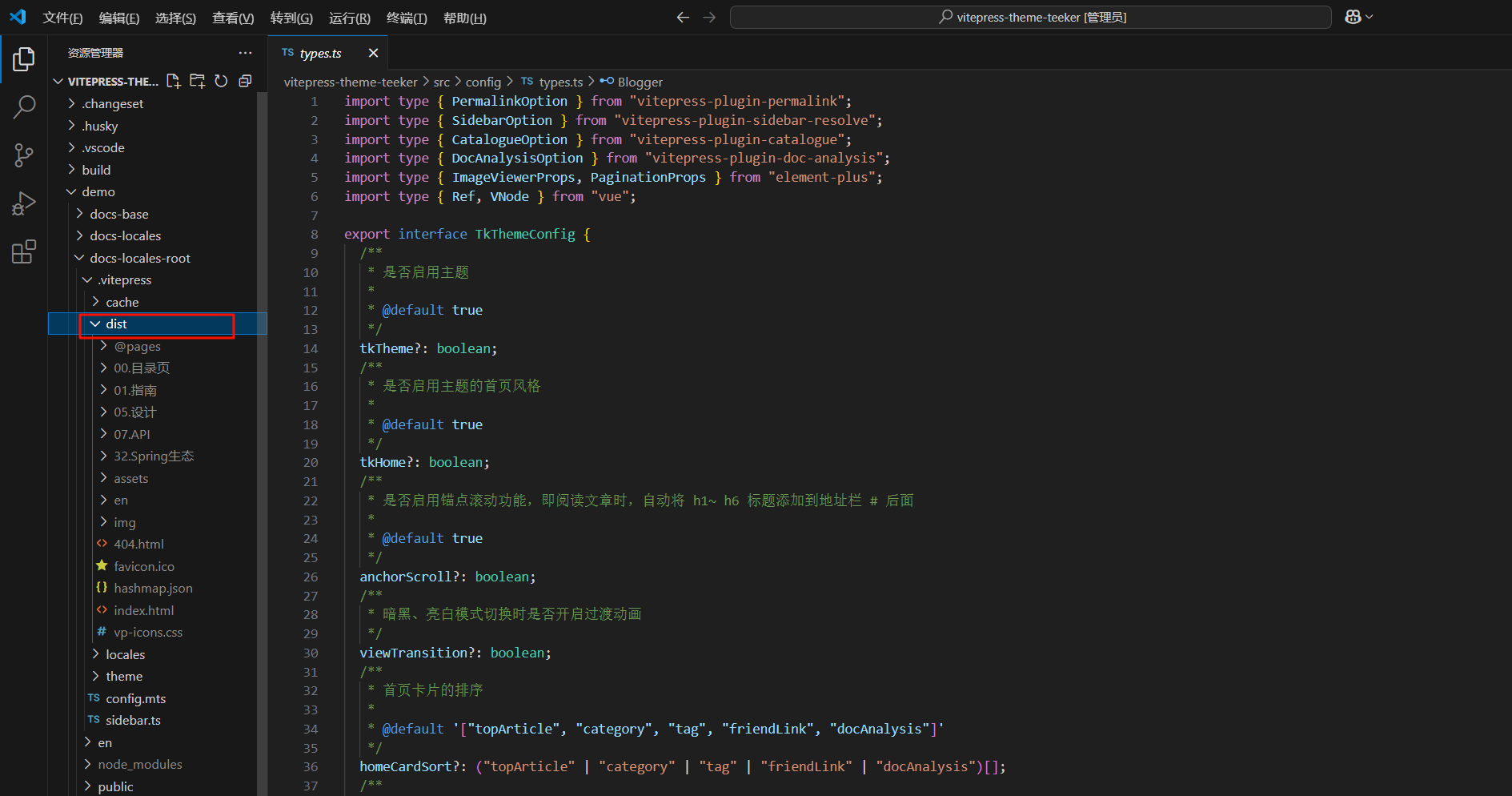
案例:静态文件位置
demo\docs-locales-root\.vitepress\dist

案例:支持banner图or全图


- 配置:大图配置


案例:目录无限级嵌套
需求:

作者回复:

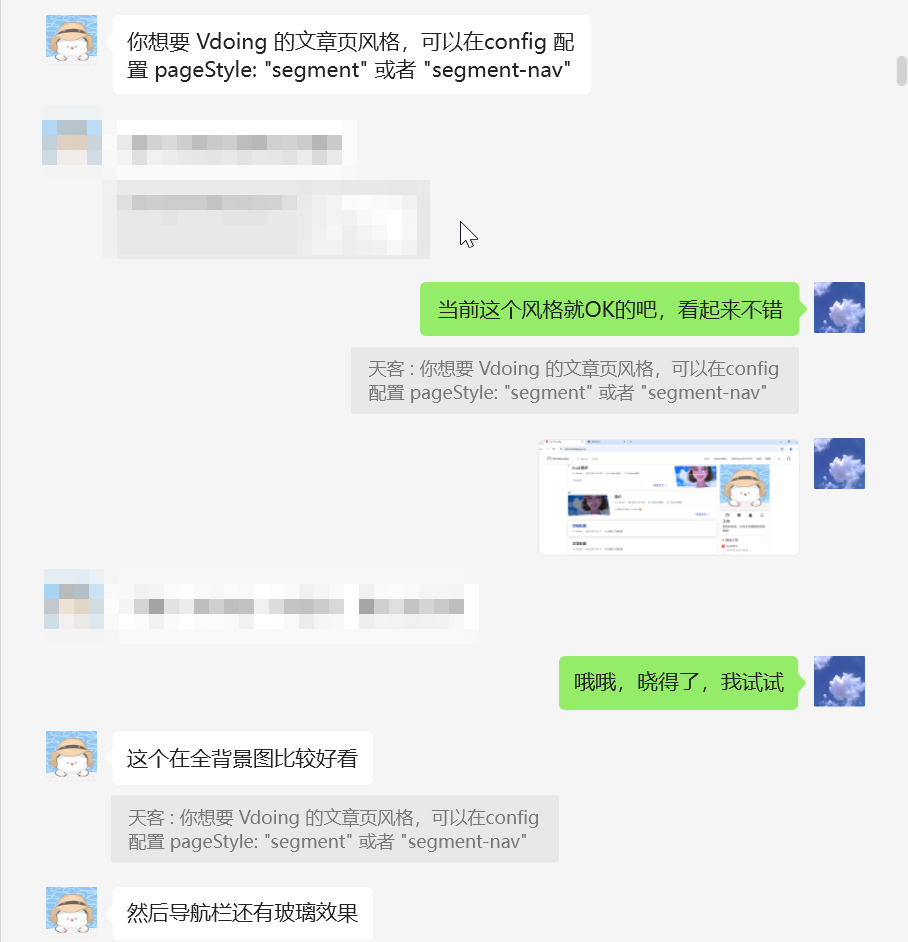
案例:首页文章页面风格
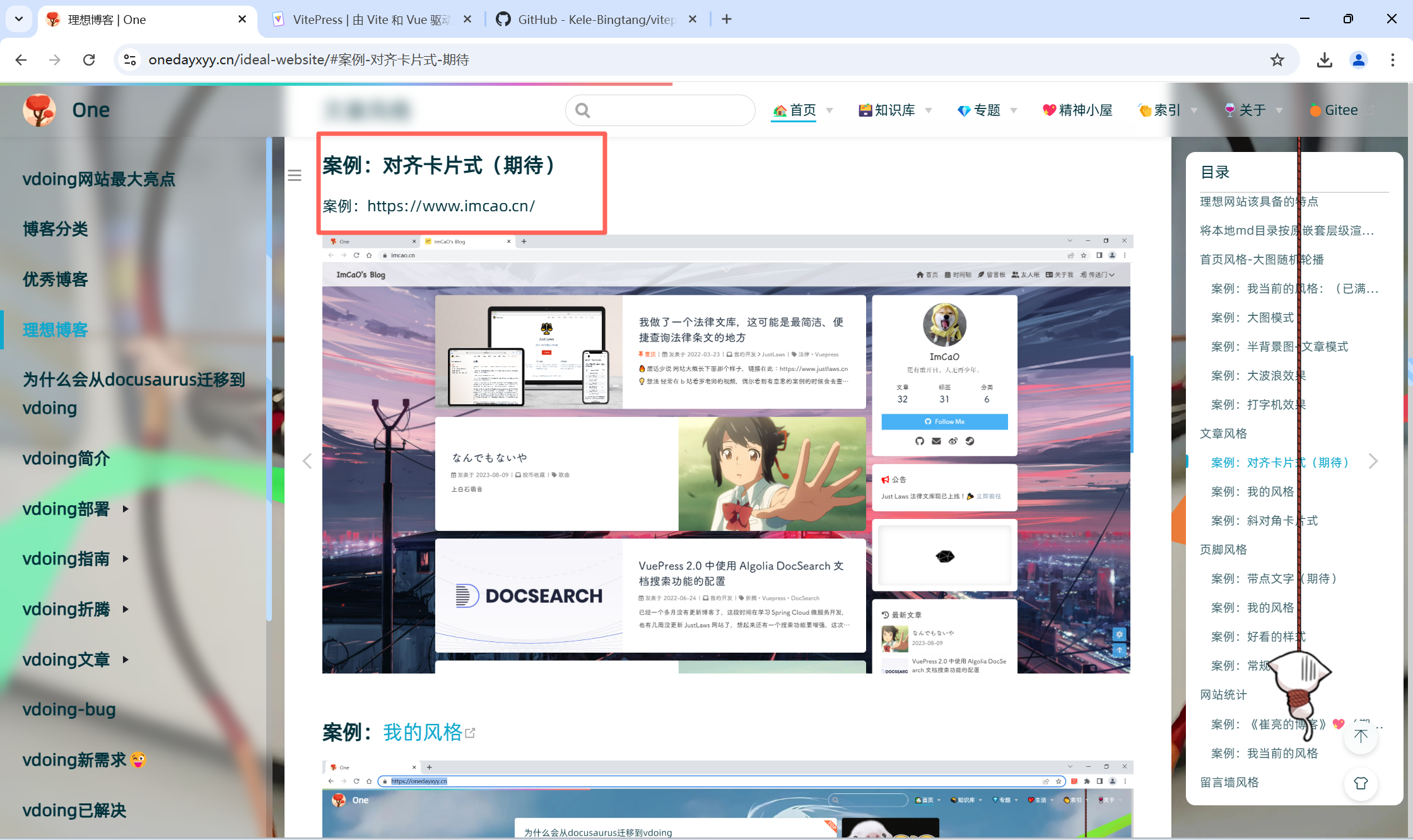
- 需求
希望首页文章的风格可以是这样的,应该会更美观一些 https://onedayxyy.cn/ideal-website/


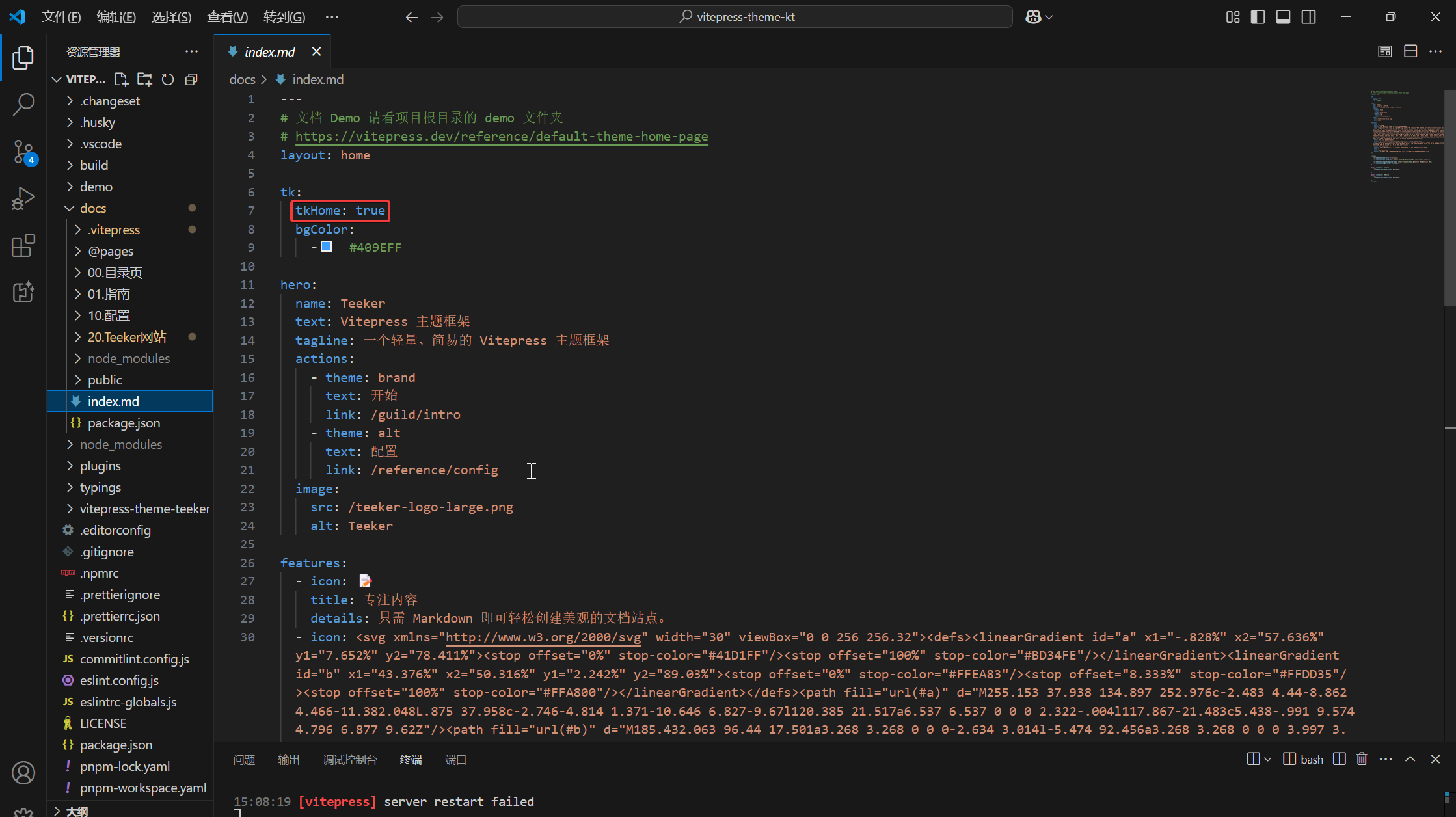
- 作何答复

案例:自动填充meta数据
- 需求

- 作者回复

案例:永久链接
问题:

回复:

永久链接看看这个插件 https://www.npmjs.com/package/vitepress-plugin-permalink

案例:弹窗
2025年3月8日收藏。


Vite

命令
pnpm to:theme 是构建 teeker 依赖,这样 demo/base 才能引入
之前pnpm stub 里包含了 pnpm to:theme stub1
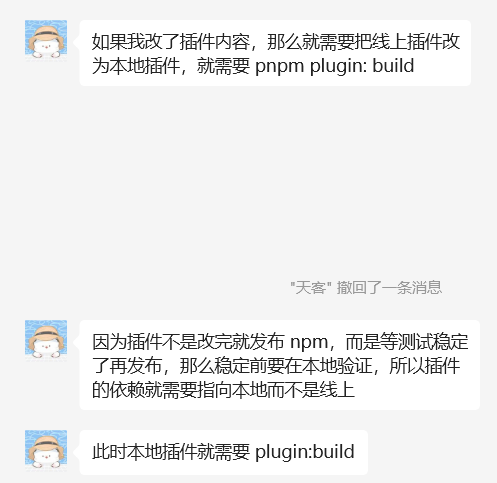
天客:
pnpm plugin:build 是 build 所有6个插件
理论上我只改一个插件的话,可以执行 pnpm to:xxx build 就行
天客:
xxx就是插件名
天客:
如果先麻烦就执行 pnpm plugin:build,把所有插件重新build一下!

artalk插件
再加一个,评论插件,支持artalk,这个现在用的人还挺多的
可以基于这个插件来扩展:https://github.com/terwer/vuepress-plugin-vdoing-comment
也是vdoing一个群友开发的插件