配置回到顶部提示
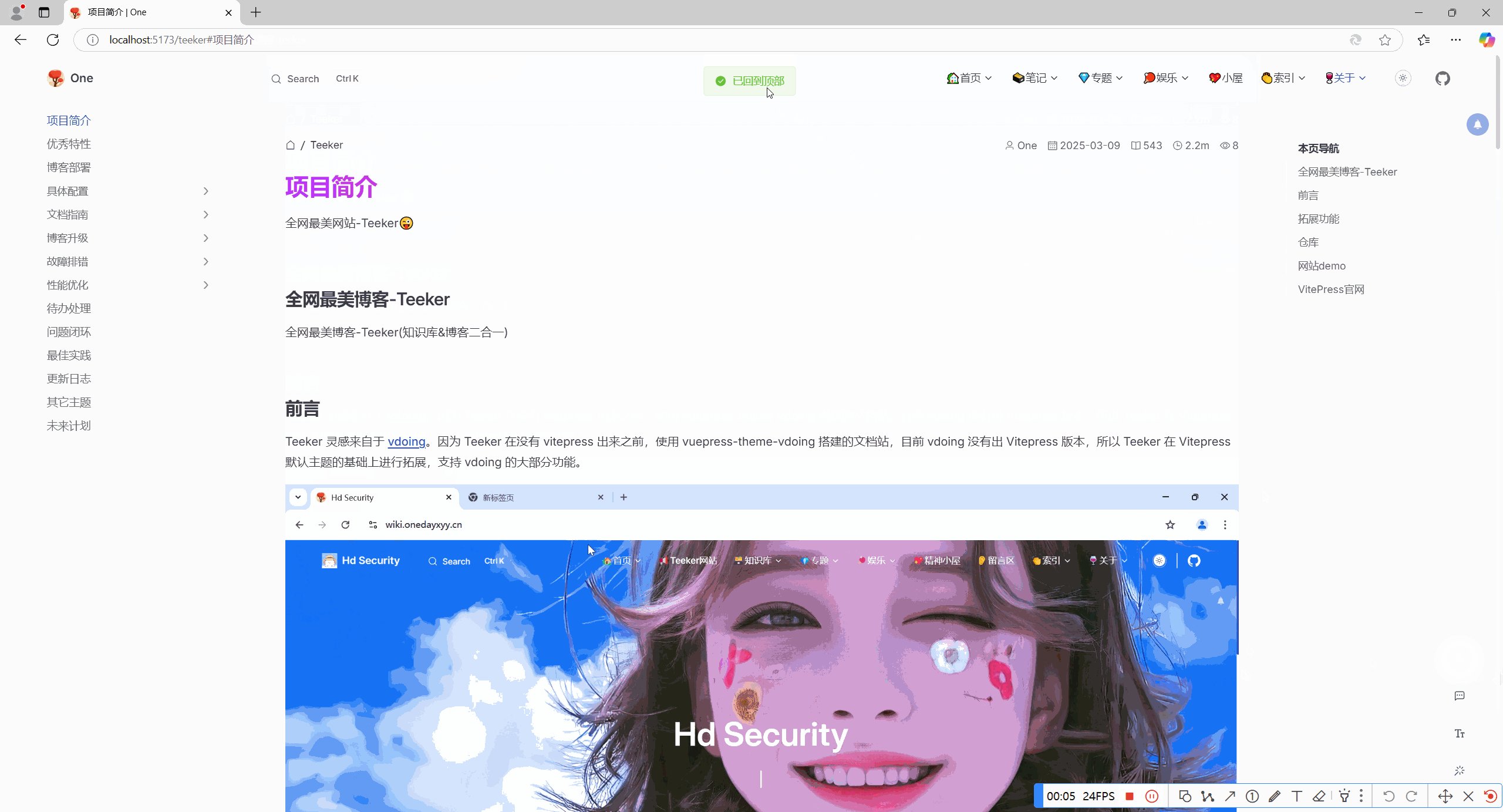
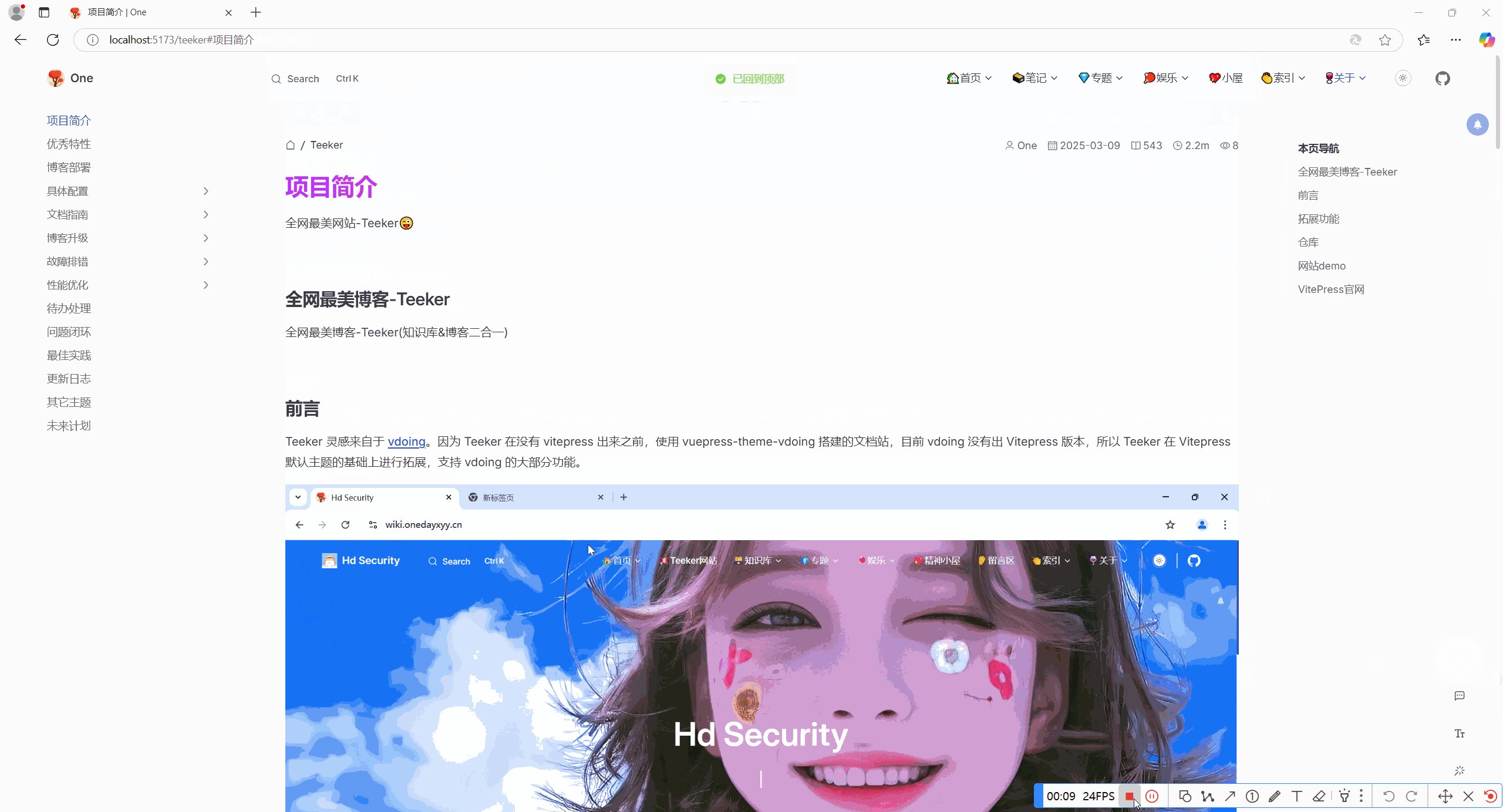
回到顶部提示

版权
次功能借鉴《Hyde》大佬的《回到顶部提示》文章,感谢大佬的手把手文档💖💖💖。

环境
2025年3月20日解决。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
效果

配置
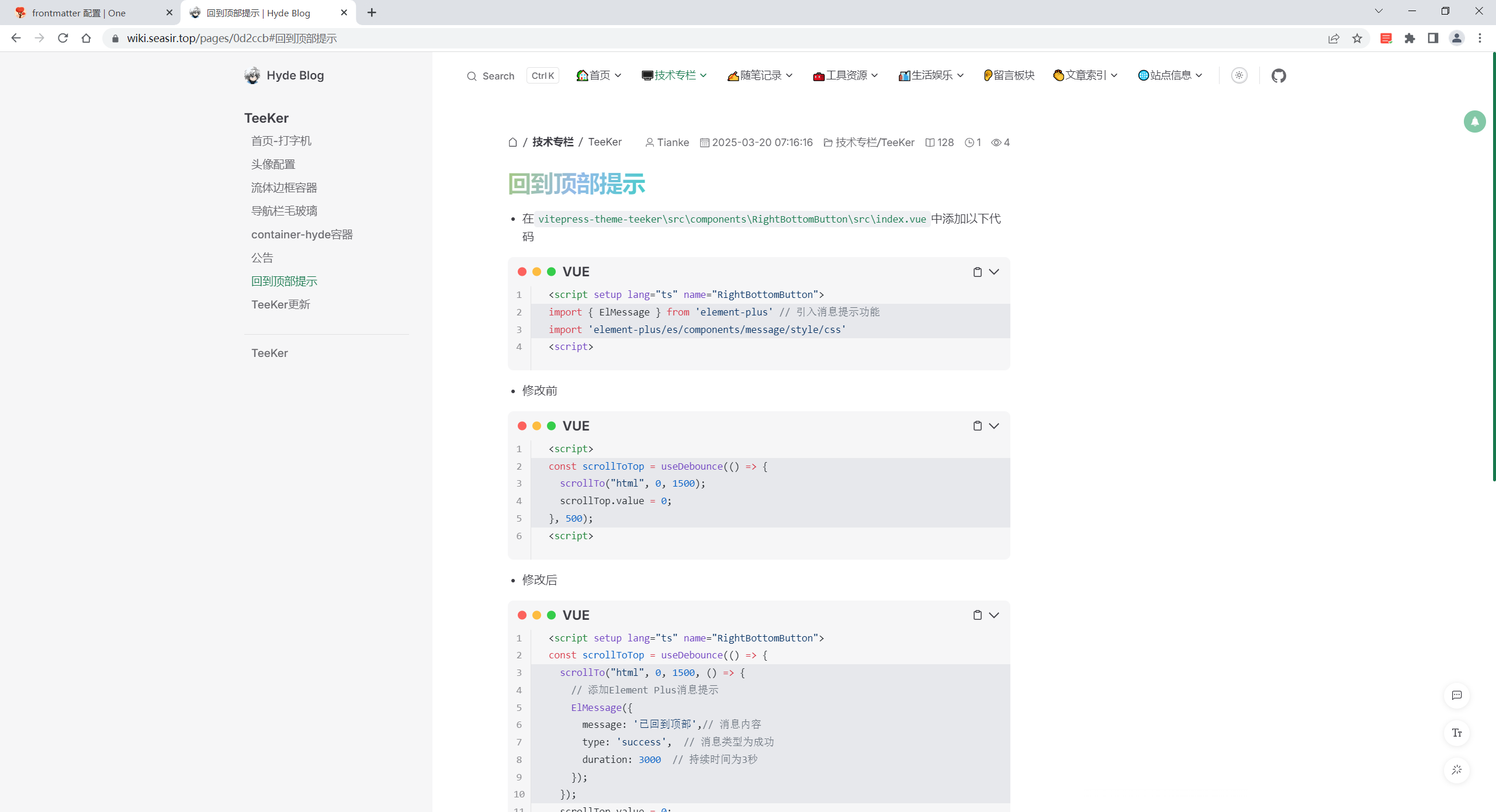
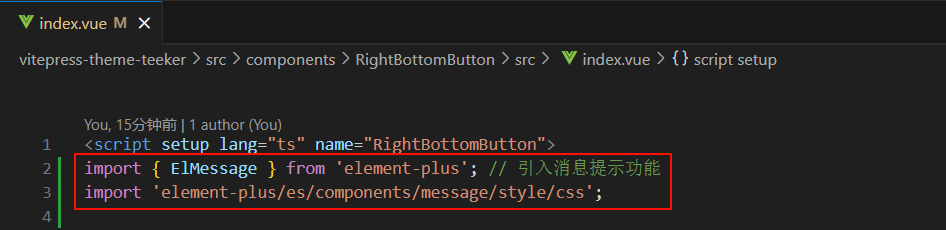
(1)在vitepress-theme-teek\src\components\RightBottomButton\src\index.vue中修改如下2处代码:
1.导入
ts
<script setup lang="ts" name="RightBottomButton">
import { ElMessage } from 'element-plus' // 引入消息提示功能
import 'element-plus/es/components/message/style/css'
<script>
2.修改具体代码
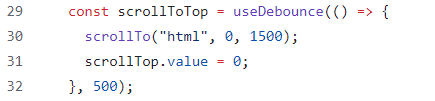
- 修改前
ts
<script>
const scrollToTop = useDebounce(() => {
scrollTo("html", 0, 1500);
scrollTop.value = 0;
}, 500);
<script>
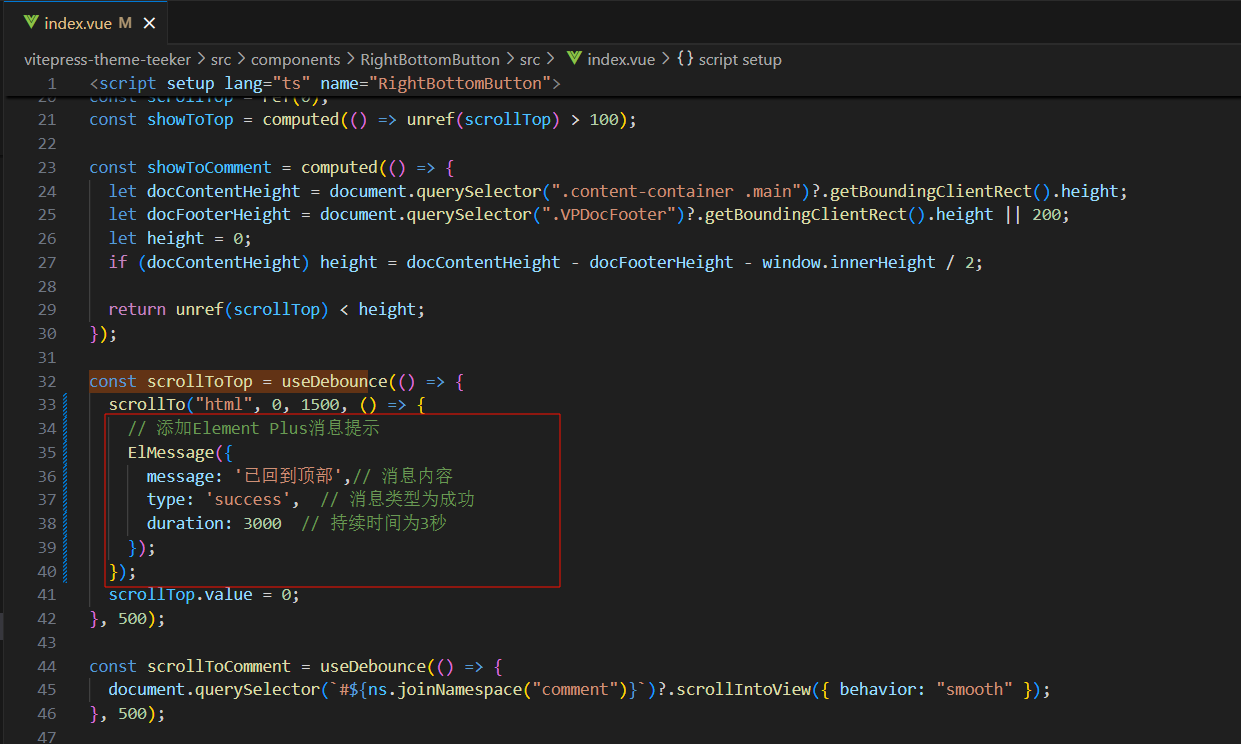
- 修改后
ts
<script setup lang="ts" name="RightBottomButton">
const scrollToTop = useDebounce(() => {
scrollTo("html", 0, 1500, () => {
// 添加Element Plus消息提示
ElMessage({
message: '已回到顶部',// 消息内容
type: 'success', // 消息类型为成功
duration: 3000 // 持续时间为3秒
});
});
scrollTop.value = 0;
}, 500);
<script>
(2)本地运行测试。
bash
pnpm domo:base dev配置完成。