在线安装-faq
FAQ
在线与本地区别
- 如果想要基于 Teeker 二次开发,自定义自己的风格,那么请采用本地安装方式;
- Teeker 不定期提供新特性或者修复 Bug,如果想要及时享用,那么请采用在线安装方式,届时只需要更新版本即可;
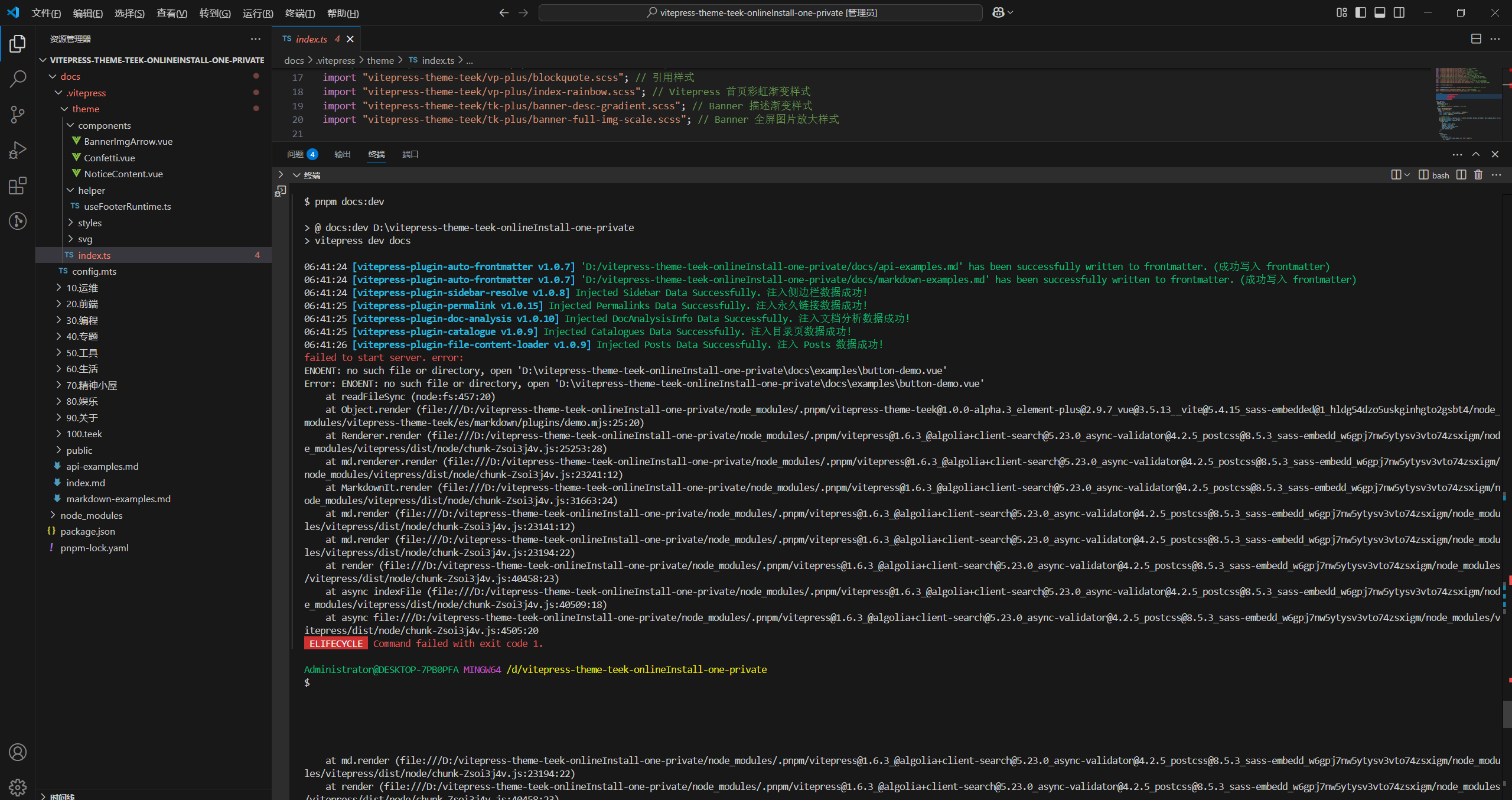
docs\examples目录也需要拷贝过来

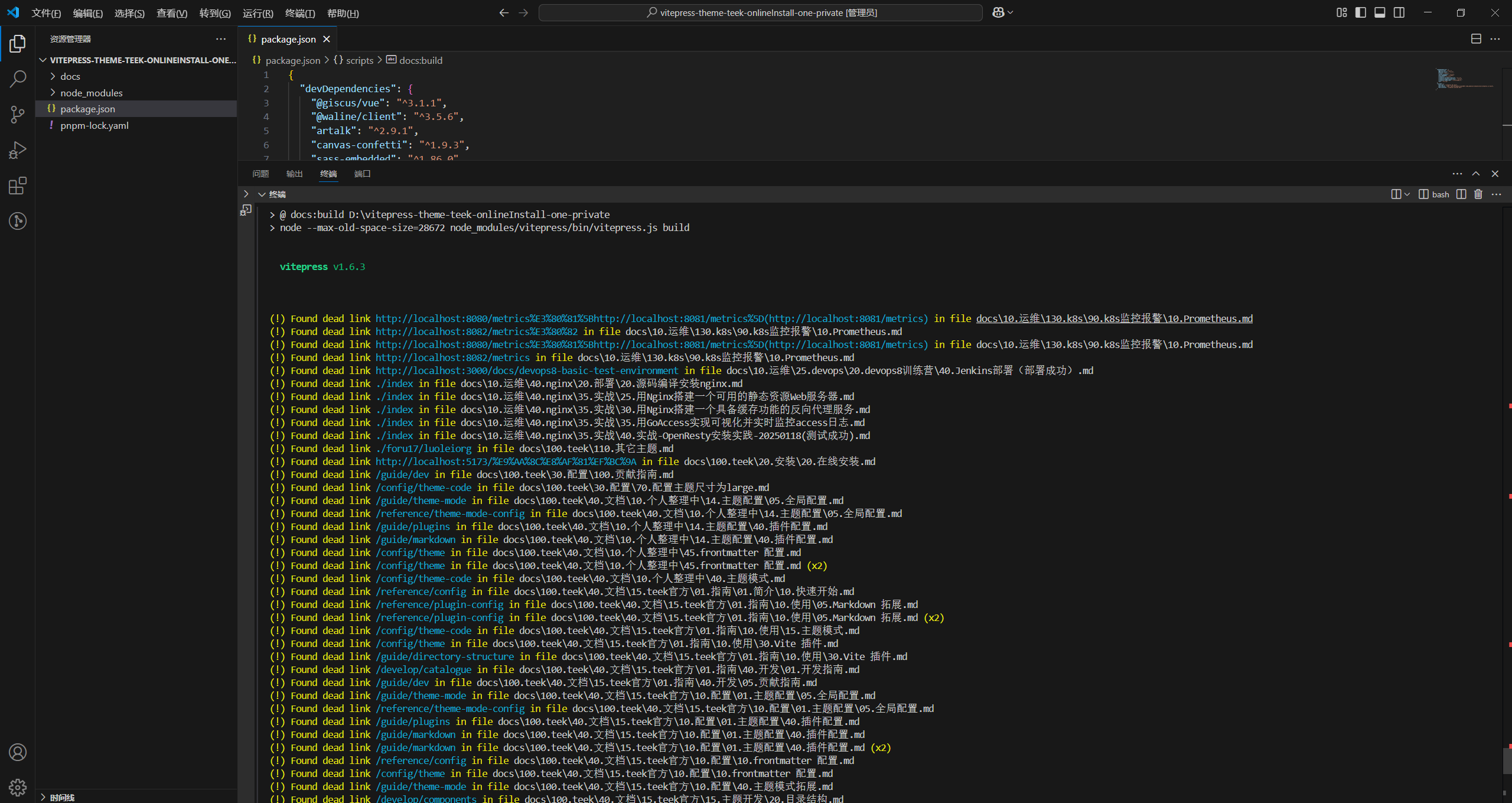
deadlinks报错
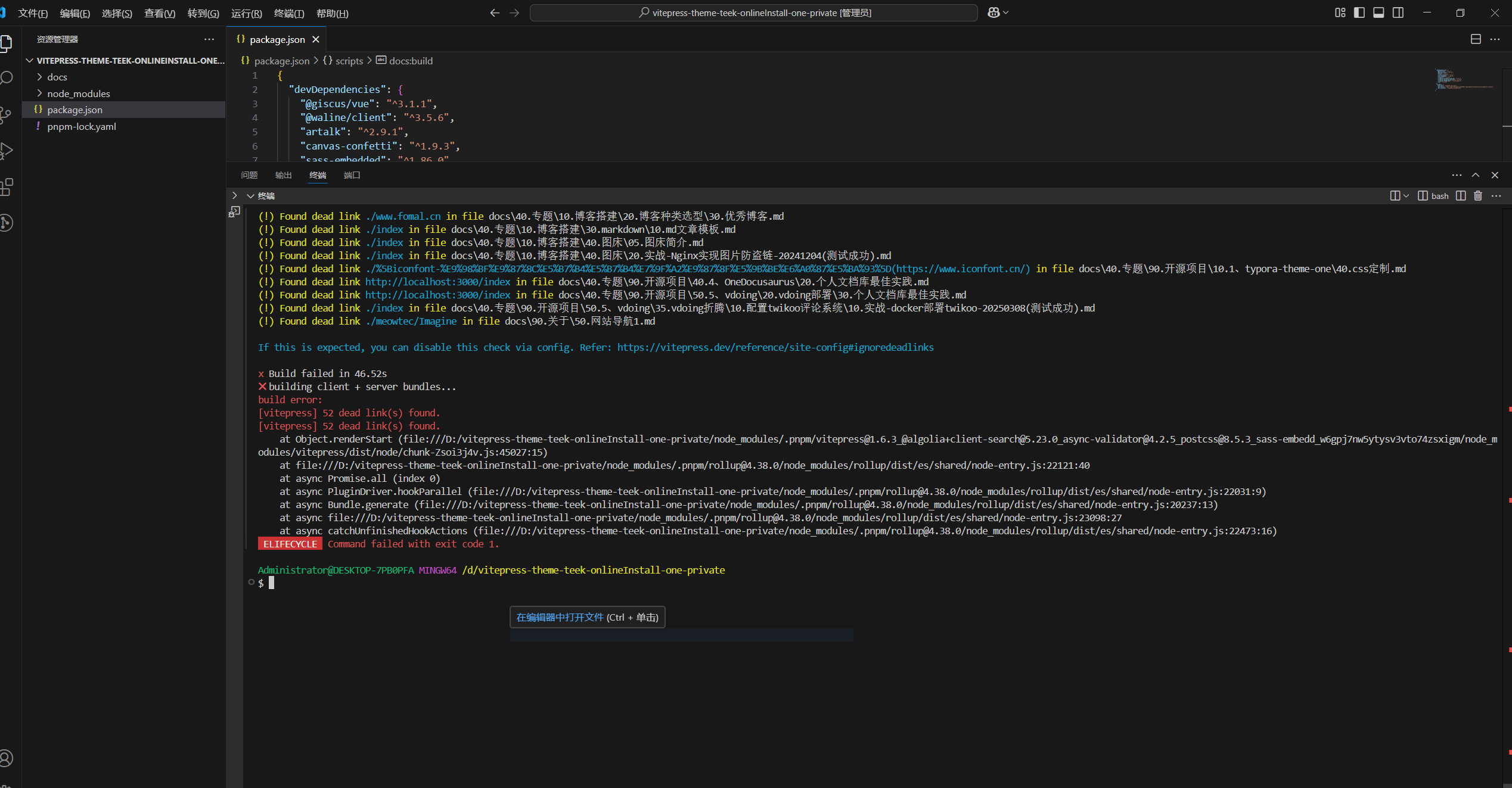
- 报错现象


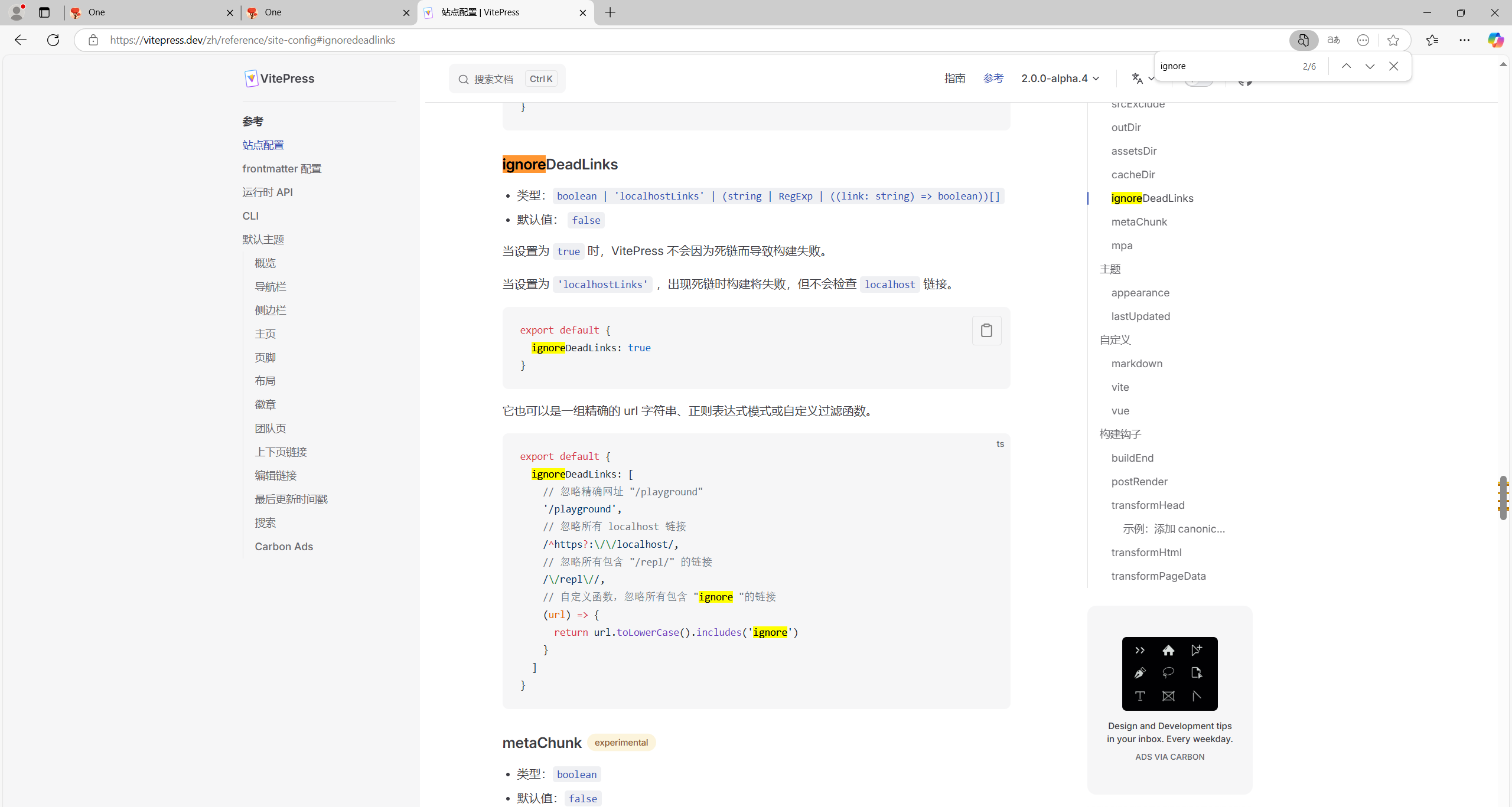
- 解决办法
bash
export default {
ignoreDeadLinks: true
}
- 但是配置了,依然会打包报错,最终通过如下配置解决
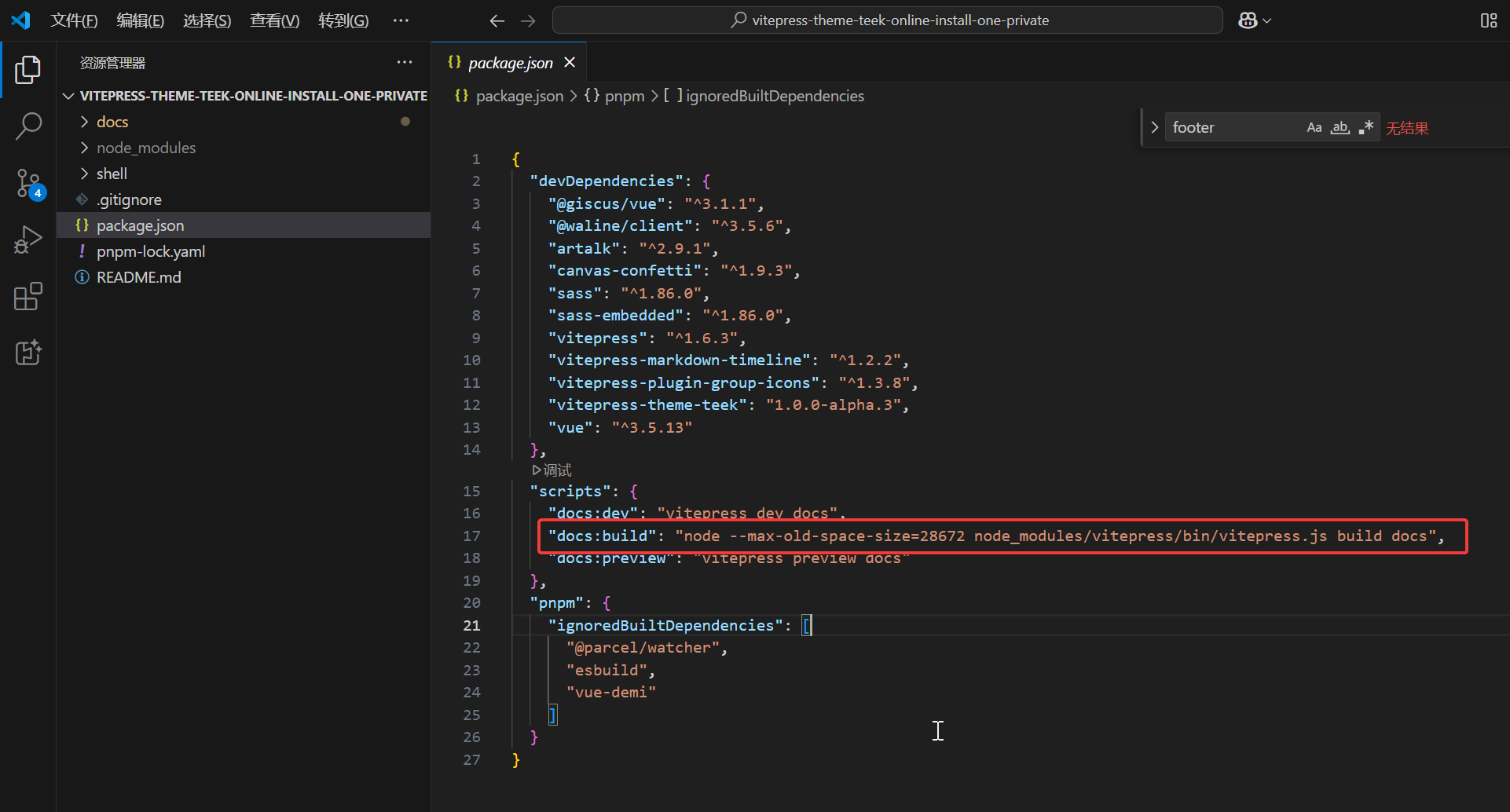
修改package.json文件内容
bash
"docs:build": "node --max-old-space-size=28672 node_modules/vitepress/bin/vitepress.js build docs",
去掉docs目录(不推荐)
- 以上创建风格是在根目录下创建docs目录,然后把md文档放进去,这样给人的感觉是打开项目后,感觉根目录下文件很少,不协调。

- 因此自己在最初初始化时,把docs目录去掉,直接在根目录下放自己的md文档,其它步骤不变。
bash
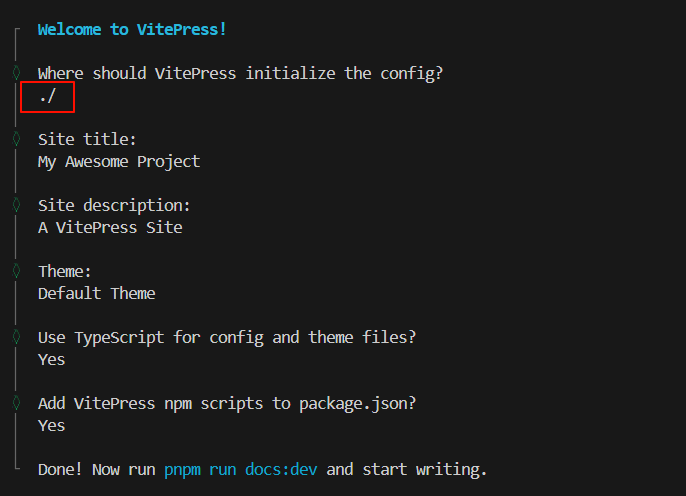
pnpm vitepress init
- 但是需要注意的是:
警告
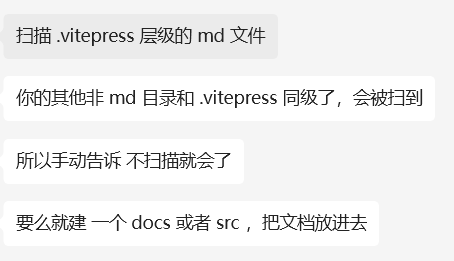
要忽略项目根目录下一些文件,不然这些文件会被当做md文档,扫描的。
配置方法:
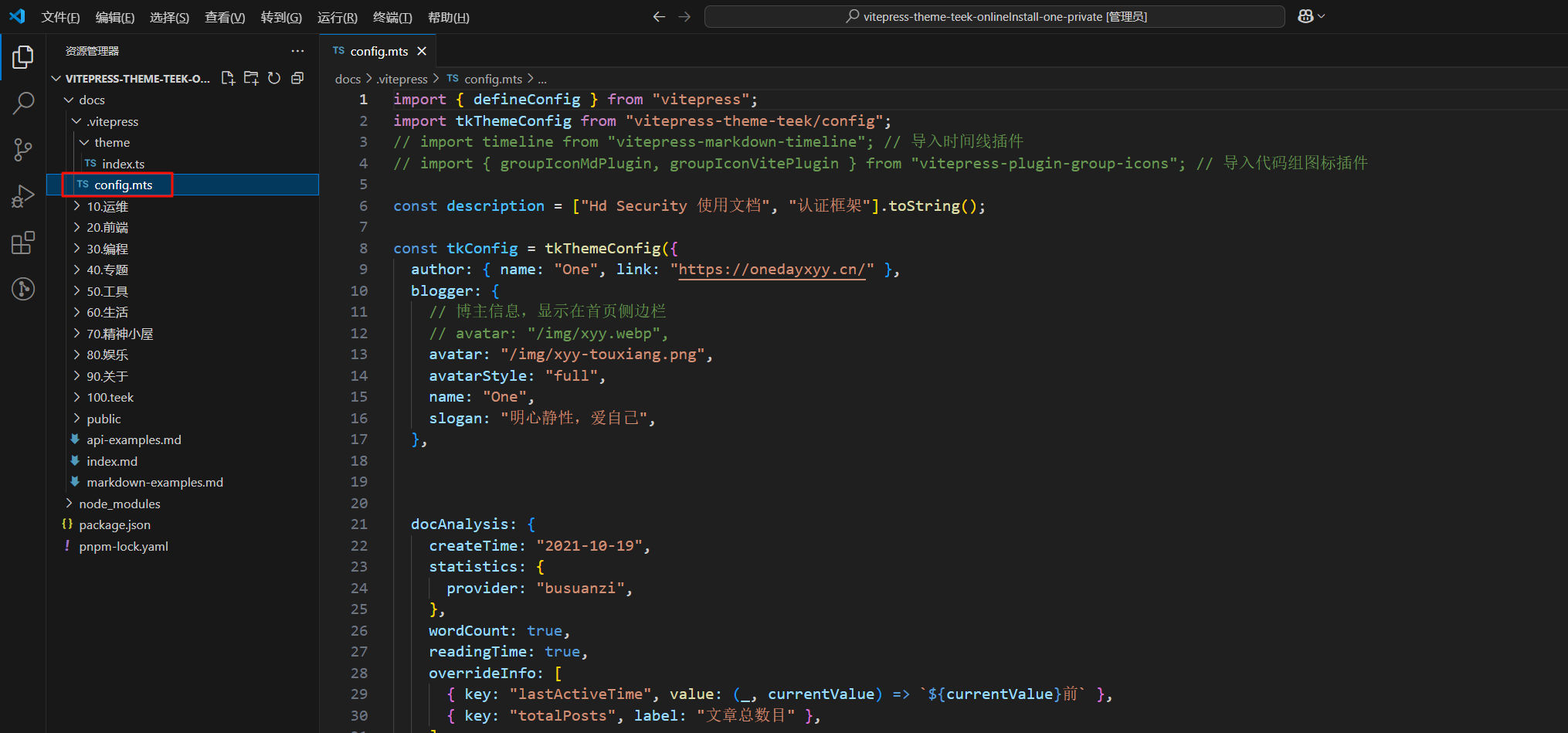
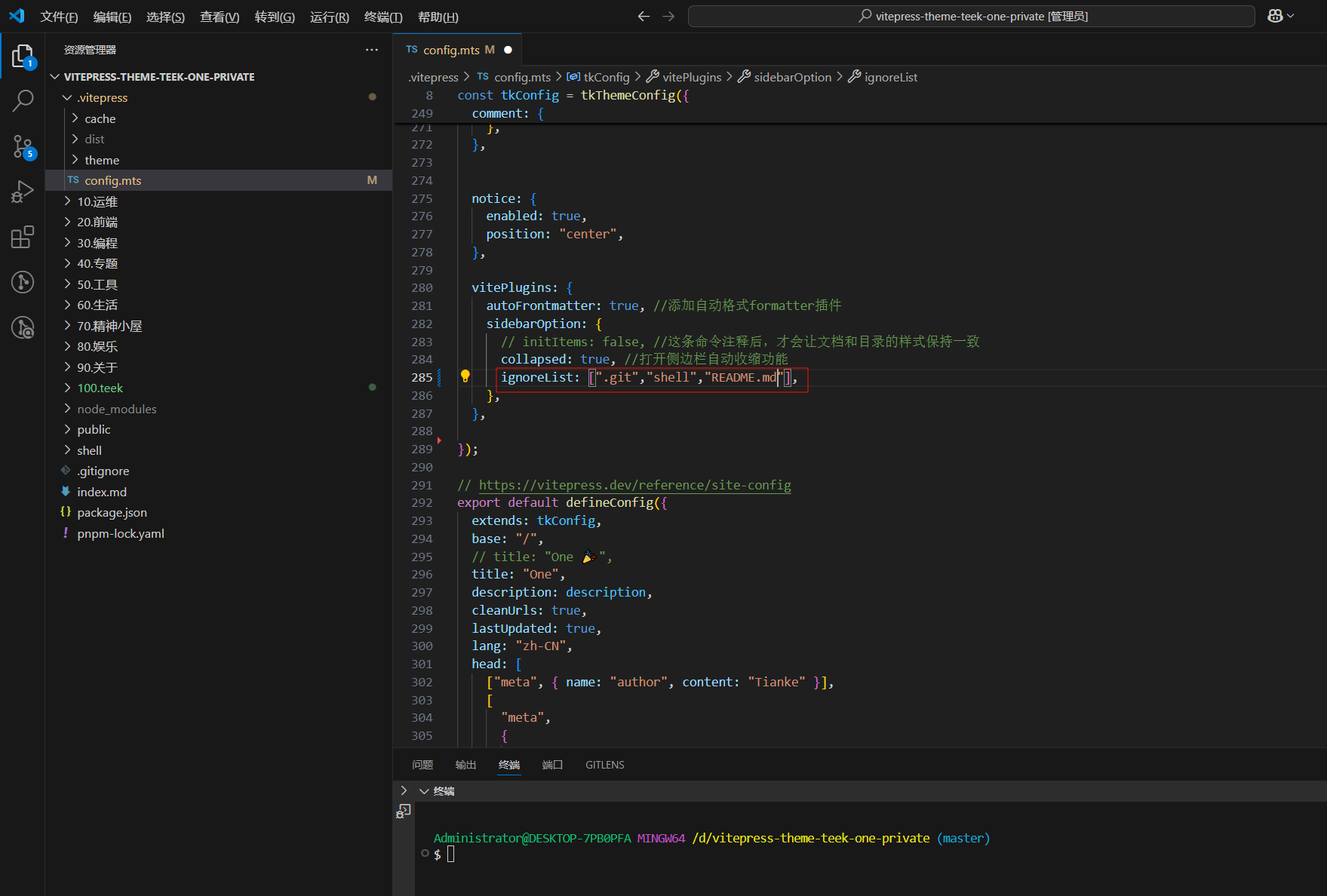
编辑.vitepress\config.mts文件:
ts
vitePlugins: {
autoFrontmatter: true, //添加自动格式formatter插件
sidebarOption: {
// initItems: false, //这条命令注释后,才会让文档和目录的样式保持一致
collapsed: true, //打开侧边栏自动收缩功能
ignoreList: [".git","shell","README.md"],
},
},
原因备注:

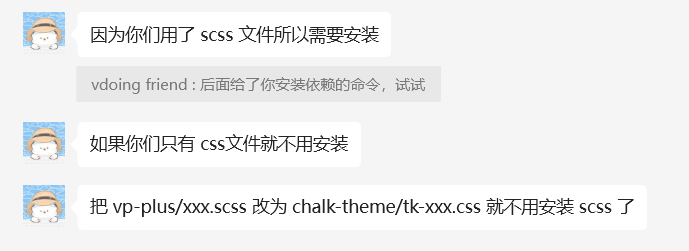
安装sass-embedded的原因
bash
pnpm add -D sass
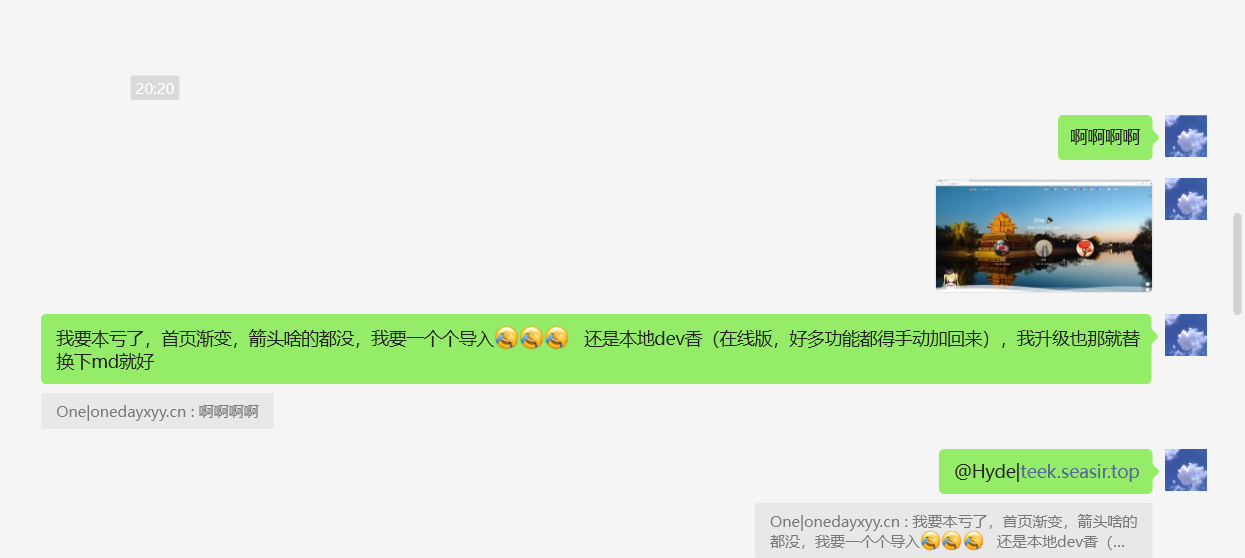
过程趣事儿🤣
警告
作者的模板只是基础模板,博客风格的模板需要自己添加的。
- 存在的问题

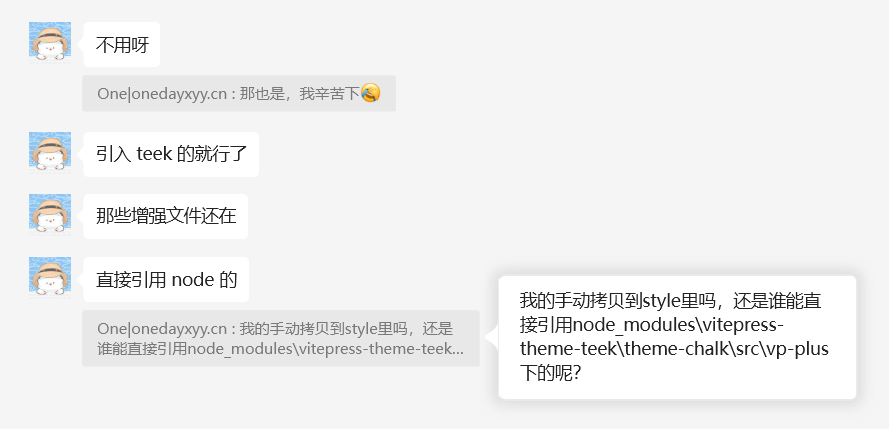
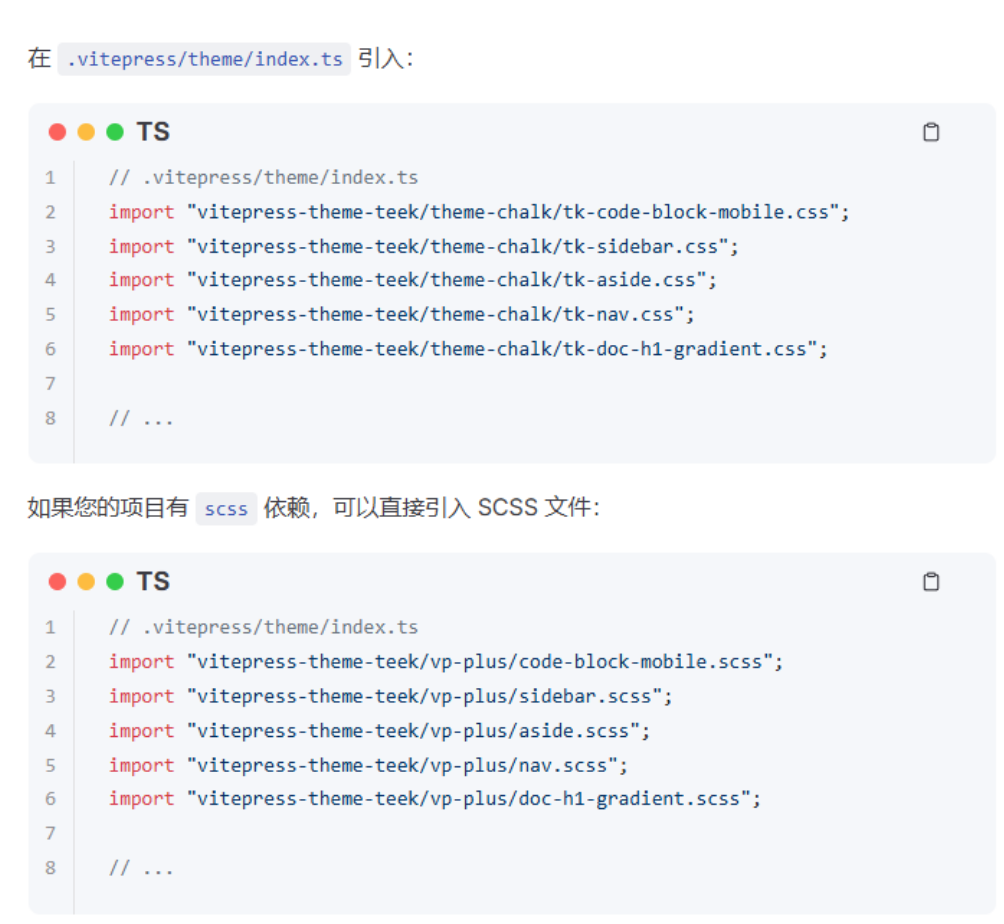
导入方法

导入方式:


全部移过来
警告
直接把原来demo\docs-base\.vitepress\theme\index.ts文件拷贝过来
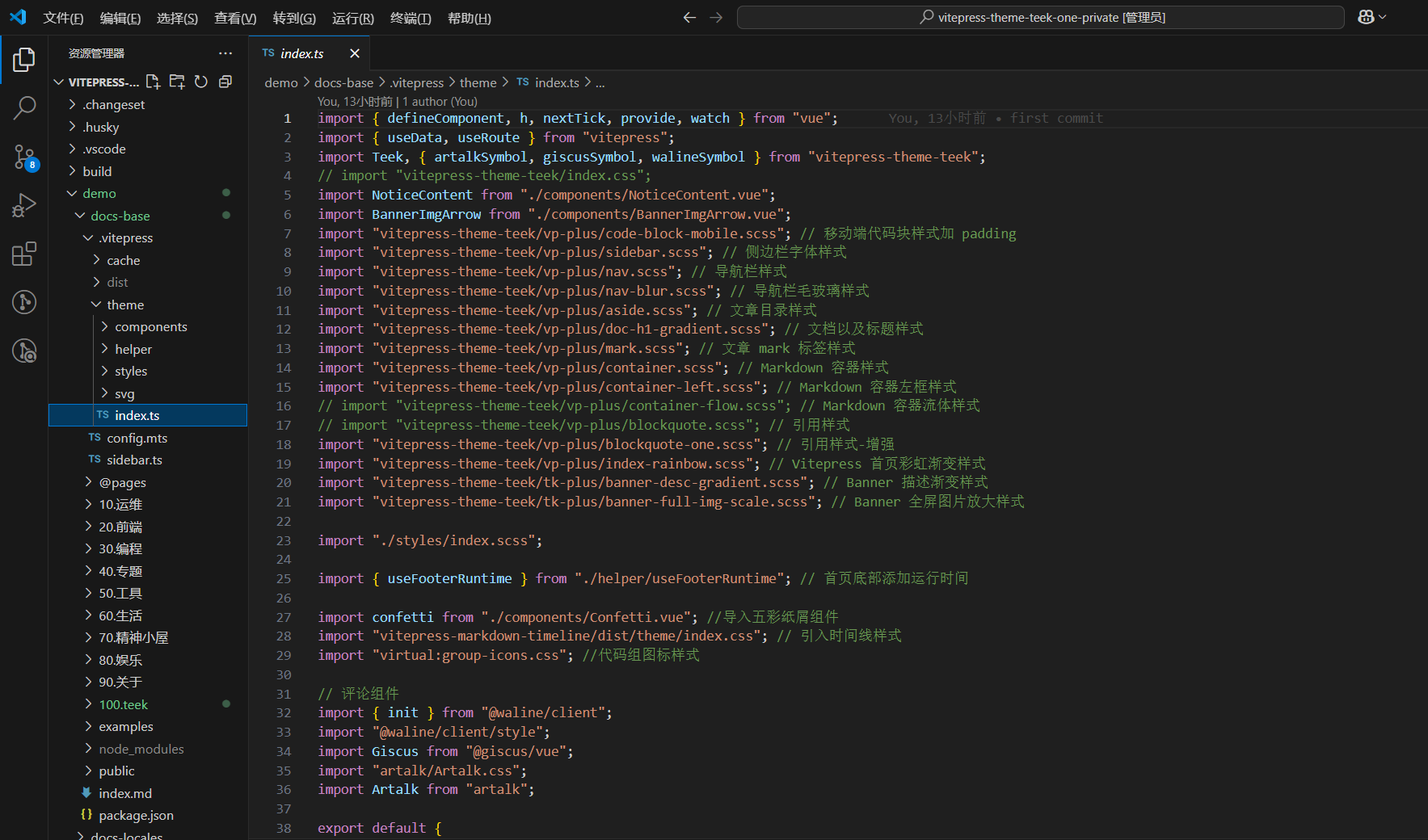
- 作者原仓库配置

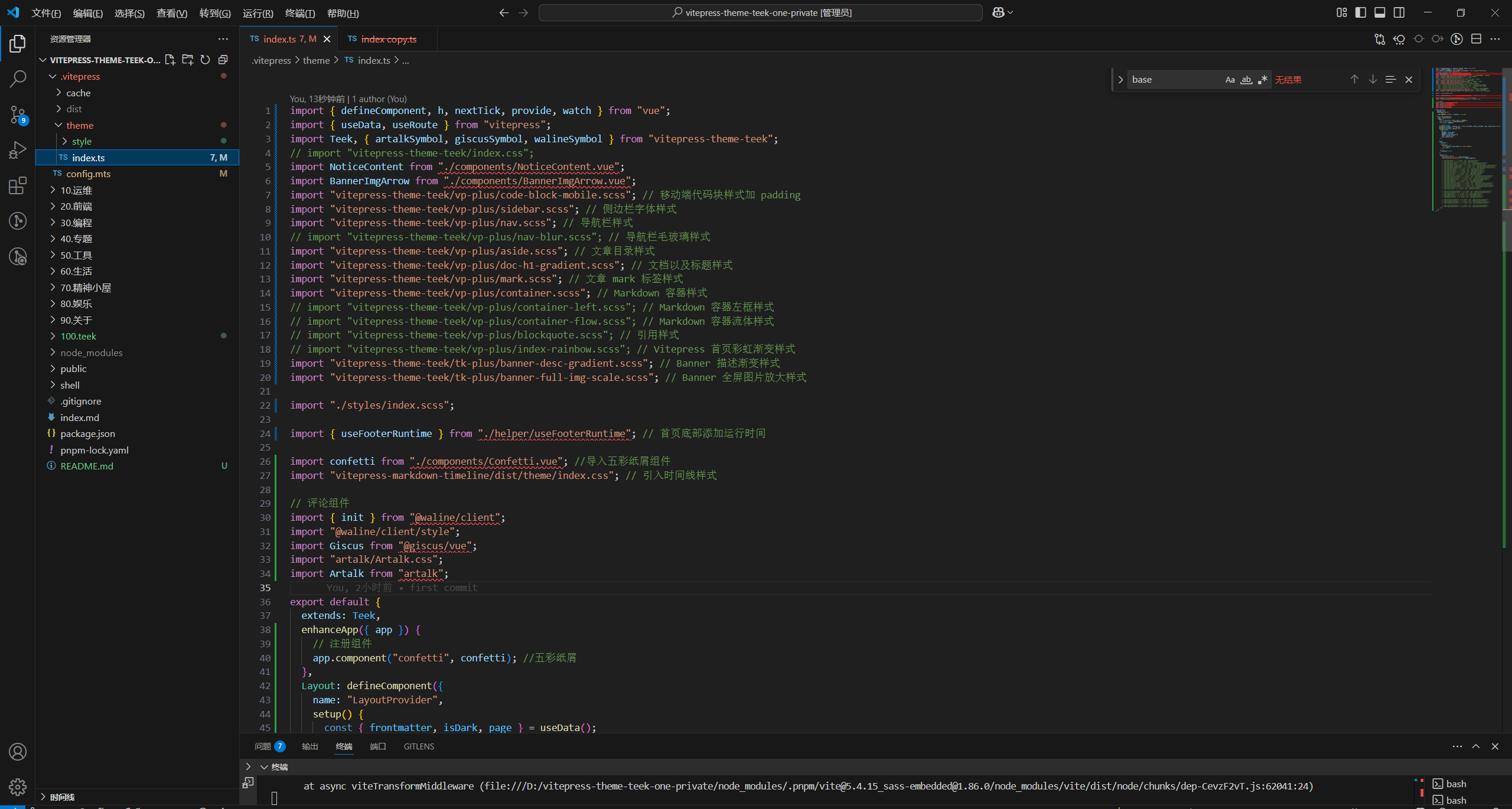
- 自己本地仓库配置

- 拷贝过来后存在的问题

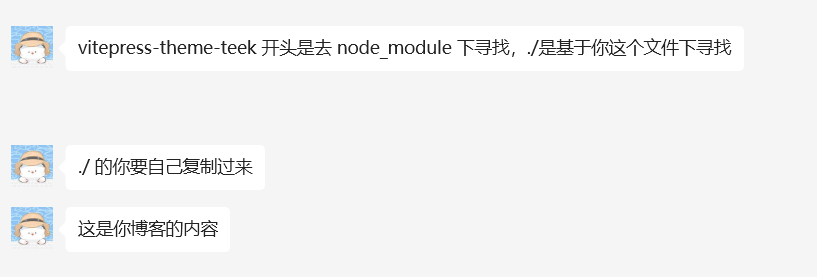
- 解决办法



把 teek的第三方依赖都慢慢改为自己写了

the end。