解决完成
解决完成
目录
[toc]
(已解决)【需求/重要🟡】文章加密
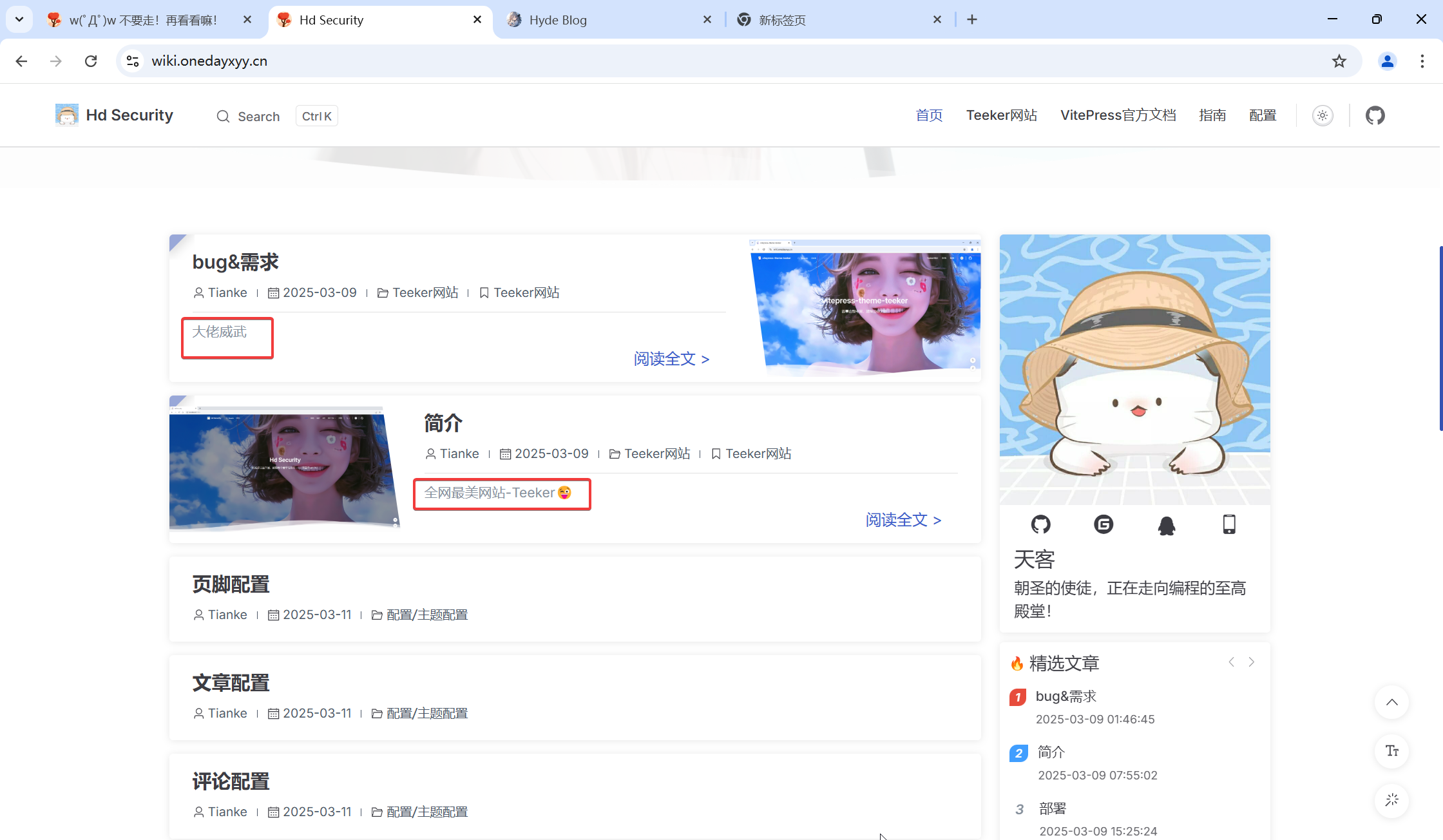
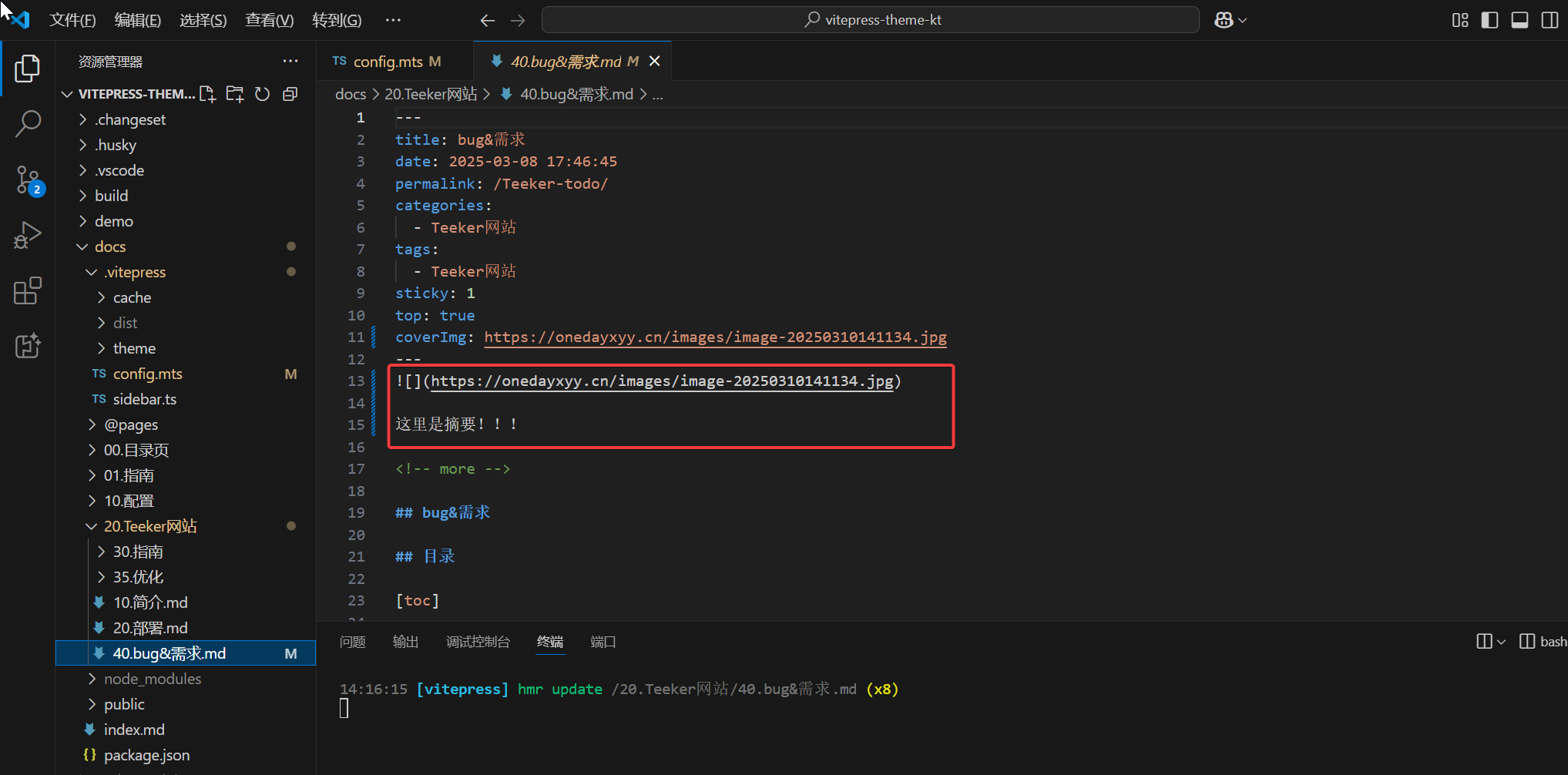
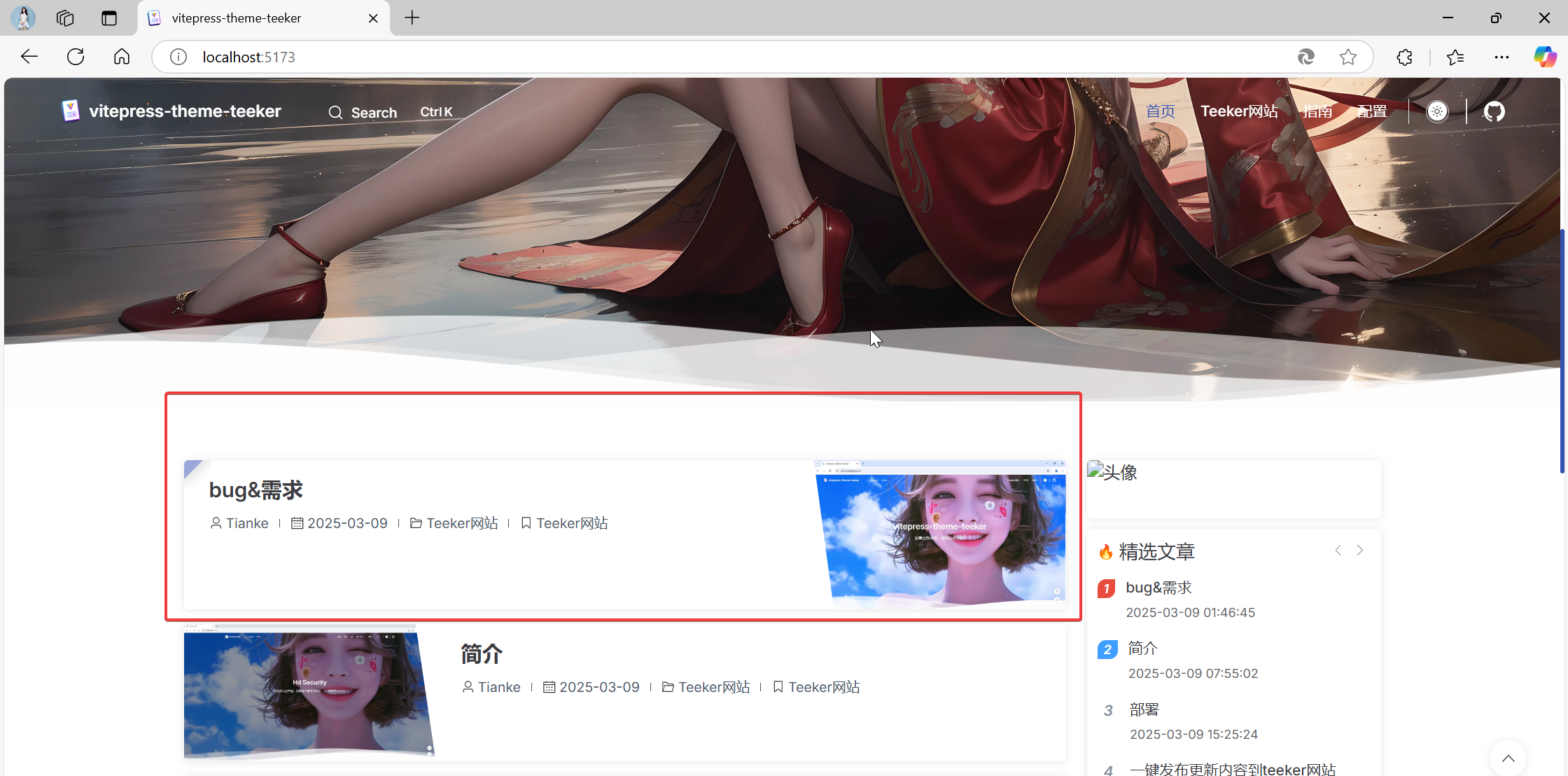
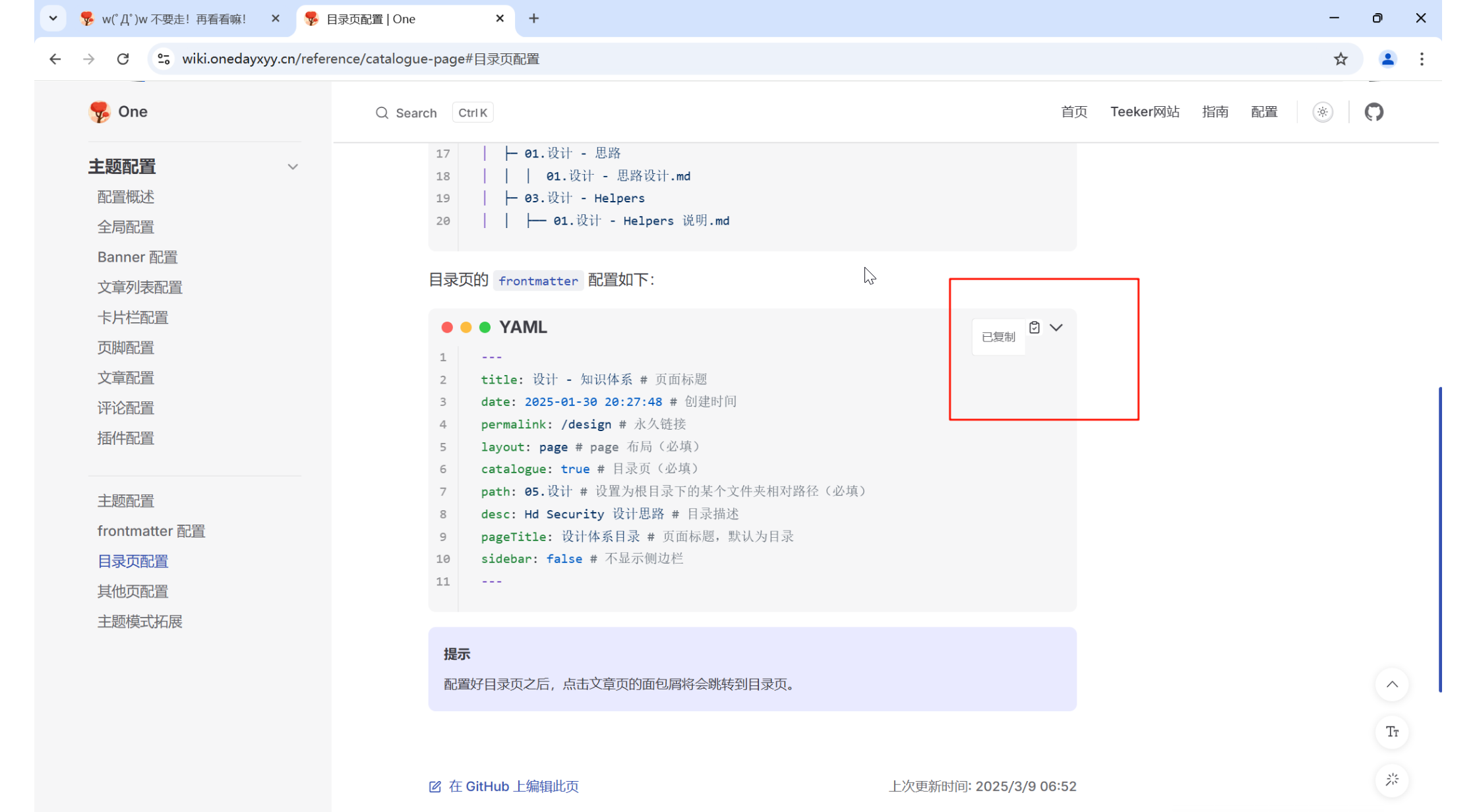
(已解决)formatter自动给文章注入封面
2025年3月15日 提出。
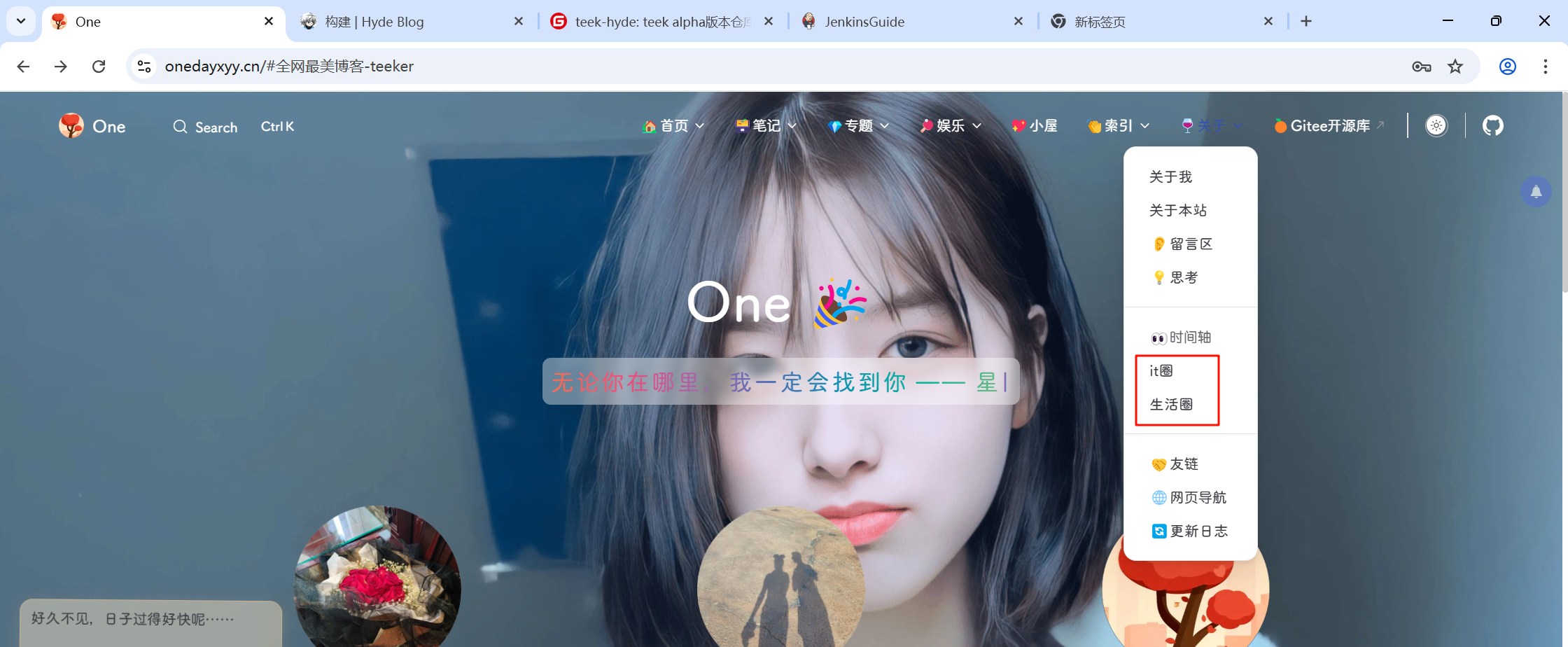
- 需求
提示
formatter自动注入文章封面功能:
1.可以设置个开关,由用户自己决定是否开启次功能;
2.图片路径可以是本地(和banner壁纸同一个路径,例如/img/bg/1.png),也可以是在线url(将封面壁纸上传到自己图床后,然后把多个壁纸 url写到一个列表里)。然后随机自动注入到每一篇md或者新创建的md。
实现次功能的好处是:
封面图自动注入后,就可以解放双手,不用手动单独给每篇新建的md添加封面了,首页文章排版一致,都有封面,不然有的有封面,有的忘记加封面了,就很丑。













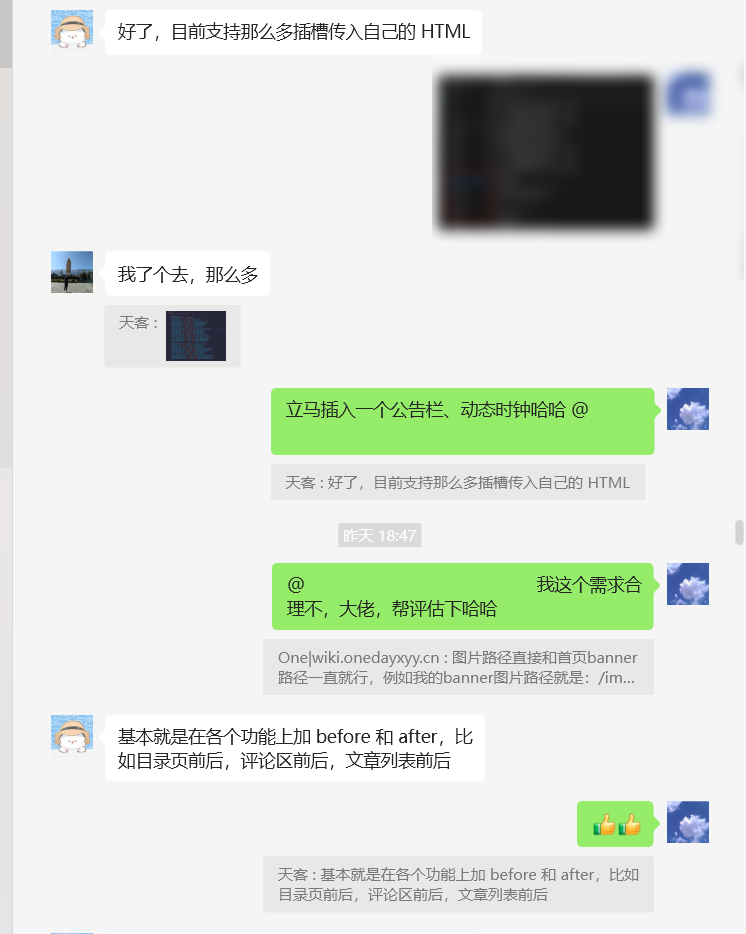
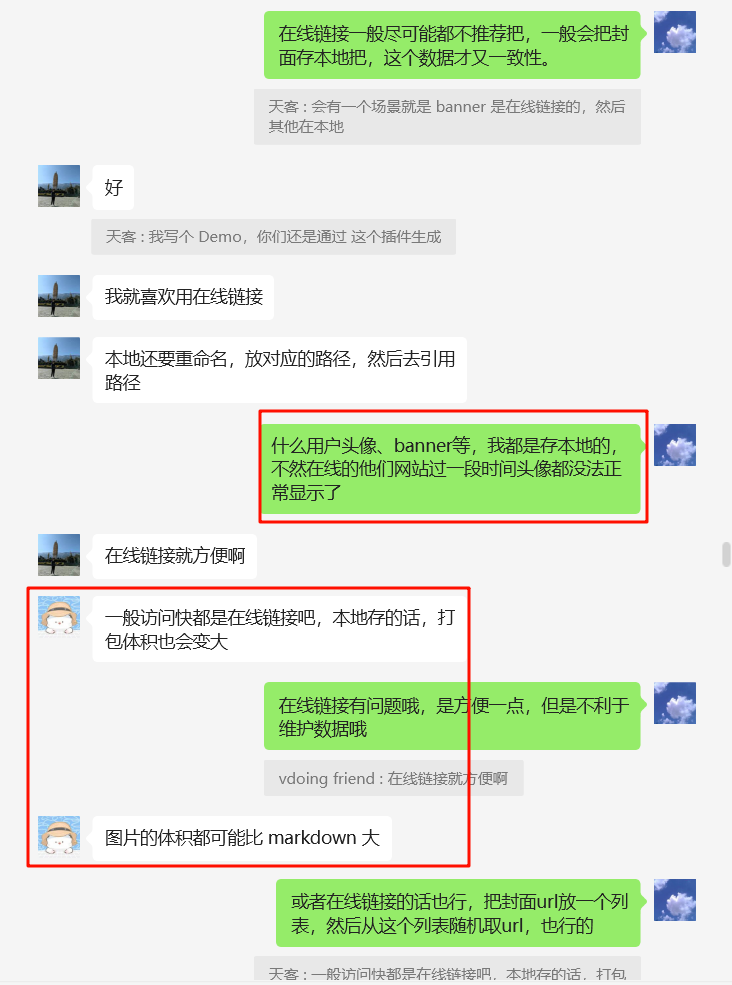
关于图片是本地还是在线链接问题:

(已实现)好看的看板娘
2025年4月13日记录。

- 临时解决办法
先通过之前的sed命令插入方法实现。
(已解决)【需求/重要🟡】(5)网站分析工具-umami 集成到tk
2025年3月25日记录


- 故障现象

配置代码:

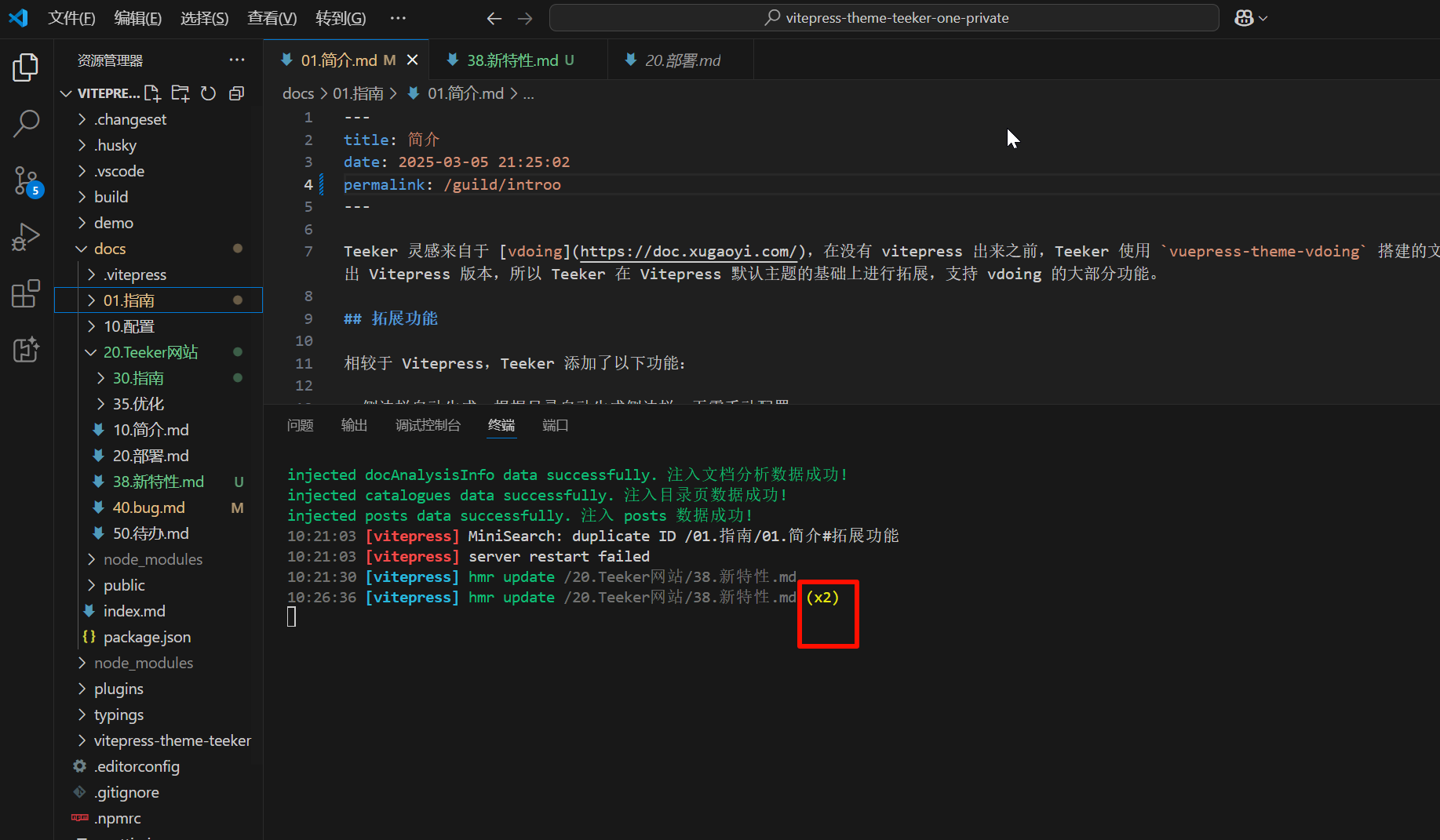
(已解决)【需求/一般🟢】这个构建时报这个告警是为啥?
新版本已解决。
2025年3月15日记录。
- 故障现象

(已解决)【需求/一般🟢】打字机的文案有办法动态获取吗
暂不需要。
2025年3月9日记录。
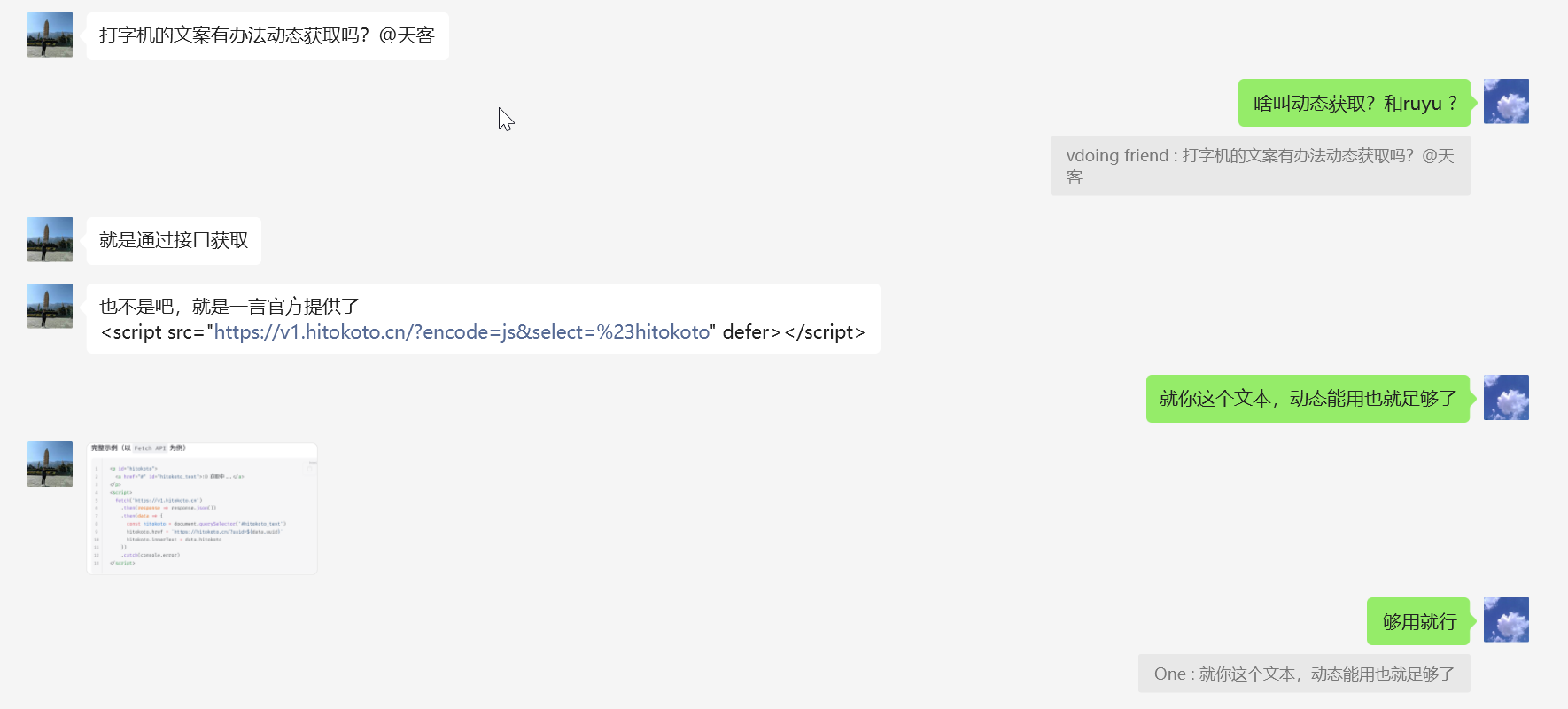
- 需求

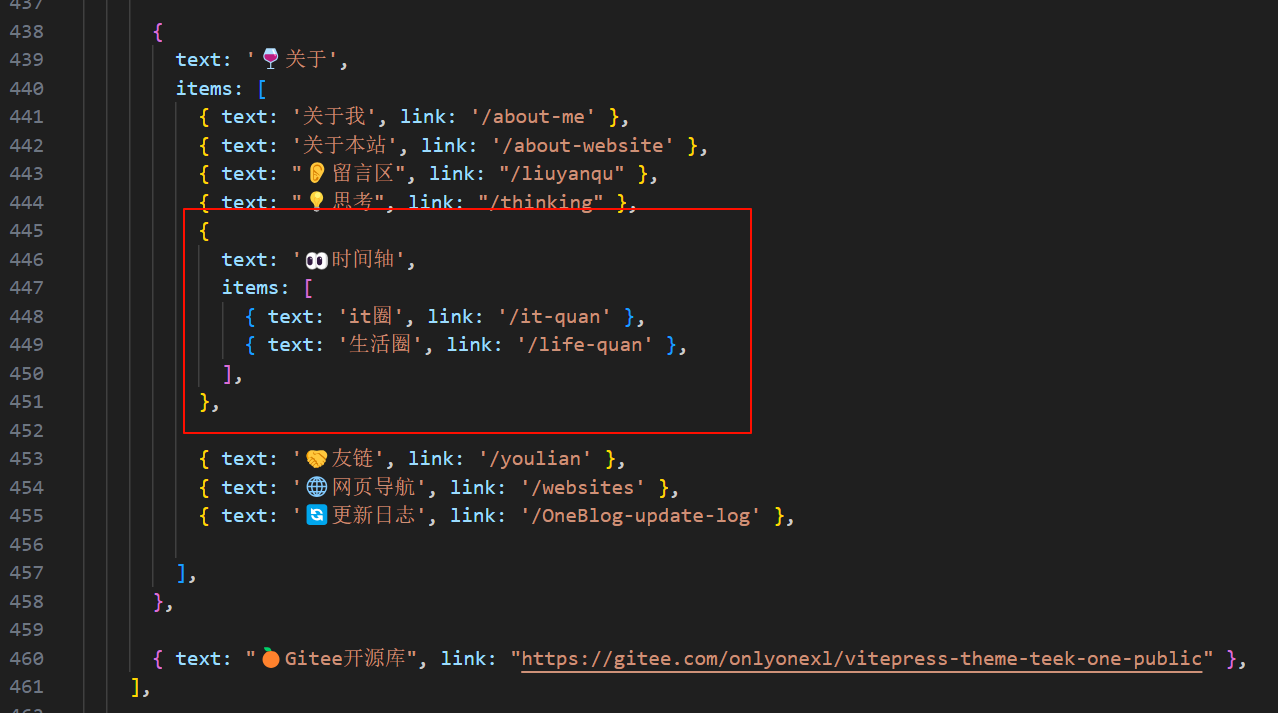
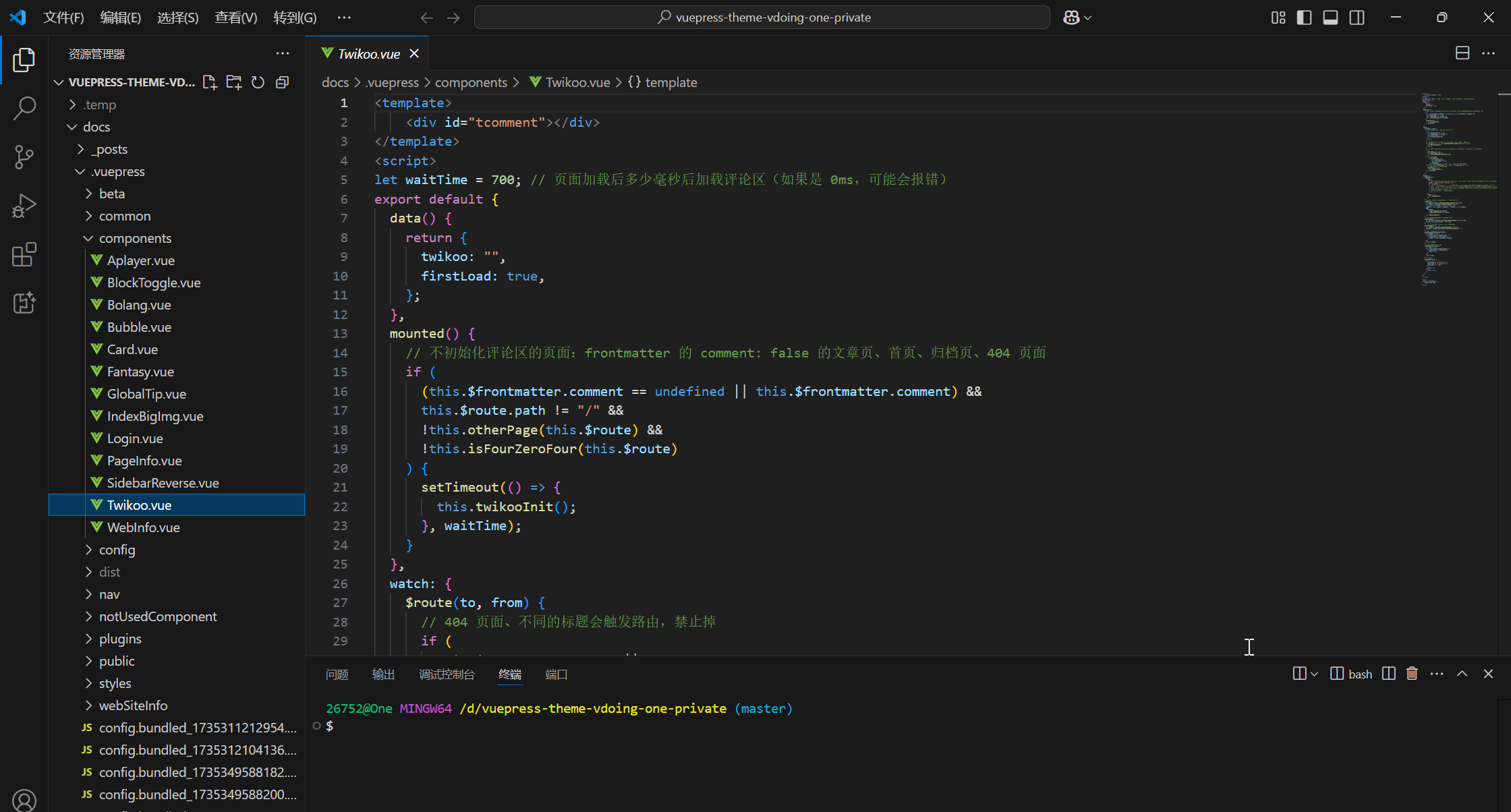
也不是吧,就是一言官方提供了<scriptsrc="https:<divid="tcomment"></div></template><script>letwaitTime =700;exportdefault{data() {return{twikoo:"",firstLoad:true,};},mounted() {if((this.$frontmatter.comment ==undefined||this.$frontmatter.comment) &&this.$route.path !="/"&&!this.otherPage(this.$route) &&!this.isFourZeroFour(this.$route)) {setTimeout(() =>{this.twikooInit();},waitTime);}},watch:{$route(to,from) {if(this.$route.path =="/"||this.otherPage(this.$route) ||this.$route.hash !=""||this.isFourZeroFour(to)) {return;}if(to.path =="/"||this.getCommentByFrontmatter(to) ==false) {this.deleteComment();return;}if(from.path =="/"||this.otherPage(from) ||!this.getCommentByFrontmatter(from)) {this.firstLoad?setTimeout(() =>{this.twikooInit();this.firstLoad =false;},waitTime):this.twikooInit();} elseif(this.$route.path !="/"&&this.$route.hash =="") {setTimeout(() =>{this.updateComment();},waitTime);}},},methods:{twikooInit() {twikoo.init({envId:"https:el:"#tcomment",}).then(() =>{this.loadTwikoo();});},loadTwikoo() {letpage =document.getElementsByClassName("page")[0];letcomment =document.getElementById("twikoo");comment ?(this.twikoo =comment) :(comment =this.twikoo);page?comment?page.appendChild(comment):page.appendChild(this.twikoo):"";this.updateComment();},updateComment() {lettk_icon =document.getElementsByClassName("tk-icon")[0];tk_icon ?tk_icon.click() :undefined;},deleteComment() {letcomment =document.getElementById("twikoo");comment ?comment.parentNode.removeChild(comment) :"";},getCommentByFrontmatter(route) {letcomment =true;this.$site.pages.forEach((item) =>{if(item.path ==route.path) {comment =item.frontmatter.comment;}});returncomment;},isFourZeroFour(route) {letflag =true;this.$site.pages.forEach((item) =>{if(item.path ==route.path) {flag =false;}});returnflag;},otherPage(route) {if(route.path =="/archives/"||route.path =="/categories/"||route.path =="/tags/") {returntrue;}else{returnfalse;}}},};</script><style>.twikoo.tk-comments{margin-top:20px;}</style>docs\.vuepress\config\hitokoto.ts文件:
详细信息
exportconsthitokoto=["初闻不知曲中意,再听已是曲中人","遗憾吗","意难平","我再也未真正地快乐过……","万般努力只为出人头地,低头弯腰只为爬的更高","无论你在哪里,我一定会找到你 —— 星际牛仔","重要的不是你长得漂亮与否,而是你的心灵是否美丽 —— 千与千寻","我们仰望着同一片天空,却看着不同的地方 —— 秒速五厘米","比自己的生命更重要的东西永远存在着 —— fate","正因为生来什么都没有,因此我们能拥有一切 —— 游戏人生","喜欢一个人就是在对方的一切都合理化","爱,其实很简单,困难的是接受这份简单","最好的爱情是互相成就,而不是互相禁锢","缘分就是,遇见了可以让你笑的人","爱情不是占有,而是彼此成就","生命中最困难的时刻,恰是转机的开始","没有人可以回到过去,但每个人都可以从现在开始","与其等待机会,不如创造机会","生活不会因为你的懦弱而停止脚步","成长的过程总是孤独的,但结果是美好的","即使是在最深的黑暗里,也要保持希望 —— 进击的巨人","不要为了别人而活,要为了自己而活 —— 火影忍者","比起悲伤,无法分享快乐才是真的寂寞 —— 四月是你的谎言","梦想是不会结束的,只要还活着就要继续追逐 —— 海贼王","生命的意义不在于活了多久,而在于经历了什么","最珍贵的不是拥有的回忆,而是正在创造的回忆","不要因为走得太远,而忘记了为什么出发","有时候,坚持了你最不想干的事情,却等来了你最想要的结果","与其用泪水悔恨昨天,不如用汗水拼搏今天","每个人都是自己人生的主角","不要被周围的声音干扰,坚持自己认定的道路","成功不是终点,失败也不是终结","时间会证明一切,耐心是最好的答案","活在当下,珍惜现在,期待未来",];
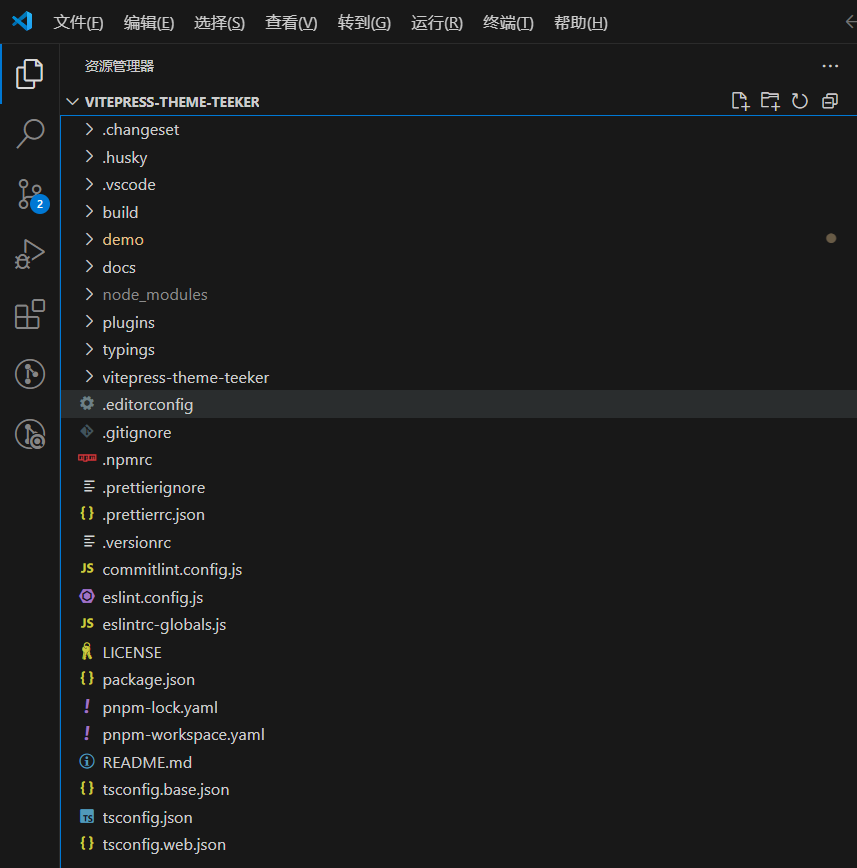
(已解决)【需求/一般🟢】项目文件太多,需要精简
新版本已解决。
2025年3月12日记录。
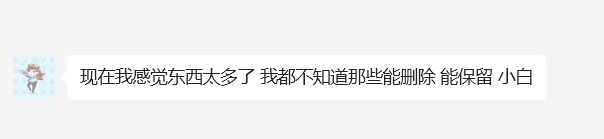
- 需求

当前2025年3月12日项目文档如下:

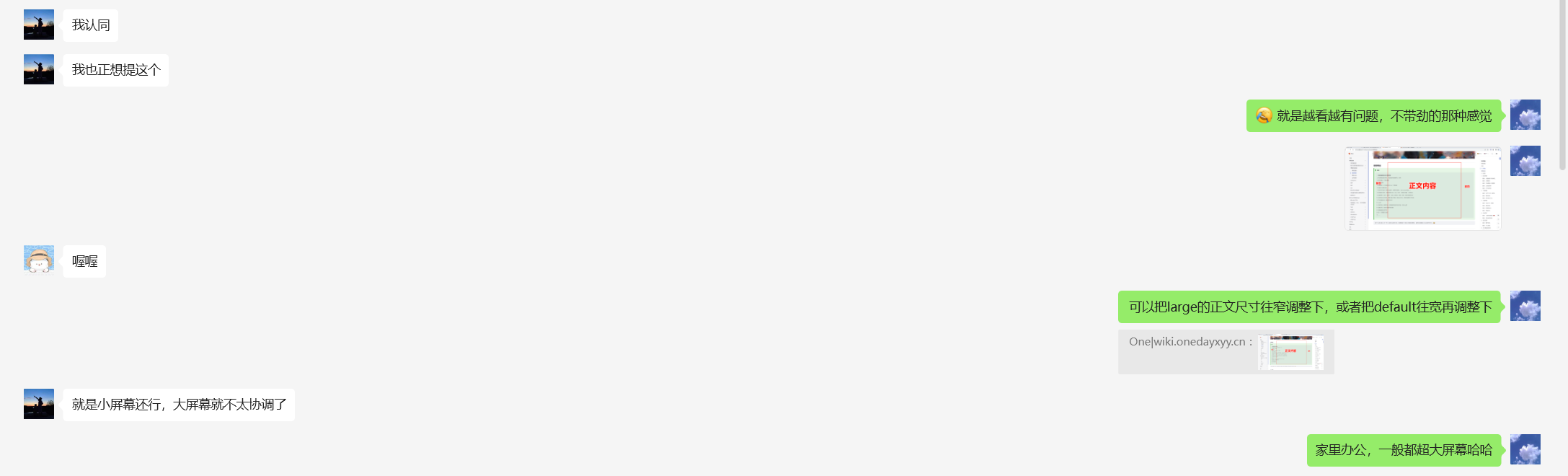
(已解决)【需求/重要🟡】foTeeker文章defalut、large尺寸对用户不友好
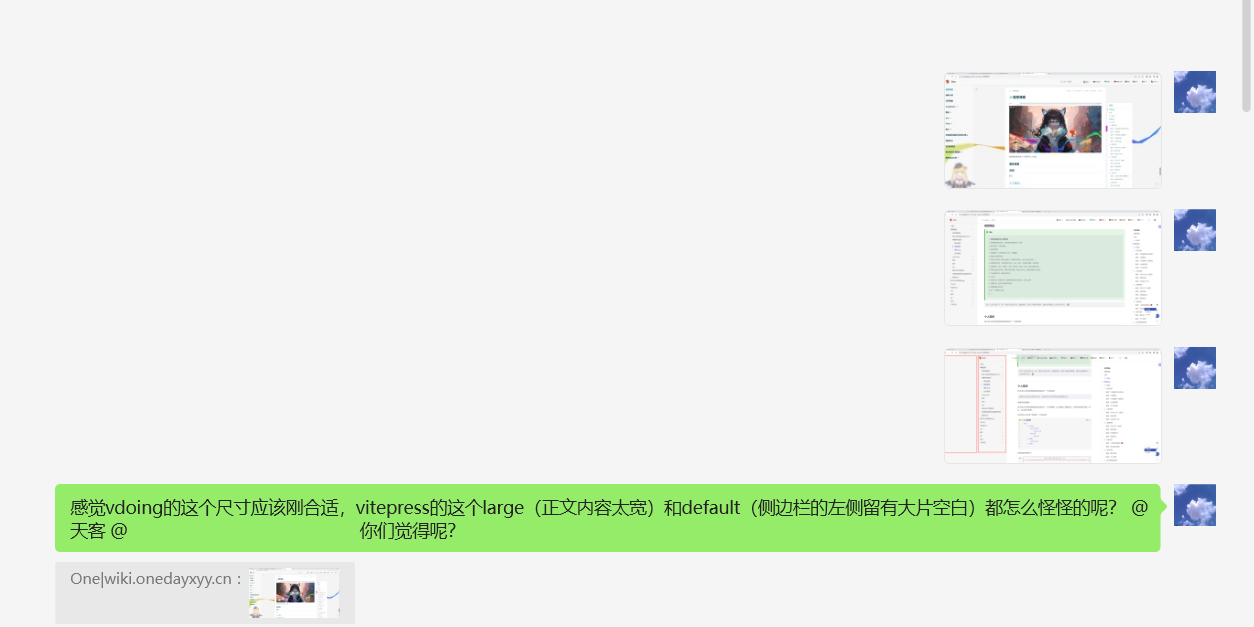
后面发现还好的,能接受的。
2025年3月17日提出。

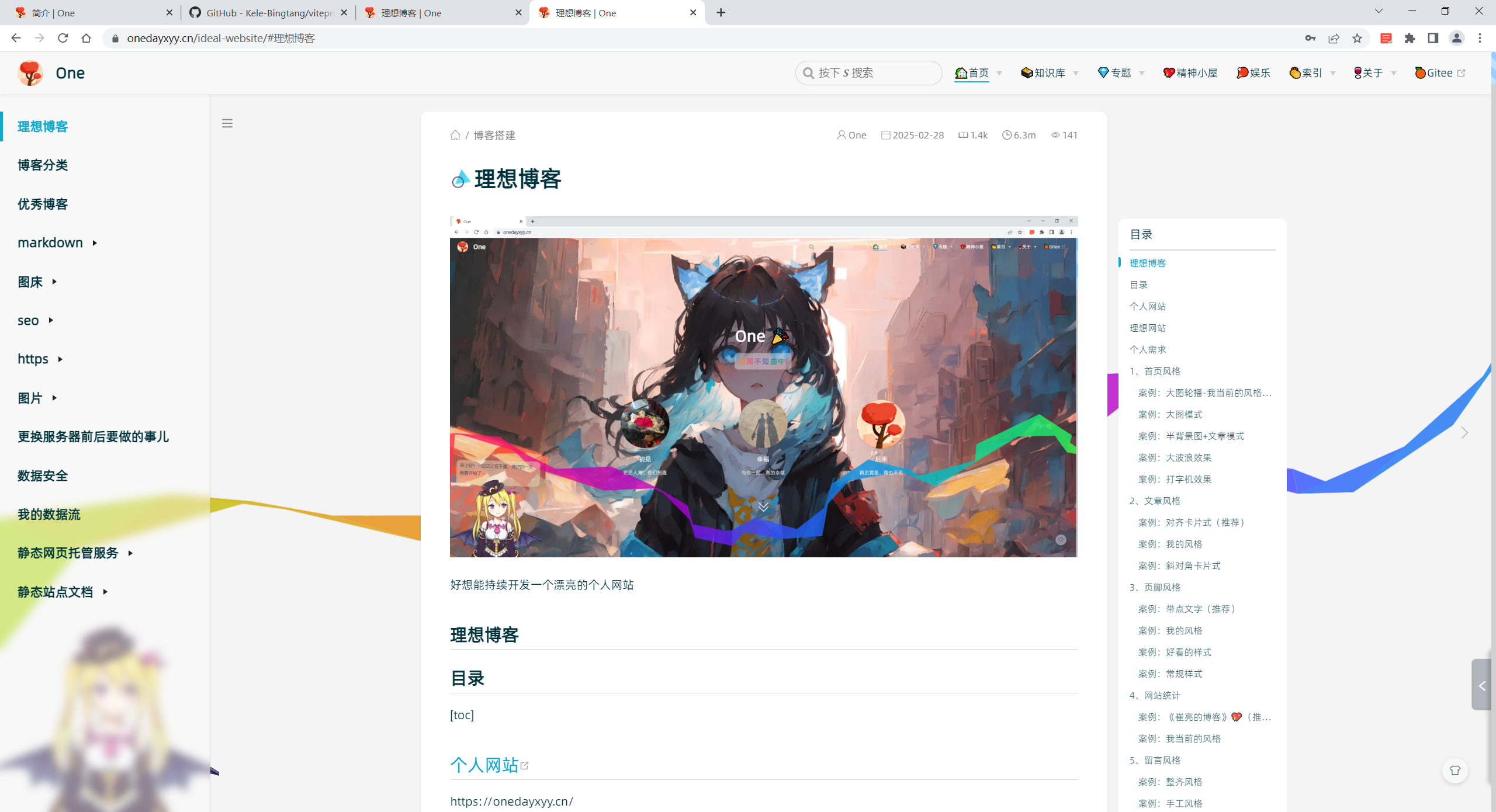
vdoing风格:

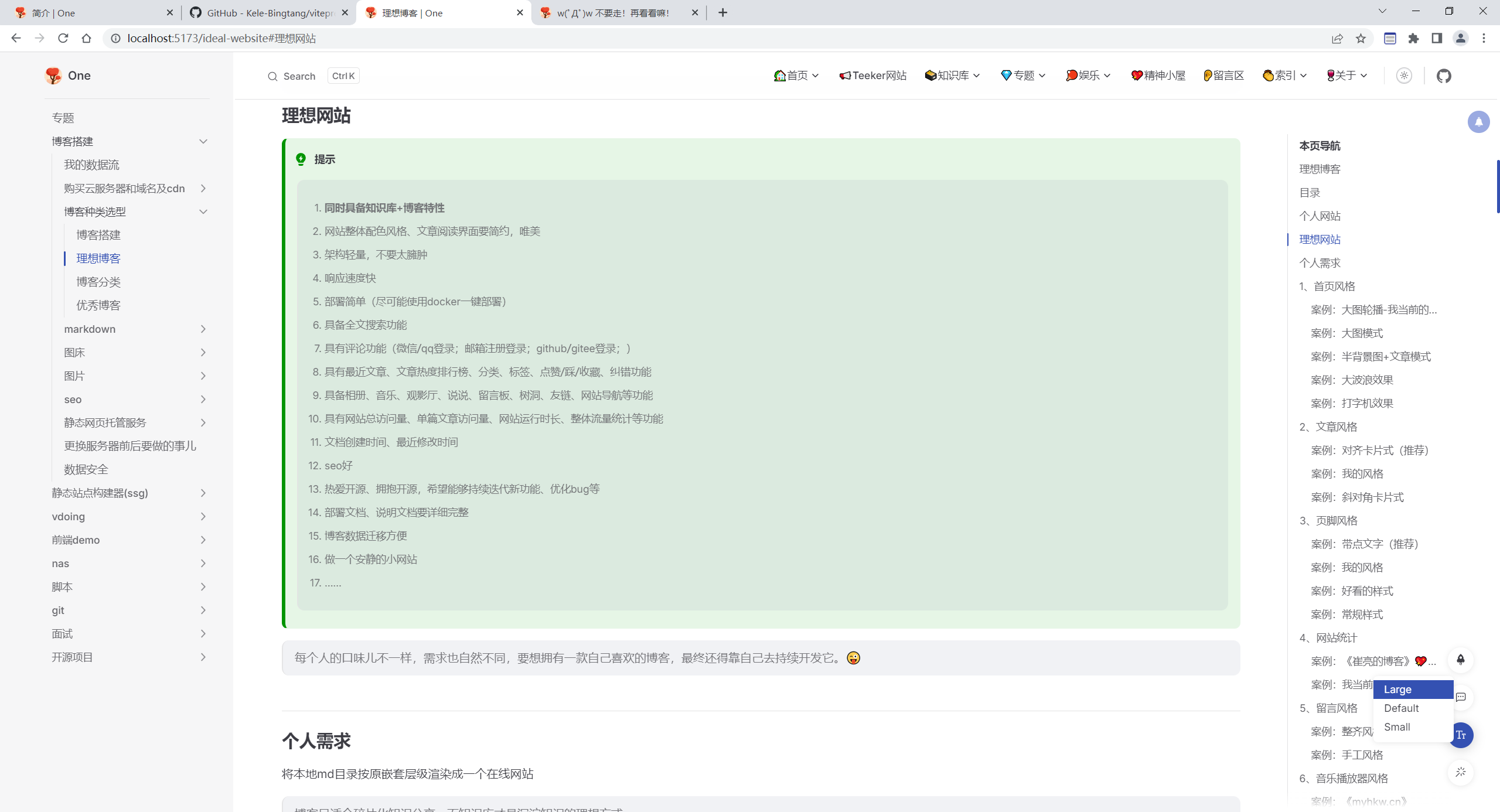
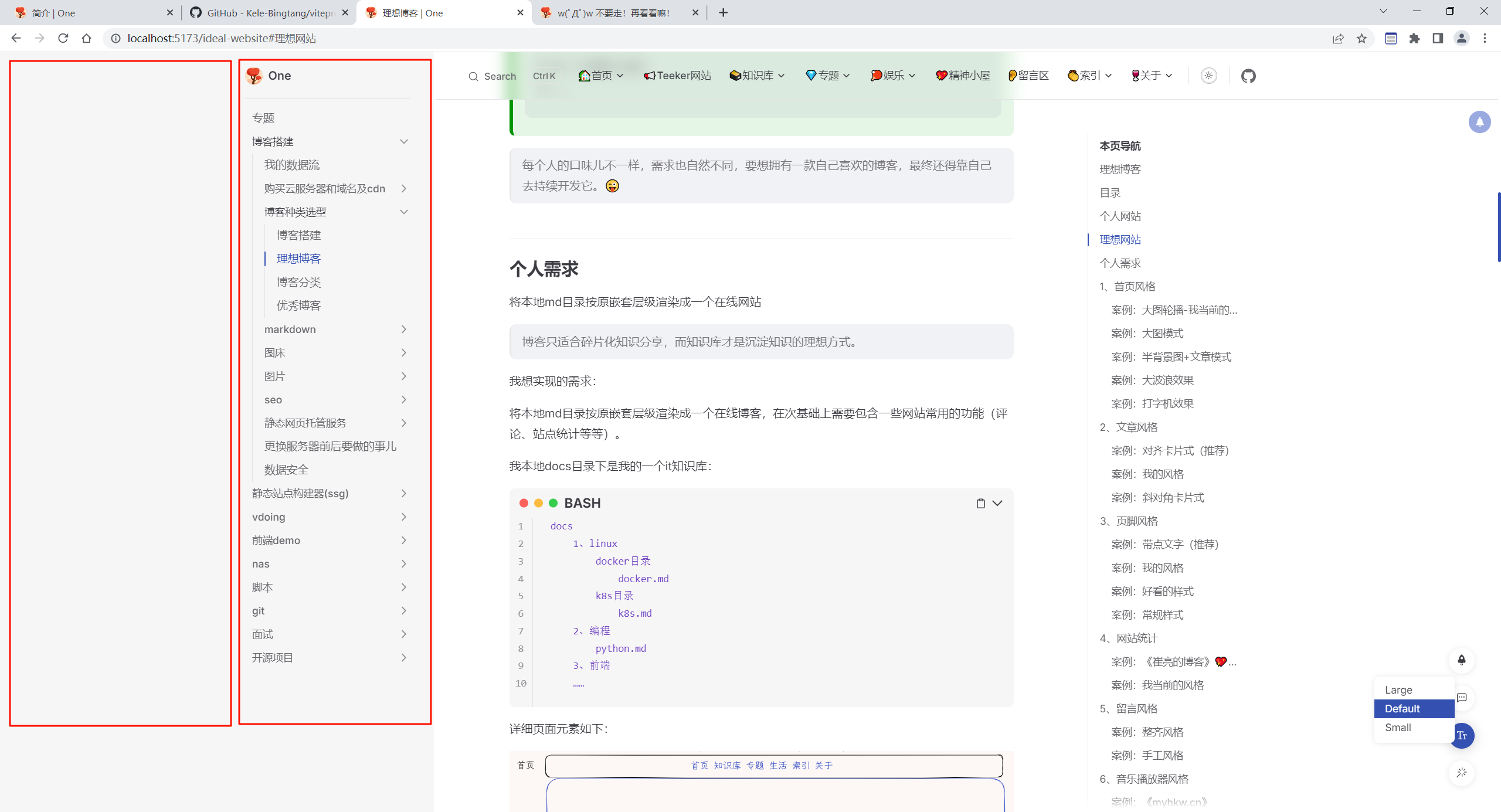
teeker large风格:

large default风格:


(已解决)【需求/重要🟡】重大事件时间轴功能
(已解决)【需求/重要🟡】将demo-base目录切回到docs,让docs依然作为主目录
新版本已解决。
(已解决)【bug/重要🟡】点击替换为自己喜欢的好看中文字体
2025年4月1日已解决。

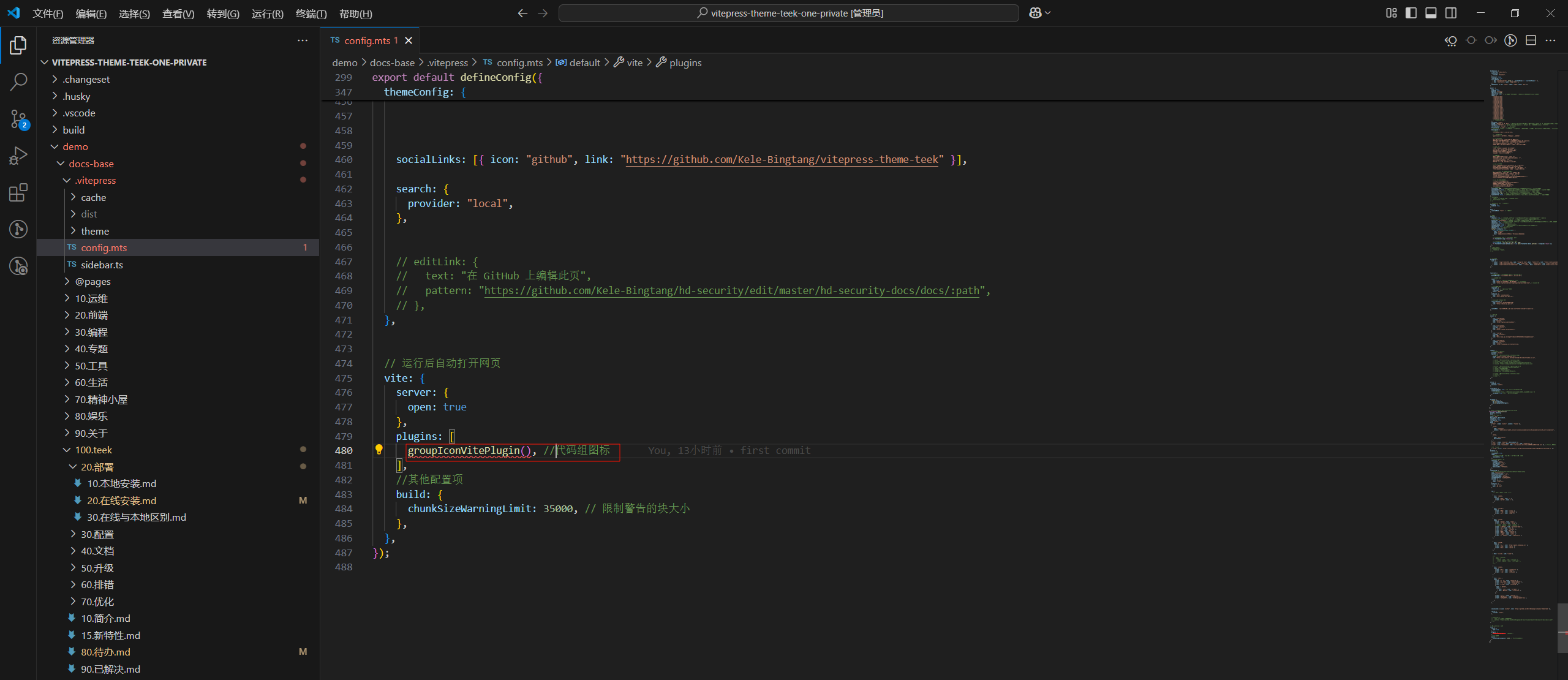
(已解决)【bug/重要🟡】config.mts里代码组图标配置后有报错提示但能正常使用
2025年4月1日已解决。
2025年3月30日记录。
teek@2023.3.30-60f489b版本。

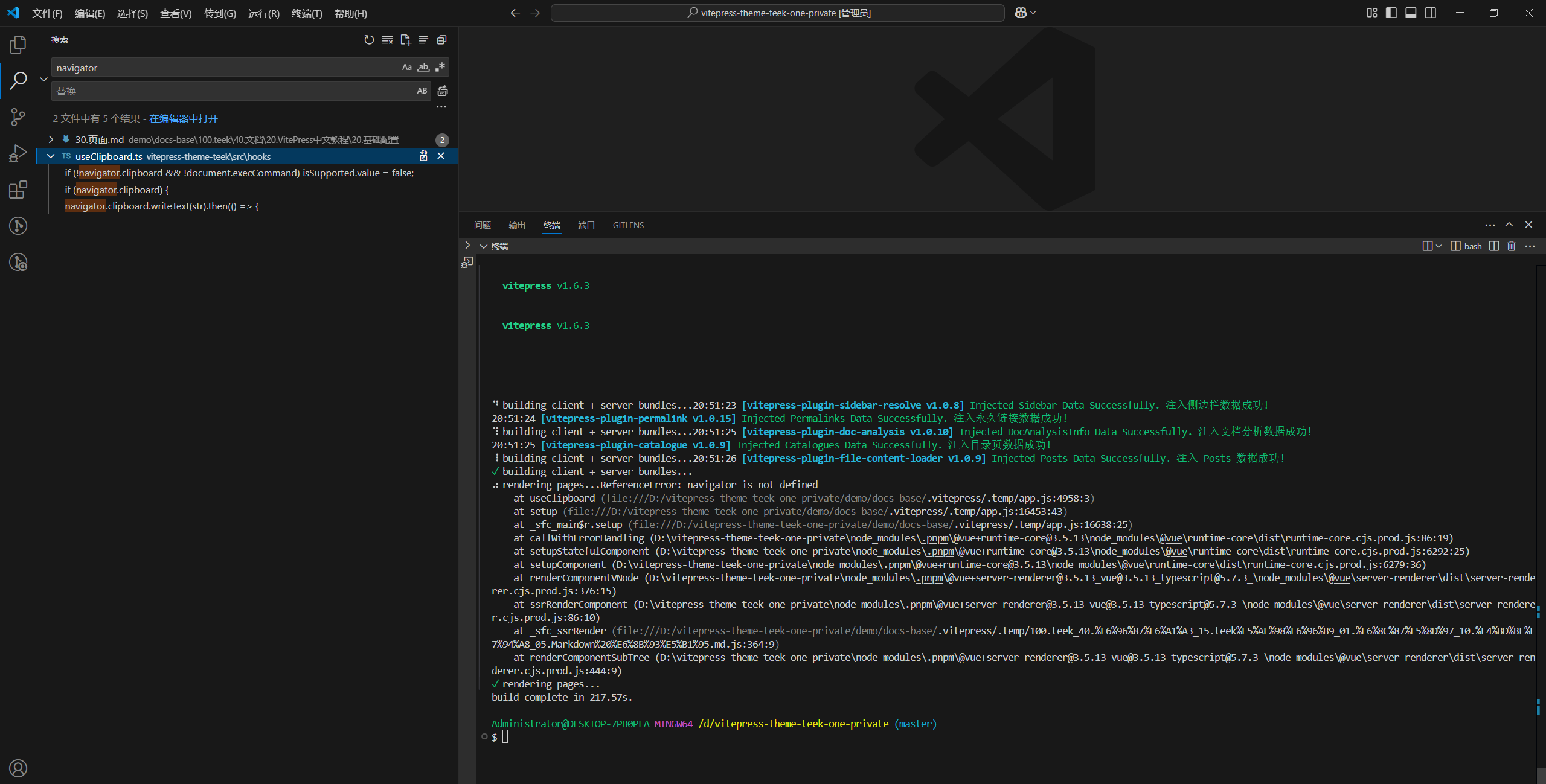
(已解决)【bug/重要🟡】构建异常log但能正常使用
2025年4月1日已解决。
2025年3月30日记录。
teek@2023.3.30-60f489b版本。
作者最新代码没问题,自己的仓库有问题,应该是自己的哪些配置有影响。

(已解决)【需求/紧急🔴】Teeker如何平滑升级到最新版本?
2025年4月1日已解决。
🍊需求
用户如何能在原项目上 平滑地升级最新版本的主题?
2025年3月12日。
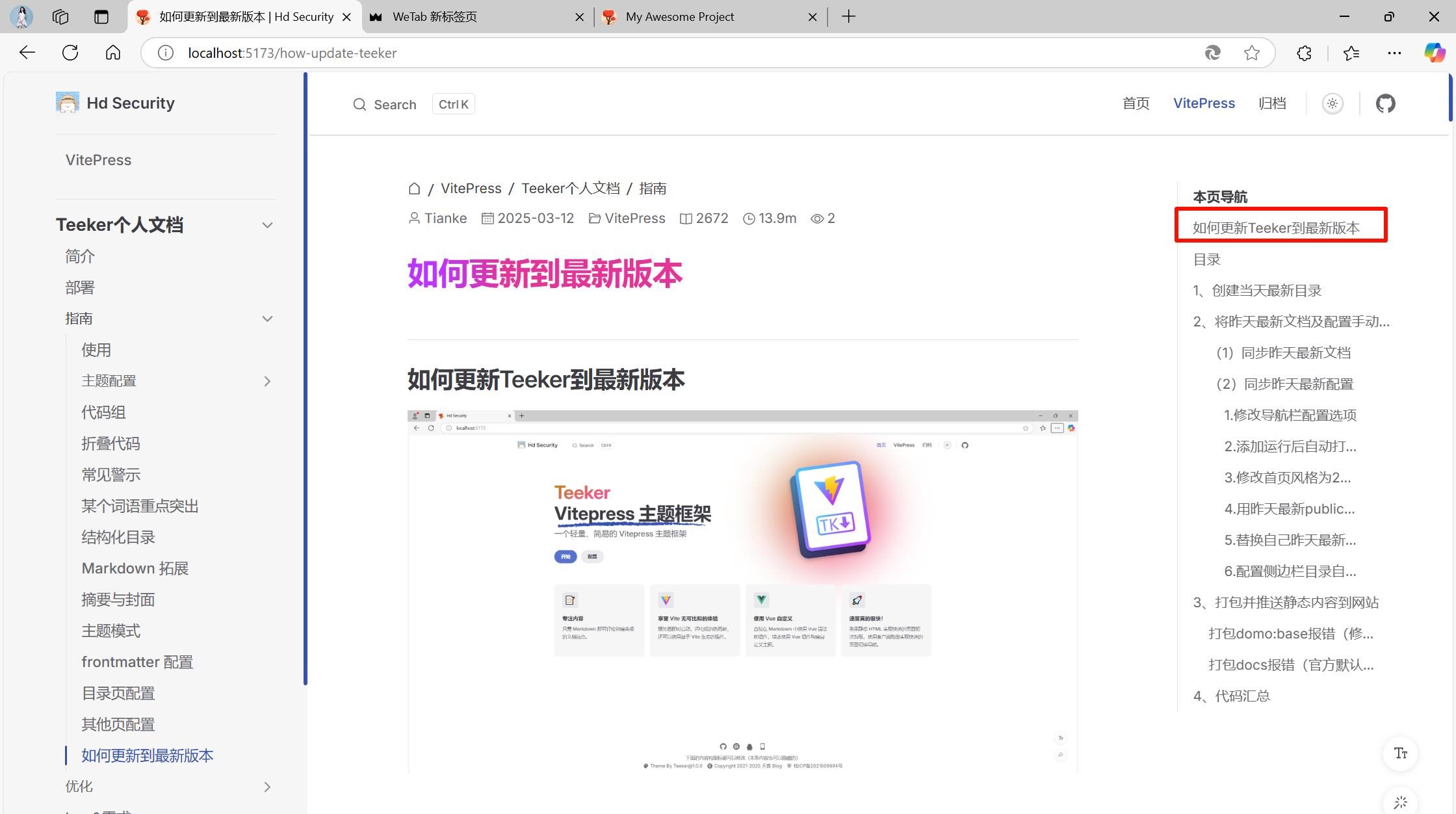
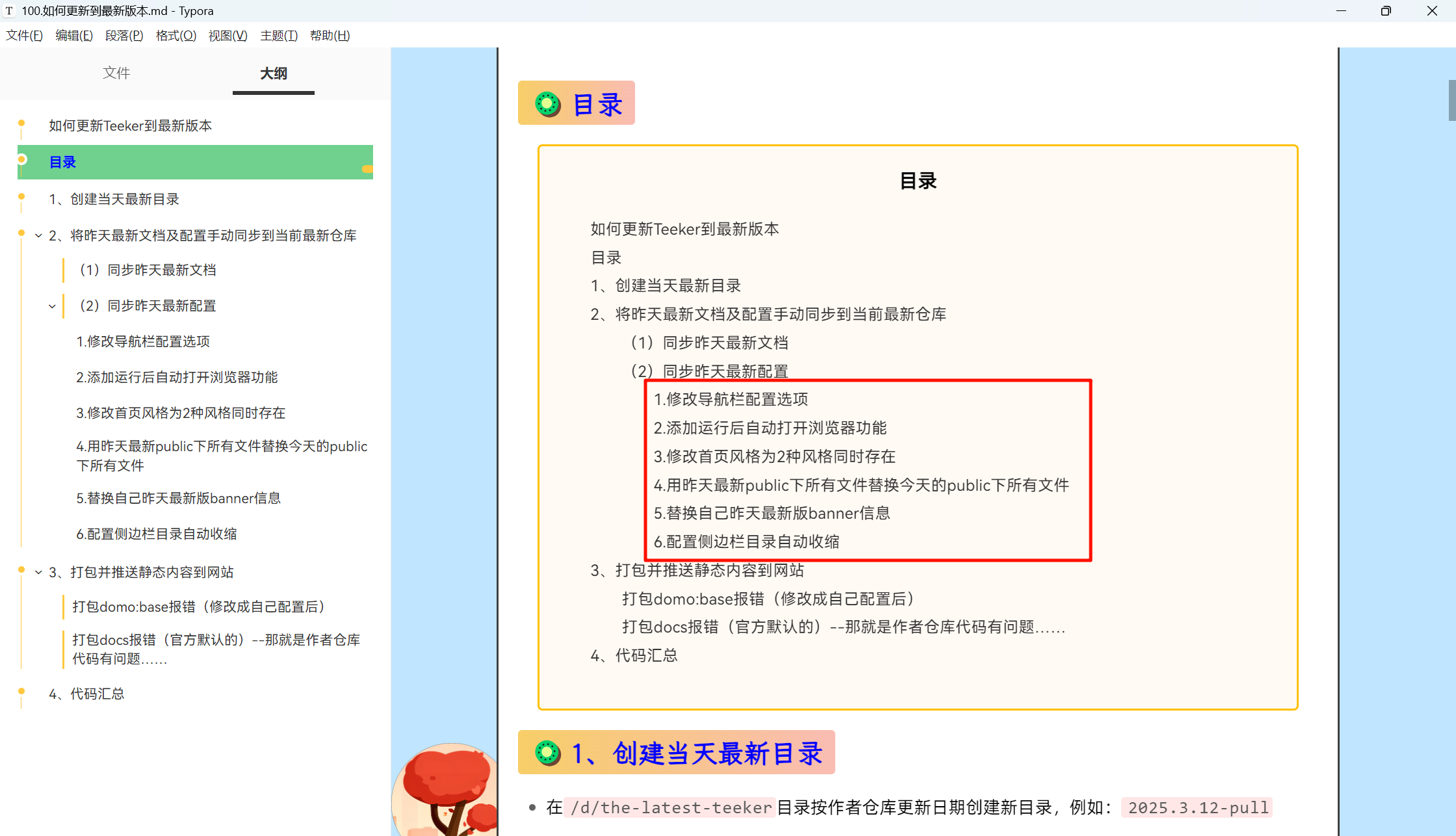
如何平滑升级Teeker到最新版本?
不然当Teeker每次迭代后,自己都需要改好多配置项,特别麻烦。
如何平滑升级Teeker到最新版本
一个开源项目开发版和发版的最佳实践?
功能应该也修复得差不对了,可以看看用户如何能在原项目上 平滑地升级最新版本的主题。 不然每次更新主题,都要来回拷贝复制一些东西,有点小麻烦@天客



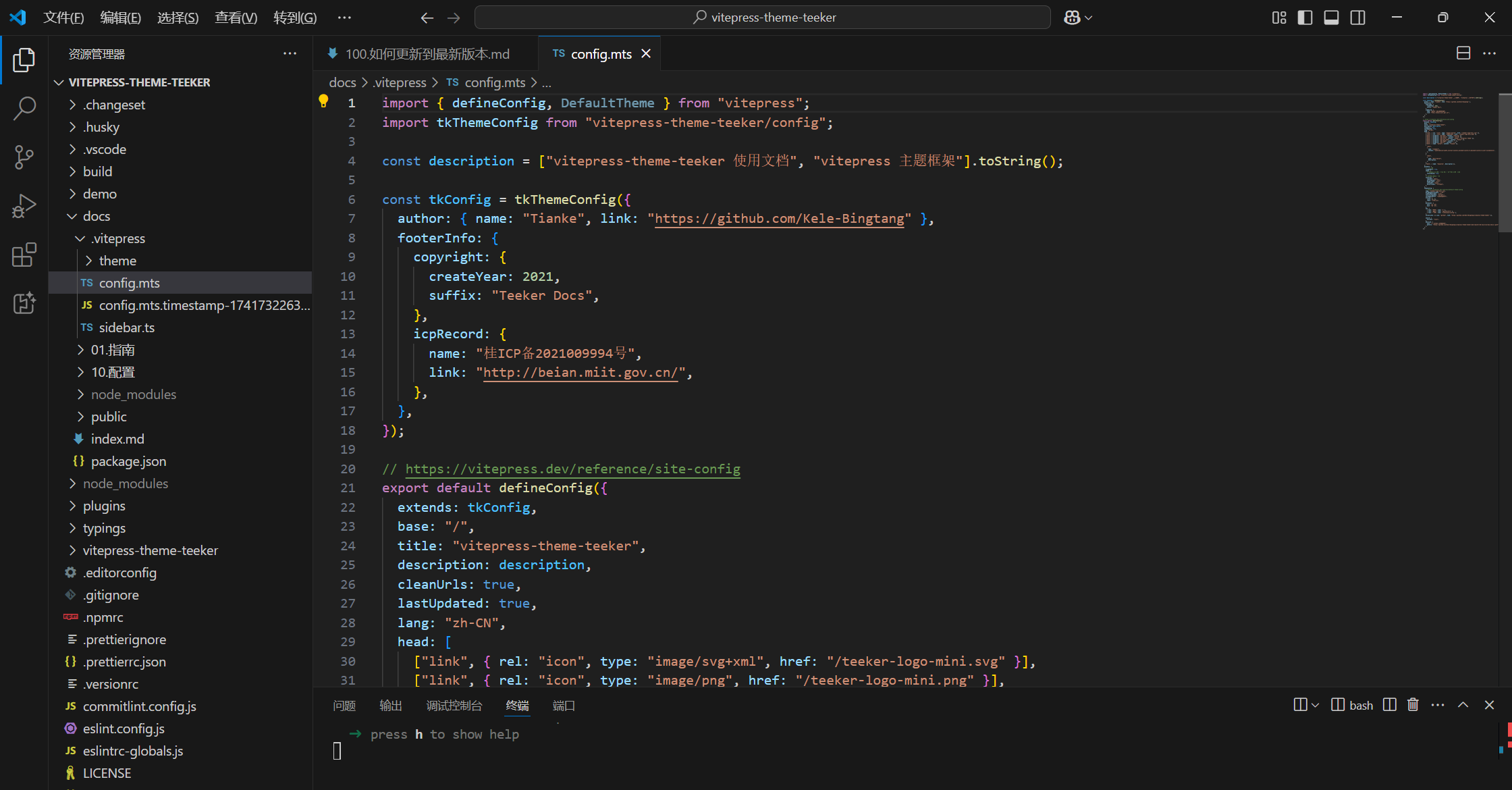
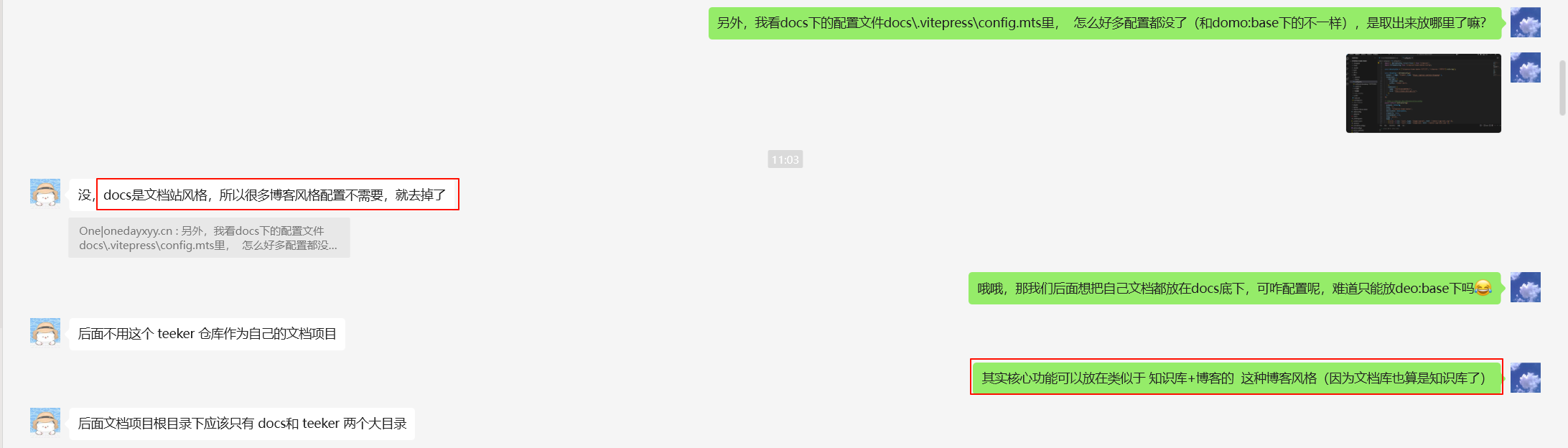
🍊 docs比demo/base的配置文件里配置少
另外,我看docs下的配置文件docs.vitepress\config.mts里, 怎么好多配置都没了(和domo:base下的不一样),是取出来放哪里了嘛?


🍊可插拔

(已解决)【疑问/重要🟡】clone没问题,download zip 有问题?
2025年3月25日已解决
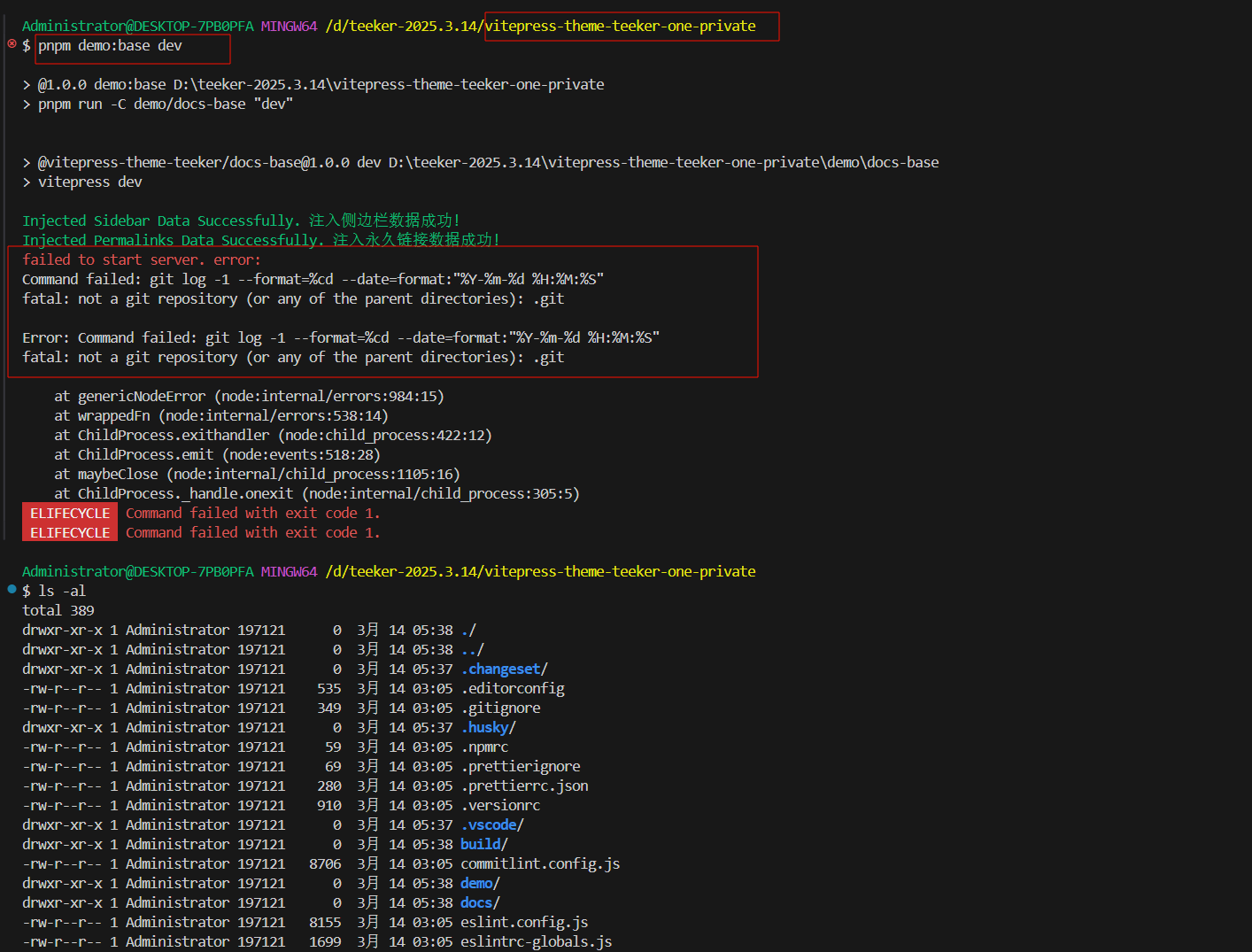
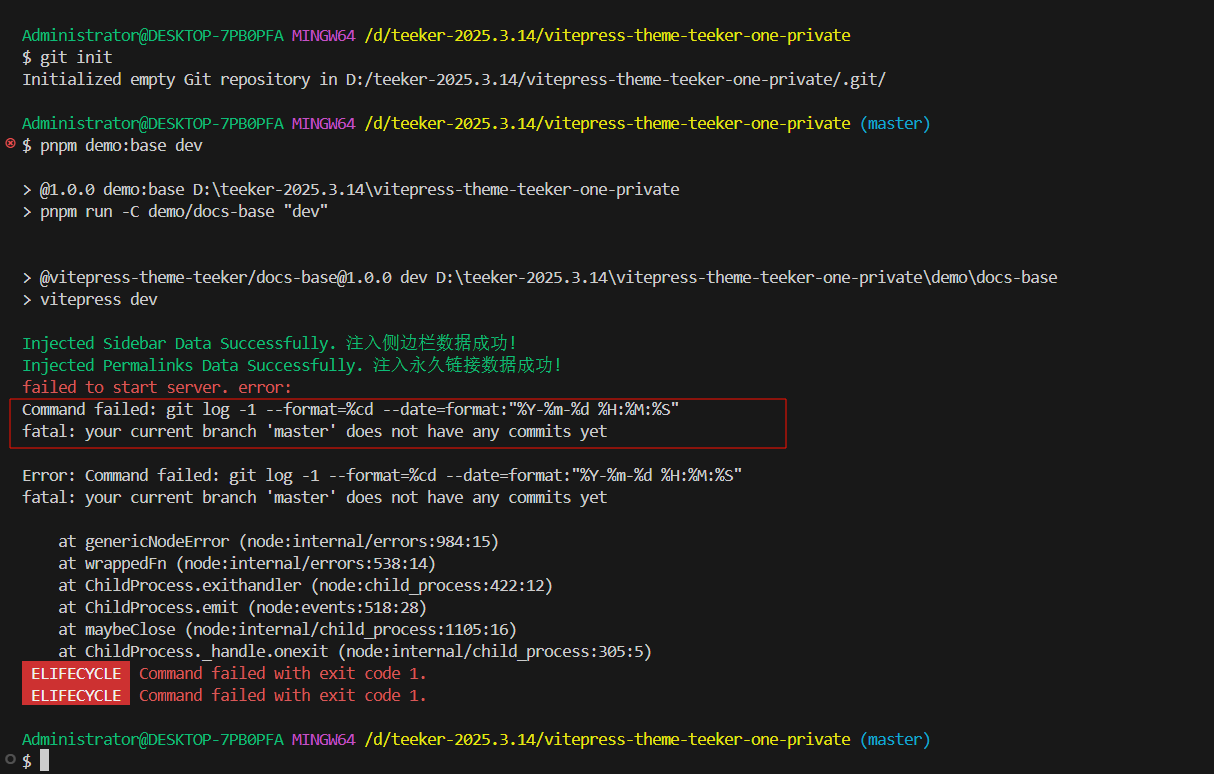
为什么手动下载仓库的压缩包解压后,再执行pnpm i &&pnpm to:theme stub命令后,执行pnpm demo:base dev命令会报错,提示这个项目Error:Command failed:git log -1 --format=%cd --date=format:"%Y-%m-%d %H:%M:%S"?(按道理不应该啊)
2025年3月14日记录。
- 疑问

Administrator@DESKTOP-7PB0PFAMINGW64/d/teeker-2025.3.14/vitepress-theme-teek-one-private$pnpmdemo:basedev>@1.0.0 demo:base D:\teeker-2025.3.14\vitepress-theme-teek-one-private>pnpm run -C demo/docs-base "dev">@vitepress-theme-teek/docs-base@1.0.0 dev D:\teeker-2025.3.14\vitepress-theme-teek-one-private\demo\docs-base>vitepress devInjectedSidebarDataSuccessfully.注入侧边栏数据成功!InjectedPermalinksDataSuccessfully.注入永久链接数据成功!failedtostartserver.error:Commandfailed:gitlog-1--format=%cd--date=format:"%Y-%m-%d %H:%M:%S"fatal:notagitrepository(or anyoftheparentdirectories):.gitError:Commandfailed:gitlog-1--format=%cd--date=format:"%Y-%m-%d %H:%M:%S"fatal:notagitrepository(or anyoftheparentdirectories):.gitatgenericNodeError(node:internal/errors:984:15)atwrappedFn(node:internal/errors:538:14)atChildProcess.exithandler(node:child_process:422:12)atChildProcess.emit(node:events:518:28)atmaybeClose(node:internal/child_process:1105:16)atChildProcess._handle.onexit(node:internal/child_process:305:5) ELIFECYCLE Commandfailedwithexitcode1. ELIFECYCLE Commandfailedwithexitcode1.- 解决办法
gitinit还是报错:。。。(那么,当前的问题就是不能使用下载的解压包,只能拉取仓库代码使用了。。。)

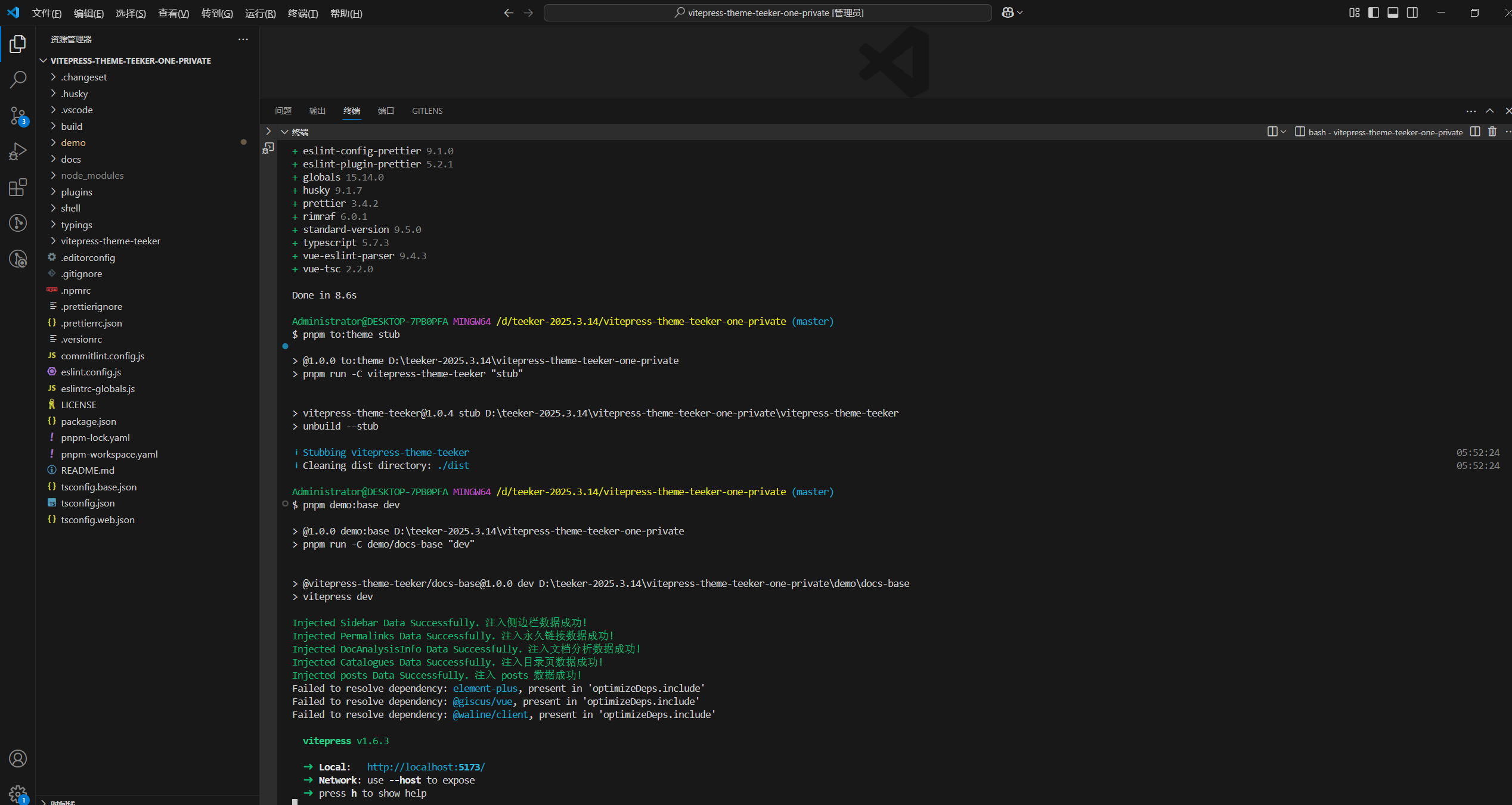
只能通过git拉取后,才可以正常运行:。。。

🍊排查



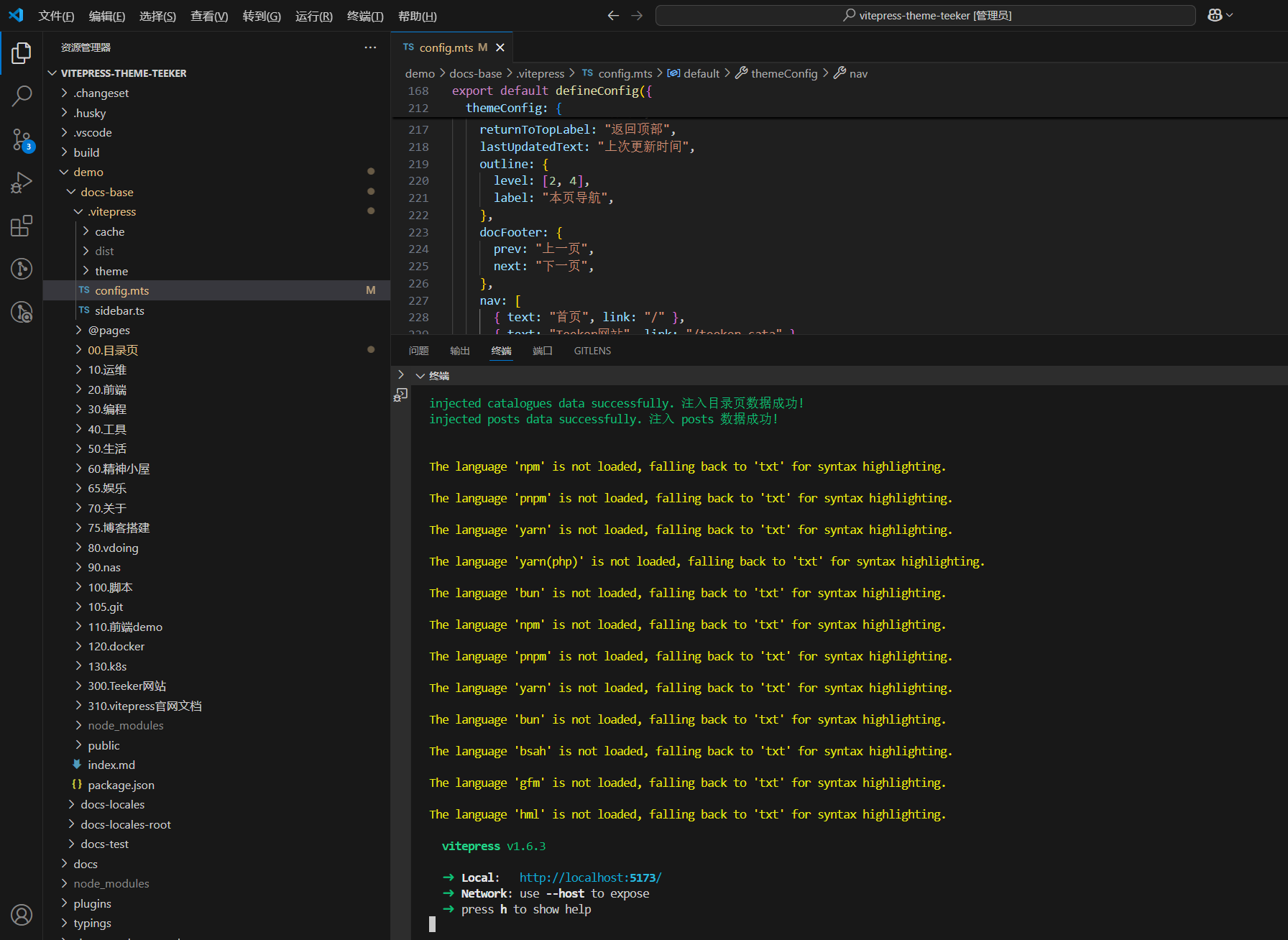
(已解决)【报错/重要🟡】运行/构建 时语法高亮的警告信息严重影响用户体验。。。
2025年3月27日已解决
不识别的语法直接写bash,然后在代码顶部加注释就好。
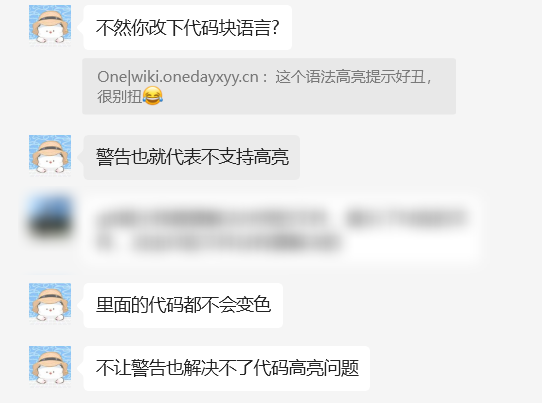
还有就是:语法高亮的警告信息(如果不配置,那么当自己文档里有很多关于这些报错时,会严重影响用户体验的;) 重要的应该就剩这些了,我再整理下那个文档看看
- 难道就没有配置忽略这些告警的配置项吗?
- 如果不能配置,那么当自己文档里有很多关于这些报错时,势必会严重影响用户体验的;
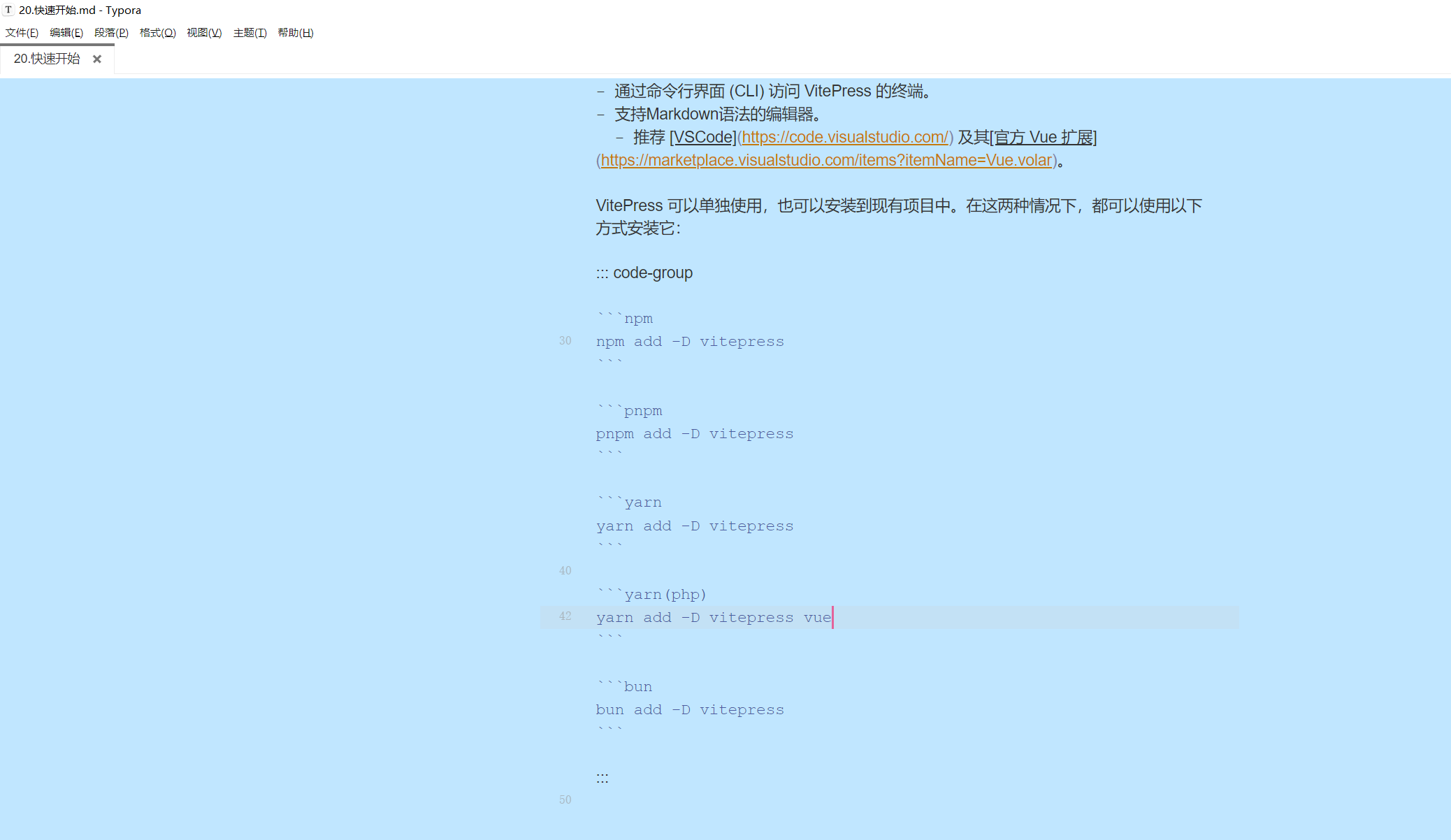
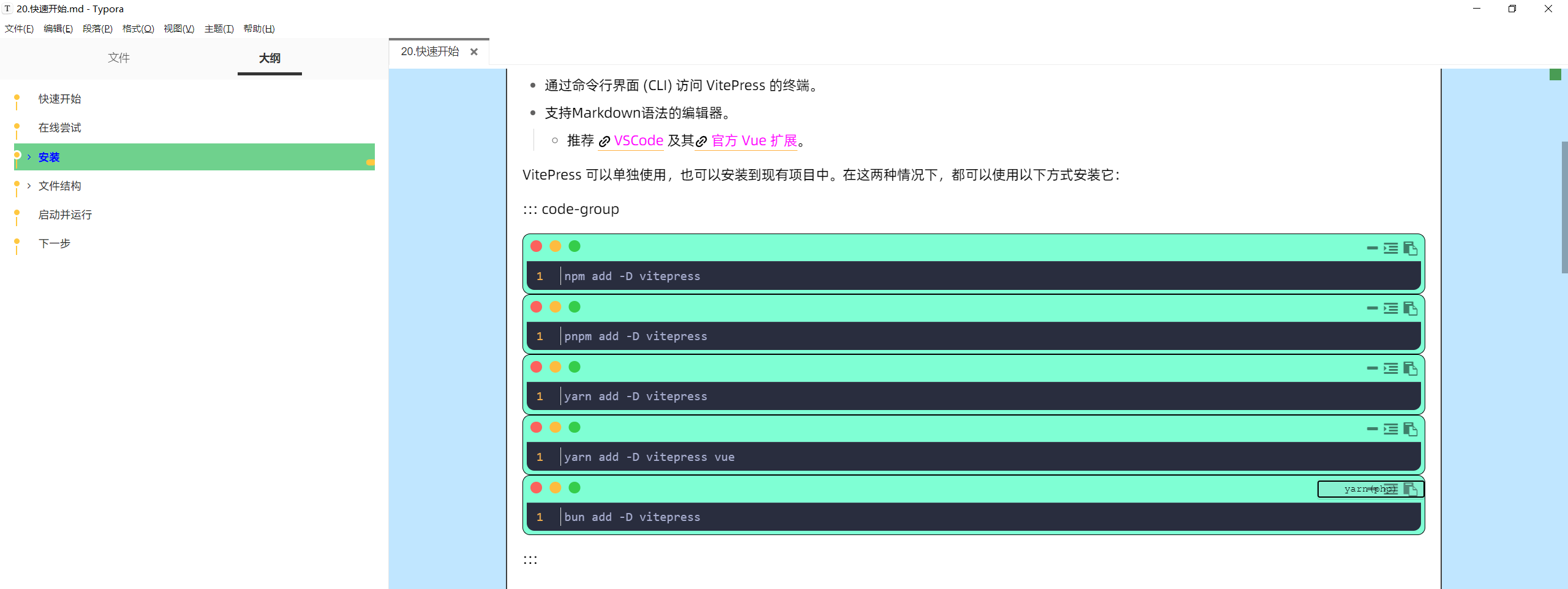
码块不支持的语言,构建时有报错log

- 这应该是当时自己的文档里相关的




(已解决)【需求/重要🟡】文章里图片、代码块具有阴影效果(可借鉴 yiov.top大佬 开源的主题 )
2025年3月25日已解决
- 需求

https:vitePlugins:{autoFrontmatter:true,sidebarOption:{collapsed:true,}},