网页标题切换
网页标题切换

目录
[toc]
背景
来给自己的Teek博客增加一个网页标题切换功能。😊
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Hyde Blog》博主的《网页标题切换》文章 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.4.26(已解决)
警告
次配置适用于Teek@1.0.2-2025.4.10版本(其它版本可自行测试)。
提示
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
1、安装
sh
pnpmi@vueuse/coresh
npmi@vueuse/coresh
yarnadd@vueuse/core2、创建
- 在
docs\.vitepress\theme\components\目录下创建TitleChange.vue文件,并添加以下代码
VUE
<scriptsetuplang="ts">import{ref,onBeforeUnmount } from"vue";import{useEventListener } from"@vueuse/core";constprops=defineProps({hiddenTitle:{type:String,default:"w(゚Д゚)w 不要走!再看看嘛!",},returnTitle:{type:String,default:"♪(^∇^*)欢迎回来!",},});constoriginTitle=ref(document.title);consttitleTimer=ref<ReturnType<typeofsetTimeout>>();conststopListener=ref<() =>void>();consthandleVisibilityChange=() =>{if(document.hidden) {document.title =props.hiddenTitle;clearTimeout(titleTimer.value);} else{document.title =props.returnTitle;titleTimer.value =setTimeout(() =>{document.title =originTitle.value;},2000);}};stopListener.value =useEventListener(document,"visibilitychange",handleVisibilityChange);onBeforeUnmount(() =>{stopListener.value?.();clearTimeout(titleTimer.value);});</script>3、使用
- 在
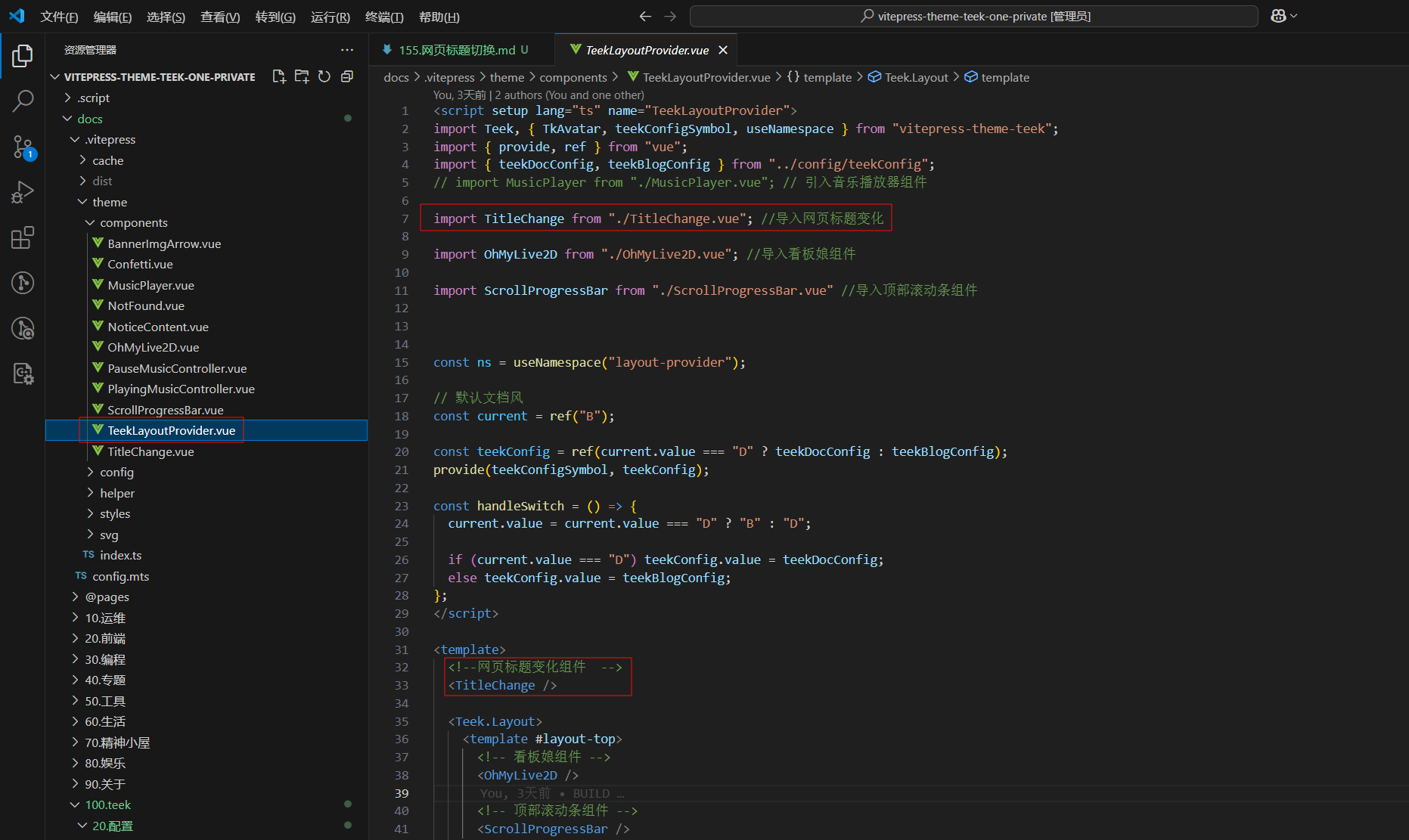
docs\.vitepress\theme\components\目录下的TeekLayoutProvider.vue引入并使用
VUE
<scriptsetuplang="ts"name="TeekLayoutProvider">importTitleChange from"./TitleChange.vue";</script><template><!--网页标题变化组件 --><TitleChange/><Teek.Layout>... </Teek.Layout></template>

4、验证
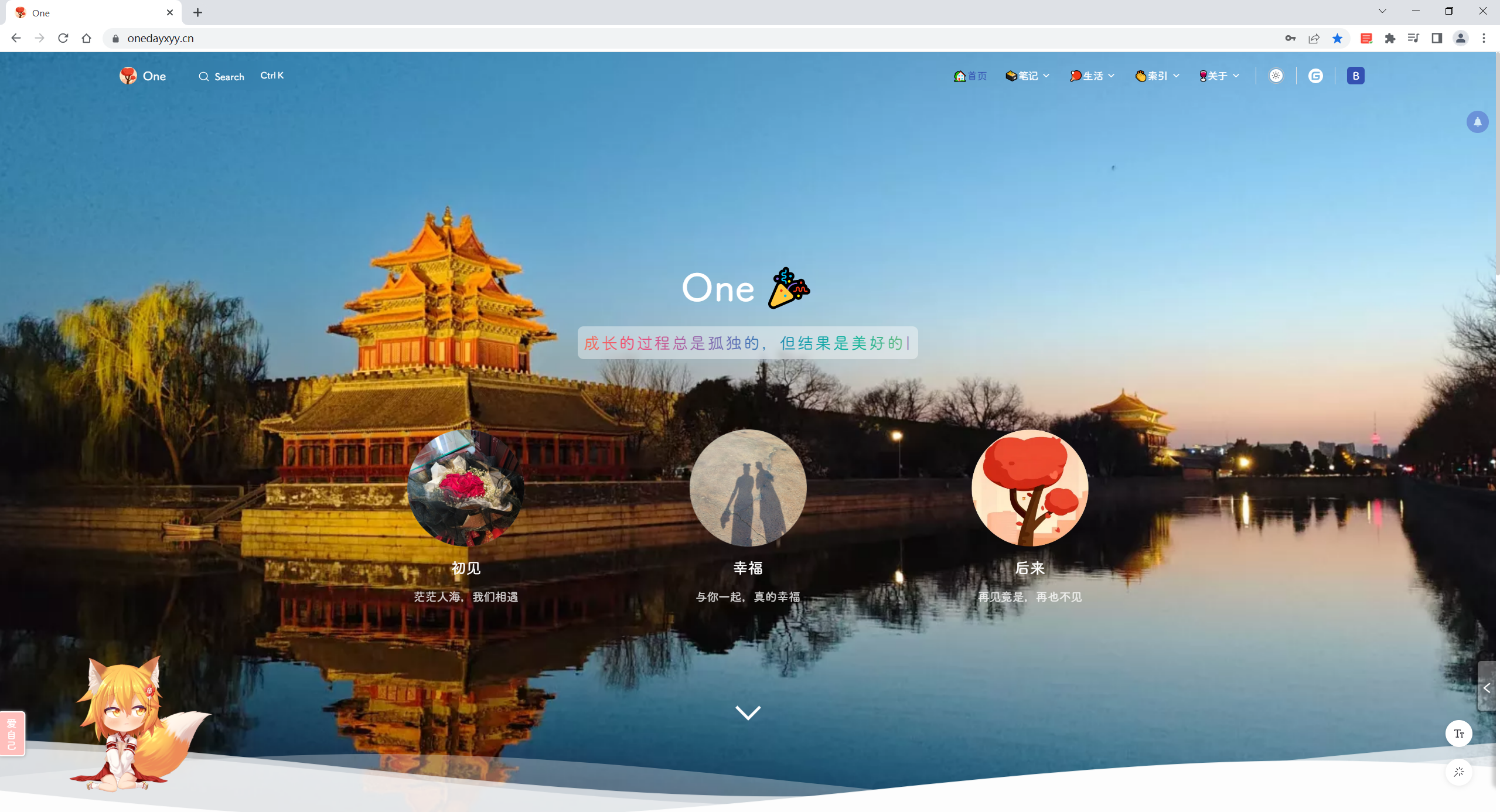
运行项目,验证效果:
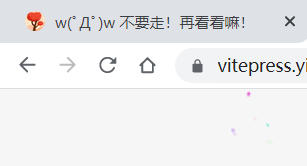
离开teek网站后:

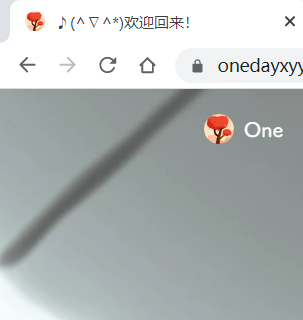
回到teek网站:

结束。
更新
2025年5月8日更新

这个可以从 teek 引入,这样就不需要安装 vueuse 依赖:
具体代码如下:
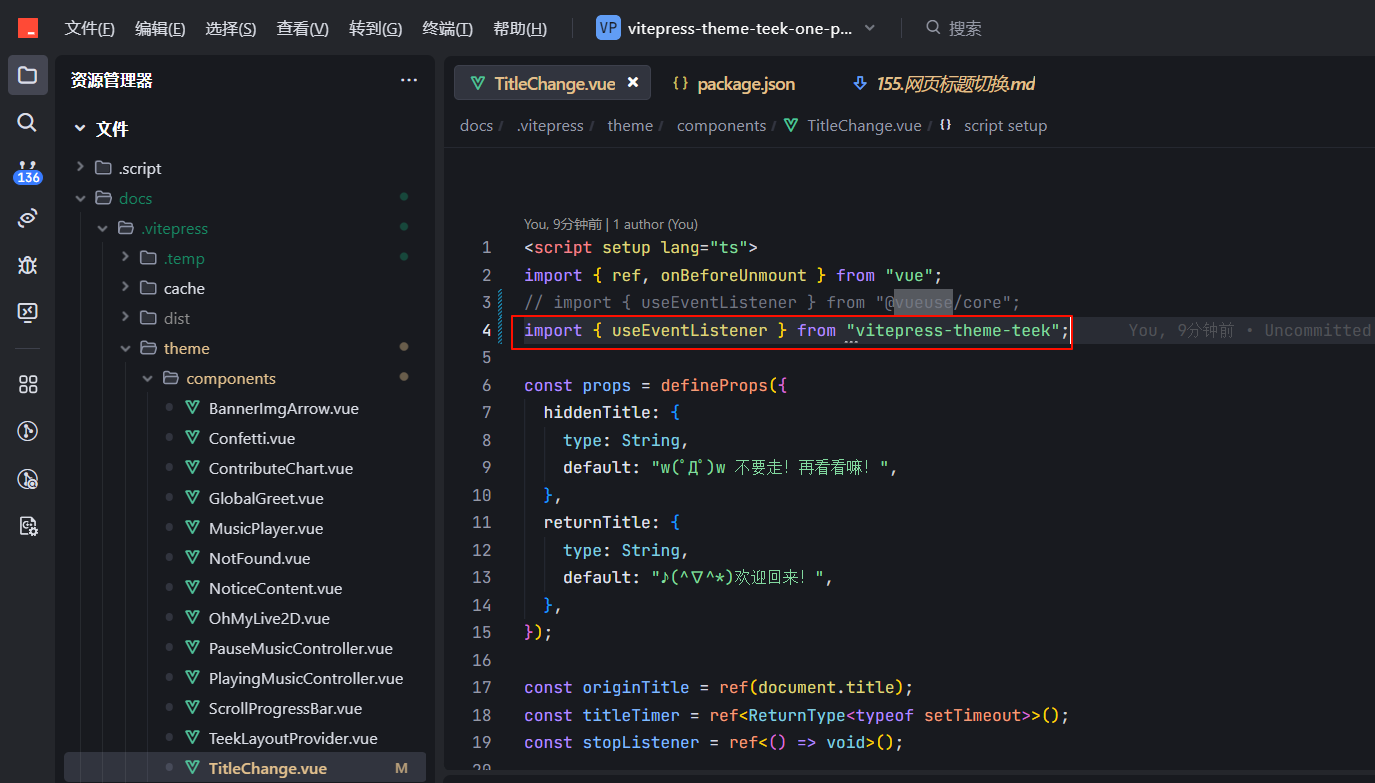
(1)编辑docs\.vitepress\theme\components\TitleChange.vue文件:
vue
import {useEventListener } from "vitepress-theme-teek";
(2)移除依赖
bash
pnpmuninstall@vueuse/core
(3)运行验证
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
上次更新时间:
