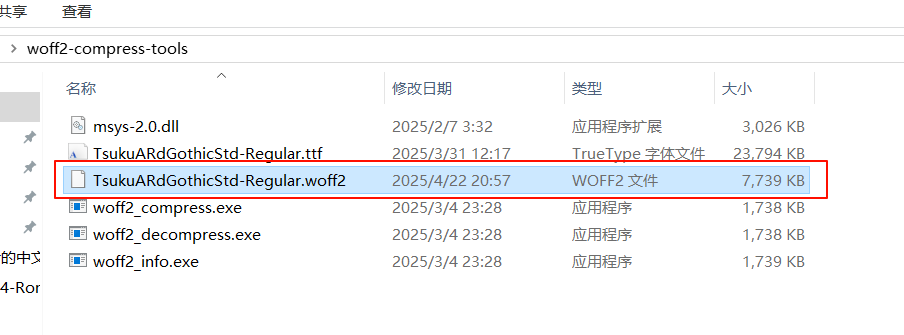
输出后的字体文件会在当前目录下生成一个名为TsukuARdGothicStd-Bold.woff2的文件,这个文件就是压缩后的字体文件。
SH
C:\Users\Administrator\Desktop\woff2-compress-tools>dir驱动器C中的卷是系统卷的序列号是1AAB-47C9C:\Users\Administrator\Desktop\woff2-compress-tools的目录2025/04/2220:57<DIR>.2025/04/2220:57<DIR>..2025/02/0703:323,098,035msys-2.0.dll2025/03/3112:1724,364,608TsukuARdGothicStd-Regular.ttf2025/04/2220:577,924,592TsukuARdGothicStd-Regular.woff22025/03/0423:281,779,712woff2_compress.exe2025/03/0423:281,779,200woff2_decompress.exe2025/03/0423:281,780,224woff2_info.exe6个文件40,726,371字节2个目录7,344,713,728可用字节C:\Users\Administrator\Desktop\woff2-compress-tools>
使用 VitePress 特有优化
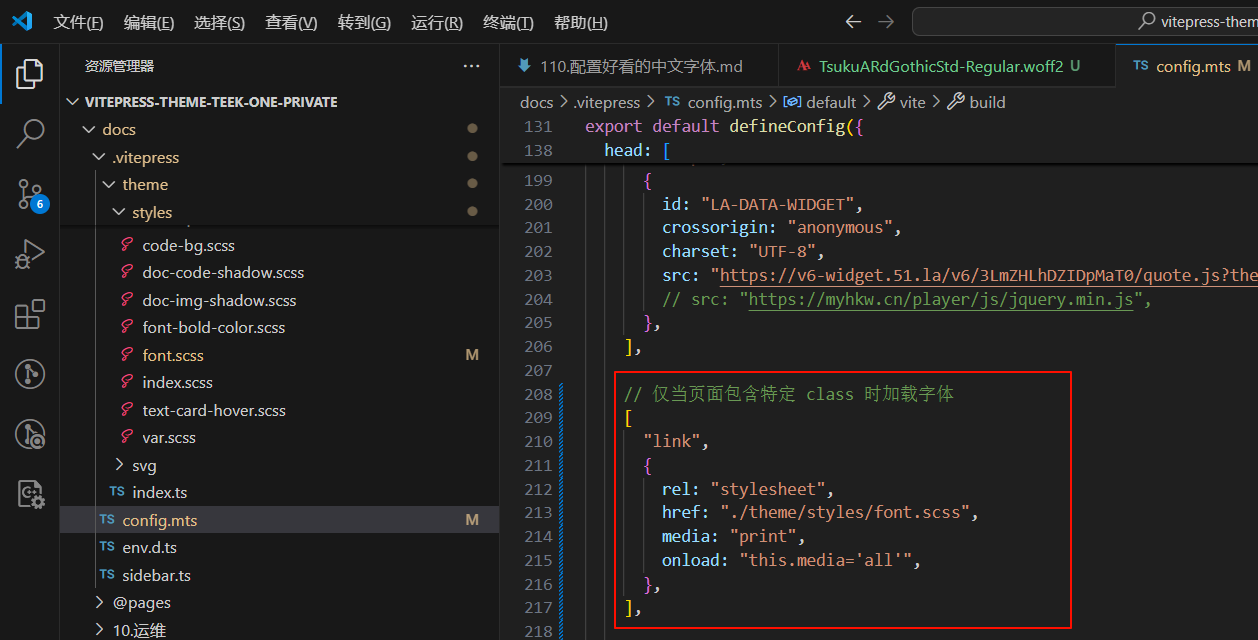
- A. 按路由分块加载字体;在
.vitepress/config.mjs中通过head配置动态加载:
TS
exportdefaultdefineConfig({head:[["link",{rel:"stylesheet",href:"./theme/styles/font.scss",media:"print",onload:"this.media='all'",},],],});
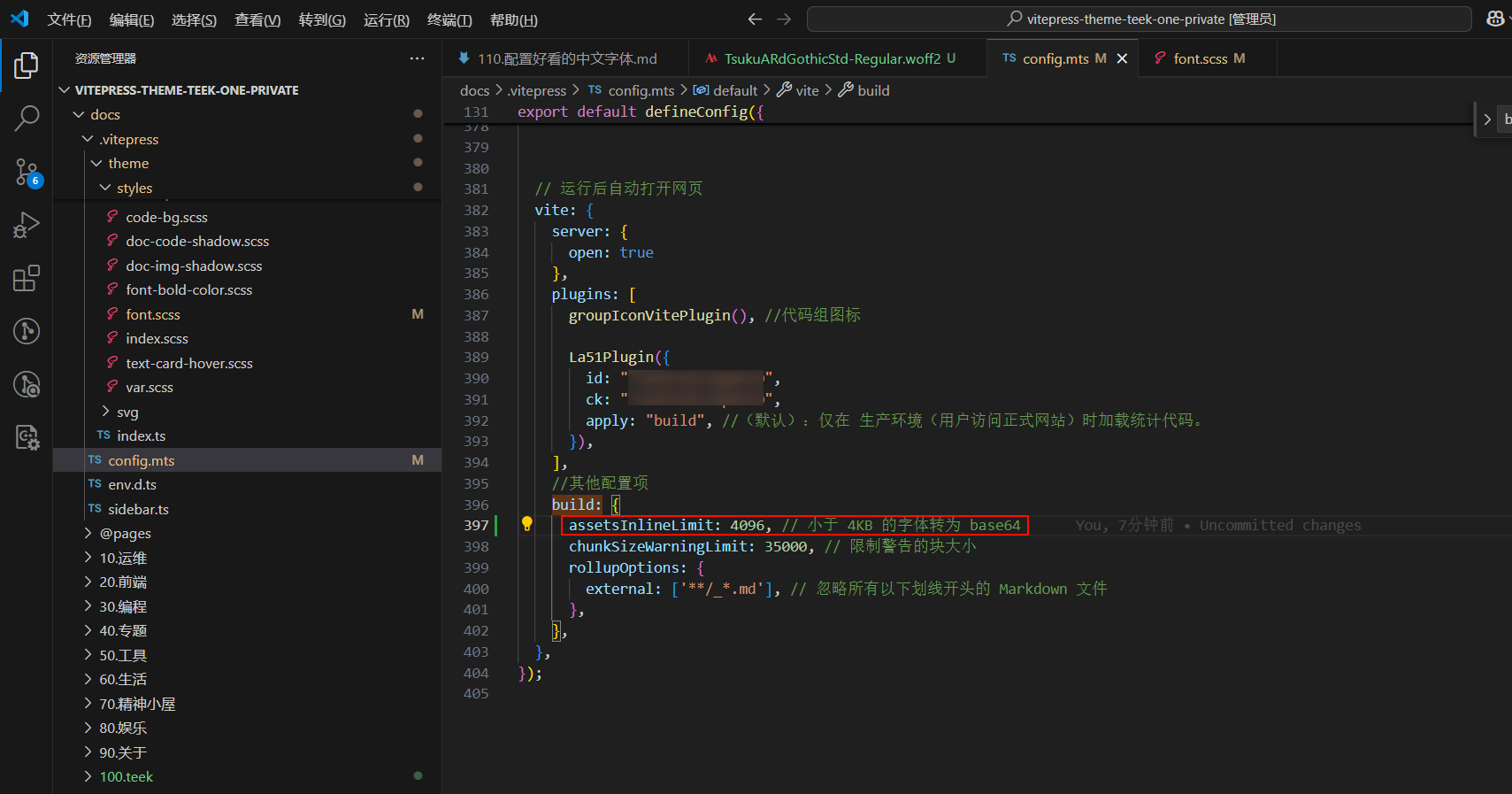
- B. 配合
Vite构建优化
TS
exportdefaultdefineConfig({build:{assetsInlineLimit:4096,},});
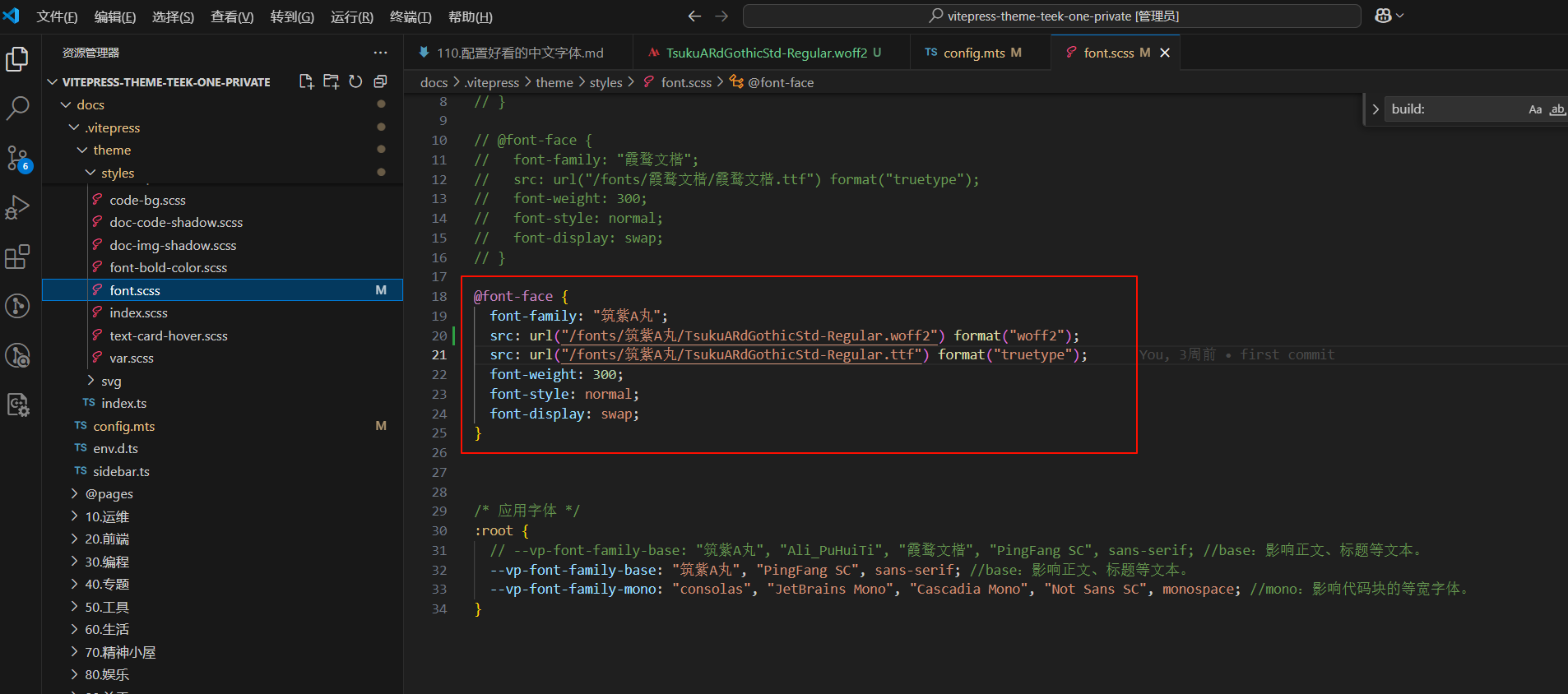
C.自己docs\.vitepress\theme\styles\font.scss配置
css
@font-face{font-family:"筑紫A丸";src:url("/fonts/筑紫A丸/TsukuARdGothicStd-Regular.woff2") format("woff2");src:url("/fonts/筑紫A丸/TsukuARdGothicStd-Regular.ttf") format("truetype");font-weight:300;font-style:normal;font-display:swap;}:root{--vp-font-family-base:"筑紫A丸","PingFang SC",sans-serif;--vp-font-family-mono:"consolas","JetBrains Mono","Cascadia Mono","Not Sans SC",monospace;}
结束。
