首页卡片动画
首页卡片动画

目录
[toc]
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Hyde Blog》博主的《首页卡片动画》文章 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.4.6(已解决)
警告
次配置适用于Teek@1.0.0-alpha.9-2025.4.6版本(其它版本可自行测试)。
提示
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
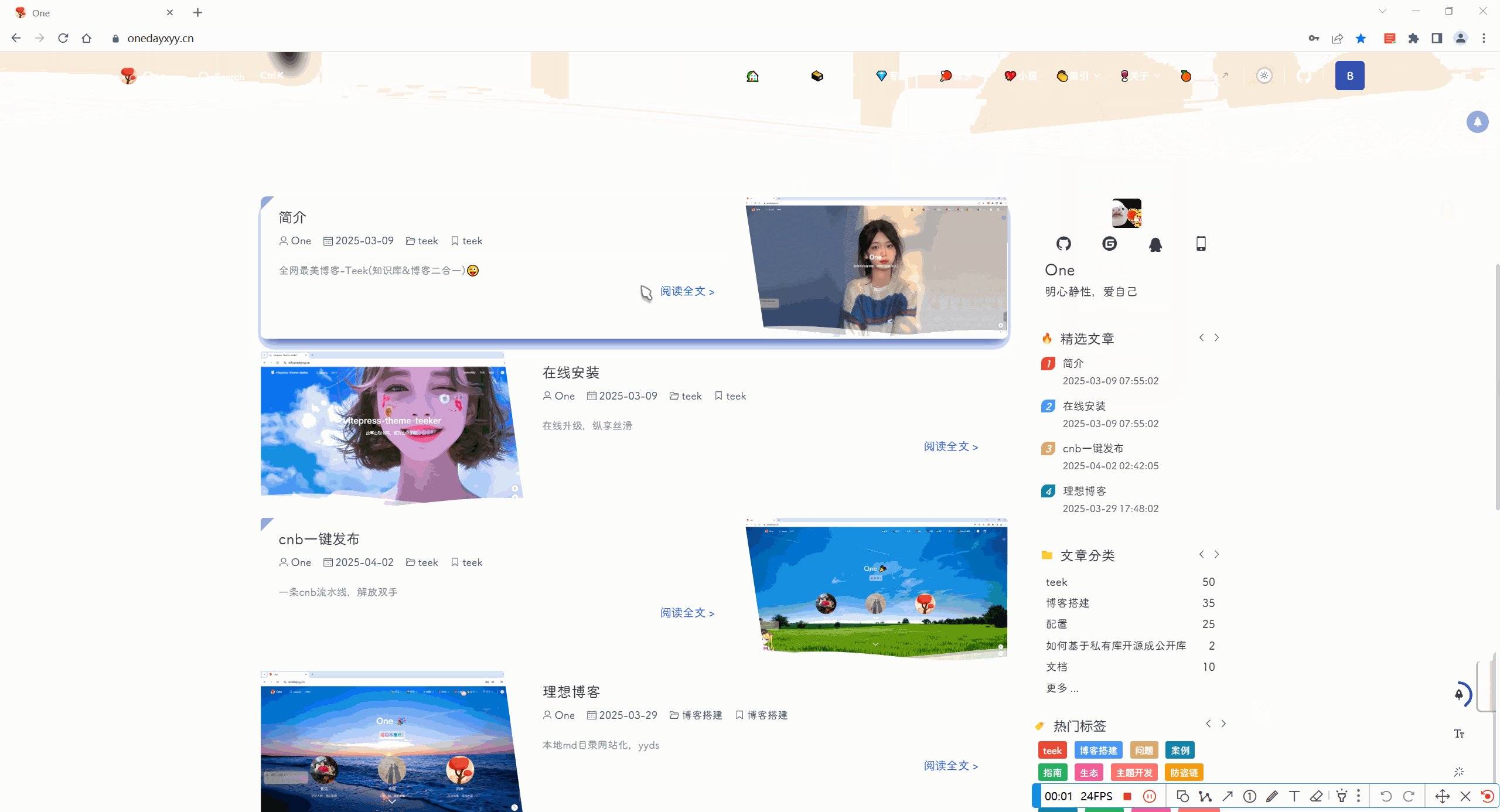
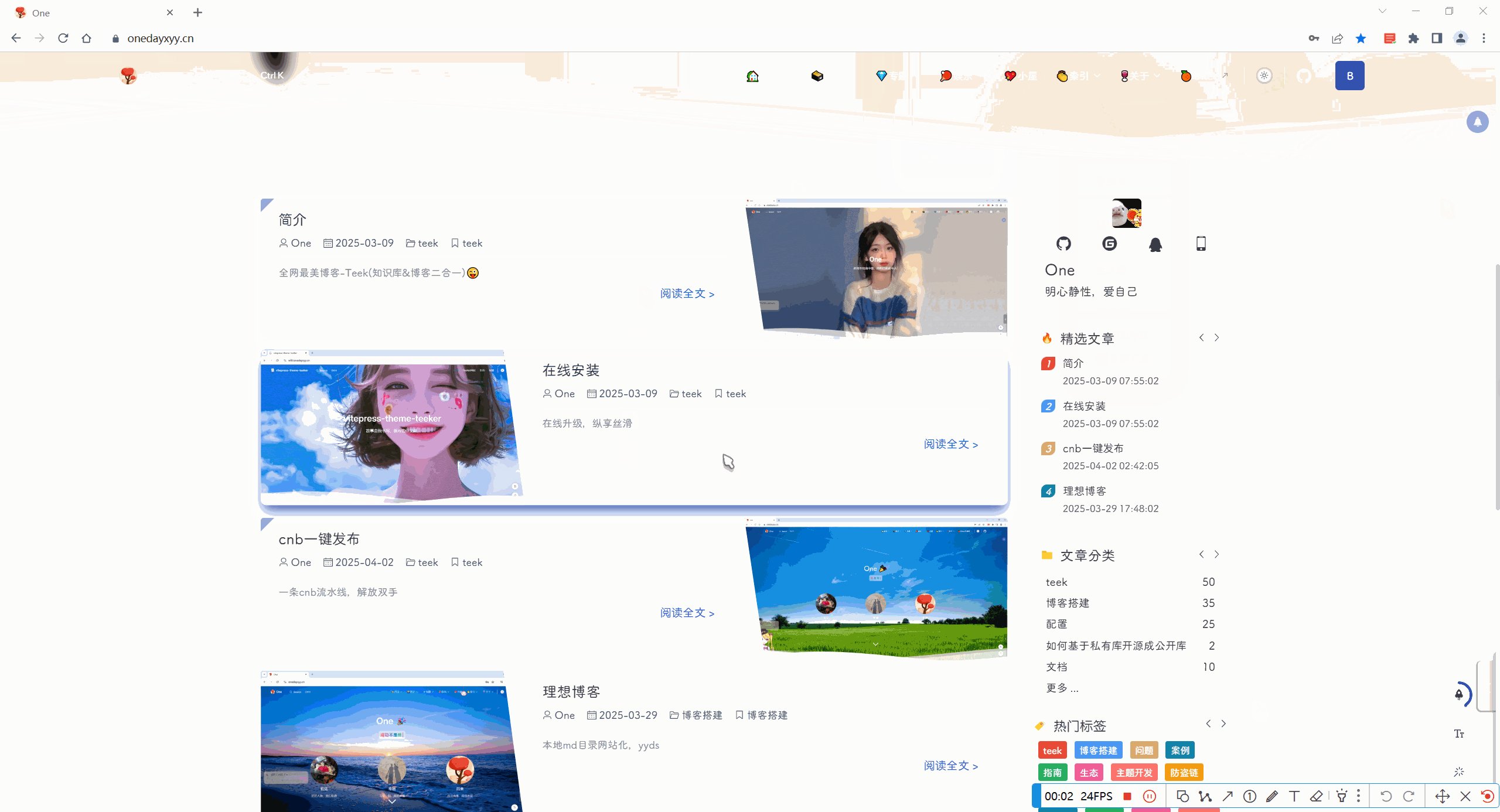
效果

配置
(1)新建文件
提示
--vp-c-brand-1是变量来的,我在var.scss文件中定义的,没有的话自己改成颜色代码就行,例如:#5da8ff
- 在
docs\.vitepress\theme\style\文件夹中,新建text-card-hover.scss文件,并添加以下代码:
scss
css
.tk-post-item{transition:transform 0.3sease,box-shadow 0.3sease;&:hover {box-shadow:010px16px-4pxvar(--vp-c-brand-1);transform:translateY(-3px);border-radius:8px;}}(2)引入样式
- 在
docs\.vitepress\theme\style\index.scss文件中,引入text-card-hover.scss文件:
scss
css
@use"./text-card-hover.scss"as *;版权:此文章版权归 One 所有,如有转载,请注明出处!
链接:可点击右上角分享此页面复制文章链接
上次更新时间:
