字体优化
字体优化

问题
bash
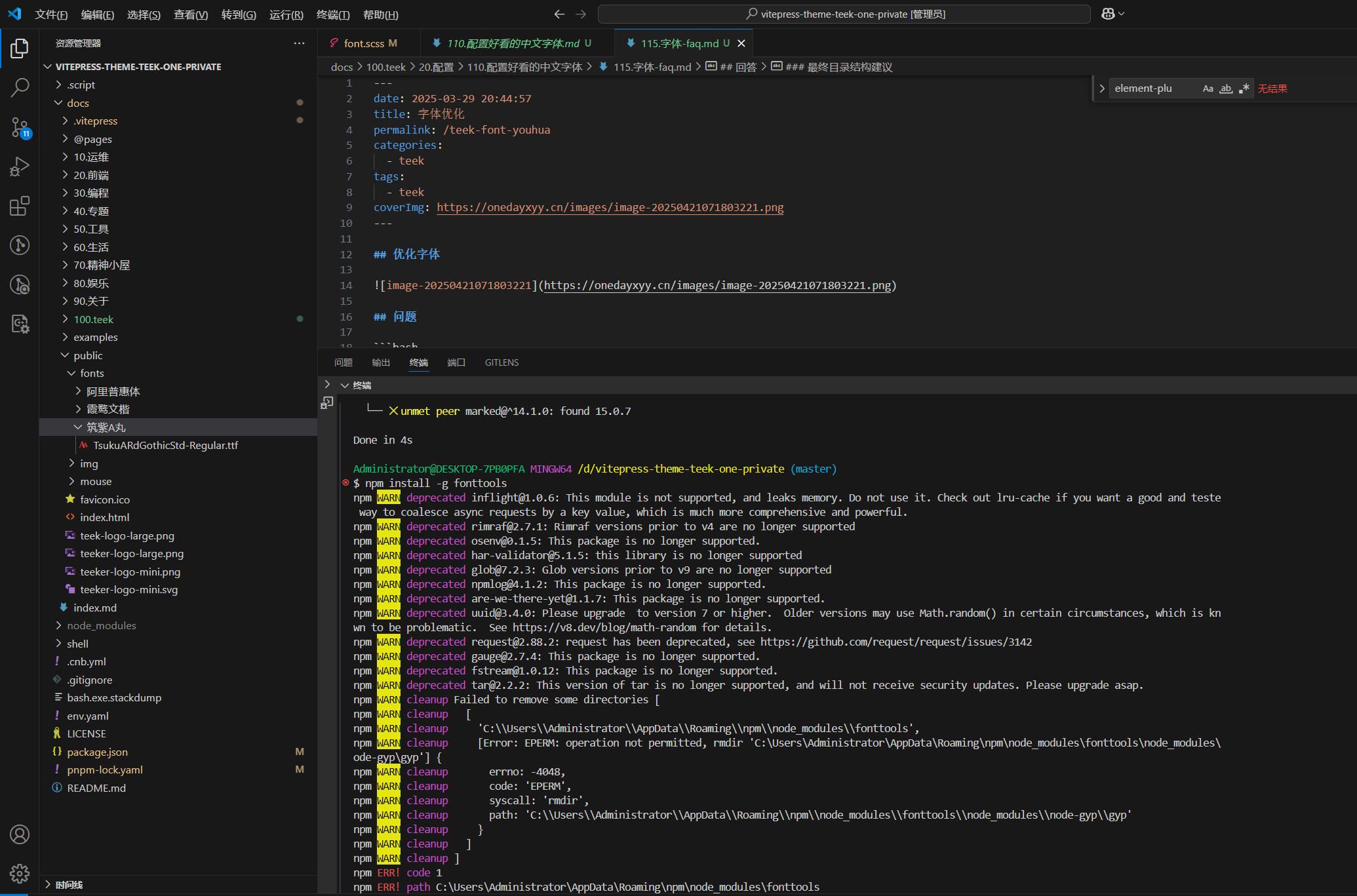
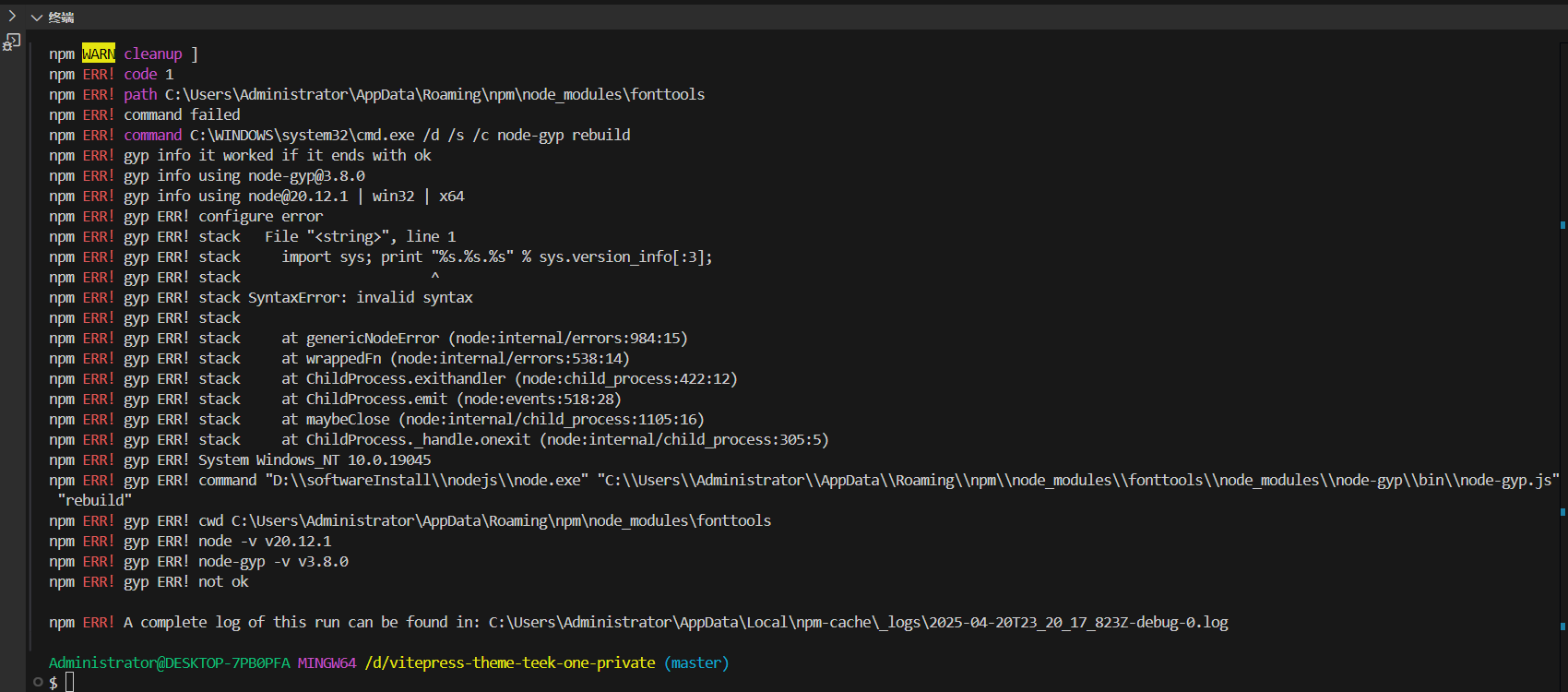
@font-face{font-family:"筑紫A丸";src:url("/fonts/筑紫A丸/TsukuARdGothicStd-Regular.ttf") format("truetype");font-weight:300;font-style:normal;font-display:swap;}}- 自己测试:安装fonttools 报错


2. 加载策略优化
◼ 预加载关键字体
html
<!-- 在 docs/.vitepress/theme/index.html 的 <head>中添加 --><linkrel="preload"href="/fonts/筑紫A丸.woff2"as="font"type="font/woff2"crossorigin>◼ 异步加载CSS
js
import{defineClientConfig } from'vitepress'exportdefaultdefineClientConfig({enhance({app,router,siteData}) {constfontCSS=document.createElement('link')fontCSS.rel ='stylesheet'fontCSS.href ='/fonts/fonts.css'document.head.appendChild(fontCSS)}})3. 渲染性能调优
◼ 控制字体加载期间的样式
css
:root{--vp-font-family-base:"筑紫A丸",system-ui,sans-serif;font-synthesis:none;text-rendering:optimizeLegibility;-webkit-font-smoothing:antialiased;}◼ 使用 size-adjust匹配排版
css
@font-face{font-family:"筑紫A丸 Fallback";src:local("PingFang SC");size-adjust:105%;ascent-override:95%;}:root{--vp-font-family-base:"筑紫A丸","筑紫A丸 Fallback",sans-serif;}4. 构建配置(vite.config.ts)
ts
import{defineConfig } from'vite'exportdefaultdefineConfig({assetsInclude:['**