配置footer小熊和徽标
配置footer小熊和徽标

目录
[toc]
简介
来给自己的Teek博客增加一个
好看的小熊和徽标。😊
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Hyde Blog》博主的开源仓库 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.5.2(已解决)
警告
次配置适用于Teek@1.1.0-2025.5.1版本(其它版本可自行测试)。
提示
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
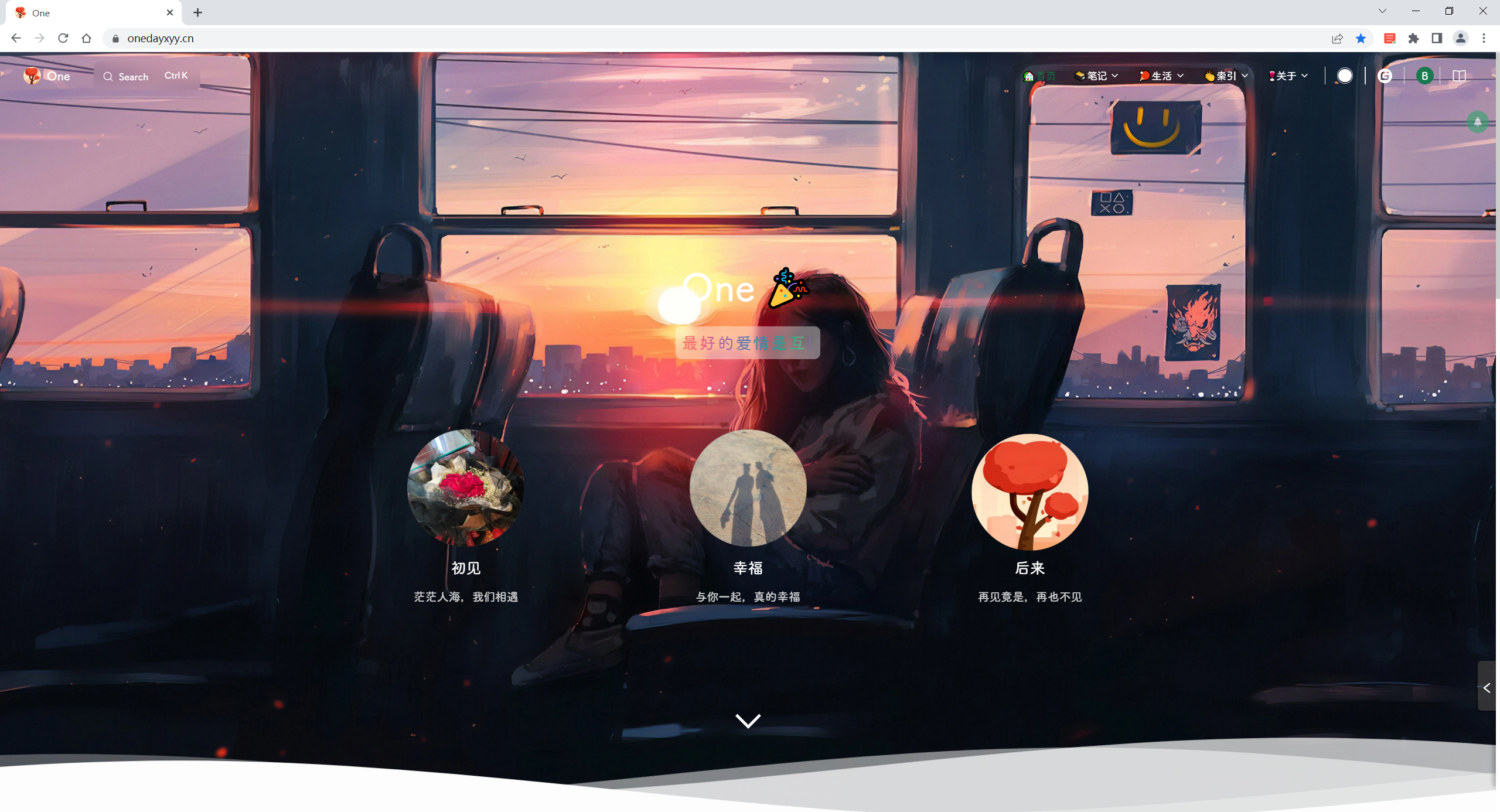
效果

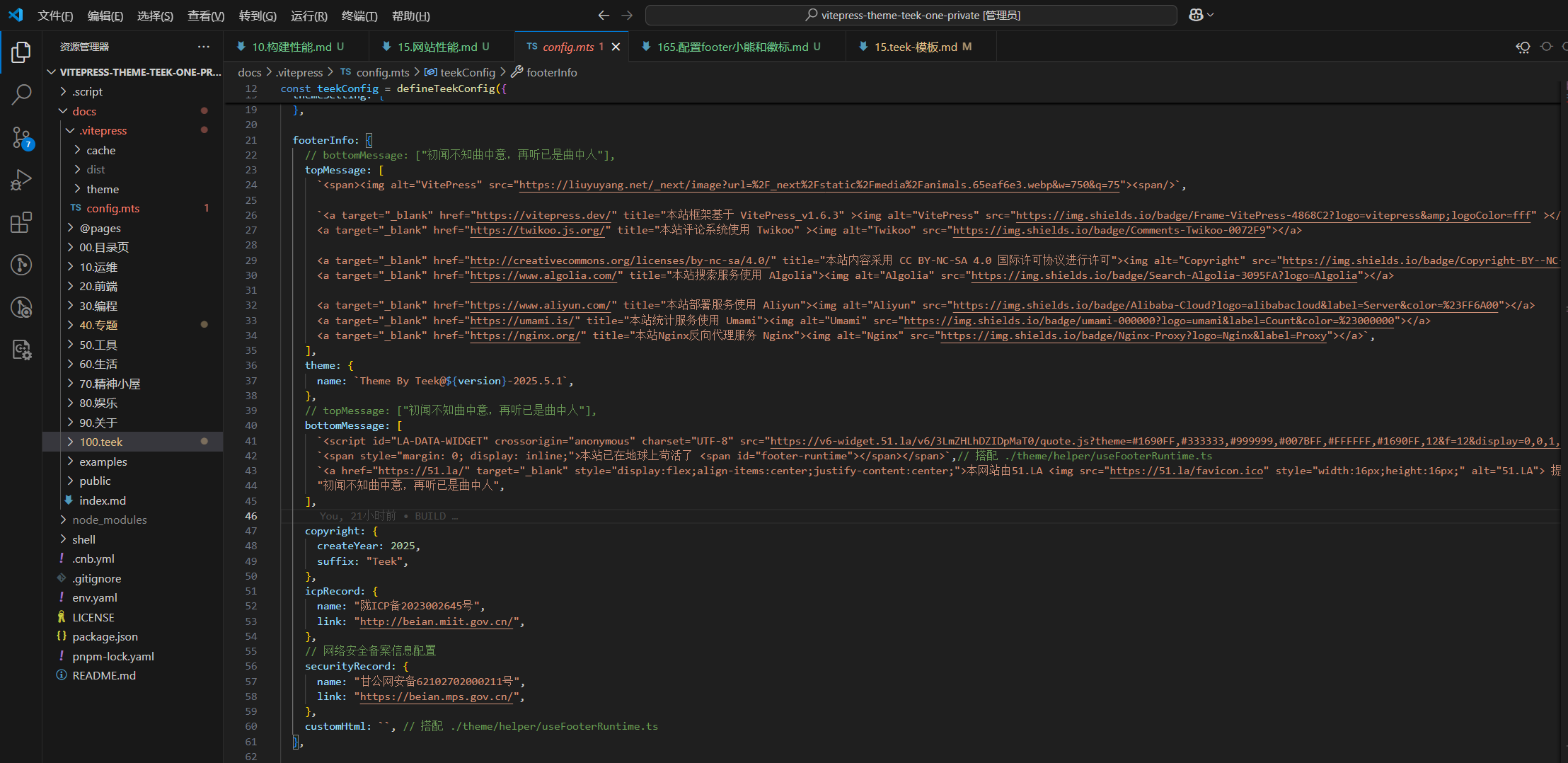
(2)编辑docs\.vitepress\theme\styles\var.scss,修改代码为如下:
css
.tk-footer-infop{display:flex;justify-content:center;}@media(max-width:768px) {.tk-footer-infop{display:flex;justify-content:center;align-items:center;flex-wrap:wrap;font-weight:500;}.tk-footer-infopa{display:flex;justify-content:center;align-items:center;margin:0.2rem;}}.tk-footer-infopimg{margin-left:10px;}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28

(3)运行测试
pnpm docs:dev
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
