处理打包时的2个警告
处理打包时的2个警告

目录
[toc]
版权
来自Hyde大佬。
环境
2025年3月29日解决。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
说明
警告
以下2个问题经测试,是能解决掉的哦。

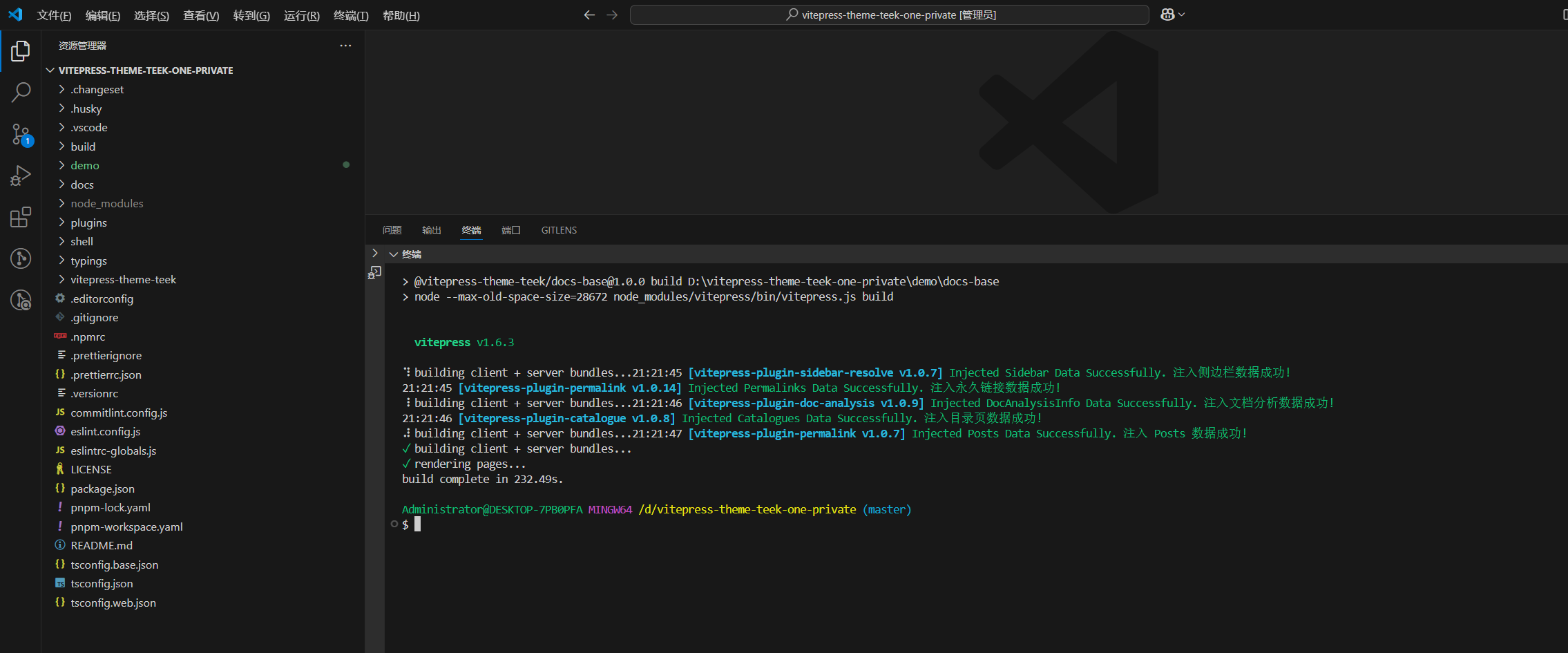
1、CSS语法警告
- VitePress构建时出现的CSS语法警告,原因是
<style>标签内第8412行的分号问题警告如下
SHELL
⠋buildingclient+serverbundles...warningswhenminifyingcss:▲[WARNING] Unexpected ";"[css-syntax-error]<stdin>:8412:1:8412│};╵^解决方法:
- 在
Demo\docs-base\index.md文件中,删除index.md文件中分号;
MD
:root {animation:rainbow 12s linear infinite;};-Usingdynamicimport() tocode-splittheapplication-Usebuild.rollupOptions.output.manualChunkstoimprovechunking:https:-Adjustchunksizelimitforthiswarningviabuild.chunkSizeWarningLimit.警告
提示你的内容太大了,打包后的任意文件超出了500KB,希望你能优化下,要么md文档内容写少点,当然这不现实
解决方法:
- 在
Demo\docs-base\.vitepress\config.mts,添加如下配置
TS
exportdefaultdefineConfig({vite:{build:{chunkSizeWarningLimit:1500,},},})