网页音乐播放器
添加网页音乐播放器

版权
自己测试。
环境
2025年4月3日解决。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
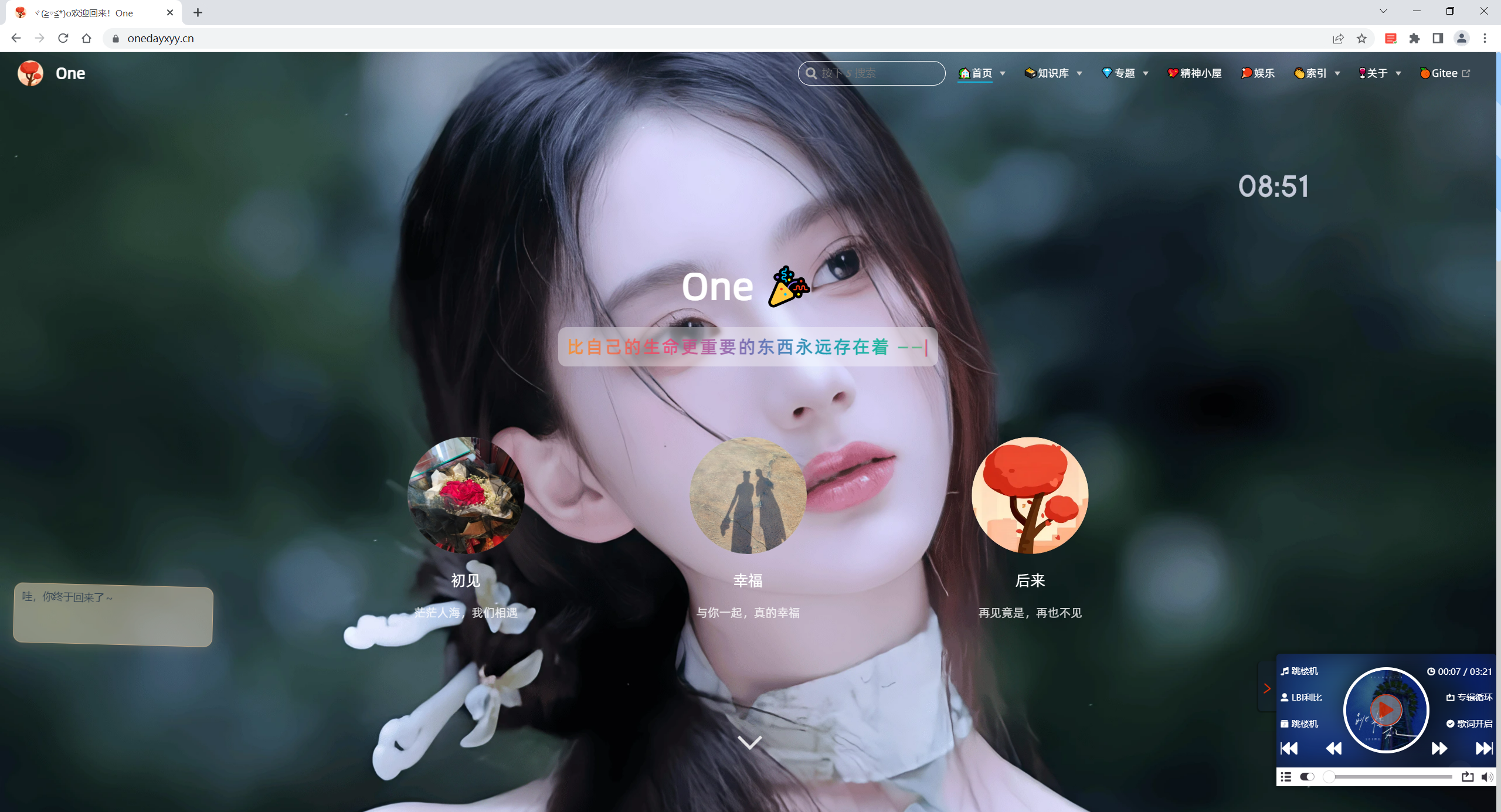
效果
配置
警告
官方给的代码加在项目的配置文件里,我测试本地是生效的,但在线是不生效的,因此这里我将代码加在打好包的index.html文件里。
(1)打开网站音乐播放器官网
点击免费注册:

一步步点击到获取代码:(拷贝这2行代码)

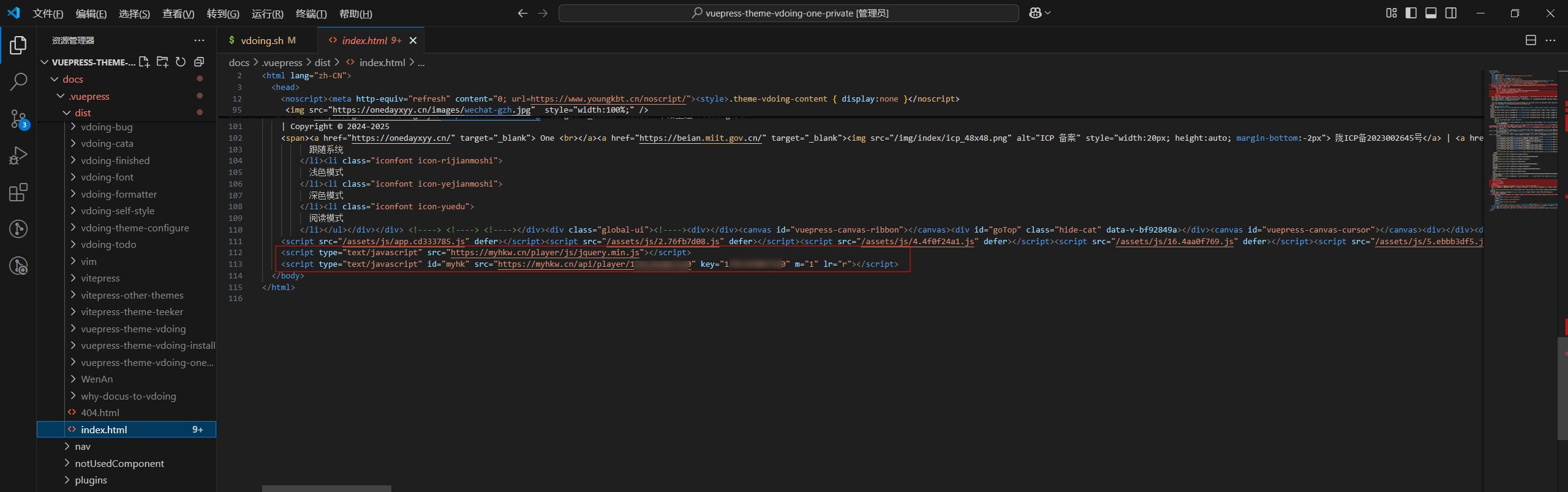
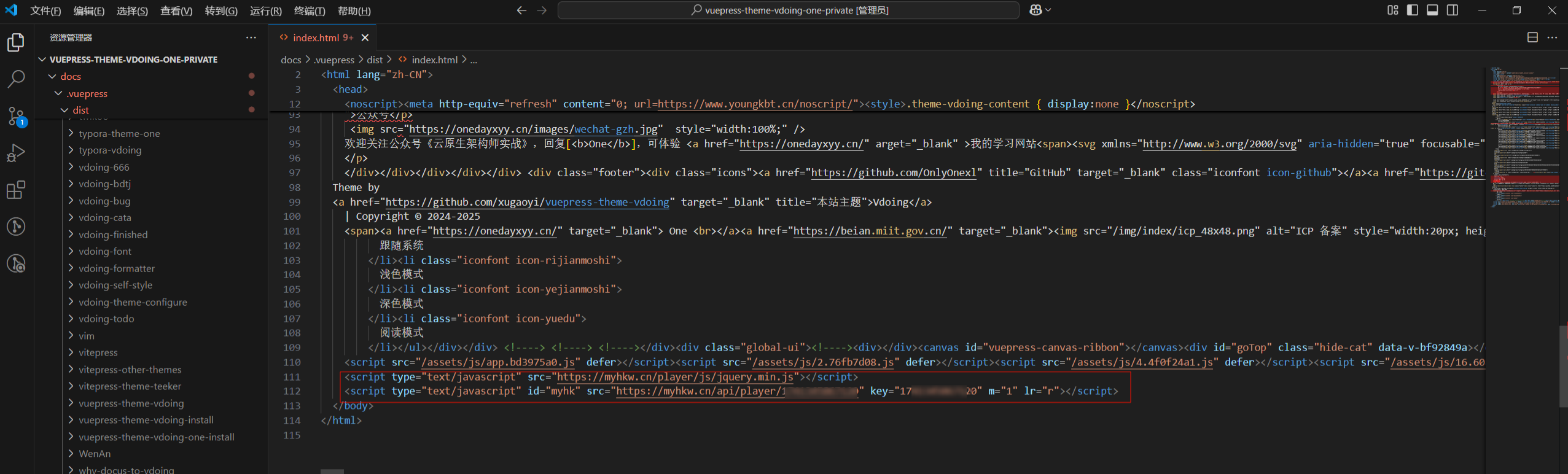
(2)将这2行代码添加到自己打好包的index.html文件如下位置:
docs\.vuepress\dist\index.html

css
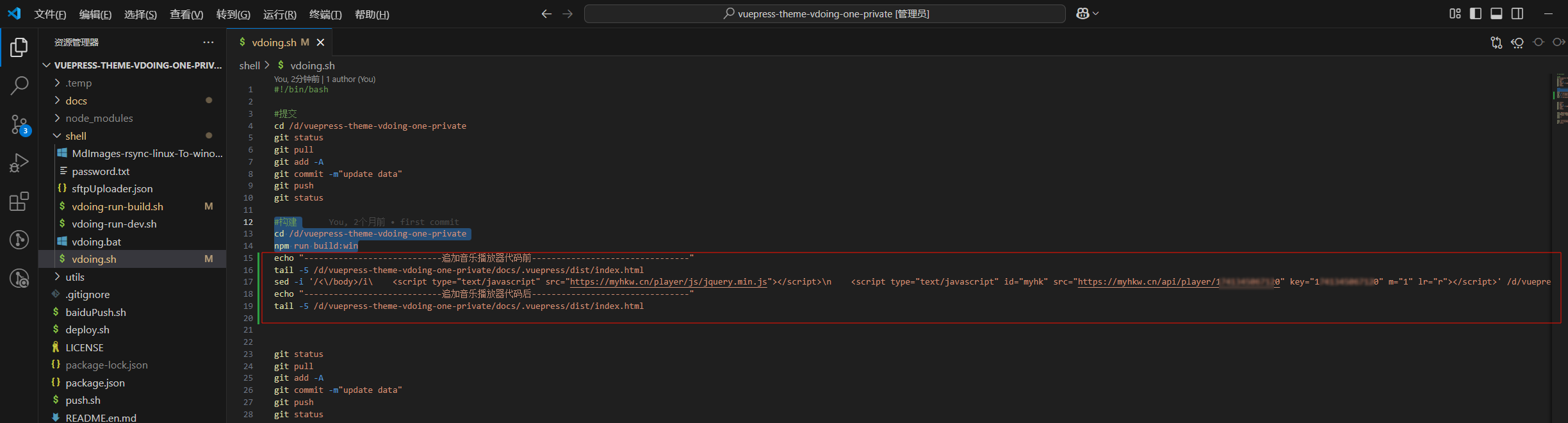
<scripttype="text/javascript"src="https:<scripttype="text/javascript"id="myhk"src="https:#构建cd/d/vuepress-theme-vdoing-one-privatenpmrunbuild:winecho"----------------------------追加音乐播放器代码前--------------------------------"tail-5/d/vuepress-theme-vdoing-one-private/docs/.vuepress/dist/index.htmlsed-i'/<\/body>/i\ <script type="text/javascript"src="https:echo"----------------------------追加音乐播放器代码后--------------------------------"tail-5/d/vuepress-theme-vdoing-one-private/docs/.vuepress/dist/index.html……
(3)一键提交代码测试,观察效果