配置nginx时添加try_files否则刷新url会报404
配置nginx时添加try_files否则刷新url会报404

目录
[toc]
环境
2025年3月19日记录,已解决。
配置环境:
《Youbg Kbt》大佬开源的《vitepress-theme-teek》一个博客项目(知识库+博客 二合一),它是一个轻量、简易的VitePress主题框架,非常简约唯美,且也在持续迭代更新,感谢大佬开源的这款优秀产品,大佬威武。💖💖💖
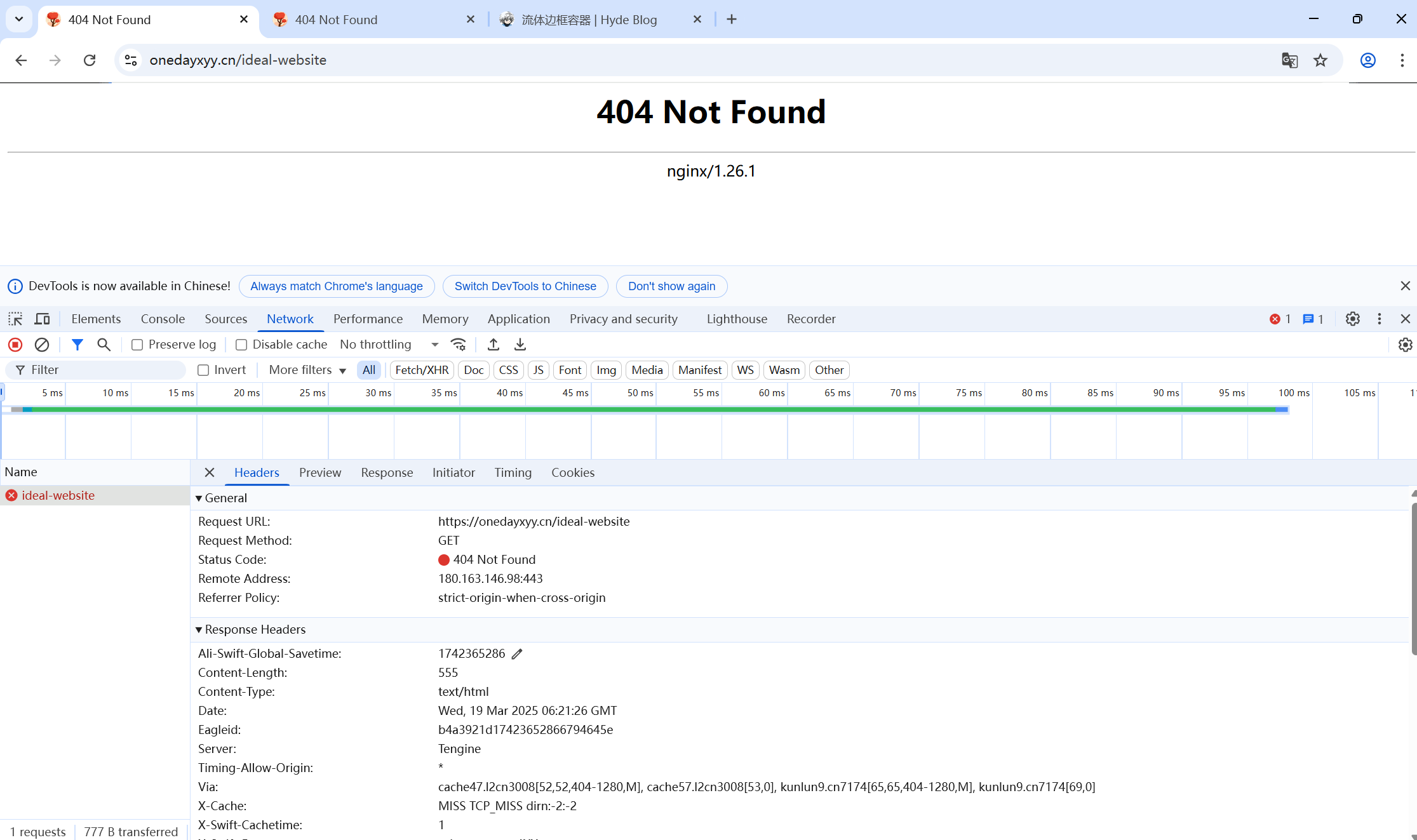
1、故障现象
线上博客,正常访问页面是可以的,但是刷新页面后就会出现404错误。


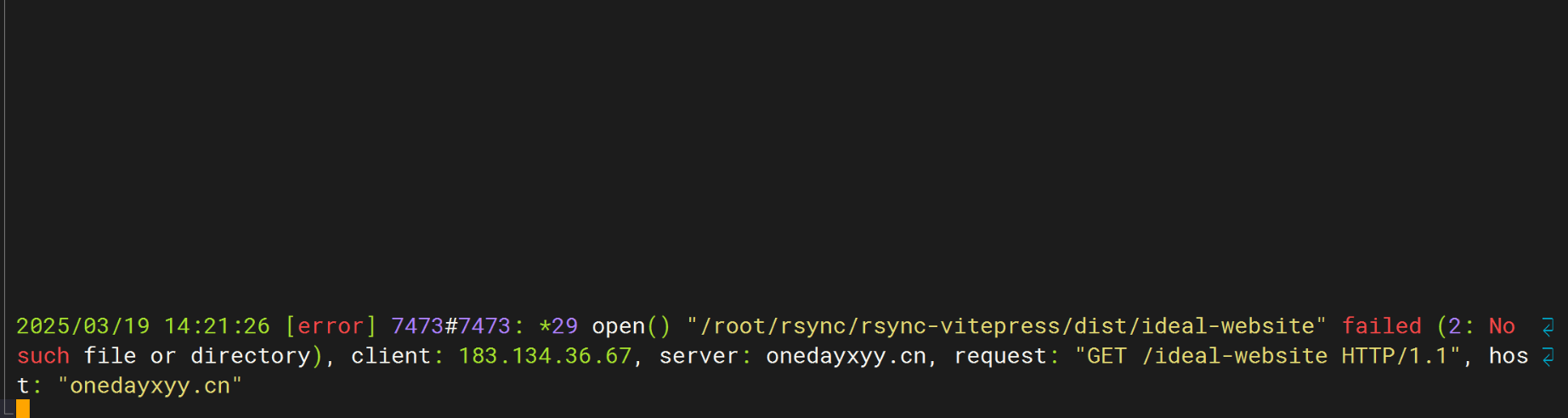
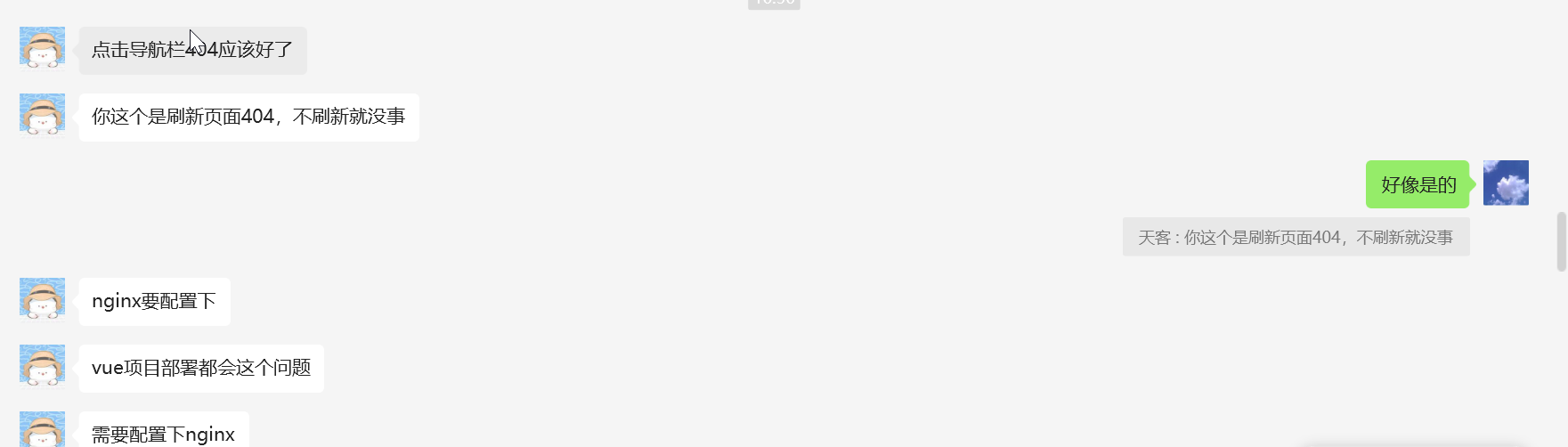
2、问题分析

- 亲自配置
[root@wiki conf.d]# cat onedayxyy.cn.conf
bash
server{listen80;server_nameonedayxyy.cn;#配置https重定向return301https:}server{gzipon;gzip_typestext/plaintext/cssapplication/jsonapplication/javascripttext/xmlapplication/xmlapplication/xml+rsstext/javascript;listen443ssl;server_nameonedayxyy.cn;root/root/rsync/rsync-vitepress/dist;location/{indexindex.htmlindex.htm;try_files$uri $uri.html$uri/=404;# non existent pageserror_page404/404.html;# a folder without index.html raises 403 in this setuperror_page403/404.html;# adjust caching headers# files in the assets folder have hashes filenameslocation~*^/assets/{expires1y;add_headerCache-Control"public,immutable";}} location/images{alias/images;indexindex.html;valid_referersnoneblocked*.onedayxyy.cnonedayxyy.cn*.gitee.comgitee.comlocalhost127.0.0.1;if($invalid_referer ) {# 如不满足,指定访问如下资源rewrite^/https:return403;}}location/home{alias/root/home3.0/;indexindex.htmlindex.htm;}location/wiki{alias/root/rsync/rsync-docusaurus/build;indexindex.htmlindex.htm;}location/newyear{alias/root/rsync/rsync-qianduan-demo/qianduan-demo/newyear;indexindex.htmlindex.htm;}location/error{autoindexon;# 启用目录索引alias/FdangDaoLianImages;indexindex.html;# 默认显示index.html文件,如果没有则列出目录内容} ssl_certificate/etc/letsencrypt/live/onedayxyy.cn/fullchain.pem;ssl_certificate_key/etc/letsencrypt/live/onedayxyy.cn/privkey.pem;ssl_session_timeout5m;ssl_protocolsTLSv1.1TLSv1.2TLSv1.3;ssl_ciphersEECDH+CHACHA20:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;ssl_prefer_server_cipherson;add_headerStrict-Transport-Security"max-age=31536000";access_log/var/log/nginx/onedayxyy.cn.https.log;}- 配置后重启nginx,测试效果
bash
systemctlrestartnginx测试,发现以上问题是被解决了的,完美。😂
