返回顶部小猫挂件
返回顶部小猫挂件

目录
[toc]
简介
来给自己的Teek博客增加一个
返回顶部小猫挂件功能。😊
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Hyde Blog》博主的《返回顶部挂件》文章 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有(感谢原作者分享的手把手文档💖💖💖)。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.5.9(已解决)
警告
次配置适用于Teek@1.1.4-2025.5.8版本(其它版本可自行测试)。
提示
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
安装
(1)新建组件
创建docs\.vitepress\theme\components\BackToTop.vue文件,添加如下代码:
vue
<template><divclass="back_to_top"ref="toTop":style="{top:top +'px',}"@click="topTop"></div></template><scriptsetuplang="ts"name="BackToTop">import{useRoute } from"vitepress";import{nextTick,onUnmounted,ref,watch } from"vue";import{TkMessage } from"vitepress-theme-teek";constroute=useRoute();consttoTop=ref();consttop=ref<number>(-900);constoffsetHeight=ref<number>(0);consttopTop=() =>{top.value =-900;window.scrollTo({top:0,behavior:"smooth",...(typeofCSS!=="undefined"&&CSS.supports("scroll-behavior","smooth")?{}:{left:0}),});TkMessage.success({message:"已达到顶部🎉",duration:3000,});};letanimationFrame:number|null=null;constbackToTop=() =>{if(!animationFrame) {animationFrame =requestAnimationFrame(() =>{offsetHeight.value =document.documentElement.offsetHeight;constscrollTop=document.documentElement.scrollTop;if(scrollTop <100) {top.value =-900;} else{top.value =(900-(scrollTop /offsetHeight.value) *900) *-1;}animationFrame =null;});}};window.addEventListener("scroll",backToTop);onUnmounted(() =>{window.removeEventListener("scroll",backToTop);});watch(() =>route.path,() =>{nextTick(() =>{offsetHeight.value =document.querySelector("html")!.offsetHeight;});});</script><stylelang="scss"scoped>@keyframes float {0% {-webkit-transform:translateY(0);-ms-transform:translateY(0);transform:translateY(0);}50% {-webkit-transform:translateY(-10px);-ms-transform:translateY(-10px);transform:translateY(-10px);}100% {-webkit-transform:translateY(0);-ms-transform:translateY(0);transform:translateY(0);}}.back_to_top {cursor:pointer;position:fixed;right:80px;top:-900px;z-index:1000;width:70px;height:900px;background:url("/backToTop/scroll.gif");transition:all 0.5s ease-in-out;opacity:1;@media (max-width:768px) {background:none;}&:hover {animation:float 2s linear infinite;}}</style>(2)注册组件
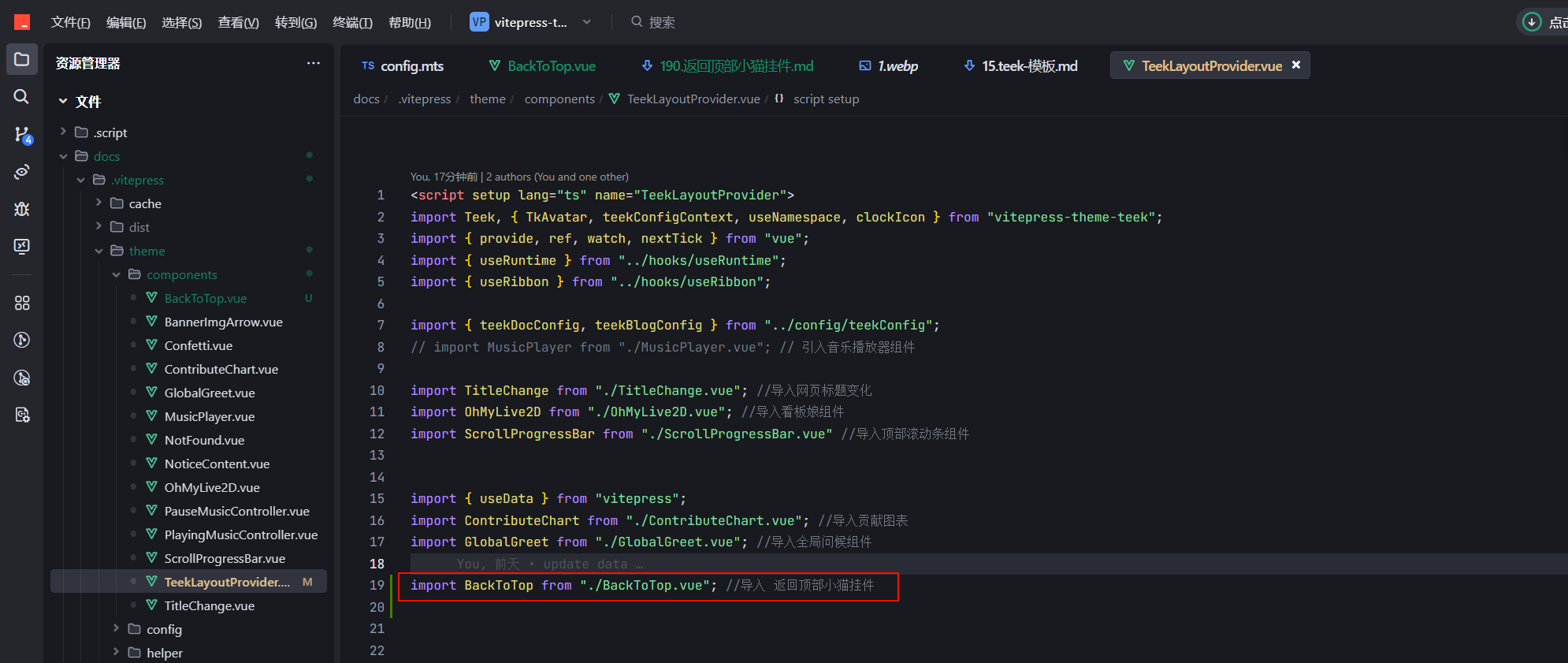
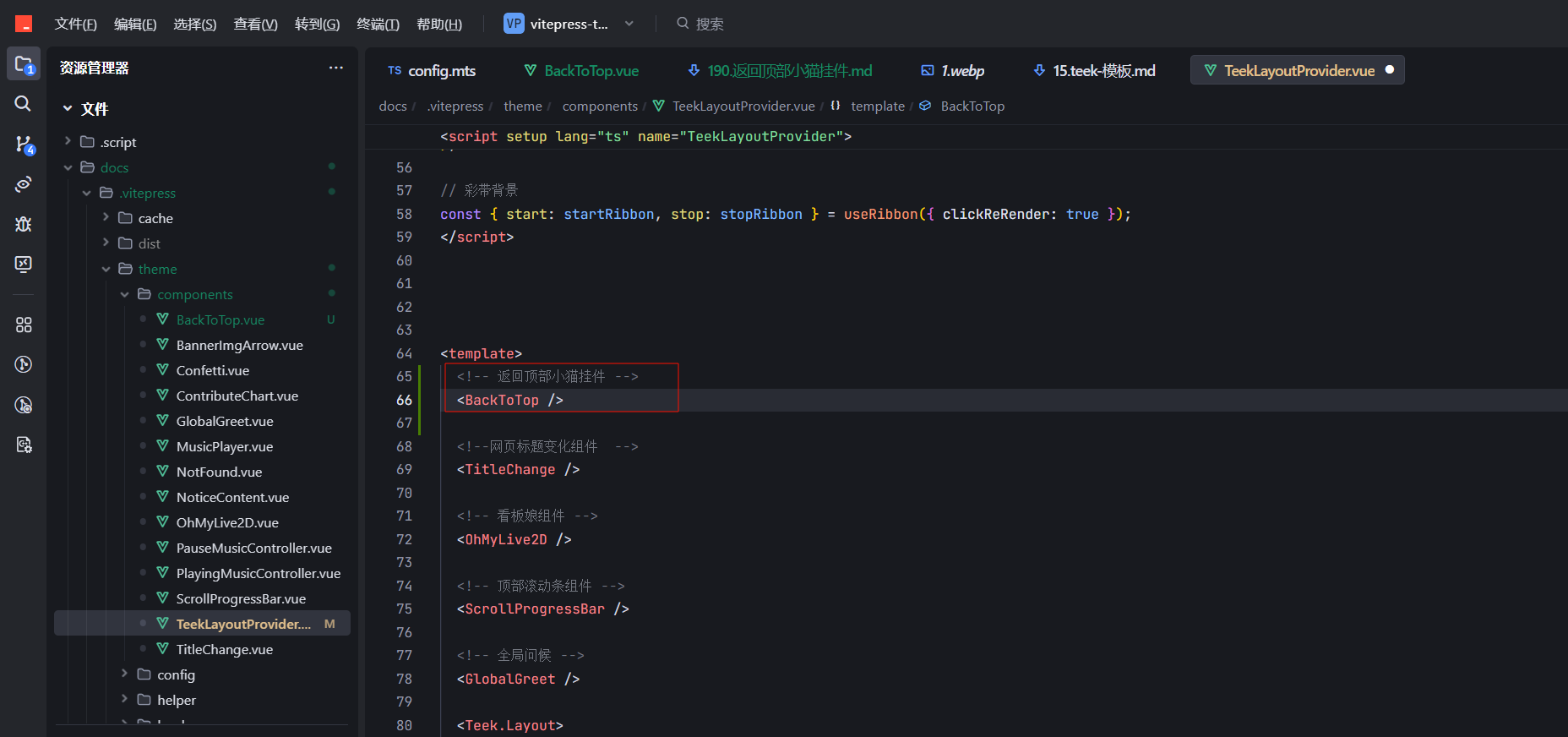
编辑docs\.vitepress\theme\components\TeekLayoutProvider.vue文件,添加如下代码:(具体代码可从我开源库Teek-one里获取)
ts
importBackToTop from"./BackToTop.vue";<!--返回顶部小猫挂件 --><BackToTop />

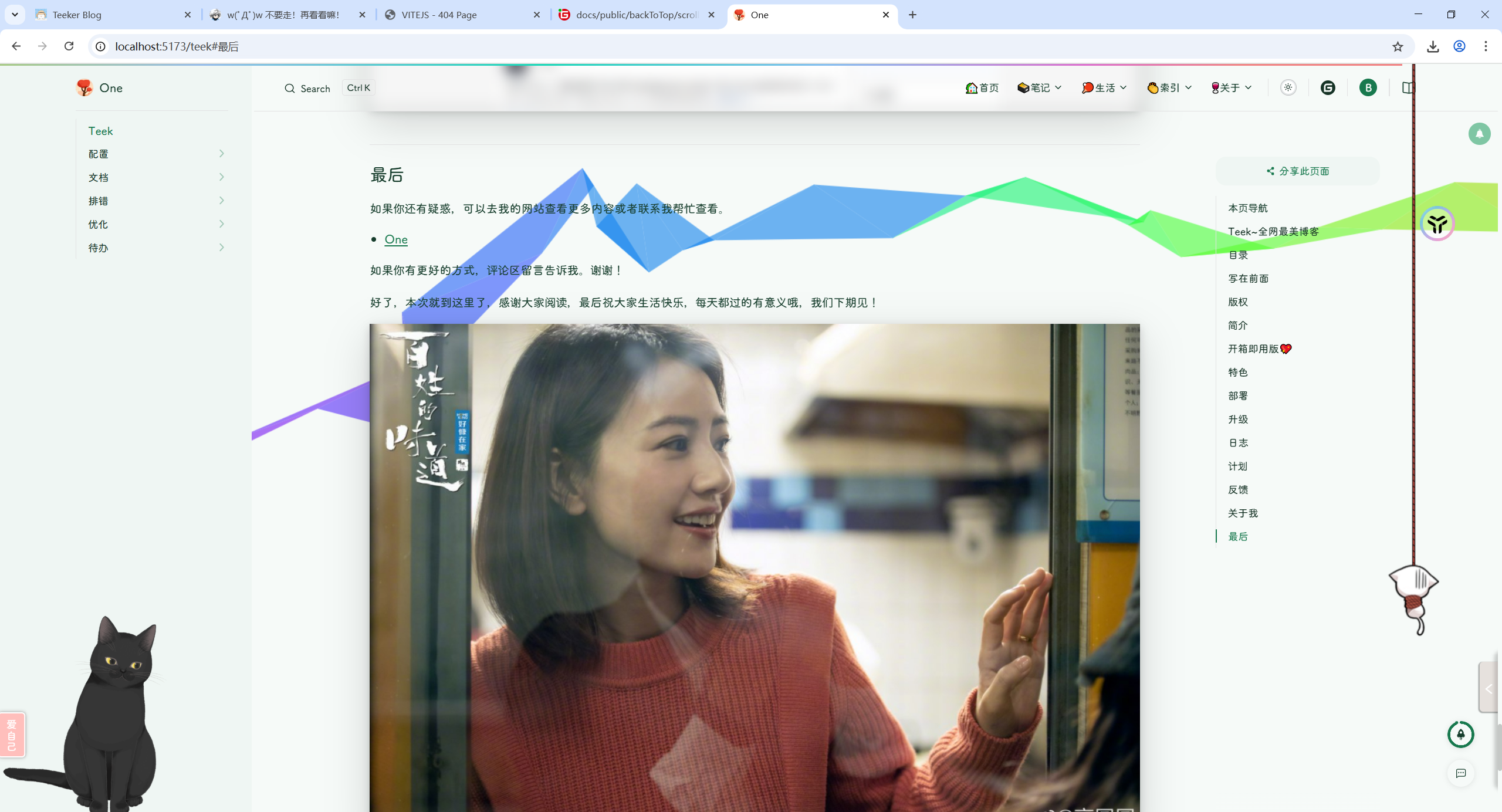
(3)运行测试
效果
每切换到一个网页时,会弹出如下弹框哦,有趣的特性。

关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
上次更新时间:
