顶部滚动条
顶部滚动条

目录
[toc]
背景
来给自己的Teek博客增加一个顶部滚动条功能。😊
版权
警告
本着开源共享、共同学习的精神:
本文是在 《Hyde Blog》博主的《顶部滚动条》文章 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.4.26(已解决)
警告
次配置适用于Teek@1.0.2-2025.4.10版本(其它版本可自行测试)。
提示
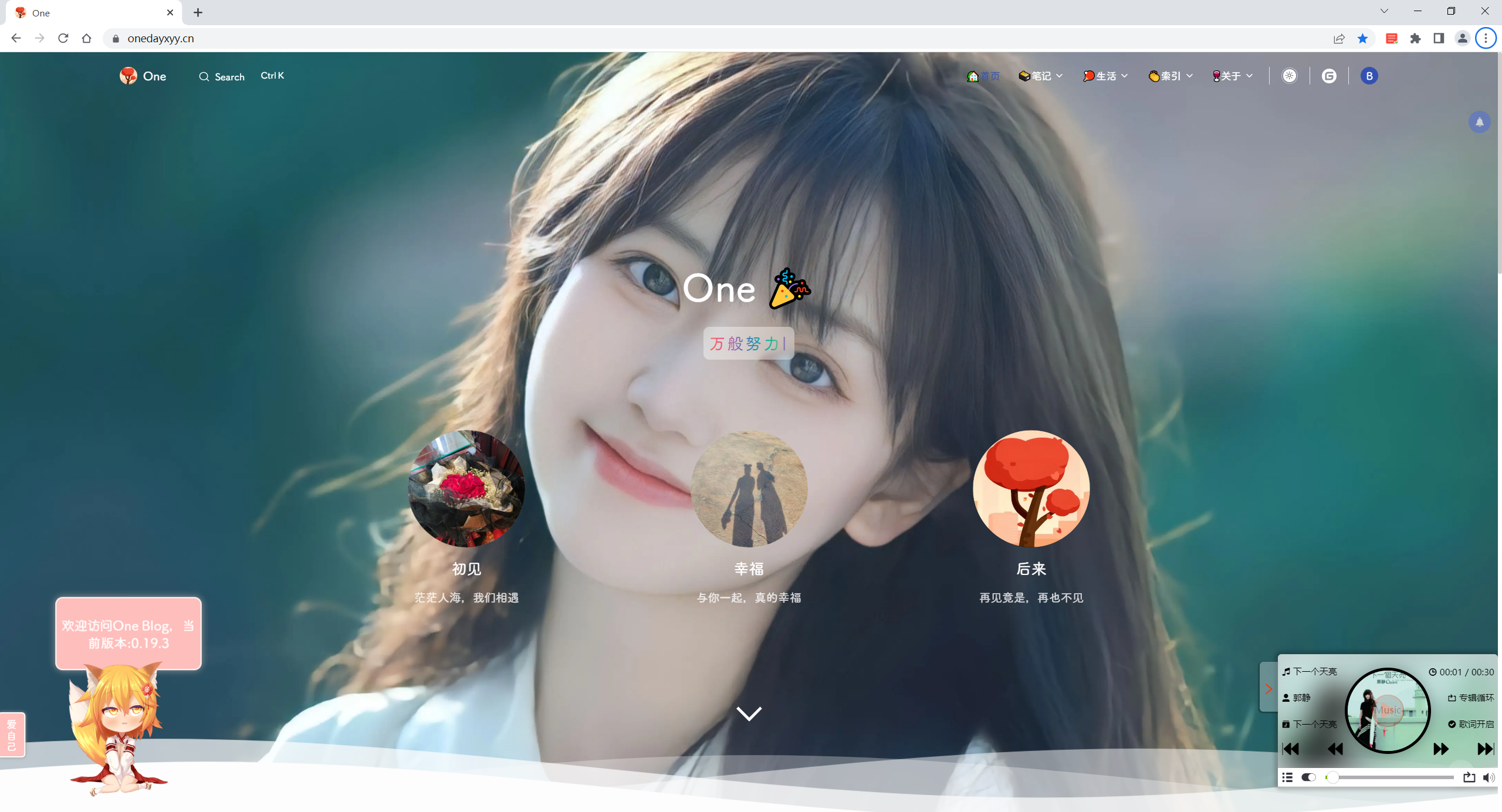
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
1、创建
- 在
docs\.vitepress\theme\components\目录下创建ScrollProgressBar.vue文件,并添加以下代码
VUE
<template><divref="progressBar"class="progress-bar":style="{width:progress +'%'}"></div></template><scriptsetup>import{ref,onMounted,onUnmounted } from"vue";constprogressBar=ref(null);constprogress=ref(0);consthandleScroll=() =>{consttotalHeight=document.documentElement.scrollHeight -document.documentElement.clientHeight;constscrollTop=document.documentElement.scrollTop ||document.body.scrollTop;progress.value =(scrollTop /totalHeight) *100;};onMounted(() =>{window.addEventListener("scroll",handleScroll);});onUnmounted(() =>{window.removeEventListener("scroll",handleScroll);});</script><stylescoped>.progress-bar{position:fixed;top:0;left:0;height:2px;background:linear-gradient(114.2deg,rgba(184,215,21,1) -15.3%,rgba(148,187,233,1) 14.5%,rgba(21,215,182,1) 38.7%,rgba(129,189,240,1) 58.8%,rgba(219,108,205,1) 77.3%,rgba(240,129,129,1) 88.5%);z-index:9999;}</style>2、使用
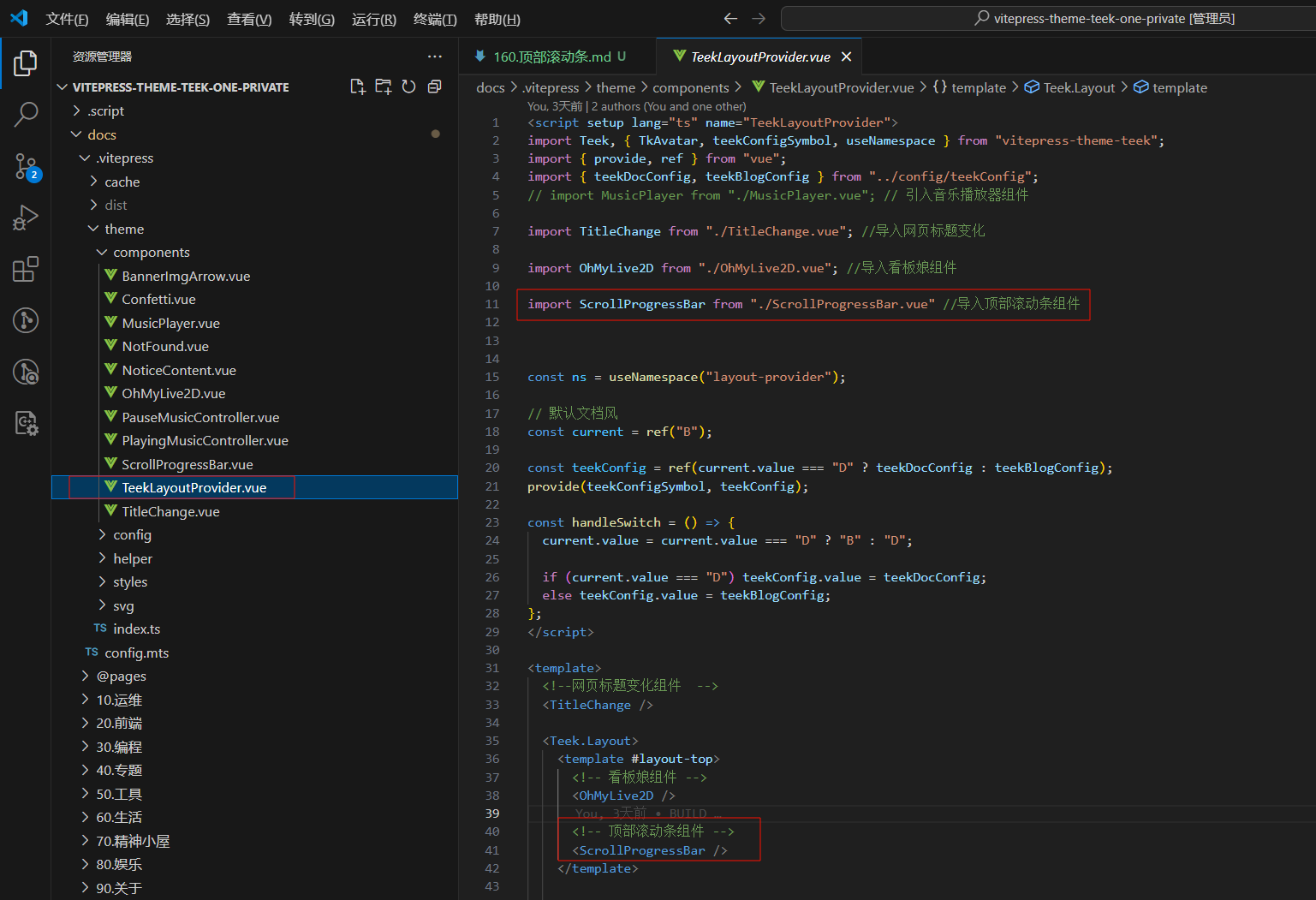
- 在
docs\.vitepress\theme\components\目录下的TeekLayoutProvider.vue引入并使用
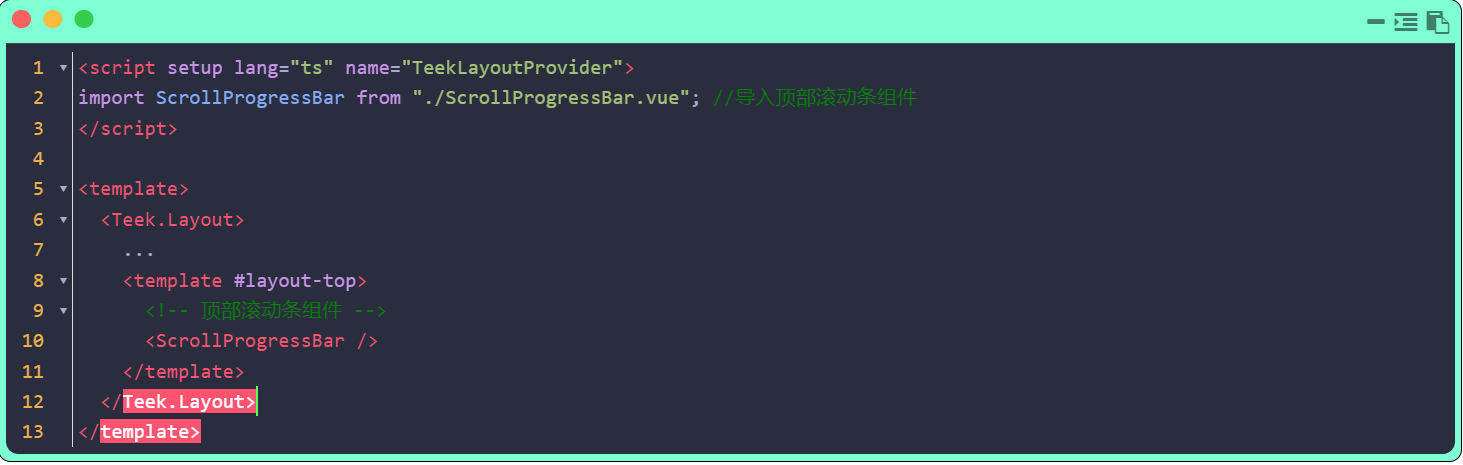
VUE
<scriptsetuplang="ts"name="TeekLayoutProvider">importScrollProgressBar from"./ScrollProgressBar.vue";</script><template><Teek.Layout>...<template#layout-top><!-- 顶部滚动条组件 --><ScrollProgressBar/></template></Teek.Layout></template>

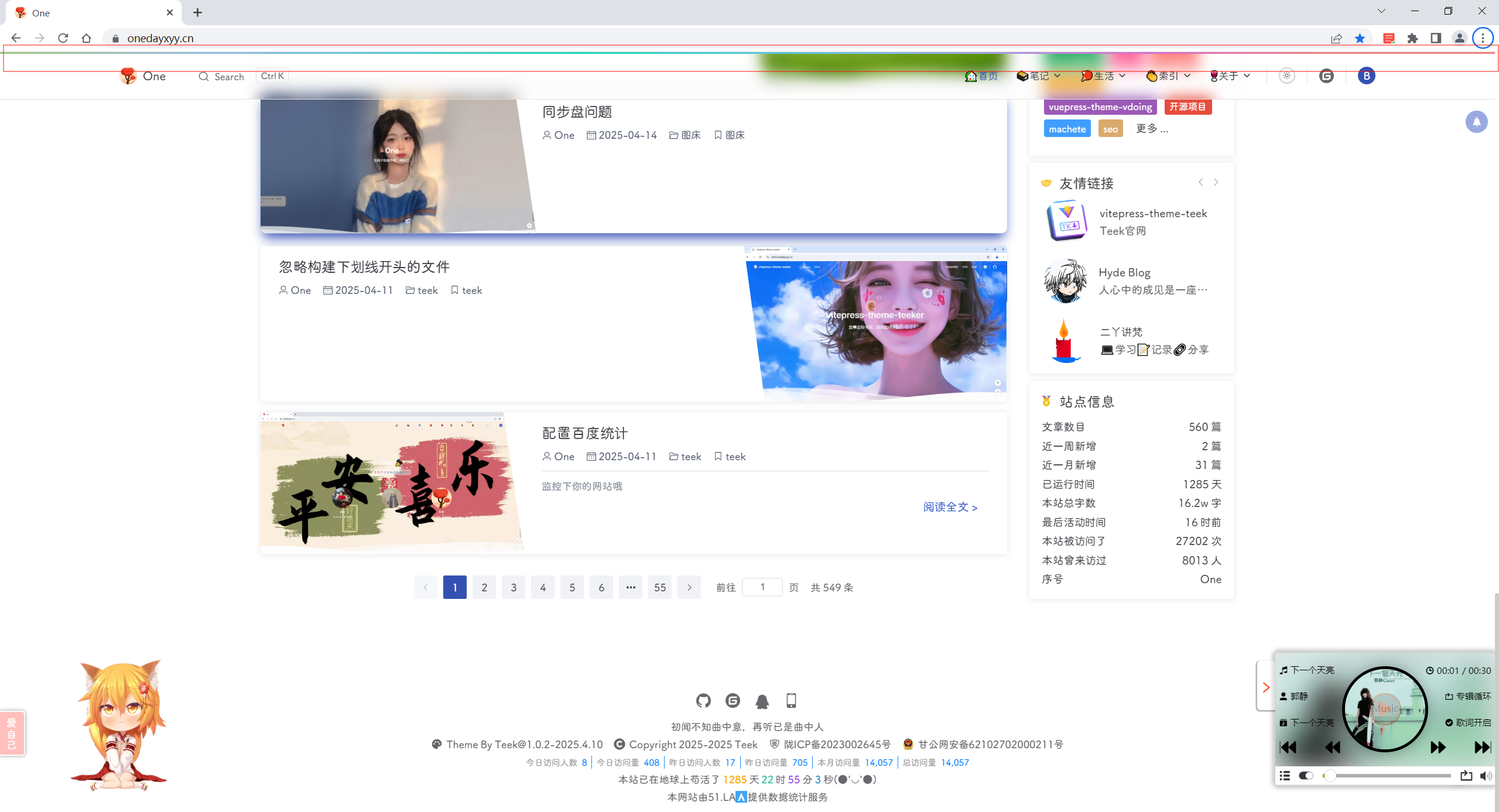
3、效果
运行项目,验证效果:

结束。
关于我
我的博客主旨:
- 排版美观,语言精炼;
- 文档即手册,步骤明细,拒绝埋坑,提供源码;
- 本人实战文档都是亲测成功的,各位小伙伴在实际操作过程中如有什么疑问,可随时联系本人帮您解决问题,让我们一起进步!
🍀 个人网站

🍀 微信二维码
x2675263825 (舍得), qq:2675263825。

🍀 微信公众号
《云原生架构师实战》

🍀 csdn
上次更新时间:
