配置鼠标样式
配置鼠标样式

目录
[toc]
前言
来给自己的博客更换一个好看的鼠标样式哦。😊
版权
警告
本文是在 《Hyde Blog》博主的《配置鼠标样式》文章 基础上增加了一些自己的实际操作记录和修改,内容依旧属于原作者所有。转载无需和我联系,但请注明文章来源。如果侵权之处,请联系博主进行删除,谢谢。
环境
2025.4.6(已解决)
警告
次配置适用于Teek@1.0.0-alpha.9-2025.4.6版本(其它版本可自行测试)。
提示
自己开源的 《vitepress-theme-teek-one-public》网站模板。
此模板是在《Young Kbt blog》大佬开源项目《vitepress-theme-teek 》基础上修改为自己的风格而成,感谢大佬开发得主题,大佬威武。❤️❤️
效果

配置
(1)下载鼠标样式
下载链接:
提示
也可以在我当前项目的docs\public\mouse目录下找到鼠标样式文件
名字为:default.cur和pointer.cur
(2)配置鼠标样式
将下载好的default.cur和pointer.cur文件复制到docs\public\mouse目录下(没有mouse目录的话,自己创建一个)
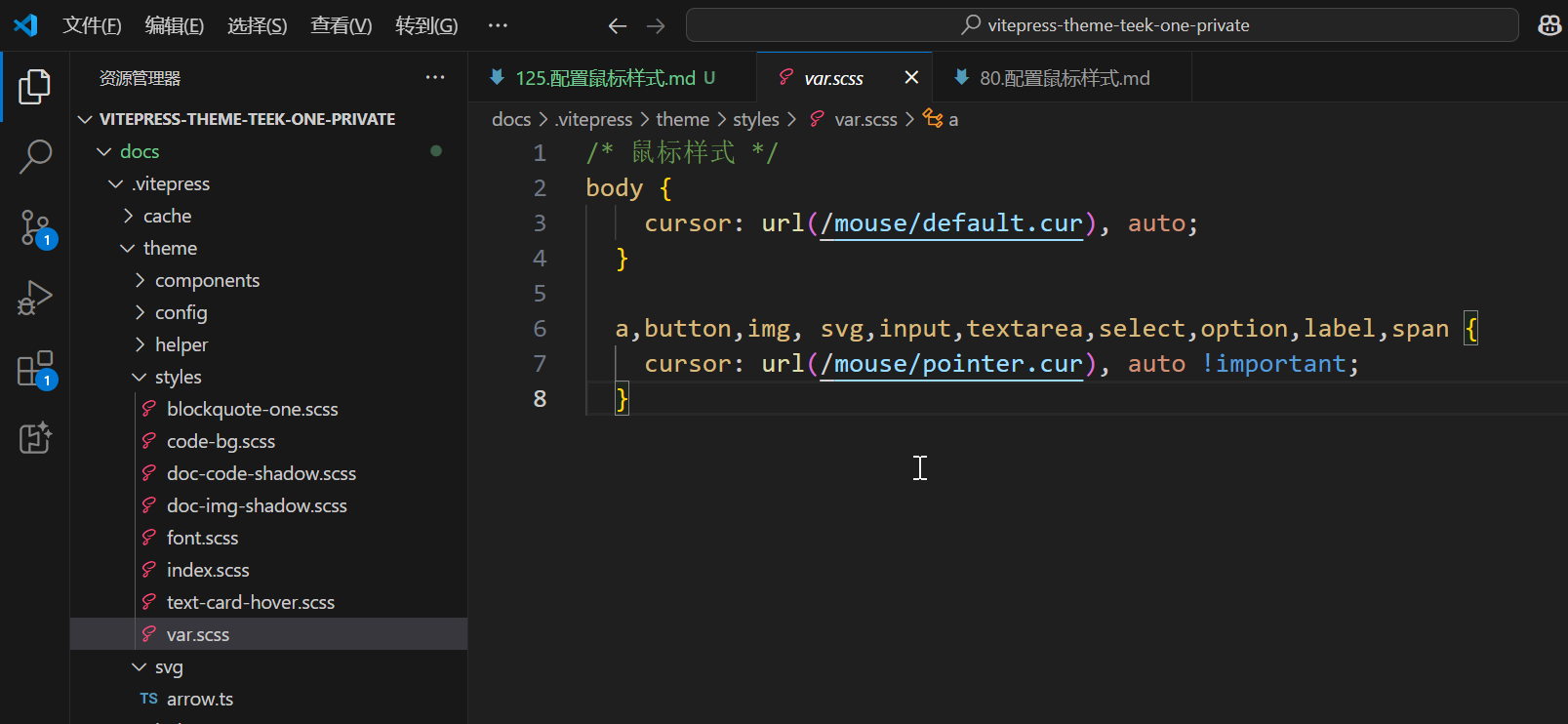
创建docs\.vitepress\theme\styles\var.scss文件,添加以下代码:
css
body{cursor:url(/mouse/default.cur),auto;}a,button,img,svg,input,textarea,select,option,label,span{cursor:url(/mouse/pointer.cur),auto!important;}
然后在docs\.vitepress\theme\styles\index.scss文件里引用:
css
@use"./var.scss"as *;版权:此文章版权归 One 所有,如有转载,请注明出处!
链接:可点击右上角分享此页面复制文章链接
上次更新时间:
